通过async方式在浏览器中调用web worker
通过async方式在浏览器中调用web worker
近年来,网络应用程序变得越来越复杂,增加了越来越多的功能。因此,性能和响应性已成为 Web 开发人员关注的重点。解决这个问题的一个办法是使用web worker。
web worker简介
web worker是一个 javascript api,这使得开发人员可以在浏览器后台中运行脚本而不会阻塞用户界面。
这也意味着一些类似执行复杂的计算等耗时长的任务能在后台中运行,而不会影响web的性能。
web worker通过创建一个单独的执行线程来工作,该线程在后台运行脚本。这个线程与主线程完全分离,主线程负责绘制网页和响应用户输入。这意味着后台脚本可以独立于主线程运行,而不会阻塞它。
使用web worker的好处
在Web应用程序中使用 web worker 可以有以下好处:
- 改进性能
通过在后台运行长期运行的任务,web worker可以提高Web应用程序的性能。这是因为主线程不会被长时间运行的任务阻塞,这使它能够继续呈现网页并响应用户输入。 - 提高反应能力
web worker还可以提高Web应用程序的响应能力。通过在后台运行任务,用户界面保持响应性,即使应用程序正在执行长时间运行的任务。 - 更好的用户体验
通过改进性能和响应能力,web worker可以为Web应用程序提供更好的用户体验。用户更有可能继续使用快速和响应的应用程序,而不是缓慢和不响应的应用程序。
实现一个异步调用方式
让我们以下面例子来介绍:
创建一个web worker
要创建一个web worker, 我们需要创建一个新的 javascript 文件,该文件将包含我们希望在后台运行的代码。
在这个例子中,我们将创建一个 worker.js 文件。 .
self.onmessage = function(event) {// 从事件中检索数据const requestData = event.data;//执行异步API调用performAPICall(requestData).then(responseData => {// 将响应数据送回主线程self.postMessage(responseData);}).catch(error => {// 处理在API调用期间发生的任何错误console.error('Error:', error);});
};
在这个文件中,我们定义一个叫做onmessage的方法,当web worker从主线程收到消息时将调用。
创建API调用
接下来,我们需要创建将进行API调用的代码。
在这个例子中,我们将使用performAPICall() 方法去调用fetch方法调用api。
function performAPICall() {// 创建一个封装异步API调用的promisereturn new Promise((resolve, reject) => {// 使用fetch或任何其他合适的方法执行API调用fetch('http://example.com', {method: 'GET',headers: {'Content-Type': 'application/json',},}).then(response => {if (response.ok) {resolve(response.json());} else {reject('API call failed with status: ' + response.status);}}).catch(error => {reject(error);});});
}
创建主线程
现在我们已经创建了 web worker 和 API 调用,我们需要创建将与 web worker 进行通信的主线程。
在这个例子中,让我们创建一个 app.js 文件。
// 创建一个worker
const worker = new Worker('worker.js');// 发送数据
worker.postMessage('API Call');// 监听webworker传递过来的数据
worker.onmessage = function (event) {// 从事件中检索响应数据const responseData = event.data;// 处理答复数据processResponse(responseData);console.log("Response Arrived", responseData);
};function processResponse(responseData) {// 处理和处理来自API调用的响应数据let ulElem = document.getElementById("listing");ulElem.innerHTML = '';for (let i = 0; i < 10; i++) {let elem = `<li>${responseData[i].title}</li>`ulElem.innerHTML += elem;}
}
我们使用 postMessage() 向 web worker 发送消息,而后web worker将启动API调用功能。
在上面的代码中,我们创建了一个Worker 的新实例并定义了一个叫做onmessage的方法,用于将消息发送回主线程。
processResponse(responseData) 是一个处理响应数据并帮助以列表格式显示的函数。
运行代码
要运行代码,我们需要创建一个HTML文件,其中需要引入 app.js 文件。
<!DOCTYPE html>
<html><head><title>Web Worker Example</title>
</head><body><script src="app.js"></script>
</body></html>
当我们在浏览器中打开这个HTML文件时,web worker 将开始在后台进行·API·调用。一旦·API·调用完成,web worker 将响应发送回主线程,在那里我们可以根据需要处理数据。
常见需求
web worker可用于各种应用程序,包括:
- 游戏
web worker可以在基于网络的游戏中进行复杂的计算,例如物理模拟或人工智能算法。通过在后台运行这些计算,游戏可以保持响应性,即使在执行复杂任务时也是如此。 - 视频和音频处理
web worker可以用于处理视频或音频数据的应用程序,如视频编辑软件或音频处理工具。通过在后台运行这些任务,即使在处理大量数据时,应用程序也可以保持响应性。 - 数据可视化
web worker可以用于执行数据可视化的应用程序,如图表或图表。通过在后台运行这些任务,即使在处理大量数据时,应用程序也可以保持响应性。
相关文章:

通过async方式在浏览器中调用web worker
通过async方式在浏览器中调用web worker 近年来,网络应用程序变得越来越复杂,增加了越来越多的功能。因此,性能和响应性已成为 Web 开发人员关注的重点。解决这个问题的一个办法是使用web worker。 web worker简介 web worker是一个 javas…...

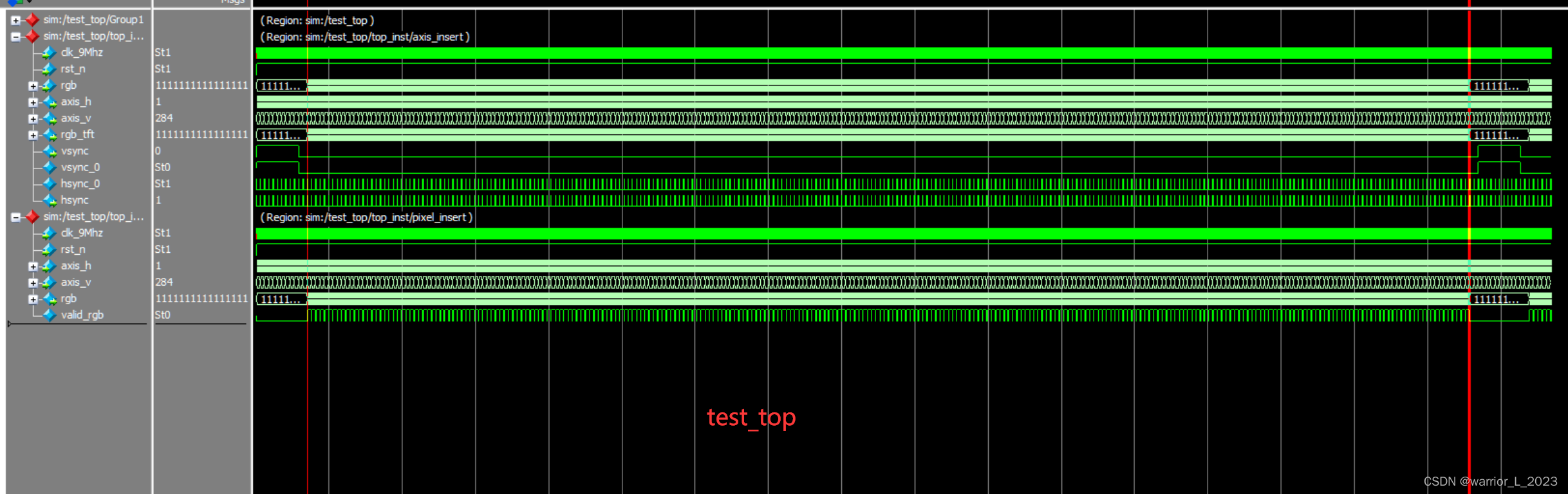
FPGA project : TFT_LCD
实验目标: 驱动TFT_LCD显示十色彩条。 重点掌握的知识: 1,液晶显示器,简称LCD(Liquid Crystal Display),相对于上一代CRT显示器(阴极射线管显示器),LCD显示器具有功耗低、体积小、承载的信息量大及不伤眼…...

2023年-华为机试题库B卷(Python)【满分】
华为机试题库B卷 已于5月10号 更新为2023 B卷 (2023-10-04 更新本文) 华为机试有三道题目,前两道属于简单或中等题,分值为100分,第三道为中等或困难题,分值为200分。总分为 400 分,150分钟考试…...

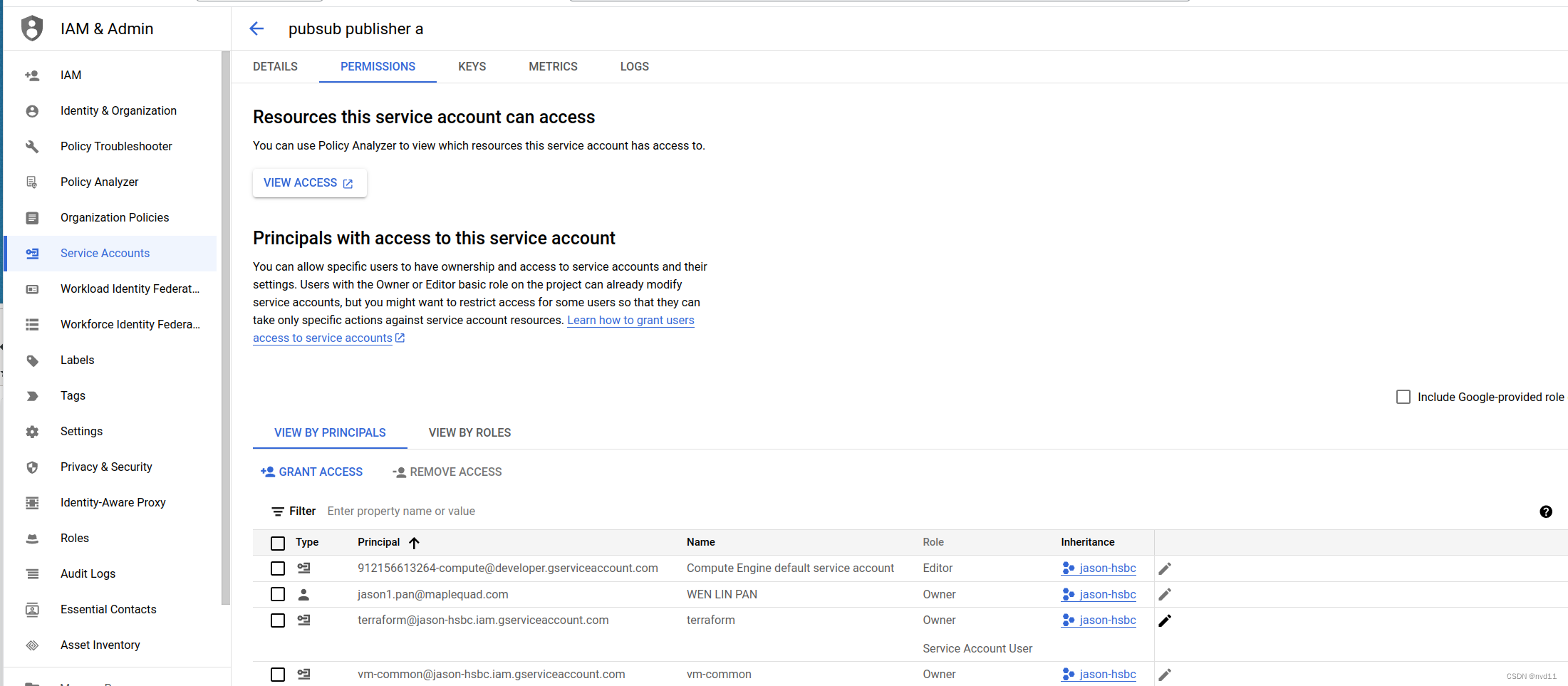
创建GCP service账号并管理权限
列出当前GCP项目的所有service account 我们可以用gcloud 命令 gcloud iam service-accounts list gcloud iam service-accounts list DISPLAY NAME EMAIL DISABLED terraform …...

想要精通算法和SQL的成长之路 - 验证二叉树
想要精通算法和SQL的成长之路 - 验证二叉树 前言一. 验证二叉树1.1 并查集1.2 入度以及边数检查 前言 想要精通算法和SQL的成长之路 - 系列导航 并查集的运用 一. 验证二叉树 原题链接 思路如下: 对于一颗二叉树,我们需要做哪些校验? 首先…...

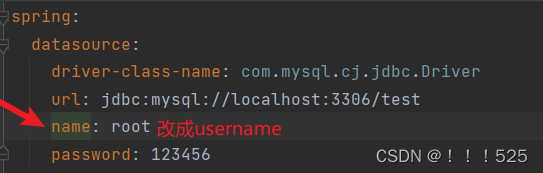
ERROR 6400 --- [ main] com.zaxxer.hikari.pool.HikariPool : root - Exception
在引用的日志中,报告了Hikari连接池初始化期间的异常。具体异常信息是"Exception during pool initialization"。这个异常可能是由于与MySQL数据库的通信链接失败导致的。在引用中也提到了与SSL连接相关的错误。 根据引用中提供的代码,可以看到…...

CART算法解密:从原理到Python实现
目录 一、简介CART算法的背景例子:医疗诊断 应用场景例子:金融风控 定义与组成例子:电子邮件分类 二、决策树基础什么是决策树例子:天气预测 如何构建简单的决策树例子:动物分类 决策树算法的类型例子:垃圾…...
C++项目:【高并发内存池】
文章目录 一、项目介绍 二、什么是内存池 1.池化技术 2.内存池 3.内存池主要解决的问题 4.malloc 三、定长的内存池 四、高并发内存池整体框架设计 1.高并发内存池--thread cache 1.1申请内存: 1.2释放内存: 1.3用TLS实现thread cache无锁访…...

[论文笔记]BitFit
引言 今天带来一篇参数高效微调的论文笔记,论文题目为 基于Transformer掩码语言模型简单高效的参数微调。 BitFit,一种稀疏的微调方法,仅修改模型的偏置项(或它们的子集)。对于小到中等规模数据,应用BitFit去微调预训练的BERT模型能达到(有时超过)微调整个模型。对于大规…...

浅谈yolov5中的anchor
默认锚框 YOLOv5的锚框设定是针对COCO数据集中大部分物体来拟定的,其中图像尺寸都是640640的情况。 anchors参数共3行: 第一行是在最大的特征图上的锚框 第二行是在中间的特征图上的锚框 第三行是在最小的特征图上的锚框 在目标检测中,一…...

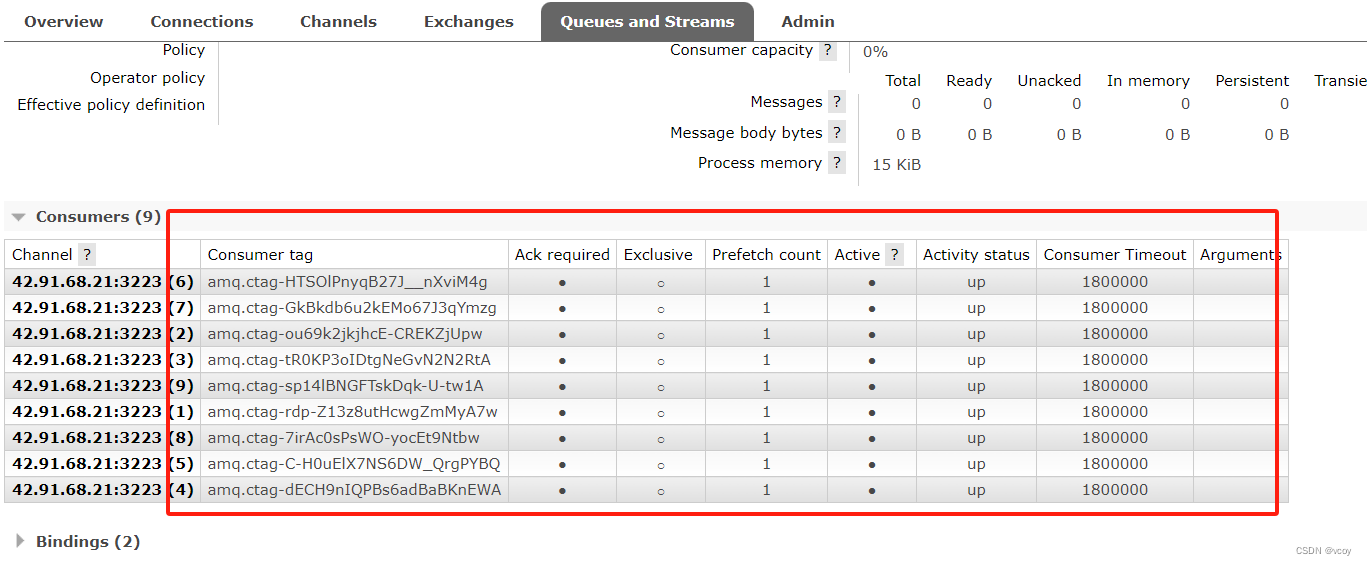
RabbitMQ-工作队列
接上文 RabbitMQ-死信队列 1 工作队列模式 xx模式只是一种设计思路,并不是指具体的某种实现,可理解为实现XX模式需要怎么去写业务代码。 之前的是简单的一个消费者一个生产者模式,下边是一个生产者多个消费者的情况: 这里先定义两…...

网站安全防护措施
网络安全的重要性在网站和app的发展下已经被带到了全新的高度,已然成为各大运维人员工作里不可或缺的环节,重视网络安全能给我们的网站带来更好的口碑,也能为企业生产创造更稳定的环境。下面我们一起来看看有哪些是我们运维人员能够做的。 1、…...

C++的继承基础和虚继承原理
1.继承概念 “继承”是面向对象语言的三大特性之一(封装、继承、多态)。 继承(inheritance)机制是面向对象程序设计使代码可以复用的最重要的手段,它允许程序员在保持原有类特性基础上进行扩展,增加功能&…...
)
第三章:最新版零基础学习 PYTHON 教程(第十三节 - Python 运算符—Python 中的运算符函数 - 套装2)
Python 中的运算符函数 - 套装1 本文将讨论更多功能。 1. setitem(ob, pos, val):- 该函数用于在容器中的 特定位置分配值。操作 – ob[pos] = val 2. delitem(ob, pos):- 该函数用于删除容器中 特定位置的值。 操作 – del ob[pos] 3. getitem(ob, pos)&#x...

Linux网络编程:详解https协议
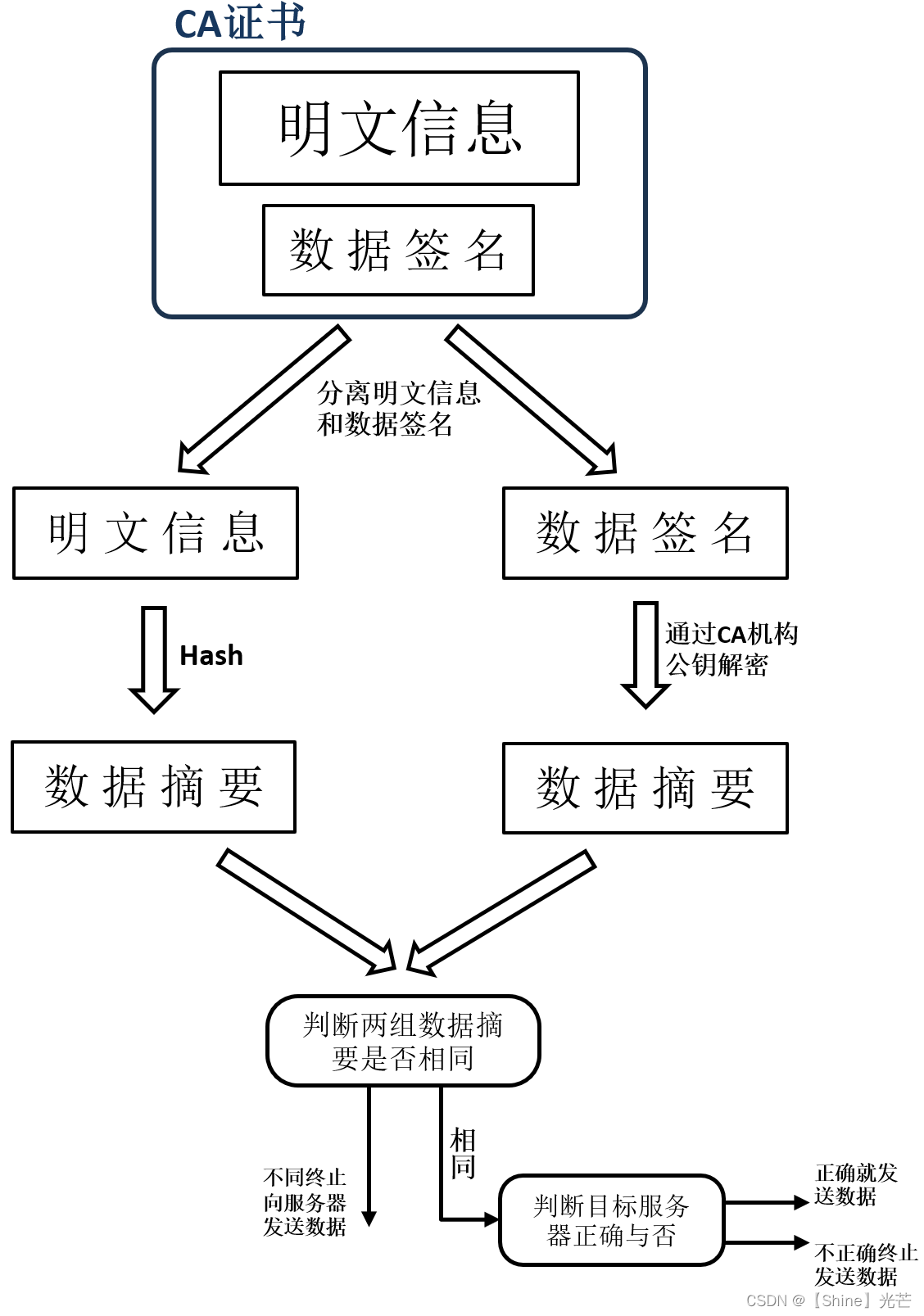
目录 一. https协议概述 二. 中间人截获 三. 常见的加密方法 3.1 对称加密 3.2 非对称加密 四. 数据摘要和数据签名的概念 五. https不同加密方式的安全性的探究 5.1 使用对称加密 5.2 使用非对称加密 5.3 非对称加密和对称加密配合使用 六. CA认证 七. 总结 一.…...

LLVM IR 文档 专门解释 LLVM IR
https://llvm.org/docs/LangRef.html#phi-instruction...

免费服务器搭建网盘教程,给电脑挂载500G磁盘
免费服务器搭建网盘教程,给电脑挂载500G磁盘 请勿注册下载,注册下载是空白文件,使用免登录下载 免费搭建网盘教程,给电脑挂载500G磁盘 其他按照下载教程操作教程代码: 下载下来的文件pancn 文件拖到您创建的容器 手机的话点击…...

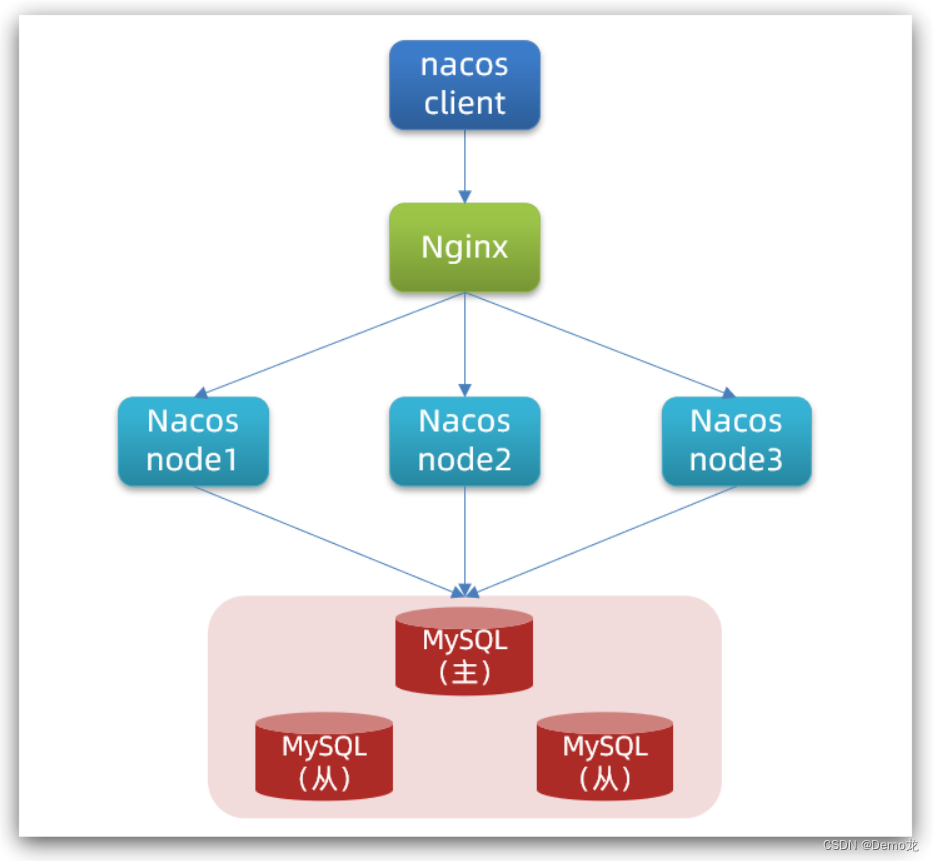
【Java】微服务——Nacos配置管理(统一配置管理热更新配置共享Nacos集群搭建)
目录 1.统一配置管理1.1.在nacos中添加配置文件1.2.从微服务拉取配置1.3总结 2.配置热更新2.1.方式一2.2.方式二2.3总结 3.配置共享1)添加一个环境共享配置2)在user-service中读取共享配置3)运行两个UserApplication,使用不同的pr…...

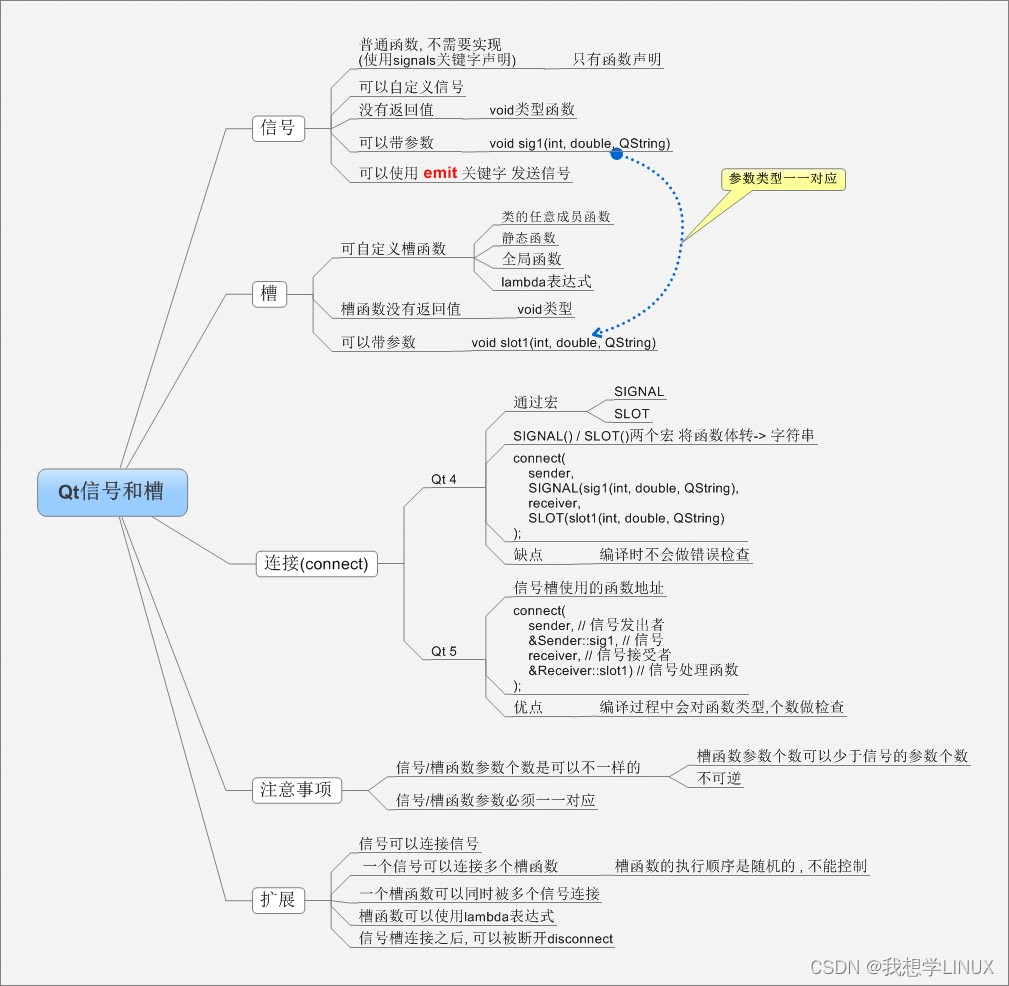
QT基础入门——信号和槽机制(二)
前言: 在Qt中,有一种回调技术的替代方法:那就是信号和槽机制。当特定事件发生时,会发出一个信号。Qt的小部件中有许多预定义的信号,但我们可以将小部件子类化,向它们添加自定义的信号。槽是响应特定信号的…...

黑豹程序员-架构师学习路线图-百科:JavaScript-网页三剑客
文章目录 1、为什么需要JavaScript2、发展历史3、什么是JavaScript3.1、JavaScript介绍3.2、JavaScript内部结构3.3、主要功能 4、TypeScript 1、为什么需要JavaScript 前面我们已经了解了网页三剑客的HTML和CSS,已经明确了它们的职责。 HTML负责页面的展现&#x…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
