ES6中的let、const
let
ES6中新增了let命令,用来声明变量,和var类似但是也有一定的区别
1. 块级作用域
只能在当前作用域内使用,各个作用域不能互相使用,否则会报错。
{let a = 1;var b = 1;
}
console.log(a); // 会报错
console.log(b); // 1
为什么会有块级作用域
- 内层变量会覆盖外层变量
比如说一个函数外声明了一个变量count,在一个函数体内进行修改,然后在if语句中声明了一个相同的变量count。本意是修改外部count,内部使用新定义的count,但是会自动提升,就会发生变化。
var count = 1;
function f1 () {console.log(count)if (true) {var count = 3;}
}
f1();
代码执行时会转为
var count = 1;
function f1 () {var count;console.log(count);if (true) {var count = 3;}
}
f1(); // undefined
- 循环遍历时会泄露全局变量
当使用for进行循环时,定义变量i会在全局中也能获取到。
各个作用域可以任意嵌套
外层作用域不会读取内部作用域的变量,各个作用域之间也能定义相同的变量名
块级作用域和函数声明
在ES5中函数声明只能存在顶级作用域和函数中。但是在ES6中支持在块级作用域内声明,本作用域外不能引用。
对于声明函数来说浏览器可以使用以下规则
- 允许在块级作用域内声明函数
- 函数声明类似于var,即会提升到全局作用域或函数的头部
- 同时,函数声明还会提升到所在的块级作用域的头部
如果确实需要在块级作用域内使用函数,可以使用函数表达式的形式,而不是函数声明语句。
2. 变量不会自动提升
使用var声明的变量会自动提升,会提升到函数、全局作用域的头部。意思就是说先使用后声明不会报错,变量值为undefined。
function f1 () {console.log(num);var num = 1;
}// 当执行时代码会转化成function f1 () {var num;console.log(num);num = 1;
}
这样会导致打印出的结果为undefined,而使用let声明的变量没声明前使用会直接报错。
3. 暂时性死区
也就是因为变量不会自动提升,只要在当前作用域内使用let声明某个变量,就会在当前区域进行绑定,在该变量声明之前的区域称之为死区,不能使用,若使用会报错。
function f1 () {console.log(num);// 声明以上全部为死区let num = 1;
}4. 相同作用域不能有相同的变量名
否则会报错
5. do表达式
块级作用域就是以一个花括号中的语句,将多个操作封装起来,但是没有返回值。
因为在块级作用域中,外层作用域是不能使用内部变量,可以使用do表达式返回一个结果
let x = do {let t = 1;
}这样变量x就能获取作用域变量t的值为1;
const
const声明的变量是只读一个常量,一旦声明就不能改变。因为不能改变也就得在声明的时候必须进行赋值,否则会报错。
具有的特点和let类似
- 块级作用域,只能在当前作用域内使用
- 变量不会自动提升
- 具有暂时性死区
- 在同一区域不能声明相同的变量名
const本质
const声明的变量并不是值不能改变,而是变量指向的那个内存地址是不能改变的,对于基本数据类型来说,内存地址存的是真实的值,所以对于基本数据来说声明后就不能更改。但是对于复杂数据类型来说内存地址保存的是一个指针,而指针指向的是真实的数据结构,所以只要指针不变,数据内容不管怎么变都行。
其实对于一个使用const声明的变量,假如想修改数组对象赋值成一个新对象时,按正常情况会报错,但是如果还是想赋值的话,可以使用Object.freeze()方法将对象冻结,只是冻结的是对象,如果要新增修改属性需要进一步将属性也冻结。
const foo = {};
// 冻结重新赋值为空对象
const foo = Object.freeze({});
// 常规模式下,不起作用
// 严格模式下,会报错
// 需要将对象的属性也冻结才能正常
foo.prop = 123;将整个对象以及对象属性冻结
var constantize = (obj) => {Object.freeze(obj);Object.keys(obj).forEach((key, i) => {if(typeof obj[key] === 'object') {constantize(obj[key]);}})
}
顶层对象的属性
在浏览器中的顶层对象指定是window对象,node中的顶层对象是global对象。
在ES5中,全局变量是与顶层对象的属性是等价的。
var a = 1;
console.log(window.a); // 1
但是window对象其实是指的是浏览器窗口对象,所以为了区别开,在ES6中规定,使用let、const声明的全局变量不等于顶层对象的属性,但是使用var声明的属性不变。
相关文章:

ES6中的let、const
let ES6中新增了let命令,用来声明变量,和var类似但是也有一定的区别 1. 块级作用域 只能在当前作用域内使用,各个作用域不能互相使用,否则会报错。 {let a 1;var b 1; } console.log(a); // 会报错 console.log(b); // 1为什…...

Python 列表操作指南3
示例,将新列表中的所有值设置为 ‘hello’: newlist [hello for x in fruits]表达式还可以包含条件,不像筛选器那样,而是作为操纵结果的一种方式: 示例,返回 “orange” 而不是 “banana”: …...

三个要点,掌握Spring Boot单元测试
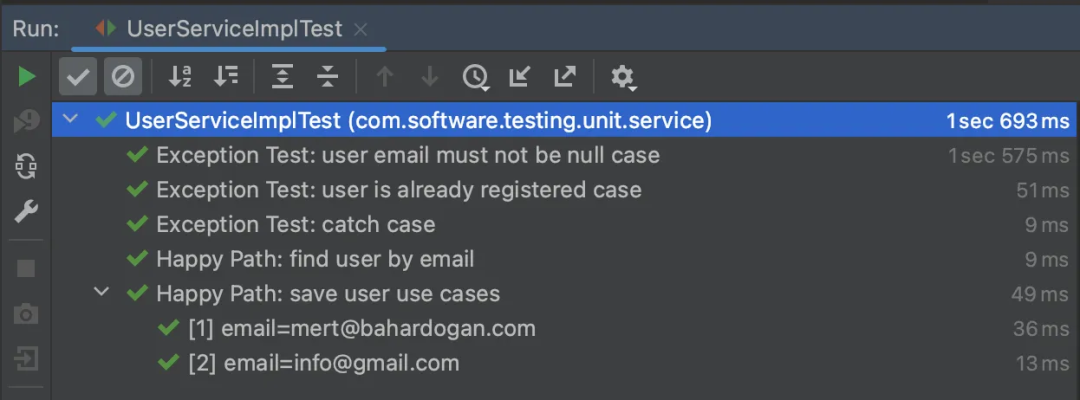
单元测试是软件开发中不可或缺的重要环节,它用于验证软件中最小可测试单元的准确性。结合运用Spring Boot、JUnit、Mockito和分层架构,开发人员可以更便捷地编写可靠、可测试且高质量的单元测试代码,确保软件的正确性和质量。 一、介绍 本文…...

【nginx】Nginx配置:
文章目录 一、什么是Nginx:二、为什么使用Nginx:三、如何处理请求:四、什么是正向代理和反向代理:五、nginx 启动和关闭:六、目录结构:七、配置文件nginx.conf:八、location:九、单页…...

CSS3与HTML5
box-sizing content-box:默认,宽高包不含边框和内边距 border-box:也叫怪异盒子,宽高包含边框和内边距 动画:移动translate,旋转、transform等等 走马灯:利用动画实现animation:from…...

redis的简单使用
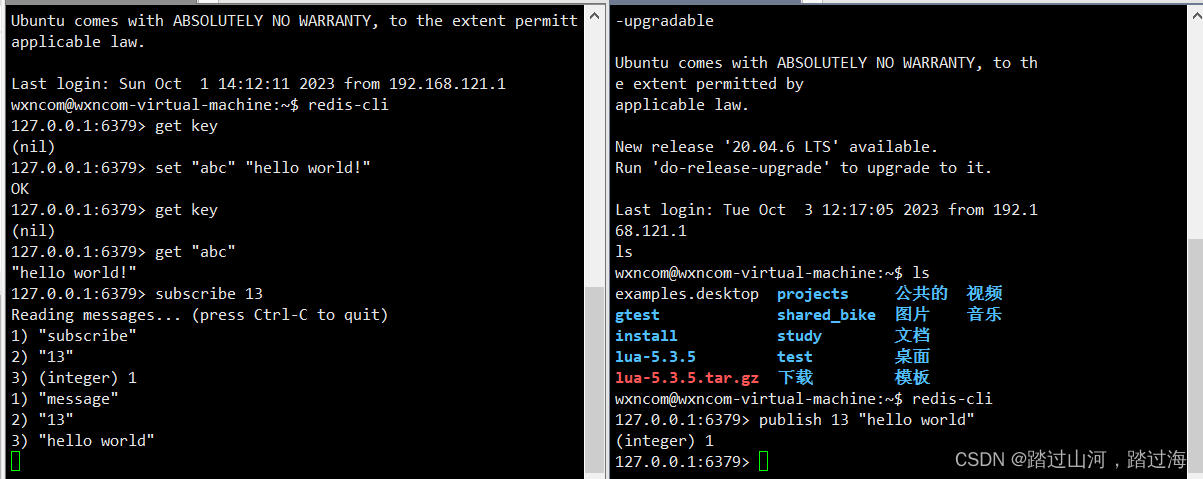
文章目录 环境安装与配置redis发布-订阅相关命令redis发布-订阅的客户端编程redis的订阅发布的例子 环境安装与配置 sudo apt-get install redis-server # ubuntu命令安装redis服务ubuntu通过上面命令安装完redis,会自动启动redis服务,通过ps命令确认&a…...

Windows下启动freeRDP并自适应远端桌面大小
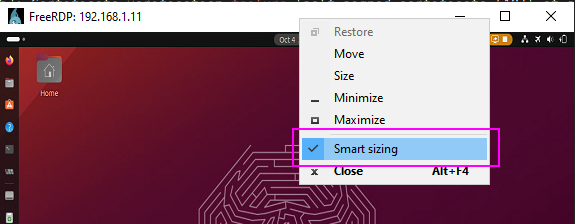
几个二进制文件 xfreerdp # Linux下的,an X11 Remote Desktop Protocol (RDP) client which is part of the FreeRDP project wfreerdp.exe # Windows下的,freerdp2.0 主程序,freerdp3.0将废弃 sdl-freerdp.exe # Windows下的&…...

ES6中的数值扩展
1. 二进制和八进制的表示法 二进制和八进制的前缀分别为0b(或0B)和0o(或0O)表示 在ES5的严格模式下,八进制不再允许使用前缀0表示 如果要将0b和0x前缀的字符串数值转为十进制,要使用Number方法 Number(0b111); // 7 Number(0o10); // 82. Number.isF…...

自定义注解实现Redis分布式锁、手动控制事务和根据异常名字或内容限流的三合一的功能
自定义注解实现Redis分布式锁、手动控制事务和根据异常名字或内容限流的三合一的功能 文章目录 [toc] 1.依赖2.Redisson配置2.1单机模式配置2.2主从模式2.3集群模式2.4哨兵模式 3.实现3.1 RedisConfig3.2 自定义注解IdempotentManualCtrlTransLimiterAnno3.3自定义切面Idempote…...

Linux:minishell
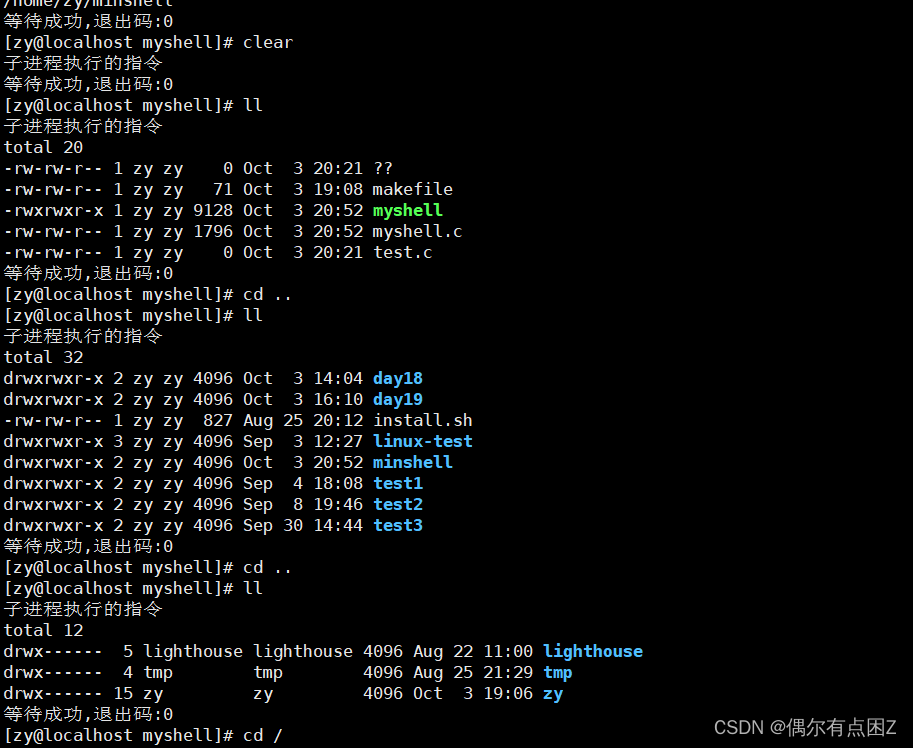
目录 1.实现逻辑 2.代码及效果展示 1.打印字符串提示用户输入指令 2.父进程拆解指令 3.子进程执行指令,父进程等待结果 4.效果 3.实现过程中遇到的问题 1.打印字符串的时候不显示 2.多换了一行 3.cd路径无效 4.优化 1.ll指令 2.给文件或目录加上颜色 代码链接 模…...

STM32驱动步进电机
前言 (1)本章介绍用stm32驱动42步进电机,将介绍需要准备的硬件器材、所需芯片资源以及怎么编程及源代码等等。 (2)实验效果:按下按键,步进电机顺时针或逆时针旋转90度。 (3ÿ…...

计算机视觉——飞桨深度学习实战-深度学习网络模型
深度学习网络模型的整体架构主要数据集、模型组网以及学习优化过程三部分,本章主要围绕着深度学习网络模型的算法架构、常见模型展开了详细介绍,从经典的深度学习网络模型以CNN、RNN为代表,到为了解决显存不足、实时性不够等问题的轻量化网络…...
实现手撸神经网咯230901)
用c动态数组(不用c++vector)实现手撸神经网咯230901
用c语言动态数组(不用c++的vector)实现:输入数据inputs = { {1, 1}, {0,0},{1, 0},{0,1} };目标数据targets={0,0,1,1}; 测试数据 inputs22 = { {1, 0}, {1,1},{0,1} }; 构建神经网络,例如:NeuralNetwork nn({ 2, 4,3,1 }); 则网络有四层、输入层2个nodes、输出层1个节点、第…...

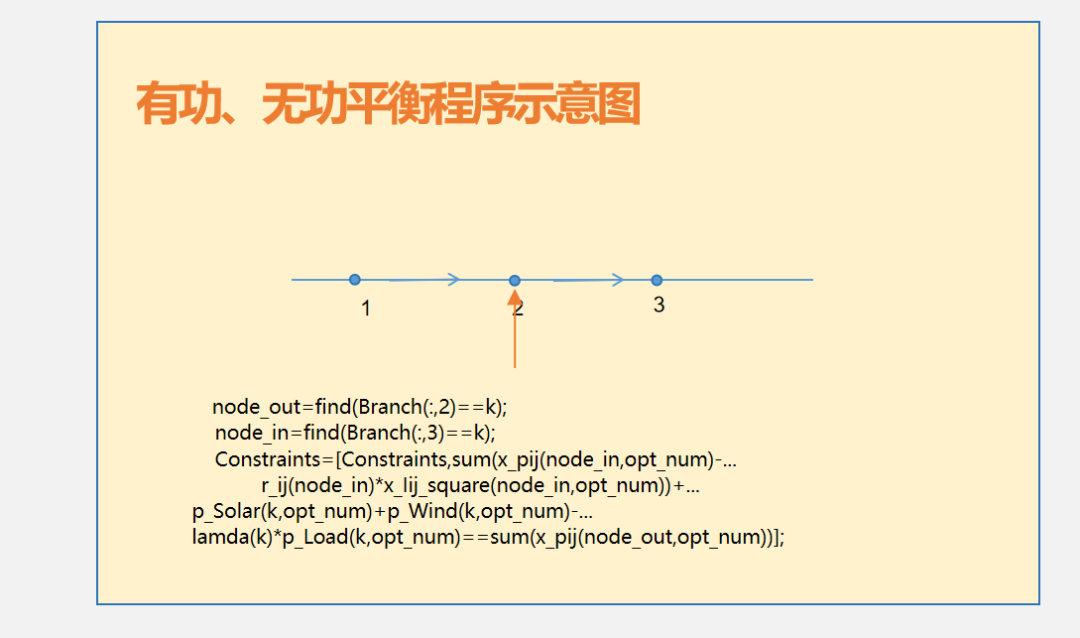
视频讲解|基于DistFlow潮流的配电网故障重构代码
目录 1 主要内容 2 视频链接 1 主要内容 该视频为基于DistFlow潮流的配电网故障重构代码讲解内容,对应的资源下载链接为基于DistFlow潮流的配电网故障重构(输入任意线路),对该程序进行了详尽的讲解,基本做到句句分析和讲解(讲解…...

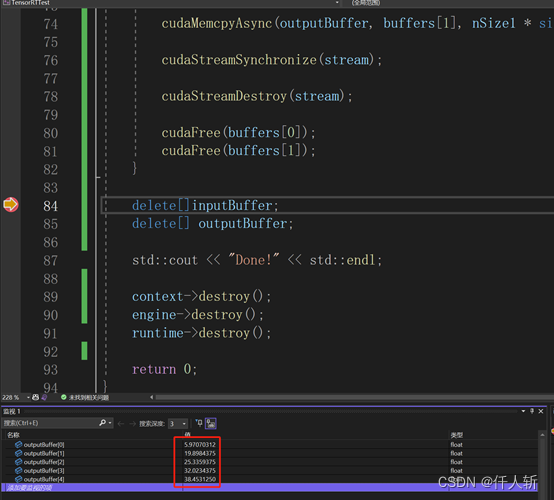
Ultralytics(YoloV8)开发环境配置,训练,模型转换,部署全流程测试记录
关键词:windows docker tensorRT Ultralytics YoloV8 配置开发环境的方法: 1.Windows的虚拟机上配置: Python3.10 使用Ultralytics 可以得到pt onnx,但无法转为engine,找不到GPU,手动转也不行࿰…...

springboot之@ImportResource:导入Spring配置文件~
ImportResource的作用是允许在Spring配置文件中导入其他的配置文件。通过使用ImportResource注解,可以将其他配置文件中定义的Bean定义导入到当前的配置文件中,从而实现配置文件的模块化和复用。这样可以方便地将不同的配置文件进行组合,提高…...

阿里云服务器免费申请入口_注册阿里云免费领4台服务器
注册阿里云账号,免费领云服务器,最高领取4台云服务器,每月750小时,3个月免费试用时长,可快速搭建网站/小程序,部署开发环境,开发多种企业应用。阿里云百科分享阿里云服务器免费领取入口、免费云…...

ES6中的async、await函数
async是为了解决异步操作,其实是一个语法糖,使代码书写更加简洁。 1. async介绍 async放在一个函数的前面,await则放在异步操作前面。async代表这个函数中有异步操作需要等待结果,在一个async函数中可以存在多个await࿰…...

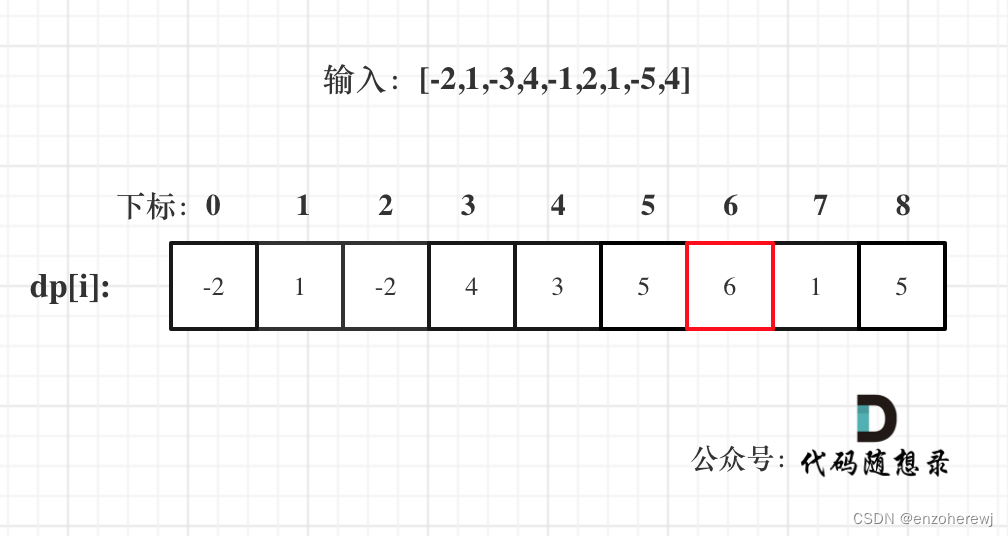
代码随想录算法训练营第五十六天 | 动态规划 part 14 | 1143.最长公共子序列、1035.不相交的线、53. 最大子序和(dp)
目录 1143.最长公共子序列思路代码 1035.不相交的线思路代码 53. 最大子序和(dp)思路代码 1143.最长公共子序列 Leetcode 思路 本题和718. 最长重复子数组 区别在于这里不要求是连续的了,但要有相对顺序,即:“ace” …...

【数据挖掘】2021年 Quiz 1-3 整理 带答案
目录 Quiz 1Quiz 2Quiz 3Quiz 1 Problem 1 (30%). Consider the training data shown below. Here, A A A and B B B</...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...

云原生时代的系统设计:架构转型的战略支点
📝个人主页🌹:一ge科研小菜鸡-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、云原生的崛起:技术趋势与现实需求的交汇 随着企业业务的互联网化、全球化、智能化持续加深,传统的 I…...
