第一百六十三回 如何在任意位置显示PopupMenu
文章目录
- 概念介绍
- 使用方法
- 示例代码
我们在上一章回中介绍了PopupMenuButton相关的内容,本章回中将介绍如何在任意位置显示PopupMenu.闲话休提,让我们一起Talk Flutter吧。
概念介绍
我们在上一章回中介绍了PopupMenuButton相关的内容,它主要用在AppBar中的右侧。有看官说:能不能把它移动到其它的位置?答案是不行,该组件虽然提供了相关的属性来移动菜单的位置,但是移动的位置有限。我们只能换作其它的思路来移动它的位置,本章回中将介绍如何在移动PopupMenu,让它显示在任意位置。
使用方法
我们可以使用showMenu方法来移动PopupMenu.该方法提供了相关的参数来控制PopupMenu,详细的参数如下:
- context属性:就是BuildContext类型的变量;
- position属性:主要用来控制PopupMenu的位置,它通过一个相对位置的矩形来控制PopupMenu的位置;
- item属性:主要用来存放PopupMenu,该属性的用法和上一章回中PopupMenuButton组件的itemBuilder属性完全相同;
在给position属性赋值时比较困难,因为这个位置坐标不好调整,大家在调整时把握一个原则:以一个点的相对坐标为参考点,position中的坐标值都是相对于这个点。我也是经过反复调试并且查看它的源代码后才总结出这个原则,下面是计算位置的源代码:
final RelativeRect position = RelativeRect.fromRect(Rect.fromPoints(button.localToGlobal(offset, ancestor: overlay),button.localToGlobal(button.size.bottomRight(Offset.zero) + offset, ancestor: overlay),),
Offset.zero & overlay.size,
);
示例代码
showMenu(context:context,///这个坐标值不好调整,下面我的经验值,位置在手指点击点的左下方,想往左移动给110+数字 往下移动180加数字position: const RelativeRect.fromLTRB(170, 180, 110, 10),items: [///建议指定value属性PopupMenuItem<String>(value: 'one',onTap: ()=> debugPrint('tap one'),child: const Text('1'),),PopupMenuItem<String>(value:'two',onTap: ()=> debugPrint('tap two'),child: const Text('2'),),PopupMenuItem<String>(value:'three',onTap: ()=> debugPrint('tap three'),child: const Text('3'),),],)
上面的示例代码中添加了包含三个选项的PopupMenu,在PopupMenu弹出时可以看到。
此外,我建议把这个方法赋值给按钮类组件的onPress属性,这样在点击按钮时就会弹出PopupMenu.而且它的位置是相对按钮进行偏移的。比如我在上面代码中的位置就是一个经验值,按照这个值设置后,弹出的PopupMenu位于按钮的左下方。
我在这里就不演示程序的运行结果了,建议大家自己动手去实践,这样可以体会到位置变化的细节。
看官们,与"如何在任意位置显示PopupMenu"相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!
相关文章:

第一百六十三回 如何在任意位置显示PopupMenu
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了PopupMenuButton相关的内容,本章回中将介绍如何在任意位置显示PopupMenu.闲话休提,让我们一起Talk Flutter吧。 概念介绍 我们在上一章回中介绍了PopupMenuButton相关的内容,它主…...

采用python中的opencv2的库来运用机器视觉移动物体
一. 此次我们来利用opencv2来进行机器视觉的学习 1. 首先我们先来进行一个小的案例的实现. 这次我们是将会进行一个小的矩形手势的移动. import cv2 from cvzone.HandTrackingModule import HandDetectorcap cv2.VideoCapture(0) # cap.set(3, 1280) # cap.set(4, 720) col…...

一、thymeleaf简介
1.1 什么是thymeleaf Thymeleaf是一个适用于web和独立环境的现代服务器端Java模板引擎,能够处理HTML、XML、JavaScript、CSS甚至纯文本。主要目标是提供一种优雅且高度可维护的创建模板的方法。 何为模板引擎呢?模板引擎就是为了使用户页面和业务数据…...

二分查找模版
对于一个递增序列我们要找大于等于target的数,返回结果的下标时 比如 序列 5 7 7 8 8 10 初始化左右指针l0 rn-1 猜测区间 [l,r] 闭区间,mid(lr)/2 防溢出就写成 midl(r-l)/2 如果有nums[mid]<target 那么[l,mid]这个区间的数就都小于target 更新 lmi…...

idea清空缓存类
解决办法 网上有很多是让你去清空什么maven依赖,但假如这个项目是你不可以大刀阔斧的话 可以清空idea缓存 选择 Invalidate 开头的 然后全选 运行重启idea OK...
 Practice(中文) 1015德才论)
PAT(Basic Level) Practice(中文) 1015德才论
前言 ※ PTA是 程序设计类实验辅助教学平台 ,里边包含一些编程题目集以供练习。 这道题用java解,我试了三种解法,不断优化,但始终是三个测试点通过、三个测试点超时。我把我的代码放在这里,做个参考吧。 1015 德才…...

接口自动化测试的概述及流程梳理~
接下来开始学习接口自动化测试。 因为之前从来没接触过,所以先了解一些基础知识。 1.接口测试的概述 2.接口自动化测试流程。 接口测试概述 接口,又叫API(Application Programming Interface,应用程序编程接口)&a…...

竞赛 机器视觉 opencv 深度学习 驾驶人脸疲劳检测系统 -python
文章目录 0 前言1 课题背景2 Dlib人脸识别2.1 简介2.2 Dlib优点2.3 相关代码2.4 人脸数据库2.5 人脸录入加识别效果 3 疲劳检测算法3.1 眼睛检测算法3.2 打哈欠检测算法3.3 点头检测算法 4 PyQt54.1 简介4.2相关界面代码 5 最后 0 前言 🔥 优质竞赛项目系列&#x…...
的运作)
虚拟货币(也称为加密货币或数字货币)的运作
虚拟币发展史 虚拟币的发展史可以追溯到20世纪末和21世纪初,以下是虚拟币的重要发展节点: 1998年:比特币白皮书的发布 比特币的概念最早由中本聪(Satoshi Nakamoto)在1998年提出,随后在2008年发布了一份名…...

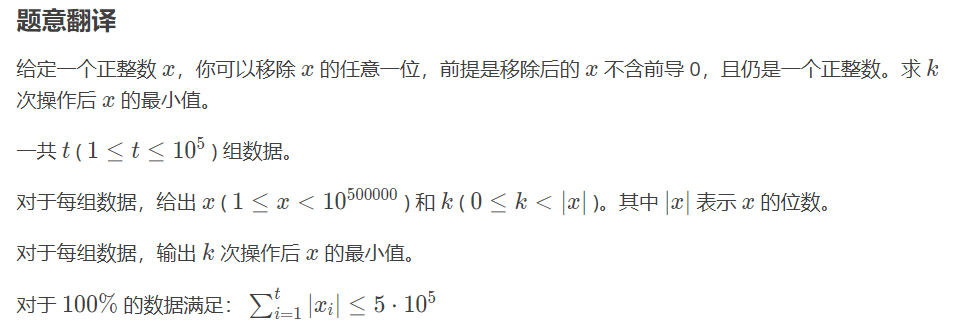
N. Number Reduction
Problem - 1765N - Codeforces 发现如果是无前导0最小数那么在保证删除k个数时第1位是最小的,第二位一定是相对最小的,且答案第一位和第二位在原位置的间隔是小于等于还可以删除的位数的。 因此,对于原数字长度位n,要删除k&#…...

Java集合面试题
一、Java集合面试题 1.LinkedHashMap底层原理? HashMap是无序的,迭代HashMap所得到元素的顺序并不是它们最初放到HashMap的顺序,即不能保持它们的插入顺序。 LinkedHashMap继承于HashMap,是HashMap和LinkedList的融合体&#x…...

Python 编程基础 | 第三章-数据类型 | 3.5、列表
一、列表 1、创建列表 序列是Python中最基本的数据结构,Python有6个序列的内置类型,但最常见的是列表和元组。序列都可以进行的操作包括索引,切片,加,乘,检查成员。此外,Python已经内置确定序列…...

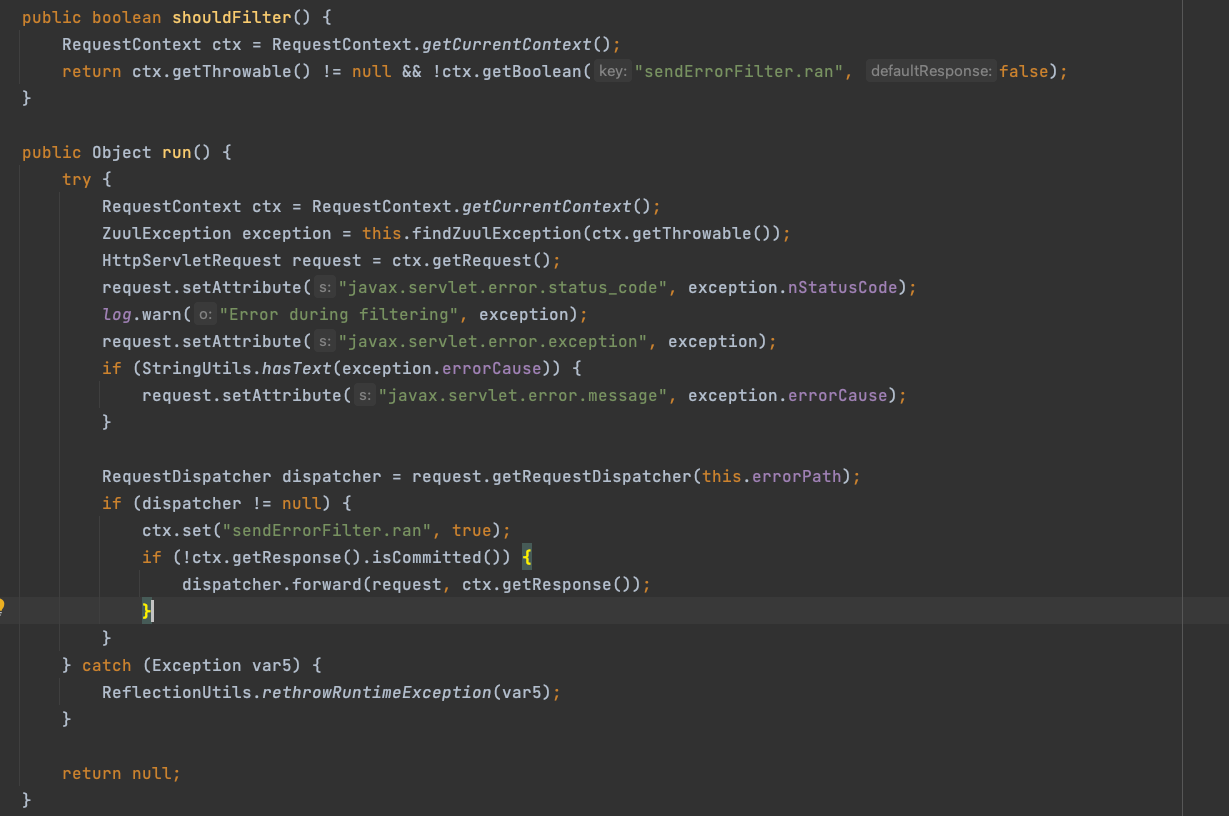
Spring Cloud Zuul 基本原理
Spring Cloud Zuul 底层是基于Servlet实现的,核心是通过一系列的ZuulFilter来完成请求的转发。 1、核心组件注册 1.1. EnableZuulProxy注解 启用Zuul作为微服务网关,需要在Application应用类加上EnableZuulProxy注解,而该注解核心是利用Im…...

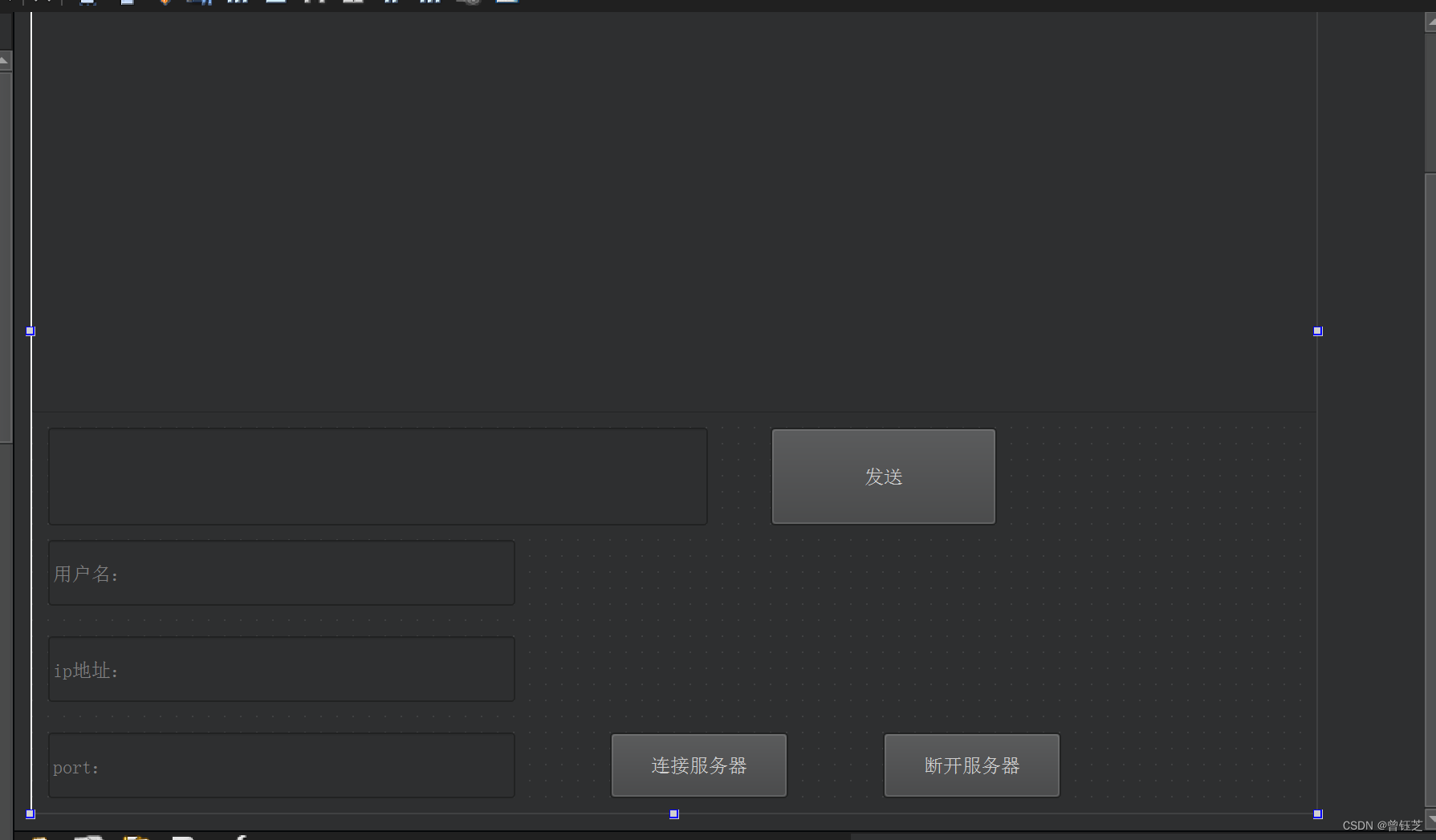
QT实现TCP服务器客户端的实现
ser: widget.cpp: #include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);//实例化一个服务器server new QTcpServer(this);// 此时…...

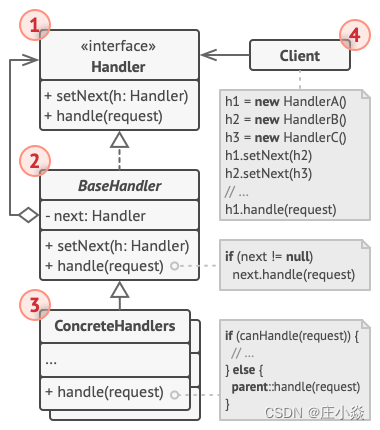
行为型设计模式——责任链模式
摘要 责任链模式(Chain of responsibility pattern): 通过责任链模式, 你可以为某个请求创建一个对象链. 每个对象依序检查此请求并对其进行处理或者将它传给链中的下一个对象。 一、责任链模式意图 职责链模式(Chain Of Responsibility) 是一种行为设…...

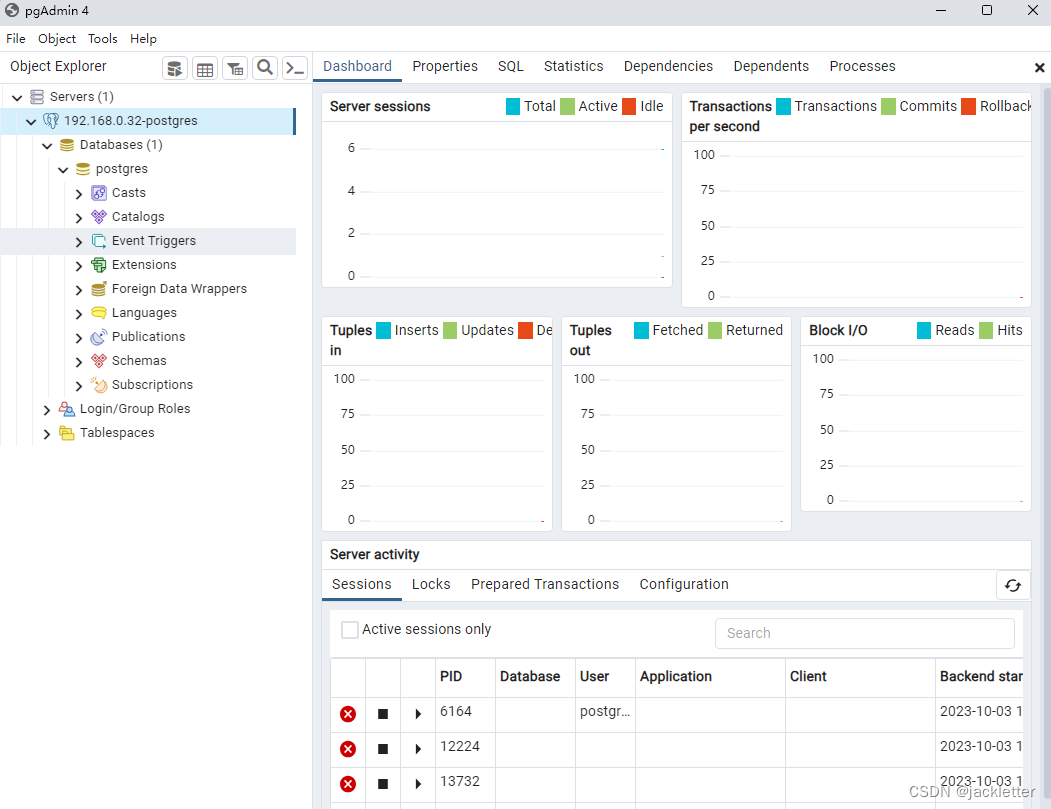
window安装压缩版postgresql
环境: window 11 专业版postgresql-16.0-1-windows-x64-binaries.zip 一、下载 1.1 从官网下载 https://www.postgresql.org/download/windows/ 1.2 从百度网盘下载 链接:https://pan.baidu.com/s/1fmQbgWSzX4hN07Lgdzfz0g?pwddzyy 提取码&#…...

数组(数据结构)
优质博文:IT-BLOG-CN 一、简介 数组Array是一种线性表数据结构,它用一组连续的内存空间,存储一组具有相同类型的数据。 数组因具有连续的内存空间的特点,数据拥有非常高效率的“随机访问”,时间复杂度为O(1)。但因要保…...

C/C++ 二分查找面试算法题
1.二分查找(有序数组) https://blog.csdn.net/qq_63918780/article/details/122527681 1 #include <stdio.h>2 #include <string.h>3 4 int func(int *a,int j,int x)5 {6 int len j - 1,i 0,min;7 while(i<len)8 {9 …...

Linux基本指令(上)——“Linux”
各位CSDN的uu们好呀,今天,小雅兰的内容是Linux啦!!!主要是Linux的一些基本指令和Linux相关的基本概念(系统层面),下面,让我们进入Linux的世界吧!!…...

XSS详解
XSS一些学习记录 XXS短标签、属性、事件、方法短标签属性事件函数弹窗函数一些对于绕过有用的函数一些函数使用payload收集 浏览器编码问题XML实体编码URL编码JS编码混合编码 一些绕过方法利用constructor原型污染链构造弹框空格绕过圆括号过滤绕过其他的一些绕过 参考 XXS短标…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
