uniapp echarts 适配H5与微信小程序
文章目录
- 前言
- 一、修改 ec-canvas组件
- 1.1 在`ec-canvas`组件methods中定义一个`initChart`方法
- 1.2 用initChart全局替换this.ec.onInit
- 1.3 监听数据变化
- 1.4 ec-canvas完整代码参考
- 二、H5 echarts组件
- 三、供外部调用的组件
- 外部调用组件 uni-chart代码
- 使用uni-chart
前言
接上文:uniapp 微信小程序使用echarts,这篇文章目的为使用uniapp时提供一个同时兼容H5和小程序的echarts组件,在使用时尽量减少心智负担。
一、修改 ec-canvas组件
首先修改uniapp 微信小程序使用echarts中的ec-canvas组件,将initChart方法置于该组件内部,而不是存在于业务组件中。
1.1 在ec-canvas组件methods中定义一个initChart方法
export default {initChart(canvas, width, height, dpr) {const chartInstance = echarts.init(canvas, null, {width,height,devicePixelRatio: dpr // 像素})canvas.setChart(this.chartInstance)chartInstance.setOption(this.ec.option || {})return chartInstance}
}
1.2 用initChart全局替换this.ec.onInit
- 修改
initByOldWay和initByNewWay两个方法
methods: {initByOldWay(callback) {//...其余逻辑else if ( this.ec ) {this.chart = this.initChart(canvas,res.width,res.height,canvasDpr)}//...其余逻辑},initByNewWay(callback) {//...其余逻辑else if (this.ec) {this.chart = this.initChart(canvas,canvasWidth,canvasHeight,canvasDpr)}//...其余逻辑}
}
1.3 监听数据变化
- 阅读
initChart方法,可知我们现在的图表数据是从props中的ec来的,ec是个对象,有一个option的键。对这个option监听即可:
注:这里没必要使用深度监听,外部组件使用时,如果图表数据的值有变化,直接将有变化的部分直接赋值给option即可,而不是通过option.xxx去修改数据。
如果想要通过option.xxx去修改数据,那么就需要深度监听了。
export default {//...其余代码watch: {"ec.option"(val) {if(!this.chart) returnthis.chart.setOption(val)}},//...其余代码
}
1.4 ec-canvas完整代码参考
<template><uni-shadow-root class="ec-canvas-ec-canvas"><canvasv-if="isUseNewCanvas"type="2d"class="ec-canvas":canvas-id="canvasId"@init="init"@touchstart="touchStart"@touchmove="touchMove"@touchend="touchEnd"></canvas><canvasv-elseclass="ec-canvas":canvas-id="canvasId"@init="init"@touchstart="touchStart"@touchmove="touchMove"@touchend="touchEnd"></canvas></uni-shadow-root>
</template><script>
import WxCanvas from './wx-canvas'
import * as echarts from './echarts.min.js'let ctxfunction compareVersion(v1, v2) {v1 = v1.split('.')v2 = v2.split('.')const len = Math.max(v1.length, v2.length)while (v1.length < len) {v1.push('0')}while (v2.length < len) {v2.push('0')}for (let i = 0; i < len; i++) {const num1 = parseInt(v1[i])const num2 = parseInt(v2[i])if (num1 > num2) {return 1} else if (num1 < num2) {return -1}}return 0
}function wrapTouch(event) {for (let i = 0; i < event.touches.length; ++i) {const touch = event.touches[i]touch.offsetX = touch.xtouch.offsetY = touch.y}return event
}
export default {props: {canvasId: {type: String,value: 'ec-canvas',},ec: {type: Object,},forceUseOldCanvas: {type: Boolean,value: false,},},data() {return {isUseNewCanvas: false,}},watch: {"ec.option"(val) {if(!this.chart) returnthis.chart.setOption(val)}},onReady: function () {// Disable prograssive because drawImage doesn't support DOM as parameter// See https://developers.weixin.qq.com/miniprogram/dev/api/canvas/CanvasContext.drawImage.htmlecharts.registerPreprocessor((option) => {if (option && option.series) {if (option.series.length > 0) {option.series.forEach((series) => {series.progressive = 0})} else if (typeof option.series === 'object') {option.series.progressive = 0}}})if (!this.ec) {console.warn('组件需绑定 ec 变量,例:<ec-canvas id="mychart-dom-bar" ' +'canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>')return}if (!this.ec.lazyLoad) {this.init()}},methods: {init: async function (callback) {const version = wx.getSystemInfoSync().SDKVersionconst canUseNewCanvas = compareVersion(version, '2.9.0') >= 0const forceUseOldCanvas = this.forceUseOldCanvasconst isUseNewCanvas = canUseNewCanvas && !forceUseOldCanvasthis.isUseNewCanvas = isUseNewCanvasif (forceUseOldCanvas && canUseNewCanvas) {console.warn('开发者强制使用旧canvas,建议关闭')}await this.$nextTick()if (isUseNewCanvas) {// console.log('微信基础库版本大于2.9.0,开始使用<canvas type="2d"/>');// 2.9.0 可以使用 <canvas type="2d"></canvas>this.initByNewWay(callback)} else {const isValid = compareVersion(version, '1.9.91') >= 0if (!isValid) {console.error('微信基础库版本过低,需大于等于 1.9.91。' +'参见:https://github.com/ecomfe/echarts-for-weixin' +'#%E5%BE%AE%E4%BF%A1%E7%89%88%E6%9C%AC%E8%A6%81%E6%B1%82')return} else {console.warn('建议将微信基础库调整大于等于2.9.0版本。升级后绘图将有更好性能')this.initByOldWay(callback)}}},initChart(canvas, width, height, dpr) {const chartInstance = echarts.init(canvas, null, {width,height,devicePixelRatio: dpr // 像素})canvas.setChart(this.chartInstance)chartInstance.setOption(this.ec.option || {})return chartInstance},initByOldWay(callback) {// 1.9.91 <= version < 2.9.0:原来的方式初始化ctx = wx.createCanvasContext(this.canvasId, this)const canvas = new WxCanvas(ctx, this.canvasId, false)echarts.setCanvasCreator(() => {return canvas})// const canvasDpr = wx.getSystemInfoSync().pixelRatio // 微信旧的canvas不能传入dprconst canvasDpr = 1var query = wx.createSelectorQuery().in(this)query.select('.ec-canvas').boundingClientRect((res) => {if (typeof callback === 'function') {this.chart = callback(canvas, res.width, res.height, canvasDpr)} else if ( this.ec ) {this.chart = this.initChart(canvas,res.width,res.height,canvasDpr)} else {this.triggerEvent('init', {canvas: canvas,width: res.width,height: res.height,canvasDpr: canvasDpr, // 增加了dpr,可方便外面echarts.init})}}).exec()},initByNewWay(callback) {// version >= 2.9.0:使用新的方式初始化const query = wx.createSelectorQuery().in(this)query.select('.ec-canvas').fields({ node: true, size: true }).exec((res) => {const canvasNode = res[0].nodethis.canvasNode = canvasNodeconst canvasDpr = wx.getSystemInfoSync().pixelRatioconst canvasWidth = res[0].widthconst canvasHeight = res[0].heightconst ctx = canvasNode.getContext('2d')const canvas = new WxCanvas(ctx, this.canvasId, true, canvasNode)echarts.setCanvasCreator(() => {return canvas})if (typeof callback === 'function') {this.chart = callback(canvas, canvasWidth, canvasHeight, canvasDpr)} else if (this.ec) {this.chart = this.initChart(canvas,canvasWidth,canvasHeight,canvasDpr)} else {this.triggerEvent('init', {canvas: canvas,width: canvasWidth,height: canvasHeight,dpr: canvasDpr,})}})},canvasToTempFilePath(opt) {if (this.isUseNewCanvas) {// 新版const query = wx.createSelectorQuery().in(this)query.select('.ec-canvas').fields({ node: true, size: true }).exec((res) => {const canvasNode = res[0].nodeopt.canvas = canvasNodewx.canvasToTempFilePath(opt)})} else {// 旧的if (!opt.canvasId) {opt.canvasId = this.canvasId}ctx.draw(true, () => {wx.canvasToTempFilePath(opt, this)})}},touchStart(e) {if (this.chart && e.touches.length > 0) {var touch = e.touches[0]var handler = this.chart.getZr().handlerhandler.dispatch('mousedown', {zrX: touch.x,zrY: touch.y,preventDefault: () => {},stopImmediatePropagation: () => {},stopPropagation: () => {},})handler.dispatch('mousemove', {zrX: touch.x,zrY: touch.y,preventDefault: () => {},stopImmediatePropagation: () => {},stopPropagation: () => {},})handler.processGesture(wrapTouch(e), 'start')}},touchMove(e) {if (this.chart && e.touches.length > 0) {var touch = e.touches[0]var handler = this.chart.getZr().handlerhandler.dispatch('mousemove', {zrX: touch.x,zrY: touch.y,preventDefault: () => {},stopImmediatePropagation: () => {},stopPropagation: () => {},})handler.processGesture(wrapTouch(e), 'change')}},touchEnd(e) {if (this.chart) {const touch = e.changedTouches ? e.changedTouches[0] : {}var handler = this.chart.getZr().handlerhandler.dispatch('mouseup', {zrX: touch.x,zrY: touch.y,preventDefault: () => {},stopImmediatePropagation: () => {},stopPropagation: () => {},})handler.dispatch('click', {zrX: touch.x,zrY: touch.y,preventDefault: () => {},stopImmediatePropagation: () => {},stopPropagation: () => {},})handler.processGesture(wrapTouch(e), 'end')}},},
}
</script>
<style scoped>
.ec-canvas {width: 100%;height: 100%;
}
</style>
二、H5 echarts组件
- 其实就是平时正常使用echarts,取名为
ec-h5,直接上代码:
<template><view class="h5-chart-container" :id="id"></view>
</template><script>import * as echarts from './echarts.min.js'export default {props: {id: {type: String,default: 'ec-h5-id'},option: {type: Object,default: () => {}}},watch: {option(val) {if(!this.chart) returnthis.chart.setOption(val)}},data() {return {}},mounted() {this.initChart()},methods: {initChart() {const chartDom = document.getElementById(this.id)this.chart = echarts.init(chartDom)this.chart.setOption(this.option)}}}
</script><style scoped>
.h5-chart-container {height: 100%;width: 100%;
}
</style>
三、供外部调用的组件
外部调用组件 uni-chart代码
- 取名为
uni-chart,通过条件编译的方式,由这个组件判断是微信还是H5。
<template><!-- #ifdef MP-WEIXIN --><ec-canvas :ec="{option}" :canvasId="id" /><!-- #endif --><!-- #ifdef H5 --><ec-h5 :option="option" :id="id" /><!-- #endif -->
</template><script>import ecCanvas from './ec-canvas.vue';import ecH5 from './ec-h5.vue'export default {props: {id: {type: String,default: 'uni-chart-id'},option: {type: Object,default: () => {}}},components: {ecCanvas,ecH5},}
</script>
使用uni-chart
- 参考:
<template><view class="parent-container"><uni-chart class="my-chart" :option="option" /></view>
</template><script>
import uniChart from './components/uni-chart.vue'
export default {components: {uniChart,},data() {return {option: {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],},yAxis: {type: 'value',},series: [{data: [120, 200, 150, 80, 70, 110, 130],type: 'bar',},],},}},mounted() {// 动态更新图表数据setTimeout(() => {this.option = {series: [{data: [12, 20, 15, 8, 7, 11, 13],color: ['red']},],}}, 2000)},
}
</script>
<style scoped>
.parent-container {height: 100vh;
}
.my-chart {height: 600rpx;
}
</style>碎碎念:微信小程序主包限制有2MB,所以这个组件不好放于根目录下的components,这样会被打到主包里,所以创个分包,将图表相关的业务组件都丢到这个分包去,这样最好。
分包也能有static文件夹,但是我丢进去之后,uni还是会重复打包,导致分包什么都没有,就有2MB大小。
相关文章:

uniapp echarts 适配H5与微信小程序
文章目录 前言一、修改 ec-canvas组件1.1 在ec-canvas组件methods中定义一个initChart方法1.2 用initChart全局替换this.ec.onInit1.3 监听数据变化1.4 ec-canvas完整代码参考 二、H5 echarts组件三、供外部调用的组件外部调用组件 uni-chart代码使用uni-chart 前言 接上文&…...

第46节——redux中使用不可变数据+封装immer中间件——了解
一、为什么redux中要使用不可变数据 Redux 要求使用不可变数据,是因为它遵循了函数式编程的原则。在函数式编程中,数据不可变是一项重要的原则,这有助于避免状态更改产生的不可预知的副作用。 在 Redux 中,每当 action 被分发&a…...

《数字图像处理-OpenCV/Python》连载(10)图像属性与数据类型
《数字图像处理-OpenCV/Python》连载(10)图像属性与数据类型 本书京东优惠购书链接:https://item.jd.com/14098452.html 本书CSDN独家连载专栏:https://blog.csdn.net/youcans/category_12418787.html 第2章 图像的数据格式 在P…...

sheng的学习笔记-【中文】【吴恩达课后测验】Course 2 - 改善深层神经网络 - 第三周测验
课程2_第3周_测验题 目录:目录 第一题 1.如果在大量的超参数中搜索最佳的参数值,那么应该尝试在网格中搜索而不是使用随机值,以便更系统的搜索,而不是依靠运气,请问这句话是正确的吗? A. 【 】对 B.…...

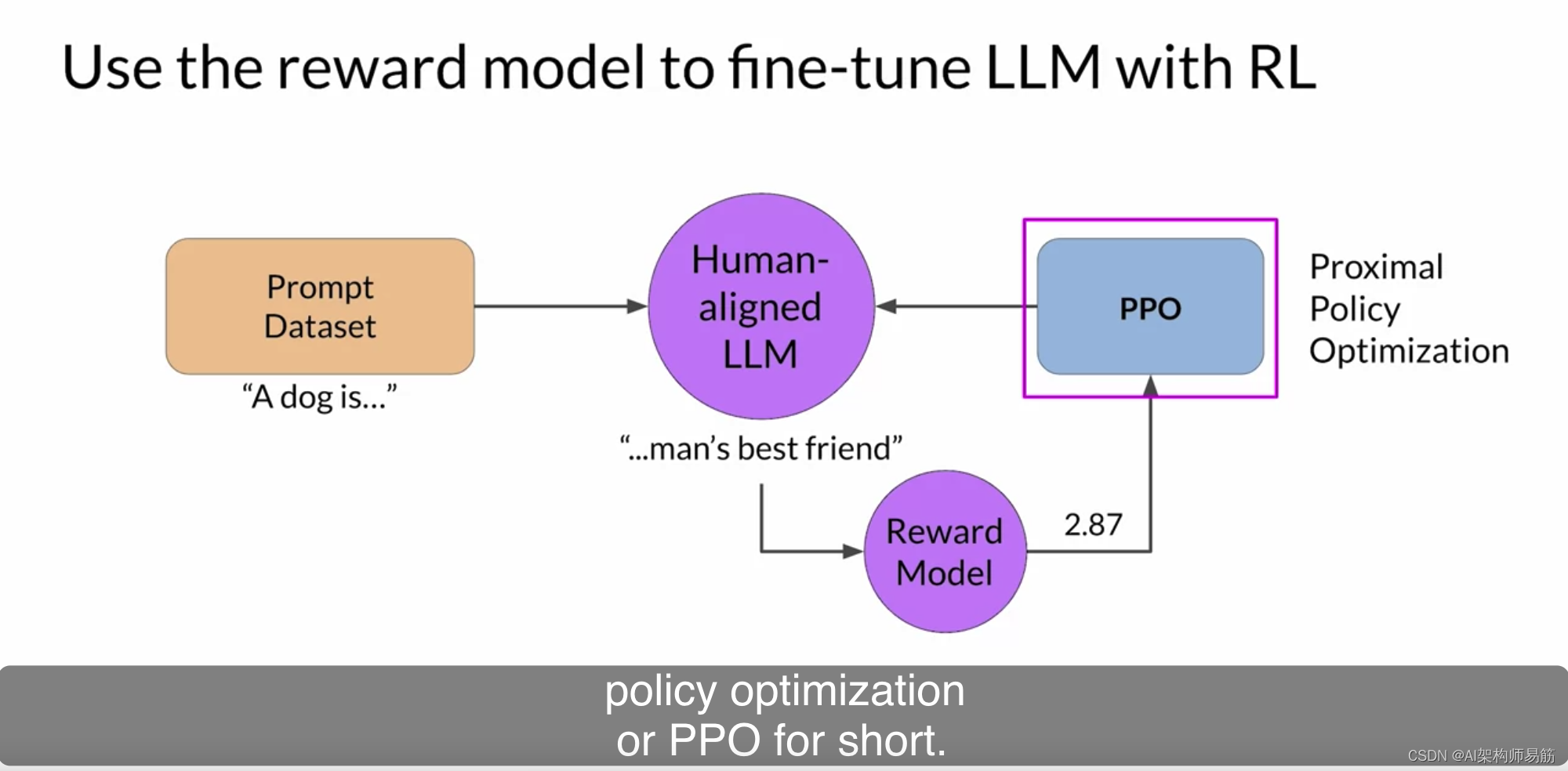
LLMs 用强化学习进行微调 RLHF: Fine-tuning with reinforcement learning
让我们把一切都整合在一起,看看您将如何在强化学习过程中使用奖励模型来更新LLM的权重,并生成与人对齐的模型。请记住,您希望从已经在您感兴趣的任务上表现良好的模型开始。您将努力使指导发现您的LLM对齐。首先,您将从提示数据集…...

iMazing 2.17.10官方中文版含2023最新激活许可证码
iMazing 2.17.10官方中文版是一款iOS设备管理软件,该软件支持对基于iOS系统的设备进行数据传输与备份,用户可以将包括:照片、音乐、铃声、视频、电子书及通讯录等在内的众多信息在Windows/Mac电脑中传输/备份/管理。 iMazing 2.17.10官方中文…...

如何在windows系统环境下使用tail命令查看日志
答案是: 使用tail for Windows工具 tail for Windows 是便携式软件不需要安装,它可用于显示文件的最后一行并跟踪/监视文件的更改。 下载地址: https://tail-for-windows.en.softonic.com/ 点击直接下载 解压使用 解压后需将tail.exe放入 c:…...

设计模式——访问者模式
访问者模式是什么? 表示一个作用于某对象结构中的各元素的操作,它使你可以再不改变各元素的类的前提下定义作用于这些元素的新操作 访问者模式解决什么问题? 男女在不同情境下表现的不同 abstract class Person {protected String action…...

一文读懂UTF-8的编码规则
之前写过一篇文章“一文彻底搞懂计算机中文编码”里面只是介绍了GB2312编码知识,关于utf8没有涉及到,经过查询资料发现utf8是对unicode的一种可变长度字符编码,所以再记录一下。 现在国家对于信息技术中文编码字符集制定的标准是《GB 18030-…...

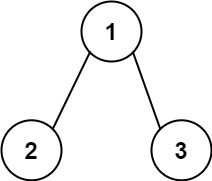
二叉树题目:路径总和 II
文章目录 题目标题和出处难度题目描述要求示例数据范围 前言解法一思路和算法代码复杂度分析 解法二思路和算法代码复杂度分析 题目 标题和出处 标题:路径总和 II 出处:113. 路径总和 II 难度 4 级 题目描述 要求 给你二叉树的根结点 root \tex…...

Qt model/view 理解01
在 Qt 中对数据处理主要有两种方式:1)直接对包含数据的的数据项 item 进行操作,这种方法简单、易操作,现实方式单一的缺点,特别是对于大数据或在不同位置重复出现的数据必须依次对其进行操作,如果现实方式改…...

c与c++中的字符串
在c中,string本质上是一个类; string与char *有些区别: char*是一个指针;string是一个类,类内封装了char*,管理这一个字符串,是一个char*的容器 在使用string类型时,要加上其头文…...

Android 获取IP地址的Ping值 NetworkPingUtils
项目里需要对动态配置的Ip列表都去ping下延迟,取出其中最小的三个进行随机取值然后去连接,倒腾了一下午终于搞出来了! 需求实现思路: 1.找到方法去ping IP地址; 2.同时去Ping,不能让用户等待;…...

数据集笔记:OpenCelliD(手机基站开放数据库)
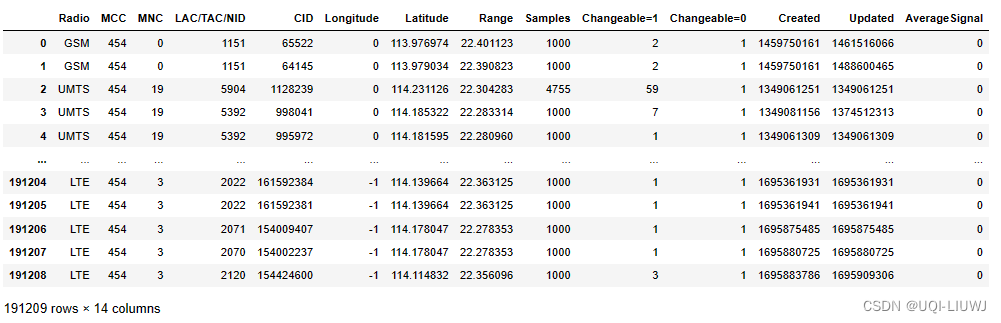
下载数据的方式可见:【数据获取】全球最大手机基站开源数据库 1 读取数据 import pandas as pdpd.read_csv(C:/Users/16000/Downloads/454.csv/454.csv,headerNone,names[radio,mcc,net,area,cell,unit,lon,lat,range,samples,changeable1,created1,updated,AveSi…...

Windows电脑多开器的使用心得分享
Windows电脑多开器是一种非常实用的软件工具,它可以让我们在同一个电脑上同时运行多个不同的应用程序,从而提高我们的工作和学习效率。以下是我在使用Windows电脑多开器时的一些心得分享: 确保你的电脑配置足够强大 多开软件需要消耗大量的…...

Android Studio实现简易计算器(带横竖屏,深色浅色模式,更该按钮颜色,selector,style的使用)
目录 前言 运行结果: 运行截屏(p50e) apk文件 源码文件 项目结构 总览 MainActivity.java drawable 更改图标的方法: blackbutton.xml bluebuttons.xml greybutton.xml orangebuttons.xml whitebutton.xml layout 布…...

虚拟机通过nat模式端口映射实现内网穿透
虚拟机通过nat模式端口映射实现内网穿透 1.网络状态 windows虚拟主机的IP为局域网的私有IP192.168.1.7linux的虚拟主机IP为nat的172.36.4.1062.linux修改nat模式的端口映射 3.windows宿主机防火墙添加规则,(或者直接关闭公共网络防火墙,不安全…...

计算机网络(六):应用层
参考引用 计算机网络微课堂-湖科大教书匠计算机网络(第7版)-谢希仁 1. 应用层概述 应用层是计算机网络体系结构的最顶层,是设计和建立计算机网络的最终目的,也是计算机网络中发展最快的部分 早期基于文本的应用 (电子邮件、远程登…...

Sublime Text 4 for Mac激活下载
Sublime Text for Mac是一款适用于Mac平台的文本编辑器。它具有快速的性能和丰富的功能,可以帮助用户快速进行代码编写和文本编辑。 软件下载:Sublime Text 4 for Mac激活下载 该软件具有直观的界面和强大的功能,包括多行选择、代码折叠、自动…...

存在负权边的单源最短路径的原理和C++实现
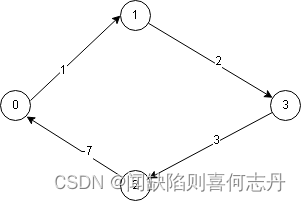
负权图 此图用朴素迪氏或堆优化迪氏都会出错,floyd可以处理。 负环图 但floyd无法处理负权环,最短距离是无穷小。在环上不断循环。 经过k条边的最短距离(可能有负权变) 贝尔曼福特算法(bellman_ford)就是解决此问题的。 原理 …...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...
