el-collapse 嵌套中 el-checkbox作为标题,选中复选框与el-tree联动
<el-drawertitle="应用授权":visible.sync="menuDrawer"><el-collapse accordion style="padding: 15px"><el-collapse-item v-for="item in platList"><template slot="title"><el-checkbox v-model="item.isCheck" :label="item.platformName" @click.stop.native="()=>{}"@change="checkedAll(item.platformId, item.isCheck, item.treeIdList)"></el-checkbox></template><el-inputv-model="filterText"@input="(val) => handleInputFilter(val, item.platformId)"size="mini"placeholder="请输入内容"style="width: 100%"><i slot="prefix" class="el-input__icon el-icon-search"></i></el-input><el-tree:ref="`tree${item.platformId}`"style="padding-top: 7px":data="item.treeData":filter-node-method="filterNode"show-checkboxhighlight-currentcheck-strictlynode-key="menuId"empty-text="暂无数据" :props="{id: 'menuId',label: 'menuName'}"></el-tree></el-collapse-item></el-collapse></el-drawer>
getPlatformList(tenantId) {const loading = this.$loading({lock: true,text: '拼命加载中...',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.7)'});allPlatform(tenantId).then(async response => {this.platList = response.data;for (let item of this.platList) {await getMenuListByPlatform(item.platformId).then(res => {item.treeData = this.handleTree(res.data.menus, 'menuId')item.treeIdList = res.data.menuIds})}getMenusByTenant(tenantId).then(res=>{if (res.code === 200) {this.platList.forEach(item => {this.$refs[`tree${item.platformId}`][0].setCheckedKeys(res.data);})}})loading.close()this.menuDrawer = true});},
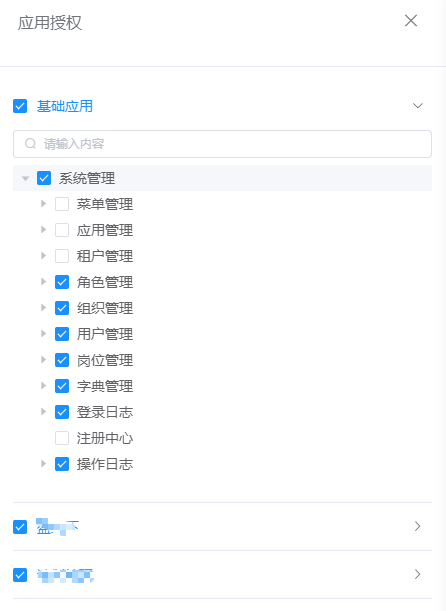
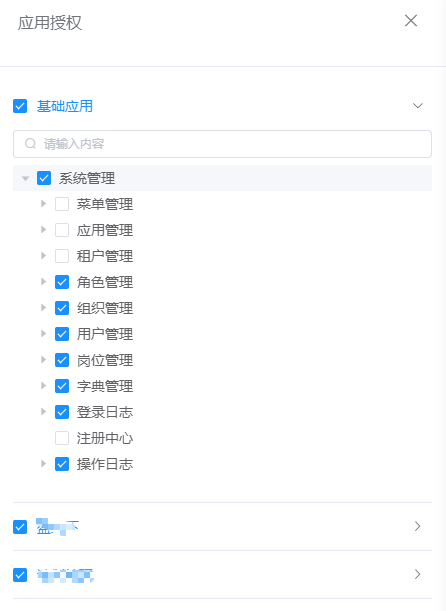
效果图:

相关文章:

el-collapse 嵌套中 el-checkbox作为标题,选中复选框与el-tree联动
<el-drawertitle"应用授权":visible.sync"menuDrawer"><el-collapse accordion style"padding: 15px"><el-collapse-item v-for"item in platList"><template slot"title"><el-checkbox v-model…...

Ubuntu中还换源 sudo apt-get update更新失败
sudo apt-get update更新失败 1 前提2 编辑3 换源 1 前提 浏览器可以访问百度 如下文章: VMware 中虚拟机没网 2 编辑 输入如下命令,进入换源文件: sudo gedit /etc/apt/sources.list 3 换源 中科大 deb http://mirrors.ustc.edu.cn/ub…...

flutter播放rtmp视频
安装 dependencies:fijkplayer: ^0.11.0使用方法 import package:fijkplayer/fijkplayer.dart; import package:flutter/material.dart;class RtmpPlayerPage extends StatefulWidget {const RtmpPlayerPage({super.key});overrideState<RtmpPlayerPage> createState()…...

stm32 - 中断
stm32 - 中断 概念中断向量表NVIC 嵌套中断向量控制器优先级 中断EXTI概念基本结构例子- 对射式红外传感器计次例子 - 旋转编码器 概念 stm32 支持的中断资源(都属于外设) EXTITIMADCUSARtSPII2C stm32支持的中断 内核中断 外设中断 中断通道与优先级 一…...

【洛谷 P1216】[USACO1.5] [IOI1994]数字三角形 Number Triangles 题解(动态规划)
[USACO1.5] [IOI1994]数字三角形 Number Triangles 题目描述 观察下面的数字金字塔。 写一个程序来查找从最高点到底部任意处结束的路径,使路径经过数字的和最大。每一步可以走到左下方的点也可以到达右下方的点。 在上面的样例中,从 7 → 3 → 8 →…...

十四天学会C++之第四天(面向对象编程基础)
类和对象是什么? 在C中,类是一种用户定义的数据类型,它可以包含数据成员(也就是属性)和成员函数(也就是方法)。类是一种模板或蓝图,用于创建具体的对象。 对象是类的实例ÿ…...

复习Day09:哈希表part02:141.环形链表、142. 环形链表II、454.四数相加II、383赎金信
之前的blog:https://blog.csdn.net/weixin_43303286/article/details/131765317 我用的方法是在leetcode再过一遍例题,明显会的就复制粘贴,之前没写出来就重写,然后从拓展题目中找题目来写。辅以Labuladong的文章看。然后刷题不用…...

Internet通过TCP/IP协议可以实现多个网络的无缝连接
Internet通过TCP/IP(Transmission Control Protocol/Internet Protocol,传输控制协议/互联网协议)协议实现多个网络的无缝连接。 TCP/IP是Internet的基础通信协议套件,它定义了数据如何在不同网络之间传输和路由,使得…...

互联网Java工程师面试题·Dubbo 篇·第二弹
目录 18、Dubbo 用到哪些设计模式? 19、Dubbo 配置文件是如何加载到 Spring 中的? 20、Dubbo SPI 和 Java SPI 区别? 21、Dubbo 支持分布式事务吗? 22、Dubbo 可以对结果进行缓存吗? 23、服务上线怎么兼容旧版本&…...

(c语言)经典bug
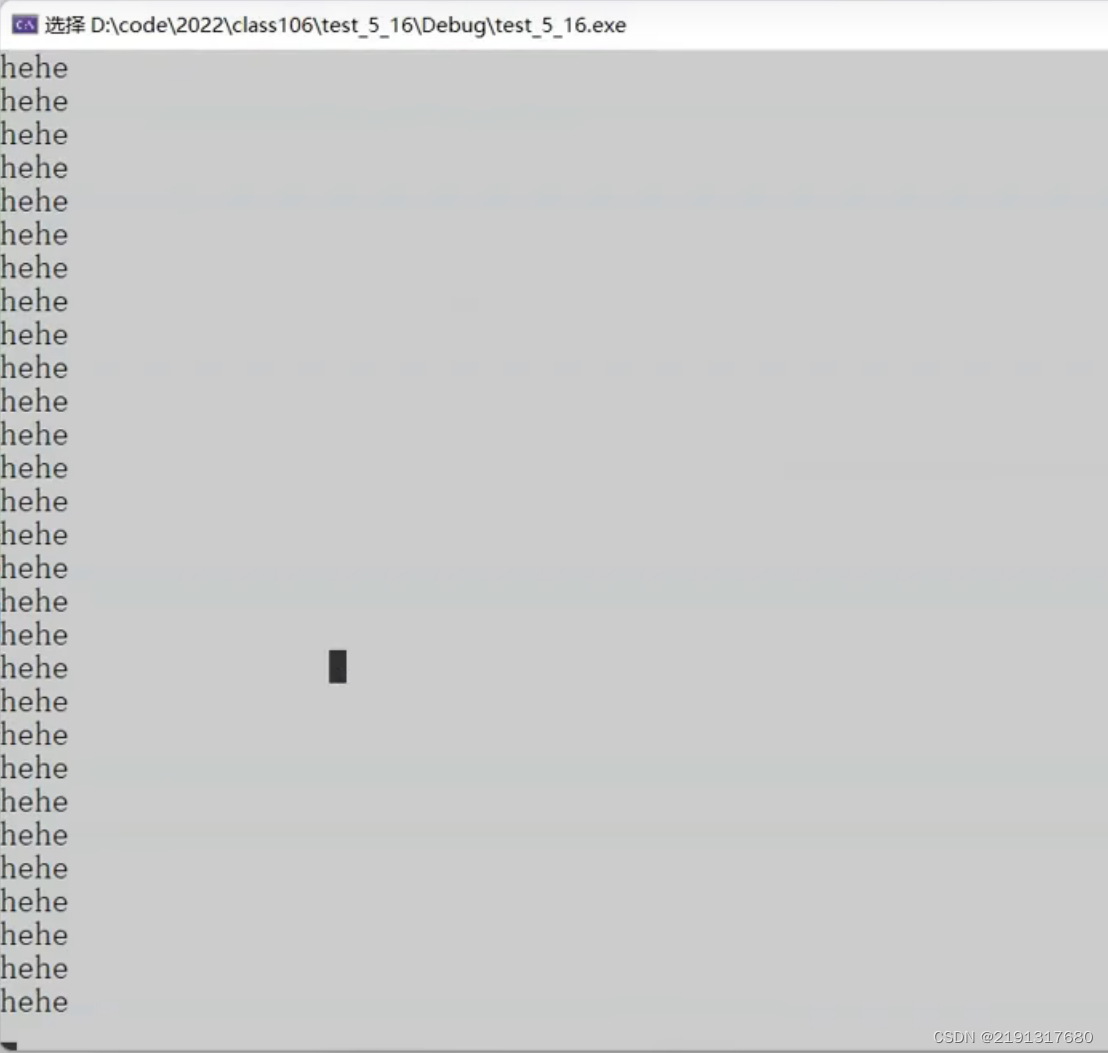
#include<stdio.h> //经典bug int main() { int i 0; int arr[10] {1,2,3,4,5,6,7,8,9,10}; for (i 0; i < 12; i) //越界访问 { arr[i] 0; printf("hehe\n"); } return 0; } 注:输出结果为死循…...

用于工业物联网和自动化的 Apache Kafka、KSQL 和 Apache PLC4
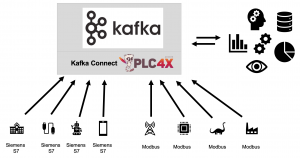
由于单一系统和专有协议,数据集成和处理是工业物联网(IIoT,又名工业 4.0 或自动化工业)中的巨大挑战。Apache Kafka、其生态系统(Kafka Connect、KSQL)和 Apache PLC4X 是以可扩展、可靠和灵活的方式实现端…...

1.1.1开发基础-硬件-万用表
1 万用表 万用表又叫多用表、三用表、复用表,是一种多功能、多量程的测量仪表,一般万用表可测量直流电流、直流电压、交流电压、电阻和音频电平等,有的还可以测交流电流、电容量、电感量及半导体的一些参数,是最常用、最简单的测试设备。 万用表是一种多功能多量程的便…...

Mysql内置函数、复合查询和内外连笔记
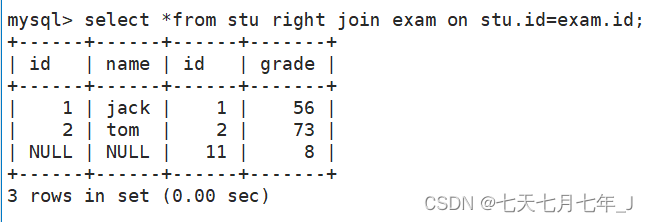
目录 一、mysql内置函数 1.1.日期函数 1.2.字符串函数 1.3.数学函数 1.4.其他函数 二、复合查询 2.2 自连接 2.3 子查询 2.3.1单行自查询 2.3.2 多行子查询 2.3.3 多列子查询 2.3.4在from子句中使用子查询 2.3.5合并查询 三、表的内连和外连 3.1内连接 3.2外连接…...

【VUE·疑难问题】定义 table 中每行的高度(使用 element-UI)
一、如何定义 table 中每一行的 height ? 1.table例子 <!-- 二、table --><div style"overflow: hidden;display: block;height: 68vh;width: 100%;"><el-table stripe show-header style"width: 100%" :data"tableData&q…...

【重拾C语言】四、循环程序设计(后判断条件循环、先判断条件循环、多重循环;典例:计算平均成绩、打印素数、百钱百鸡问题)
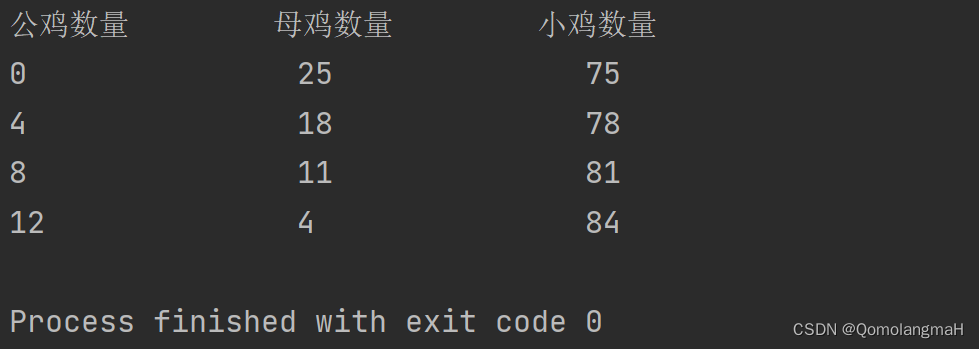
目录 前言 四、循环程序设计 4.1 计算平均成绩——循环程序 4.1.1 后判断条件的循环 a. 语法 b. 典例 4.1.2 先判断条件的循环 a. 语法 b. 典例 4.1.3 for语句 a. 语法 b. 典例 4.2 计算全班每人平均成绩—多重循环 4.2.1 打印100以内素数 4.2.2 百钱百…...

Linux 安装 Gitlab
1、到官网下载Gitlab安装包 (如果是Centos,到el目录下载)。下载GitLab 2、安装依赖软件 sudo yum install -y policycoreutils-python3、安装gitlab sudo rpm -i gitlab-jh-16.3.4-jh.0.el7.x86_64.rpm 4、修改 gitlab.rb sudo vi /etc/gitlab/gitlab.rb 5、g…...

stm32-SPI协议
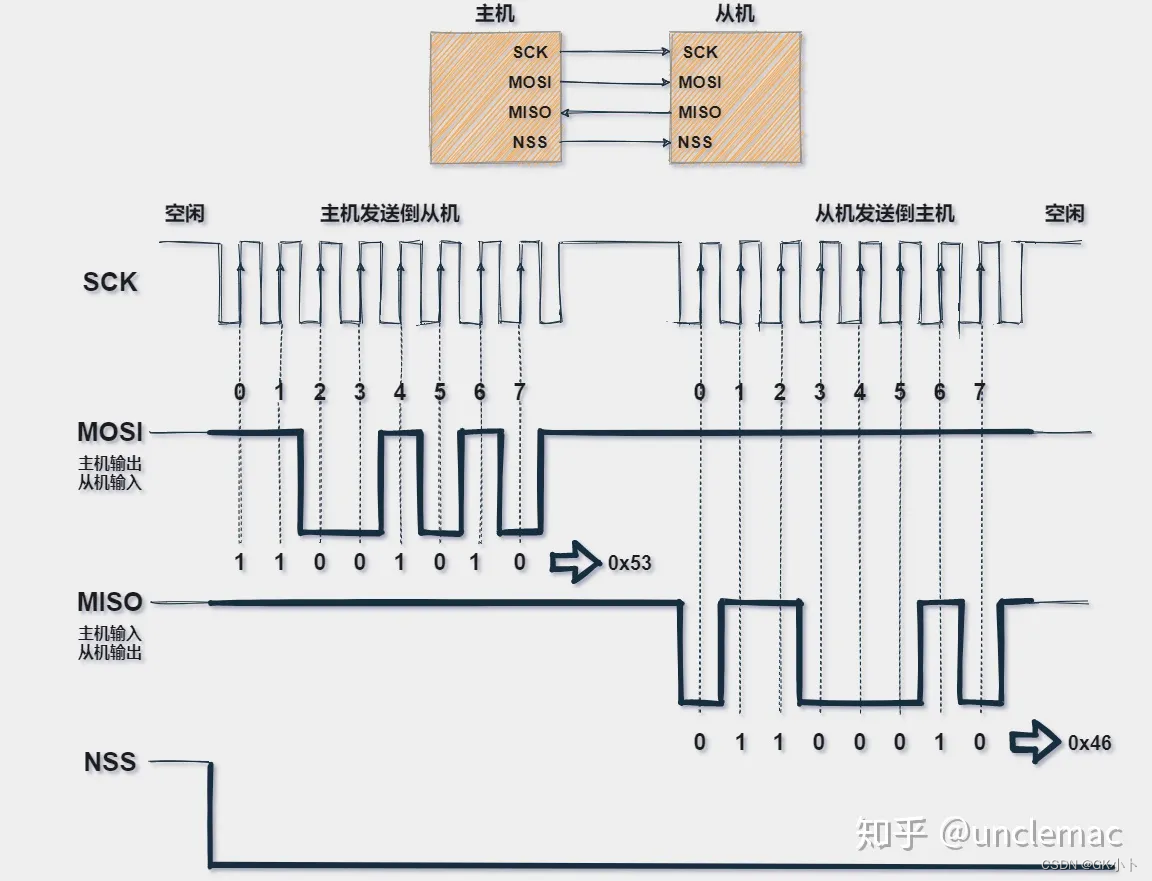
SPI协议详解(图文并茂超详细) SPI通讯协议 于是我们想有没有更好一点的串行通讯方式;相比较于UART,SPI的工作方式略有不同。 SPI是一个同步的数据总线,也就是说它是用单独的数据线和一个单独的时钟信号来保证发送端和…...

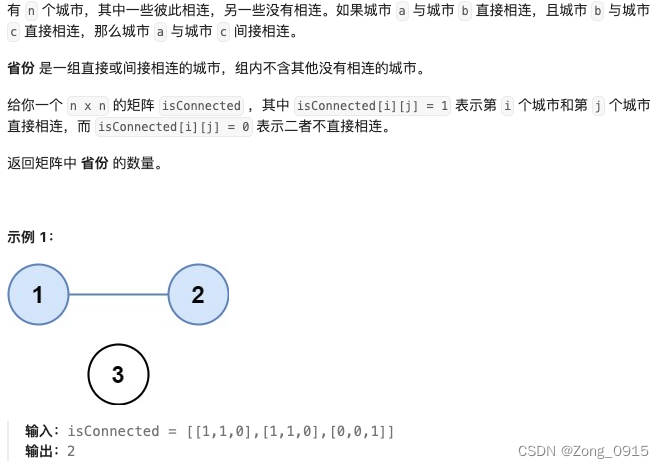
想要精通算法和SQL的成长之路 - 并查集的运用和案例(省份数量)
想要精通算法和SQL的成长之路 - 并查集的运用 前言一. 并查集的使用和模板1.1 初始化1.2 find 查找函数1.3 union 合并集合1.4 connected 判断相连性1.5 完整代码 二. 运用案例 - 省份数量 前言 想要精通算法和SQL的成长之路 - 系列导航 一. 并查集的使用和模板 先说一下并查集…...

解决内网拉取企微会话存档代理问题的一种办法
问题:客户的服务都是内网的,不能直接访问外网;访问外网的话需要走kong网关才能出去。 会话存档官网说可以使用socket5、http方式拉取会话存档;我这边尝试了直接使用kong网关的ip和端口配置进去,是访问不了的 我后面就…...

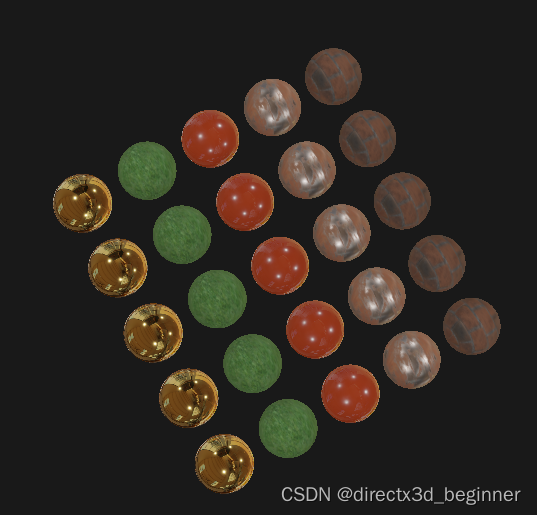
二十二,加上各种贴图
使用pbr的各种贴图,albedo,金属度,ao,法线,粗糙度,可以更好的控制各个片元 1,先加上纹理坐标 texCoords->push_back(osg::Vec2(xSegment, ySegment)); geom->setVertexAttribArray(3, texCoords, osg::Array::BI…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...

Java设计模式:责任链模式
一、什么是责任链模式? 责任链模式(Chain of Responsibility Pattern) 是一种 行为型设计模式,它通过将请求沿着一条处理链传递,直到某个对象处理它为止。这种模式的核心思想是 解耦请求的发送者和接收者,…...

初级程序员入门指南
初级程序员入门指南 在数字化浪潮中,编程已然成为极具价值的技能。对于渴望踏入程序员行列的新手而言,明晰入门路径与必备知识是开启征程的关键。本文将为初级程序员提供全面的入门指引。 一、明确学习方向 (一)编程语言抉择 编…...
