【简单的留言墙】HTML+CSS+JavaScript
目标:做一个简单的留言墙

1.首先我们用HTML的一些标签,初步构造区域 样式。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>留言墙</title><style>/* ...... */ <style>
</head>
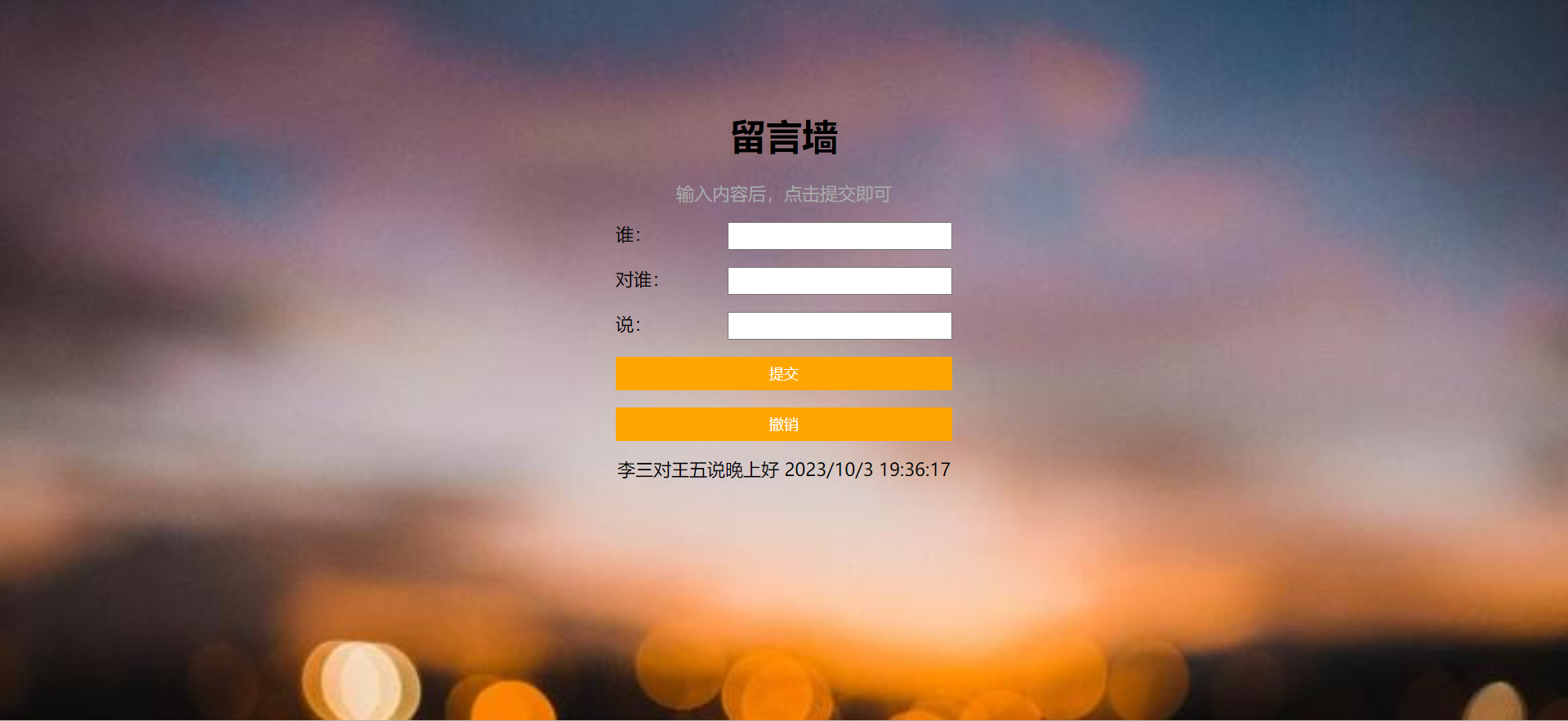
<body><h1>留言墙</h1><p>输入内容后,点击提交即可</p><div><span>谁:</span><input type="text"></div><div><span>对谁:</span><input type="text"></div><div><span>说:</span><input type="text"></div><div><button>提交</button></div><div><button>撤销</button></div></body>
</html> 
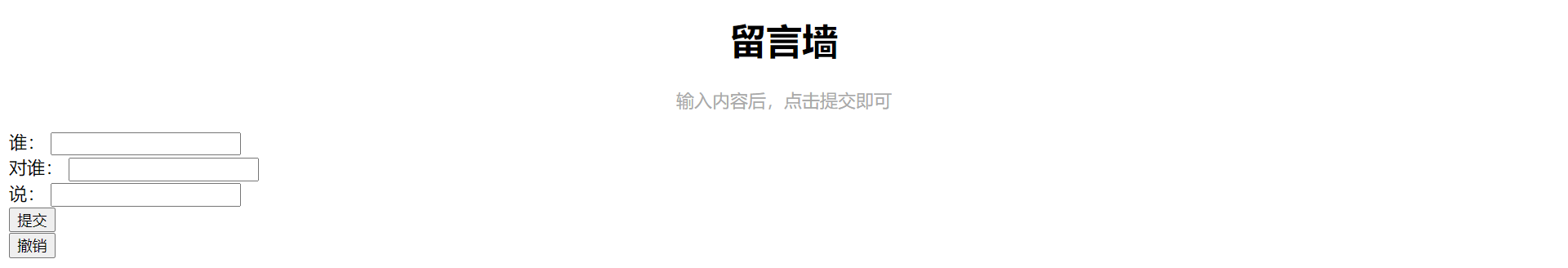
2.上面操作已经初步完成布局,接下来在style标签中书写CSS代码,利用各种选择器设置。使文字居中,并且改变文字颜色。
<style>/* 各种选择器 类选择器 ID选择器 伪类选择器 后代选择器 子选择器 并集选择器 */h1 {/* 使h1标签中的文字样式居中 */text-align: center;}p {/* 使p标签中的文字样式居中 */text-align: center;/* 改变文字颜色 */color: darkgray;}</style>
3.文字已经居中,但是下面的输入框,按钮等还没居中,由于他们都被设置在div标签中,接下来可以对所有在div标签中的属性使用弹性布局。设置这些元素的水平排列方式。
<style>h1 {/* 使h1标签中的文字样式居中 */text-align: center;}p {/* 使p标签中的文字样式居中 */text-align: center;color: darkgray;}div {/* 开启弹性布局 */display: flex;/* 设置元素水平方向排列问题 居中排列 */justify-content: center;/* 设置每个div标签中元素外边框距离 即元素与元素之间的距离 *//* 15px auto 意思为 该元素的上下外边框为15像素 左右自适应排布 */margin: 15px auto;}</style> 
4.位置居中问题已经解决,但是会发现输入框及文字排列还并不整齐。这是因为我们并未对span标签里的文字及input标签设置各自宽度及高度,一旦设置就会各自居左排布。
<style>h1 {/* 使h1标签中的文字样式居中 */text-align: center;}p {/* 使p标签中的文字样式居中 */text-align: center;color: darkgray;}div {/* 开启弹性布局 */display: flex;/* 设置元素水平方向排列问题 居中排列 */justify-content: center;/* 设置每个div标签中元素外边框距离 即元素与元素之间的距离 *//* 15px auto 意思为 该元素的上下外边框为15像素 左右自适应排布 */margin: 15px auto;}span {/* 设置宽度 */width: 100px;/* 设置高度 */height: 25px;}input {/* 宽度 */width: 200px;height: 25px;}</style> 
5. 设置button按钮的宽度,文字颜色,按钮颜色
<style>h1 {/* 使h1标签中的文字样式居中 */text-align: center;}p {/* 使p标签中的文字样式居中 */text-align: center;color: darkgray;}div {/* 开启弹性布局 */display: flex;/* 设置元素水平方向排列问题 居中排列 */justify-content: center;/* 设置每个div标签中元素外边框距离 即元素与元素之间的距离 *//* 15px auto 意思为 该元素的上下外边框为15像素 左右自适应排布 */margin: 15px auto;}span {/* 设置宽度 */width: 100px;/* 设置高度 */height: 25px;}input {/* 宽度 */width: 200px;height: 25px;}button {/* 文字颜色 */color: white;/* 背景颜色 */background-color: orange;/* 按钮宽度 */width: 300px;/* 边框颜色 去掉黑边框 */border: none;/* 设置按钮高度 */height: 30px;}</style> 
6.基本布局已经完成,但还存在几个问题
6.1 点击按钮无反应,使用伪类选择器进行设置
<style>h1 {/* 使h1标签中的文字样式居中 */text-align: center;}p {/* 使p标签中的文字样式居中 */text-align: center;color: darkgray;}div {/* 开启弹性布局 */display: flex;/* 设置元素水平方向排列问题 居中排列 */justify-content: center;/* 设置每个div标签中元素外边框距离 即元素与元素之间的距离 *//* 15px auto 意思为 该元素的上下外边框为15像素 左右自适应排布 */margin: 15px auto;}span {/* 设置宽度 */width: 100px;/* 设置高度 */height: 25px;}input {/* 宽度 */width: 200px;height: 25px;}button {/* 文字颜色 */color: white;/* 背景颜色 */background-color: orange;/* 按钮宽度 */width: 300px;/* 边框颜色 去掉黑边框 */border: none;/* 设置按钮高度 */height: 30px;}/* 伪类选择器 设置按钮按下时的变化 */button:active {background-color: darkorange;}</style>6.2.输入框有黑边框问题 还有光标显示位置太靠左。

以下代码有所省略,突出了重点,还是利用CSS选择器设置属性。
input {/* 宽度 */width: 200px;/* 设置高度 */height: 25px;/* 消除输入框黑框 */outline: none;/* 光标位置 */padding-left: 5px ;}
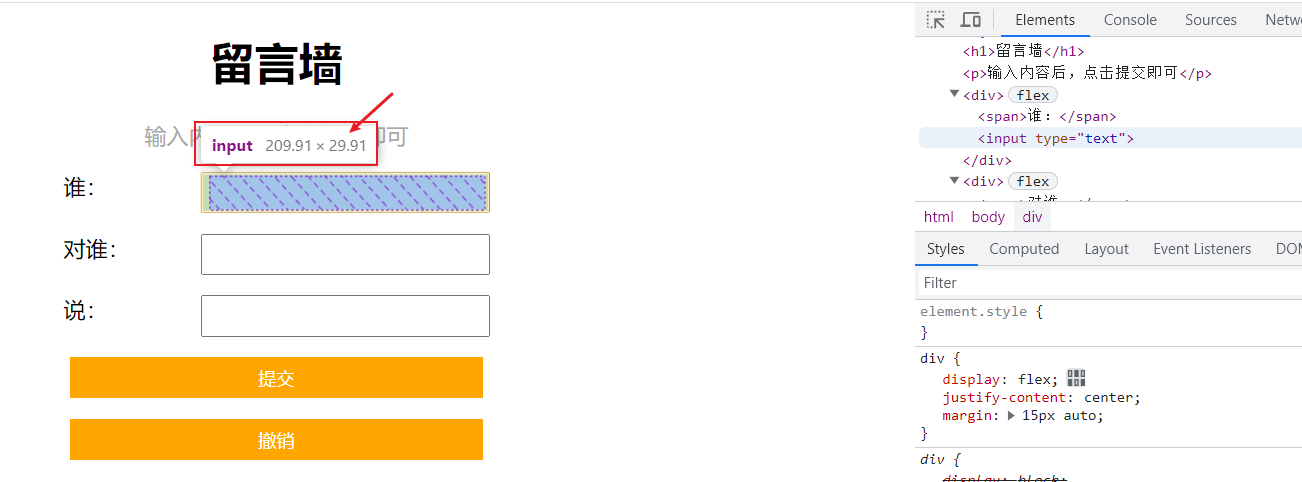
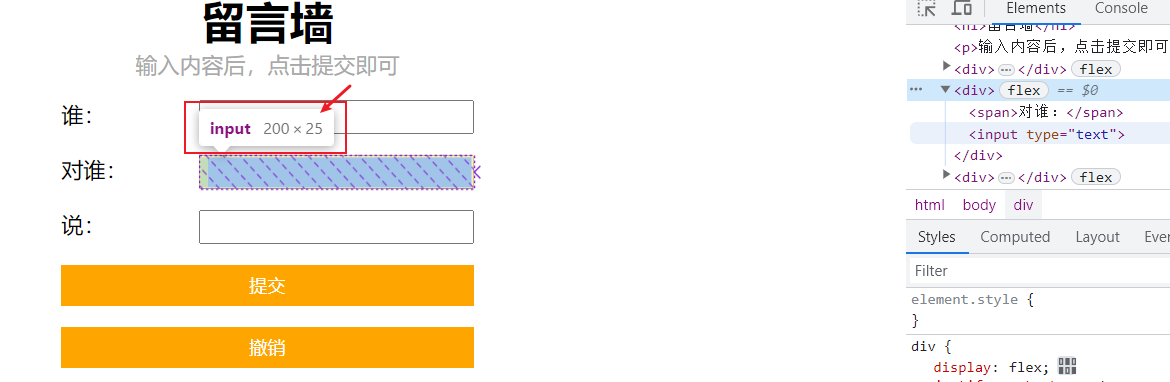
6.3.通过网页中的检查查看发现我们所设置的输入框元素的宽度应该是30px,而这里却显示29.91px,显然有问题。原因是与浏览器的自动设置有关,为防止这些细节出错,最好再加上一段代码。

/* *通配符 */* {margin: 0;padding: 0;box-sizing: border-box;}最终宽度成功设置为25。

6.4.设置高度,使整体高居中度。
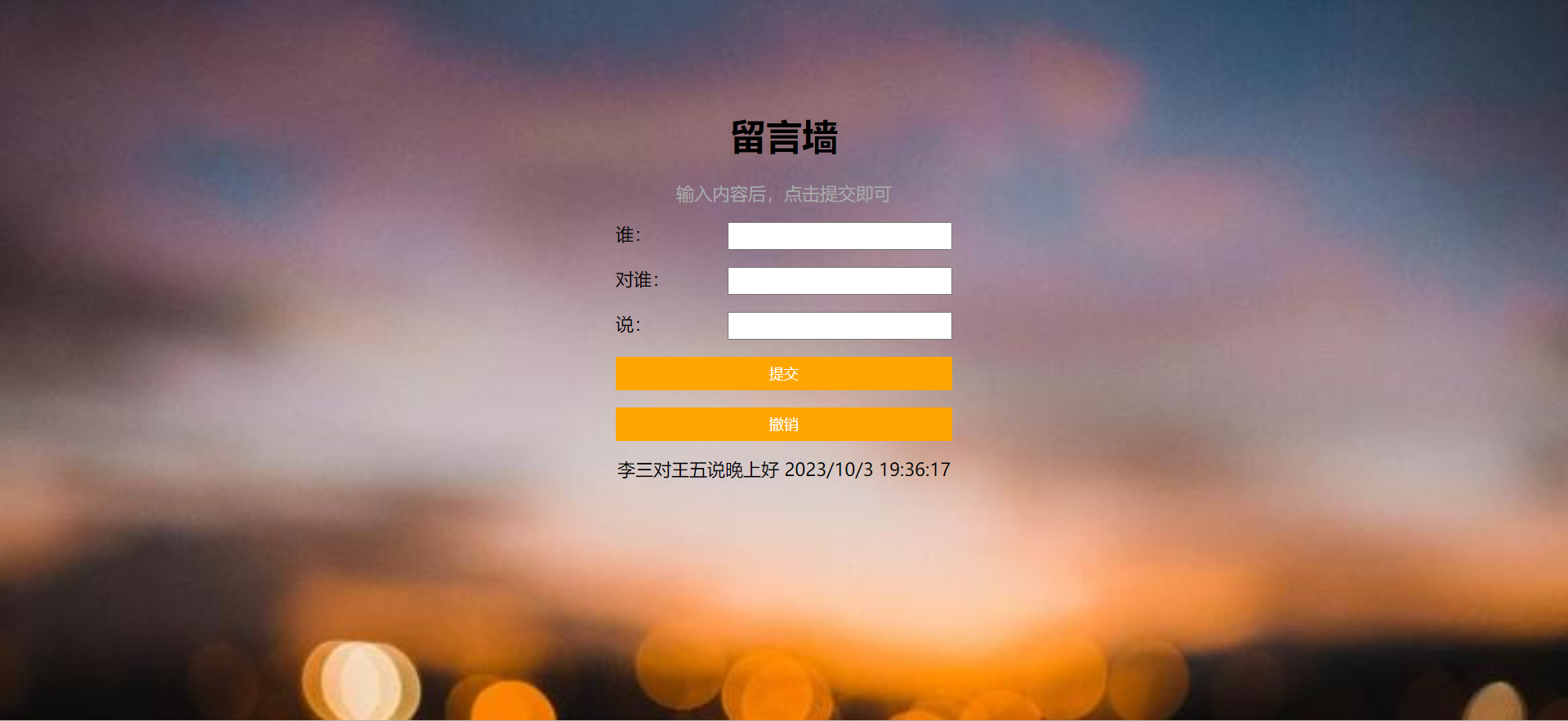
h1 {/* 使h1标签中的文字样式居中 */text-align: center;/* 设置外边框 上为100高度 下为20高度 左右自适应 */margin: 100px 20px auto;}p {/* 使p标签中的文字样式居中 */text-align: center;color: darkgray;/* 设置外边框 *//* 设置外边框 上为20高度 下为20高度 左右自适应 */margin: 20px 20px auto;}6.5.设置背景图片,及整体高度 宽度 100% 即跟随浏览器大小的变化而变化。
html body {width: 100%;background-image: url("背景.png");/* 图片全覆盖且不重复 */background-repeat: no-repeat;background-size: cover;height: 100%;}
7. 接下来用到 JavaScript 进行行为交互。
<script>//querySelector('选择器字符串') api//获取选择器元素let body = document.querySelector('body');//获取input选择器元素let inputs = document.querySelectorAll('input');//获取提交选择器元素let submit = document.querySelector('#submit');//点击提交操作submit.onclick = function () {//获取输入框里的信息let a = inputs[0].value;let b = inputs[1].value;let c = inputs[2].value;//三个输入框右空时,if(a=='' || b=='' || c=='') {//提示内容不能为空alert("内容不能为空");return;}/* 构造新的div 即目的是将留言设置在新的构造的div标签中,并加入到目前页面中呈现*/let newDiv = document.createElement('div');//为新构造的div标签起个类名newDiv.className = 'rows';//获取时间let myDate = new Date();let myTime=myDate.toLocaleString( );//设置新构造的div标签的内容newDiv.innerHTML = a + '对' + b + '说' + c +' '+ myTime;//将新的div标签加入到当前页面HTML中body.appendChild(newDiv);//提交成功后输入框清空效果for(let input of inputs) {input.value = '';}//撤销按钮 为了区分两个按钮元素 可以设置类名或ID名 再写类选择器 或 ID选择器 再调用//获取撤销选择器元素 #revoke ID选择器let revoke = document.querySelector('#revoke');//点击撤销后的动作revoke.onclick = function () {//获取所有新添加的DIV,因为上面设置了类名,所以这里获取类名let rev = document.querySelectorAll('.rows');if(rev==null || rev.length==0) {return;}//删除最新添加的divbody.removeChild(rev[rev.length-1]);}}</script>8.完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>留言墙</title><style>/* 各种选择器 类选择器 ID选择器 伪类选择器 后代选择器 子选择器 并集选择器 */html body {width: 100%;background-image: url("背景.png");background-repeat: no-repeat;background-size: cover;height: 100%;}/* *通配符 */* {margin: 0;padding: 0;box-sizing: border-box;}h1 {/* 使h1标签中的文字样式居中 */text-align: center;/* 设置外边框 上为100高度 下为20高度 左右自适应 */margin: 100px 20px auto;}p {/* 使p标签中的文字样式居中 */text-align: center;color: darkgray;/* 设置外边框 *//* 设置外边框 上为20高度 下为20高度 左右自适应 */margin: 20px 20px auto;}div {/* 开启弹性布局 */display: flex;/* 设置元素水平方向排列问题 居中排列 */justify-content: center;/* 设置每个div标签中元素外边框距离 即元素与元素之间的距离 *//* 15px auto 意思为 该元素的上下外边框为15像素 左右自适应排布 */margin: 15px auto;}span {/* 设置宽度 */width: 100px;/* 设置高度 */height: 25px;}input {/* 宽度 */width: 200px;/* 设置高度 */height: 25px;/* 消除输入框黑框 */outline: none;/* 光标位置 */padding-left: 5px ;}button {/* 文字颜色 */color: white;/* 背景颜色 */background-color: orange;/* 按钮宽度 */width: 300px;/* 边框颜色 去掉黑边框 */border: none;/* 设置按钮高度 */height: 30px;}/* 伪类选择器 设置按钮按下时的变化 */button:active {background-color: darkorange;}</style>
</head>
<body><h1>留言墙</h1><p>输入内容后,点击提交即可</p><div><span>谁:</span><input type="text"></div><div><span>对谁:</span><input type="text"></div><div><span>说:</span><input type="text"></div><div><button id="submit">提交</button></div><div><button id="revoke">撤销</button></div><script>//querySelector('选择器字符串') api//获取选择器元素let body = document.querySelector('body');//获取input选择器元素let inputs = document.querySelectorAll('input');//获取提交选择器元素let submit = document.querySelector('#submit');//点击提交操作submit.onclick = function () {//获取输入框里的信息let a = inputs[0].value;let b = inputs[1].value;let c = inputs[2].value;//三个输入框右空时,if(a=='' || b=='' || c=='') {//提示内容不能为空alert("内容不能为空");return;}/* 构造新的div 即目的是将留言设置在新的构造的div标签中,并加入到目前页面中呈现*/let newDiv = document.createElement('div');//为新构造的div标签起个类名newDiv.className = 'rows';//获取时间let myDate = new Date();let myTime=myDate.toLocaleString( );//设置新构造的div标签的内容newDiv.innerHTML = a + '对' + b + '说' + c +' '+ myTime;//将新的div标签加入到当前页面HTML中body.appendChild(newDiv);//提交成功后输入框清空效果for(let input of inputs) {input.value = '';}//撤销按钮 为了区分两个按钮元素 可以设置类名或ID名 再写类选择器 或 ID选择器 再调用//获取撤销选择器元素 #revoke ID选择器let revoke = document.querySelector('#revoke');//点击撤销后的动作revoke.onclick = function () {//获取所有新添加的DIV,因为上面设置了类名,所以这里获取类名let rev = document.querySelectorAll('.rows');if(rev==null || rev.length==0) {return;}//删除最新添加的divbody.removeChild(rev[rev.length-1]);}}</script></body>
</html> 
相关文章:

【简单的留言墙】HTML+CSS+JavaScript
目标:做一个简单的留言墙 1.首先我们用HTML的一些标签,初步构造区域 样式。 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>留言墙</title><style>/* ...... */ …...

linux 火狐浏览器报错Firefox is already running, but is not responding
Ubuntu环境下打开Firefox报错: Firefox is already running, but is not responding.-CSDN博客 killall firefox...

Python:操作SQLite数据库简单示例
本文用最简单的示例演示python标准库提供的SQLite数据库进行新增、查询数据的过程。 代码文件app.py # -*- coding: UTF-8 -*- from flask import Flask import sqlite3app Flask(__name__)app.route(/) def hello_world():return Hello World!#创建数据库 app.route(/creat…...

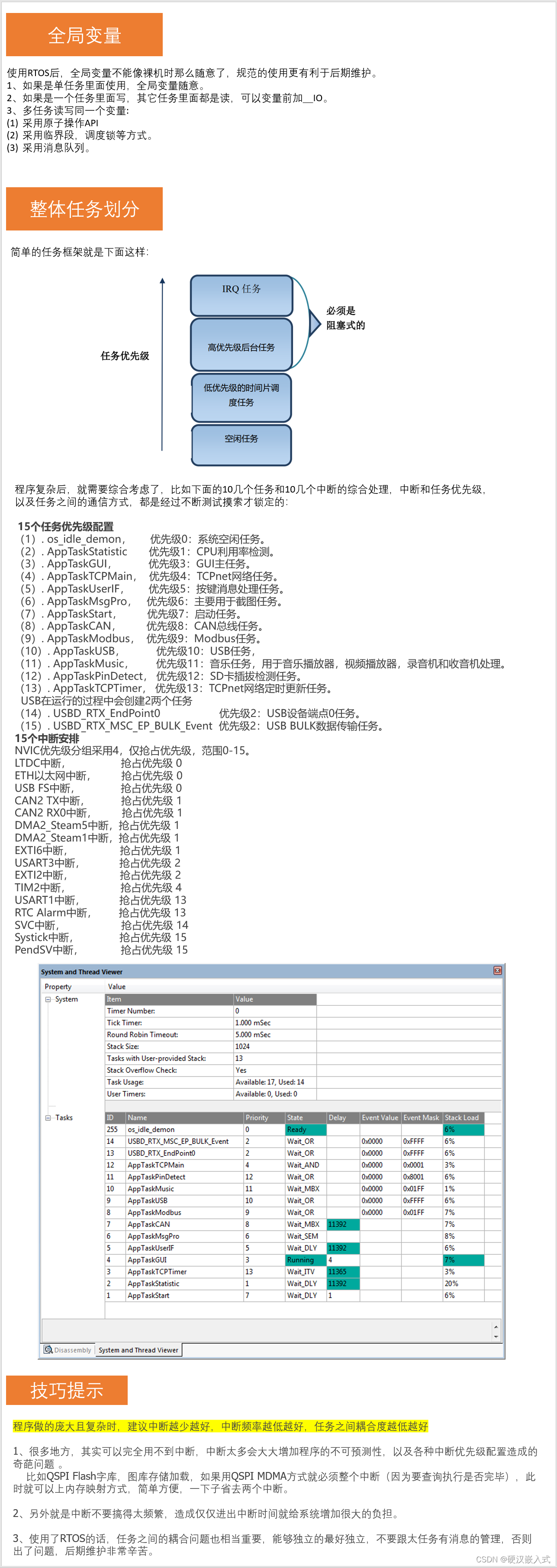
第8期ThreadX视频教程:应用实战,将裸机工程移植到RTOS的任务划分,驱动和应用层交互,中断DMA,C库和中间件处理等注意事项
视频教程汇总帖:【学以致用,授人以渔】2023视频教程汇总,DSP第12期,ThreadX第8期,BSP驱动第26期,USB实战第5期,GUI实战第3期(2023-10-01) - STM32F429 - 硬汉嵌入式论坛 …...

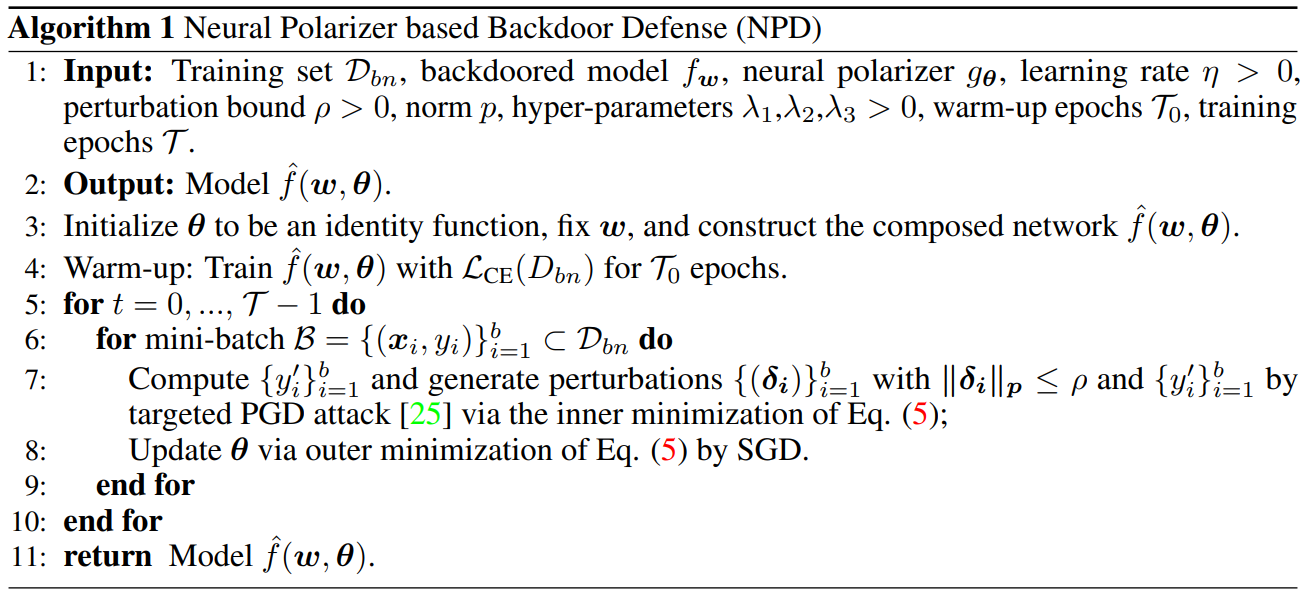
【NeurIPS 2023】Backdoor对抗攻防论文汇总
NeurIPS 对抗攻防论文 NeurIPS2022|对抗攻防论文整理 - 知乎 NeurIPS 2023 Papers BIRD: Generalizable Backdoor Detection and Removal for Deep Reinforcement Learning https://neurips.cc/virtual/2023/poster/70618 摘要: 后门攻击对深度强化学习&…...
在Excel中选中某一行至最后一行的快捷键操作)
(Note)在Excel中选中某一行至最后一行的快捷键操作
在 Excel 中,选中一行至最后一行的快捷键是 “Shift 空格 Ctrl 方向键下”。按住 Shift 键,然后按下空格键以选中整行,接着按下 Ctrl 键保持选中状态,并按下方向键下键盘按钮以扩展选中范围至最后一行。 简要步骤如下…...

古记事法:Windows 下 16 位汇编环境搭建指南(DOSBox-X 篇)
文章目录 参考环境DOSBox-XWOWWindows On Windows 产生的原因Windows On Windows 的工作原理WOW16 的结束与 WOW64 的未来 在现代操作系统中运行 16 位应用程序DOSBox-X 16 位汇编环境的搭建应用准备挂载自动挂载dosbox-x.conf配置工具 参考 项目描述搜索引擎Bing、GoogleAI 大…...

云计算基础:理解AWS、Azure和Google Cloud
云计算基础:理解AWS、Azure和Google Cloud 介绍 云计算已经成为现代科技领域的重要驱动力之一。它为企业提供了灵活性、可伸缩性和成本效益,以满足日益增长的计算和存储需求。本文将深入探讨三个主要的云计算提供商:Amazon Web Services (A…...

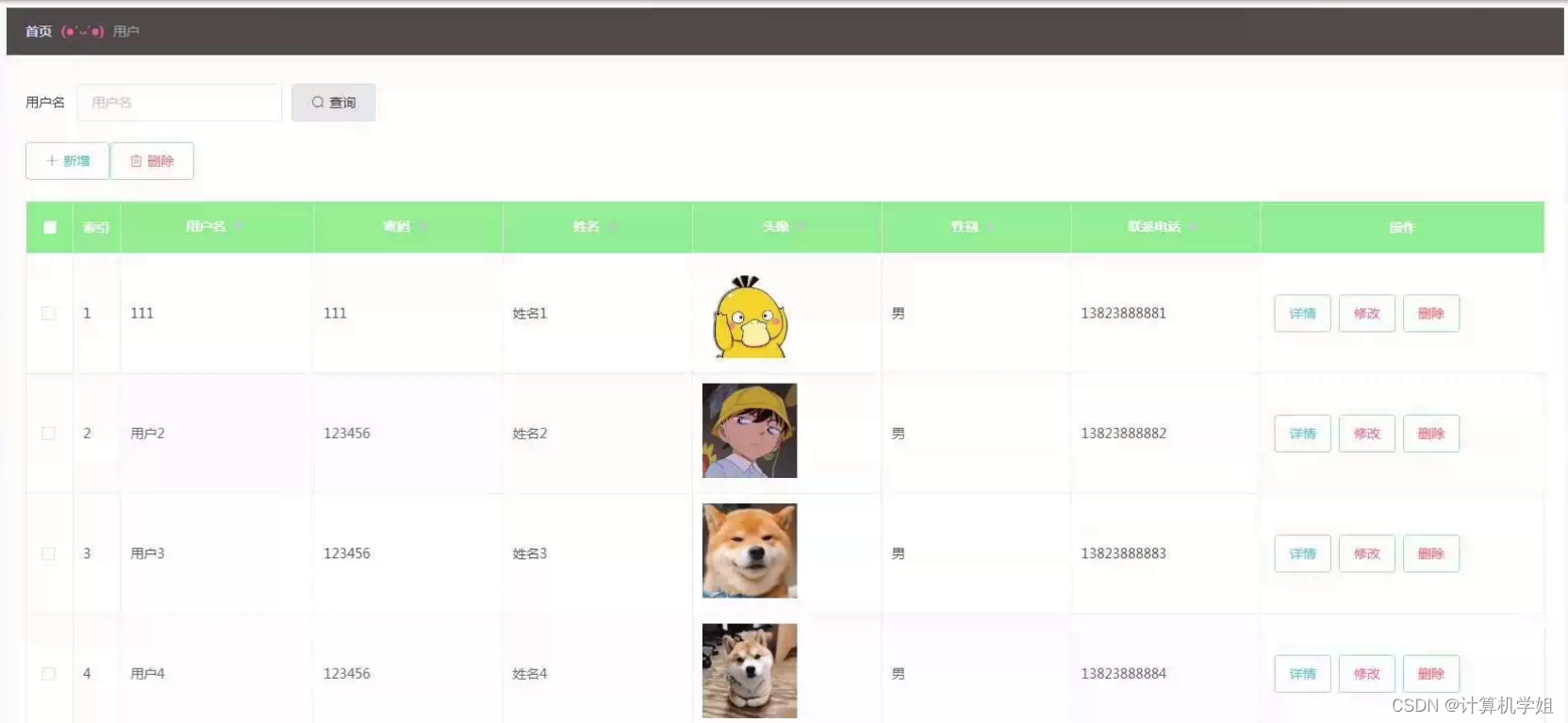
【数据结构初阶】七、非线性表里的二叉树(堆的实现 -- C语言顺序结构)
相关代码gitee自取: C语言学习日记: 加油努力 (gitee.com) 接上期: 【数据结构初阶】六、线性表中的队列(链式结构实现队列)-CSDN博客 1 . 非线性表里的 树(Tree) 树的概念及结构: 树的概念 树是一种非线性的数据…...

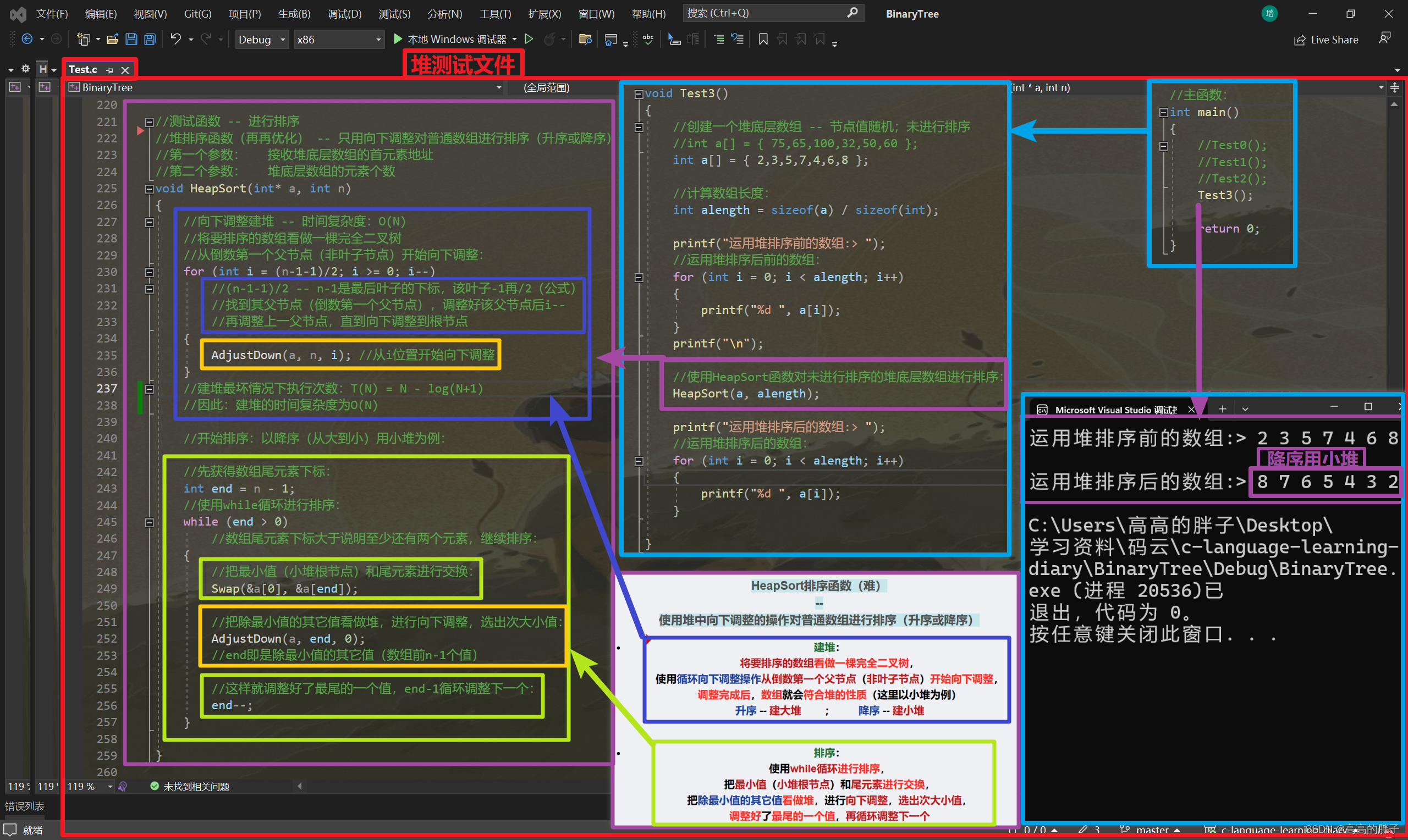
基于SpringBoot的网上超市系统
基于SpringBoot的网上超市系统的设计与实现 开发语言:Java数据库:MySQL技术:SpringBootMyBatis工具:IDEA/Ecilpse、Navicat、Maven 【主要功能】 角色:用户、管理员 管理员:个人中心、用户管理、商品分类…...

在springboot项目中整合Druid
或 1.导入maven坐标 <dependency><groupId>com.alibaba</groupId><artifactId>druid-spring-boot-starter</artifactId><version>1.2.19</version> </dependency>2.在application.properties中配置连接池 spring:datasource:d…...

微信支付费率降低到0.2%,商家收款开户手续费0.6%降低的操作方法
在如今的数字时代,移动支付已成为人们日常生活中必不可少的一部分。微信支付作为国内最受欢迎的移动支付平台,一直致力于为商家和个人提供最便捷、安全的支付方式。如果可以将微信支付将费率降低到仅为0.2%,这无疑给广大商家带来了巨大的利好…...

计算机毕业设计 基于SSM的民宿推荐系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

【机器学习】训练集/验证集/测试集释疑
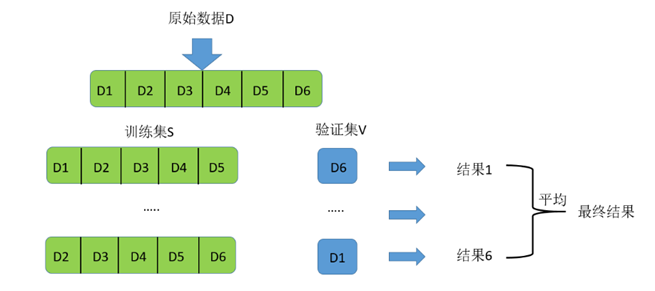
文章目录 序言1. 训练集、验证集、测试集是什么2. 为什么需要验证集3. 验证集是必须的吗4. 验证集和测试集上的表现会不同吗5. 如何从Train/Test Set划分Validation Set6. 训练集、验证集和测试集的比例怎么设置7. 模型表现不好时测试集可以反复使用来调整模型吗8. 训练集、验证…...

LCR 120.寻找文件副本
题目来源: leetcode题目,网址:LCR 120. 寻找文件副本 - 力扣(LeetCode) 解题思路: 使用哈希集合判断是否有元素重复出现即可。 解题代码: class Solution {public int findRepeatDocument(…...

代码随想录算法训练营第44天|动态规划:完全背包理论基础、518.零钱兑换II、377. 组合总和 Ⅳ
动态规划:完全背包理论基础 518.零钱兑换II https://leetcode.cn/problems/coin-change-ii/ 用一个二维dp数组 class Solution { public:int change(int amount, vector<int>& coins) {vector<vector<int>> dp(coins.size(), vector<i…...

309.买卖股票的最佳时机含冷冻期【Java】
309. 买卖股票的最佳时机含冷冻期 - 力扣(LeetCode) 给定一个整数数组prices,其中第 prices[i] 表示第 i 天的股票价格 。 设计一个算法计算出最大利润。在满足以下约束条件下,你可以尽可能地完成更多的交易(多次…...

React Promise 中断
需求: 上传文件,但是后端接口不支持多文件上传,但是一次性发出很多请求的话如果有100个文件那对后端的压力又太大了在上传的时候还需要有停止上传的按钮 进程: async await 只能做到第一步,但是无法在上传中的时候关…...

1.填空题 进制转换Oct.2023
原题 部分可能会有用处的知识: p p p进制转十进制: 假设有一个 p p p进制数,个位是 a 0 a_0 a0,向高位依次是 a 1 , a 2 , . . . , a n a_1,a_2,...,a_n a1,a2,...,an,向低位依次是 b 1 , b 2 , b 3 , . . . …...

node 解决多版本配置 error:03000086:digital 引起的问题 已解决
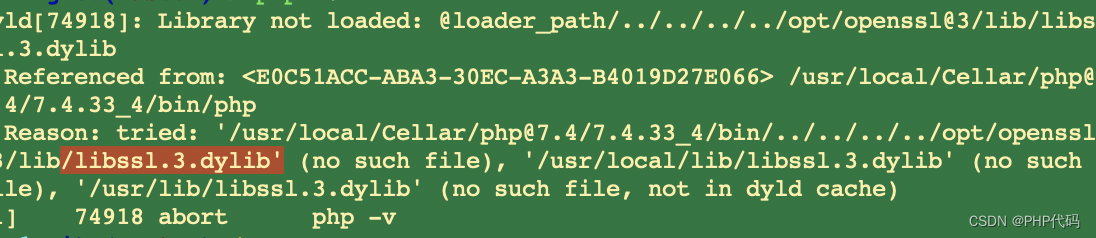
在日常后端工作中,难免会安装前端的项目,今天有旧项目需要维护,但是 提示 node版本过高,或者不是长维护版本,部分分享说,加 opensll 过滤能解决,但是 还是不行,索性来这个 底朝天的找…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
