Web前端-Vue2+Vue3基础入门到实战项目-Day2(指令补充, computed计算属性, watch侦听器, 水果购物车)
Web前端-Vue2+Vue3基础入门到实战项目-Day2
- 指令补充
- 指令修饰符
- v-bind 对样式控制的增强
- 控制class
- 案例 - 京东秒杀tab导航高亮
- 控制style
- 案例 - 控制进度条
- v-model 应用于其他表单元素
- computed计算属性
- 基本使用
- computed计算属性 vs methods方法
- 计算属性完整写法
- 案例 - 成绩
- watch侦听器
- 简写 - 语法
- 简写 - 业务实现
- 完整写法
- 综合案例 - 水果购物车
- 来源
指令补充
指令修饰符
@keyup.enter: 键盘回车监听v-model.trim: 去除首尾空格v-model.number: 转数字@事件名.stop: 阻止冒泡@事件名.prevent: 阻止默认行为
<head>...<style>.father {width: 200px;height: 200px;background-color: pink;margin-top: 20px;}.son {width: 100px;height: 100px;background-color: skyblue;}</style>
</head>
<body><div id="app"><h3>@keyup.enter -> 监听键盘回车事件</h3><input type="text" v-model="username" @keyup.enter="fn"><h3>v-model修饰符 .trim .number</h3>姓名: <input type="text" v-model.trim="username2"><br>年纪: <input type="text" v-model.number="age"><h3>@事件名.stop → 阻止冒泡</h3><div @click="fatherFn" class="father"><div @click.stop="sonFn" class="son">儿子</div></div><h3>@事件名.prevent → 阻止默认行为</h3><a @click.prevent href="http://www.baidu.com">阻止默认行为</a></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {username: '',username2: '',age: ''},methods: {fn(){console.log(this.username)},fatherFn () {alert('老父亲被点击了')},sonFn () {alert('儿子被点击了')}}})</script>
</body>
v-bind 对样式控制的增强
控制class
- 对象使用场景: 一个类名, 来回切换
- 数组使用场景: 批量添加或删除类
<head>...<style>.box {width: 200px;height: 200px;border: 3px solid #000;font-size: 30px;margin-top: 10px;}.pink {background-color: pink;}.big {width: 300px;height: 300px;}</style>
</head>
<body><div id="app"><div class="box" :class="{pink: true, big: true}">黑马程序员</div><div class="box" :class="['pink', 'big']">黑马程序员</div></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {}})</script>
</body>
案例 - 京东秒杀tab导航高亮
<head>...<style>* {margin: 0;padding: 0;}ul {display: flex;border-bottom: 2px solid #e01222;padding: 0 10px;}li {width: 100px;height: 50px;line-height: 50px;list-style: none;text-align: center;}li a {display: block;text-decoration: none;font-weight: bold;color: #333333;}li a.active {background-color: #e01222;color: #fff;}</style>
</head>
<body><div id="app"><ul><li v-for="(item, index) in list" :key="item.id" @click="activeIndex = index"><a :class="{active: activeIndex === index}" href="#"> {{item.name}} </a></li></li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {activeIndex: 0, // 记录高亮list: [{ id: 1, name: '京东秒杀' },{ id: 2, name: '每日特价' },{ id: 3, name: '品类秒杀' }]}})</script>
</body>
控制style
json对象的键不能有"-", 可以单引号引起来或者驼峰命名
<head>...<style>.box {width: 200px;height: 200px;background-color: rgb(187, 150, 156);}</style>
</head>
<body><div id="app"><div class="box" :style="{width: '400px', height: '400px', 'background-color': 'green'}"></div></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {}})</script>
</body>
案例 - 控制进度条
<head>...<style>.progress {height: 25px;width: 400px;border-radius: 15px;background-color: #272425;border: 3px solid #272425;box-sizing: border-box;margin-bottom: 30px;}.inner {width: 50%;height: 20px;border-radius: 10px;text-align: right;position: relative;background-color: #409eff;background-size: 20px 20px;box-sizing: border-box;transition: all 1s;}.inner span {position: absolute;right: -20px;bottom: -25px;}</style>
</head>
<body><div id="app"><!-- 外层盒子 - 底色(黑色) --><div class="progress"><!-- 内层盒子 - 进度(蓝色) --><div class="inner" :style="{width: percent+'%'}"><span> {{percent}}%</span></div></div><button @click="percent = 25">设置25%</button><button @click="percent = 50">设置50%</button><button @click="percent = 75">设置75%</button><button @click="percent = 100">设置100%</button></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {percent: 0}})</script>
</body>
v-model 应用于其他表单元素
v-model会根据控件类型自动选取正确的方法来更新元素
<head>...<style>textarea {display: block;width: 240px;height: 100px;margin: 10px 0;}</style>
</head>
<body><div id="app"><h3>小黑学习网</h3>姓名:<input type="text" v-model="username"> <br><br>是否单身:<input type="checkbox" v-model="isSingle"> <br><br><!-- 前置理解:1. name: 给单选框加上 name 属性 可以分组 → 同一组互相会互斥2. value: 给单选框加上 value 属性,用于提交给后台的数据结合 Vue 使用 → v-model-->性别: <input type="radio" name="gender" value="1" v-model="gender">男<input type="radio" name="gender" value="2" v-model="gender">女<br><br><!-- 前置理解:1. option 需要设置 value 值,提交给后台2. select 的 value 值,关联了选中的 option 的 value 值结合 Vue 使用 → v-model-->所在城市:<select v-model="cityId"><option value="101">上海</option><option value="102">北京</option><option value="103">成都</option><option value="104">南京</option></select><br><br>自我描述:<textarea v-model="desc"></textarea> <button>立即注册</button></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {username: '',isSingle: true,gender: '1',cityId: '101',desc: ''}})</script>
</body>
computed计算属性
基本使用
语法:
- 声明在computed配置项中, 一个计算属性对应一个函数
- 使用和普通属性一样使用
<head>...<style>table {border: 1px solid #000;text-align: center;width: 240px;}th,td {border: 1px solid #000;}h3 {position: relative;}</style>
</head>
<body><div id="app"><h3>小黑的礼物清单</h3><table><tr><th>名字</th><th>数量</th></tr><tr v-for="(item, index) in list" :key="item.id"><td>{{ item.name }}</td><td>{{ item.num }}个</td></tr></table><!-- 目标:统计求和,求得礼物总数 --><p>礼物总数:{{totalCount}} 个</p></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {// 现有的数据list: [{ id: 1, name: '篮球', num: 1 },{ id: 2, name: '玩具', num: 2 },{ id: 3, name: '铅笔', num: 5 },]},computed: {totalCount(){// reduce: 求和函数let total = this.list.reduce((sum, item) => sum+item.num, 0)return total}}})</script>
</body>
computed计算属性 vs methods方法
- computed作用: 封装了一段对于数据的处理, 获得一个结果
- methods作用: 给实例提供一个方法, 调用以处理业务逻辑
- computed缓存特性(提升性能): 计算属性会对计算出来的结果缓存, 再次使用直接读取缓存, 依赖项变化了, 会自动重新计算, 并再次缓存
计算属性完整写法
- 当计算属性被修改赋值时, 执行set方法, 修改的值, 传递给set方法的形参
<body><div id="app">姓:<input type="text" v-model="firstName"> +名:<input type="text" v-model="lastName"> =<span> {{fullName}} </span><br><br><button @click="changeName">改名卡</button></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {firstName: '',lastName: ''},computed: {fullName: {get(){return this.firstName+this.lastName},set(value){this.firstName = value.slice(0, 1)this.lastName = value.slice(1)}}},methods: {changeName(){this.fullName = '阿巴巴'}}})</script>
</body>
案例 - 成绩
- 渲染功能(不及格高亮)
- v-if v-else
- v-for
- v-bind:class
- 删除功能
- 点击传参
- filter过滤覆盖原数组
- .prevent阻止默认行为
- 添加功能
- v-model v-model修饰符(.trim .number)
- unshift修改数组更新视图
- 统计总分, 求平均分
- 计算属性
- reduce秋娥和
<body><div id="app" class="score-case"><div class="table"><table><thead><tr><th>编号</th><th>科目</th><th>成绩</th><th>操作</th></tr></thead><tbody v-if="list.length > 0"><tr v-for="(item, index) in list" :key="item.id"><td> {{index+1}} </td><td> {{item.subject}} </td><td :class="{red: item.score < 60}"> {{item.score}} </td><td><a href="#" @click.prevent="del(item.id)">删除</a></td></tr></tbody><tbody v-else><tr><td colspan="5"><span class="none">暂无数据</span></td></tr></tbody><tfoot><tr><td colspan="5"><span>总分: {{scoreCount}} </span><span style="margin-left: 50px">平均分 {{scoreAvg}} </span></td></tr></tfoot></table></div><div class="form"><div class="form-item"><div class="label">科目:</div><div class="input"><inputtype="text"placeholder="请输入科目"v-model.trim="subject"/></div></div><div class="form-item"><div class="label">分数:</div><div class="input"><inputtype="text"placeholder="请输入分数"v-model.number="score"/></div></div><div class="form-item"><div class="label"></div><div class="input"><button class="submit" @click="add">添加</button></div></div></div></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {list: [{ id: 1, subject: '语文', score: 20 },{ id: 7, subject: '数学', score: 99 },{ id: 12, subject: '英语', score: 70 },],subject: '',score: ''},methods: {del(id){this.list = this.list.filter(item => item.id!==id)},add(){if(!this.subject){alert('请输入科目')return}if(typeof this.score !== 'number'){alert('请输入正确的成绩')return}this.list.unshift({id: +new Date(),subject: this.subject,score: this.score})this.score = ''this.subject = ''}},computed: {scoreCount(){return this.list.reduce((sum, item) => sum+item.score, 0)},scoreAvg(){if(this.list.length === 0){return 0}return (this.scoreCount/this.list.length).toFixed(2)}}})</script>
</body>
watch侦听器
简写 - 语法
const app = new Vue({el: '#app',data: {// words: '',obj: {words: ''}},watch: {// words(newValue, oldValue){// console.log(newValue, oldValue)// }'obj.words'(newValue, oldValue){console.log(newValue, oldValue)}}
})
简写 - 业务实现
<head>...<style>* {margin: 0;padding: 0;box-sizing: border-box;font-size: 18px;}#app {padding: 10px 20px;}.query {margin: 10px 0;}.box {display: flex;}textarea {width: 300px;height: 160px;font-size: 18px;border: 1px solid #dedede;outline: none;resize: none;padding: 10px;}textarea:hover {border: 1px solid #1589f5;}.transbox {width: 300px;height: 160px;background-color: #f0f0f0;padding: 10px;border: none;}.tip-box {width: 300px;height: 25px;line-height: 25px;display: flex;}.tip-box span {flex: 1;text-align: center;}.query span {font-size: 18px;}.input-wrap {position: relative;}.input-wrap span {position: absolute;right: 15px;bottom: 15px;font-size: 12px;}.input-wrap i {font-size: 20px;font-style: normal;}</style>
</head>
<body><div id="app"><!-- 条件选择框 --><div class="query"><span>翻译成的语言:</span><select><option value="italy">意大利</option><option value="english">英语</option><option value="german">德语</option></select></div><!-- 翻译框 --><div class="box"><div class="input-wrap"><textarea v-model="obj.words"></textarea><span><i>⌨️</i>文档翻译</span></div><div class="output-wrap"><div class="transbox"> {{result}} </div></div></div></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>// 接口地址:https://applet-base-api-t.itheima.net/api/translate// 请求方式:get// 请求参数:// (1)words:需要被翻译的文本(必传)// (2)lang: 需要被翻译成的语言(可选)默认值-意大利// -----------------------------------------------const app = new Vue({el: '#app',data: {// words: '',obj: {words: ''},result: '', // 翻译结果// 1. 这个timer可以不写, 提高性能, // 像this.timer这种写法可以挂载timer属性到当前实例上// 2. 非响应式的数据, 不渲染在页面上的数据都可以不写// timer: '' // 延迟期id},watch: {'obj.words' (newValue, oldValue){// console.log(newValue, oldValue)// 防抖: 延迟执行 -> 一段时间内没有再次触发再执行clearTimeout(this.timer)this.timer = setTimeout(async () => {const res = await axios({url: 'https://applet-base-api-t.itheima.net/api/translate',params: {words: newValue}})this.result = res.data.dataconsole.log(this.result)}, 300)}}})</script>
</body>
完整写法
deep: true: 对复杂类型深度剪视immediate: true: 初始化执行一次handler方法
<head>...<style>* {margin: 0;padding: 0;box-sizing: border-box;font-size: 18px;}#app {padding: 10px 20px;}.query {margin: 10px 0;}.box {display: flex;}textarea {width: 300px;height: 160px;font-size: 18px;border: 1px solid #dedede;outline: none;resize: none;padding: 10px;}textarea:hover {border: 1px solid #1589f5;}.transbox {width: 300px;height: 160px;background-color: #f0f0f0;padding: 10px;border: none;}.tip-box {width: 300px;height: 25px;line-height: 25px;display: flex;}.tip-box span {flex: 1;text-align: center;}.query span {font-size: 18px;}.input-wrap {position: relative;}.input-wrap span {position: absolute;right: 15px;bottom: 15px;font-size: 12px;}.input-wrap i {font-size: 20px;font-style: normal;}</style>
</head>
<body><div id="app"><!-- 条件选择框 --><div class="query"><span>翻译成的语言:</span><select v-model="obj.lang"><option value="italy">意大利</option><option value="english">英语</option><option value="german">德语</option></select></div><!-- 翻译框 --><div class="box"><div class="input-wrap"><textarea v-model="obj.words"></textarea><span><i>⌨️</i>文档翻译</span></div><div class="output-wrap"><div class="transbox"> {{result}} </div></div></div></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>// 接口地址:https://applet-base-api-t.itheima.net/api/translate// 请求方式:get// 请求参数:// (1)words:需要被翻译的文本(必传)// (2)lang: 需要被翻译成的语言(可选)默认值-意大利// -----------------------------------------------const app = new Vue({el: '#app',data: {obj: {words: '小黑',lang: 'italy'},result: '', // 翻译结果},watch: {obj: {deep: true, // 深度监视immediate: true, // 初始化执行handler(newValue, oldValue){clearTimeout(this.timer)this.timer = setTimeout(async () => {const res = await axios({url: 'https://applet-base-api-t.itheima.net/api/translate',params: newValue})this.result = res.data.dataconsole.log(this.result)}, 300)}}}})</script>
</body>
综合案例 - 水果购物车
- 渲染功能
- v-if/v-else
- v-for
- :class
- 删除功能
- 点击传参
- filter过滤覆盖原数组
- 修改个数
- 点击传参
- find找对象
- 全选反选
- 计算属性computed
- 计算属性完整写法 get/set
- 统计选中的总价和总数量
- 计算属性computed
- reduce条件求和
- 持久化到本地
- watch监视
- localStorage
- JSON.stringify/JSON.parse
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="./css/inputnumber.css" /><link rel="stylesheet" href="./css/index.css" /><title>购物车</title></head><body><div class="app-container" id="app"><!-- 顶部banner --><div class="banner-box"><img src="./img/fruit.jpg" alt="" /></div><!-- 面包屑 --><div class="breadcrumb"><span>🏠</span>/<span>购物车</span></div><!-- 购物车主体 --><div class="main" v-if="fruitList.length > 0"><div class="table"><!-- 头部 --><div class="thead"><div class="tr"><div class="th">选中</div><div class="th th-pic">图片</div><div class="th">单价</div><div class="th num-th">个数</div><div class="th">小计</div><div class="th">操作</div></div></div><!-- 身体 --><div class="tbody"><div class="tr" :class="{active: item.isChecked}" v-for="(item, index) in fruitList" :key="item.id"><div class="td"><input type="checkbox" v-model="item.isChecked" /></div><div class="td"><img :src="item.icon" alt="" /></div><div class="td"> {{item.price}} </div><div class="td"><div class="my-input-number"><button class="decrease" @click="--item.num" :disabled="item.num <= 1"> - </button><span class="my-input__inner"> {{item.num}} </span><button class="increase" @click="add(item.id)"> + </button></div></div><div class="td"> {{item.price*item.num}} </div><div class="td"><button @click="del(item.id)">删除</button></div></div></div></div><!-- 底部 --><div class="bottom"><!-- 全选 --><label class="check-all"><input type="checkbox" v-model="isAll"/>全选</label><div class="right-box"><!-- 所有商品总价 --><span class="price-box">总价 : ¥ <span class="price"> {{totalPrice}} </span></span><!-- 结算按钮 --><button class="pay">结算( {{totalCount}} )</button></div></div></div><!-- 空车 --><div class="empty" v-else>🛒空空如也</div></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const defaultArr = [{id: 1,icon: './img/火龙果.png',isChecked: true,num: 2,price: 6,},{id: 2,icon: './img/荔枝.png',isChecked: false,num: 7,price: 20,},{id: 3,icon: './img/榴莲.png',isChecked: false,num: 3,price: 40,},{id: 4,icon: './img/鸭梨.png',isChecked: true,num: 10,price: 3,},{id: 5,icon: './img/樱桃.png',isChecked: false,num: 20,price: 34,},]const app = new Vue({el: '#app',data: {// 水果列表fruitList: JSON.parse(localStorage.getItem('list')) || defaultArr},methods: {del(id){this.fruitList = this.fruitList.filter(item => item.id !== id)},add(id){// 1. 根据id找到数组中的对应项 -> findconst fruit = this.fruitList.find(item => item.id === id)// 2. 操作num数量++fruit.num}},computed: {isAll: {get(){// 所有小选框都选中, 全选按钮才选中 -> everyreturn this.fruitList.every(item => item.isChecked)},set(value){// 基于拿到的布尔值, 让所有的小选框同步状态this.fruitList.forEach(item => item.isChecked = value)}},totalCount(){return this.fruitList.reduce((sum, item) => {if(item.isChecked){return sum + item.num}else{return sum}}, 0)},totalPrice(){return this.fruitList.reduce((sum, item) => item.isChecked ? sum+item.num*item.price:sum, 0)}},watch: {fruitList: {deep: true,handler(newValue){// 将变化后的newValue存入本地 (转JSON)localStorage.setItem('list', JSON.stringify(newValue))}}}})</script></body>
</html>
来源
黑马程序员. Vue2+Vue3基础入门到实战项目
相关文章:
)
Web前端-Vue2+Vue3基础入门到实战项目-Day2(指令补充, computed计算属性, watch侦听器, 水果购物车)
Web前端-Vue2Vue3基础入门到实战项目-Day2 指令补充指令修饰符v-bind 对样式控制的增强控制class案例 - 京东秒杀tab导航高亮控制style案例 - 控制进度条 v-model 应用于其他表单元素 computed计算属性基本使用computed计算属性 vs methods方法计算属性完整写法案例 - 成绩 wat…...

ffmpeg之去除视频水印
ffmpeg去除水印使用delogo视频滤镜。 delogo参数: x,y,w,h分别表示logo区域的左上角位置及宽度和高度; show:0表示不显示logo区域,1表示显示logo区域。 执行下面的命令: ffmpeg -i 1.mp4 -vf delogox300:y10:w80:h30:show0 out.mp4 效果…...

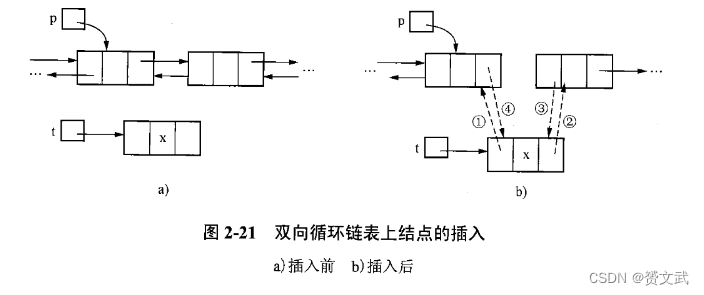
第二章 线性表
线性表 线性表的基本概念线性表的顺序存储线性表顺序存储的类型定义线性表基本运算在顺序表上的实现顺序表实现算法的分析 线性表的链接存储单链表的类型定义线性表的基本运算在单链表上的实现 其他运算在单链表上的实现建表删除重复结点 其他链表循环链表双向循环链表 顺序实现…...

Java 超高频常见字符操作【建议收藏】
文章目录 前言1. 字符串拼接2. 字符串查找3. 字符串截取4. 字符串替換5. 字符串分割6. 字符串比较7. 字符串格式化8. 字符串空格处理 总结 前言 为了巩固所学的知识,作者尝试着开始发布一些学习笔记类的博客,方便日后回顾。当然,如果能帮到一…...

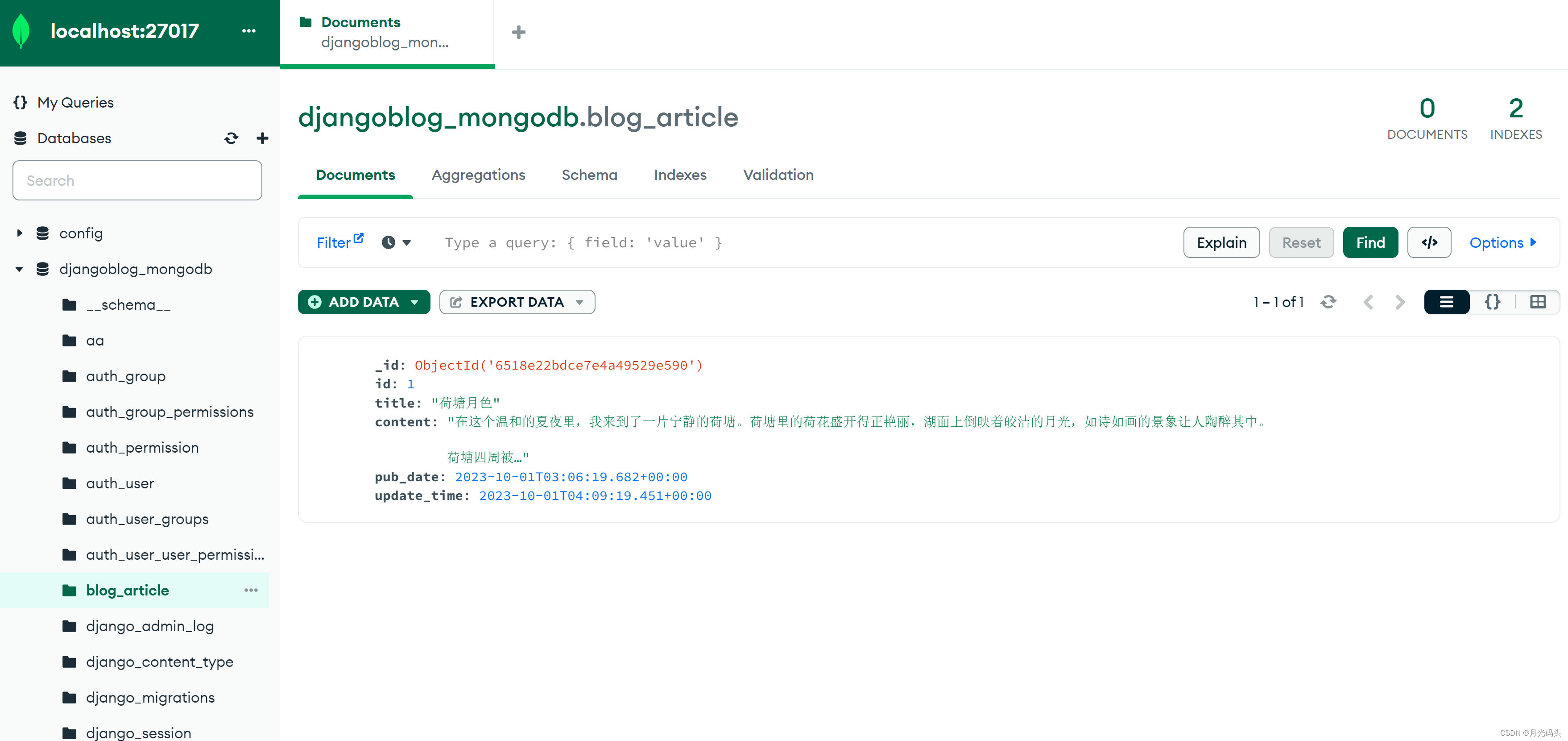
MongoDB数据库网站网页实例-编程语言Python+Django
程序示例精选 PythonDjangoMongoDB数据库网站网页实例 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《PythonDjangoMongoDB数据库网站网页实例》编写代码,代码整洁,…...

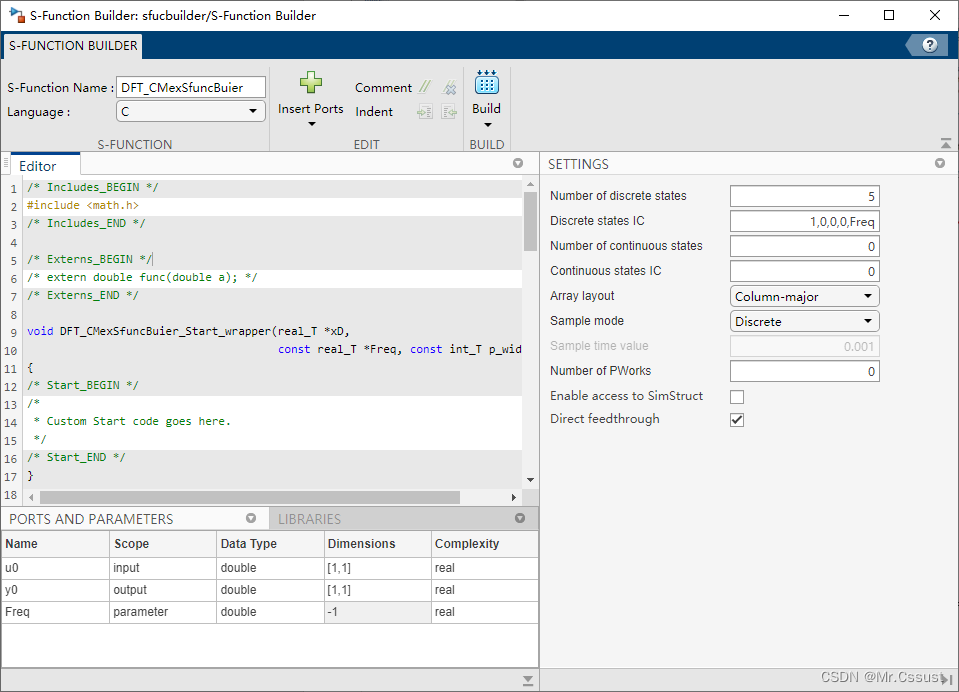
开箱报告,Simulink Toolbox库模块使用指南(七)——S-Fuction Builter模块
S-Fuction Builter S-Fuction Builter模块,Mathworks官方Help对该部分内容的说明如下所示。 DFT算法的原理讲解和模块开发在前几篇文章中已经完成了,本文介绍如何使用S-Fuction Builter模块一步到位地自动开发DFT算法模块,包括建立C MEX S-Fu…...

spring-boot 操作 mongodb 数据库
如何使用 spring-boot 操作 mongodb 数据库 配置文件: spring:data:mongodb:host: 127.0.0.1database: fly_articleDbport: 27017# 可以采取 mysql 写法# uri: mongodb://127.0.0.1/fly_articleDb依赖信息: <?xml version"1.0" encoding"UTF-…...

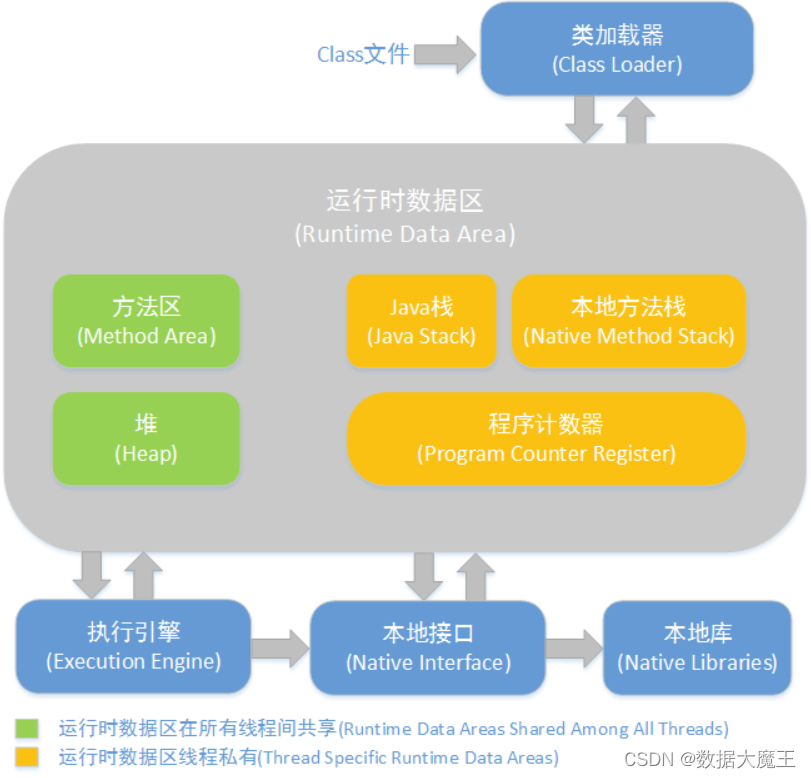
JVM篇---第三篇
系列文章目录 文章目录 系列文章目录一、什么是Java虚拟机?为什么Java被称作是“平台无关的编程语言”?二、Java内存结构三、说说对象分配规则一、什么是Java虚拟机?为什么Java被称作是“平台无关的编程语言”? Java虚拟机是一个可以执行Java字节码的虚拟机进程。Java源文…...

建筑施工行业招投标资源众包分包系统站点开发
一款针对建筑、施工行业开发的程序系统平台,运营方可以招募企业发布招投标信息以及招聘信息。 核心功能:一、项目招投标众包发布和投标 企业可以根据自身资源或者实际需求发布参与招投标信息,程序后台可以管理、审核用户发布的信息。参与招…...

【Linux基础】Linux发展史
👉系列专栏:【Linux基础】 🙈个人主页:sunny-ll 一、前言 本篇主要介绍Linux的发展历史,这里并不需要我们掌握,但是作为一个合格的Linux学习者与操作者,这些东西是需要了解的,而且…...

openGauss学习笔记-90 openGauss 数据库管理-内存优化表MOT管理-内存表特性-使用MOT-MOT使用重试中止事务
文章目录 openGauss学习笔记-90 openGauss 数据库管理-内存优化表MOT管理-内存表特性-使用MOT-MOT使用重试中止事务 openGauss学习笔记-90 openGauss 数据库管理-内存优化表MOT管理-内存表特性-使用MOT-MOT使用重试中止事务 在乐观并发控制(OCC)中&…...

【Docker】搭建 Docker 镜像仓库
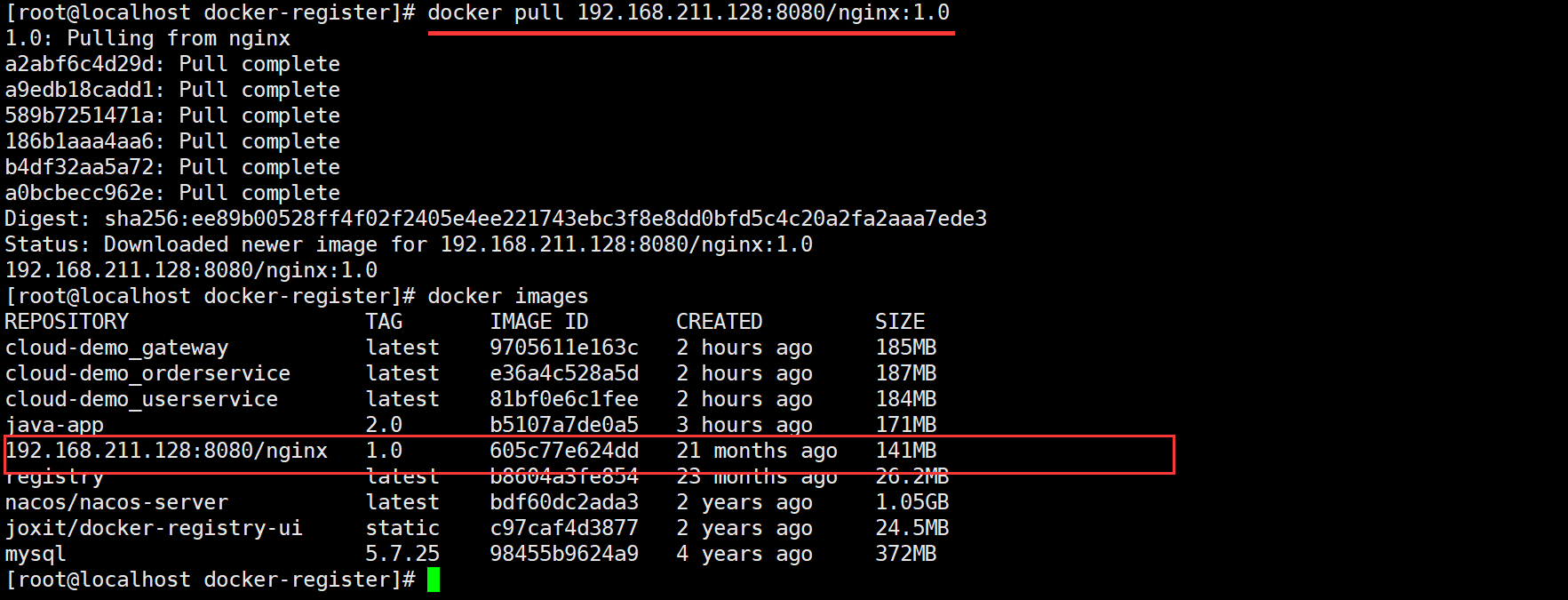
文章目录 前言:公有仓库和私有仓库公共镜像仓库私有镜像仓库 一、搭建 Docker 镜像仓库1.1 搭建简化版的镜像仓库1.2 搭建带有图形化界面的镜像仓库1.3 配置 Docker 信任地址 二、向私有镜像仓库推送和拉取镜像2.1 推送本地镜像到私有仓库2.2 拉取私有仓库中的镜像 …...

Python数据攻略-Pandas的数据计算、拼接与可视化
如何将数据转化为有用的信息?在数据分析的世界里,仅仅拥有大量数据是不够的。需要有方法去“翻译”这些数据,让它们告诉我们一些有用的信息。 本篇文章要探讨的内容:如何使用Pandas进行数据计算、拼接和可视化,从而让数据“说话”。 文章目录 Pandas的数据计算基本数学运…...

【计算机网络】HTTPS协议详解
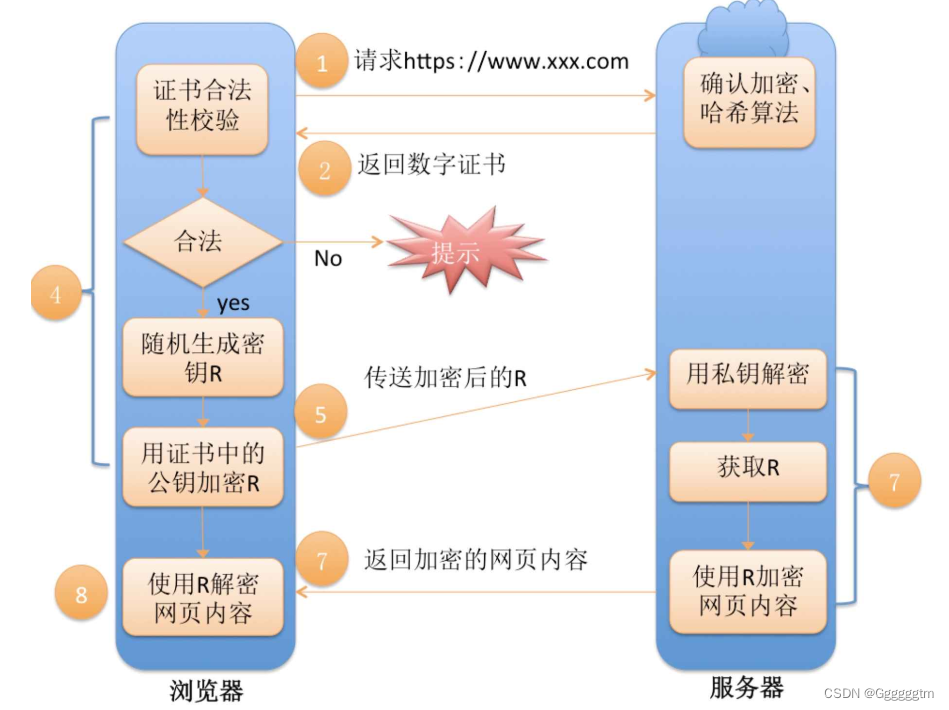
文章目录 一、HTTPS协议 介绍 1、1 HTTP协议不安全的体现 1、2 什么是 HTTPS协议 二、加密的一些概念 2、1 怎么理解加密 2、2 为什么要加密 2、3 常见的加密方式 2、2、1 对称加密 2、2、2 非对称加密 三、HTTPS协议探究加密过程 3、1 只使用对称加密 3、2 只是用非对称加密 3…...

Septentrio接收机二进制的BDS b2b改正数解码
Galileo的HAS和BDS B2b改正数为实时PPP提供了可能,要实现实时PPP解算,必须对对应的数据进行解码。由于没有做过解码的工作,现结合qzsl6tool代码对Septentrio的解码代码进行学习。 1. 二进制枕头的识别和解码 定义一个读取数据的类ÿ…...

nvm 管理 node版本
下载地址 https://nvm.uihtm.com/download.html 基础命令 查看所有可安装的node版本 nvm list available 查看本地已经安装的所有版本: nvm list 安装指定的node版本 nvm install 14.18.1 使用指定node版本 nvm use 14.18.1 卸载指定node版本 nvm uninstall …...

LeetCode 15.三数之和
三数之和 问题描述 LeetCode 15.三数之和 给你一个整数数组 nums,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k,同时还满足 nums[i] nums[j] nums[k] 0。请你返回所有和为 0 且不重复的三元组。 注意:答…...

Linux实用操作(固定IP、进程控制、监控、文件解压缩)
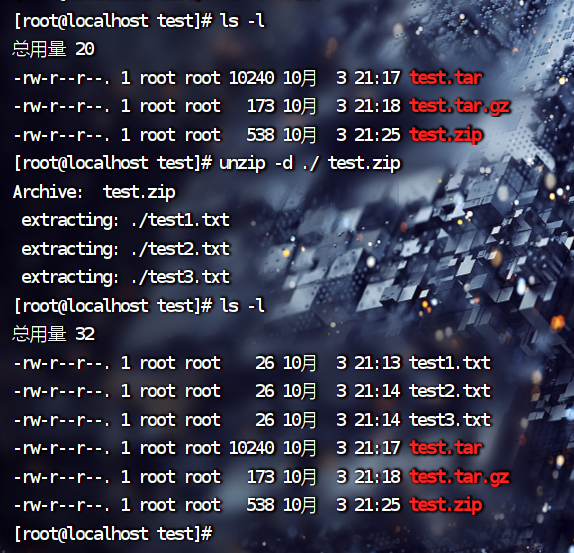
目录 一、快捷键 1、ctrl c强制停止 2、ctrl d退出或登出 3、历史命令搜索history 4、光标移动快捷键 5、清屏 二、软件安装 1、CentOS的yum命令 2、Ubantu的apt命令 三、systemctl命令 四、软连接 五、日期、时区 1、date命令 2、修改Linux时区为东八区 3、nt…...

Redis高可用之哨兵模式、集群
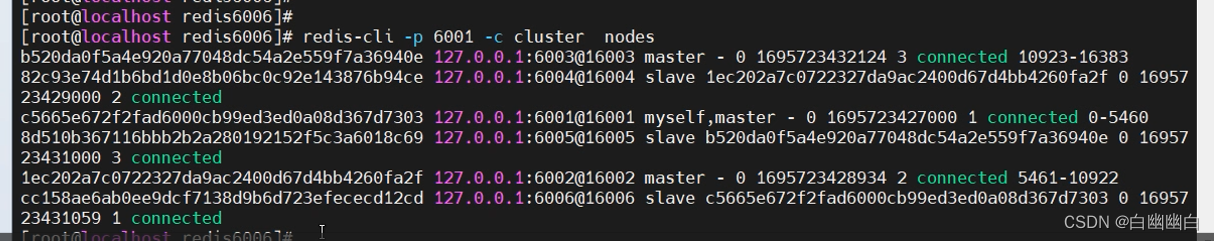
文章目录 一、Redis哨兵模式1.1 简介1.2 哨兵模式的作用1.3 哨兵结构1.4 故障转移机制(重要)1.5 主节点选举机制 二、部署Redis哨兵模式Step1 修改 Redis 哨兵模式的配置文件(所有节点操作)Step2 实现基于VIP(虚拟IP&a…...

Python数据攻略-DataFrame的创建与基础特性
在数据分析、科学计算或者任何需要处理表格数据的领域,DataFrame都是一个非常重要的工具。就像Excel让处理表格数据变得简单一样,DataFrame也有类似的功能,但更加强大,特别是在处理大量数据时。了解DataFrame不仅能帮你更高效地处理数据,还能让你更容易进行数据清洗、可视…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
