React Hooks ——性能优化Hooks
什么是Hooks
Hooks从语法上来说是一些函数。这些函数可以用于在函数组件中引入状态管理和生命周期方法。
React Hooks的优点
- 简洁
从语法上来说,写的代码少了 - 上手非常简单
- 基于函数式编程理念,只需要掌握一些JavaScript基础知识
- 与生命周期相关的知识不用学,react Hooks使用全新的理念来管理组件的运作过程
- 与HOC相关的知识不用学,React Hooks能够完美解决HOC想要解决的问题,并且更可靠
- Mobx取代了Redux做状态管理
- 代码复用性更好
- 与Typescript结合更简单
React Hooks的缺点
- 状态不同步
在异步操作的函数中访问的状态还是原来的状态的值 - useEffect依赖问题
当useEffect依赖的数据变多后会导致频繁触发
React Hooks的注意事项
- 命名规范
自定义Hooks的命名一律使用use作为前缀,形如:useXXX - 仅在最外层调用React Hooks
- 仅从react函数中调用react Hooks
在自定义Hooks或者组件中调用Hooks
useMemo
useMemo主要是用来实现性能优化的目的。
useMemo(callback,array):
- callback:回调函数,用于处理逻辑
- array:array中包含需要监听的依赖,当依赖值发生变化时,重新执行callback。
useMemo()会返回一个函数称之为memoized。
import React,{useMemo,useState} from 'react'const TestCom = React.memo(()=>{return <></>
});function App(){const [user,setUser] = useState({name:'hello',userSex;1})const filterSex = useMemo(()=>{return user.userSex === 1 ? '男' : '女'},[user]);return <><span>{filterSex}</span><TestCom></TestCom></>
}
只有当user触发更新的时候,才会重新触发filterSex内部的计算,这样就到达缓存性能优化的目的了。
注意事项
- useMemo应该用于缓存函数组件中计算资源消耗较大的场景,因为useMemo本身就占用一定的缓存,在飞必要的场景下使用反而不利于性能的优化
- 在处理量很小的情况下使用useMemo,可能会有额外的使用开销
useCallback
useCallback用于缓存一个函数,无论渲染多少次,函数都是同一个函数,这样可以减小不断创建新函数带来的性能和内存开销问题。
useCallback(callback,array):
- callback:函数,用于处理逻辑
- array:控制useCallback重新执行的数组,array内state改变时才会重新执行useCallback
import {useCallback,useState} from 'react'
function App(){const [state,setState] = useState('');const input = useCallback((e)=>{setState(e.target.value); },[]);return <><input onInput={(e)=>input(e)} /></>
}
注意事项
- useCallback需要配合useMemo使用。这是因为React.memo方法会对props做浅层比较。如果props没有发生改变,则不会重新渲染。
自定义Hooks
自定义Hooks最重要的作用是逻辑复用,并非数据的复用,也不是UI的复用。
自定义Hooks就是声明一个函数,函数名根据命名规范以use作为开头,在函数内部可以使用任意内置Hooks。
import {useEffect}from 'react'
export default function useDomTitle(title){useEffect(()=>{document.title = title; },[]);return;
}
使用自定义Hooks时,在需要使用的组件中导入Hooks
import useDomTitle from './hooks/useDomTitle'
function APP(){useDomTitle('hello');return <></>
}
注意事项
- 减少useState的数量,使用较少的useState可以是Hooks的返回更容易,在组件中的实现更简单。
- 有限考虑可读性
- 合理拆分state对象中的内容
- 合理使用Hooks的返回值
- 合理拆分Hooks,不0
相关文章:

React Hooks ——性能优化Hooks
什么是Hooks Hooks从语法上来说是一些函数。这些函数可以用于在函数组件中引入状态管理和生命周期方法。 React Hooks的优点 简洁 从语法上来说,写的代码少了上手非常简单 基于函数式编程理念,只需要掌握一些JavaScript基础知识与生命周期相关的知识不…...

C#学习系列相关之多线程(一)----常用多线程方法总结
一、多线程的用途 在介绍多线程的方法之前首先应当知道什么是多线程, 在一个进程内部可以执行多个任务,而这每一个任务我们就可以看成是一个线程。是程序使用CPU的基本单位。进程是拥有资源的基本单位, 线程是CPU调度的基本单位。多线程的作用…...

Vscode爆红Delete `␍`eslintprettier/prettier
一、先看报错 文件中爆红,提示 Delete ␍eslintprettier/prettier 二、解决方案 项目根目录下,.prettierrc.js 文件中: endOfLine: auto,三、重启VsCode 此时不在爆红,问题完美解决...

Mac安装Ecplise产品报错:dose not contain the JNI_CreateJavaVM symbol
1. 絮絮叨叨 工作中需要借助Ecplise Memory Analyzer (MAT)分析dump文件,直接下载、安装、运行MAT报错 询问同事后,同事说可以先安装Ecplise,再以插件的形式安装MAT下载、安装好Eclipse,点击运行仍然报错,且错误信息一…...

如何使用大语言模型来绘制图画
请创作一张科技感十足的图片,包含siri和iphone两个元素,请帮我挑选合适的style和background 好的,我会为你创作一张科技感十足的图片,包含siri和iphone两个元素。我会根据你的要求,选择一种适合的风格和背景。请稍等一…...

代码随想录算法训练营第23期day11 | 20. 有效的括号、1047. 删除字符串中的所有相邻重复项 、150. 逆波兰表达式求值
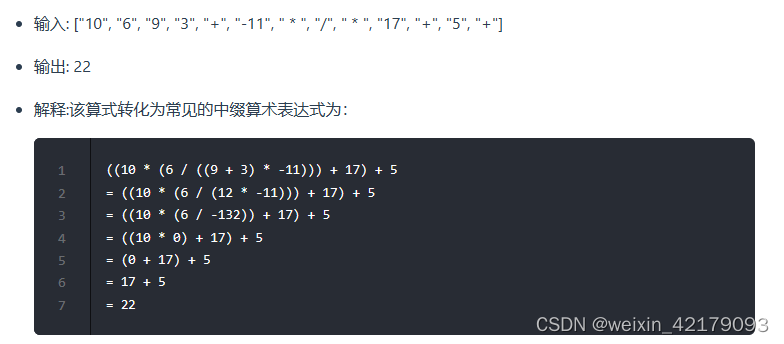
目录 一、(leetcode 20)有效的括号 二、(leetcode 1047)删除字符串中的所有相邻重复项 用栈存放 将字符串直接当成栈 三、(leetcode 150)逆波兰表达式求值 一、(leetcode 20)…...

数据结构-优先级队列(堆)
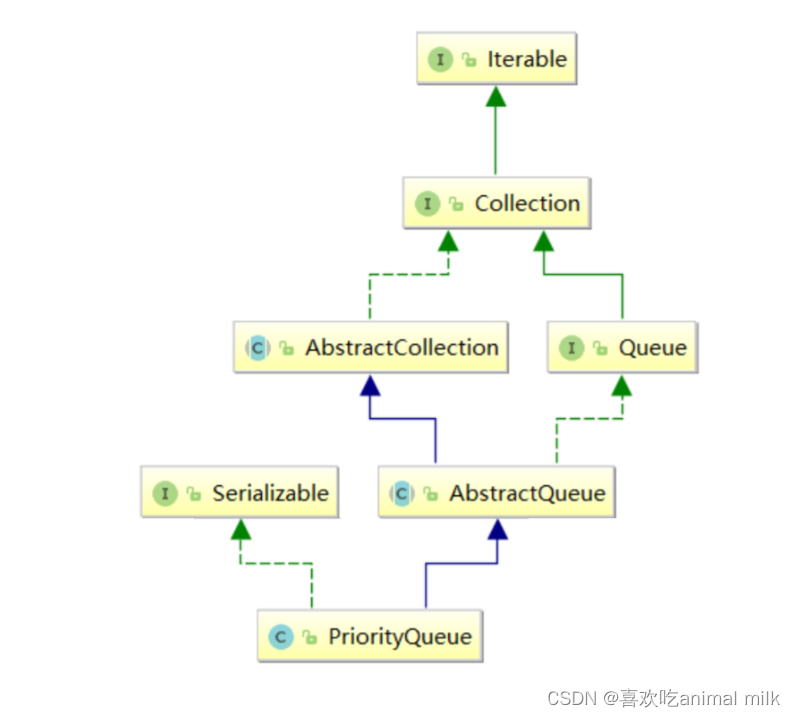
文章目录 目录 文章目录 前言 一 . 堆 二 . 堆的创建(以大根堆为例) 堆的向下调整(重难点) 堆的创建 堆的删除 向上调整 堆的插入 三 . 优先级队列 总结 前言 大家好,今天给大家讲解一下堆这个数据结构和它的实现 - 优先级队列 一 . 堆 堆(Heap࿰…...

C++11新特性(语法糖,新容器)
距离C11版本发布已经过去那么多年了,为什么还称为新特性呢?因为笔者前面探讨的内容,除了auto,范围for这些常用的,基本上是用着C98的内容,虽说C11已经发布很多年,却是目前被使用最广泛的版本。因…...

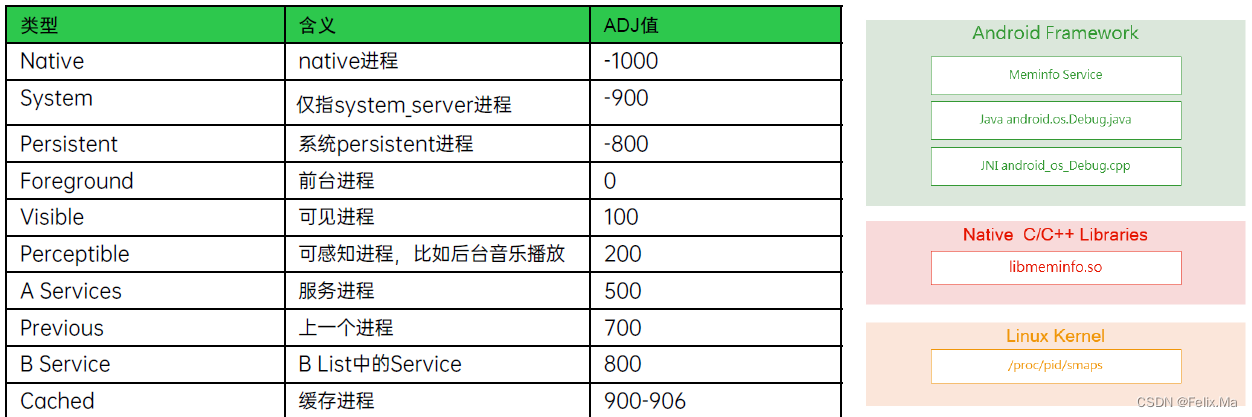
开机可用内存分析Tip
一、开机内存简介 开机内存指的是开机一段时间稳定后的可用内存。一般项目都会挑选同平台其他优秀竞品内存数据,这个也是衡量性能的一个重要标准。所以要进行开机内存检测,同时优化非法内存进程占用。 二、测试前期核查任务 开机内存测试前要进行测试机…...

【Python基础】4. 基本语句
文章目录 注释(Comment)解释伴随行文本编码问题 输入输出语句(Input & Output)输出语句普通输出格式化输出(3种)format 格式总结 输入语句 基本语句if 语句match 语句(Python3.10 新增&…...

兼顾友好与安全,隐私协议 Unijoin 助推新一轮 Web3 浪潮
区块链本身不仅崇尚去中心化,同时也崇尚公开透明,虽然这正在让 DAO 治理等变得更加公平,但它同时也是一把双刃剑,个人交易者尤其是一些巨鲸交易者的所以链上交易都被公之于众,这似乎并不是他们想要的结果。 所以从加密…...

TCP端口崩溃,msg:socket(): Too many open files
一、现象 linux系统中运行了一个TCP服务器,该服务器监听的TCP端口为10000。但是长时间运行时发现该端口会崩溃,TCP客户端连接该端口会失败: 可以看到进行三次握手时,TCP客户端向该TCP服务器的10000端口发送了SYN报文,…...

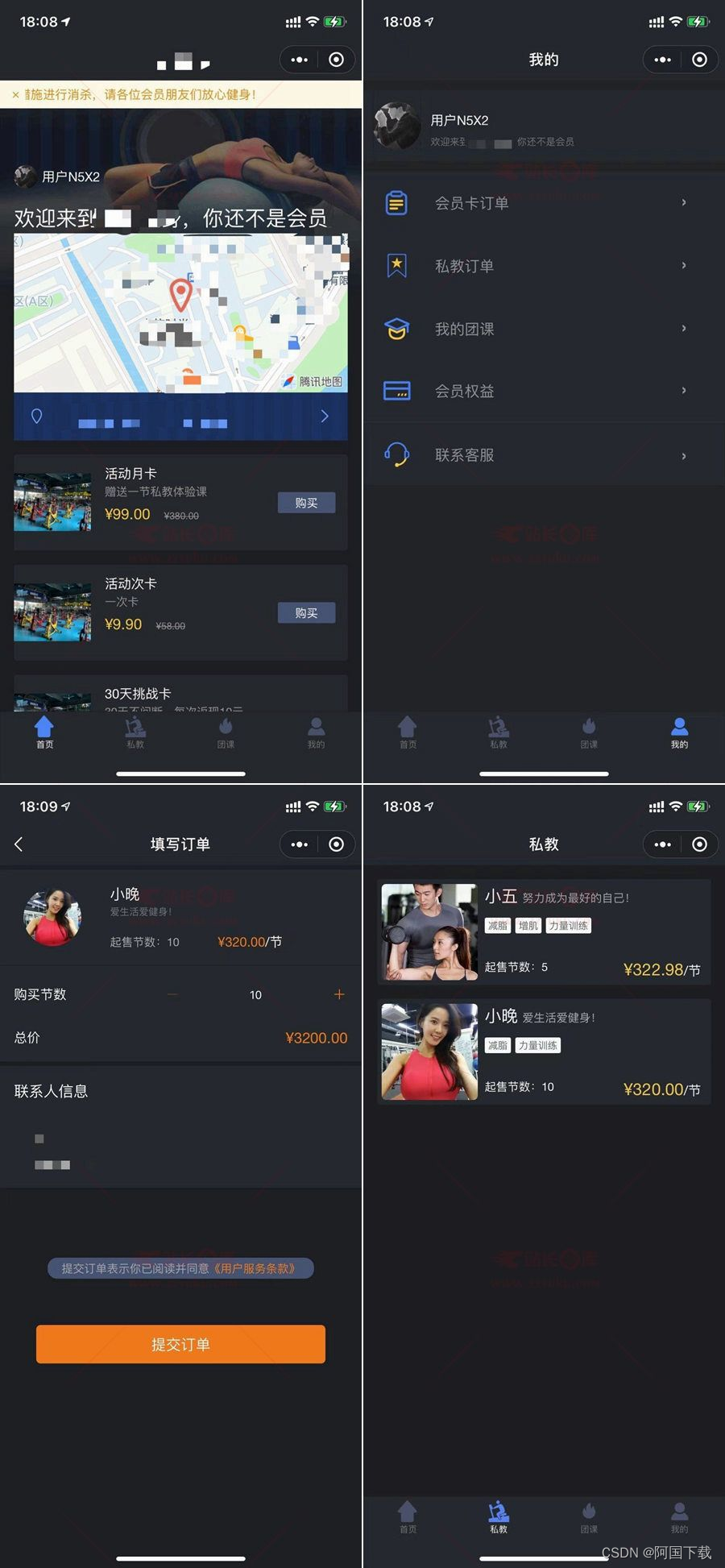
基于Laravel 5.6的运动健身类小程序前后端源码
基于Laravel 5.6的运动健身、健康类小程序前后端源码,一套比较基础的运动健康、健身类小程序源码。朋友自己无聊写的,比较基础,有需要的可以拿去修修改改升级开发一下。 使用宝塔安装,比较省事,PHP相关的扩展需要启用…...

NodeMCU ESP8266硬件开发板的熟悉
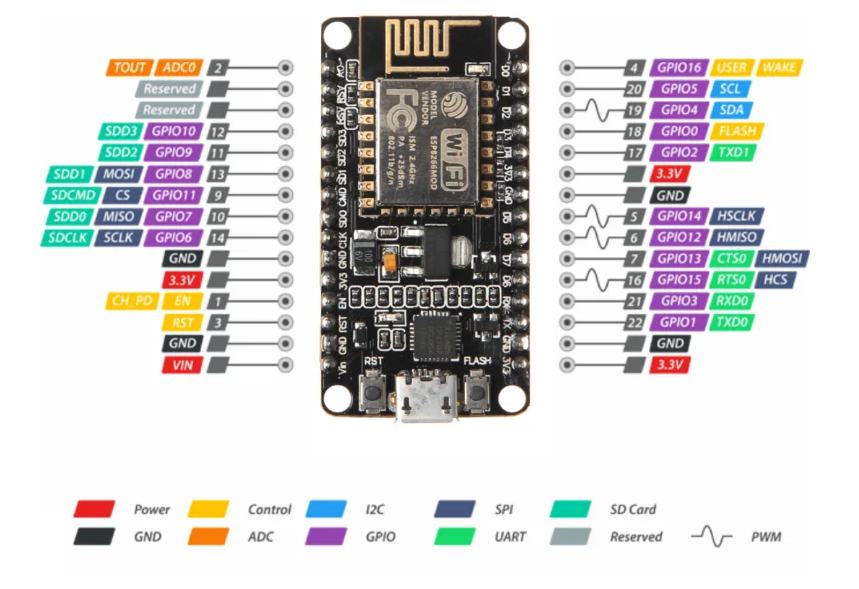
文章目录 硬件开发环境的熟悉基础介绍什么是 ESP8266 NodeMCU?NodeMCU芯片ESP12-E 模组开发板 ESP8266 版本引脚图Power GND I2CGPIOADCUARTSPIPWMControl 总结 硬件开发环境的熟悉 基础介绍 什么是 ESP8266 NodeMCU? ESP8266是乐鑫开发的一款低成本 …...

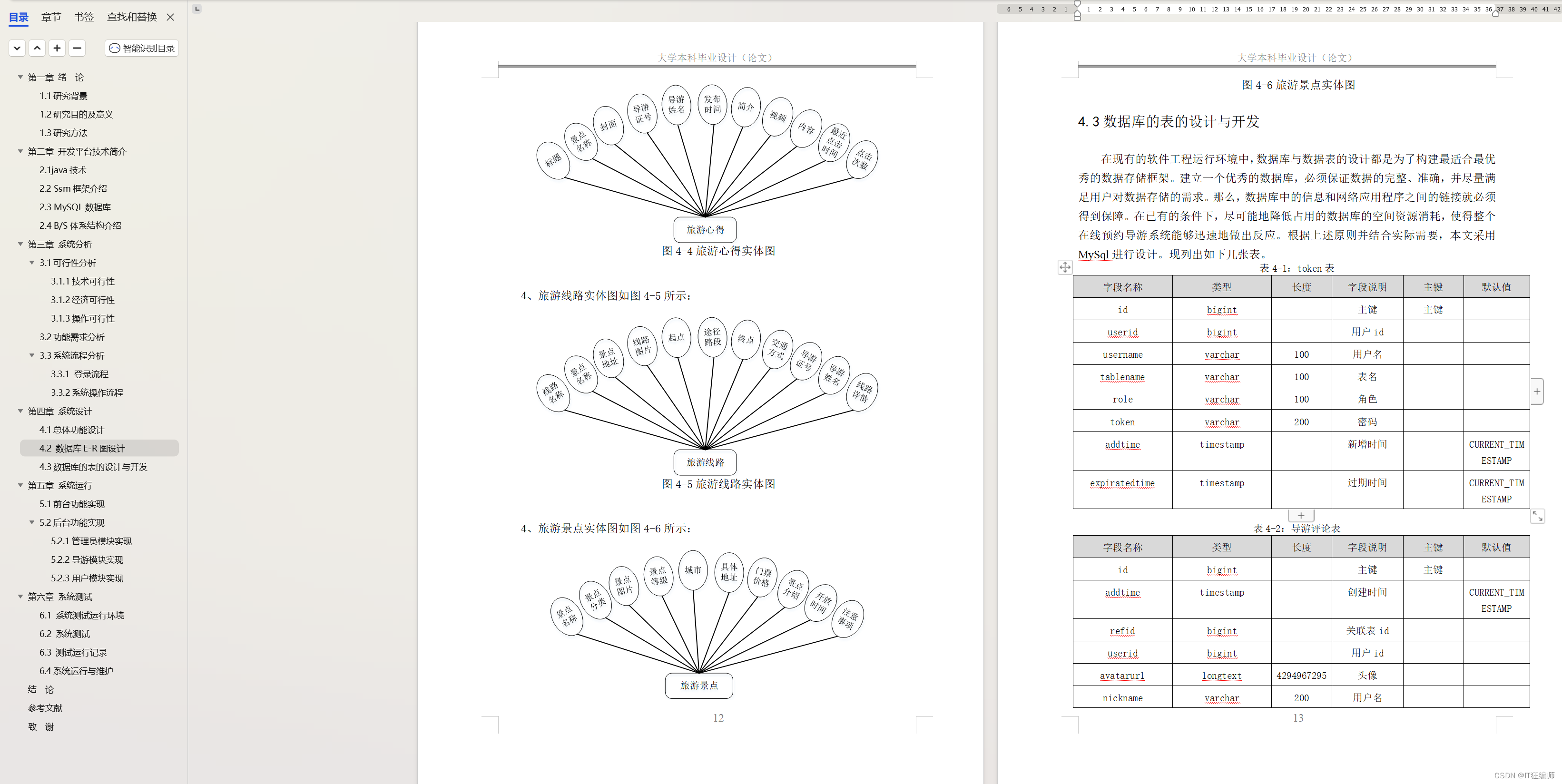
计算机毕业设计 基于SSM的在线预约导游系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

Mac 挂载 Alist网盘
挂载服务器的Alist 网盘到 Mac mac,使用的是 CloundMounter 这个软件进行挂载 http://ip:port/dav/ 需要在末尾加上 /dav/ 在一些服务器上,为了提供WebDAV服务,需要在URL地址的末尾添加"/dav/“。这是因为WebDAV协议规定了一些标准的URL路径&#x…...

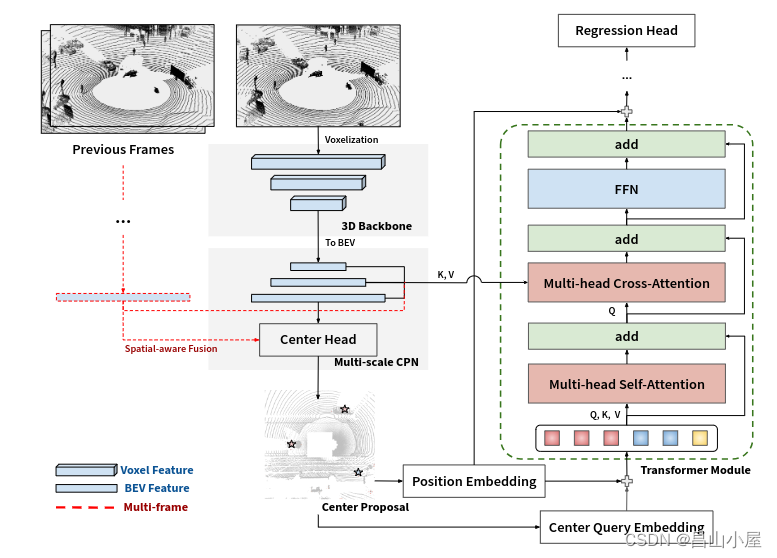
【多模态融合】TransFusion学习笔记(1)
工作上主要还是以纯lidar的算法开发,部署以及系统架构设计为主。对于多模态融合(这里主要是只指Lidar和Camer的融合)这方面研究甚少。最近借助和朋友们讨论论文的契机接触了一下这方面的知识,起步是晚了一点,但好歹是开了个头。下面就借助TransFusion论文…...

(二)正点原子STM32MP135移植——TF-A移植
目录 一、TF-A概述 二、编译官方代码 2.1 解压源码 2.2 打补丁 2.3 编译准备 (1)修改Makfile.sdk (2)设置环境变量 (3)编译 三、移植 3.1 复制官方文件 3.2 修改电源 3.3 修改TF卡和emmc 3.4 添…...

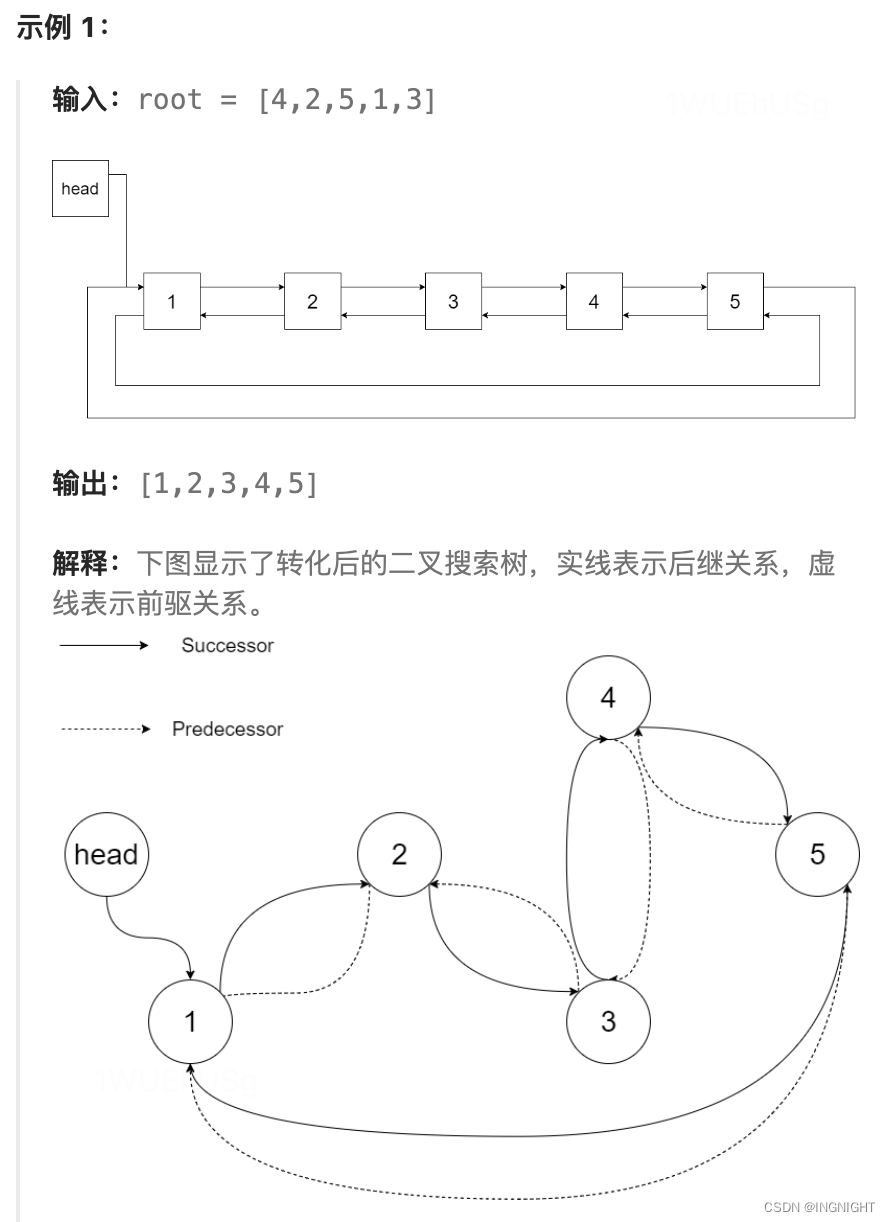
将二叉搜索树转化为排序的双向链表
链接: LCR 155. 将二叉搜索树转化为排序的双向链表 题解: /* // Definition for a Node. class Node { public:int val;Node* left;Node* right;Node() {}Node(int _val) {val _val;left NULL;right NULL;}Node(int _val, Node* _left…...

电脑dll丢失应该怎么解决,dll文件丢失怎么恢复方法分享
DLL(Dynamic Link Library,动态链接库)是一种可执行文件,它包含了在程序运行时需要调用的代码和资源。DLL 文件的主要作用是实现代码和资源的共享,这样在多个程序之间就可以避免重复的代码和资源,从而节省系…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...
