HTML——列表,表格,表单内容的讲解
文章目录
- 一、列表
- 1.1无序(unorder)列表
- 1.2 有序(order)列表
- 1.3 定义列表
- 二、表格**
- 2.1 基本的表格标签
- 2.2 演示
- 三、表单
- 3.1 form元素
- 3.2 input元素
- 3.2.1 单选按钮
- 3.3 selcet元素
基础部分点击: web基础
一、列表
前述:在日常生活里,我们经常用到列表,而在HTML中为列表提供了一种简单有效的途径。主要支持两种类型——无序列表和有序列表。
1.1无序(unorder)列表
标签ul是一种块标签,用于创建无序列表。列表中每个项目都是通过标签<li>指定的(li,全称是list item)。
看代码:
<!DOCTYPE html>
<html><head><title>list </title><meta charset="utf-8"> </head><body><p>there are three apples.</p><ul><li>apple1</li><li>apple2</li><li>apple3</li></ul></body>

上述效果非常明显,用点来分开每一行。
1.2 有序(order)列表
有序列表是通过<ol>来创建的。就是将无序列表的ul变成了ol。

1.3 定义列表
定义列表是通过<dl>的内容指定的。定义列表中定义的每个术语是作为<dt>元素的内容指定的。而定义本身是作为<dd>元素的内容来指定的。有点不好理解这段话,直接来代码:
<!DOCTYPE html>
<html><head><title>list </title><meta charset="utf-8"> </head><body><p>there are three apples.</p><dl><dt>111</dt><dd>one apple</dd><dt>222</dt><dd>two apples</dd><dt>333</dt><dd>three apples</dd></dl></body>
</html>

这样子是不是比较清楚了,原来<dt>是定义序号,就是代替了原来的1、2、3这些,下载可以自定义了,而<dd></dd>里面包含的内容原来是列表内容。
二、表格**
表格是单元格构成的矩阵。每一个元素就是一个单元格。
2.1 基本的表格标签
- 开始结束标签:
<table></table>; - 表格的总标题是在
<caption>标签中; - 注意,表格的单元格是一行一行输入的;
- 表格的每一行都是标记
<tr>的内容; - 每一行开头元素名称都是包含于
<th>;而数值或者说元素内容都是包含于<td>.
2.2 演示
<!DOCTYPE html>
<html><head><title>A simple table</title><meta charset="utf-8"> </head><body><table><caption>THE MARK TABLE</caption><tr><th> </th><th>chinese</th><th>math</th><th>english</th></tr><!--ljf's mark--><tr><th>ljf</th><td> 100 </td><td> 99 </td><td> 100 </td></tr><!--htc's mark--><tr><th>htc</th><td> 0 </td><td> 9 </td><td> 10 </td></tr><!--tyl's mark--><tr><th>tyl</th><td> 100 </td><td> 99 </td><td> 100 </td></tr></table></body>
</html>

三、表单
用户通过web浏览器与服务器之间进行通信的最常用的手段是使用表单,即为实现人机交互。
3.1 form元素
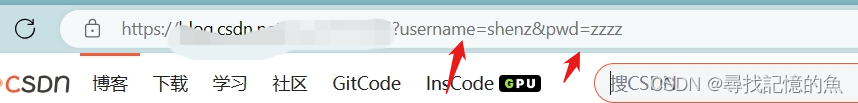
(1)一个表单中的所有控件都必须在form元素的内容中指定。<from>是一个块标签,它有多个不同的特性,但只有特性 action是必需的。特定action指定了web服务器上一个应用程序的url,当用户单击提交按钮时,将调用这个应用程序。这个地方简单的来说,点击提交后,就可以跳转到action后面的url地址。
(2)<form>标签的method特性的取值为get和post两个方法中的一种,这两种方法用于将表单数据发送给服务器。通常使用post,因为使用post时会更加安全一些,能够隐藏信息。
(3)演示:
get:

post:

3.2 input元素
input元素最常用的属性为type,该属性可以指定单选按钮,复选框,文本框,普通按钮,数字范围等等。其中还有较为常用的属性value,该属性时初始化的目的。来看一下演示。

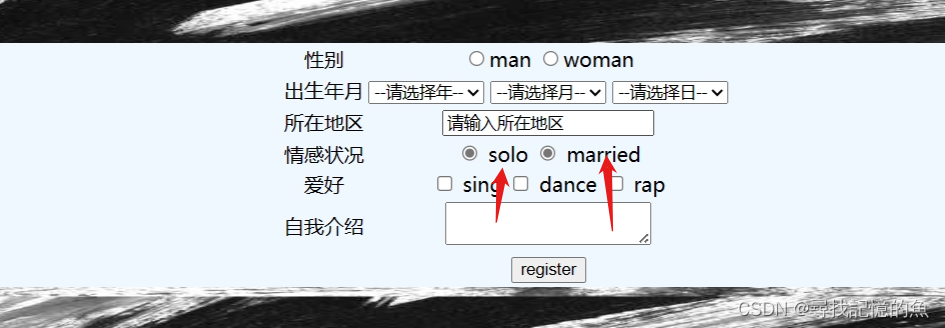
3.2.1 单选按钮
我们在这里说一下,单选按钮的用法。
<input type="radio" name="emo" id="solo"> <label for="solo">solo</label>
<input type="radio" name="emo" id="married"> <label for="married">married</label>
两个按钮的name属性,一定要一样,否则则无法单选,会出现以下情况:

我们为了地增加用户体验感,加入了label标签,这样子,用户可以点击字或者圆圈都可以选中,这里注意,label中地for属性的定义,要和单选按钮中地id值一样。
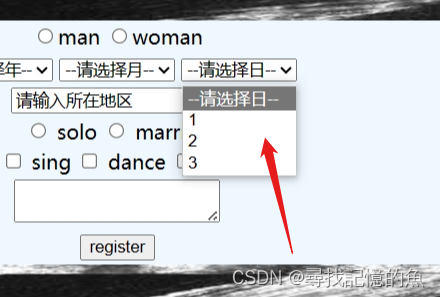
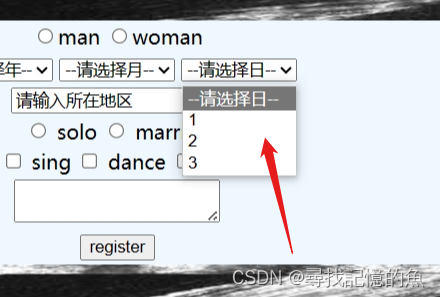
3.3 selcet元素
该元素利用select标签来定义,里面的内容用option来说明。
<select><option>--请选择日--</option><option>1</option><option>2</option><option>3</option>
</select>

点击这个可跳转到css的学习:
样式表的学习
css的选择器的使用
相关文章:

HTML——列表,表格,表单内容的讲解
文章目录 一、列表1.1无序(unorder)列表1.2 有序(order)列表1.3 定义列表 二、表格**2.1 基本的表格标签2.2 演示 三、表单3.1 form元素3.2 input元素3.2.1 单选按钮 3.3 selcet元素 基础部分点击: web基础 一、列表 …...

Mongodb学习
一、初步了解 1.1 Mongodb 是什么 MongoDB 是一个基于分布式文件存储的数据库,官方地址 https://www.mongodb.com/ 1.2 数据库是什么 数据库(DataBase)是按照数据结构来组织、存储和管理数据的 应用程序 1.3 数据库的作用 数据库的主要…...

2024届计算机毕业生福利来啦!Python毕业设计选题分享Django毕设选题大全Flask毕设选题最易过题目
💕💕作者:计算机源码社 💕💕个人简介:本人七年开发经验,擅长Java、Python、PHP、.NET、微信小程序、爬虫、大数据等,大家有这一块的问题可以一起交流! 💕&…...

网络爬虫指南
一、定义 网络爬虫,是按照一定规则,自动抓取网页信息。爬虫的本质是模拟浏览器打开网页,从网页中获取我们想要的那部分数据。 二、Python为什么适合爬虫 Python相比与其他编程语言,如java,c#,Cÿ…...

9、媒体元素标签
9、媒体元素标签 一、视频元素 video标签 二、音频元素 audio标签 <!--音频和视频 video:视频标签 audio:音频标签 controls:控制选项,可以显示进度条 autoplay:自动播放 -->示例 <!DOCTYPE html> &…...

php单独使用think-rom数据库 | thinkphp手动关闭数据库连接
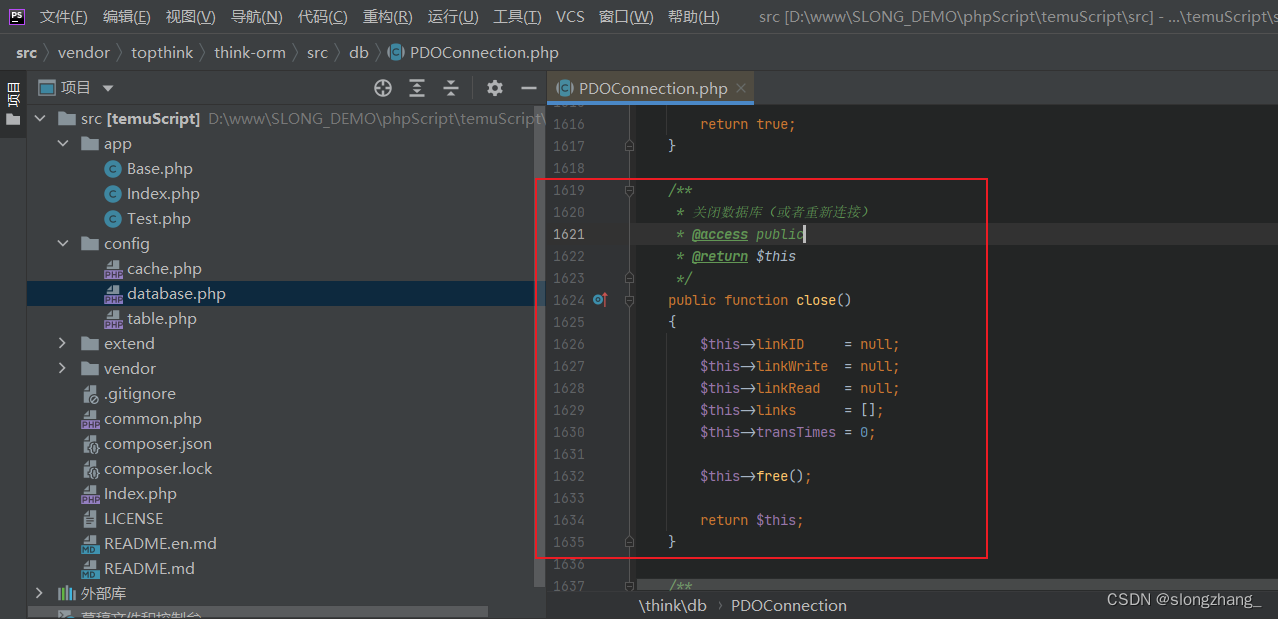
背景(think-orm2.0.61) 由于需要长时间运行一个php脚本,而运行过程并不是需要一直与数据库交互,但thinkphp主要是为web站点开发的框架,而站点一般都是数据获取完则进程结束,所以thinkphp没提供手动关闭数据…...

337. 打家劫舍 III
题目描述 小偷又发现了一个新的可行窃的地区。这个地区只有一个入口,我们称之为 root 。 除了 root 之外,每栋房子有且只有一个“父“房子与之相连。一番侦察之后,聪明的小偷意识到“这个地方的所有房屋的排列类似于一棵二叉树”。 如果 两…...

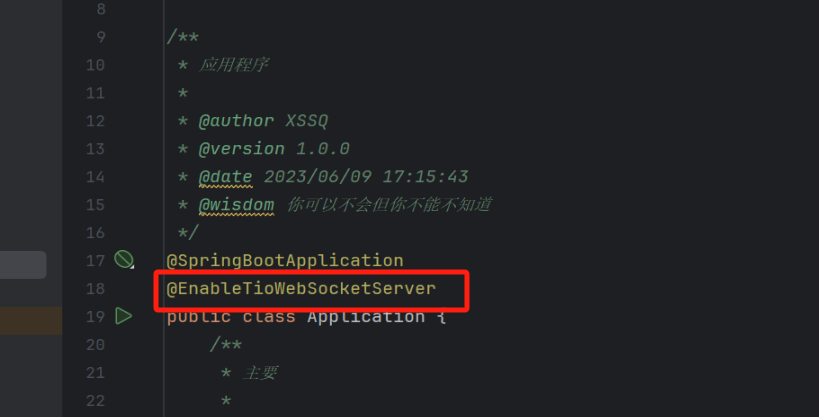
tio-websocket-spring-boot-starter的最简单实例,看完你一定有所收获
前言 我最近一个月一直在寻找能够快速开发实时通讯的简单好用的模块,所以我就去寻找了一下相关的内容.在此之前我使用的是Spring原生的webSocket,她有个弊端就是设置组不容易设置,而且配置上也稍微复杂一点,需要配置拦截器和处理器,还需要把它放入到Springboot的启动容器里面,也…...

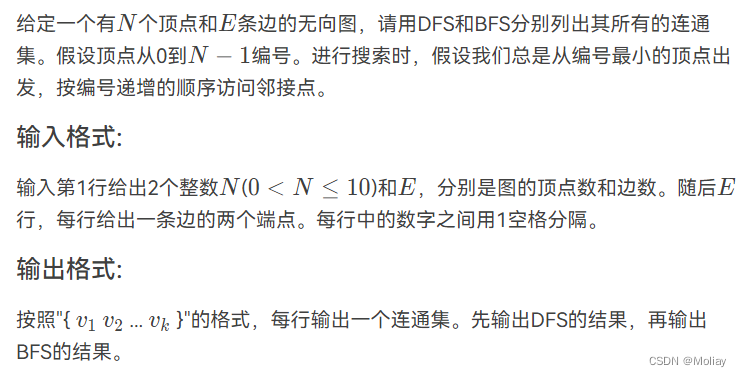
列出连通集
输入样例: 8 6 0 7 0 1 2 0 4 1 2 4 3 5 输出样例: { 0 1 4 2 7 } { 3 5 } { 6 } { 0 1 2 7 4 } { 3 5 } { 6 } solution #include <stdio.h> #include <string.h> int arcs[10][10]; int visited[10] {0}; void DFS(int n, int v); void BFS(int n , int i)…...

前端 富文本编辑器原理——从javascript、html、css开始入门
文章目录 ⭐前言⭐html的contenteditable属性💖 输入的光标位置(浏览器获取selection)⭐使用Selection.toString () 返回指定的文本⭐getRangeAt 获取指定索引范围 💖 修改光标位置💖 设置选取range ⭐总结⭐结束 ⭐前…...

堆--数据流中第K大元素
如果对于堆不是太认识,请点击:堆的初步认识-CSDN博客 数据流与上述堆--数组中第K大元素-CSDN博客的数组区别: 数据流的数据是动态变化的,数组是写死的 堆--数组中第K大元素-CSDN博客题的小顶堆加一个方法: class MinH…...

【算法|动态规划No.12】leetcode152. 乘积最大子数组
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

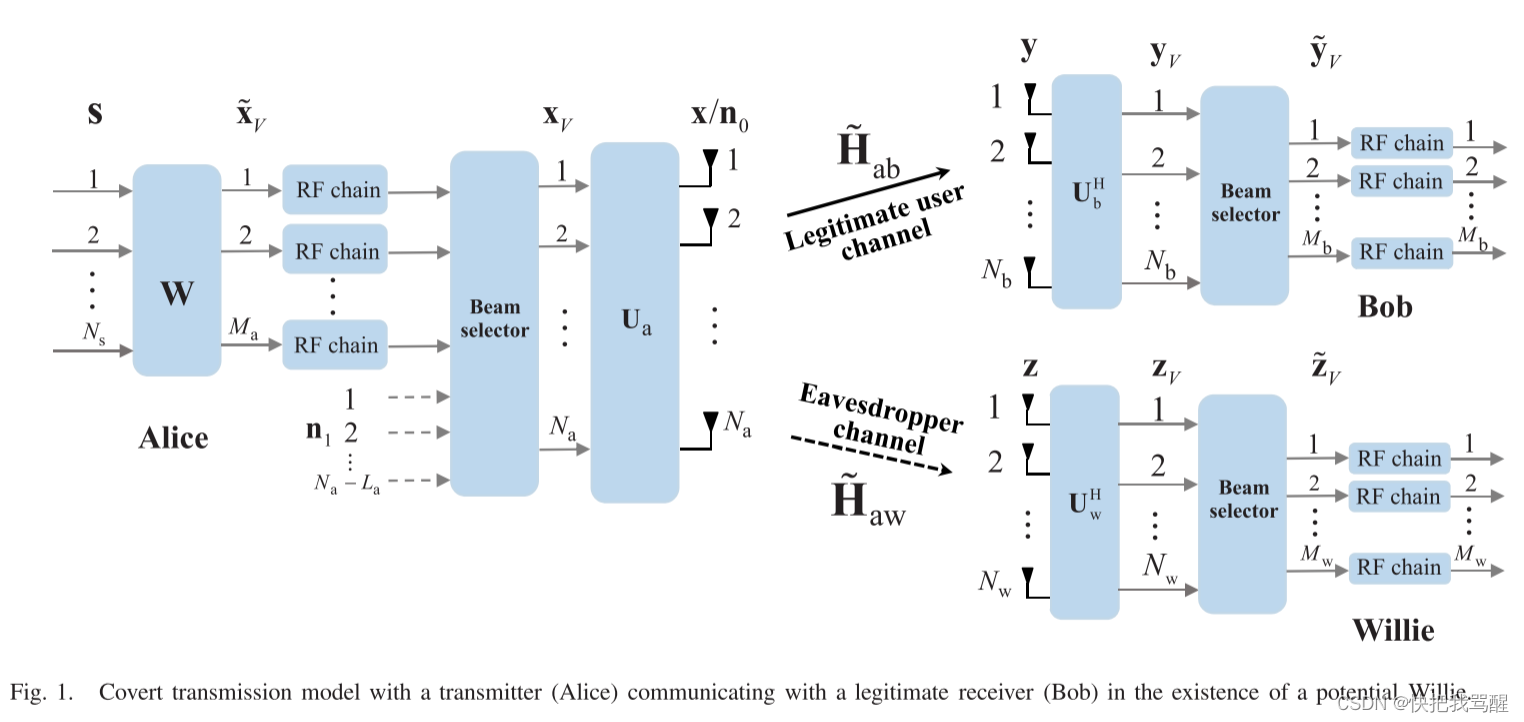
Covert Communication 与选择波束(毫米波,大规模MIMO,可重构全息表面)
Covert Communication for Spatially Sparse mmWave Massive MIMO Channels 2023 TOC abstract 隐蔽通信,也称为低检测概率通信,旨在为合法用户提供可靠的通信,并防止任何其他用户检测到合法通信的发生。出于下一代通信系统安全链路的强烈…...

计算机毕业设计 基于协调过滤算法的绿色食品推荐系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

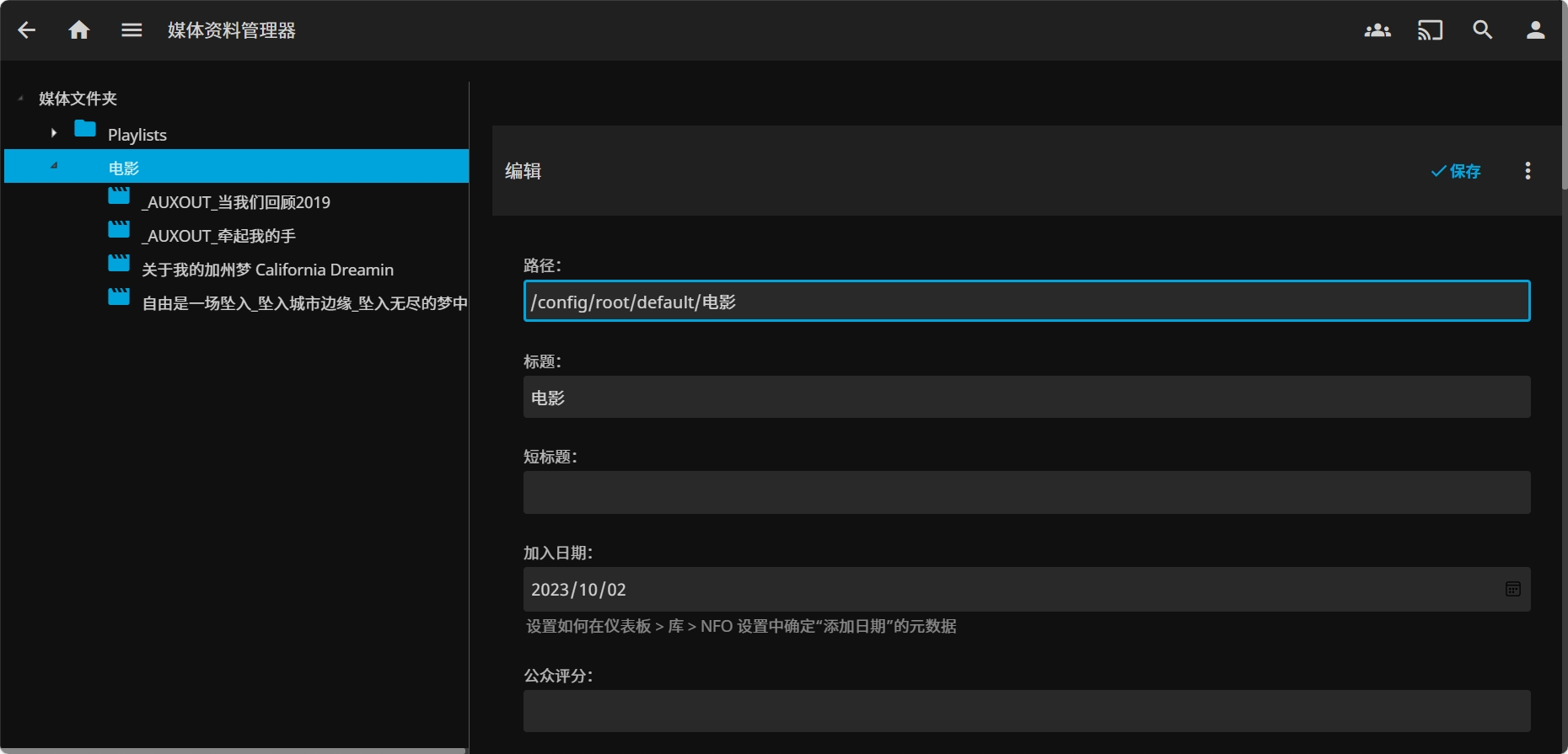
华为云云耀云服务器L实例评测|部署在线影音媒体系统 Jellyfin
华为云云耀云服务器L实例评测|部署在线影音媒体系统 Jellyfin 一、云耀云服务器L实例介绍1.1 云服务器介绍1.2 产品规格1.3 应用场景1.4 支持镜像 二、云耀云服务器L实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置 三、部署 Jellyfin3.1 Jellyfin 介绍3.2 Docke…...

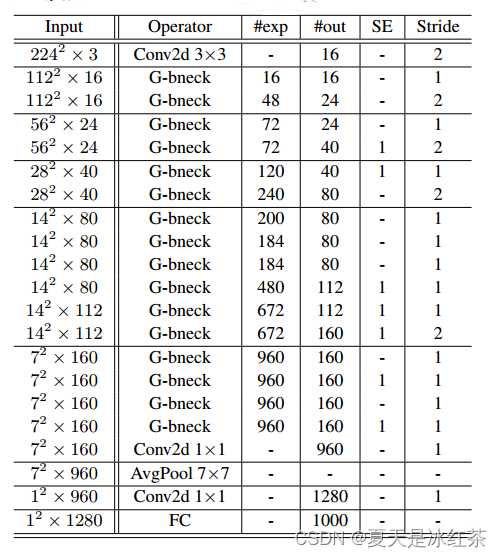
GhostNet原理解析及pytorch实现
论文:https://arxiv.org/abs/1911.11907 源码:https://github.com/huawei-noah/ghostnet 简要论述GhostNet的核心内容。 Ghost Net 1、Introduction 在训练良好的深度神经网络的特征图中,丰富甚至冗余的信息通常保证了对输入数据的全面理…...

视频二维码的制作方法,支持内容修改编辑
现在学生经常会需要使用音视频二维码,比如外出打开、才艺展示、课文背诵等等。那么如何制作一个可以长期使用的二维码呢?下面来给大家分享一个二维码制作(免费在线二维码生成器-二维码在线制作-音视频二维码在线生成工具-机智熊二维码&#x…...

清华GLM部署记录
环境部署 首先安装anaconda(建议包管理比较方便)windows用户需手动配置一下环境变量,下面默认是在ubuntu环境说明创建python环境,conda create -n your_env_name python3.10 (注:官方是提供是python3.8,但…...

贪心算法+练习
正值国庆之际,祝愿祖国繁荣昌盛,祝愿朋友一生平安!终身学习,奋斗不息! 目录 1.贪心算法简介 2.贪心算法的特点 3.如何学习贪心算法 题目练习(持续更新) 1.柠檬水找零(easy&…...

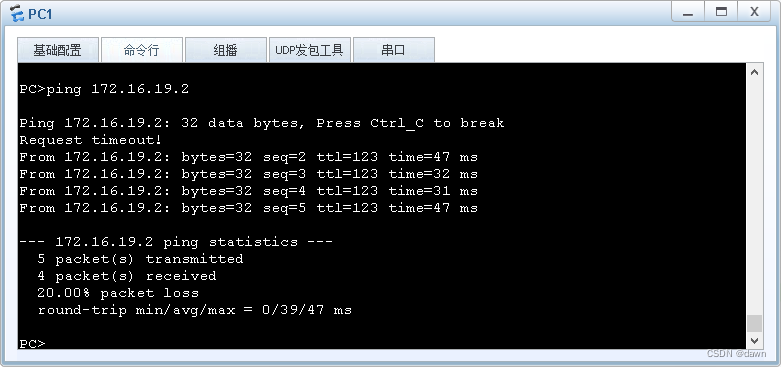
使用华为eNSP组网试验⑷-OSPF多区域组网
今天进行了OSPF的多区域组网试验,本来这是个很简单的操作,折腾了好长时间,根本原因只是看了别人写的配置代码,没有真正弄明白里面对应的规则。 一般情况下,很多单位都使用OSPF进行多区域的组网,大体分为1个…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
