Flutter笔记 - 用于描述Align的Alignment、AlignmentDirectional、AlignmentTween类
作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/133418003
目 录
1. 概述
| 类名 | 描述 |
|---|---|
Alignment | Alignment 类表示在矩形中的对齐位置,使用 Alignment 构造函数来创建。它以矩形的中心点为原点,水平方向为-1到1,垂直方向为-1到1的坐标系。例如,Alignment(-1.0, -1.0) 表示矩形的左上角。 |
AlignmentDirectional | AlignmentDirectional 类类似于 Alignment,但它使用 Start 和 End 而不是 Left 和 Right,适用于从左到右和从右到左的布局。例如,AlignmentDirectional(-1.0, -1.0) 表示矩形的起始位置的左上角。 |
AlignmentGeometry | AlignmentGeometry 类是 Alignment 和 AlignmentDirectional 的抽象基类,用于支持不同的对齐方式。它允许根据布局方向(LTR或RTL)动态地选择 Alignment 或 AlignmentDirectional。 |
AlignmentGeometryTween | AlignmentGeometryTween 类用于创建在两个 AlignmentGeometry 之间进行插值的动画。它通常用于动画对齐位置的平滑过渡。 |
AlignmentTween | AlignmentTween 类是 Alignment 的 Tween,用于创建在两个 Alignment 之间进行插值的动画。它通常用于动画普通的对齐位置的平滑过渡。 |
2. AlignmentGeometry抽象类
AlignmentGeometry 是一个用于表示偏移位置的抽象类,它的具体实现类 Alignment 和 AlignmentDirectional 分别用于不同的场景。通过使用这些类,可以轻松地定位和对齐小部件,而无需过多考虑文本方向和坐标系的差异。
AlignmentGeometry代表了可以用于定位和对齐小部件的不同位置或偏移方式。这个抽象类有两个主要的具体实现类:Alignment 和 AlignmentDirectional,它们分别用于不同的场景,具有不同的坐标系和方向。
- 由于
AlignmentGeometry是一个抽象基类,不能直接实例化。需要使用具体的子类,如Alignment或AlignmentDirectional。 AlignmentGeometry提供了一个抽象的坐标系统,可以用来表示不同位置或偏移。这个坐标系统以矩形的中心为原点,水平和垂直方向的范围从-1.0到+1.0。Alignment类用于表示与文本方向无关的偏移位置,而AlignmentDirectional用于表示依赖于文本方向的偏移位置。这使得小部件可以根据不同的文本方向正确地对齐和定位。AlignmentGeometry的具体实现类通常提供了一些常量,表示常见的偏移位置,例如Alignment.topLeft或AlignmentDirectional.bottomEnd。- 支持动画和过渡:
AlignmentGeometry可以用于创建动画或过渡,从一个位置平滑地过渡到另一个位置。
3. Alignment 组件
3.1 原理解析
Alignment 类表示矩形内的一个点,以矩形的中心为原点。它定义了一个坐标系,其中水平方向的范围是从 -1.0 到 1.0,垂直方向的范围也是从 -1.0 到 1.0。这个坐标系的中心点是 Alignment(0.0, 0.0),表示矩形的中心。具体的解释如下:
Alignment(0.0, 0.0)表示矩形的中心。- 水平方向从 -1.0 移动到 +1.0 相当于从矩形的一边移动到另一边。因此,水平方向上的距离是矩形宽度的两倍。
Alignment(-1.0, -1.0)表示矩形的左上角。Alignment(1.0, 1.0)表示矩形的右下角。Alignment(0.0, 3.0)表示一个点,水平方向居中于矩形,垂直方向下移了矩形高度的距离。Alignment(0.0, -0.5)表示一个点,水平方向居中于矩形,垂直方向在矩形的顶部边缘和中心之间的中点。
Alignment 通过 x 和 y 两个参数来表示对齐位置,其中 x 控制水平位置,y 控制垂直位置。在给定矩形的情况下,可以通过以下公式将 Alignment 转换为坐标系中的点坐标:
点坐标 = (x * 矩形宽度 / 2 + 矩形宽度 / 2, y * 矩形高度 / 2 + 矩形高度 / 2)
这个坐标系使用视觉坐标,意味着增加 x 会从左向右移动点。为了支持从右到左的布局,可以考虑使用 AlignmentDirectional,它的水平方向取决于文本方向。
3.2 用法解析
Alignment 主要用于在矩形内部的定位,通常与一些组件一起使用,比如 Align。如:
Align(alignment: Alignment.center,child: Text('Centered Text'),
)
再如:
Container(width: 200.0,height: 200.0,child: Align(alignment: Alignment(-0.5, 0.5), // 自定义对齐位置child: Text('Custom Alignment'),),
)
又如创建动画效果:
// 创建一个 AnimationController,用于控制动画。
AnimationController controller;// 创建一个 AlignmentTween,定义动画的起始和结束位置。
// 在此示例中,动画从左上角(Alignment.topLeft)到右下角(Alignment.bottomRight)。
Animation<Alignment> animation = AlignmentTween(begin: Alignment.topLeft, // 动画的起始位置end: Alignment.bottomRight, // 动画的结束位置
).animate(controller); // 使用 AnimationController 创建动画对象// 在动画过程中更新组件位置的组件构建器。
AnimatedBuilder(animation: animation, // 指定要监听的动画builder: (context, child) {// 使用 Align 组件将组件相对于动画值的位置进行对齐。return Align(alignment: animation.value, // 使用动画值来控制对齐位置child: YourWidget(), // 替换 YourWidget() 为你的组件);},
)4. AlignmentDirectional组件
AlignmentDirectional 是一个用于定位组件相对于矩形的偏移的类,但它的水平位置依赖于文本方向。
4.1 原理解析
AlignmentDirectional 的工作原理与 Alignment 类似,但是它考虑了文本方向。可以在 TextDirection.ltr(从左到右的文本方向)和 TextDirection.rtl(从右到左的文本方向)之间切换,而不需要明确了解当前文本方向。它通过以下两个属性来定义偏移:
start:水平方向上的偏移,取值范围从 -1.0(表示左侧或"start"边缘)到 1.0(表示右侧或"end"边缘)。值不限于此范围,小于 -1.0 的值表示在"start"边缘之外,大于 1.0 的值表示在"end"边缘之外。这个值在通过resolve方法时会根据文本方向进行规范化。
- `y`:垂直方向上的偏移,取值范围从 -1.0(表示顶部)到 1.0(表示底部)。值不限于此范围,小于 -1.0 的值表示在顶部之上,大于 1.0 的值表示在底部之下。`AlignmentDirectional` 的属性 `start` 的含义与文本方向有关,例如,在 `TextDirection.ltr` 文本方向下,`start` 为 -1.0 表示左侧边缘,而在 `TextDirection.rtl` 文本方向下,`start` 为 -1.0 表示右侧边缘。<div id="4-2"></div>## <a href="#4-2"><font color="#037781">4.2 用法解析</font>`AlignmentDirectional` 可以在需要处理文本方向的情况下使用。例如:```dart
Align(alignment: AlignmentDirectional(0.0, 0.0), // 在文本方向下水平居中和垂直居中child: YourWidget(),
)
- 在
AnimatedBuilder中使用AlignmentDirectional创建动画:
AnimationController controller;
Animation<AlignmentDirectional> animation = AlignmentDirectionalTween(begin: AlignmentDirectional(-1.0, -1.0),end: AlignmentDirectional(1.0, 1.0),
).animate(controller);AnimatedBuilder(animation: animation,builder: (context, child) {return Align(alignment: animation.value.resolve(TextDirection.ltr), // 使用文本方向解析偏移child: YourWidget(),);},
)
也可以使用内置的静态常量来表示不同的偏移位置:
AlignmentDirectional.topStart // 位于文本方向下的左上角
AlignmentDirectional.bottomEnd // 位于文本方向下的右下角
如:
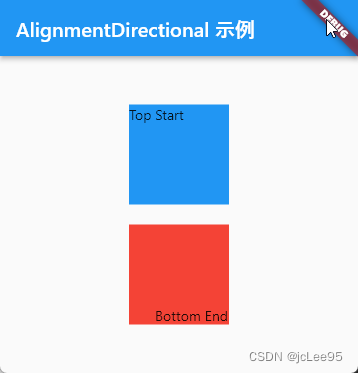
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: const Text('AlignmentDirectional 示例'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [Container(width: 100,height: 100,color: Colors.blue,alignment: AlignmentDirectional.topStart, // 位于文本方向下的左上角child: const Text('Top Start'),),const SizedBox(height: 20),Container(width: 100,height: 100,color: Colors.red,alignment: AlignmentDirectional.bottomEnd, // 位于文本方向下的右下角child: const Text('Bottom End'),),],),),),);}
}

AlignmentDirectional 的使用方式与 Alignment 类似,但它更灵活,可以根据文本方向动态调整水平偏移。这使得它在需要处理国际化和文本方向的应用程序中非常有用。
5. AlignmentGeometryTween 抽象类
AlignmentGeometryTween 是一个抽象基类,它用于表示在两个不同的 AlignmentGeometry 之间创建动画的基本结构。它定义了创建动画所需的方法和属性,但本身无法直接实例化,而是通过其具体的子类来使用。
具体的子类AlignmentTween ,实现了 AlignmentGeometryTween 抽象类,并提供了适用于具体 Alignment 或 AlignmentDirectional 的实现。这些具体的子可以创建特定类型的 Alignment 动画。
6. AlignmentTween组件(对其补间动画)
AlignmentTween 是用于在两个不同的 Alignment 值之间创建动画的类。它是 AlignmentGeometryTween 的一个具体子类,专门用于处理 Alignment 类型的动画效果。AlignmentTween 可以平滑地过渡一个 Alignment 到另一个 Alignment,从而创建流畅的动画效果。
以下是 AlignmentTween 的主要属性和用法:
-
begin:指定动画的起始位置,通常为初始的Alignment值。 -
end:指定动画的结束位置,通常为目标的Alignment值。 -
lerp方法:用于在两个不同的Alignment值之间插值并创建动画效果。这个方法通常由 Flutter 框架自动调用,无需手动调用。
要创建一个 AlignmentTween 动画,通常按照以下步骤操作:
-
创建一个
AlignmentTween实例,指定起始和结束位置:Alignment beginAlignment = Alignment.topLeft; Alignment endAlignment = Alignment.bottomRight; AlignmentTween alignmentTween = AlignmentTween(begin: beginAlignment, end: endAlignment); -
创建一个
AnimationController以控制动画的执行:AnimationController controller = AnimationController(duration: Duration(seconds: 2), // 设置动画持续时间vsync: this, // 通常用于 State 对象中 ); -
使用
alignmentTween.animate(controller)来生成动画对象:Animation<Alignment> animation = alignmentTween.animate(controller); -
在需要更新小部件位置的地方使用
AnimatedBuilder或其他适当的小部件包装,以便在动画过程中更新小部件的位置:AnimatedBuilder(animation: animation,builder: (context, child) {return Align(alignment: animation.value,child: YourWidget(), // 替换为要执行动画的小部件);}, ) -
启动动画,例如在按钮点击或初始化时:
controller.forward(); // 启动动画
这样,就可以使用 AlignmentTween 创建并控制 Alignment 动画,使小部件在不同的对齐位置之间平滑过渡。这对于在 UI 中实现平滑的位置变化效果非常有用。
一个例子:
import 'package:flutter/material.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return const MaterialApp(home: MyAnimatedWidget(),);}
}class MyAnimatedWidget extends StatefulWidget {const MyAnimatedWidget({super.key});State<MyAnimatedWidget> createState() => _MyAnimatedWidgetState();
}class _MyAnimatedWidgetState extends State<MyAnimatedWidget>with SingleTickerProviderStateMixin {late AnimationController _controller;late Animation<Alignment> _animation;void initState() {super.initState();// 创建动画控制器_controller = AnimationController(duration: const Duration(seconds: 2),vsync: this,);// 创建 AlignmentTween 动画Alignment beginAlignment = Alignment.topLeft;Alignment endAlignment = Alignment.bottomRight;_animation = AlignmentTween(begin: beginAlignment, end: endAlignment).animate(_controller);// 启动动画_controller.forward();}void dispose() {_controller.dispose(); // 释放动画控制器super.dispose();}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('AlignmentTween Animation'),),body: Center(child: AnimatedBuilder(animation: _animation,builder: (context, child) {return Align(alignment: _animation.value,child: Container(width: 100.0,height: 100.0,color: Colors.blue,child: const Center(child: Text('Animated',style: TextStyle(color: Colors.white),),),),);},),),);}
}

相关文章:

Flutter笔记 - 用于描述Align的Alignment、AlignmentDirectional、AlignmentTween类
Flutter笔记 用于描述Align的Alignment、AlignmentDirectional、AlignmentTween类 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_…...

门面模式简介
门面模式简介 门面模式(Facade Pattern)是一种结构性设计模式,它提供了一个简化复杂系统的接口,允许客户端通过一个统一的接口与系统交互,而不需要了解系统内部的复杂性。这个模式的目标是降低客户端与系统之间的耦合…...

2023年7月工作经历二
invoke的翻译 C#的这个关键字很熟,但不知道如何翻译比较好。和网友沟通,并查阅多篇博文,觉得“同步调用(invoke)和异步调用(beginvoke)”比较好。 VS2022很爽 C#的类名,会提示命名空间。C调试的时候&…...

7.wifi开发【智能家居:终】,实践总结:智能开关,智能采集温湿,智能灯。项目运行步骤与运行细节,技术归纳与提炼,项目扩展
一。项目运行步骤与运行细节 1.项目运行步骤(一定有其他的运行方式,我这里只提供一种我现在使用的编译方式) (1)项目运行使用软件与技术: 1.Virtual linux 使用这个虚拟机进行程序的编译 2.Makefile与shl…...

学习开发一个RISC-V上的操作系统(汪辰老师) — unrecognized opcode `csrr t0,mhartid‘报错问题
前言 (1)此系列文章是跟着汪辰老师的RISC-V课程所记录的学习笔记。 (2)该课程相关代码gitee链接; (3)PLCT实验室实习生长期招聘:招聘信息链接 正文 (1)在跟着…...

【计算机网络】 心跳机制
文章目录 心跳机制应用场景什么是心跳机制心跳包的发送,通常有两种技术 心跳机制 应用场景 在长连接下,有可能很长一段时间没有数据往来。理论上说,这个连接是一直保持连接的,但是实际情况中,如果中间节点出现什么故…...

文心一言 VS 讯飞星火 VS chatgpt (106)-- 算法导论10.1 4题
四、用go语言,重写 ENQUEUE 和 DEQUEUE 的代码,使之能处理队列的下溢和上溢。 文心一言: 在 Go 语言中,我们可以使用切片来实现队列。下面是如何实现 ENQUEUE 和 DEQUEUE 操作,同时处理队列的下溢和上溢的情况&#…...

进程调度算法之时间片轮转调度(RR),优先级调度以及多级反馈队列调度
1.时间片轮转调度算法(RR) round Robin 1.算法思想 公平地、轮流地为各个进程服务,让每个进程在一定时间间隔内都可以得到响应。 2.算法规则 按照各进程到达就绪队列的顺序,轮流让各个进程执行一个时间片(如100ms)。 若进程未…...

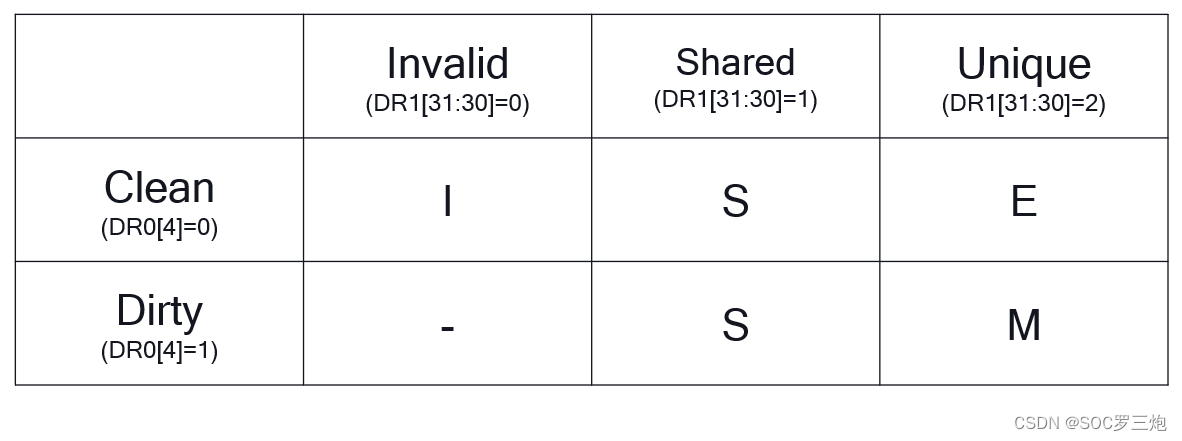
ARMv8如何读取cache line中MESI 状态以及Tag信息(tag RAM dirty RAM)并以Cortex-A55示例
Cortex-A55 MESI 状态获取 一,系统寄存器以及读写指令二,Cortex-A55 Data cache的MESI信息获取(AARCH 64)2.1 将Set/way信息写入Data Cache Tag Read Operation Register2.2 读取Data Register 1和Data Register 0数据并解码 参考…...

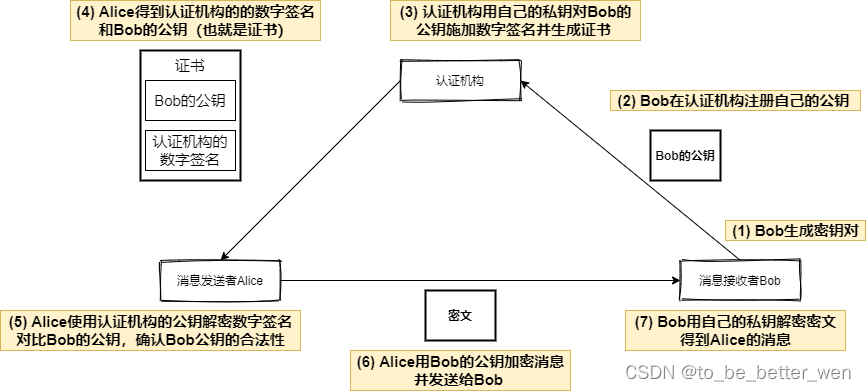
密码技术 (6) - 证书
一. 前言 前面介绍的公钥密码和数字签名,都无法解决一个问题,那就是判断自己获取的公钥是否期望的,不能确定公钥是否被中间攻击人掉包。所以,证书的作用是用来证明公钥是否合法的。本文介绍的证书就是解决证书的可靠性的技术。 二…...

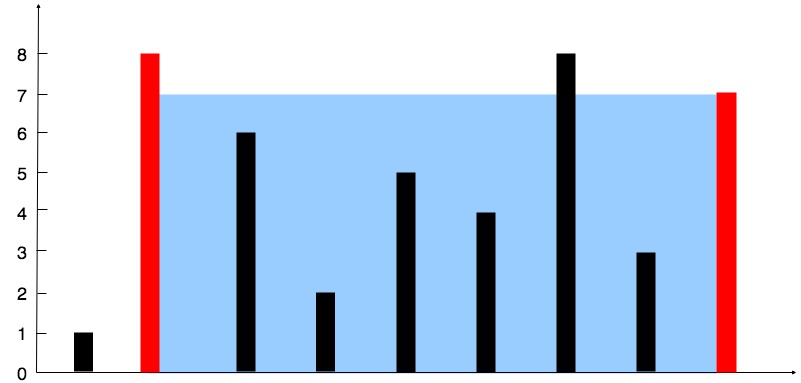
【算法学习】-【双指针】-【盛水最多的容器】
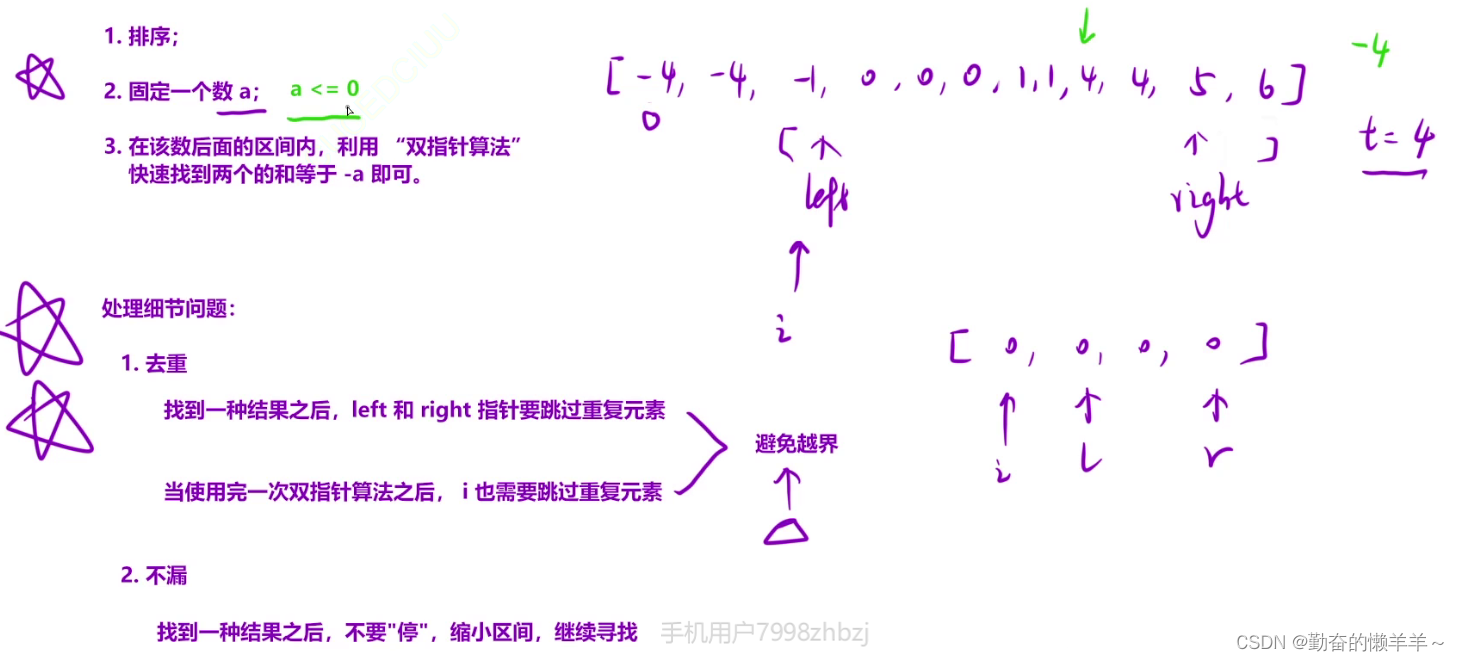
LeetCode原题链接:盛水最多的容器 下面是题目描述: 给定一个长度为 n 的整数数组 height 。有 n 条垂线,第 i 条线的两个端点是 (i, 0) 和 (i, height[i]) 。 找出其中的两条线,使得它们与 x 轴共同构成的容器可以容纳最多的水。…...

JAVA面经整理(8)
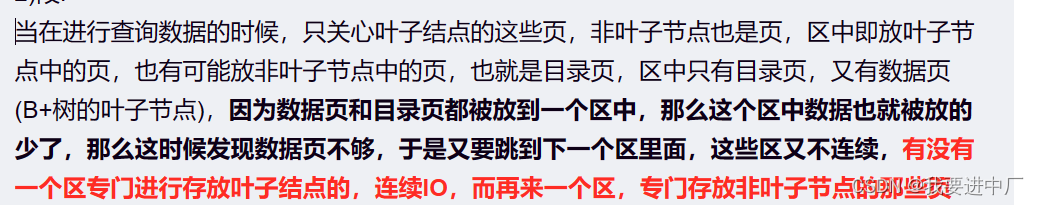
一)为什么要有区,段,页? 1)页是内存和磁盘之间交互的基本单位内存中的值修改之后刷到磁盘的时候还是以页为单位的索引结构给程序员提供了高效的索引实现方式,不过索引信息以及数据记录都是记录在文件上面的,确切来说是…...

【Java 进阶篇】JDBC数据库连接池Druid详解
在Java应用程序中,与数据库进行交互是一个常见的任务。为了更有效地管理数据库连接并提高性能,数据库连接池是一种常见的解决方案。Druid是一个流行的JDBC数据库连接池,它具有丰富的功能和高性能。本博客将详细介绍Druid连接池,包…...

Linux——指令初识
Linux下基本指令 前言一、 ls 指令二、 pwd命令三、cd 指令四、 touch指令五、mkdir指令六、rmdir指令 && rm 指令七、man指令八、cp指令九、mv指令十、cat指令十一、.more指令十二、less指令十三、head指令十四、tail指令总结 前言 linux的学习开始啦! 今…...

专题一:双指针【优选算法】
双指针应用场景: 数组划分、数组分块 目录 一、移动0 二、复写0 从后向前 三、快乐数 链表带环 四、盛水最多的容器 单调性双指针 五、有效三角形个数 单调性双指针 六、和为s的两个数字 七、三数之和 细节多 需再练 一、移动0 class Solution { public:void move…...

蓝桥等考Python组别十二级007
第一部分:选择题 1、Python L12 (15分) 运行下面程序,输出的结果是( )。 lis = [A, B, C, D, E, F] print(lis[0 : 3]) [A, B, C][A, B][A, B, C, D][B, C, D]正确答案:A 2...

全方位介绍工厂的MES质量检验管理系统
一、MES质量检验管理系统的定义: MES质量检验管理系统是基于制造执行系统的框架和功能,专注于产品质量的控制和管理。它通过整合和优化质量检验流程,提供实时的数据采集、分析和反馈,帮助工厂实现高效的质量管理。该系统涵盖了从…...

避免风险,亚马逊、沃尔玛、阿里国际站选择什么样的测评方式最安全?
亚马逊、沃尔玛、速卖通、阿里国际站上做测评是最有效的推广手段之一,而测评又存在很大的风险。但是测评的风险来自哪里?什么样的测评方式才安全呢? 因为平台大数据风控点很多,根据洪哥六七年的测评经验,风控包括以下…...

【C语言】语法--联合体union详解
本文参考博客: https://blog.csdn.net/m0_57180439/article/details/120417270 定义及示例: 联合是一种特殊的自定义类型,该种类型定义的变量也包含一系列的成员,特征是这些成员共用同一块空间,所以联合体也被称为共用体。 #include<stdio.h> union Un//联合类型…...

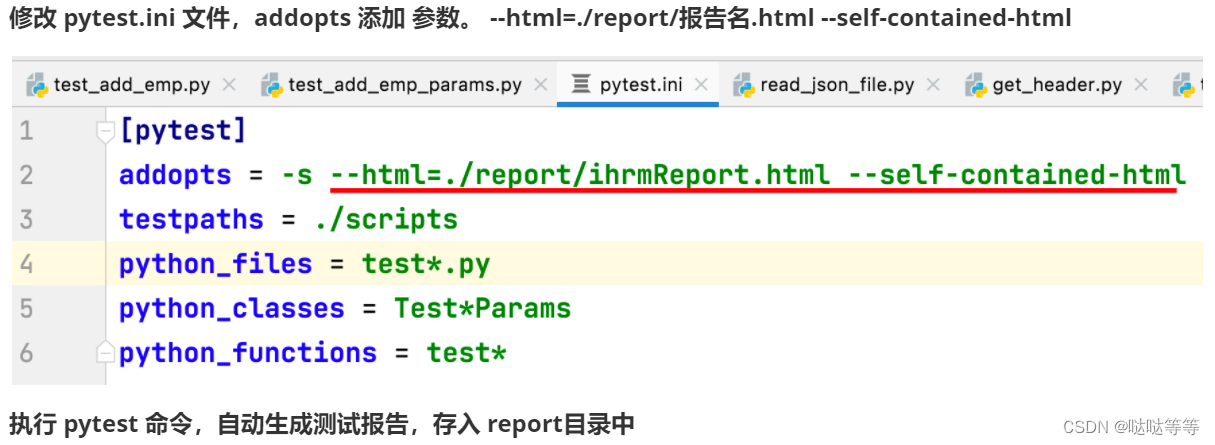
接口测试复习
一。基本概念 接口概念:系统与系统之间 数据交互的通道。 接⼝测试概念:校验 预期结果 与 实际结果 是否⼀致。 特征: 测试⻚⾯测试发现不了的问题。(因为:接⼝测试 绕过前端界⾯。 ) 符合质量控制前移理…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
