Android自定义Drawable---灵活多变的矩形背景
Android自定义Drawable—灵活多变的矩形背景
在安卓开发中,我们通常需要为不同的按钮设置不同的背景以实现不同的效果,有时还需要这些按钮根据实际情况进行变化。如果采用编写resource中xml文件的形式,就需要重复定义许多只有微小变动的资源文件。这使得整个工程的简洁性和可读性受到影响。本文将介绍一种基于java代码实现的矩形背景自定义工具,该工具是继承Drawable的基础上开发的,它具有如下功能:
- 自定义矩形的内部填充颜色和边框颜色;
- 自定义矩形四角的弧度,支持分别定义和整体定义;
- 自定义矩形的阴影(颜色、宽度及位置);
- 自定义矩形的触摸水波纹效果(颜色、显示速度);
- 自定义矩形的边框宽度(按比例/按固定宽度),并可与ObjectAnimator配合实现动画效果
综合展示如下:

直接上源码:
public class FlexibleRectDrawable extends Drawable {private Paint paint_stroke;private Paint paint_fill;private Paint paint_ripple;private RectF outerRect;private RectF innerRect;private RectF zeroRect;//矩形内部颜色及边框颜色private int solidColor;private int strokeColor;private int solidColorHolder;private int strokeColorHolder;//边框设置private boolean hasStroke;private float strokeWidth;private float strokeWidthVariable;//可变动的边框宽度,用于生成后调整宽度private float strokeInPercent;//0~1 边框与整体大小的占比//圆角半径private float rectRadius;//圆角位置private int corners;//阴影设置private boolean needShadow;private float shadowRange;//阴影粗细private float shadowDx;//阴影中心x轴偏移private float shadowDy;//阴影中心y轴偏移private int shadowColor;//阴影颜色//阴影位置private float offsetLeft;private float offsetTop;private float offsetRight;private float offsetBottom;//Ripple Effectenum RippleAnimState{STATE_ENTER, STATE_EXIT, STATE_EXIT_LATER}private RippleAnimState ripple_anim_state;private ObjectAnimator ripple_alpha_animator;private ObjectAnimator ripple_radius_animator;private PointF currentPoint;private PointF pressedPoint;private Path ripple_bound_path;private boolean needRipple;private int rippleSpeed;//msprivate float maxRippleRadius;private float rippleRadius;//属性动画private int rippleColor;private int maxRippleAlpha;private int rippleAlpha;//属性动画public static final int SQUARE_CORNER = 0;public static final int CORNER_TOP_LEFT = 1;public static final int CORNER_TOP_RIGHT = 1 << 1;public static final int CORNER_BOTTOM_LEFT = 1 << 2;public static final int CORNER_BOTTOM_RIGHT = 1 << 3;public static final int CORNER_HALF_LEFT = CORNER_TOP_LEFT | CORNER_BOTTOM_LEFT;public static final int CORNER_HALF_RIGHT = CORNER_TOP_RIGHT | CORNER_BOTTOM_RIGHT;public static final int CORNER_ALL = CORNER_TOP_LEFT | CORNER_TOP_RIGHT | CORNER_BOTTOM_LEFT | CORNER_BOTTOM_RIGHT;public enum RectType{BORDER_ONLY,SOLID_BLOCK,BORDERED_BLOCK,NOT_DEFINED}private RectType type;public FlexibleRectDrawable() {//默认值this.type = RectType.NOT_DEFINED;this.solidColor = 0;//透明色this.strokeColor = 0;//透明色this.solidColorHolder = 0;this.strokeColorHolder = 0;this.hasStroke = false;this.strokeWidth = 0;this.strokeWidthVariable = 0;this.corners = SQUARE_CORNER;this.rectRadius = 0;this.needShadow = false;this.shadowRange = 0;this.shadowDx = 0;this.shadowDy = 0;this.shadowColor = Color.parseColor("#aa000000");this.offsetBottom = 0;this.offsetLeft = 0;this.offsetTop = 0;this.offsetRight = 0;this.currentPoint = new PointF();this.pressedPoint = new PointF();this.rippleColor = Color.parseColor("#21000000");this.maxRippleAlpha = this.rippleColor>>24 & 0xFF;this.ripple_bound_path = new Path();}public void setupPainters() {paint_stroke = new Paint();paint_stroke.setAntiAlias(true);paint_stroke.setFilterBitmap(true);paint_stroke.setDither(true);paint_stroke.setStyle(Paint.Style.FILL);paint_stroke.setColor(strokeColor);//设置阴影if(needShadow)paint_stroke.setShadowLayer(shadowRange, shadowDx, shadowDy, shadowColor);paint_fill = new Paint();paint_fill.setAntiAlias(true);paint_fill.setFilterBitmap(true);paint_fill.setDither(true);paint_fill.setStyle(Paint.Style.FILL);paint_fill.setColor(solidColor);//设置水波纹效果paint_ripple = new Paint();paint_ripple.setAntiAlias(true);paint_ripple.setStyle(Paint.Style.FILL);paint_ripple.setColor(rippleColor);invalidateSelf();}@Overrideprotected void onBoundsChange(Rect bounds) {super.onBoundsChange(bounds);if (bounds.right - bounds.left > 0 && bounds.bottom - bounds.top > 0) {int width = bounds.right - bounds.left;int height = bounds.bottom - bounds.top;outerRect = new RectF(offsetLeft, offsetTop, width - offsetRight, height - offsetBottom);innerRect = new RectF(offsetLeft + strokeWidth, offsetTop + strokeWidth,width - offsetRight - strokeWidth, height - offsetBottom - strokeWidth);zeroRect = new RectF(width/2.0f, height/2.0f, width/2.0f, height/2.0f);invalidateSelf();}}@RequiresApi(api = Build.VERSION_CODES.Q)@Overridepublic void draw(Canvas canvas) {float[] Radii = {0,0,0,0,0,0,0,0};if ((corners & CORNER_TOP_LEFT) != 0) {Radii[0] = rectRadius;Radii[1] = rectRadius;}if ((corners & CORNER_TOP_RIGHT) != 0) {Radii[2] = rectRadius;Radii[3] = rectRadius;}if ((corners & CORNER_BOTTOM_RIGHT) != 0) {Radii[4] = rectRadius;Radii[5] = rectRadius;}if ((corners & CORNER_BOTTOM_LEFT) != 0) {Radii[6] = rectRadius;Radii[7] = rectRadius;}switch(type){case BORDER_ONLY:canvas.drawDoubleRoundRect(outerRect, Radii, innerRect, Radii, paint_stroke);break;case SOLID_BLOCK:canvas.drawDoubleRoundRect(outerRect,Radii,zeroRect,Radii, paint_fill);break;case BORDERED_BLOCK:canvas.drawDoubleRoundRect(outerRect, Radii, innerRect, Radii, paint_stroke);canvas.drawDoubleRoundRect(innerRect,Radii,zeroRect,Radii, paint_fill);break;case NOT_DEFINED:throw new RuntimeException("RectType undefined");default:}//draw ripplecanvas.save();ripple_bound_path.addRoundRect(innerRect,Radii,Path.Direction.CW);canvas.clipPath(ripple_bound_path);if(ripple_anim_state == STATE_ENTER){paint_ripple.setAlpha(rippleAlpha);canvas.drawCircle(pressedPoint.x, pressedPoint.y, rippleRadius, paint_ripple);}else if(ripple_anim_state == STATE_EXIT){paint_ripple.setAlpha(rippleAlpha);canvas.drawDoubleRoundRect(innerRect,Radii,zeroRect,Radii, paint_ripple);}canvas.restore();}@Overrideprotected boolean onStateChange(int[] stateSet) {boolean enable = false;boolean pressed = false;for (int st : stateSet) {switch (st) {case android.R.attr.state_pressed:pressed = true;break;case android.R.attr.state_enabled:enable = true;break;}}if (!enable) return false;if (!needRipple)return false;if (pressed) {startRippleAnimation();return true;} else if (ripple_anim_state == STATE_ENTER) {exitRippleAnimation();return true;} else {return false;}}private void startRippleAnimation() {ripple_anim_state = STATE_ENTER;pressedPoint.set(currentPoint);maxRippleRadius = Math.max(innerRect.width(), innerRect.height());if(ripple_radius_animator != null && ripple_radius_animator.isRunning()){ripple_radius_animator.cancel();}ripple_radius_animator = new ObjectAnimator();ripple_radius_animator.setTarget(this);ripple_radius_animator.setPropertyName("rippleRadius");ripple_radius_animator.setInterpolator(new LinearInterpolator());ripple_radius_animator.setDuration(rippleSpeed);ripple_radius_animator.setFloatValues(0,maxRippleRadius);ripple_radius_animator.addListener(new AnimatorListenerAdapter() {@Overridepublic void onAnimationEnd(Animator animation) {if(ripple_anim_state == STATE_EXIT_LATER){ripple_anim_state = STATE_EXIT;exitRippleAnimation();}}});ripple_radius_animator.start();}private void exitRippleAnimation() {ripple_alpha_animator = new ObjectAnimator();ripple_alpha_animator.setTarget(this);ripple_alpha_animator.setPropertyName("rippleAlpha");ripple_alpha_animator.setInterpolator(new LinearInterpolator());ripple_alpha_animator.setDuration(300);ripple_alpha_animator.setIntValues(maxRippleAlpha,0);ripple_alpha_animator.start();}@Overridepublic boolean isStateful() {return true;}@Overridepublic void setHotspot(float x, float y) {currentPoint.set(x,y);}public float getOffsetLeft() {return offsetLeft;}public void setOffsetLeft(float offsetLeft) {this.offsetLeft = offsetLeft;}public float getOffsetTop() {return offsetTop;}public void setOffsetTop(float offsetTop) {this.offsetTop = offsetTop;}public float getOffsetRight() {return offsetRight;}public void setOffsetRight(float offsetRight) {this.offsetRight = offsetRight;}public float getOffsetBottom() {return offsetBottom;}public void setOffsetBottom(float offsetBottom) {this.offsetBottom = offsetBottom;}public float getRectRadius() {return rectRadius;}public void setRectRadius(float rectRadius) {this.rectRadius = rectRadius;}public void setCorners(int corners) {this.corners = corners;}public FlexibleRectDrawable setColor(int color) {paint_stroke.setColor(color);return this;}public int getSolidColor() {return solidColor;}public void setSolidColor(int solidColor) {this.solidColor = solidColor;}public int getStrokeColor() {return strokeColor;}public void setStrokeColor(int strokeColor) {this.strokeColor = strokeColor;}public boolean isHasStroke() {return hasStroke;}public void setHasStroke(boolean hasStroke) {this.hasStroke = hasStroke;}public boolean isNeedShadow() {return needShadow;}public void setNeedShadow(boolean needShadow) {this.needShadow = needShadow;}public float getShadowRange() {return shadowRange;}public void setShadowRange(float shadowRange) {this.shadowRange = shadowRange;}public float getShadowDx() {return shadowDx;}public void setShadowDx(float shadowDx) {this.shadowDx = shadowDx;}public float getShadowDy() {return shadowDy;}public void setShadowDy(float shadowDy) {this.shadowDy = shadowDy;}public int getShadowColor() {return shadowColor;}public void setShadowColor(int shadowColor) {this.shadowColor = shadowColor;}float getStrokeWidth() {return strokeWidth;}void setStrokeWidth(float strokeWidth) {this.strokeWidth = strokeWidth;this.strokeWidthVariable = strokeWidth;}public float getStrokeWidthVariable() {if(type==RectType.SOLID_BLOCK)return Math.min((getBounds().width() - offsetRight),(getBounds().height() - offsetBottom));return strokeWidthVariable;}public void setStrokeWidthVariable(float strokeWidthVariable) {this.strokeWidthVariable = strokeWidthVariable;int width = getBounds().width();int height = getBounds().height();System.out.println("type= " + type.name() + " stroke = " + strokeWidthVariable+" width = "+width+" height = "+height);if((width - offsetRight)<=strokeWidthVariable||(height - offsetBottom)<=strokeWidthVariable){//边框宽大到可以认为是纯色块if(type == RectType.BORDERED_BLOCK && this.solidColor!=0){this.solidColorHolder = this.solidColor;this.solidColor = this.strokeColor;}//若内部无色,则用边框颜色作为填充if(type == RectType.BORDER_ONLY && this.strokeColor!=0) {this.solidColor = this.strokeColor;}type = RectType.SOLID_BLOCK;}else{if(type==RectType.SOLID_BLOCK){this.strokeColor = this.solidColor;if(this.solidColorHolder == 0){type = RectType.BORDER_ONLY;//纯色块转变为仅带边框的块}else {this.solidColor = this.solidColorHolder;type = RectType.BORDERED_BLOCK;}}innerRect.set(offsetLeft + strokeWidthVariable, offsetTop + strokeWidthVariable,width - offsetRight - strokeWidthVariable,height - offsetBottom - strokeWidthVariable);}setupPainters();//重设画笔,并重绘}public void setStrokeInPercent(@FloatRange(from= 0.0f,to= 1.0f) float strokeInPercent) {if(strokeColor==0)throw new IllegalArgumentException("setStrokeInPercent函数仅适用于带边框的Drawable");this.strokeInPercent = strokeInPercent;float delta_width = outerRect.width()*strokeInPercent/2;float delta_height = outerRect.height()*strokeInPercent/2;//System.out.println("delta_height= " + delta_height + " delta_width= " + delta_width);innerRect.set(outerRect.left+delta_width, outerRect.top+delta_height,outerRect.right-delta_width,outerRect.bottom-delta_height);if(this.strokeInPercent>0 && this.strokeInPercent<1){//带边框的块if(this.solidColor==this.strokeColor && this.solidColorHolder == 0)this.type = RectType.BORDER_ONLY;//转变为仅带边框的块else{if(this.solidColorHolder!=0){this.solidColor = this.solidColorHolder;this.solidColorHolder = 0;}this.type = RectType.BORDERED_BLOCK;}}else if(this.strokeInPercent == 0){//内部填充的纯色块this.type = RectType.SOLID_BLOCK;if(solidColor == 0)Log.e("FlexibleRectDrawable","Drawable被绘制为透明色");}else if(this.strokeInPercent == 1){//边框填充的纯色块this.type = RectType.SOLID_BLOCK;if(this.solidColorHolder==0 && this.solidColor!=this.strokeColor){this.solidColorHolder = this.solidColor;this.solidColor = this.strokeColor;}}setupPainters();}public float getStrokeInPercent() {float inner_width = innerRect.width();float outer_width = outerRect.width();return (1-inner_width/outer_width);}public RectType getType() {return type;}public void setType(RectType type) {this.type = type;}public float getRippleRadius() {return rippleRadius;}public void setRippleRadius(float rippleRadius) {this.rippleRadius = rippleRadius;invalidateSelf();}public int getRippleColor() {return rippleColor;}public void setRippleColor(int rippleColor) {this.rippleColor = rippleColor;}public int getMaxRippleAlpha() {return maxRippleAlpha;}public void setMaxRippleAlpha(int maxRippleAlpha) {this.maxRippleAlpha = maxRippleAlpha;}public int getRippleAlpha() {return rippleAlpha;}public void setRippleAlpha(int rippleAlpha) {this.rippleAlpha = rippleAlpha;invalidateSelf();}public boolean isNeedRipple() {return needRipple;}public void setNeedRipple(boolean needRipple) {this.needRipple = needRipple;}public float getMaxRippleRadius() {return maxRippleRadius;}public void setMaxRippleRadius(float maxRippleRadius) {this.maxRippleRadius = maxRippleRadius;}public int getRippleSpeed() {return rippleSpeed;}public void setRippleSpeed(int rippleSpeed) {this.rippleSpeed = rippleSpeed;}@Overridepublic void setAlpha(int i) {}@Overridepublic void setColorFilter(ColorFilter colorFilter) {}@Overridepublic int getOpacity() {return PixelFormat.TRANSLUCENT;}}
此外,设置一个Builder让自定义构建变得更容易:
public static class Builder{private FlexibleRectDrawable drawable;public Builder() {this.drawable = new FlexibleRectDrawable();}public static Builder create(){return new Builder();}public Builder setSolidFill(@ColorInt int color){this.drawable.setSolidColor(color);switch(this.drawable.getType()){case BORDER_ONLY:this.drawable.setType(RectType.BORDERED_BLOCK);break;case SOLID_BLOCK:case BORDERED_BLOCK:Log.i("DrawableBuilder","cover solid color");break;case NOT_DEFINED:this.drawable.setType(RectType.SOLID_BLOCK);break;default:}return this;}public Builder setStroke(float width,@ColorInt int color){this.drawable.setHasStroke(true);this.drawable.setStrokeColor(color);this.drawable.setStrokeWidth(width);switch(this.drawable.getType()){case BORDER_ONLY:case BORDERED_BLOCK:Log.i("DrawableBuilder","cover solid color");break;case SOLID_BLOCK:this.drawable.setType(RectType.BORDERED_BLOCK);break;case NOT_DEFINED:this.drawable.setType(RectType.BORDER_ONLY);break;default:}return this;}public Builder setShadow(float shadowRange,@ColorInt int color){this.drawable.setNeedShadow(true);this.drawable.setShadowRange(shadowRange);this.drawable.setShadowColor(color);return this;}public Builder setShadowOffset(float top, float bottom, float left, float right){if(!this.drawable.isNeedShadow())throw new IllegalArgumentException("必须先调用setShadow,再设置阴影位置");this.drawable.setOffsetTop(top);this.drawable.setOffsetBottom(bottom);this.drawable.setOffsetLeft(left);this.drawable.setOffsetRight(right);return this;}public Builder setShadowOffsetCenter(float offset){if(!this.drawable.isNeedShadow())throw new IllegalArgumentException("必须先调用setShadow,再设置阴影位置");this.drawable.setOffsetTop(offset);this.drawable.setOffsetBottom(offset);this.drawable.setOffsetLeft(offset);this.drawable.setOffsetRight(offset);return this;}public Builder setCorners(int radius,int corner_type){this.drawable.setRectRadius(radius);this.drawable.setCorners(corner_type);return this;}public Builder setRipple(int color, int speed_millisecond){this.drawable.setNeedRipple(true);int check = color >>24;if (check==-1)throw new IllegalArgumentException("ripple颜色必须具有透明色");this.drawable.setRippleColor(color);this.drawable.setMaxRippleAlpha(color>>24 & 0xFF);this.drawable.setRippleSpeed(speed_millisecond);return this;}public FlexibleRectDrawable build(){this.drawable.setupPainters();return this.drawable;}}
辅助函数:dp转px
public int dp2Px(float dpValue) {final float scale = getResources().getDisplayMetrics().density;return (int) (dpValue * scale + 0.5f);}
使用方法
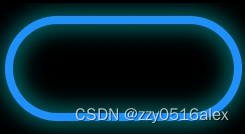
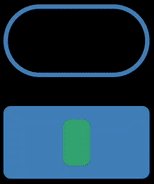
1. 一个普通的圆角按钮

FlexibleRectDrawable drawable1 = FlexibleRectDrawable.Builder.create().setStroke(dp2Px(3), Color.parseColor("#4682B4")).setSolidFill(Color.parseColor("#DAA520")).setCorners(dp2Px(50), FlexibleRectDrawable.CORNER_ALL).build();
LinearLayout view1 = findViewById(R.id.frd_view1);
view1.setBackground(drawable1);
2. 一个带水波纹效果的按钮
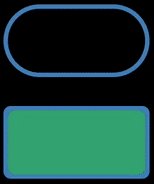
实心/空心:


//实心按钮
FlexibleRectDrawable drawabled1 = FlexibleRectDrawable.Builder.create().setSolidFill(Color.parseColor("#4682B4")).setCorners(dp2Px(50), FlexibleRectDrawable.CORNER_ALL).setRipple(Color.parseColor("#22FFFFFF"),300).build();
//空心按钮
FlexibleRectDrawable drawable2 = FlexibleRectDrawable.Builder.create().setStroke(dp2Px(3), Color.parseColor("#4682B4")).setCorners(dp2Px(50), FlexibleRectDrawable.CORNER_ALL).setRipple(Color.parseColor("#22000000"),300).build();
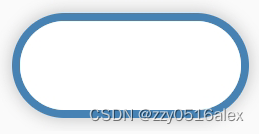
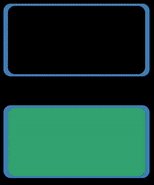
3. 一个带阴影的按钮
实心/空心:


//空心
FlexibleRectDrawable drawabled2 = FlexibleRectDrawable.Builder.create().setStroke(dp2Px(3),Color.parseColor("#1E90FF")).setCorners(dp2Px(50), FlexibleRectDrawable.CORNER_ALL).setShadow(dp2Px(7), Color.parseColor("#fe00FFFF")).setShadowOffsetCenter(dp2Px(5)).build();
//实心
FlexibleRectDrawable drawable2 = FlexibleRectDrawable.Builder.create().setStroke(dp2Px(3), Color.parseColor("#4682B4")).setCorners(dp2Px(50), FlexibleRectDrawable.CORNER_ALL).setSolidFill(Color.parseColor("#FFFFFF")).setShadow(dp2Px(5), Color.parseColor("#FEA9A9A9")).setShadowOffsetCenter(dp2Px(5)).build();
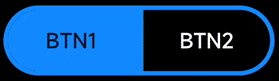
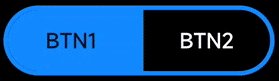
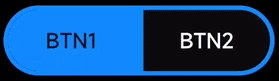
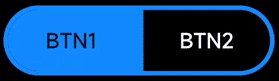
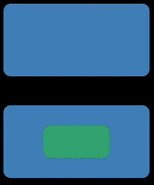
4. 两个左右合并的按钮

布局文件(.xml):
<LinearLayoutandroid:id="@+id/frd_view_d3"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:layout_margin="10dp"android:layout_below="@id/frd_view_d2"><Buttonandroid:id="@+id/frd_btn1"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="btn1"/><Buttonandroid:id="@+id/frd_btn2"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="btn2"android:textColor="@color/white"/></LinearLayout>
对应java代码:
FlexibleRectDrawable drawable_btn_left = FlexibleRectDrawable.Builder.create().setStroke(dp2Px(3),Color.parseColor("#1E90FF")).setSolidFill(Color.parseColor("#1E90FF")).setCorners(dp2Px(50), FlexibleRectDrawable.CORNER_HALF_LEFT).setRipple(Color.parseColor("#33000000"),300).build();
FlexibleRectDrawable drawable_btn_right = FlexibleRectDrawable.Builder.create().setStroke(dp2Px(3),Color.parseColor("#1E90FF")).setCorners(dp2Px(50), FlexibleRectDrawable.CORNER_HALF_RIGHT).setRipple(Color.parseColor("#33FFFFFF"),300).build();
Button btn_left = findViewById(R.id.frd_btn1);
btn_left.setBackground(drawable_btn_left);
Button btn_right = findViewById(R.id.frd_btn2);
btn_right.setBackground(drawable_btn_right);
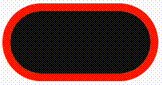
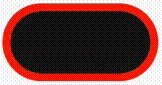
5. 按固定宽度设置矩形边框
改变边框的宽度和颜色

private boolean on_view3 = false;
...FlexibleRectDrawable drawable3 = FlexibleRectDrawable.Builder.create().setStroke(dp2Px(3), Color.parseColor("#4682B4")).setSolidFill(Color.parseColor("#131313")).setCorners(dp2Px(50), FlexibleRectDrawable.CORNER_ALL).build();LinearLayout view3 = findViewById(R.id.frd_view3);
view3.setBackground(drawable3);view3.setOnClickListener(v -> {on_view3 = !on_view3;if(on_view3){drawable3.setStrokeColor(Color.RED);drawable3.setStrokeWidthVariable(dp2Px(5));}else{drawable3.setStrokeColor(Color.parseColor("#4682B4"));drawable3.setStrokeWidthVariable(dp2Px(3));}});
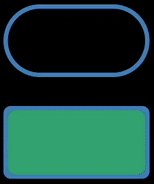
通过属性动画实现按钮状态切换

private boolean on_view5 = false;
...FlexibleRectDrawable drawabled5 = FlexibleRectDrawable.Builder.create().setStroke(dp2Px(3),Color.parseColor("#4682B4")).setSolidFill(Color.parseColor("#3CB371")).setCorners(dp2Px(5), FlexibleRectDrawable.CORNER_ALL).build();
LinearLayout viewd5 = findViewById(R.id.frd_view_d5);
viewd5.setBackground(drawabled5);
viewd5.setOnClickListener(v -> {on_view5 = !on_view5;if(on_view5){ObjectAnimator animator = new ObjectAnimator();animator.setTarget(drawabled5);animator.setPropertyName("strokeWidthVariable");animator.setDuration(1000);animator.setFloatValues(drawabled5.getStrokeWidthVariable(),dp2Px(300));animator.start();}else {ObjectAnimator animator = new ObjectAnimator();animator.setTarget(drawabled5);animator.setPropertyName("strokeWidthVariable");animator.setDuration(1000);animator.setFloatValues(drawabled5.getStrokeWidthVariable(),dp2Px(3));animator.start();}});
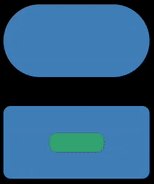
6. 按所占百分比设置矩形边框

private boolean on_view6 = false;
private float origin_percent = 0.0f;
...FlexibleRectDrawable drawabled6 = FlexibleRectDrawable.Builder.create().setStroke(dp2Px(3),Color.parseColor("#4682B4")).setCorners(dp2Px(5), FlexibleRectDrawable.CORNER_ALL).build();
LinearLayout viewd6 = findViewById(R.id.frd_view_d6);
viewd6.setBackground(drawabled6);
viewd6.setOnClickListener(v -> {on_view6 = !on_view6;if (on_view6) {origin_percent = drawabled6.getStrokeInPercent();ObjectAnimator animator = new ObjectAnimator();animator.setTarget(drawabled6);animator.setPropertyName("strokeInPercent");animator.setDuration(500);animator.setFloatValues(origin_percent, 1f);animator.start();}else {ObjectAnimator animator = new ObjectAnimator();animator.setTarget(drawabled6);animator.setPropertyName("strokeInPercent");animator.setDuration(500);animator.setFloatValues(drawabled6.getStrokeInPercent(), origin_percent);animator.start();}});
相关文章:

Android自定义Drawable---灵活多变的矩形背景
Android自定义Drawable—灵活多变的矩形背景 在安卓开发中,我们通常需要为不同的按钮设置不同的背景以实现不同的效果,有时还需要这些按钮根据实际情况进行变化。如果采用编写resource中xml文件的形式,就需要重复定义许多只有微小变动的资源…...

ParagonNTFSforMac_15.5.102中文版最受欢迎的NTFS硬盘格式读取工具
Paragon NTFS for Mac是一款可以为您轻松解决Mac平台上不能识别Windows通用的NTFS文件难题,这是一款强大的Mac读写工具,相信在很多时候,Mac用户需要对NTFS文件的移动硬盘进行写入,但是macOS系统默认是不让写入的,使用小…...

Kafka 搭建过程
目录 1.关于Kafka2.Kafka 搭建过程3.参考 本文主要介绍Kafka基本原理,以及搭建过程。 1.关于Kafka Apache Kafka是一个开源的分布式事件流平台,被设计用来实现实时数据流的发布、订阅、存储和处理。 Kafka的主要特性包括: 高吞吐量&#x…...

七、2023.10.1.Linux(一).7
文章目录 1、 Linux中查看进程运行状态的指令、查看内存使用情况的指令、tar解压文件的参数。2、文件权限怎么修改?3、说说常用的Linux命令?4、说说如何以root权限运行某个程序?5、 说说软链接和硬链接的区别?6、说说静态库和动态…...

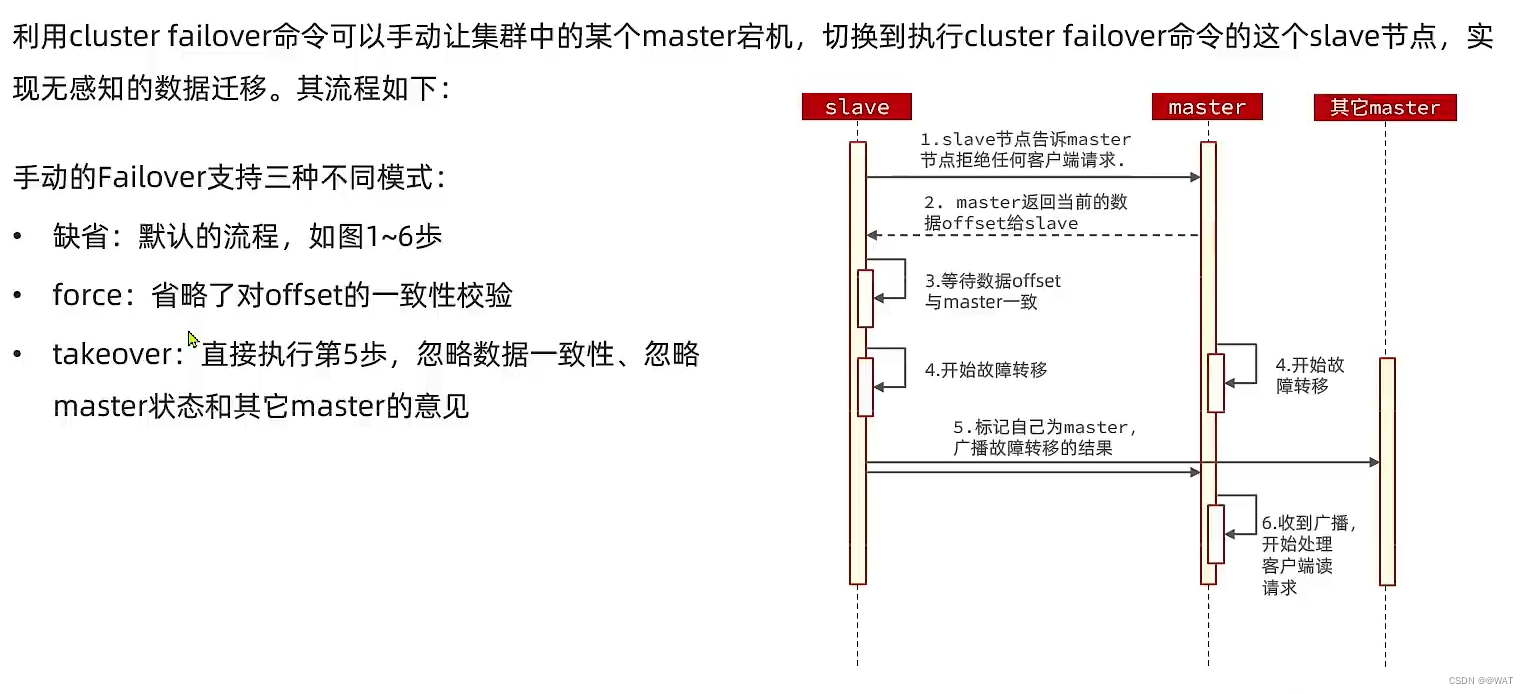
一文教你搞懂Redis集群
一、Redis主从 1.1、搭建主从架构 单节点的Redis的并发能力是有上限的,要进一步的提高Redis的并发能力,据需要大家主从集群,实现读写分离。 共包含三个实例,由于资源有限,所以在一台虚拟机上,开启多个red…...

树上启发式合并 待补
对于每个子树,直接遍历所有轻儿子,继承重儿子 会了板子后,修改维护的东西和莫队是一样的 洛谷 U41492 #include <bits/stdc.h> #define ll long long #define ull unsigned long long constexpr int N1e55; std::vector<int> e…...

minio分布式文件存储
基本介绍 什么是 MinIO MinIO 是一款基于 Go 语言的高性能、可扩展、云原生支持、操作简单、开源的分布式对象存储产品。基于 Apache License v2.0 开源协议,虽然轻量,却拥有着不错的性能。它兼容亚马逊S3云存储服务接口。可以很简单的和其他应…...

Linux新的IO模型io_uring
一、Linux下的网络通信模型 在网络开发的过程中,需要处理好几个问题。首先是通信的内核支持问题;其次是通信的模型问题;最后是框架问题。这些问题在闭源的OS如Windows上,基本上不算什么大问题(因为只能用人家的API&am…...

FFmpeg 命令:从入门到精通 | FFmpeg 基本介绍
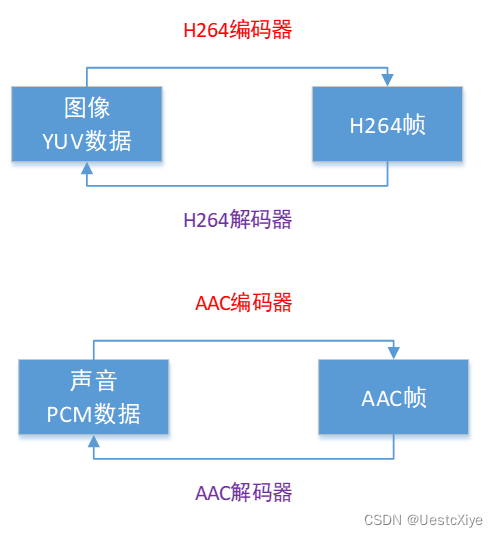
FFmpeg 命令:从入门到精通 | FFmpeg 基本介绍 FFmpeg 命令:从入门到精通 | FFmpeg 基本介绍FFmpeg 简介FFmpeg 基础知识复用与解复用编解码器码率和帧率 资料 FFmpeg 命令:从入门到精通 | FFmpeg 基本介绍 本系列文章要解决的问题࿱…...

数组篇 第一题:删除排序数组中的重复项
更多精彩内容请关注微信公众号:听潮庭。 第一题:删除排序数组中的重复项 给你一个 非严格递增排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应…...

堆的初步认识
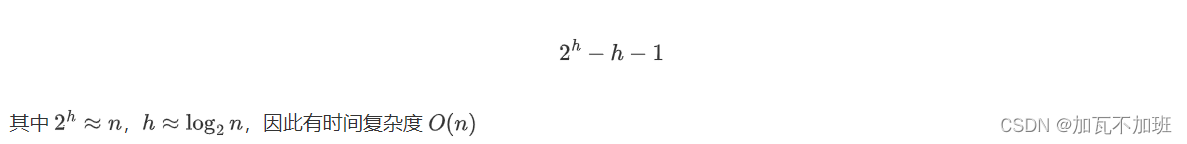
在学习本节文章前要先了解:大顶堆与小顶堆: (优先级队列_加瓦不加班的博客-CSDN博客) 堆实现 计算机科学中,堆是一种基于树的数据结构,通常用完全二叉树实现。 什么叫完全二叉树? 答&#x…...

CycleGAN模型之Pytorch实战
一、CycleGAN基本介绍 1. CycleGAN论文:《Unpaired Image-to-Image Translation using Cycle-Consistent Adversarial Networks》 2. 原文代码:https://github.com/junyanz/pytorch-CycleGAN-and-pix2pix 3. 网传精简代码:https://github.com/aitorzip/PyTorch-CycleGAN …...

C++(STL容器适配器)
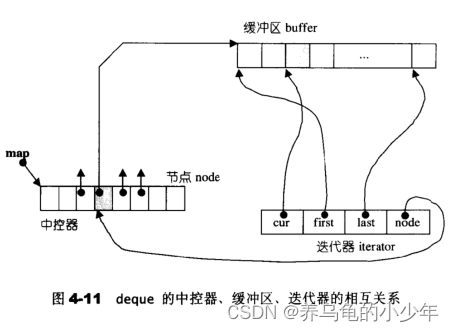
前言: 适配器也称配接器(adapters)在STL组件的灵活组合运用功能上,扮演着轴承、转换器的角色。 《Design Patterns》对adapter的定义如下:将一个class的接口转换为另一个class的接口,使原本因接口不兼容而…...
)
软考 系统架构设计师系列知识点之软件架构风格(7)
接前一篇文章:软考 系统架构设计师系列知识点之软件架构风格(6) 这个十一注定是一个不能放松、保持“紧”的十一。由于报名了全国计算机技术与软件专业技术资格(水平)考试,11月4号就要考试,因此…...

【Vue3】自定义指令
除了 Vue 内置的一系列指令 (比如 v-model 或 v-show) 之外,Vue 还允许你注册自定义的指令 (Custom Directives)。 1. 生命周期钩子函数 一个自定义指令由一个包含类似组件生命周期钩子的对象来定义。钩子函数会接收到指令所绑定元素作为其参数。 在 <script …...

UG\NX CAM二次开发 加工模块获取 UF _ask_application_module
文章作者:代工 来源网站:NX CAM二次开发专栏 简介: UG\NX CAM二次开发 加工模块获取 UF _ask_application_module 代码: void MyClass::do_it() { // TODO: add your code here // 获取NX当前所在的模块 int module_id = 0; // UF_ask_application_module(&…...

借助GPU算力编译Android
借助GPU算力编译Android 借助GPU编译Android代码的意义在于提高编译的效率和速度。传统的CPU编译方式在处理大量代码时可能会遇到性能瓶颈,而GPU编译利用了显卡的并行计算能力,可以同时处理多个任务,加快编译过程。通过利用GPU的并行计算能力,可以将编译过程中的多个任务分…...

docker-compose一键部署mysql
1.创建安装目录 mnt为硬盘挂载目录,根据实际情况修改 mkdir -p /mnt/mysql cd /mnt/mysql vim docker-compose.yml2.编写docker-compose.yml version: 3.1 services:db:image: mysql:5.7 #mysql版本volumes:- ./data/db:/var/lib/mysql #数据文件- ./etc/my.cnf:/…...

MATLAB 函数签名器
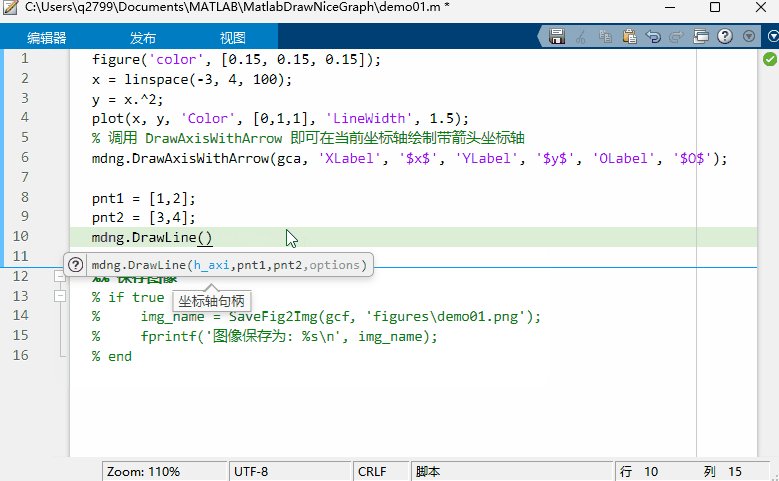
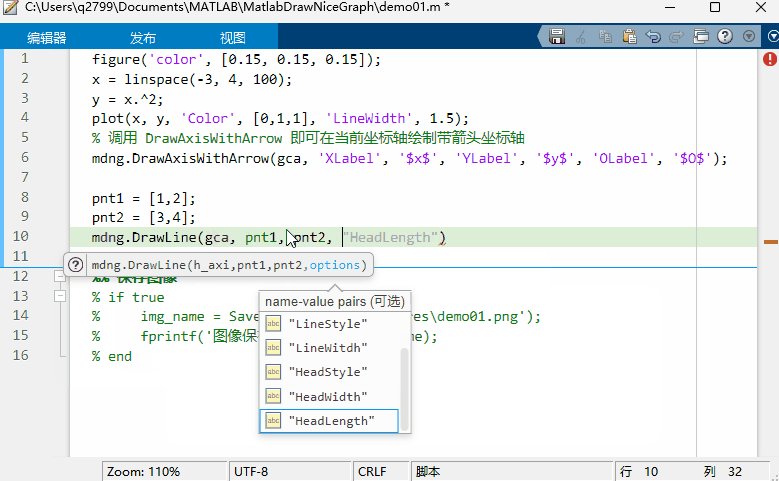
文章目录 MATLAB 函数签名器注释规范模板参数类型 kind数据格式 type选项的支持 使用可执行程序封装为m函数程序输出 编译待办事项推荐阅读附录 MATLAB 函数签名器 MATLAB 函数签名器 (FUNCSIGN) ,在规范注释格式的基础上为函数文件或类文件自动生成函数签名&#…...

2019强网杯随便注bugktu sql注入
一.2019强网杯随便注入 过滤了一些函数,联合查询,报错,布尔,时间等都不能用了,尝试堆叠注入 1.通过判断是单引号闭合 ?inject1-- 2.尝试堆叠查询数据库 ?inject1;show databases;-- 3.查询数据表 ?inject1;show …...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
