前端学习日记——Vue之Vuex初识(一)
前言
学习前端一段时间了,因为一直是做Python开发,所以凭借着语言的通性学习Javascript、Vue轻快很多,但一些碎片化的知识及插件的使用方法还是需要记录一下,时而复习,形成系统化的知识体系(PS:主要是年纪大了记不住)
一、Vuex是什么
概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对Vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
换句话说就是实现了一个东西来统一集中管理这些数据。
二、什么时候使用Vuex
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态
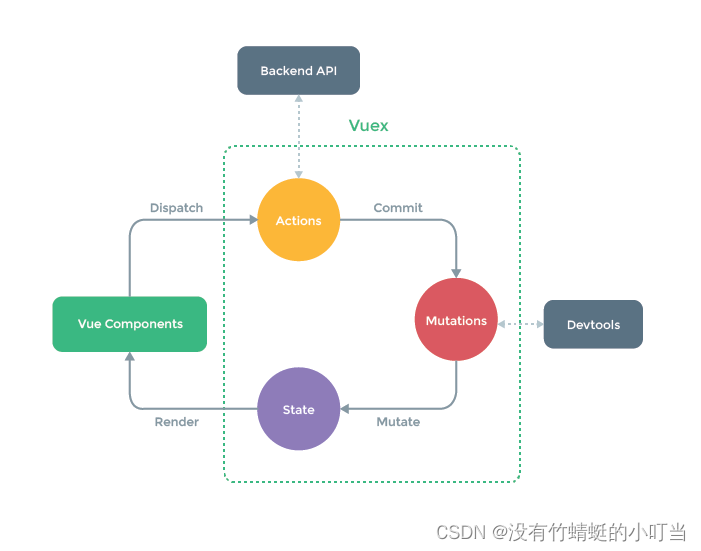
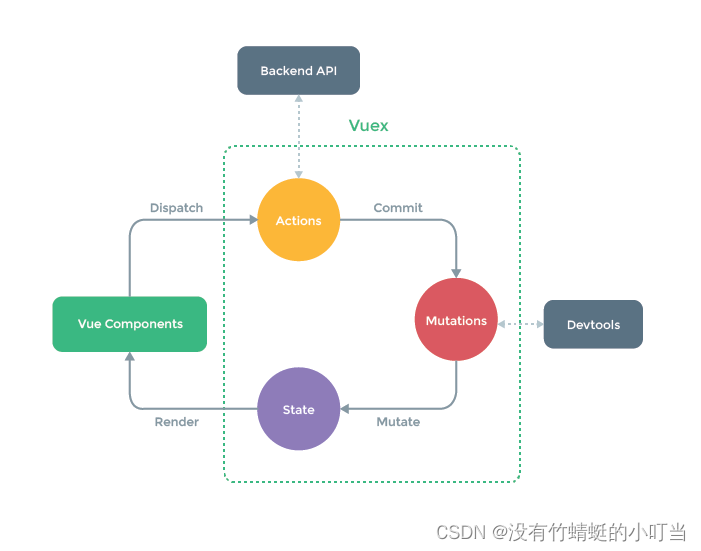
三、Vuex工作原理图

借用尚硅谷张天禹老师的比喻来解释这张图:
客人(Vue Components)去饭店吃饭,告诉(Dispatch)服务员(Actions)吃什么菜,服务员就把要点的菜交给后厨(Mutations)来加工,把做好的菜(State)给到客人。
四、编码实现
搭建Vuex环境
- 创建文件:
src/store/index.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)//准备actions对象——响应组件中用户的动作
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
//准备state对象——保存具体的数据
const state = {}//创建并暴露store
export default new Vuex.Store({actions,mutations,state
})- 在
main.js中创建vm时传入store配置项
......
//引入store
import store from './store'
......//创建vm
new Vue({el:'#app',render: h => h(App),store
})基本使用
1.初始化数据、配置actions、配置mutations,操作文件store.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//引用Vuex
Vue.use(Vuex)const actions = {//响应组件中加的动作jia(context,value){// console.log('actions中的jia被调用了',miniStore,value)context.commit('JIA',value)},
}const mutations = {//执行加JIA(state,value){// console.log('mutations中的JIA被调用了',state,value)state.sum += value}
}//初始化数据
const state = {sum:0
}//创建并暴露store
export default new Vuex.Store({actions,mutations,state,
})2.组件中读取vuex中的数据:$store.state.sum
3.组件中修改vuex中的数据:$store.dispatch('action中的方法名',数据)或 $store.commit('mutations中的方法名',数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写dispatch,直接编写commit
具体案例:
index.js
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)//准备actions——用于响应组件中的动作
const actions = {/* jia(context,value){console.log('actions中的jia被调用了')context.commit('JIA',value)},jian(context,value){console.log('actions中的jian被调用了')context.commit('JIAN',value)}, */jiaOdd(context,value){console.log('actions中的jiaOdd被调用了')if(context.state.sum % 2){context.commit('JIA',value)}},jiaWait(context,value){console.log('actions中的jiaWait被调用了')setTimeout(()=>{context.commit('JIA',value)},500)}
}
//准备mutations——用于操作数据(state)
const mutations = {JIA(state,value){console.log('mutations中的JIA被调用了')state.sum += value},JIAN(state,value){console.log('mutations中的JIAN被调用了')state.sum -= value}
}
//准备state——用于存储数据
const state = {sum:0 //当前的和
}//创建并暴露store
export default new Vuex.Store({actions,mutations,state,
})Count.vue
<template><div><h1>当前求和为:{{$store.state.sum}}</h1><select v-model.number="n"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><button @click="increment">+</button><button @click="decrement">-</button><button @click="incrementOdd">当前求和为奇数再加</button><button @click="incrementWait">等一等再加</button></div>
</template><script>export default {name:'Count',data() {return {n:1, //用户选择的数字}},methods: {increment(){// commit 是操作 mutationsthis.$store.commit('JIA',this.n)},decrement(){// commit 是操作 mutationsthis.$store.commit('JIAN',this.n)},incrementOdd(){// dispatch 是操作 actionsthis.$store.dispatch('jiaOdd',this.n)},incrementWait(){// dispatch 是操作 actionsthis.$store.dispatch('jiaWait',this.n)},},mounted() {console.log('Count',this)},}
</script><style lang="css">button{margin-left: 5px;}
</style>相关文章:

前端学习日记——Vue之Vuex初识(一)
前言 学习前端一段时间了,因为一直是做Python开发,所以凭借着语言的通性学习Javascript、Vue轻快很多,但一些碎片化的知识及插件的使用方法还是需要记录一下,时而复习,形成系统化的知识体系(PS:…...

【C++】Windows动态库【.DLL文件】制作方法总结
如题,我们本篇介绍如何制作DLL,将代码类中的方法以接口的形式暴露出来给exe程序使用。会涉及类厂创建方法实例、声明DLL接口、.def文件的使用等。 目录 一、DLL介绍 二、C制作DLL文件 2.1 DLL端 2.2 调用端 三、DLL导出类方法 四、COM技术制作DLL…...

C 语言编程 — HelloWorld
目录 文章目录目录安装 Linux GCC 编译器YUM 安装发行版本编译安装指定版本HelloWorld基本语法编码运行安装 Linux GCC 编译器 YUM 安装发行版本 $ yum install gcc vim -y$ gcc --version gcc (GCC) 4.8.5 20150623 (Red Hat 4.8.5-39) Copyright © 2015 Free Software…...
三数之和(梦破碎的地方))
蓝桥杯入门即劝退(二十一)三数之和(梦破碎的地方)
欢迎关注点赞评论,共同学习,共同进步!------持续更新蓝桥杯入门系列算法实例--------如果你也喜欢Java和算法,欢迎订阅专栏共同学习交流!你的点赞、关注、评论、是我创作的动力!-------希望我的文章对你有所…...

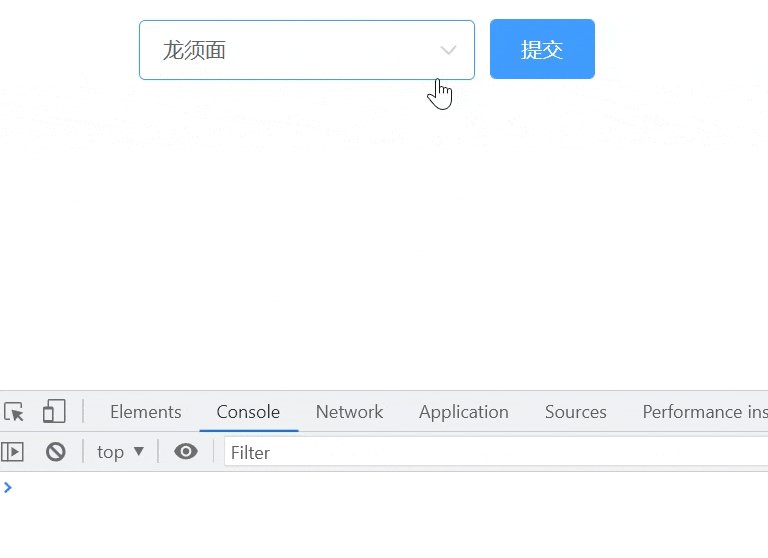
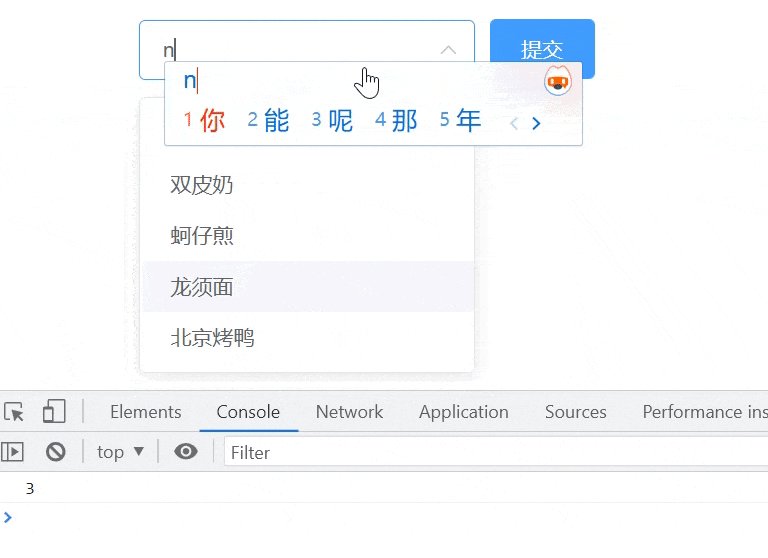
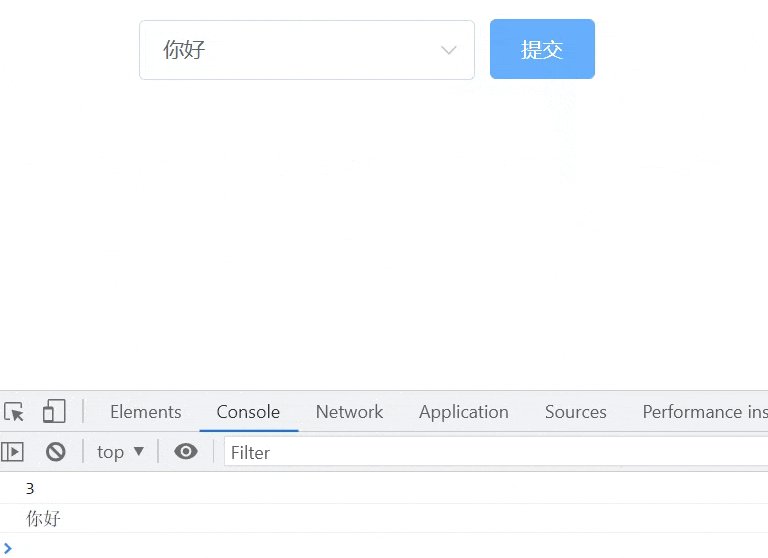
element 下拉框支持搜索并输入
前言 下拉框对于开发来说再常见不过了,也是界面设计中的常用组件,在部分使用场景下,我们需要做到下拉框可以选择的同时,支持搜素和输入,以 element 的下拉框组件为例,当我们同时设置属性让其支持搜素和输入…...

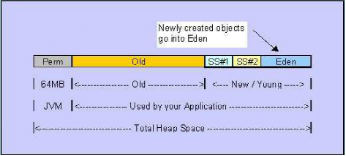
JVM详解——垃圾回收
如果有兴趣了解更多相关内容的话,可以看看我的个人网站:耶瞳空间 GC:垃圾收集(Gabage Collection),内存处理是编程人员容易出现问题的地方,忘记或者错误的内存。不当的回收可能会导致程序或系统的不稳定甚至崩溃&…...

spring之集成Mybatis
文章目录一、实现步骤1、准备数据库表2、在IDEA中创建一个模块,并引入依赖3、基于三层架构实现4、编写pojo5、编写mapper接口6、编写mapper配置文件7、编写service接口和service接口的实现类8、编写jdbc.properties配置文件9、编写mybatis-config.xml配置文件10、编…...

【面试宝典】准备面试了~集合
1、ArrayList和linkedList的区别 它们都是继承自 Collection。 ArrayList 是基于数组的,在使用查询的时候效率比较高,但删除效率却非常低,因为它需要重新排数组中的所有数据。 LinkList底层是一个双链表,在添加和删除元素时更好…...
)
华为OD机试真题Python实现【GPU 调度】真题+解题思路+代码(20222023)
GPU 调度 题目 为了充分发挥 GPU 算力, 需要尽可能多的将任务交给 GPU 执行, 现在有一个任务数组, 数组元素表示在这1s内新增的任务个数, 且每秒都有新增任务, 假设 GPU 最多一次执行n个任务, 一次执行耗时1s, 在保证 GPU 不空闲的情况下,最少需要多长时间执行完成。…...

gcc编译C源程序
一、安装 在Linux下,一般使用gcc或arm-linux-gcc交叉编译器来编译程序。在Ubuntu环境下,我们可以使用以下apt-get命令来安装这些编译程序。 apt-get install gcc apt-get install gcc-arm-linux-gnueabi 安装完毕后,使用以下命令查看编译器…...

Tina_Linux_各平台多媒体格式_支持列表_new
Tina Linux 各平台多媒体格式支持列表 1 概述 1.1 编写目的 本文档将介绍Allwinner Tina Linux 系统各个芯片平台支持的多媒体格式,旨在帮助软件开发工程师、技术支持工程师查找各芯片平台支持哪些多媒体格式。 1.2 适用范围 Tina Linux v3.5 及以上版本。 1.…...

归并排序及其应用
归并排序算法基于分而治之的概念,具体来说就是遍历一棵树,归并的过程是一个后序执行的动作。 由于我们知道每个子部分在合并后都是有序的,我们可以利用这个特性来解决一些问题。 上图可视化了merge sort algorithm的过程,我们很容…...
)
【PAT甲级题解记录】1007 Maximum Subsequence Sum (25 分)
【PAT甲级题解记录】1007 Maximum Subsequence Sum (25 分) 前言 Problem:1007 Maximum Subsequence Sum (25 分) Tags:DP Difficulty:剧情模式 想流点汗 想流点血 死而无憾 Address:1007 Maximum Subsequence Sum (25 分) 问题描…...
)
华为OD机试真题Python实现【 最小叶子节点】真题+解题思路+代码(20222023)
最小叶子节点 题目 二叉树也可以用数组来存储, 给定一个数组,树的根节点的值储存在下标1, 对于储存在下标n的节点,他的左子节点和右子节点分别储存在下标2*n和2*n+1, 并且我们用-1代表一个节点为空, 给定一个数组存储的二叉树, 试求从根节点到最小的叶子节点的路径, …...

mars3d动态轨迹DynamicRoamLine,如何获取实时运⾏的经纬度
问题 1.期望 实现 实时显示经纬度、⾼度,做电⼦围栏报警判断 2.第⼀步就是要,获取实时运⾏的经纬度信息、⾼度信息,然后通过算法做电⼦围栏判断 3.使⽤了参数getOverPositions,发现返回的不是经纬度 相关链接 http://mars3d.cn//e…...

jvm常识
Jvm工作原理学习笔记0126一、JVM的生命周期1.JVM实例对应了一个独立运行的java程序它是进程级别a)启动。启动一个Java程序时,一个JVM实例就产生了,任何一个拥有public static void main(String[] args)函数的class都可以作为JVM实例运行的起点b)运行。ma…...

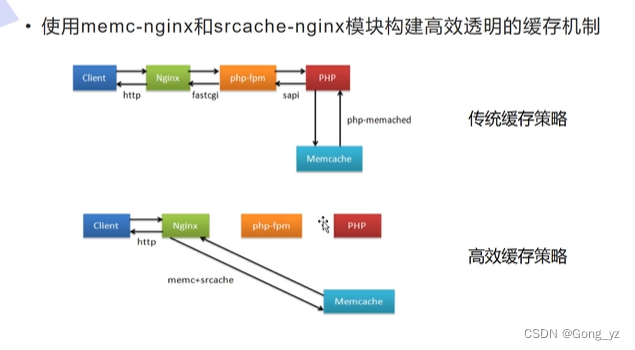
PHP部署、nginx与PHP的整合、PHP动态添加模块
文章目录前言一、基本知识1.php介绍2.PHP能做什么3.web工作原理4.PHP脚本主要用于领域5.php其他相关信息6.memcache介绍二、php的源码安装1.php安装2.php配置三、nginx与php整合四、php动态扩展模块(memcache模块)前言 一、基本知识 1.php介绍 官方下载…...

SpringCloud与SpringBoot的版本对应
一、SpringCloud与SpringBoot的版本对应 SpringCloud版本 SpringBoot版本 2021.0.1-SNAPSHOT Spring Boot >2.6.4-SNAPSHOT and <2.7.0-M1 2021.0.0 Spring Boot >2.6.1 and <2.6.4-SNAPSHOT 2021.0.0-RC1 Spring Boot >2.6.0-RC1 and <2.6.1 2021.0.0-M3 Sp…...

华为OD机试题,用 Java 解【N 进制减法】问题
最近更新的博客 华为OD机试 - 猴子爬山 | 机试题算法思路 【2023】华为OD机试 - 分糖果(Java) | 机试题算法思路 【2023】华为OD机试 - 非严格递增连续数字序列 | 机试题算法思路 【2023】华为OD机试 - 消消乐游戏(Java) | 机试题算法思路 【2023】华为OD机试 - 组成最大数…...

Linux->进程概念于基本创建
1. 进程基本概念 当一个可执行程序被加载到内存当中,并由操作系统将其管理起来,此时这个程序就被称之为进程。也就是下方的: 程序的一个执行实例,正在执行的程序等 担当分配系统资源(CPU时间,内存ÿ…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

SOC-ESP32S3部分:30-I2S音频-麦克风扬声器驱动
飞书文档https://x509p6c8to.feishu.cn/wiki/SKZzwIRH3i7lsckUOlzcuJsdnVf I2S简介 I2S(Inter-Integrated Circuit Sound)是一种用于传输数字音频数据的通信协议,广泛应用于音频设备中。 ESP32-S3 包含 2 个 I2S 外设,通过配置…...
生成对抗网络(GAN)损失函数解读
GAN损失函数的形式: 以下是对每个部分的解读: 1. , :这个部分表示生成器(Generator)G的目标是最小化损失函数。 :判别器(Discriminator)D的目标是最大化损失函数。 GAN的训…...
