mars3d动态轨迹DynamicRoamLine,如何获取实时运⾏的经纬度
export let map // mars3d.Map三维地图对象
export let graphicLayer // ⽮量图层对象
// 需要覆盖config.json中地图属性参数(当前示例框架中⾃动处理合并)
export const mapOptions = {
scene: {
center: { lat: 31.773622, lng: 117.077444, alt: 5441, heading: 359, p
itch: -57 }
}
}
export const eventTarget = new mars3d.BaseClass()
/**
* 初始化地图业务,⽣命周期钩⼦函数(必须)
* 框架在地图初始化完成后⾃动调⽤该函数
* @param {mars3d.Map} mapInstance 地图对象
* @returns {void} ⽆
*/
export function onMounted(mapInstance) {
map = mapInstance // 记录map
// 演示数据的时间
map.clock.currentTime = Cesium.JulianDate.fromDate(new Date("2020-11-2
5 10:10:00"))
// 加载⻋辆
mars3d.Util.fetchJson({
url: "//data.mars3d.cn/file/apidemo/car-list.json"
})
.then(function (res) {
const tableData = res.data
eventTarget.fire("carList", { tableData })
showCarList(tableData)
})
.catch(function () {
globalMsg("查询信息失败")
})
}
/**
* 释放当前地图业务的⽣命周期函数
* @returns {void} ⽆
*/
export function onUnmounted() {
map = null
}
const colors = [
"rgb(40, 40, 255)",
"rgb(0, 88, 176)",
"rgb(0, 128, 255)",
"rgb(0, 217, 0)",
"rgb(0, 151, 0)",
"rgb(255, 199, 83)",
"rgb(255, 144, 30)",
"rgb(202, 101, 0)",
"rgb(255, 0, 0)"
]
function showCarList(arr) {
console.log("加载" + arr.length + "条")
// 创建⽮量数据图层
graphicLayer = new mars3d.layer.GraphicLayer()
map.addLayer(graphicLayer)
// ⿏标移⼊提示信息
graphicLayer.bindTooltip(function (event) {
const data = event.graphic.options
return "⻋辆编号:" + data.id + "<br />⻋牌号码:" + data.name
})
// 单击地图空⽩处
map.on(mars3d.EventType.clickMap, function (event) {
if (lastClickCar) {
lastClickCar.removeShading("circle")
lastClickCar = null
}
})
// 绑定点击事件
graphicLayer.on(mars3d.EventType.click, (event, position) => {
const car = event.graphic
console.log("单击了⻋辆", car)
if (lastClickCar) {
if (lastClickCar === car) {
return
} // 重复单击,跳出
lastClickCar.removeShading("circle")
lastClickCar = null
}
car.addShading({
type: "circle",
materialType: mars3d.MaterialType.CircleWave,
speed: 10,
count: 3,
gradient: 0.1,
radius: 50,
color: "#ffff00",
opacity: 0.3,
show: true
})
lastClickCar = car
// 视⻆定位下
// car.flyToPoint({ radius: 1000 })
})
let lastClickCar
for (let i = 0; i < arr.length; i++) {
const item = arr[i]
item.show = true
let modelParam
switch (item.type) {
case 1:
modelParam = {
scale: 2,
url: "//data.mars3d.cn/gltf/mars/car/tufangche.glb"
}
break
case 2:
modelParam = {
scale: 1,
url: "//data.mars3d.cn/gltf/mars/car/wajueji.glb"
}
break
default:
}
const car = new mars3d.graphic.DynamicRoamLine({
id: item.id,
name: item.name,
model: {
clampToGround: true,
show: true,
...modelParam
},
shadow: [
{
type: "polyline",
color: colors[i],
width: 2,
clampToGround: true,
maxDistance: 500,
show: true
}
]
})
car.on(mars3d.EventType.change, (event) => {
console.log(event);
})
graphicLayer.addGraphic(car)
}
// 定时获取卡⻋和铲⻋的列表数据
createPath()
}
// 取轨迹数据的时间间隔(单位:秒)
const timeStep = 10
let lastTime
// ⾸次获取并创建轨迹
function createPath() {
// 取数据的时间范围,结束时间
const date = Cesium.JulianDate.toDate(map.clock.currentTime)
const endTime = mars3d.Util.formatDate(date, "yyyy-MM-dd HH:mm:ss")
// 修改当前时间回退⼀分钟,因为数据永远是当前时间之前的。
date.setSeconds(date.getSeconds() - 60)
map.clock.currentTime = window.Cesium.JulianDate.fromDate(date)
// 取数据的时间范围,开始时间
date.setMinutes(date.getMinutes() - 10) // 初次取⼀定时间内的数据
const beginTime = mars3d.Util.formatDate(date, "yyyy-MM-dd HH:mm:ss")
// 记录最后⼀次读取数据的时间
lastTime = endTime
// 取数据
getPathList(beginTime, endTime)
解决⽅案: change事件中可以拿到position属性
issue: https://gitee.com/marsgis/mars3d/issues/I5CCL8?from=project-issue
// 定时更新
setInterval(() => {
updatePath()
}, timeStep * 1000)
}
相关文章:

mars3d动态轨迹DynamicRoamLine,如何获取实时运⾏的经纬度
问题 1.期望 实现 实时显示经纬度、⾼度,做电⼦围栏报警判断 2.第⼀步就是要,获取实时运⾏的经纬度信息、⾼度信息,然后通过算法做电⼦围栏判断 3.使⽤了参数getOverPositions,发现返回的不是经纬度 相关链接 http://mars3d.cn//e…...

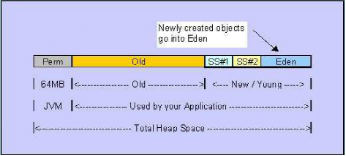
jvm常识
Jvm工作原理学习笔记0126一、JVM的生命周期1.JVM实例对应了一个独立运行的java程序它是进程级别a)启动。启动一个Java程序时,一个JVM实例就产生了,任何一个拥有public static void main(String[] args)函数的class都可以作为JVM实例运行的起点b)运行。ma…...

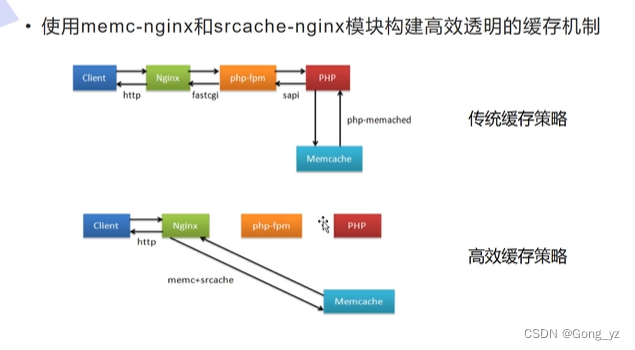
PHP部署、nginx与PHP的整合、PHP动态添加模块
文章目录前言一、基本知识1.php介绍2.PHP能做什么3.web工作原理4.PHP脚本主要用于领域5.php其他相关信息6.memcache介绍二、php的源码安装1.php安装2.php配置三、nginx与php整合四、php动态扩展模块(memcache模块)前言 一、基本知识 1.php介绍 官方下载…...

SpringCloud与SpringBoot的版本对应
一、SpringCloud与SpringBoot的版本对应 SpringCloud版本 SpringBoot版本 2021.0.1-SNAPSHOT Spring Boot >2.6.4-SNAPSHOT and <2.7.0-M1 2021.0.0 Spring Boot >2.6.1 and <2.6.4-SNAPSHOT 2021.0.0-RC1 Spring Boot >2.6.0-RC1 and <2.6.1 2021.0.0-M3 Sp…...

华为OD机试题,用 Java 解【N 进制减法】问题
最近更新的博客 华为OD机试 - 猴子爬山 | 机试题算法思路 【2023】华为OD机试 - 分糖果(Java) | 机试题算法思路 【2023】华为OD机试 - 非严格递增连续数字序列 | 机试题算法思路 【2023】华为OD机试 - 消消乐游戏(Java) | 机试题算法思路 【2023】华为OD机试 - 组成最大数…...

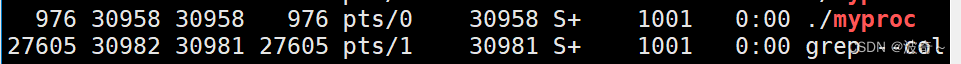
Linux->进程概念于基本创建
1. 进程基本概念 当一个可执行程序被加载到内存当中,并由操作系统将其管理起来,此时这个程序就被称之为进程。也就是下方的: 程序的一个执行实例,正在执行的程序等 担当分配系统资源(CPU时间,内存ÿ…...

【MySQL】5.7版本解压安装配置
前言 之所以使用解压版本,而不使用exe安装,因为exe的安装方式删除过于麻烦!!! 如果安装MySQL过程中,出错了或者想重新在来一把,删除mysql服务即可 sc delete mysql # 删除已经安装好的Mysql&a…...

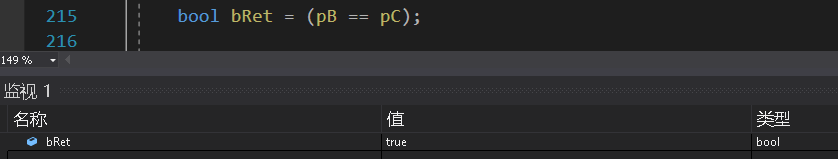
c++类对象数据成员和虚函数的内存布局
一直想搞清楚类对象的数据成员和虚函数的内存布局,今天刚好有时间,所以就写了个demo查看了一下具体的内存布局情况(使用的编译器为微软的)。下面是自己demo的代码:#include <iostream> #include <windows.h&g…...

Python 模块和包
1. 模块和包 **容器:**列表、元组、字符串、字典等,对数据的封装**函数:**对语句的封装**类:**对方法和属性的封装,即对函数和数据的封装 而模块(module)就是个程序,一个.py 文件&…...

Java零基础专栏——面向对象
1 面向对象思想1.1 什么是面向对象?2 类和对象2.1 类和对象的理解2.2 类的定义2.3定义类的补充注意事项2.4 对象的使用2.5 练习3 封装3.1 封装思想3.1.1 封装概述3.1.2 封装的步骤3.1.3 封装代码实现3.2 private关键字3.3 练习—private的使用4 构造方法4.1 构造方法…...

离散无记忆与有记忆信源的序列熵
本专栏包含信息论与编码的核心知识,按知识点组织,可作为教学或学习的参考。markdown版本已归档至【Github仓库:information-theory】,需要的朋友们自取。或者公众号【AIShareLab】回复 信息论 也可获取。 文章目录离散无记忆信源的…...

算法该不该刷?如何高效刷算法?
一、算法该不该刷?最近有小伙伴向我咨询一个问题,就是算法该不该刷,该如何刷算法呢?这个问题可谓太大众化了,只要你去某乎、某度搜索一下相关的解答,会有无数种回答,可见这个问题困扰了多少学习…...

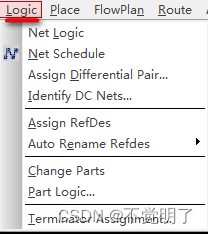
Allegro如何在关闭飞线模式下查看网络连接位置操作指导
Allegro如何在关闭飞线模式下查看网络连接位置操作指导 在用Allegro做PCB设计的时候,有时会因为设计需要,关闭飞线显示。 如何在关闭飞线显示模式下查看网络连接的位置,如下图 除了能看到网络连接的点位以外,还能看到器件的pin Number 如何显示出这种效果,具体操作如下 …...

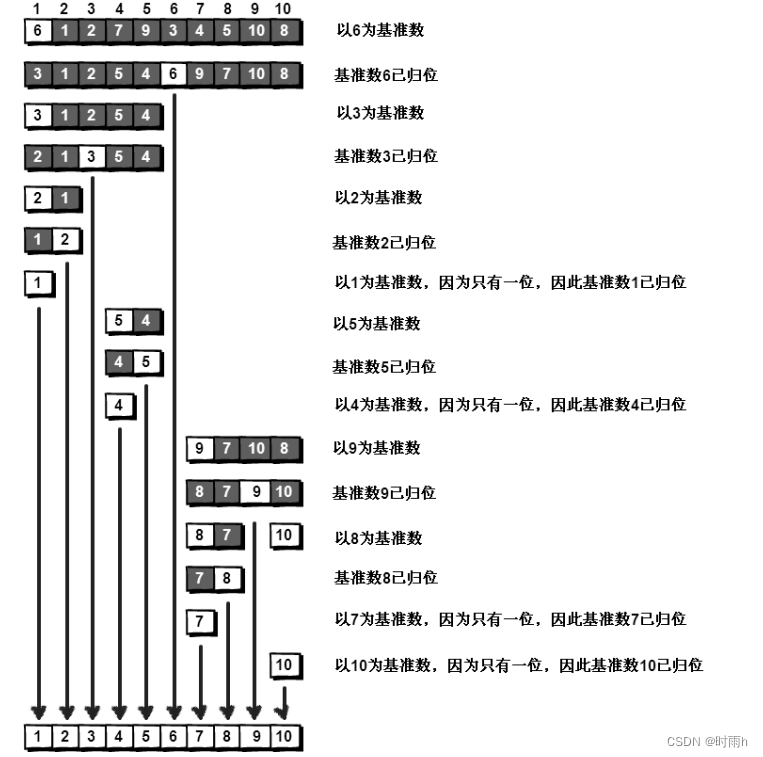
啊哈 算法读书笔记 第 1 章 一大波数正在靠近——排序
目录 排序算法: 时间复杂度: 排序算法和冒泡排序之间的过渡: 冒泡排序 冒泡排序和快速排序之间的过渡: 快速排序 排序算法: 首先出场的是我们的主人公小哼,上面这个可爱的娃就是啦。期末考试完了老…...
:HTTP请求与响应)
Servlet笔记(5):HTTP请求与响应
1、HTTP请求 当浏览器请求网页时,它会向Web服务器发送特定信息,这些信息不能被直接读取,而是通过传输HTTP请求时,封装进请求头中。 有哪些头信息? 头信息描述Accept这个头信息指定浏览器或其他客户端可以处理的 MIME…...

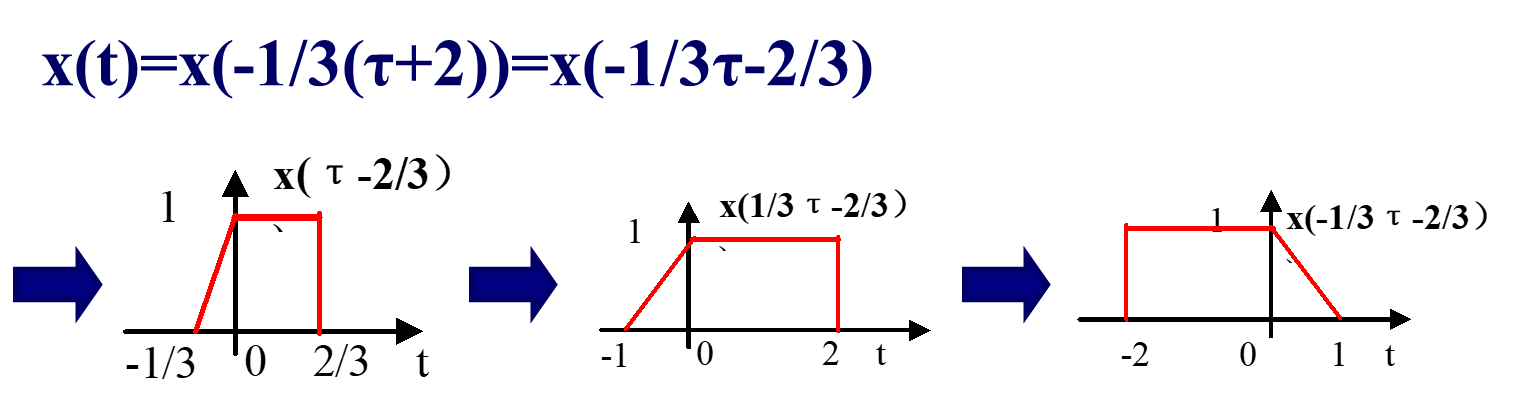
信号的运算与变换
目录 前言 本章内容介绍 信号的运算与变换 相加 相乘 时移 反折 尺度变换 微分(差分) 积分(累加) 信号的奇偶求解 信号的实虚分解 合适的例题 1、时移反折 2、时移尺度 3、时移反折尺度 4、反求x(t) 前言 《信号…...

【GO】K8s 管理系统项目9[API部分--Secret]
K8s 管理系统项目[API部分–Secret] 1. 接口实现 service/dataselector.go // secret type secretCell corev1.Secretfunc (s secretCell) GetCreation() time.Time {return s.CreationTimestamp.Time }func (s secretCell) GetName() string {return s.Name }2. Secret功能…...

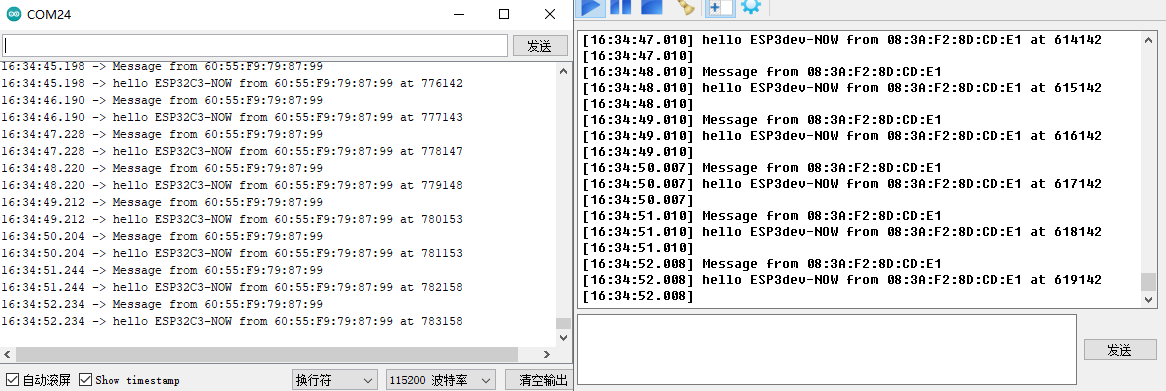
ESP32 Arduino EspNow点对点双向通讯
ESP32 Arduino EspNow点对点双向通讯✨本案例分别采用esp32和esp32C3之间点对点单播无线通讯方式。 🌿esp32开发板 🌾esp32c3开发板 🔧所需库(需要自行导入到Arduino IDE library文件夹中,无法在IDE 管理库界面搜索下载到该库)&am…...

Linux SID 开发指南
Linux SID 开发指南 1 前言 1.1 编写目的 介绍Linux 内核中基于Sunxi 硬件平台的SID 模块驱动的详细设计,为软件编码和维护提供基 础。 1.2 适用范围 内核版本Linux-5.4, Linux-4.9 的平台。 1.3 相关人员 SID 驱动、Efuse 驱动、Sysinfo 驱动的维护、应用开…...

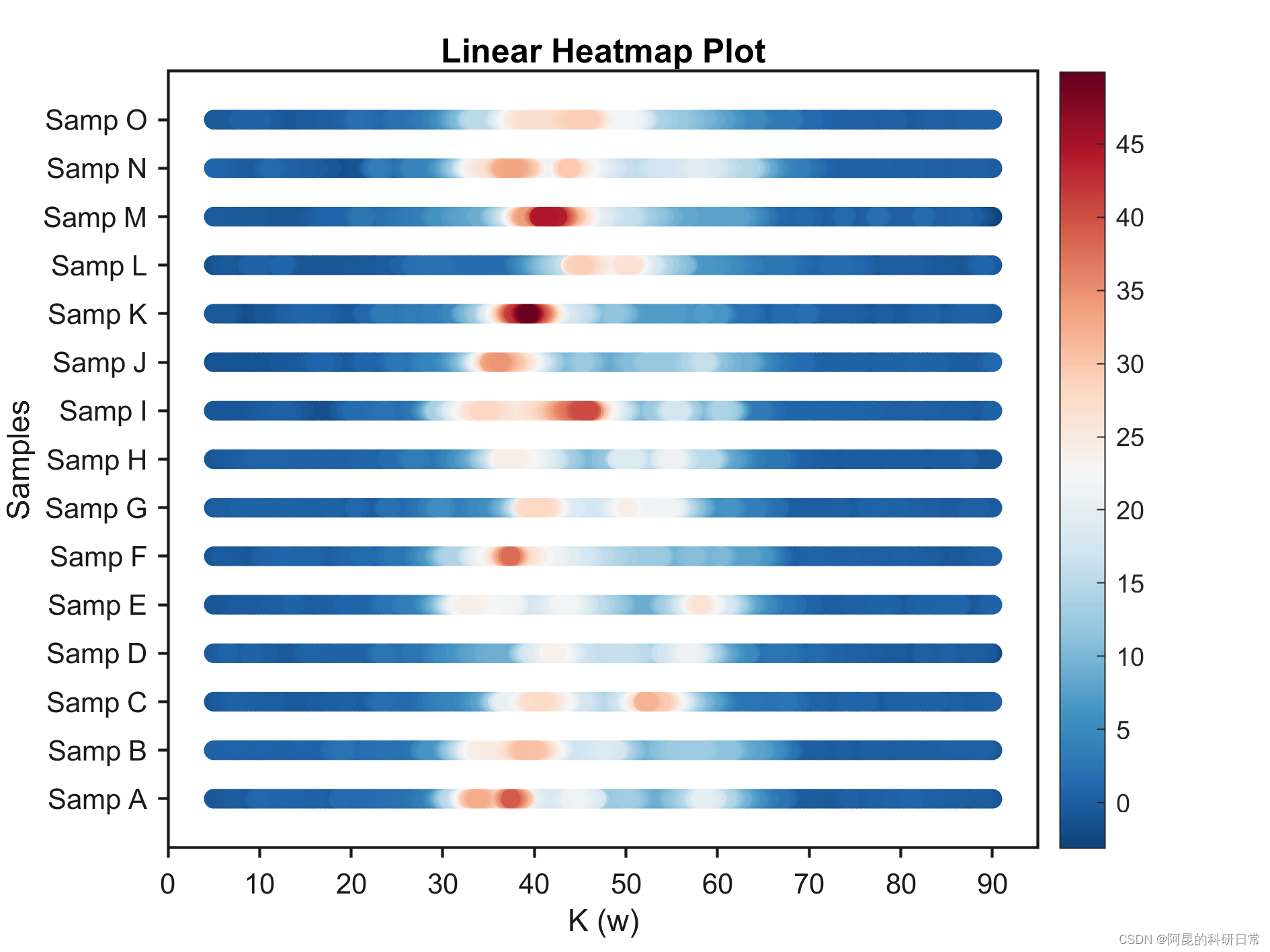
Matlab进阶绘图第2期—线型热图
线型热图由共享X轴的多条渐变直线组成,其颜色表示某一特征值。 与传统热图相比,线型热图适应于X轴数据远多于Y轴(条数)的情况,可以很好地对不同组数据间的分布情况进行比较,也因此可以在一些期刊中看到它的…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
