React Redux
redux是什么
Redux是一个模式和库,用于管理和更新应用程序状态,使用称为“action”的事件。它是需要在整个应用程序中使用的状态的集中存储,规则确保状态只能以可预测的方式更新。
Redux主要有三个功能:
- 获取当前状态
- 更新状态
- 监听状态变化
什么情况下使用redux
- 某个组件的状态需要让其他组件可以随时拿到
- 一个组件需要改变另一个组件的状态
- 在应用的大量地方存在大量的状态
- 能不用就不用,如果不用比较吃力才考虑使用
使用redux的原则:
- 单一数据源的所有应用的状态被统一管理在唯一的store对象数据中
- 状态是只读的,状态的变化只能通过触发action改变
- 使用纯函数来执行修改,使用纯函数来描述action,这里的纯函数被称为reducer
redux工作流程
redux的核心概念
action
action就是视图发出的通知,用来说明状态应该发生什么变化。
action是一个普通的JavaScript对象,它有一个type字段。您可以将操作视为描述应用程序中发生的事情的事件.
一个action对象可以有其他字段,其中包含有关所发生事件的附加信息。按照惯例,我们将这些信息放在一个名为payload的字段中。
包含两个属性:
- type:要操作的类型
- payload:可选参数,需要操作的数据
异步action
异步action是一个函数。
store
store就是保存数据的地方,可以看成一个容器。整个应用只能有一个store,store是整个Redux的统一操作入口。store是调度者用于联系action和reducer。
import {configureStore} from 'reduxjs/toolkit'
import counterReducer from './counter.js'
export default configureStore({reducer:{counter:counterReducer}
})
reducer
store收到action之后,必须给出一个新的状态,这样视图才会发生变化,这种状态的计算过程就是Reducer。
reducer是一个纯函数,接收旧的state和action,返回一个新的state。用于初始化状态和更新状态。
import {createSlice} from 'reduxjs/toolkit'
const counterSlice createSlice({name:'counter',initialState:{count:0},reducers:{increament:(state,action)=>{state.count+= action.payload;}}
})
export const {increament} = counterSlice.actions
export default counterSlice.reducer
使用
// 组件内部
import {useDispatch,useSelector} from 'react-redux'
import {increament} from '../../../store/counter'
function Home {let count = useSelector(state => state.counter.count)let dispatch = useDispath();add = () => {dispatch(increament(1));}return <div><Button onClick={add}>加1</Button></div>
}
// index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { BrowserRouter} from 'react-router-dom';
import { Provider } from 'react-redux';
import store from './store'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><Provider store={store}><App /></Provider></React.StrictMode>
);
Hooks
useSelector
useSelector是React Redux封装的一个Hooks,用于从Redux中的store对象中提取数据,并且返回的state对象是响应式的。
useSelector(selector,equalityFn):
- selector:是一个函数,定义如何从state中取值,如:
state => state.username - equalityFn:是一个函数,定义如何判断渲染之间的值是否以后更新,默认通过绝对值
===的方式判断,也可以自定义判断规则
import {useSelector} from 'react-redux'
function App(){const userName = useSelector(state => state.userName);return <><span>用户姓名{userName}</span></>
}
useDispatch
useDispatch返回redux store的dispatch函数引用。
import {useDispatch} from 'react-redux'
function App(){const dispatch = useDispatch();const clickButton=()=>{dispatch({type:'username',data:'hello'});}return <><span>姓名:{username}</span><button onClick={clickButton}>更新name</button></>
}
useStore
useStore返回Redux<Provider>组件的对象引用
实际开发中为了满足组件的单一性数据原则,通常使用useSelector,但是当组件内需要引用大量数据,就需要useStore
import {useStore} from 'react-redux'
function App(){const store = useStore();const {userInfo} = store;return <><span>姓名:{userInfo.userName}</span><span>年龄:{userInfo.age}</span></>
}
useReduxContext
useReduxContext就是一个完全的React.useContext实例对象,返回全局实例对象的上下文,然后通过这个上下文直接获取state、dispatch。
import {useReduxContext}from 'react-redux'
function App(){const context = useReduxContext();const{state,dispatch} = context;return <><span>姓名:{state.userInfo.userName}</span><span>年龄:{state.userInfo.age}</span></>
}
相关文章:

React Redux
redux是什么 Redux是一个模式和库,用于管理和更新应用程序状态,使用称为“action”的事件。它是需要在整个应用程序中使用的状态的集中存储,规则确保状态只能以可预测的方式更新。 Redux主要有三个功能: 获取当前状态更新状态监…...

StreamingLLM - 处理无限长度的输入
文章目录 关于 StreamingLLM使用关于 StreamingLLM Efficient Streaming Language Models with Attention Sinks GitHub : https://github.com/mit-han-lab/streaming-llm论文:https://arxiv.org/abs/2309.17453在流媒体应用程序(如多轮对话)中 部署大型语言模型(LLM)是迫…...

[Linux 命令] nm 详解
1. nm 命令: 显示关于指定 File 中符号的信息,文件可以是对象文件、可执行文件或对象文件库。如果文件没有包含符号信息,nm 命令报告该情况,但不把它解释为出错条件。 nm 命令缺省情况下报告十进制符号表示法下的数字值。 2. 命…...

好文学作品的鉴赏标准
好文学作品的鉴赏标准 2023年诺贝尔文学奖颁给了挪威剧作家约恩福瑟。由于之前的博彩公司给中国作家残雪开出了最高的赔率,以及诺贝尔官方推特在揭晓奖项前发布了一张泰戈尔99年前访华的老照片,残雪的获奖氛围在国内各类媒体的渲染下被拉至极高。当奖项…...

智慧公厕:将科技融入日常生活的创新之举
智慧公厕是当今社会中一项备受关注的创新项目。通过将科技融入公厕设计和管理中,这些公厕不仅能够提供更便利、更卫生的使用体验,还能够极大地提升城市形象和居民生活质量。本文将以智慧公厕领先厂家广州中期科技有限公司,大量的精品案例项目…...

ROS(0)命令及学习资源汇总
ROS安装命令 参考:Ubuntu20.04.4安装ROS Noetic详细教程 - 知乎 安装C和Python3 sudo apt-get install g sudo apt-get install python3 ROS运行小海龟仿真器 roscore确定ROS是否运行成功rosrun turtlesim turtlesim_node运行小海龟仿真器rosrun turtlesim turtle_…...

NodeMCU ESP8266开发流程详解(图文并茂)
文章目录 整体架构打开软件setuploop 连接开发板CP2102版本CH340版本 下载结论 整体架构 NodeMCU ESP8266基于Arduino IDE的开发相对来说还是比较容易上手的,我们基本需要以下几个东西; 一台安装好Arduino IDE的PC,并且已经部署环境&#x…...

【最终版】tkinter+matplotlib实现一个强大的绘图系统
文章目录 辅助坐标轴功能实现代码优化源代码 Python绘图系统: 前置源码: Python打造动态绘图系统📈一 三维绘图系统 📈二 多图绘制系统📈三 坐 标 轴 定 制📈四 定制绘图风格 📈五 数据生成导入…...

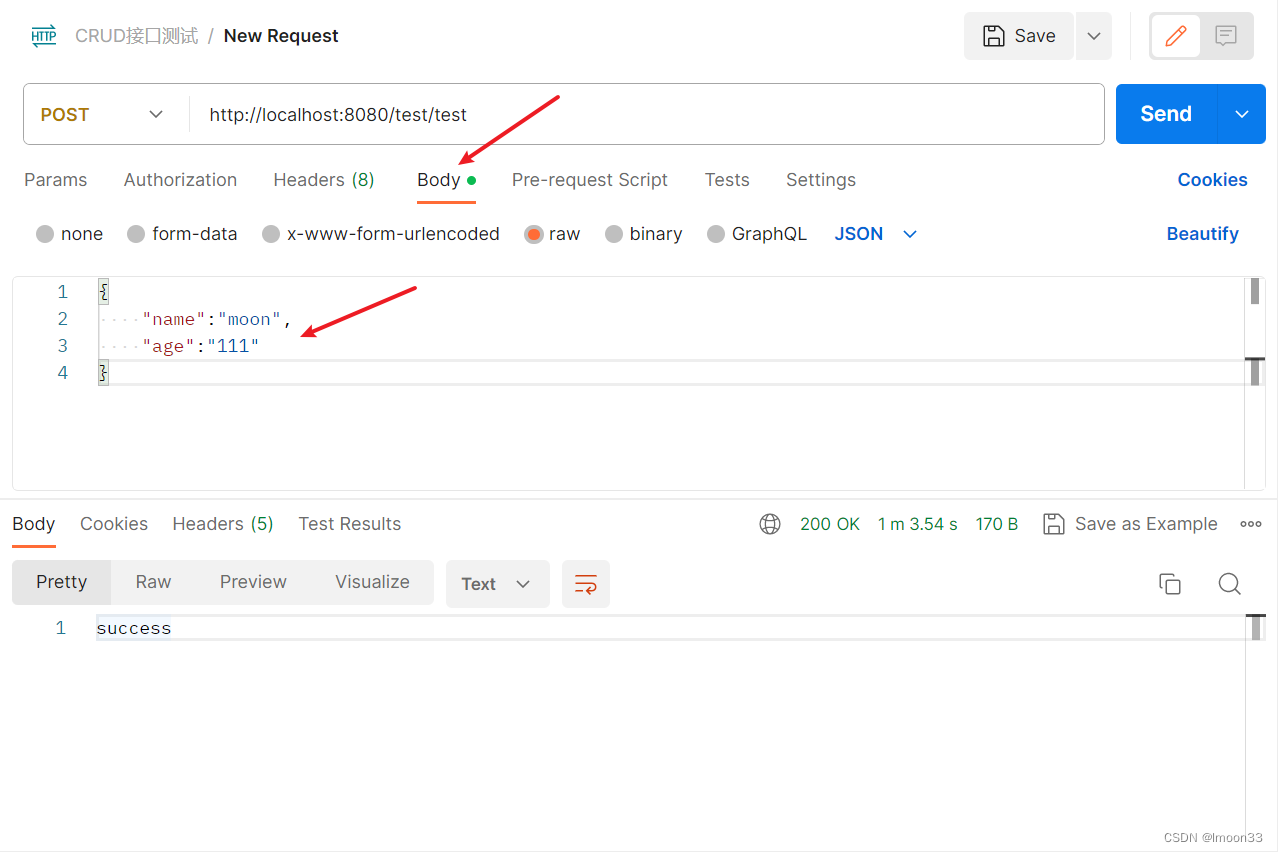
Postman使用实例
Postman使用实例 实体类Emp package com.example.springboot_postman.pojo;import com.fasterxml.jackson.annotation.JsonIgnoreProperties; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;import javax.persistence.*; import j…...

【ES的优势和原理及分布式开发的好处与坏处】
文章目录 ES的优势及分布式开发的好处1.ES的优势1.1 优势概述1.2 相关问题1)为什么需要 Elasticsearch?MySQL 不行吗?2)SQL检索的问题:3)ES检索快的原理 2.分布式开发的好处与坏处 ES的优势及分布式开发的好…...

Autosar诊断实战系列23-CanTp半/全双工及相关工程问题思考
本文框架 前言1. CanTp半/全双工基本介绍1.1 差异比较1.2 不同模式下可能发生场景分析1.2.1 当CanTp正在发送1.2.2 当CanTp正在接收2. 相关工程问题思考前言 在本系列笔者将结合工作中对诊断实战部分的应用经验进一步介绍常用UDS服务的进一步探讨及开发中注意事项, Dem/Dcm/C…...

【Pandas】数据分组groupby
本文目标: 应用groupby 进行分组对分组数据进行聚合,转换和过滤应用自定义函数处理分组之后的数据 文章目录 1. 数据聚合1.1 单变量分组聚合1.2 Pandas内置聚合方法1.3 聚合方法使用Numpy的聚合方法自定义方法同时计算多种特征向agg/aggregate传入字典 2. 数据转换…...

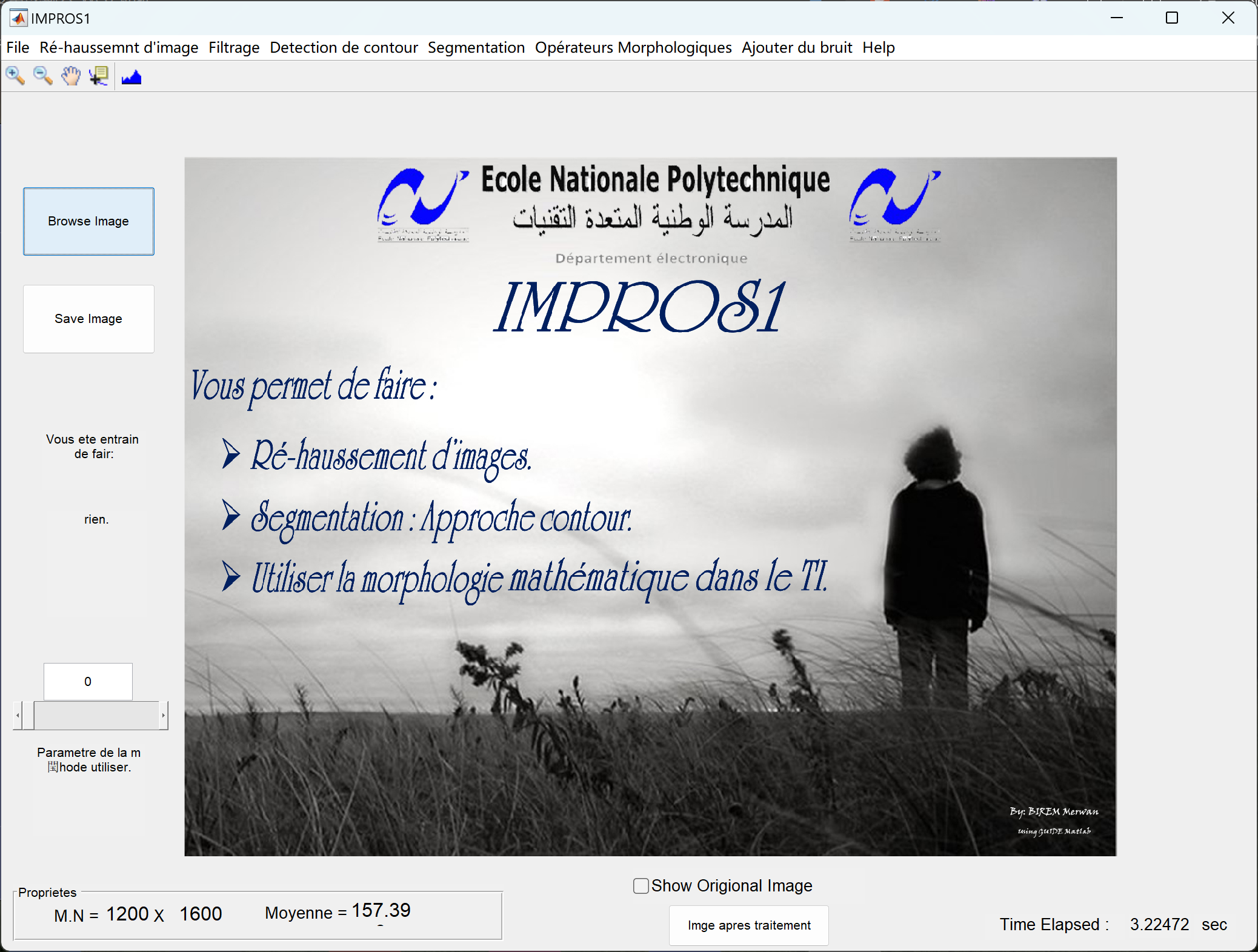
【图像处理GIU】图像分割(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

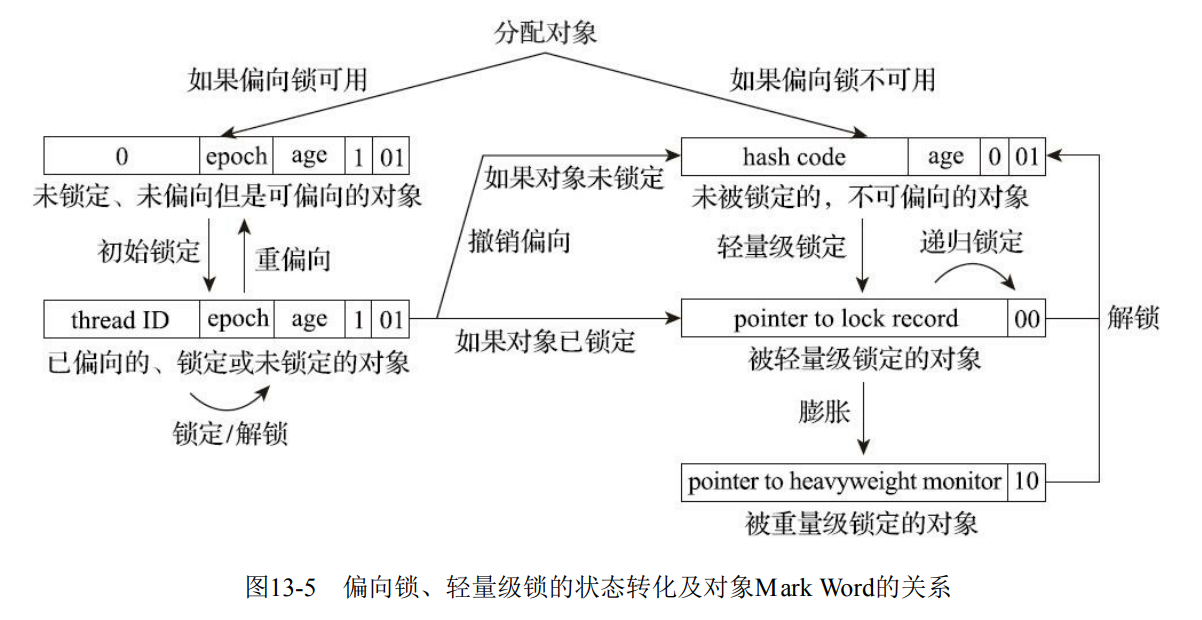
Java中的锁与锁优化技术
文章目录 自旋锁与自适应自旋锁消除锁粗化轻量级锁偏向锁重量级锁 自旋锁与自适应自旋 自旋锁是一种锁的实现机制,其核心思想是当一个线程尝试获取锁时,如果锁已经被其他线程持有,那么这个线程会在一个循环中不断地检查锁是否被释放…...

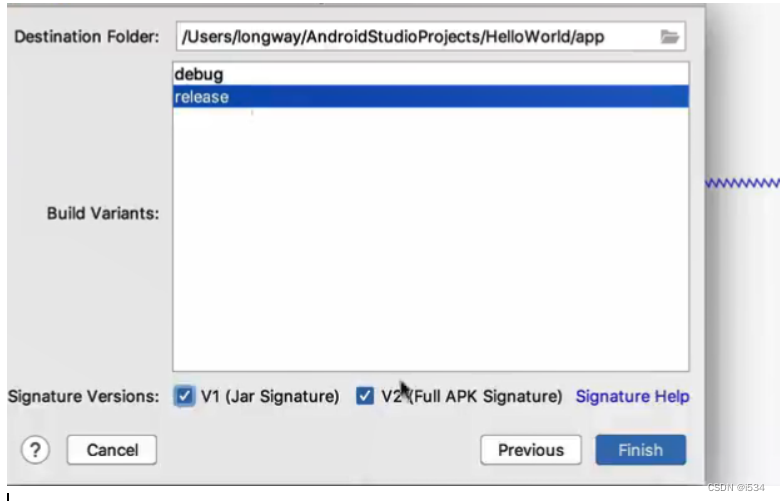
布局与打包
属性栏直接输入值,比代码更直观方便。 打包:...

UVa11324 - The Largest Clique
Online Judge 题目大意:有一张n个点m条边的图,现对于每一个点u,建立一条边连接它和所有它能到达的点,问满足所有点之间都有边的分量的大小最大是多少 0<n<1000;0<m<50000 思路:根据建新图的规则可知&am…...

【Linux】TCP的服务端(守护进程) + 客户端
文章目录 📖 前言1. 服务端基本结构1.1 类成员变量:1.2 头文件1.3 初始化:1.3 - 1 全双工与半双工1.3 - 2 inet_aton1.3 - 3 listen 2. 服务端运行接口2.1 accept:2.2 服务接口: 3. 客户端3.1 connect:3.2 …...

1.7. 找出数组的第 K 大和原理及C++实现
题目 给你一个整数数组 nums 和一个 正 整数 k 。你可以选择数组的任一 子序列 并且对其全部元素求和。 数组的 第 k 大和 定义为:可以获得的第 k 个 最大 子序列和(子序列和允许出现重复) 返回数组的 第 k 大和 。 子序列是一个可以由其他数…...

基于微信小程序的付费自习室
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 文章目录 1 简介2 技术栈3 需求分析3.1用户需求分析3.1.1 学生用户3.1.3 管理员用户 4 数据库设计4.4.1 E…...

纪念在CSDN的2048天
时间真快~...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
