< elementUi 组件插件: el-table表格拖拽修改列宽及行高 及 使用注意事项 >

elementUi 组件插件: el-table拖拽修改列宽及行高 及 使用注意事项
- 👉 资源Js包下载及说明
- 👉 使用教程
- > 实现原理
- > 局部引入
- > 全局引入 (在main.js中)
- 👉 注意事项
- 往期内容 💨
👉 资源Js包下载及说明
由于项目需求,需要给定原先使用的element列表新增一个列宽动态拖拽功能。结合在网上找到的资源,出一期 “ 使用事项 ” 及 使用过程中的问题汇总
> > 点击跳转资源下载 < <
👉 使用教程
由于是后期加的功能,相信大部分人都不太可能去动原先的组件。所以这个插件正好符合需求,全部代码基于原生js,不依赖任何插件,可以直接声明使用。
> 实现原理
-
列宽的调整最终是通过调整如上图的
col元素的width属性实现列宽调整的。 -
行高的调整是动态改变
tbody的el-table__row的高度实现调整的。
注意事项:
由于是直接引用的Js文件,代码内容是针对提前预设获取dom标签,给其增加事件监听。因此,是针对当前引入页面的所有表格都有效,如需要只针对某个表格,可以在查找元素的地方传参进行判断。判断代码如下:
const ths = document.querySelectorAll('.el-table__header th')const tBodyTr = document.querySelectorAll('.el-table__body tbody')const tbodys = document.querySelectorAll('.el-table__body-wrapper')
> 局部引入
import resizeTable from "@/utils/tabelleAnpassen";// 调用方法
mounted() {this.$nextTick(() => {resizeTable();});
}
> 全局引入 (在main.js中)
import resizeTable from "@/utils/tabelleAnpassen";// 挂载在vue的原型上
Vue.prototype.$resizeTable = resizeTable;// 在需要使用的地方,调用方法
this.$nextTick(() => {this.$resizeTable();
});
以上这些使用方法,得根据实际情况来判断。判断调用方法的位置放在那个位置合适,以及有没有那种情况会导致插件失效,需要重现调用的情况。
👉 注意事项
在开发中,我们的表格往往不是一成不变的,可能会使用element表格的其他属性,或者是通过Vue指令对其造成影响。 接下来,一一讲解出现的问题及解决方案:
v-if指令 包裹列表的情况下: 由于v-if会使表格出现一个重载的过程,从销毁到重现挂载。 会导致我们之前在调用这个方法的时候,获取到的dom失效,从而使插件代码无法确定表格是否存在,导致代码失效。v-for指令实现动态表头的情况下,由于v-for指令需要动态根据不同的数据渲染不同的表头, 也对插件获取表格具体的列数有影响,影响情况也和上面的 “v-if” 差不多的原因。 所以也需要在表头渲染完毕后,重现调用一下插件方法。
解决方案: 给 v-if / v-for 的判断条件加上一个监听事件(watch),在其变化后(也就是重现挂载后),重现调用我们引入的插件方法。
- el-table-column 上的
show-overflow-tooltip属性,导致内容无法跟随列宽变化而变化。主要原因是因为加上该属性后,列表表格中的内容外面都嵌套了一层.cell的 div 且这个div的宽度跟随一开始列表预设的宽度一致,导致外面那层表格宽度变化,里面还是显示预设的宽度样式。
解决方案: 在全局中,设置样式覆盖其原先的宽度样式
.el-table .cell.el-tooltip {width: auto !important;
}
> 补充在搜狗浏览器中表格错位问题解决
// 关键css代码
.el-table__header colgroup col[name="gutter"] {display: table-cell !important;
}
具体操作,需要视具体情况而定,原因都差不多,主要是看插件能否正常获取到表格标签。
还有需要注意的是,初次调用情况的思考,比如现在vue项目用的比较多的是单页面应用项目,需要在index页面中,增加 router 路由监听器 及 mounted生命周期 的插件调用,当 路由跳转 / 刷新 时触发插件函数,就能做到全局覆盖。
往期内容 💨
🔥 < 每日小技巧:N个很棒的 Vue 开发技巧, 持续记录ing >
🔥 < CSDN周赛解析:第 27 期 >
🔥 < 每日算法 - JavaScript解析:二叉树灯饰【初识动态规划 - dp, 具体理解配合代码看最合适,代码均有注释】 >
🔥 < JavaScript技术分享: 大文件切片上传 及 断点续传思路 >
相关文章:

< elementUi 组件插件: el-table表格拖拽修改列宽及行高 及 使用注意事项 >
elementUi 组件插件: el-table拖拽修改列宽及行高 及 使用注意事项👉 资源Js包下载及说明👉 使用教程> 实现原理> 局部引入> 全局引入 (在main.js中)👉 注意事项往期内容 💨Ǵ…...

微信小程序的分享朋友圈
分享朋友圈官方API:分享到朋友圈 1、分享到朋友圈接口设置事项: 2、onShareTimeline()注意事项: 3、分享朋友圈后,测试发现,没有数据请求。 用户在朋友圈打开分享的小程序页面,并不会真正打开小程序&…...
)
华为OD机试真题Python实现【 寻找路径】真题+解题思路+代码(20222023)
寻找路径 题目 二叉树也可以用数组来存储,给定一个数组,树的根节点的值储存在下标 1, 对于储存在下标 n 的节点,他的左子节点和右子节点分别储存在下标 2*n 和 2*n+1, 并且我们用 -1 代表一个节点为空。 给定一个数组存储的二叉树,试求从根节点到最小的叶子节点的路径,…...

九头蛇hydra爆破http示例
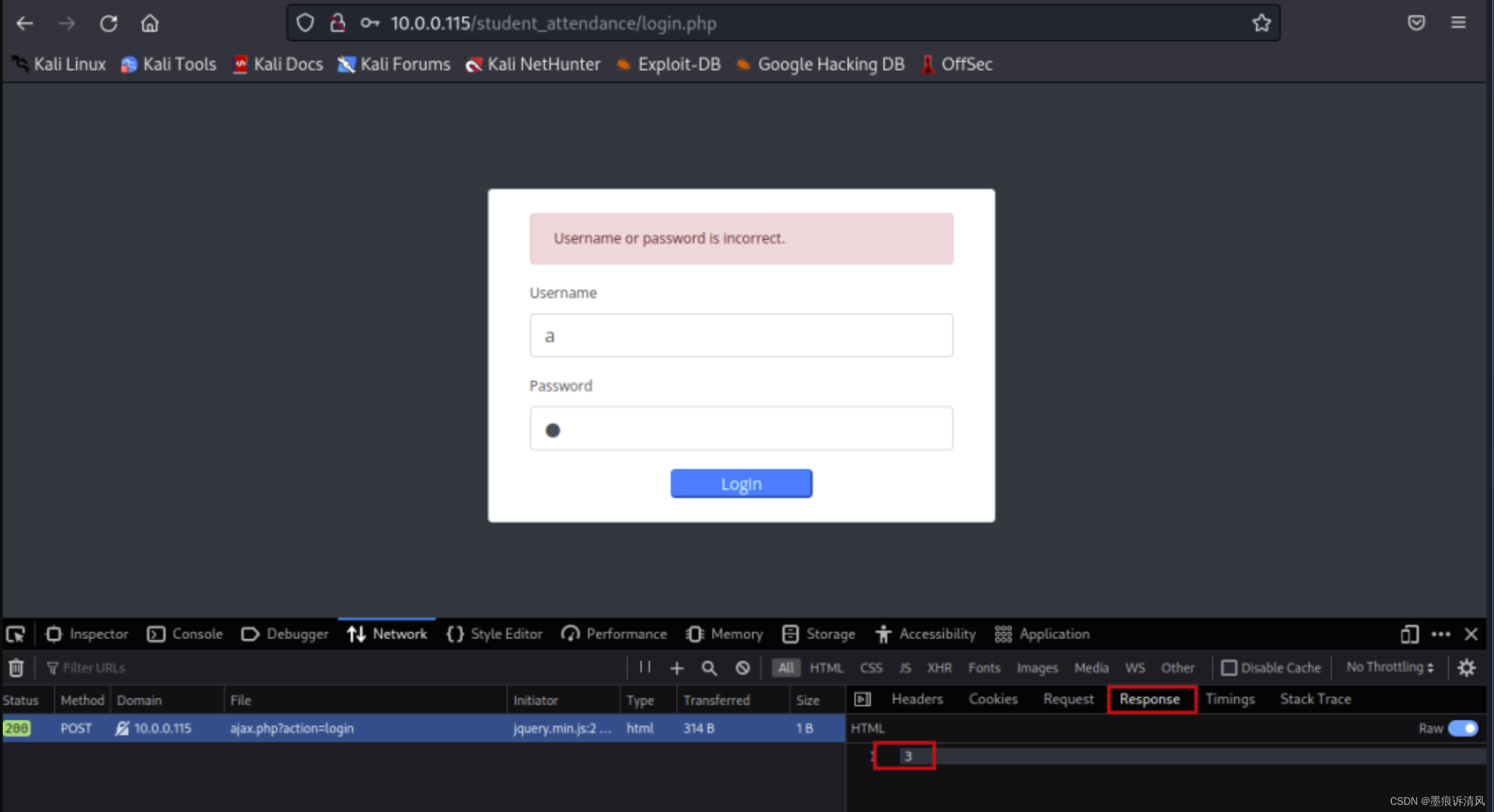
使用hydra执行http表单暴力破解 通过浏览器自带分析得知: 提交地址:http://10.0.0.115/student_attendance/ajax.php?action=login 提交方式:POST 提交数据:username=a&password=a 服务响应:3 根据以上收集的信息就可以使用hydra进行密码爆破 hydra 10.0.0.115 http…...

jQuery基本使用
获取和设置元素内容学习目标能够知道获取和设置元素内容的操作1. html方法的使用jquery中的html方法可以获取和设置标签的html内容示例代码:<script>$(function(){var $div $("#div1");// 获取标签的html内容var result $div.html();alert(result);// 设置…...

互联网企业如何进行数字化转型?业务需求迭代频繁的应对之策!
互联网行业作为我国数字经济发展“四化”框架中生产力主要组成部分,是国家数字化转型的主要推动者之一。为此,相对于其他传统行业来说,互联网行业企业数字化转型的紧迫程度更高,如果不数字化转型或者转型不成功,会有更…...

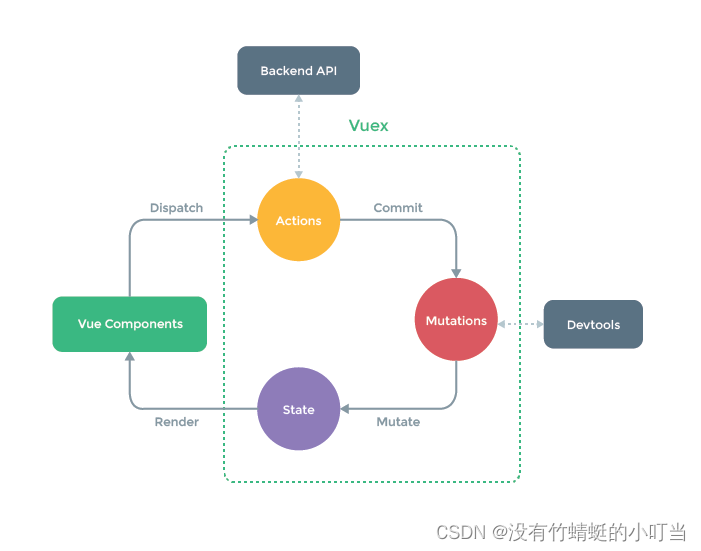
前端学习日记——Vue之Vuex初识(一)
前言 学习前端一段时间了,因为一直是做Python开发,所以凭借着语言的通性学习Javascript、Vue轻快很多,但一些碎片化的知识及插件的使用方法还是需要记录一下,时而复习,形成系统化的知识体系(PS:…...

【C++】Windows动态库【.DLL文件】制作方法总结
如题,我们本篇介绍如何制作DLL,将代码类中的方法以接口的形式暴露出来给exe程序使用。会涉及类厂创建方法实例、声明DLL接口、.def文件的使用等。 目录 一、DLL介绍 二、C制作DLL文件 2.1 DLL端 2.2 调用端 三、DLL导出类方法 四、COM技术制作DLL…...

C 语言编程 — HelloWorld
目录 文章目录目录安装 Linux GCC 编译器YUM 安装发行版本编译安装指定版本HelloWorld基本语法编码运行安装 Linux GCC 编译器 YUM 安装发行版本 $ yum install gcc vim -y$ gcc --version gcc (GCC) 4.8.5 20150623 (Red Hat 4.8.5-39) Copyright © 2015 Free Software…...
三数之和(梦破碎的地方))
蓝桥杯入门即劝退(二十一)三数之和(梦破碎的地方)
欢迎关注点赞评论,共同学习,共同进步!------持续更新蓝桥杯入门系列算法实例--------如果你也喜欢Java和算法,欢迎订阅专栏共同学习交流!你的点赞、关注、评论、是我创作的动力!-------希望我的文章对你有所…...

element 下拉框支持搜索并输入
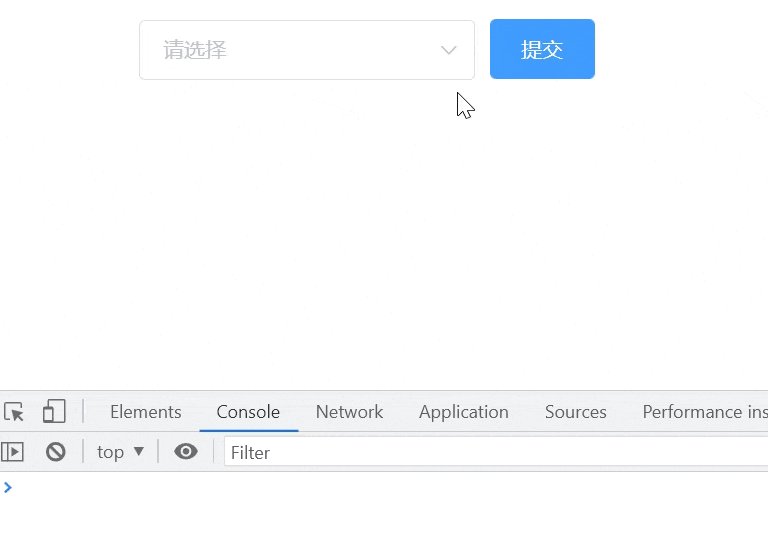
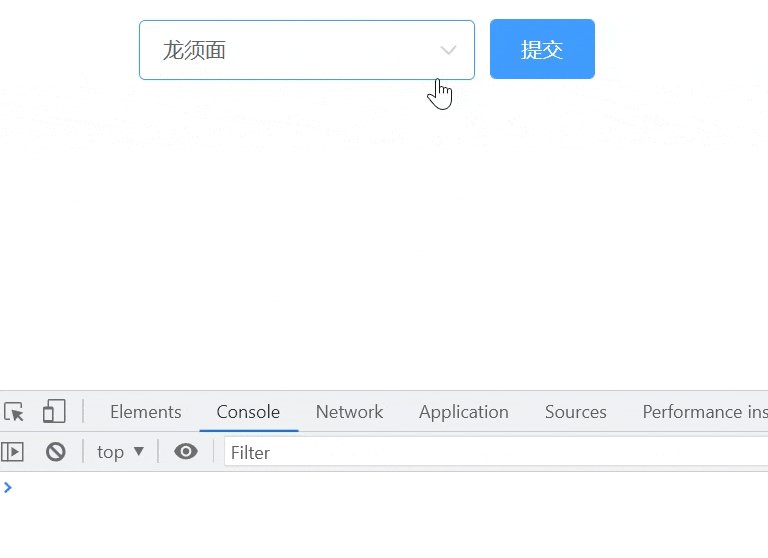
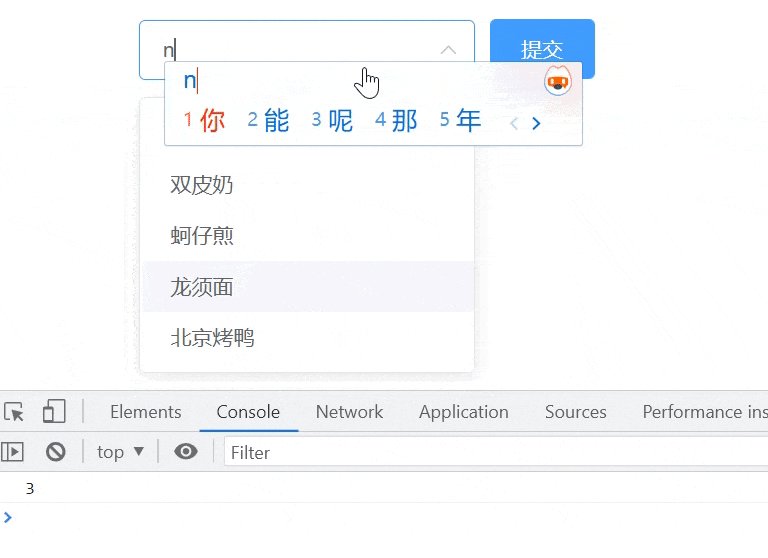
前言 下拉框对于开发来说再常见不过了,也是界面设计中的常用组件,在部分使用场景下,我们需要做到下拉框可以选择的同时,支持搜素和输入,以 element 的下拉框组件为例,当我们同时设置属性让其支持搜素和输入…...

JVM详解——垃圾回收
如果有兴趣了解更多相关内容的话,可以看看我的个人网站:耶瞳空间 GC:垃圾收集(Gabage Collection),内存处理是编程人员容易出现问题的地方,忘记或者错误的内存。不当的回收可能会导致程序或系统的不稳定甚至崩溃&…...

spring之集成Mybatis
文章目录一、实现步骤1、准备数据库表2、在IDEA中创建一个模块,并引入依赖3、基于三层架构实现4、编写pojo5、编写mapper接口6、编写mapper配置文件7、编写service接口和service接口的实现类8、编写jdbc.properties配置文件9、编写mybatis-config.xml配置文件10、编…...

【面试宝典】准备面试了~集合
1、ArrayList和linkedList的区别 它们都是继承自 Collection。 ArrayList 是基于数组的,在使用查询的时候效率比较高,但删除效率却非常低,因为它需要重新排数组中的所有数据。 LinkList底层是一个双链表,在添加和删除元素时更好…...
)
华为OD机试真题Python实现【GPU 调度】真题+解题思路+代码(20222023)
GPU 调度 题目 为了充分发挥 GPU 算力, 需要尽可能多的将任务交给 GPU 执行, 现在有一个任务数组, 数组元素表示在这1s内新增的任务个数, 且每秒都有新增任务, 假设 GPU 最多一次执行n个任务, 一次执行耗时1s, 在保证 GPU 不空闲的情况下,最少需要多长时间执行完成。…...

gcc编译C源程序
一、安装 在Linux下,一般使用gcc或arm-linux-gcc交叉编译器来编译程序。在Ubuntu环境下,我们可以使用以下apt-get命令来安装这些编译程序。 apt-get install gcc apt-get install gcc-arm-linux-gnueabi 安装完毕后,使用以下命令查看编译器…...

Tina_Linux_各平台多媒体格式_支持列表_new
Tina Linux 各平台多媒体格式支持列表 1 概述 1.1 编写目的 本文档将介绍Allwinner Tina Linux 系统各个芯片平台支持的多媒体格式,旨在帮助软件开发工程师、技术支持工程师查找各芯片平台支持哪些多媒体格式。 1.2 适用范围 Tina Linux v3.5 及以上版本。 1.…...

归并排序及其应用
归并排序算法基于分而治之的概念,具体来说就是遍历一棵树,归并的过程是一个后序执行的动作。 由于我们知道每个子部分在合并后都是有序的,我们可以利用这个特性来解决一些问题。 上图可视化了merge sort algorithm的过程,我们很容…...
)
【PAT甲级题解记录】1007 Maximum Subsequence Sum (25 分)
【PAT甲级题解记录】1007 Maximum Subsequence Sum (25 分) 前言 Problem:1007 Maximum Subsequence Sum (25 分) Tags:DP Difficulty:剧情模式 想流点汗 想流点血 死而无憾 Address:1007 Maximum Subsequence Sum (25 分) 问题描…...
)
华为OD机试真题Python实现【 最小叶子节点】真题+解题思路+代码(20222023)
最小叶子节点 题目 二叉树也可以用数组来存储, 给定一个数组,树的根节点的值储存在下标1, 对于储存在下标n的节点,他的左子节点和右子节点分别储存在下标2*n和2*n+1, 并且我们用-1代表一个节点为空, 给定一个数组存储的二叉树, 试求从根节点到最小的叶子节点的路径, …...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
