JavaScript 在前端开发中有什么应用?
JavaScript(简称JS)是一种脚本语言,广泛应用于前端开发中。作为Web前端三大基石之一(HTML、CSS、JS),它可以使网页具备交互性、动态性和实时性,提高用户体验。在本文中,我将详细论述JavaScript在前端中的应用,涵盖语言基础、DOM操作、事件处理、异步编程、动画效果、表单验证、前端框架和安全性等方面。
一、语言基础
1、数据类型
JavaScript具有六种数据类型,分别是:
- Undefined:表示未定义的值。
- Null:表示空值。
- Boolean:表示真或假。
- Number:表示数字,包括整数和浮点数。
- String:表示文本。
- Object:表示复合数据结构,包括数组、函数、日期、正则表达式等。
其中,Object类型是JavaScript中最重要的类型,它可以用于创建复杂的数据结构和定义自定义类型。
2、变量和常量
JavaScript使用var关键字定义变量,例如:
var name = "Alice";
var age = 20;
ES6引入了let和const关键字,用于定义块级作用域的变量和常量,例如:
let name = "Bob";
const PI = 3.14;
3、运算符
JavaScript支持多种运算符,包括算术运算符、比较运算符、逻辑运算符等。其中,算术运算符用于进行数值计算,比较运算符用于比较两个值的大小关系,逻辑运算符用于对布尔值进行逻辑运算。例如:
var x = 10;
var y = 20;
var z = x + y; // 加法运算
var result = x > y; // 比较运算
var flag = true && false; // 逻辑运算
4、流程控制语句
JavaScript支持多种流程控制语句,包括if语句、switch语句、for循环、while循环等。这些语句用于根据条件执行不同的代码块,或者重复执行一段代码。例如:
var age = 20;
if (age >= 18) {console.log("成年人");
} else {console.log("未成年人");
}switch (dayOfWeek) {case 0:console.log("星期日");break;case 1:console.log("星期一");break;case 2:console.log("星期二");break;default:console.log("其他");
}for (var i = 0; i < 10; i++) {console.log(i);
}var j = 0;
while (j < 10) {console.log(j);j++;
}
二、DOM操作
文档对象模型(DOM)是指HTML和XML文档的编程接口,JavaScript可以通过DOM操作来访问和修改HTML文档中的元素和属性。DOM提供了一组标准化的API,可以使JavaScript与HTML文档进行交互,实现动态网页效果。
1、获取元素
JavaScript可以通过多种方式获取HTML文档中的元素,包括getElementById、getElementsByTagName、getElementsByClassName、querySelector、querySelectorAll等。例如:
var element = document.getElementById("myDiv"); // 根据id获取元素
var elements = document.getElementsByTagName("p"); // 根据标签名获取元素
var elements = document.getElementsByClassName("myClass"); // 根据类名获取元素
var element = document.querySelector("#myDiv p"); // 根据CSS选择器获取元素
var elements = document.querySelectorAll(".myClass p"); // 根据CSS选择器获取多个元素
2、操作元素
JavaScript可以使用DOM操作来修改元素的内容、样式、属性等。例如:
var element = document.getElementById("myDiv");
element.innerHTML = "Hello World"; // 修改元素内容
element.style.backgroundColor = "red"; // 修改元素样式
element.setAttribute("data-id", "123"); // 修改元素属性
3、创建和删除元素
JavaScript可以使用DOM操作来创建和删除HTML元素。例如:
var element = document.createElement("p"); // 创建元素
element.innerHTML = "Hello World";
document.body.appendChild(element); // 将元素添加到文档中var element = document.getElementById("myDiv");
element.parentNode.removeChild(element); // 删除元素
三、事件处理
JavaScript可以使用事件处理来响应用户的操作,例如点击、滚动、输入等。通过DOM操作,可以为元素添加事件监听器,并在事件触发时执行相应的操作。例如:
var element = document.getElementById("myButton");
element.addEventListener("click", function() {console.log("按钮被点击了");
});
在这个例子中,当按钮被点击时,会执行匿名函数中的代码,打印出“按钮被点击了”。
四、异步编程
JavaScript是一种单线程语言,但是它可以通过异步编程实现非阻塞式的操作,提高程序的性能和用户体验。异步编程可以通过回调函数、Promise、async/await等方式实现。
1、回调函数
回调函数是JavaScript中最常用的异步编程方式,它可以在异步操作完成后执行相应的操作。例如:
function getData(callback) {setTimeout(function() {callback("Hello World");}, 1000);
}getData(function(data) {console.log(data);
});
在这个例子中,getData函数会在1秒后执行回调函数,并将字符串“Hello World”传递给回调函数。当回调函数执行时,会打印出这个字符串。
2、Promise
Promise是ES6中引入的一种异步编程方式,它可以更好地管理异步操作的状态和结果。Promise有三种状态,分别是pending、fulfilled和rejected,表示异步操作正在进行、已完成和已失败。可以使用then和catch方法处理Promise的结果。例如:
function getData() {return new Promise(function(resolve, reject) {setTimeout(function() {resolve("Hello World");}, 1000);});
}getData().then(function(data) {console.log(data);
}).catch(function(error) {console.error(error);
});
在这个例子中,getData函数返回一个Promise对象,1秒后将状态改为fulfilled,并将字符串“Hello World”传递给then方法。当Promise的状态变为fulfilled时,then方法会执行,并打印出这个字符串。如果Promise的状态变为rejected,则catch方法会执行,并打印出错误信息。
3、async/await
async/await是ES8中引入的一种异步编程方式,它可以让异步代码看起来像同步代码,提高代码可读性和可维护性。async函数会返回一个Promise对象,await会暂停async函数的执行,直到Promise的状态变为fulfilled或rejected。例如:
async function getData() {return new Promise(function(resolve, reject) {setTimeout(function() {resolve("Hello World");}, 1000);});
}(async function() {try {var data = await getData();console.log(data);} catch (error) {console.error(error);}
})();
在这个例子中,getData函数返回一个Promise对象,在async函数中使用await暂停执行,直到Promise的状态变为fulfilled。当Promise的状态变为fulfilled时,将字符串“Hello World”赋值给data,并打印出这个字符串。如果Promise的状态变为rejected,则抛出错误并在catch语句中处理。
五、模块化
JavaScript可以使用模块化来组织和管理代码,提高代码的可重用性和可维护性。模块化可以通过CommonJS、AMD、ES6等方式实现。
1、CommonJS
CommonJS是一种模块化规范,可以在Node.js环境中使用。它通过require和module.exports实现模块的导入和导出。例如:
// module.js
var message = "Hello World";function sayHello() {console.log(message);
}module.exports = {sayHello: sayHello
};// app.js
var module = require("./module.js");
module.sayHello();
在这个例子中,module.js定义了一个sayHello函数,并将它导出。app.js导入了module.js,并使用它的sayHello函数。
2、AMD
AMD是一种模块化规范,可以在浏览器环境中使用。它通过define和require实现模块的定义和导入。例如:
// module.js
define([], function() {var message = "Hello World";function sayHello() {console.log(message);}return {sayHello: sayHello};
});// app.js
require(["module"], function(module) {module.sayHello();
});
在这个例子中,module.js定义了一个sayHello函数,并通过define导出。app.js导入了module.js,并使用它的sayHello函数。
3、ES6
ES6是一种模块化规范,可以在现代浏览器和Node.js环境中使用import和export实现模块的导入和导出。例如:
// module.js
var message = "Hello World";function sayHello() {console.log(message);
}export { sayHello };// app.js
import { sayHello } from "./module.js";
sayHello();
在这个例子中,module.js定义了一个sayHello函数,并将它导出。app.js导入了module.js,并使用它的sayHello函数。
六、总结
JavaScript在前端中的应用非常广泛,可以实现页面交互、动态效果、数据交互等功能。JavaScript有许多特性和工具可以提高开发效率和代码质量,例如变量声明、数据类型、控制流语句、函数、事件、异步编程、模块化等。掌握这些知识和工具可以使开发者更加高效和灵活地开发前端应用。
除了以上介绍的内容,JavaScript还有许多其他的特性和工具,例如面向对象编程、正则表达式、跨域请求、单元测试、代码打包、性能优化等。学习这些知识和工具可以使开发者更加深入地理解JavaScript,并且能够开发更加复杂和高质量的前端应用。
黑马程序员前端JavaScript入门到精通全套视频教程,javascript核心进阶ES6语法、API、js高级等基础知识和实战教程
相关文章:

JavaScript 在前端开发中有什么应用?
JavaScript(简称JS)是一种脚本语言,广泛应用于前端开发中。作为Web前端三大基石之一(HTML、CSS、JS),它可以使网页具备交互性、动态性和实时性,提高用户体验。在本文中,我将详细论述…...

【沐风老师】推荐2023年3DMAX的10个最佳插件!
推荐2023年3DMAX的10个最佳插件 3dMax是一款专业的三维建模、动画和渲染软件,供建筑师、工程师、游戏开发商和视觉效果艺术家使用。它提供了一系列用于建模、纹理、装配、动画和渲染3D对象和场景的工具。3ds Max包括粒子和流体模拟的高级功能,以及对各种…...

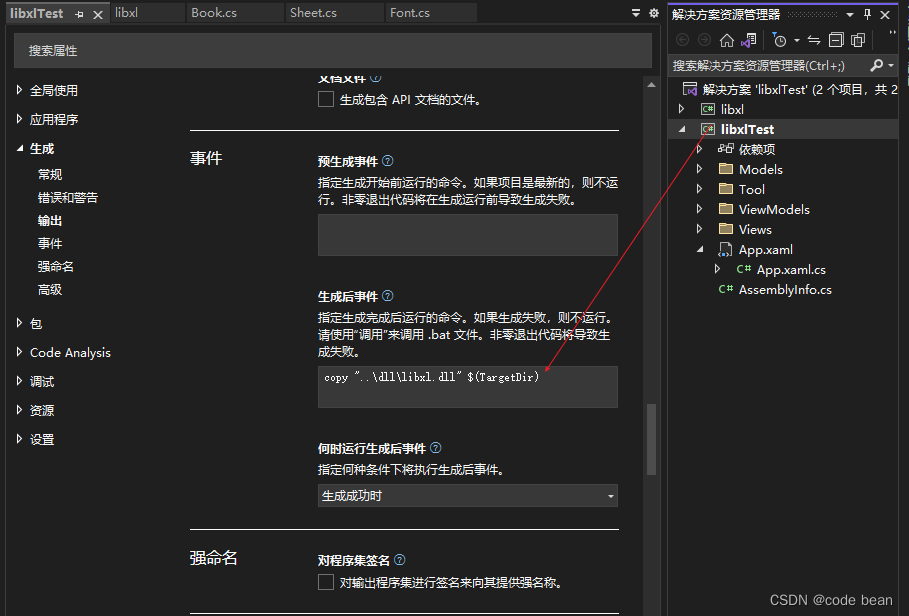
【visual studio 小技巧】项目属性->生成->事件
需求 我们有时会用到一些dll,需要把这些dll和我们生成的exe放到一起,一般我们是手动自己copy, 这样发布的时候,有时会忘记拷贝这个dll,导致程序运行出错。学会这个小技巧,就能实现自动copy,非…...
)
每日一题 279完全平方数(完全背包)
题目 完全平方数 给你一个整数 n ,返回 和为 n 的完全平方数的最少数量 。 完全平方数 是一个整数,其值等于另一个整数的平方;换句话说,其值等于一个整数自乘的积。例如,1、4、9 和 16 都是完全平方数,而…...

创意中秋与国庆贺卡 - 用代码为节日增添喜悦
目录 编辑 引言 贺卡的初始主题 - 中秋节 点击头像,切换至国庆主题 文本动画 用代码制作这个贺卡 获取完整代码(简单免费) 总结 引言 中秋佳节和国庆日是中国两个重要的传统节日,一个寓意团圆与祝福,另一个…...

专业综合课程设计 - 优阅书城项目(第一版)
此项目是《专业综合课程设计》带练项目 实现的功能有: 登录、注销、添加图书、删除图书、编辑图书 包含资源: 优阅书城(bookstore)源码 数据库数据 课程笔记 下载链接:https://wwpv.lanzoue.com/i79nx1av4doj 登录功…...

【剑指Offer】13.机器人的运动范围
题目 地上有一个 rows 行和 cols 列的方格。坐标从 [0,0] 到 [rows-1,cols-1] 。一个机器人从坐标 [0,0] 的格子开始移动,每一次只能向左,右,上,下四个方向移动一格,但是不能进入行坐标和列坐标的数位之和大于 thresh…...

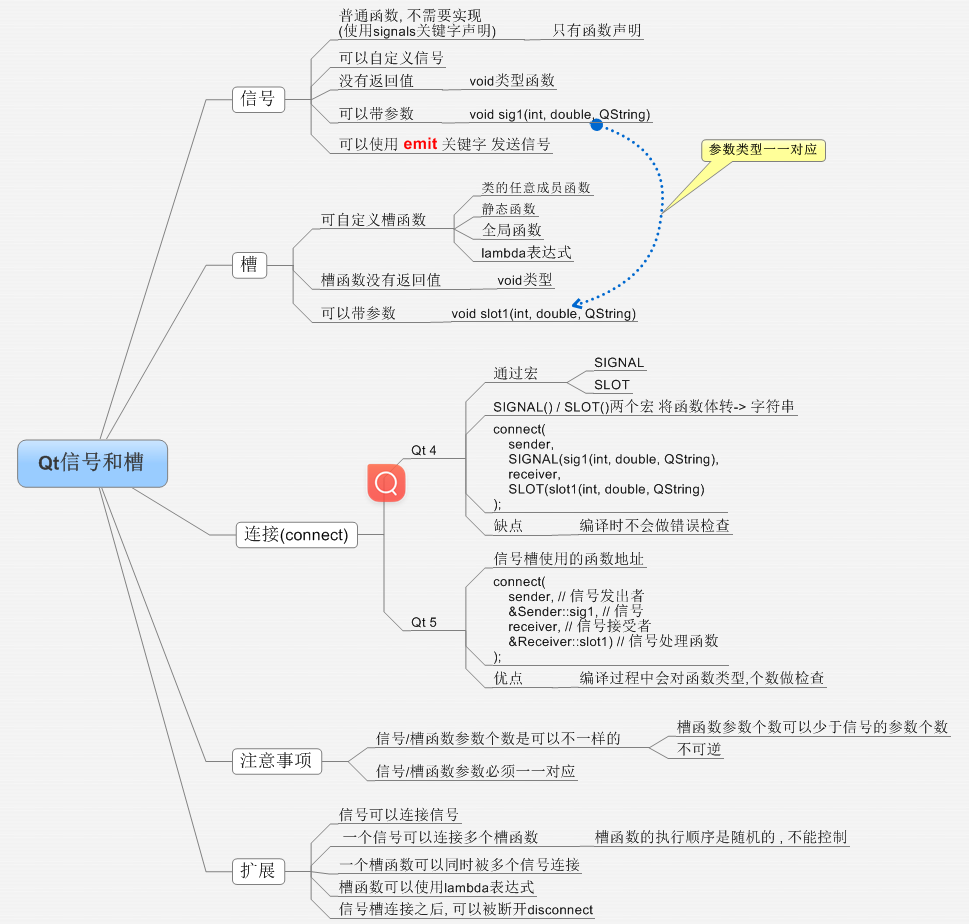
【Qt基础篇】信号和槽
文章目录 一些常见的bug:字符集不对产生的错误VS平台中文乱码 QT的优点关于.pro文件QtCreator快捷键最简单的qt程序按钮的创建对象模型**Qt窗口坐标**体系信号和槽机制connect函数系统自带的信号和槽案例:实现点击按钮-关闭窗口的案例 自定义信号和槽案例…...

.netCore用DispatchProxy实现动态代理
在 .NET Core 中,你可以使用 DispatchProxy 类来实现动态代理。DispatchProxy 允许你在运行时创建一个代理对象,该代理对象可以拦截对其所代理的对象的方法调用,并在方法调用前后执行自定义的逻辑。这在 AOP(面向切面编程…...

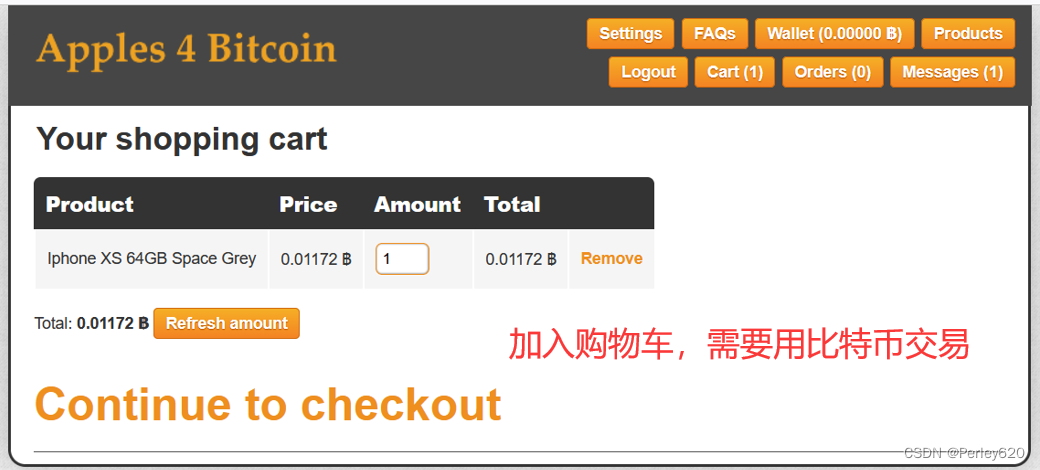
好奇喵 | Tor浏览器——访问.onion网址,揭开Dark Web的神秘面纱
前言 在之前的博客中: 1.Surface Web —> Deep Web —> Dark Web,我们解释了表层网络、深层网络等的相关概念; 2.Tor浏览器——层层剥开洋葱,我们阐述了Tor的历史和基本工作原理; 3.Tor浏览器…...

Maven 中引用其他项目jar包出现BOOT-INF问题
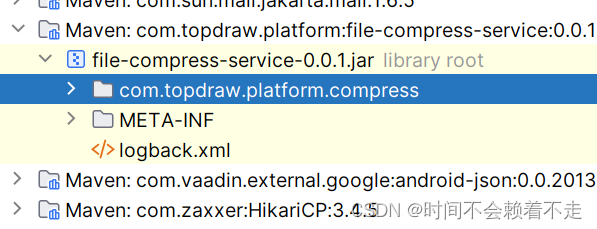
问题 在B项目中引入A项目的类,但是发现怎么也引入不进来 A项目打包之后,想在B项目中引用jar 在B项目中发现类文件无法引用 参考网上进行清缓存等一系列操作都没有解决。 最后发现引用的jar包中包含BOOT-INF, 然后去A项目中查找ÿ…...

PHP框架面试题
目录 1、什么是PHP框架? 2、常见的PHP框架有哪些? 3、为什么要使用PHP框架? 4、什么是路由?PHP框架中的路由是如何实现的? 5.TP的特性有哪些? 6.laravel有那些特点? 7.TP框架和Laravel框架的区别 8.tp5和tp6区…...

如何清理C盘
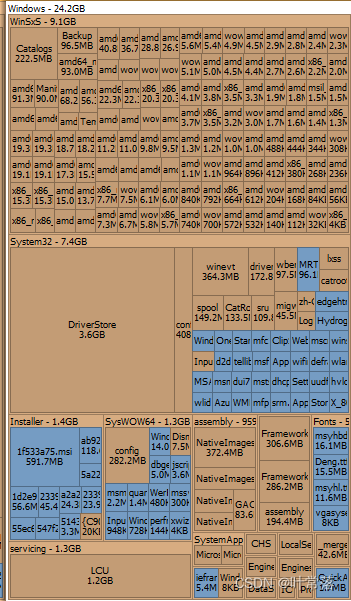
当前最棘手的问题是C盘满了,如何清理成了一个大问题,在本篇文章中我将记录我在清理c盘空间过程中的探索。 2023-10-06探索无果,记录于此。...

计算机网络基础知识
1 计算机网络是指将多台计算机连接在一起,以便它们可以相互通信和共享资源的系统。在本文中,我们将详细介绍计算机网络的基础知识,包括网络的分类、网络协议、网络拓扑、网络设备和网络安全等方面的内容。 网络分类 计算机网络可以根据其范…...

Go语言面经进阶10问
1.Golang可变参数 函数方法的参数,可以是任意多个,这种我们称之为可以变参数,比如我们常用的fmt.Println()这类函数,可以接收一个可变的参数。可以变参数,可以是任意多个。我们自己也可以定义可以变参数,可…...

大厂真题:【DP】米哈游2023秋招-米小游与魔法少女-奇运
题目描述与示例 题目描述 米小游都快保底了还没抽到希儿,好生气哦!只能打会活动再拿点水晶。 米小游和世界第一可爱的魔法少女 TeRiRi 正在打 BOSS,BOSS 的血量为h,当 BOSS 血量小于等于0时,BOSS 死亡。TeRiRi 有一…...

后端面经学习自测(一)
文章目录 1、MySQL-MVCC2、MySQL-原子性怎么实现3、MySQL-持久性怎么实现隔离性怎么实现 4、操作系统-死锁产生手写死锁死锁排查 5、操作系统-避免死锁死锁的四个必要条件预防死锁 6、操作系统-pageCache是什么零拷贝 7、计算机网络-TCP的可靠性和顺序性怎么实现8、计算机网络-…...

win10、win11安装Ubuntu 22.04
目前为止(2023年10月6日),最新的 Ubuntu 版本是 Ubuntu 22.04。你可以按照以下步骤在 Windows 上使用 WSL 安装 Ubuntu 22.04: 检查系统要求: 确保你的操作系统是 Windows 10 或更高版本,并已安装 Windows …...

golang gin框架1——简单案例以及api版本控制
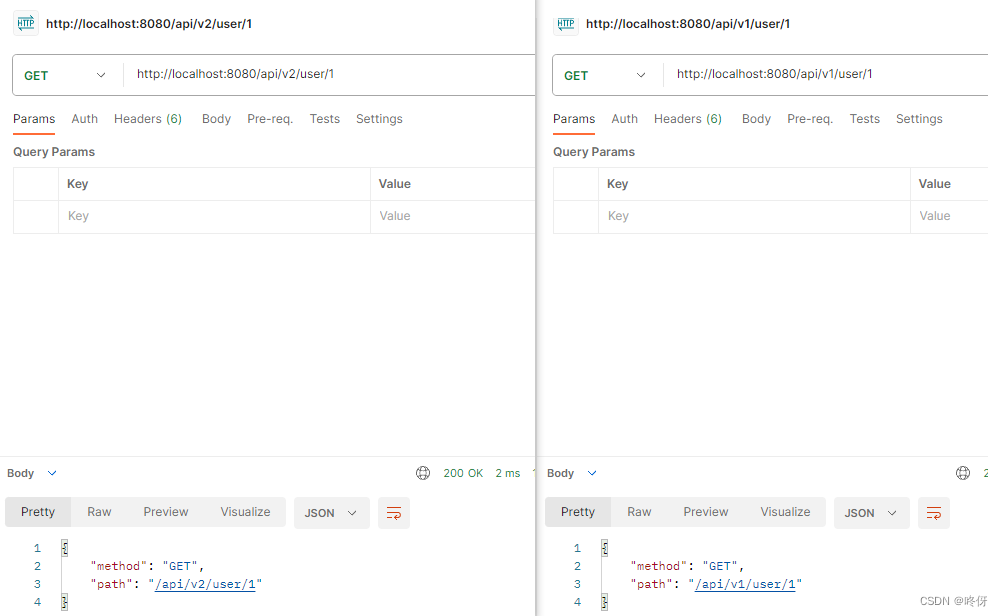
gin框架 gin是golang的一个后台WEB框架 简单案例 package mainimport ("github.com/gin-gonic/gin""net/http" )func main() {r : gin.Default()r.GET("/ping", func(c *gin.Context) {//以json形式输出,还可以xml protobufc.JSON…...

Redisson—分布式对象
每个Redisson对象实例都会有一个与之对应的Redis数据实例,可以通过调用getName方法来取得Redis数据实例的名称(key)。 RMap map redisson.getMap("mymap"); map.getName(); // mymap 所有与Redis key相关的操作都归纳在RKeys这…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
