平台项目列表页实现(二)
这里写目录标题
- 一、顶部盒子设计
- 1. 顶部盒子包含项目列表和添加项目、退出登录2个按钮
- 二、项目列表盒子设计
- 三、添加项目盒子设计
- 四、退出登录功能实现
- 五、路由导航守卫实现
- 六、展示项目信息
- 七、bug修复
- 1、当项目名称太长或者项目负责人太长,需要一行展示,当超过8个字...展示
- 八、删除单个项目
- 九、添加项目功能
- 十、编辑和添加使用同一个弹框
- 十一、编辑项目
- 十二、总体实现代码
- 十三:鼠标放上指定的位置变成手,点击进入home页面
一、顶部盒子设计

1. 顶部盒子包含项目列表和添加项目、退出登录2个按钮

<template><!-- 项目列表页面 --><div class="pros_box"><!-- 顶部的盒子 --><div class="top_box"><span>项目列表</span><el-button icon="User" color="#00aa7f">退出登录</el-button><el-button icon="Plus" color="#00aa7f">添加项目</el-button></div</div>
</template><script></script><style scoped>
/* 顶部内容 */.top_box{border-bottom:solid 5px #00aa7f;height: 50px; 设置高度font:bold 20px/40px '微软雅黑';color: #00aa7f; 设置背景颜色margin: 20px auto; }/* 大盒子 */.pros_box{margin: 30px auto;max-width: 1400px;}/* 顶部按钮 */.top_box .el-button{float:right; 右浮动margin: 10px;}
</style>
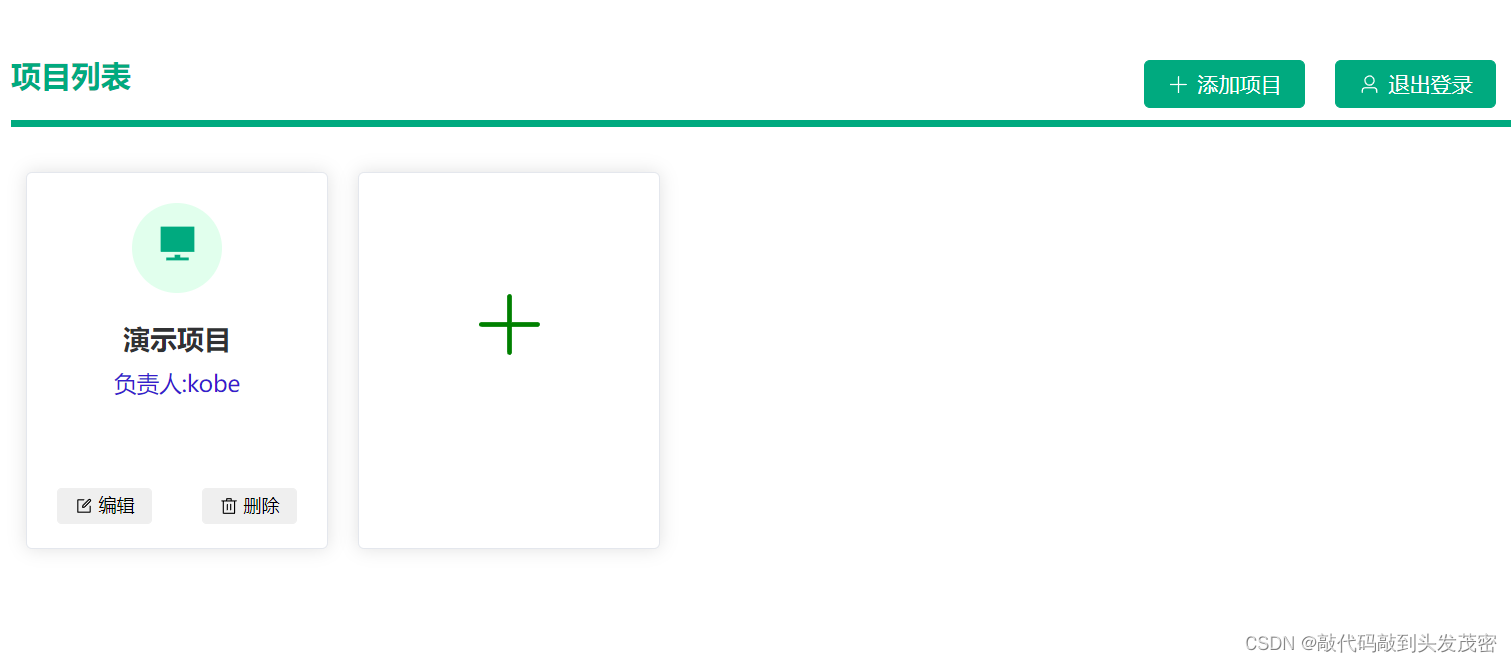
二、项目列表盒子设计


项目列表页面(整个页面的大盒子)包含显示项目列表的区域(显示所有项目的盒子)包含单个项目(单个项目的盒子)包含图标、项目名称、负责人、2个按钮,共4个盒子
<template><!-- 项目列表页面 --><div class="pros_box"><!-- 顶部的盒子 --><div class="top_box"><span>项目列表</span><el-button icon="User" color="#00aa7f">退出登录</el-button><el-button icon="Plus" color="#00aa7f">添加项目</el-button></div><!-- 显示项目列表的区域 --><div class="pro_list"><!-- 单个项目 --><el-card class="pro"><!-- 图标 --><div class="pro_icon"><el-icon><Platform /></el-icon></div><!-- 项目名称 --><div class="pro_name">演示项目</div><!-- 负责人 --><div class="leader">负责人:kobe</div><div class="btns"><el-button size="small" icon="Edit" style="float:left;" color="#efefef">编辑</el-button><el-button size="small" icon="Delete" style="float:right;" color="#efefef">删除</el-button></div></el-card></div></div>
</template><script></script><style scoped>
/* 顶部内容 */.top_box{border-bottom:solid 5px #00aa7f;height: 50px;/* 设置字体加粗 宽度和高度 */font:bold 20px/40px '微软雅黑';/* 设置颜色 */color: #00aa7f;margin: 20px auto;}/* 大盒子 */.pros_box{margin: 30px auto;/* 设置最大宽度 */max-width: 1400px;}/* 顶部按钮 */.top_box .el-button{/* 右浮动 */float:right;margin: 10px;}/* 项目列表样式 */.pro{width:200px;height: 250px;float: left;margin: 10px;}/* 项目中图标的样式 */.pro .pro_icon{width: 60px;height: 60px;border-radius: 30px; /* 背景颜色 */background: #e1ffed;color: #00aa7f;font: normal 30px/60px '微软雅黑';/* 居中 */text-align: center;margin: 0 auto;}/* 项目名称的样式 */.pro .pro_name{text-align: center;margin-top: 20px;font: bold 18px/20px '微软雅黑';}/* 负责人 */.pro .leader{text-align: center;color: rgb(55, 28, 206);/* 设置:字体/行高 */font: normal 15px/40px '微软雅黑'; /* margin-bottom: 10px; */}/* 按钮区域 */.pro .btns{margin-top: 50px;text-align: center;}</style>
三、添加项目盒子设计

<template>............<!-- 添加项目的盒子 --><el-card class="pro"><div class="add_box"><el-icon :size="50" color="green"><Plus /></el-icon></div></el-card>
</template><style scoped>....../* 添加项目 */.pro .add_box{/* 水平居中 */text-align: center; /* 高度 *//* height: 250px; *//* 行高 */line-height: 200px;}......
</style>四、退出登录功能实现
<el-button @click="logout" icon='User' color='#00aa7f'>退出登录</el-button>
<script>export default{data(){return{}},methods:{// 退出登录logout(){//清除token和用户名window.sessionStorage.removeItem('token')window.sessionStorage.removeItem('username')//跳转到登录页面this.$router.push({name:'login'})}}}
</script>
五、路由导航守卫实现
添加路由导航守卫,控制前端页面访问的权限
router.beforeEach(async (to, from) => {// 获取sessionStorage是否存在token,如果存在token视为已经登录const isAuthenticated = window.sessionStorage.getItem('token')if (// 检查用户是否已登录!isAuthenticated &&// ❗️ 避免无限重定向to.name !== 'login') {// 将用户重定向到登录页面return { name: 'login' }}})六、展示项目信息
<script>export default{data(){return{//项目列表信息projectList:[]}},methods:{......// 通过接口获取后端所有的项目async getAllProject(){const response= await this.$api.getAllProjects()if(response.status===200){console.log(response.data)// 将获取到的项目信息保存到data中this.projectList=response.data}}},// 钩子函数,最先执行的方法created(){this.getAllProject()}}
</script>
<!-- 显示项目列表的区域 --><div class="pro_list"><!-- 单个项目显示在一个el-card --><el-card class="pro" v-for="pro in projectList" :key='pro.id'><!-- 图标 --><div class="pro_icon"><el-icon><Platform /></el-icon></div><!-- 项目名称 --><div class="pro_name">{{pro.name}}</div><!-- 项目负责人 --><div class="pro_leader">{{pro.leader}}</div><!-- 按钮 --><div class="btns"><el-button color="#d9d9d9" class="edit" size="small" icon="Edit">编辑</el-button><el-button color="#F5F5DC" class="del" size="small" icon="Delete">删除</el-button></div></el-card><!-- 添加项目的空盒子--><el-card class="pro"><!-- 图标 --><div class="add_pro"><el-icon :size=70><Plus/></el-icon></div></el-card></div>
七、bug修复

1、当项目名称太长或者项目负责人太长,需要一行展示,当超过8个字…展示
<!-- 项目名称 --><div class="pro_name"><span v-if="pro.name.length<8">{{pro.name}}</span><el-tooltip v-else class="item" effect="dark" v-bind:content=pro.name placement="top-start">{{pro.name.slice(0,8)}}...</el-tooltip></div><!-- 项目负责人 --><div class="pro_leader"><span v-if="pro.leader.length<8">{{pro.leader}}</span><el-tooltip v-else class="item" effect="dark" v-bind:content=pro.leader placement="top-start">{{pro.leader.slice(0,8)}}...</el-tooltip></div>
八、删除单个项目
index.js
export default{// 登录接口login(params){return http.post('/login/',params)},// ---------------------------项目操作的api---------------------------// 获取项目列表getAllProjects(){return http.get('/projects/')},// 删除项目的接口delProject(id){return http.delete(`/projects/${id}/`)}
}
<div class="btns"><el-button color="#d9d9d9" class="edit" size="small" icon="Edit">编辑</el-button><el-button color="#F5F5DC" class="del" size="small" icon="Delete" @click="clickDelete(pro.id)">删除</el-button></div>
<script>import { ElMessage, ElMessageBox } from 'element-plus'export default{data(){return{//项目列表信息projectList:[]}},methods:{......// 通过接口获取后端所有的项目async getAllProject(){const response= await this.$api.getAllProjects()if(response.status===200){console.log(response.data)// 将获取到的项目信息保存到data中this.projectList=response.data}},// 调用接口删除项目async deletePro(proId){//发送接口请求const response = await this.$api.delProject(proId)if(response.status===204){//更新页面的数据this.getAllProject()//提示删除成功this.$message({type: 'success',message: '删除成功!'})}},// 点击删除项目clickDelete(id){this.$confirm('此操作不可恢复,确定要删除吗?', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {// 调用删除的接口this.deletePro(id)// 取消操作 -->}).catch(() => {this.$message({type: 'info',message: '已取消删除'}); });}},// 钩子函数,最先执行的方法created(){this.getAllProject()}}
</script>九、添加项目功能
index.js
export default{// 登录接口login(params){return http.post('/login/',params)},// ---------------------------项目操作的api---------------------------// 获取项目列表getAllProjects(){return http.get('/projects/')},// 删除项目的接口delProject(id){return http.delete(`/projects/${id}/`)},//添加项目的接口createProject(params){return http.post('/projects/',params)}}
<!-- 顶部盒子 -->
<div class="top_box"><span>项目列表</span><el-button @click="logout" icon='User' color='#00aa7f'>退出登录</el-button><el-button @click="addDlg=true" icon='Plus' color='#00aa7f'>添加项目</el-button>
</div><!-- 添加项目的空盒子-->
<el-card class="pro"><!-- 图标 --><div class="add_pro" @click="addDlg=true"><el-icon :size=70><Plus/></el-icon></div></el-card><!-- 添加项目的弹框 -->
<el-dialog v-model="addDlg" title="添加项目" ><el-form :model="form"><el-form-item label="项目名称"><el-input v-model="addForm.name"></el-input></el-form-item><el-form-item label="负责人"><el-input v-model="addForm.leader"></el-input></el-form-item></el-form><div class="dialog-footer"><el-button @click="addDlg = false">取 消</el-button><el-button type="primary" @click="addPro">确 定</el-button></div>
</el-dialog>
<script>import { ElMessage, ElMessageBox } from 'element-plus'export default{data(){return{//项目列表信息projectList:[],// 添加项目的弹框是否显示addDlg:false,// 向表单中输入的文字addForm:{name:"",leader:""}}},methods:{.........// 添加项目async addPro(){// 发送请求const response=await this.$api.createProject(this.addForm)if(response.status===201){//更新页面的数据this.getAllProject()// 关闭窗口this.addDlg=falsethis.$message({type: 'success',message: '添加成功!'})}}},// 钩子函数,最先执行的方法created(){this.getAllProject()}}
</script>
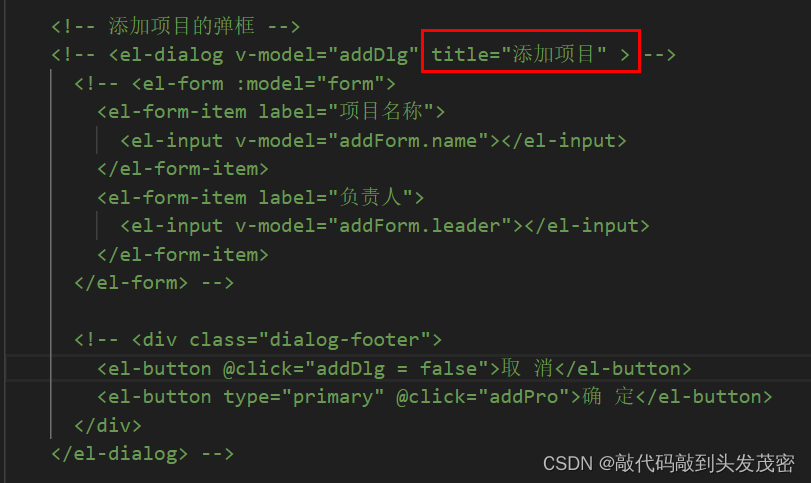
十、编辑和添加使用同一个弹框
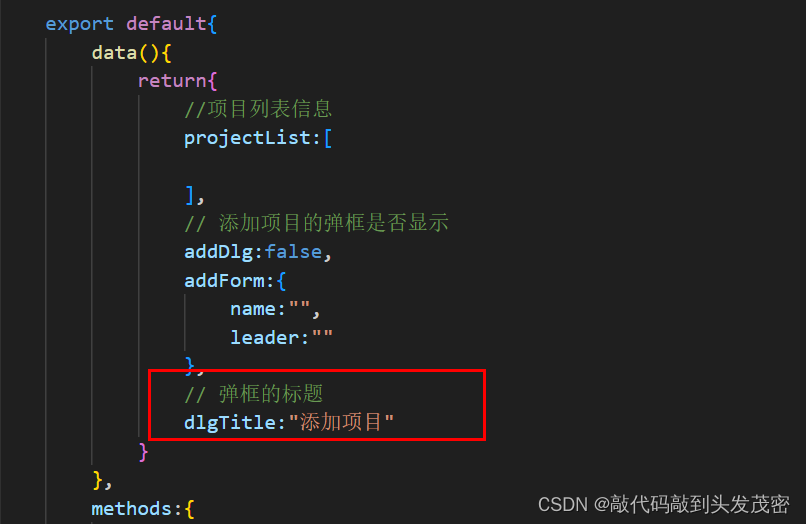
title:不写死

在data中设置dlgTitle为弹窗的标题

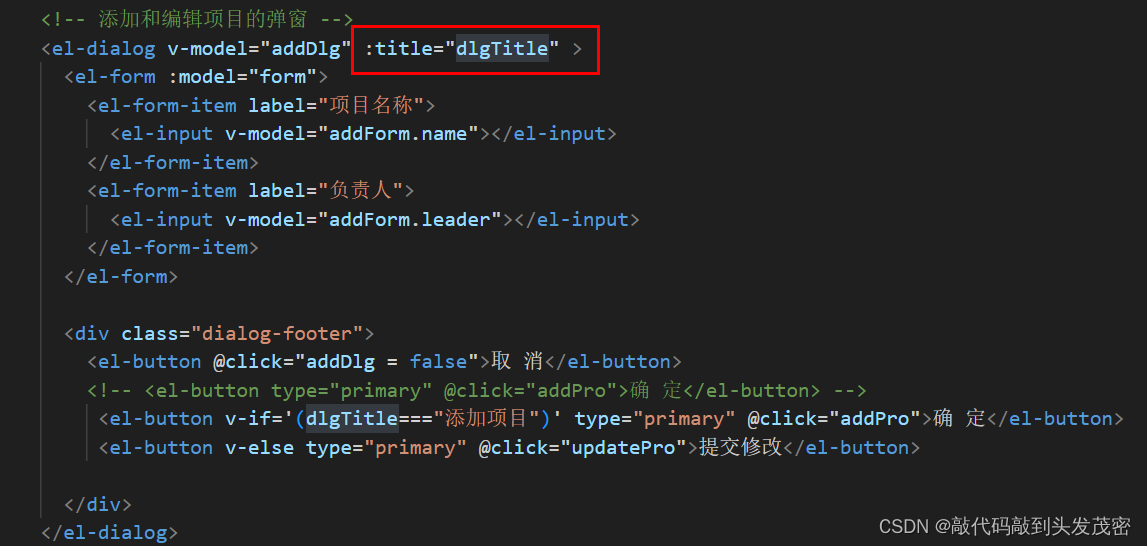
接着在显示title的地方,设置数据绑定

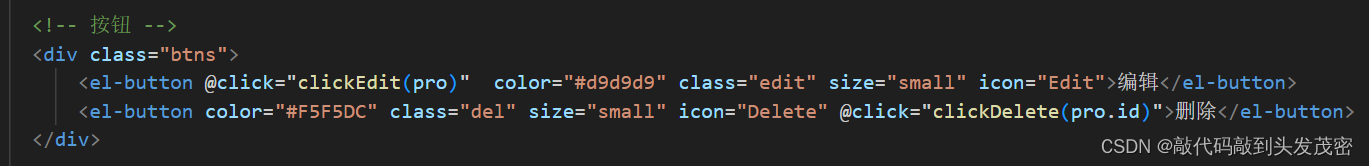
给编辑按钮添加一个事件clickEdit


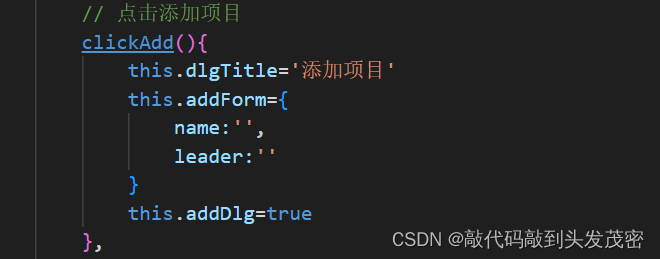
修改点击添加的方法clickAdd


十一、编辑项目
index.js
export default{// 登录接口login(params){return http.post('/login/',params)},// ---------------------------项目操作的api---------------------------// 获取项目列表getAllProjects(){return http.get('/projects/')},// 删除项目的接口delProject(id){return http.delete(`/projects/${id}/`)},//添加项目的接口createProject(params){return http.post('/projects/',params)},// 修改项目updateProject(id,params){return http.patch(`/projects/${id}/`,params)}}
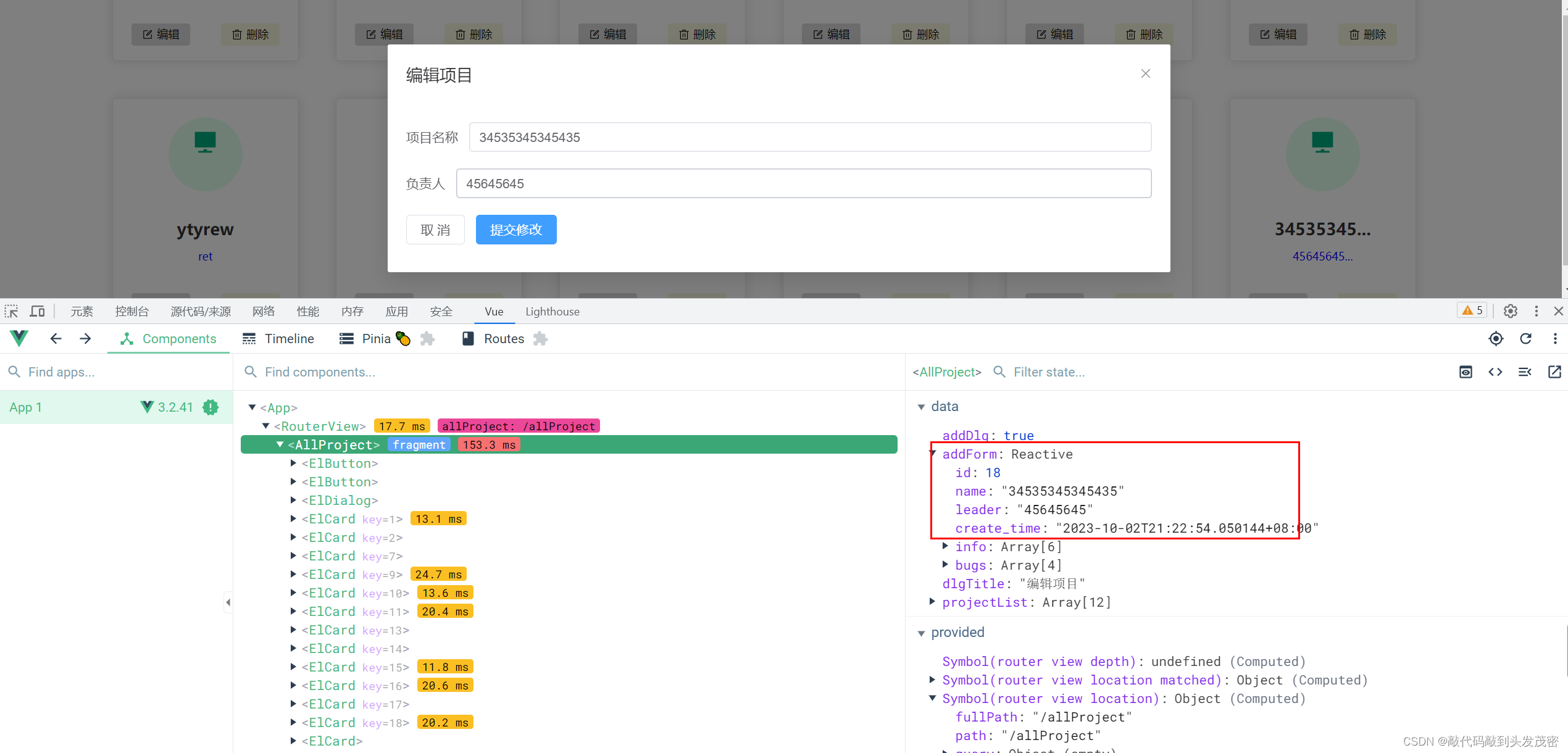
根据dlgTitle发送不同的接口


id怎么传?
this.addForm={…pro}:将项目信息赋值给addForm

十二、总体实现代码
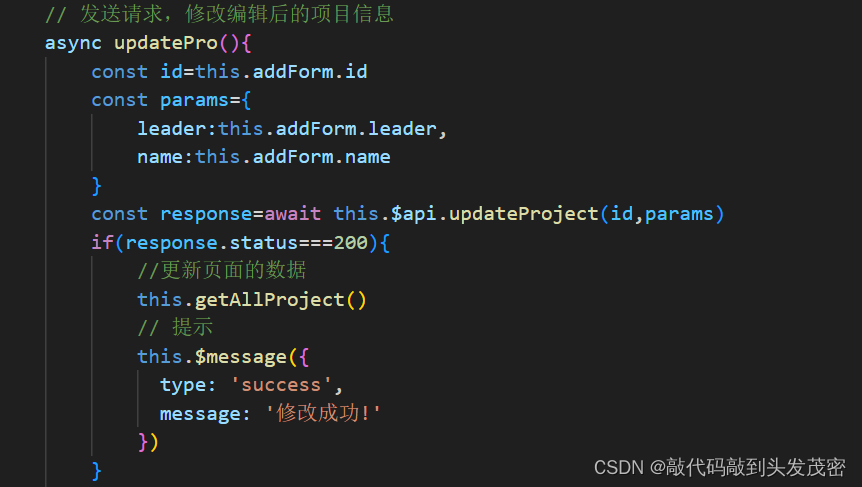
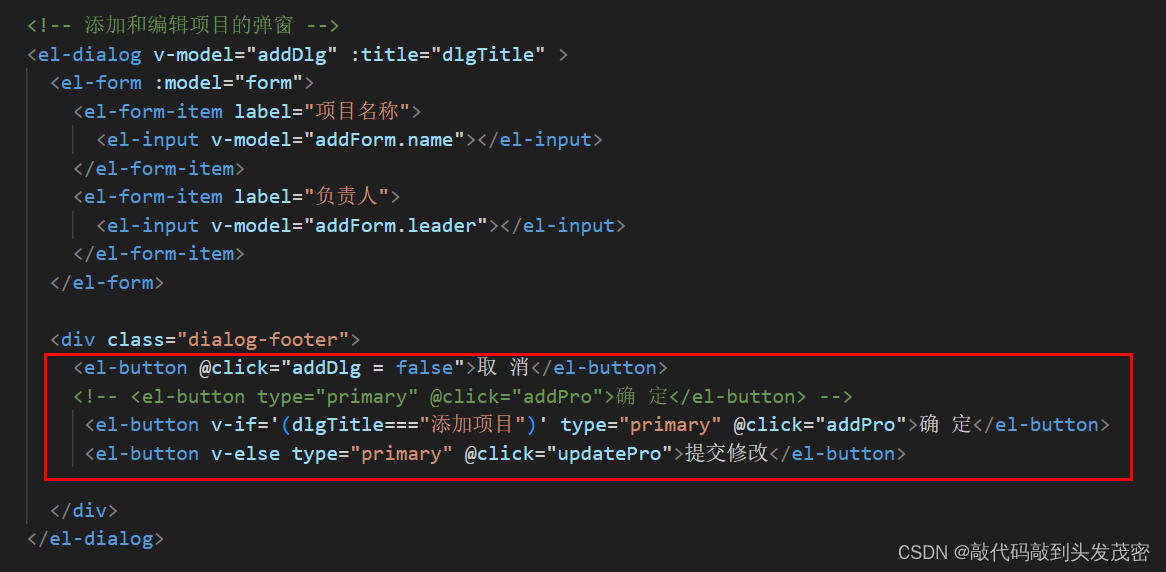
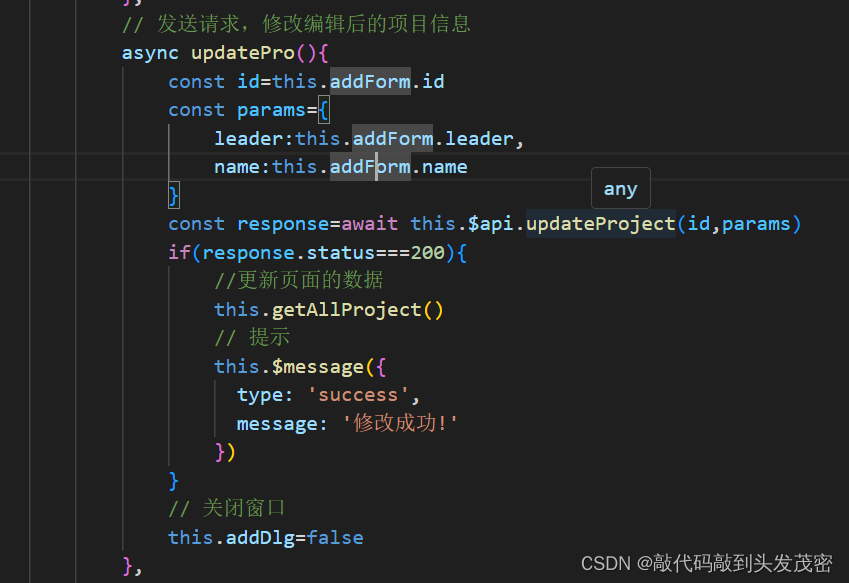
<template><!-- 项目列表页面 --><div class="pros_box"><!-- 顶部盒子 --><div class="top_box"><span>项目列表</span><el-button @click="logout" icon='User' color='#00aa7f'>退出登录</el-button><el-button @click="clickAdd" icon='Plus' color='#00aa7f'>添加项目</el-button></div><!-- 显示项目列表的区域 --><div class="pro_list"><!-- 单个项目显示在一个el-card --><el-card class="pro" v-for="pro in projectList" :key='pro.id'><div style="cursor: pointer;" @click="selectPro(pro)"><!-- 图标 --><div class="pro_icon"><el-icon><Platform /></el-icon></div><!-- 项目名称 --><div class="pro_name"><span v-if="pro.name.length<8">{{pro.name}}</span><el-tooltip v-else class="item" effect="dark" v-bind:content=pro.name placement="top-start">{{pro.name.slice(0,8)}}...</el-tooltip></div><!-- 项目负责人 --><div class="pro_leader"><span v-if="pro.leader.length<8">{{pro.leader}}</span><el-tooltip v-else class="item" effect="dark" v-bind:content=pro.leader placement="top-start">{{pro.leader.slice(0,8)}}...</el-tooltip></div></div><!-- 按钮 --><div class="btns"><el-button @click="clickEdit(pro)" color="#d9d9d9" class="edit" size="small" icon="Edit">编辑</el-button><el-button color="#F5F5DC" class="del" size="small" icon="Delete" @click="clickDelete(pro.id)">删除</el-button></div></el-card><!-- 添加项目的空盒子--><el-card class="pro"><!-- 图标 --><div class="add_pro" @click="clickAdd"><el-icon :size=70><Plus/></el-icon></div></el-card></div></div><!-- 添加项目的弹框 --><!-- <el-dialog v-model="addDlg" title="添加项目" > --><!-- <el-form :model="form"><el-form-item label="项目名称"><el-input v-model="addForm.name"></el-input></el-form-item><el-form-item label="负责人"><el-input v-model="addForm.leader"></el-input></el-form-item></el-form> --><!-- <div class="dialog-footer"><el-button @click="addDlg = false">取 消</el-button> <el-button type="primary" @click="addPro">确 定</el-button></div></el-dialog> --><!-- 添加和编辑项目的弹窗 --><el-dialog v-model="addDlg" :title="dlgTitle" ><el-form :model="form"><el-form-item label="项目名称"><el-input v-model="addForm.name"></el-input></el-form-item><el-form-item label="负责人"><el-input v-model="addForm.leader"></el-input></el-form-item></el-form><div class="dialog-footer"><el-button @click="addDlg = false">取 消</el-button><!-- <el-button type="primary" @click="addPro">确 定</el-button> --><el-button v-if='(dlgTitle==="添加项目")' type="primary" @click="addPro">确 定</el-button><el-button v-else type="primary" @click="updatePro">提交修改</el-button></div></el-dialog></template><script>import { ElMessage, ElMessageBox } from 'element-plus'// 导入映射方法的函数mapActionsimport { mapActions } from 'pinia'import { userStore } from '../store/user.js'export default{data(){return{//项目列表信息projectList:[],// 添加项目的弹框是否显示addDlg:false,addForm:{name:"",leader:""},// 弹框的标题dlgTitle:"添加项目"}},methods:{// 退出登录// logout(){// //清除token和用户名// window.sessionStorage.removeItem('token')// window.sessionStorage.removeItem('username')// //跳转到登录页面// this.$router.push({name:'login'}) // },// 将全局定义的logout方法,映射为当前组件的logout方法...mapActions(userStore,['logout','savePro']),// 通过接口获取后端所有的项目async getAllProject(){const response= await this.$api.getAllProjects()if(response.status===200){console.log(response.data)// 将获取到的项目信息保存到data中this.projectList=response.data}},// 调用接口删除项目async deletePro(proId){//发送接口请求const response = await this.$api.delProject(proId)if(response.status===204){//更新页面的数据this.getAllProject()//提示删除成功this.$message({type: 'success',message: '删除成功!'})}},// 点击删除项目clickDelete(id){this.$confirm('此操作不可恢复,确定要删除吗?', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {// 调用删除的接口this.deletePro(id)// 取消操作 -->}).catch(() => {this.$message({type: 'info',message: '已取消删除'}); });},// 添加项目async addPro(){// 发送请求const response=await this.$api.createProject(this.addForm)if(response.status===201){//更新页面的数据this.getAllProject()// 关闭窗口this.addDlg=falsethis.$message({type: 'success',message: '添加成功!'})}},// 点击编辑执行 的方法clickEdit(pro){// 修改titlethis.dlgTitle='编辑项目'// 将项目信息赋值给addFormthis.addForm={...pro}// 显示编辑框this.addDlg=true},// 点击添加项目clickAdd(){this.dlgTitle='添加项目'// 将项目信息addForm置空this.addForm={name:'',leader:''}// 展示弹窗this.addDlg=true},// 发送请求,修改编辑后的项目信息async updatePro(){const id=this.addForm.idconst params={leader:this.addForm.leader,name:this.addForm.name}const response=await this.$api.updateProject(id,params)if(response.status===200){//更新页面的数据this.getAllProject()// 提示this.$message({type: 'success',message: '修改成功!'})}// 关闭窗口this.addDlg=false},// 选择进入的项目selectPro(pro){this.$router.push({name:"home"})console.log(666)// 将项目信息保存到vue的全局数据存储仓库this.savePro(pro)}},// 钩子函数,最先执行的方法created(){this.getAllProject()}}
</script><style scoped>/* ----------------顶部样式--------------------- *//* 整体盒子 */.pros_box{max-width: 1480px;margin: 30px auto;}/* 顶部盒子 */.top_box{border-bottom: solid 5px green;height: 40px;font: bold 20px/40px '微软雅黑';color: #00aa7f;margin: 20px auto;}/* 顶部按钮 */.top_box .el-button{float: right;margin-left: 10px;}/* ------------------项目列表样式-------------------------- */.pro{width: 200px;height: 250px;margin: 20px;float: left;}/* 项目中图标样式 */.pro .pro_icon{width: 80px;height: 80px;border-radius: 40px;background: #e1ffed;color: #00aa7f;font: normal 30px/60px '微软雅黑';text-align: center;margin: 0 auto;}/* 项目名称的样式 */.pro .pro_name{text-align: center;margin-top: 20px;font: bold 18px/40px '微软雅黑';}/* 负责人的样式 */.pro .pro_leader{text-align: center;color: blue;font: normal 12px/20px '微软雅黑'; }/* 按钮区域的样式 */.pro .btns{margin-top: 30px;}.pro .btns .edit{float: left;}.pro .btns .del{float: right;}/*添加的盒子样式*/.pro .add_pro{text-align: center;height: 250px;line-height: 250px;color: #d3d4d3;}</style>
index.js路由设置
const routes = [{path: '/',name: 'index',redirect:{name:"login"}},{path: '/user/login',name: 'login',component: () => import('../views/Login.vue')},{path: '/allProject',name: 'allProject',component: () => import('../views/AllProject.vue')},{path: '/home',name: 'home',component: () => import('../views/Home.vue')},
]
十三:鼠标放上指定的位置变成手,点击进入home页面

用大的div包起来
<!-- 单个项目显示在一个el-card -->
<el-card class="pro" v-for="pro in projectList" :key='pro.id'><div style="cursor: pointer;" @click="selectPro(pro)"><!-- 图标 --><div class="pro_icon"><el-icon><Platform /></el-icon></div><!-- 项目名称 --><div class="pro_name"><span v-if="pro.name.length<8">{{pro.name}}</span><el-tooltip v-else class="item" effect="dark" v-bind:content=pro.name placement="top-start">{{pro.name.slice(0,8)}}...</el-tooltip></div><!-- 项目负责人 --><div class="pro_leader"><span v-if="pro.leader.length<8">{{pro.leader}}</span><el-tooltip v-else class="item" effect="dark" v-bind:content=pro.leader placement="top-start">{{pro.leader.slice(0,8)}}...</el-tooltip></div></div><!-- 按钮 --><div class="btns"><el-button @click="clickEdit(pro)" color="#d9d9d9" class="edit" size="small" icon="Edit">编辑</el-button><el-button color="#F5F5DC" class="del" size="small" icon="Delete" @click="clickDelete(pro.id)">删除</el-button></div></el-card>
相关文章:

平台项目列表页实现(二)
这里写目录标题 一、顶部盒子设计1. 顶部盒子包含项目列表和添加项目、退出登录2个按钮 二、项目列表盒子设计三、添加项目盒子设计四、退出登录功能实现五、路由导航守卫实现六、展示项目信息七、bug修复1、当项目名称太长或者项目负责人太长,需要一行展示…...

osg实现鼠标框选
目录 1. 需求的提出 2. 具体实现 2.1. 禁止场景跟随鼠标转动 2.2. 矩形框前置绘制 3. 附加说明 3.1. 颜色设置说明 3.2.矩形框显示和隐藏的另一种实现 1. 需求的提出 有时需要在屏幕通过按住键盘上的某个键如Ctrl键且按住鼠标左键,拖出一个矩形,实现框…...
)
电路原理解题笔记(一)
文章目录 贼基础的知识等效电阻基尔霍夫电流定律电阻电路的一般分析支路电流法节点电压法回路电流法 电路定理叠加定理戴维宁等效电路诺顿等效电路求某电阻值为多少可吸收最大功率。吸收、释放功率 第一个月,对应猴博士的一到五课时。 贼基础的知识电阻电路的等效变…...

分享几个优秀开源免费管理后台模版,建议收藏!
大家好,我是 jonssonyan 今天和大家分享一些免费开源的后台管理页面,帮助大家快速搭建前端页面。为什么要用模板?道理很简单,原因是方便我们快速开发。我们不应该花太多的时间在页面调整上,而应该把精力放在核心逻辑和…...

BFS模板:844. 走迷宫
给定一个 nmnm 的二维整数数组,用来表示一个迷宫,数组中只包含 00 或 11,其中 00 表示可以走的路,11 表示不可通过的墙壁。 最初,有一个人位于左上角 (1,1)(1,1) 处,已知该人每次可以向上、下、左、右任意…...

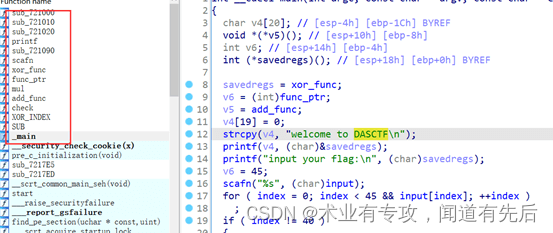
re学习(37)DASCTF 2023 0X401七月暑期挑战赛 controflow
程序通过改变栈里面的返回地址来控制程序的控制流 从而达到混淆的效果 左侧有许多被hook的函数 在每个函数开头设置断点 然后观察程序的运行流程 会发现输入的数据会进行 异或 相加 异或 相减 相乘 异或等操作 要注意部分运算的索引是 从[10]开始的 具体思路参考…...

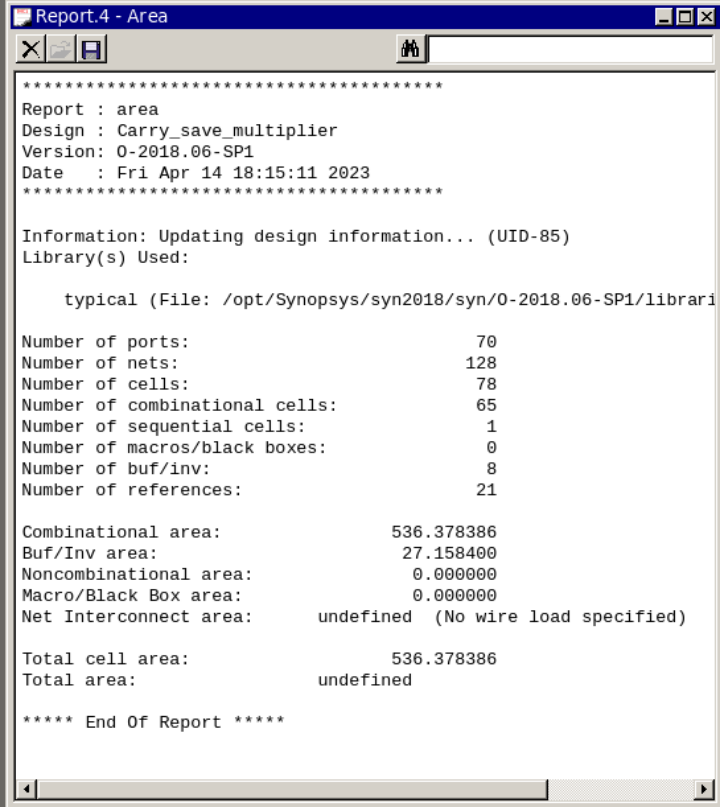
数字IC前端学习笔记:数字乘法器的优化设计(进位保留乘法器)
相关阅读 数字IC前端https://blog.csdn.net/weixin_45791458/category_12173698.html?spm1001.2014.3001.5482 阵列乘法器设计中限制乘法器速度的是随着数据位宽而迅速增大的串行进位链,如果使用进位保留加法器,则可以避免在设计中引入较长时间的等待&…...

prority_queue的学习
优先级队列(Priority Queue)是一种抽象数据类型,它类似于普通的队列或堆栈,但每个元素都有一个关联的优先级,这个优先级决定了元素在队列中的位置和被访问的顺序。在优先级队列中,具有最高优先级的元素通常…...

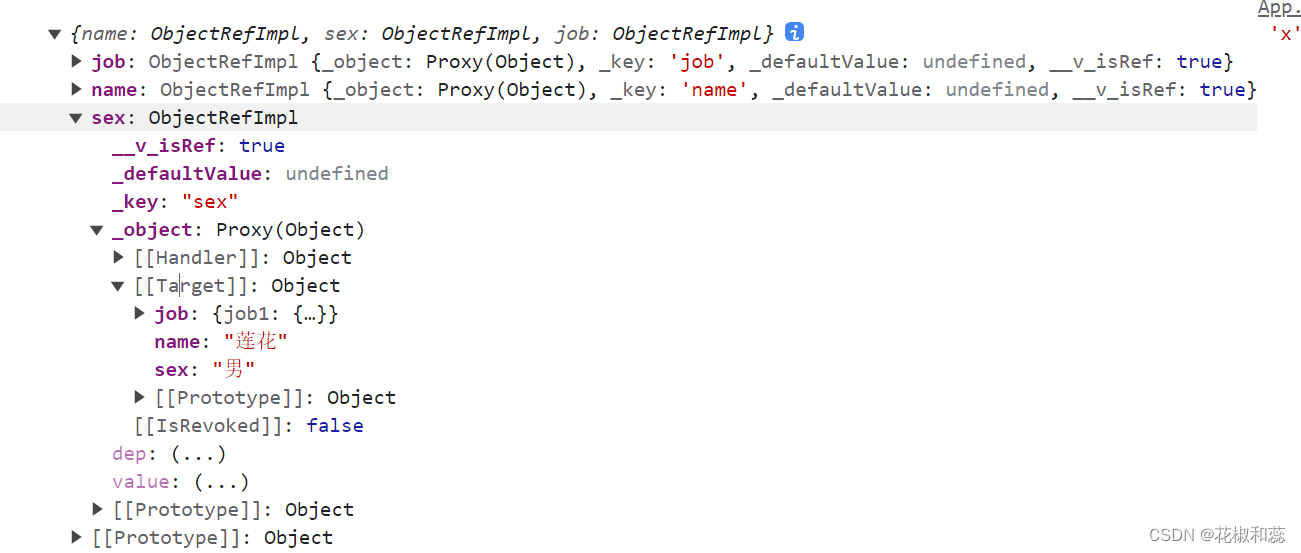
【vue3】toRef与toRefs的使用,toRef与ref的区别
假期第四篇,对于基础的知识点,我感觉自己还是很薄弱的。 趁着假期,再去复习一遍 1、toRef与toRefs 创建一个ref对象,其value值指向另一个对象中的某个属性 语法:const name toRef(person,‘name’…...

信息论基础第二章部分习题
2.5 证明若H(Y|X)0,则Y是X的函数 若 H ( Y ∣ X ) 0 H(Y|X) 0 H(Y∣X)0,意味着在已知 X X X 的条件下, Y Y Y 的不确定性为零,即给定 X X X 的值,我们完全确定了 Y Y Y 的值。这表明 Y Y Y 的取值完全由 X X…...

信息化发展73
数字经济 数字经济是继农业经济、工业经济之后的更高级经济形态。从本质上看,数字经济是一种新的技术经济范式,它建立在信息与通信技术的重大突破的基础上,以数字技术与实体经济融合驱动的产业梯次转型和经济创新发展的主引擎,在…...

560. 和为 K 的子数组
题目描述 给你一个整数数组 nums 和一个整数 k ,请你统计并返回 该数组中和为 k 的连续子数组的个数 。 示例 1: 输入:nums [1,1,1], k 2 输出:2示例 2: 输入:nums [1,2,3], k 3 输出:2…...

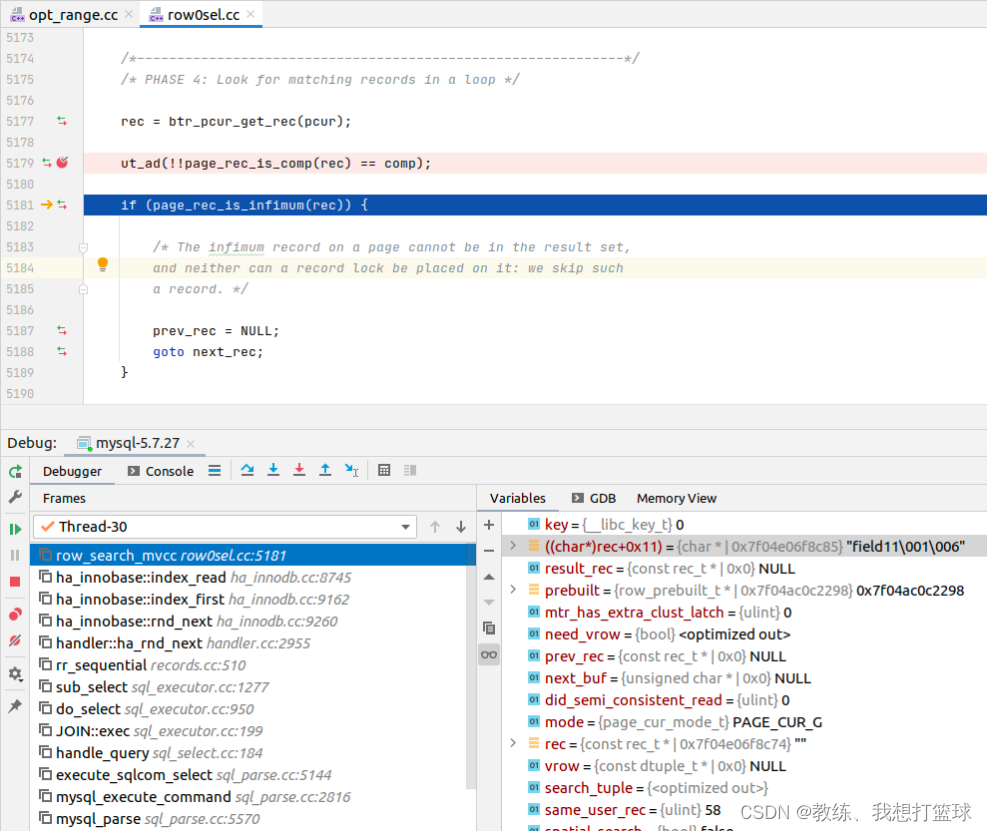
24 mysql all 查询
前言 这里主要是 探究一下 explain $sql 中各个 type 诸如 const, ref, range, index, all 的查询的影响, 以及一个初步的效率的判断 这里会调试源码来看一下 各个类型的查询 需要 lookUp 的记录 以及 相关的差异 此系列文章建议从 mysql const 查询 开始看 测试表结构…...

【Excel单元格数值统计】python实现-附ChatGPT解析
1.题目 Excel单元格数值统计 知识点: 递归、循环数组 时间限制:2s 空间限制:256MB 限定语言:不限 题目描述: Excel工作表中对选定区域的数值进行统计的功能非常实用。仿照Excel的这个功能,请对给定表格中选中区域中的单元格进行求和统计,并输出统计结果。 为简化计算,假设当…...

爬虫项目实战——爬取B站视频
目标:对B站视频详情页url进行视频的爬取。 注:由于B站的音频和视频的链接是分开的,所以在提取是需要分别提取,然后进行合成。 这里只管提取,合成的工作以后再说。 具体步骤 发送请求 对于视频详情页url地址发送请求 …...

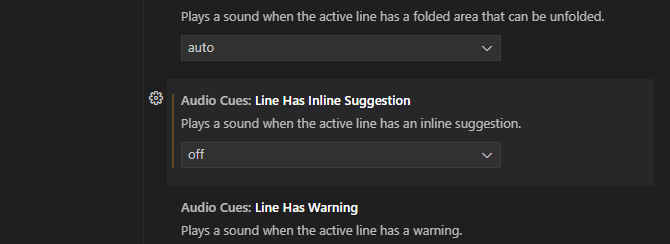
关掉在vscode使用copilot时的提示音
1. 按照图示的操作File --> Preferences --> Settings 2. 搜索框输入关键字Sound,因为是要关掉声音,所以找有关声音的设置 3. 找到如下图所示的选项 Audio Cues:Line Has Inline Suggetion,将其设置为Off 这样,就可以关掉suggest code时…...

【有限域除法】二元多项式除法电路原理及C语言实现
二元多项式除法电路原理 例: g ( x ) = x 4 + x 2 + x + 1 g(x)=x^4 + x^2+x+1...

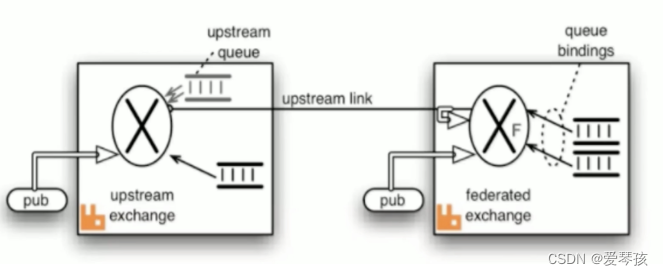
RabbitMQ核心总结
AMQP协议核心概念 RabbitMQ是基于AMQP协议的,通过使用通用协议就可以做到在不同语言之间传递。 server:又称broker,接受客户端连接,实现AMQP实体服务。 connection:连接和具体broker网络连接。 channel:…...

Unicode与UTF-8
软件开发中乱码问题经常遇到,Unicode,UTF-8, ASCII等都是高频词语,不过具体是啥意思其实都不清楚。这个周末研究了一下,略有了解,记录一下。 Unicode Unicode本身是纯理论的东西,和具体计算机实现无关。它…...

A : DS单链表--类实现
Description 用C语言和类实现单链表,含头结点 属性包括:data数据域、next指针域 操作包括:插入、删除、查找 注意:单链表不是数组,所以位置从1开始对应首结点,头结点不放数据 类定义参考 #include<…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
