SpringCloud-消息组件
1 简介
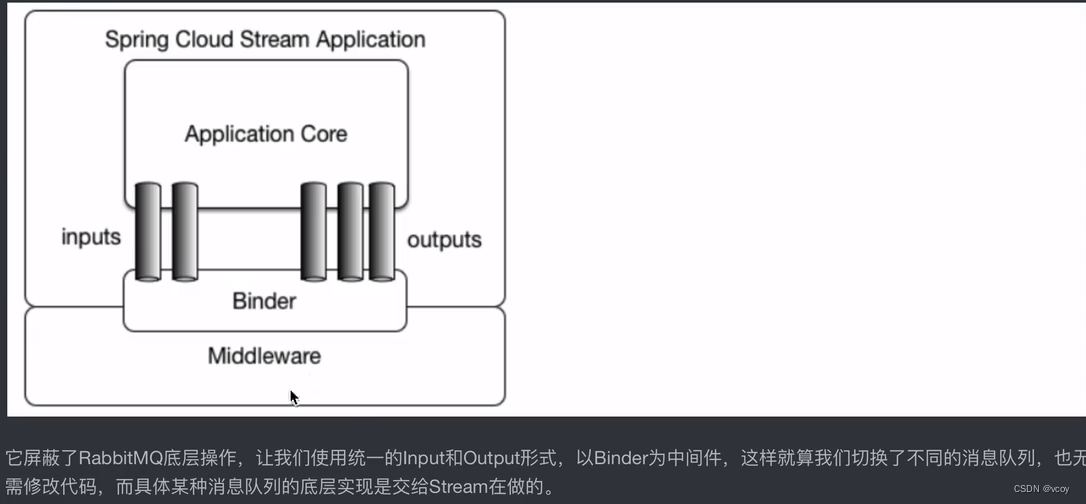
了解过RabbitMQ后,可能我们会遇到不同的系统在用不同的队列。比如系统A用的Kafka,系统B用的RabbitMQ,但是没了解过Kafka,因此可以使用Spring Stream,它能够屏蔽地产,像JDBC一样,只关心SQL和业务本身,不关心数据库的具体实现。

创建一个新的项目测试

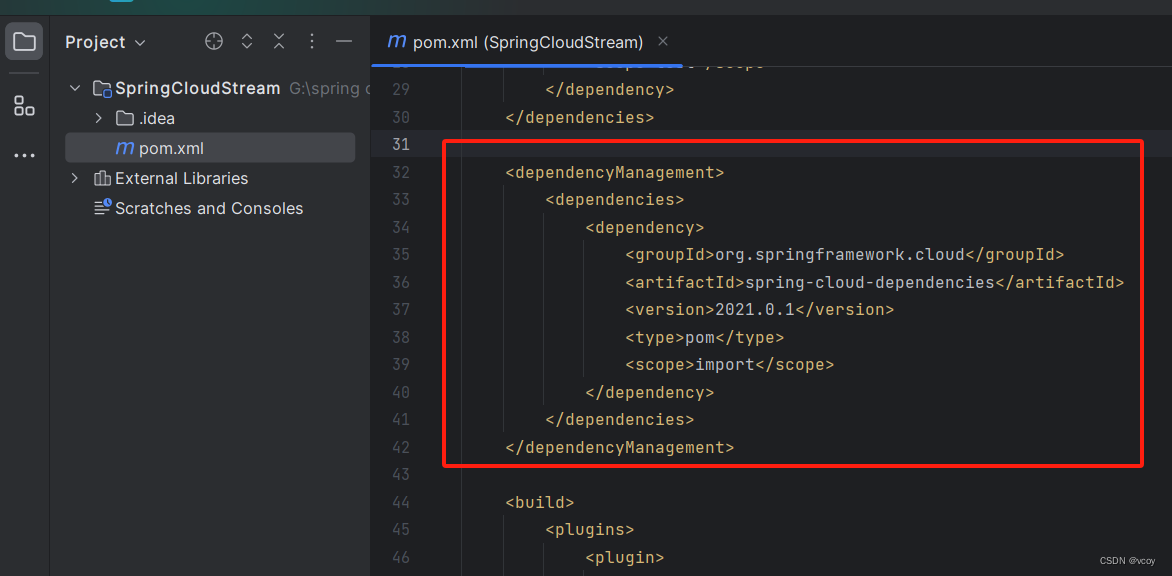
导入SpringCloud依赖
<dependencyManagement><dependencies><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-dependencies</artifactId><version>2021.0.1</version><type>pom</type><scope>import</scope></dependency></dependencies></dependencyManagement>

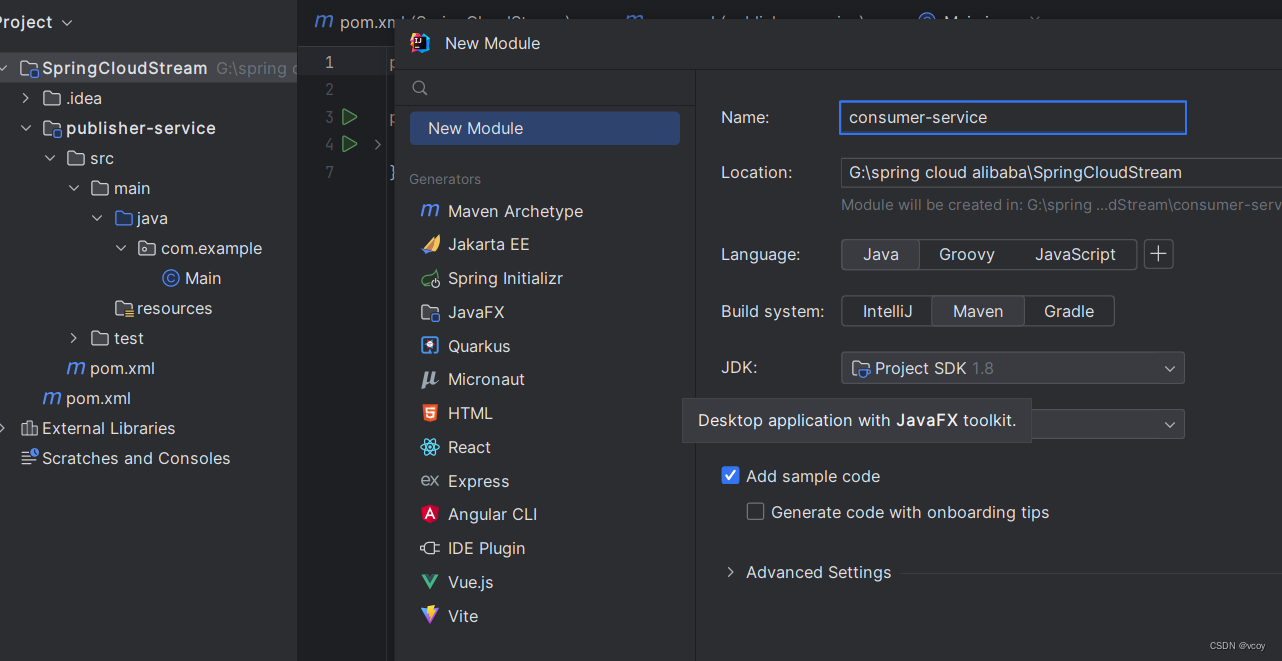
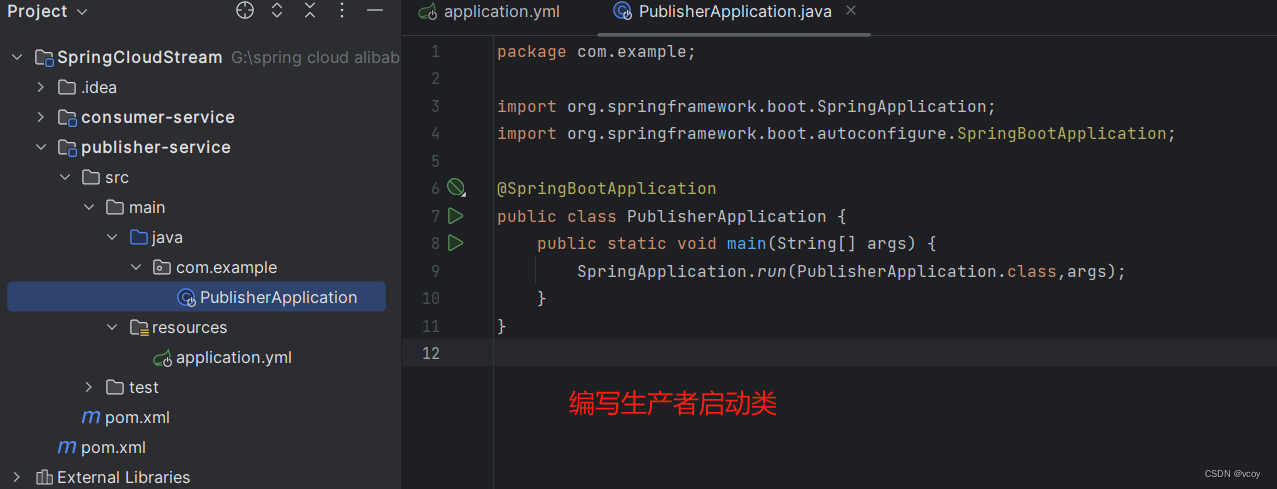
新建两个模块,一个生产者一个消费者


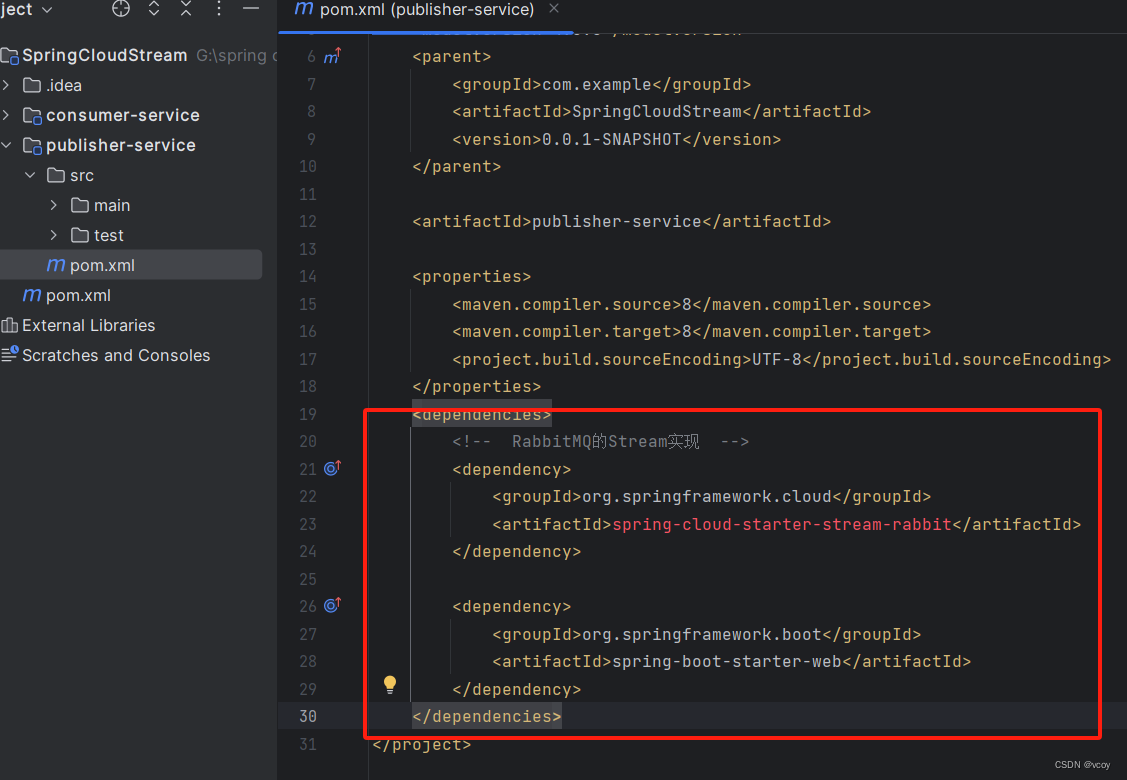
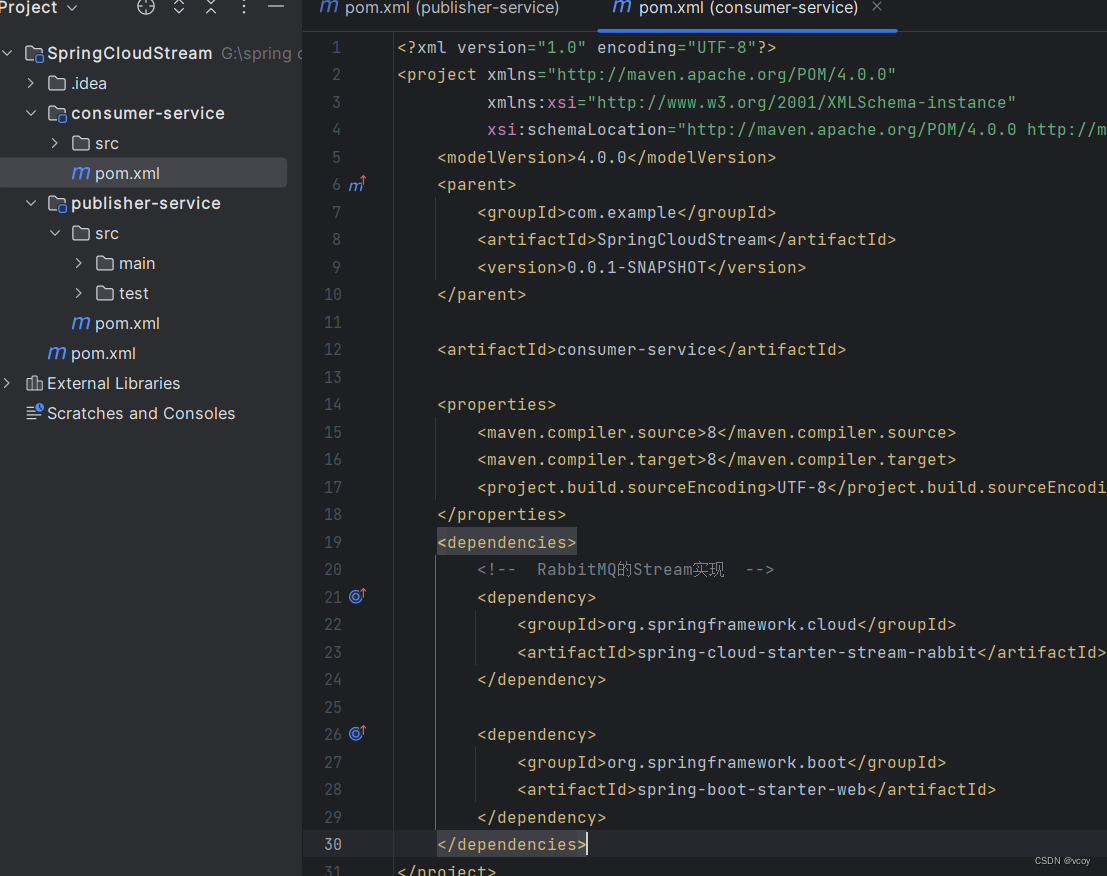
给两个模块导入依赖
<dependencies><!-- RabbitMQ的Stream实现 --><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-stream-rabbit</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency>
</dependencies>


1.1 编写生产者
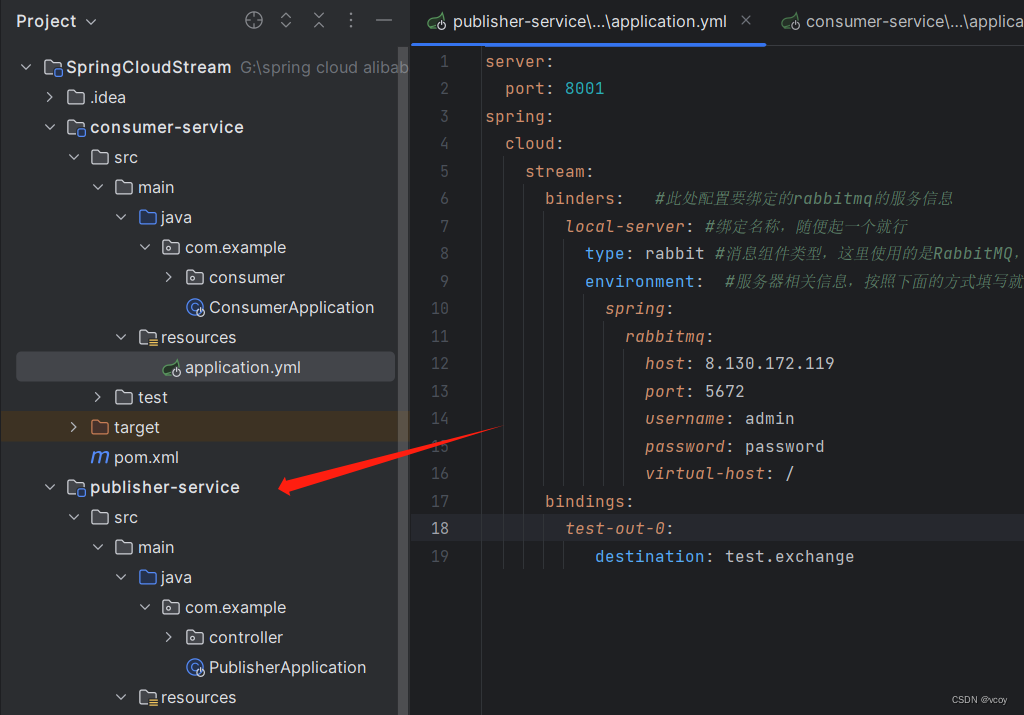
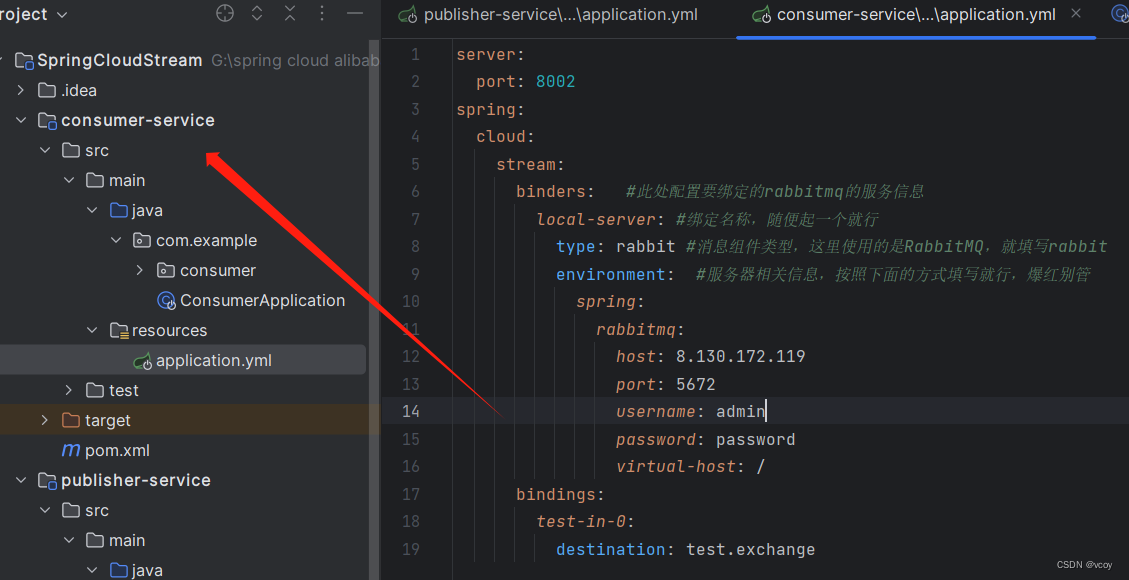
首先是配置文件

server:port: 8001
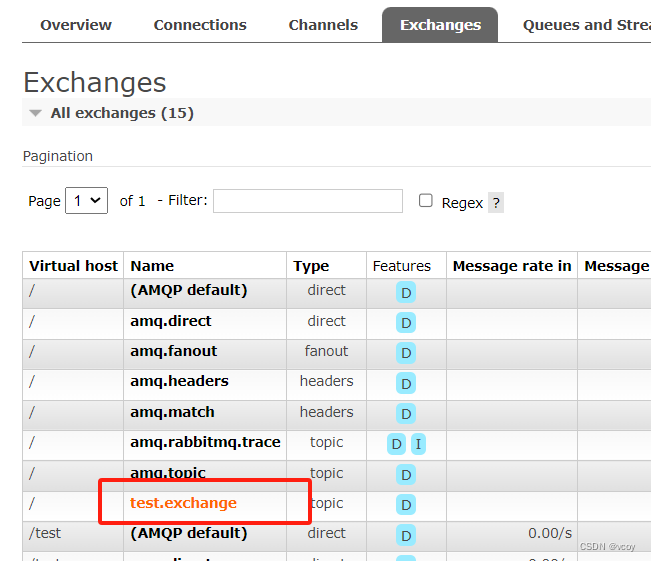
spring:cloud:stream:binders: #此处配置要绑定的rabbitmq的服务信息local-server: #绑定名称,随便起一个就行type: rabbit #消息组件类型,这里使用的是RabbitMQ,就填写rabbitenvironment: #服务器相关信息,按照下面的方式填写就行,爆红别管spring:rabbitmq:host: 8.130.172.119port: 5672username: adminpassword: passwordvirtual-host: /bindings:test-out-0:destination: test.exchange


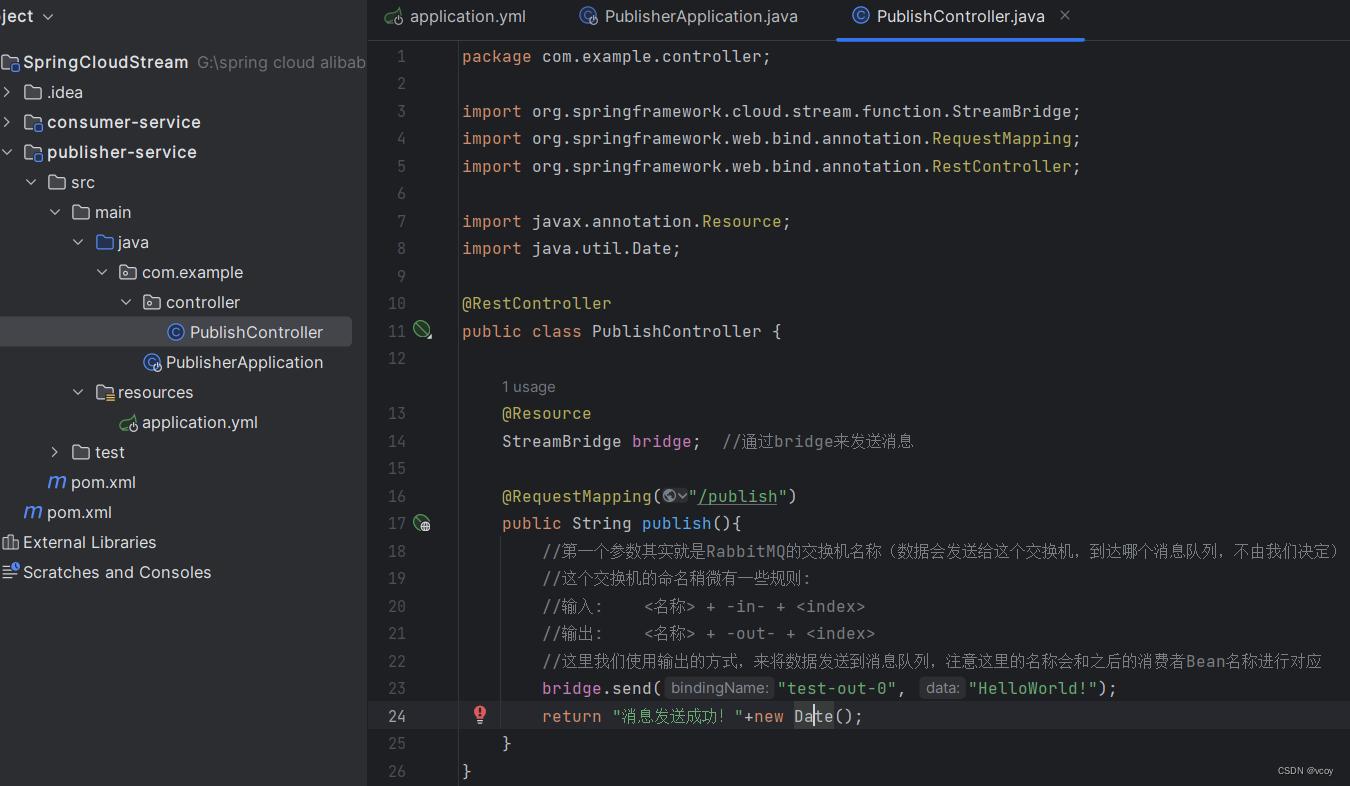
然后编写controller,访问一次接口,就向消息队列发送一个数据:
@RestController
public class PublishController {@ResourceStreamBridge bridge; //通过bridge来发送消息@RequestMapping("/publish")public String publish(){//第一个参数其实就是RabbitMQ的交换机名称(数据会发送给这个交换机,到达哪个消息队列,不由我们决定)//这个交换机的命名稍微有一些规则://输入: <名称> + -in- + <index>//输出: <名称> + -out- + <index>//这里我们使用输出的方式,来将数据发送到消息队列,注意这里的名称会和之后的消费者Bean名称进行对应bridge.send("test-out-0", "HelloWorld!");return "消息发送成功!"+new Date();}
}


这里生产者就完成了
1.2 消费者
编写配置文件
因为消费者是输入,默认名称为 方法名-in-index,这里我们将其指定为我们刚刚定义的交换机

消费者启动类

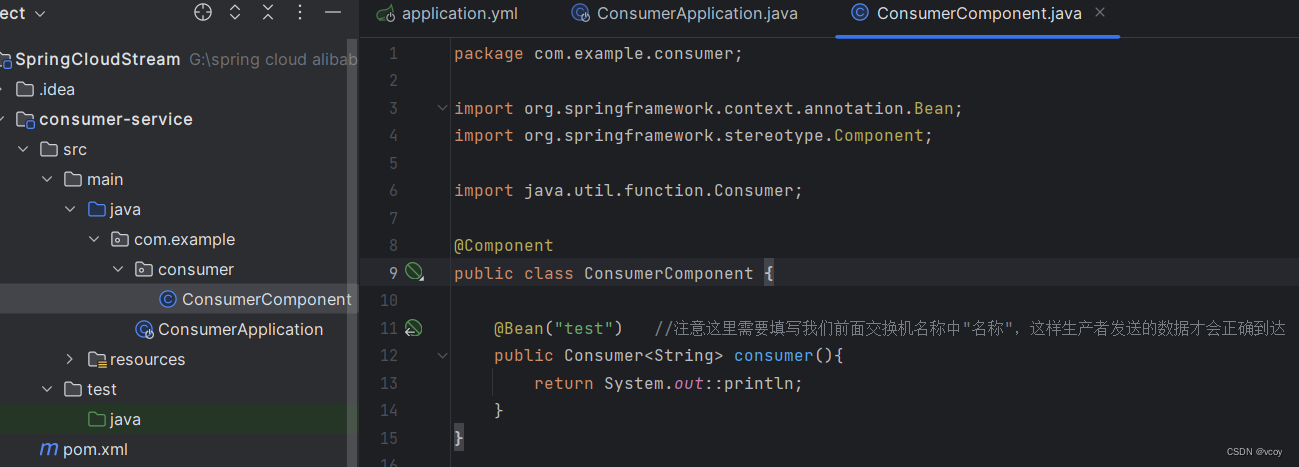
直接定义一个consumer类型的bean即可
@Component
public class ConsumerComponent {@Bean("test") //注意这里需要填写我们前面交换机名称中"名称",这样生产者发送的数据才会正确到达public Consumer<String> consumer(){return System.out::println;}
}

此时消费者就编写完成
1.3 启动测试
启动两个服务


访问controller

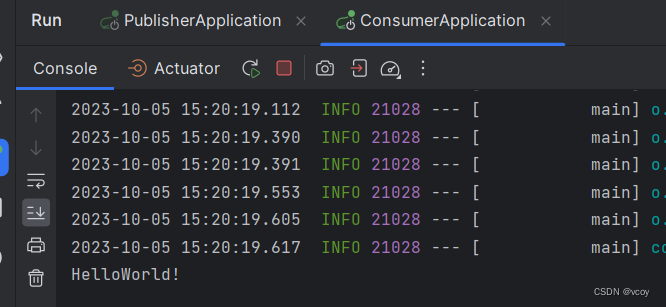
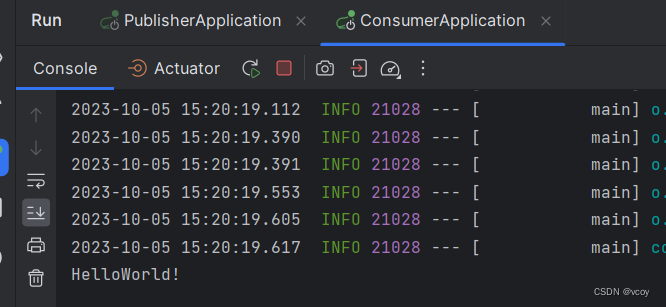
消费者接收到消息

这样就通过SpringCloud Stream屏蔽掉底层RabbitMQ来直接进行消息的操作了
相关文章:

SpringCloud-消息组件
1 简介 了解过RabbitMQ后,可能我们会遇到不同的系统在用不同的队列。比如系统A用的Kafka,系统B用的RabbitMQ,但是没了解过Kafka,因此可以使用Spring Stream,它能够屏蔽地产,像JDBC一样,只关心SQ…...

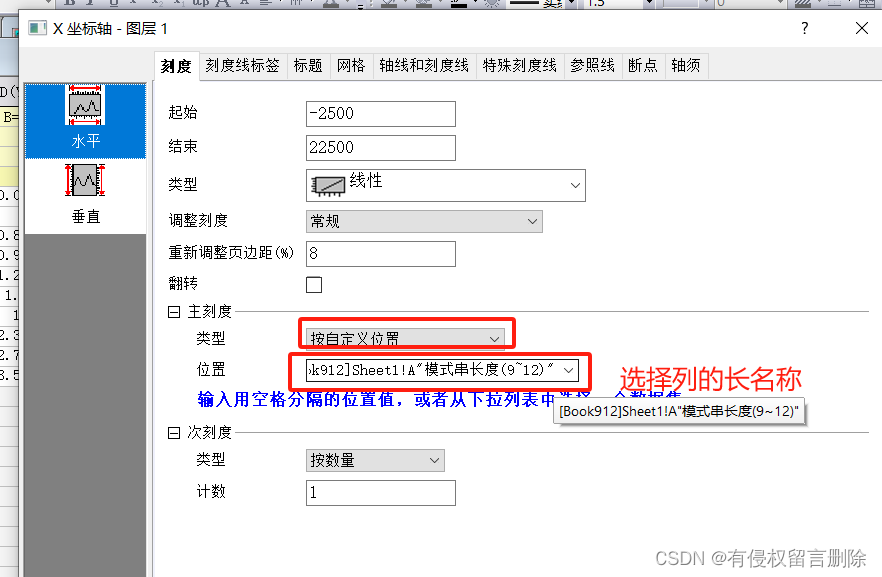
oringin的x轴(按x轴规定值)绘制不规律的横坐标
1.双击x轴 2.选择刻度线标签 3.选择刻度...

ubuntu安装MySQL
一行指令即可! sudo apt install mysql-server常用MySQL服务指令 sudo service mysql status # 查看服务状态 sudo service mysql start # 启动服务 sudo service mysql stop # 停止服务 sudo service mysql restart # 重启服务终端里面进入Mysql 其中-u后面root是我的用户名…...

背包问题学习笔记-多重背包问题
题意描述: 有 N 种物品和一个容量是 V 的背包。第 i 种物品最多有 si 件,每件体积是 vi,价值是 wi。求解将哪些物品装入背包,可使物品体积总和不超过背包容量,且价值总和最大。 输出最大价值。输入格式 第一行两个整数…...

Net相关的各类开源项目
Net相关的各类开源项目 WPFHandyControlLive-ChartsWPFDeveloperswpf-uidesignStylet WebScheduleMasterYiShaAdminBlog.CoreNebula.AdminNewLife.CubeOpenAuth UnityuGUIUnityCsReferenceEpitomeMyUnityFrameWorkKSFrameworkTowerDefense-GameFramework-Demo 通用ClientServer…...

阿里云服务器修改IP地址的两种方法
阿里云服务器可以更换IP地址吗?可以的,创建6小时以内的云服务器ECS可以免费更换三次公网IP地址,超过6小时的云服务器,可以将公网固定IP地址转成弹性EIP,然后通过换绑EIP的方式来更换IP地址。阿里云服务器网分享阿里云服…...

SpringMVC的数据绑定
一、前言 SpringMVC的数据绑定是指将HTTP请求参数绑定到Java对象上。这样可以方便地从请求中获取数据并将其传递给业务逻辑。在SpringMVC中,可以使用RequestParam和ModelAttribute等注解来实现数据绑定。 二、使用RequestParam注解 RequestParam注解用于将请求参…...

1.1.OpenCV技能树--第一单元--OpenCV简介
目录 1.文章内容来源 2.OpenCV简介 3.课后习题代码复现 4.易错点总结与反思 1.文章内容来源 1.题目来源:https://edu.csdn.net/skill/practice/opencv-77f629e4593845b0bf97e74ca8ec95ae/8292?languageopencv&materialId20807 2.资料来源:https://edu.csdn.net/skill…...

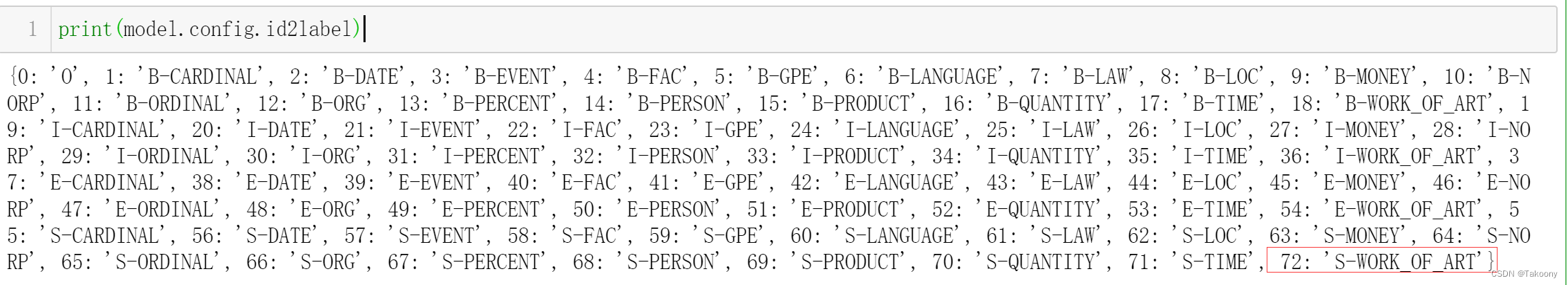
transformer不同的包加载模型的结构不一样
AutoModel AutoModelForTokenClassification 结论: AutoModel加载的模型与AutoModelForTokenClassification最后一层是不一样的,从这个模型来看,AutoModelForTokenClassification加载的结果是对的 问题: 为什么AutoModel和Aut…...

【MyBatis-Plus】快速精通Mybatis-plus框架—核心功能
刚才的案例中都是以id为条件的简单CRUD,一些复杂条件的SQL语句就要用到一些更高级的功能了。 1.条件构造器 除了新增以外,修改、删除、查询的SQL语句都需要指定where条件。因此BaseMapper中提供的相关方法除了以id作为where条件以外,还支持…...

C语言:选择+编程(每日一练Day9)
目录 选择题: 题一: 题二: 题三: 题四: 题五: 编程题: 题一:自除数 思路一: 题二:除自身以外数组的乘积 思路二: 本人实力有限可能对…...

蓝桥等考Python组别十三级003
第一部分:选择题 1、Python L13 (15分) 运行下面程序,输出的结果是( )。 t = (1, 2, 2, 1, 4, 3, 2) print(t.count(2)) 1234正确答案:C 2、Python L13 (...

2023年CSP-J真题详解+分析数据(选择题篇)
目录 前言 2023CSP-J江苏卷详解 小结 前言 下面由我来给大家讲解一下CSP-J的选择题部分。 2023CSP-J江苏卷详解 1.答案 A 解析:const在C中是常量的意思,其作用是声明一个变量,值从头至尾不能被修改 2.答案 D 解析:八进制…...

基于三平面映射的地形纹理化【Triplanar Mapping】
你可能遇到过这样的地形:悬崖陡峭的一侧的纹理拉伸得如此之大,以至于看起来不切实际。 也许你有一个程序化生成的世界,你无法对其进行 UV 展开和纹理处理。 推荐:用 NSDT编辑器 快速搭建可编程3D场景 三平面映射(Trip…...

初步了解nodejs语法和web模块
在此, 第一个Node.js实例_js firstnode-CSDN博客 通过node运行一个简单的server.js,实现了一个http服务器; 但是还没有解析server.js的代码,下面看一下; require 指令 在 Node.js 中,使用 require 指令来…...

51单片机+EC11编码器实现可调参菜单+OLED屏幕显示
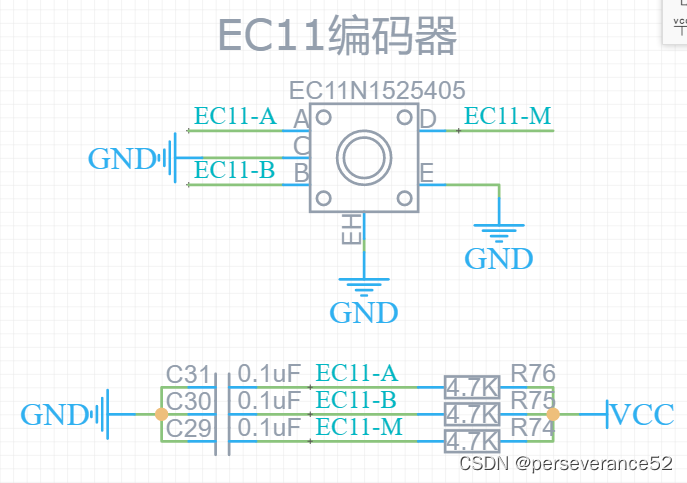
51单片机+EC11编码器实现可调参菜单+OLED屏幕显示 📍相关篇《stc单片机使用外部中断+EC11编码器实现计数功能》 🎈《STC单片机+EC11编码器实现调节PWM输出占空比》 🌼实际操作效果 🍁整个项目实现框架: 📓EC11接线原理图: 📓项目工程简介 📝仅凭借一个EC11编…...
数据结构刷题训练——二叉树篇(一)
📙作者简介: 清水加冰,目前大二在读,正在学习C/C、Python、操作系统、数据库等。 📘相关专栏:C语言初阶、C语言进阶、C语言刷题训练营、数据结构刷题训练营、有感兴趣的可以看一看。 欢迎点赞 👍…...

2023版 STM32实战5 基本定时器中断
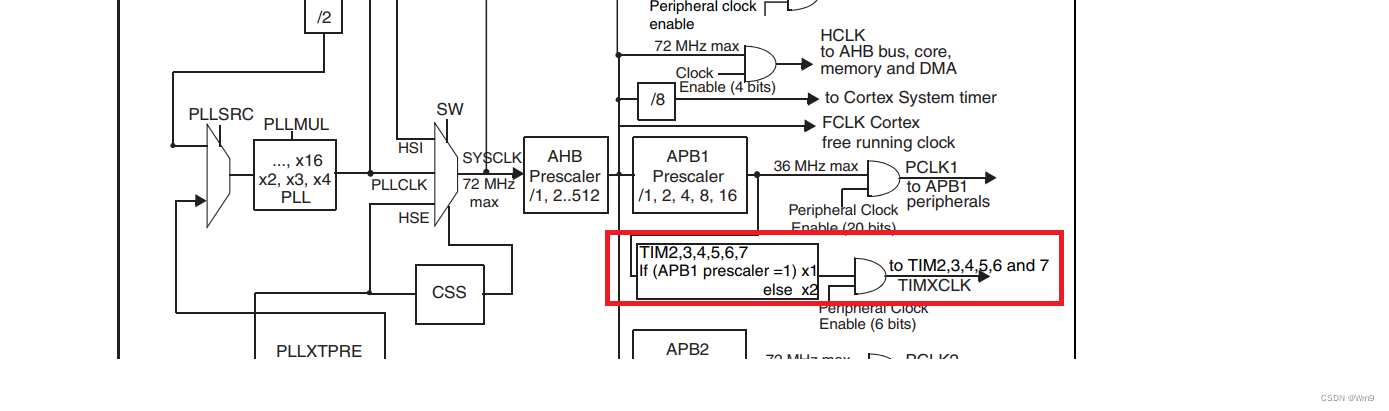
基本定时器简介与特性 -1-时钟可分频 -2-计数模式只可以选择累加 -3-只可以用来定时(含中断) 查看时钟源 如图定时器7的时钟最大为72MHZ 定时时间的计算 通用定时器的时间计算公式为 Tout ((arr1)(psc1&…...

css3实现页面元素抖动效果
html <div id"shake" class"shape">horizontal shake</div>js(vue3) function shake(elemId) {const elem document.getElementById(elemId)console.log(获取el, elem)if (elem) {elem.classList.add(shake)setTimeou…...

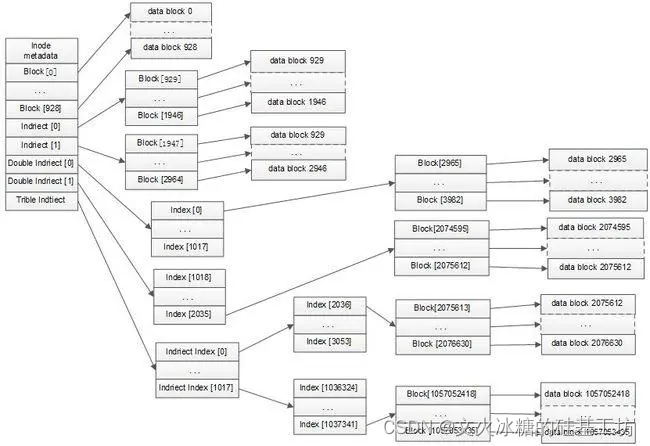
[架构之路-232]:操作系统 - 文件系统存储方法汇总
目录 前言: 一、文件系统存储方法基本原理和常见应用案例: 二、Windows FAT文件系统 2.1 概述 三、Linux EXT文件系统 3.1 基本原理 3.2 索引节点表(Inode Table) 3.2.1 索引节点表层次结构 3.2.2 间接索引表的大小和表项…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...
)
2025.6.9总结(利与弊)
凡事都有两面性。在大厂上班也不例外。今天找开发定位问题,从一个接口人不断溯源到另一个 接口人。有时候,不知道是谁的责任填。将工作内容分的很细,每个人负责其中的一小块。我清楚的意识到,自己就是个可以随时替换的螺丝钉&…...
