Vue中如何进行分布式路由配置与管理
Vue中的分布式路由配置与管理
随着现代Web应用程序的复杂性不断增加,分布式路由配置和管理成为了一个重要的主题。Vue.js作为一种流行的前端框架,提供了多种方法来管理Vue应用程序的路由。本文将深入探讨在Vue中如何进行分布式路由配置与管理,并提供示例代码来帮助您实现这一功能。

什么是分布式路由?
在Vue中,分布式路由是一种将应用程序的路由配置拆分为多个模块或文件的方法。通常,Vue应用程序的路由配置包含在一个中心文件中,但随着应用程序变得更加复杂,这个文件可能会变得庞大而难以维护。分布式路由的目标是将路由配置分散到多个文件中,每个文件负责管理应用程序的一部分路由。
分布式路由的好处包括:
-
模块化:路由配置按功能或模块进行组织,使代码更易于理解和维护。
-
团队协作:不同团队或开发者可以独立地管理其部分路由配置,而无需触碰其他部分。
-
代码分离:将路由配置拆分为多个文件可以减小每个文件的体积,加速应用程序的初始加载。
示例:分布式路由配置
让我们通过一个示例来演示如何在Vue中进行分布式路由配置与管理。我们将创建一个简单的电子商务应用程序,其中包括产品列表和购物车两个功能模块。每个功能模块都有自己的路由配置。
创建Vue应用程序
首先,创建一个Vue应用程序。您可以使用Vue CLI来快速设置一个新的Vue项目:
vue create distributed-routing-app
准备模块化的路由配置
我们将路由配置拆分为两个模块:products和cart。在Vue应用程序的根目录中,创建一个名为router的文件夹,并在其中创建两个路由配置文件:products.js和cart.js。
products.js
import Products from '@/views/Products.vue';export default [{path: '/products',name: 'products',component: Products},// 其他产品相关路由
];
cart.js
import Cart from '@/views/Cart.vue';export default [{path: '/cart',name: 'cart',component: Cart},// 其他购物车相关路由
];
在上述代码中,我们分别为products和cart模块创建了路由配置。每个模块都导出一个包含相关路由的数组。
集成模块化路由配置
现在,我们需要在Vue应用程序中集成这些模块化的路由配置。在src/router/index.js中,添加以下代码:
import Vue from 'vue';
import VueRouter from 'vue-router';
import ProductsRoutes from './products';
import CartRoutes from './cart';Vue.use(VueRouter);const routes = [...ProductsRoutes,...CartRoutes,// 其他全局路由
];const router = new VueRouter({routes
});export default router;
在上述代码中,我们导入了ProductsRoutes和CartRoutes模块,并将它们合并到应用程序的全局路由配置中。
创建视图组件
我们还需要创建与路由相关的视图组件,以便路由可以正确渲染它们。在src/views文件夹中,创建Products.vue和Cart.vue文件,并根据需要添加内容。
使用路由
最后,您可以在Vue应用程序中使用路由。在您的Vue组件中,使用<router-link>来导航到不同的路由,使用<router-view>来渲染当前路由的视图。
以下是一个示例模板:
<template><div><h1>My E-commerce App</h1><router-link to="/products">Products</router-link><router-link to="/cart">Cart</router-link><router-view></router-view></div>
</template><script>
export default {// 组件逻辑
};
</script>
运行Vue应用程序
现在,您可以运行Vue应用程序:
npm run serve
打开浏览器并访问http://localhost:8080,您将看到一个包含Products和Cart链接的电子商务应用程序。每个链接将导航到相应的功能模块,而路由配置和视图组件的管理都是分布式的。
总结
Vue.js提供了强大的路由功能,使分布式路由配置与管理成为可能。通过示例代码和本文提供的指南,您可以轻松入门并在Vue项目中实现分布式路由。这有助于使应用程序的路由配置更加模块化和可维护。希望这篇文章对您有所帮助,如果您有任何问题,请随时向我们提问。
相关文章:

Vue中如何进行分布式路由配置与管理
Vue中的分布式路由配置与管理 随着现代Web应用程序的复杂性不断增加,分布式路由配置和管理成为了一个重要的主题。Vue.js作为一种流行的前端框架,提供了多种方法来管理Vue应用程序的路由。本文将深入探讨在Vue中如何进行分布式路由配置与管理࿰…...

Solidity 合约漏洞,价值 38BNB 漏洞分析
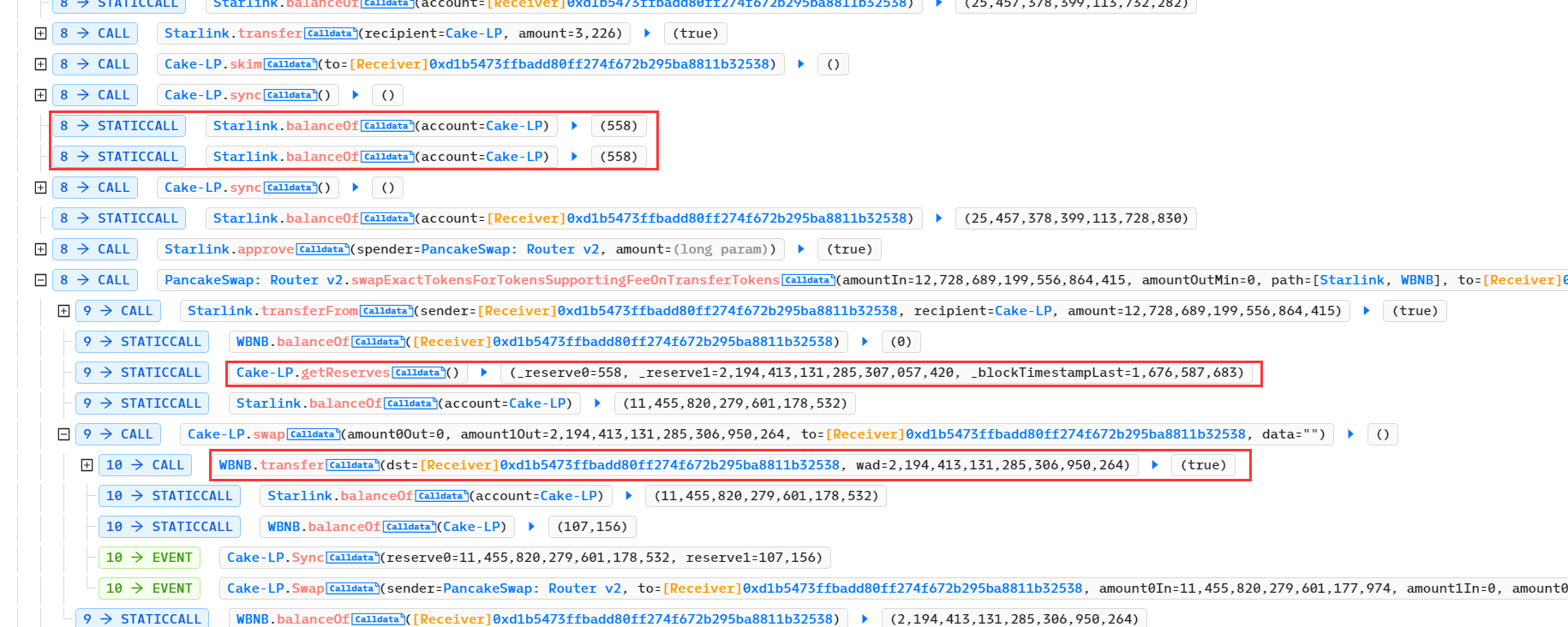
Solidity 合约漏洞,价值 38BNB 漏洞分析 1. 漏洞简介 https://twitter.com/NumenAlert/status/1626447469361102850 https://twitter.com/bbbb/status/1626392605264351235 2. 相关地址或交易 攻击交易: https://bscscan.com/tx/0x146586f05a451313…...

【C++】:类和对象(2)
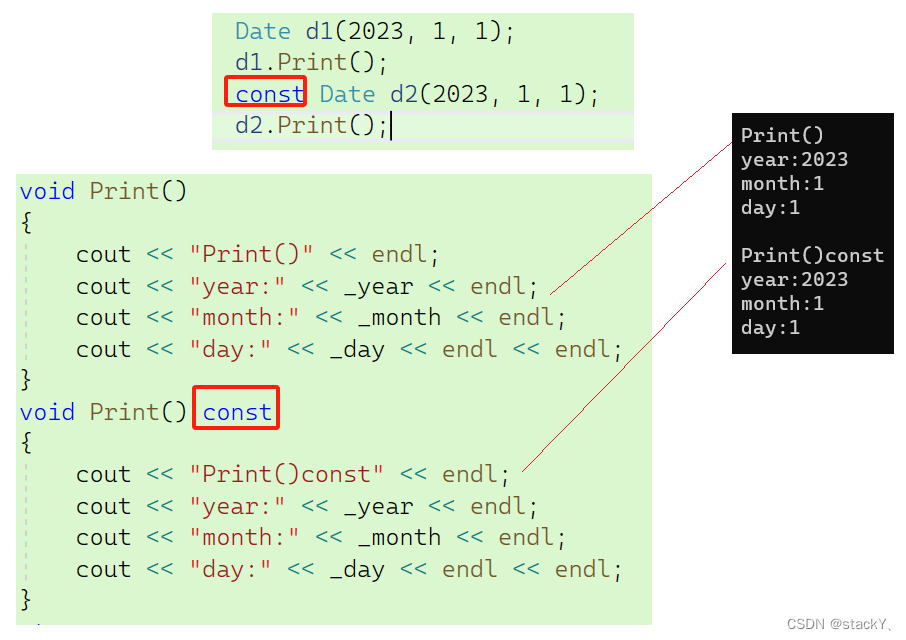
朋友们、伙计们,我们又见面了,本期来给大家解读一下有关Linux的基础知识点,如果看完之后对你有一定的启发,那么请留下你的三连,祝大家心想事成! C 语 言 专 栏:C语言:从入门到精通 数…...

【GIT版本控制】--提交更改
一、添加文件到暂存区 在GIT中,要提交更改,首先需要将文件添加到暂存区(Staging Area)。这是一个用于存放将要提交的更改的临时区域。以下是将文件添加到暂存区的步骤: 打开终端或命令提示符:首先&#x…...

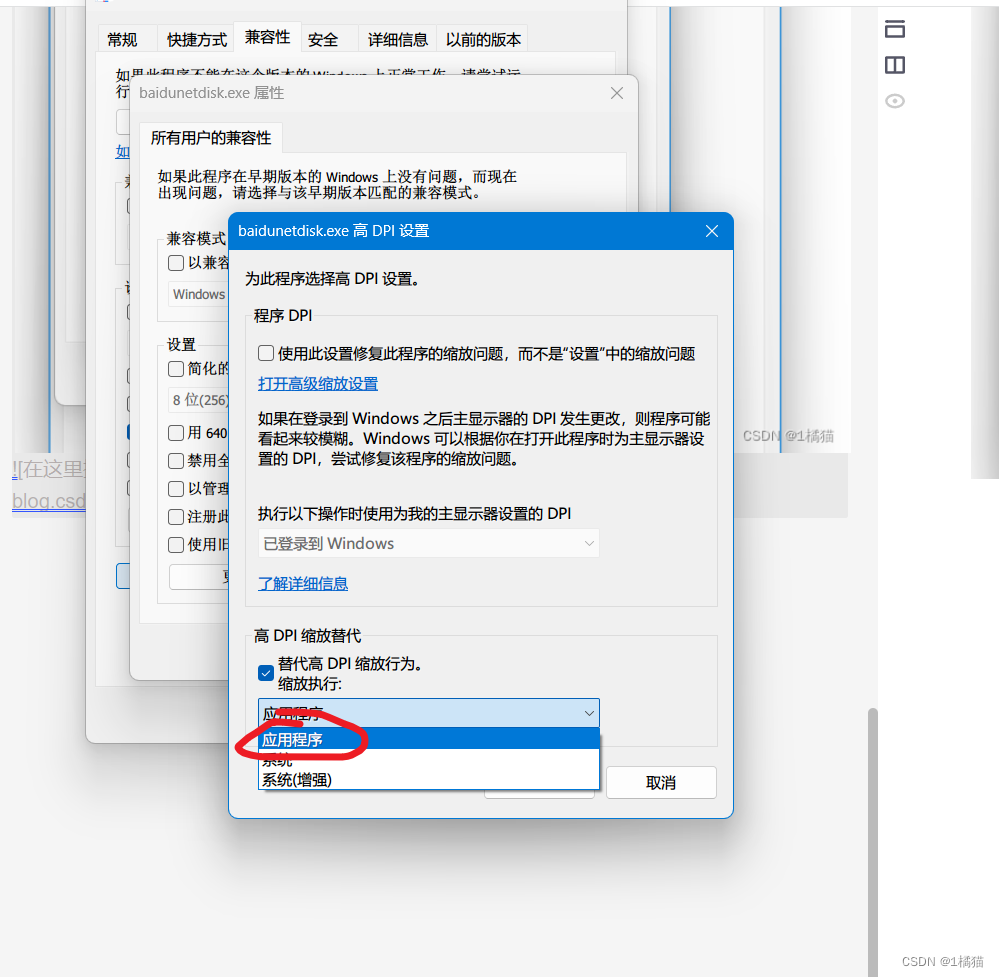
解决高分屏DPI缩放PC端百度网盘界面模糊的问题
第一步 更新最新版本 首先,在百度网盘官网下载最新安装包: https://pan.baidu.com/download 进行覆盖安装 第二步 修改兼容性设置 右键百度网盘图标,点击属性,在兼容性选项卡中点击更改所有用户的设置 弹出的选项卡中选择更改高…...

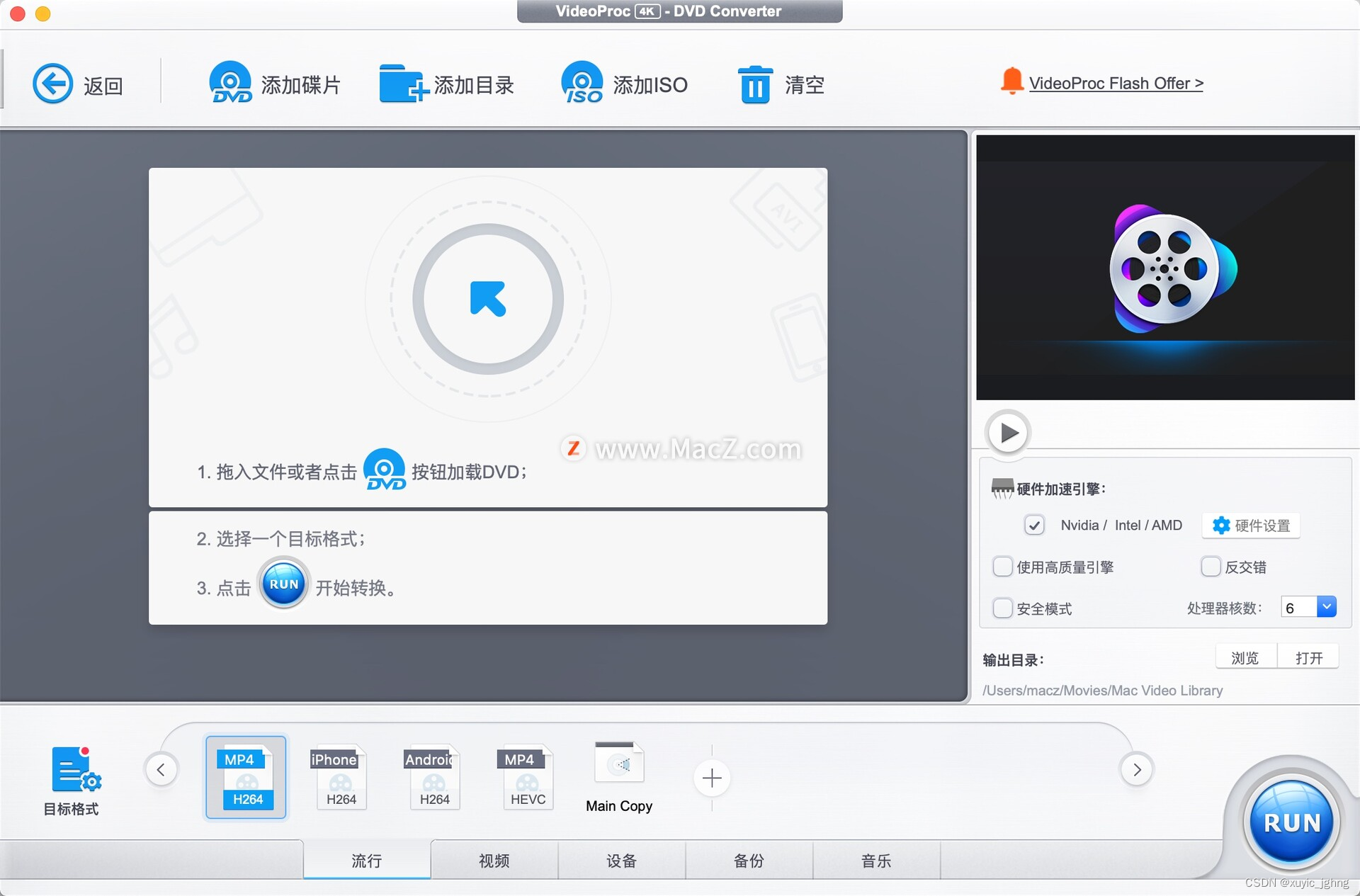
全能视频工具 VideoProc Converter 4K for mac中文
VideoProc 4K提供快速完备的4K影片处理方案,您可以透过这款软体调节输出影片格式和大小。能够有效压缩HD/4K影片体积90%以上,以便更好更快地上传到YouTube,或是通过电子邮件附件发送。业界领先的视讯压缩引擎,让你轻松处理大体积视…...

Vue中实现自定义编辑邮件发送到指定邮箱(纯前端实现)
formspree里面注册账号 注册完成后进入后台新建项目并且新建表单 这一步完成之后你将得到一个地址 最后就是在项目中请求这个地址 关键代码如下: submitForm() {this.fullscreenLoading true;this.$axios({method: "post",url: "https://xxxxxxx…...

计算机专业毕业设计项目推荐11-博客项目(Go+Vue+Mysql)
博客项目(GoVueMysql) **介绍****系统总体开发情况-功能模块****各部分模块实现** 介绍 本系列(后期可能博主会统一为专栏)博文献给即将毕业的计算机专业同学们,因为博主自身本科和硕士也是科班出生,所以也比较了解计算机专业的毕业设计流程以及模式&am…...

QT实现TCP
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);//实例化一个服务器server new QTcpServer(this);// 此时,服务器已经成功进入监听状态,…...

PostgreSQL ash —— pgsentinel插件
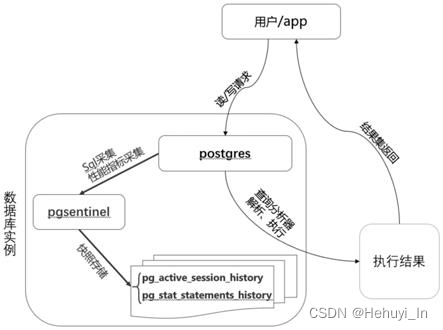
一、 插件作用 众所周知,pg是没有像oracle那样的ash视图的,因此要回溯历史问题不太方便。pgsentinel插件会将pg_stat_activity与pg_stat_statements视图内容定期快照,并存入pg_active_session_history和pg_stat_statements_history视图中。 1…...

【刷题笔记10.5】LeetCode:排序链表
LeetCode:排序链表 一、题目描述 给你链表的头结点 head ,请将其按 升序 排列并返回 排序后的链表 。 二、分析 这题咱们默认要求:空间复杂度为O(1)。所以这把咱们用自底向上的方法实现归并排序,则可以达到O(1) 的空间复杂…...

三、【色彩模式与颜色填充】
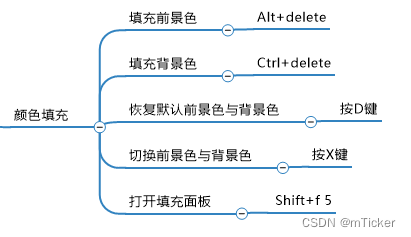
文章目录 Photoshop常用的几种颜色模式包括:1. RGB模式2. CMYK模式3. 灰度模式4. LAB模式5. 多通道模式 Photoshop颜色填充1.色彩基础2.拾色器认识3.颜色填充最后附上流程图: Photoshop常用的几种颜色模式包括: 1. RGB模式 详细可参考&…...

karmada v1.7.0安装指导
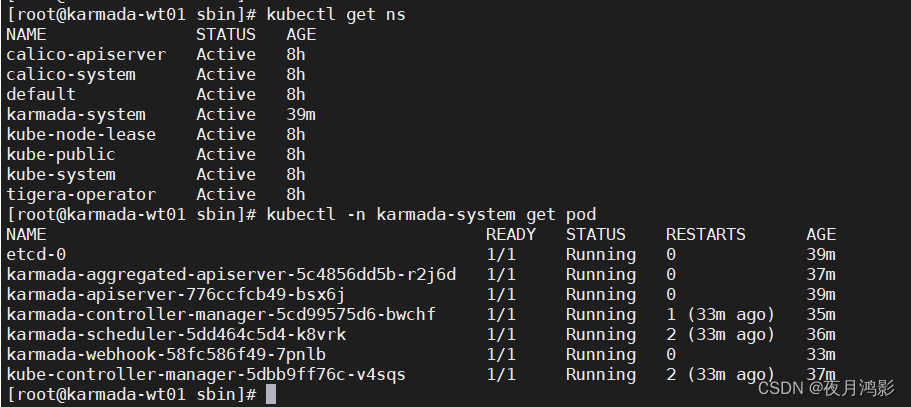
前言 安装心得 经过多种方式操作,发现二进制方法安装太复杂,证书生成及其手工操作太多了,没有安装成功;helm方式的安装,v1.7.0的chart包执行安装会报错,手工修复了报错并修改了镜像地址,还是各…...

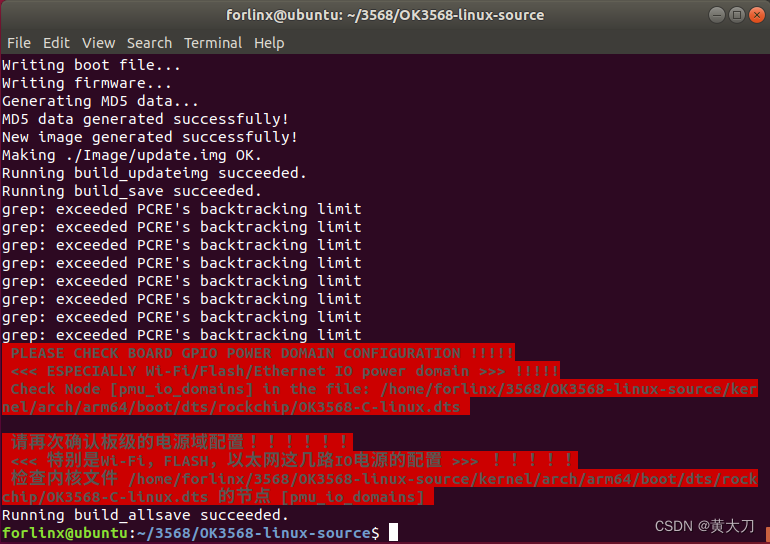
OK3568 forlinx系统编译过程及问题汇总
1. 共享文件夹无法加载;通过网上把文件夹加载后,拷贝文件很慢,任务管理器查看发现硬盘读写速率很低。解决办法:重新安装vmware tools。 2. 拷贝Linux源码到虚拟机,解压。 3. 虚拟机基本库安装 forlinxubuntu:~$ sudo…...

JVM篇---第五篇
系列文章目录 文章目录 系列文章目录一、简述Java的对象结构二、如何判断对象可以被回收?三、JVM的永久代中会发生垃圾回收么?一、简述Java的对象结构 Java对象由三个部分组成:对象头、实例数据、对齐填充。 对象头由两部分组成,第一部分存储对象自身的运行时数据:哈希码…...

C/C++ 排序算法总结
1.冒泡排序 https://blog.csdn.net/weixin_49303682/article/details/119365319 1 #include <stdio.h>2 3 #define N 94 5 void print(int a[])6 {7 for(int i 0; i < N; i)8 {9 printf("%d ", a[i]); 10 } 11 printf("…...

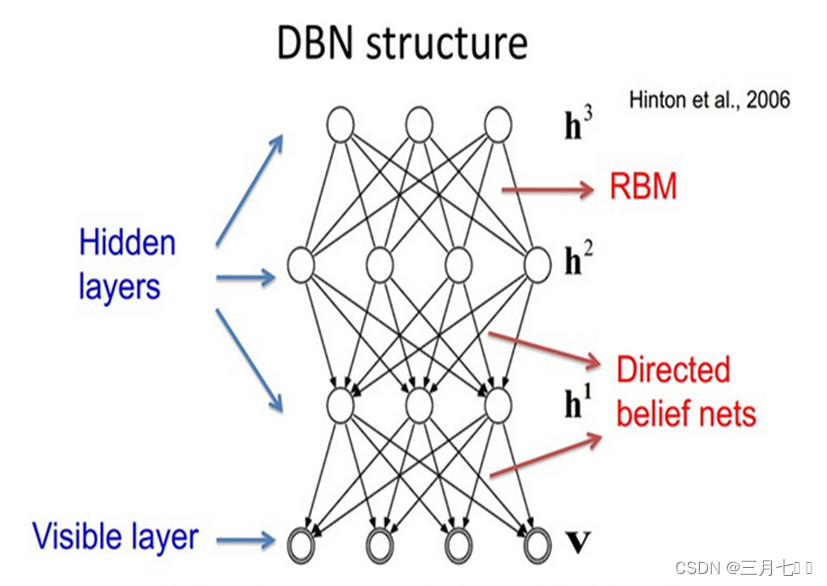
机器学习---RBM、KL散度、DBN
1. RBM 1.1 BM BM是由Hinton和Sejnowski提出的一种随机递归神经网络,可以看做是一种随机生成的 Hopfield网络,是能够通过学习数据的固有内在表示解决困难学习问题的最早的人工神经网络之 一,因样本分布遵循玻尔兹曼分布而命名为BM。BM由二…...
有序序列合并)
(c语言)有序序列合并
#include<stdio.h>//输入包含三行 //第一行包含两个正整数n,m,用空格分割,n表示第二行第一个升序序列中 //数字的个数,m表示第三行第二个升序序列中数字的个数 //第二行包含n个整数,用空格分割 //第三行包含m个整数,用空格分割 //输出…...

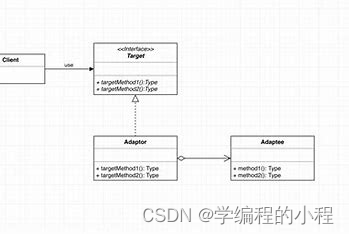
小谈设计模式(18)—适配器模式
小谈设计模式(18)—适配器模式 专栏介绍专栏地址专栏介绍 适配器模式角色分析目标接口(Target)源接口(Adaptee)适配器(Adapter) 核心思想应用场景Java程序实现输出结果程序分析123 优…...

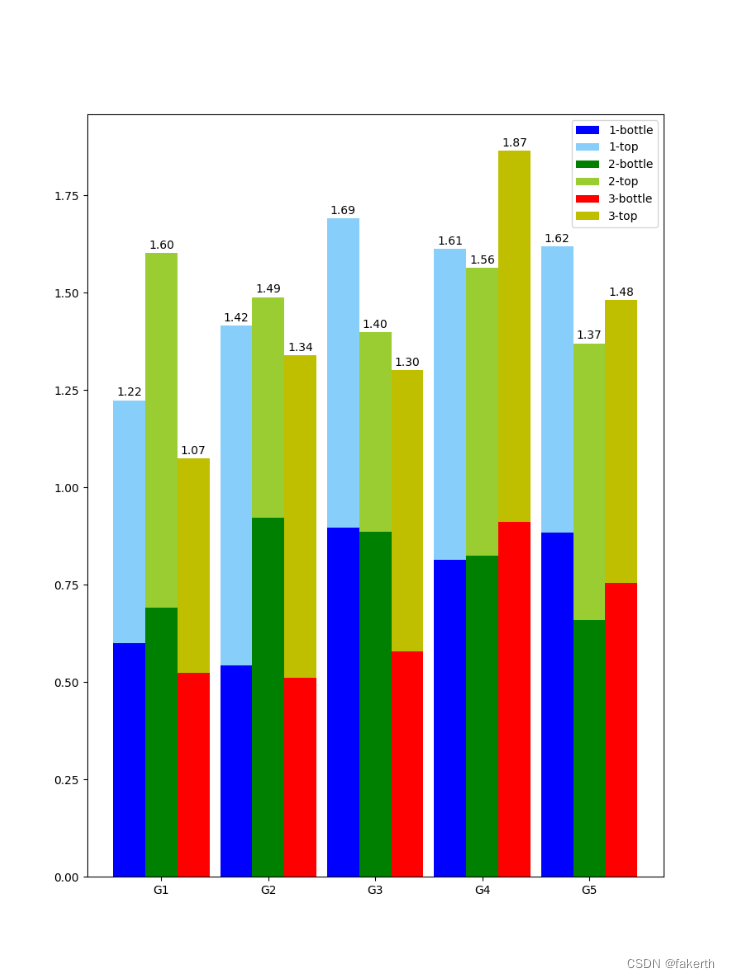
Python柱形图
柱形图 柱形图,又称长条图、柱状统计图、条图、条状图、棒形图,是一种以长方形的长度为变量的统计图表。长条图用来比较两个或以上的价值(不同时间或者不同条件),只有一个变量,通常利用于较小的数据集分析…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
