Javascript文件上传
什么是文件上传
文件上传包含两部分,
- 一部分是选择文件,包含所有相关的界面交互。
- 一部分是网络传输,通过一个网络请求,将文件的数据携带过去,传递到服务器中,剩下的,在服务器中如何存储,那就与前端无关了。
制作文件上传相关的功能时,一定要先确保文件上传的接口可用,否则之后会遇到无数的麻烦,无论怎么写都是写不通的。
可以使用apifox 或者其他的工具先把接口调通。
简单上传的实现
上传界面的制作
抛开文件上传的接口和功能,我们先在本地模拟一个文件上传功能,把静态界面写好,等接口完成后,将模拟的上传替换为真实的接口即可。
但是,很有可能说这些相关的页面无法实现,那就不是文件上传的问题,而是之前的基础不牢固导致的。跟文件上传没有任何关系。
制作下面的一个页面,分为三个区域:文件选择,上传中,上传完成。



这里的文件上传,我们使用一个定时器来模拟。
- 首先选择文件并且读取出文件中的数据
// 绑定点击事件
doms.choose.addEventListener('click', (e) => {doms.input.click();
})// 选择文件后执行
doms.input.addEventListener('change', (e) => {// 获取文件const file = e.target.files[0];// 使用文件读取器读取const reader = new FileReader();// 获取文件的DataUrlreader.readAsDataURL(file);// 监听文件加载完成render.onload((e) => {// 获取临时的DataUrl, 是文件在内存中的临时地址,直接从内存中读取文件const url = e.target.result;// 开始上传文件,上传的是File, 而不是DataUrl。const cancel = load(file, (e) => {console.log("上传进度:" + e);}, (e) => {console.log("上传完成:" + e);})})
})
- 封装上传函数
上传函数暂时先使用一个定时器模拟,之后只需要将这里替换为真实的上传即可。
function load(file, process, finished) {// 模拟上传进度let pro = 0;const timer = setInterval(() => {pro++;// 监听文件上传进度process(pro);if(pro >= 100) {const result = "文件上传结果"clearInterval(timer);// 文件上传完成的回调函数finished(result);}}, 50);// 返回取消上传的函数return function () {clearInterval(timer);}
}
其余的都是简单的界面交互和事件绑定,如果写不出来就该反思一下之前学的基础怎么样。
发送请求
发送请求只需要改写一下upload函数,将模拟上传改为真实的上传即可。
function upload(file, process, finished) {// 这里使用原生的xhr来发送请求const xhr = new XMLHttpRequent();xhr.onload = function() {const resp = JSON.parse(xhr.responseText);finished(resp);} xhr.upload.onprogress = e => {const percent = Math.floor((e.loaded / e.total) * 100);process(percent);}// 这一段看不懂就需要回去学习ajax相关的只是,不是说用axios等第三方库会写就行的xhr.open("POST", config.url);const form = new FormData();form.append('avatar', file);xhr.send(form);return function() {xhr.abort();}
}
拖拽上传
拖拽上传和之前的点击上传只有界面交互上的区别,其余完全相同。
所以这里主要写的就是拖拽的交互逻辑。
H5的input文件输入框本身是支持拖拽的,所以我们只需要将默认的文件选择器放置在选择界面并且设置宽高相同,通过调整透明度使其不显示,就可以实现拖拽上传,并且连原本的点击事件都不需要了。
input {display: block;width: 100%;height: 100%;opacity: 0;position: absolute;left: 0;top: 0;}// doms.choose.addEventListener('click', (e) => {// doms.input.click();// })
但是有些时候,为了兼容一些特殊的浏览器,这些浏览器的input不支持拖拽,那我们就必须为我们自己写的上传框注册拖动事件,让他也可以接收托入的文件。
要完成这个目标,首先就需要让输入框编程一个可拖动目标,也就是可以接收拖拽的物体。
只需要将两个事件的默认行为阻止即可。
// 这个事件会在进入拖拽元素后触发,类似mouseenter
doms.choose.ondragenter = (e) => {e.preventDefault();
}// 只要拖拽物一直在拖拽元素之上,就会一直触发,类似mouseover
doms.choose.ondragover = (e) => {e.preventDefault();
}
注册上面的两个事件之后,元素就会变为可拖拽目标,就可以监听ondrop事件,这个事件的触发时机是拖拽物在触发元素上松手时,正好符合拖拽上传的操作逻辑。
doms.choose.ondrop = (e) => {e.preventDefault();const file = e.dataTransfer.files;// 开启拖拽后一些奇奇怪怪的东西也可以被拖拽进来,需要做校验if (!e.dataTransfer.types.includes("Files")) {alert("仅支持拖拽文件");return;}// 现在学习的是单文件上传if(file.length !== 1) {return;}doms.input.files = file; // 这样修改并不会触发input标签的change事件,所以需要提取change事件中的函数手动触发。changeFile.call(doms.input);
}doms.input.addEventListener('change', changeFile)
特殊格式上传
base64格式上传
要上传base64格式就不能再使用FormData来构建表单数据了,而是要使用json格式来上传。
依然只需要改写一下uplaod函数即可,为了区分我们另外写一个uploadBase64函数
function uploadBase64(file, process, finished) {const ext = file.name.split('.').pop();// 使用之前读取DataUrl的方法,逗号后面的字符就是对用的Base64const render = new FileReader();render.onload = (e) => {const base64 = e.target.result.split(',').pop();// 拿到base64后开始发送请求xhr.open("POST", config.url);// 传输json文本需要的请求头xhr.setRequestHeader('content-type', 'application/json');// 发送json文本shr.send(JSON.stringify({ext,avatar: base64}))}// 这里使用原生的xhr来发送请求const xhr = new XMLHttpRequent();xhr.onload = function() {const resp = JSON.parse(xhr.responseText);finished(resp);} xhr.upload.onprogress = e => {const percent = Math.floor((e.loaded / e.total) * 100);process(percent);}return function() {xhr.abort();}
}
二进制文件上传
二进制格式文件的上传是最常见的,也是最简单的,只需要带一个请求头,并且把数据带过去即可。不需要什么FormData呀,base64呀。
function uploadBinary(file, process, finished) {// 这里使用原生的xhr来发送请求const xhr = new XMLHttpRequent();xhr.onload = function() {const resp = JSON.parse(xhr.responseText);finished(resp);} xhr.upload.onprogress = e => {const percent = Math.floor((e.loaded / e.total) * 100);process(percent);}xhr.open("POST", config.url);// 传输二进制文件需要的请求头xhr.setRequestHeader('content-type', 'application/octet-stream');// 自定义请求头,根据文档的需求更改xhr.setRequestHeader('x-ext', file.name.split('.').pop());// 最后直接把文件发过去就可以// 这种方式不只是图片,音频、视频等在二进制格式上都是打平的,一视同仁,任何格式的文件都可以上传。xhr.send(file);return function() {xhr.abort();}
}
多文件上传
如果想要一次选中多个文件上传,或者是上传一个文件夹中的所有文件,应该怎么做?
如果是点击上传,那么很简单,只需要在input标签上加上几个属性即可
input最后拿到的是一个数组,数组中的每一项都是一个File对象,通过File就可以拿到任何想要的文件信息。
multiple: 允许多选webkitdirectory mozdirectory odirectory: 这个属性是让input只能选择文件夹
因为文件夹选择还在实验阶段,所以需要适配不同内核的浏览器
如果是拖拽上传,就相对比较麻烦,需要区分拖拽进来的是文件还是文件夹。
这个相对比较麻烦,暂时先留个坑
裁剪上传
什么是裁剪上传?就是选择一张图片或者其他文件后,可以截取其中的一部分发送到后端,这就是裁剪上传。
这里有两个重点:
- 如何实现本地裁剪预览。
- 如何实现文件的部分上传。
这里用一个简单的头像上传为例:
实现本地预览很简单,只需要用前面学到的知识,读取出DataUrl即可
const img = $('img')
const input = $('input');input.onchange = (e) => {const file = e.target.files[0];const reader = new FileReader();reader.readAsDataUrl(file);reader.onload = (e) => {// 这里拿到的就是DataUrl;const url = e.target.result;img.src = url;}
}
对于图片的裁剪上传,首先需要用之前学过的知识,用原生三剑客写出一个裁剪框来获取用户的裁剪信息,然后利用Canvas就可以实现裁剪和裁剪的预览。
裁剪完成后,通过Canvas的toBlob方法拿到Canvas的像素信息对应的Blob对象,进而通过Blob对象合成出File对象实现上传。
const postBtn = $('button');
const img = $('img');// 这里模拟一个裁剪结果
const cutInfo = {x: 100, // 图像开始裁剪的位置xy: 100, // 图像开始裁剪的位置ycutWidth: 300, // 裁剪图像的宽度cutHeight: 300, // 裁剪图像的高度width: 100, // 裁剪后真实显示的宽度height: 100 // 裁剪后真实显示的高度
}postBtn.onclick = () => {const { x, y, cutWidth, cutHeight, width, height } = cutInfo;canvas.width = width;canvas.height = height;ctx.drawImage(img, x, y, cutWidth, cutHeight, 0, 0, width, height);// 这个API可以将canvas中的像素信息转换为Blob,有了Blob就可以很容易得获取到File,因为File是Blob的子类,两者之间的转换很容易,有了File就可以上传文件。canvas.toBlob((blob) => {// new File时传递的时一个数组,因为一个File可以由多个Blob组成。const file = new File([blob], 'avatar.jpg', {type: 'image/jpeg'})// 最后通过网络请求将File上传即可。ajax(file);}, 'image/jpeg');
}
大文件分片上传
对于一些较大的文件,我们一般需要分成一小段一小段,分成多次ajax请求发送到后端。这是因为大文件一旦在传输中出现问题,因为对文件做出了分片,不再需要对整个文件进行上传。
分片上传最大的难点在于如何对文件进行分片?
如何标记已经上传过的文件?
我们知道通过input标签可以拿到File对象,但其实可以将File对象做为一个数组来处理,将File对象用数组的slice方法进行分割,就可以得到若干的Blob对象,Blob对象也是可以直接上传的,这样就实现的文件的分片上传,后端再去将这些分片合成为一个完成的文件。
input.change = (e) => {const file = e.target.files[0];const blob1 = file.slice(0, 99);
}// 可以写一个函数来完成文件的分片,接收文件的分片大小,返回Blob数组。
function createChunks(file, size) {const cnt = Math.ceil(file.size / size);const result = new Array(cnt).fill(0);for(let i = 0; i < cnt; i++) {result[i] = file.slice(i * size, (i+1) * size);}return result;
}
注意这个分片是可以瞬间完成的,因为File对象和Blob对象里都只有文件的基本信息,并没有保存详细数据,所以这只是一个简单的数学运算。
之后就需要解决下一个问题,如何标记上传过的文件,这就需要介绍一个算法:文件哈希。
文件哈希是一个文件的唯一标识,它可以将一个文件的字节数据按照一定的算法压缩成一个固定长度的字符串,但是这个字符串是不可逆的。md5是一个常用的文件哈希算法,可以使用第三方库spark-md5来完成文件哈希的算法。
// 因为计算哈希需要读取内存数据,一次性读取大文件的全部数据吃不消,所以需要使用增量算法,spark-md5这个库有做相关的处理
function hash(chunks) {const spark = new SparkMD5();function _read(i) {if(i >= chunks.length) {return spark.end(); // 读取完成}const blob = chunks[i];const reader = new FileReader();reader.onload = e => {const bytes = e.target.result; // 获取字节数组。spark.append(bytes); // 添加字节到hash运算中。read(i + 1);}// 读取blob对象的字节信息。reader.readAsArrayBuffer(blob);}_read(0);
}
总结
抛开文件上传的外衣,其实就是界面交互和网络请求。
学了这么多的场景,应该足以应对绝大多数的场景,对于element-ui或者是ant等组件库内提供的文件上传组件也能做到知其然且知其所以然。
也学到了对于图片文件的很多处理方式。学到了File和Blob的转换。
对于File和Blob,其实不只是用于图片文件,任何格式的文件在浏览器中都会被打平为File和Blob,只不过不同的文件需要用到不同的辅助处理。
例如图片文件的处理需要接触Image和Canvas,音频文件的处理需要借助Auduo和AudioContent。
这就文件上传部分所有的笔记了。
相关文章:

Javascript文件上传
什么是文件上传 文件上传包含两部分, 一部分是选择文件,包含所有相关的界面交互。一部分是网络传输,通过一个网络请求,将文件的数据携带过去,传递到服务器中,剩下的,在服务器中如何存储…...

golang gin——文件上传(单文件,多文件)
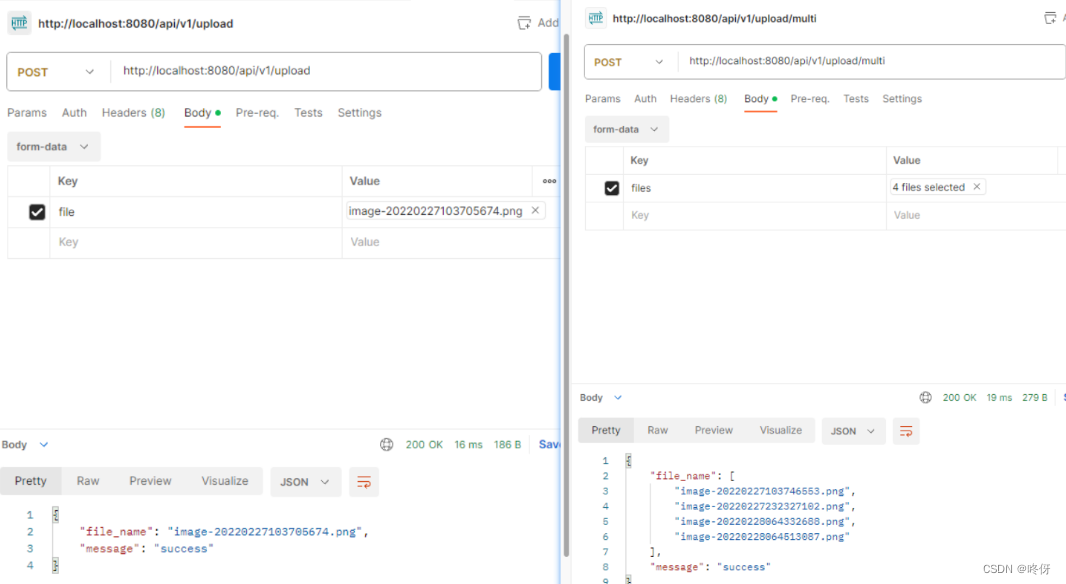
文件上传 单文件上传 从form-data获取文件 package uploadimport ("github.com/gin-gonic/gin""net/http" ) // 单文件上传,多文件上传 func Upload(c *gin.Context) {file, _ : c.FormFile("file") // file为字段名dst : "…...

面试题:Redis和MySQL的事务区别是什么?
大家好,我是小米!今天我要和大家聊聊一个在技术面试中经常被问到的问题:“Redis和MySQL的事务区别是什么?”这个问题看似简单,但实际上涉及到了数据库和缓存两个不同领域的知识,让我们一起来深入了解一下吧…...

Canvas绘图
Canvas绘图 Canvas的意义 随着前端的不断发展,页面特效越来越炫酷,W3C组织也不断退出新的CSS特性:例如各种渐变,瀑布流布局,各种阴影,但是随着需求越来越花哨,W3C表示:我去你妈的&…...

逻辑回归评分卡
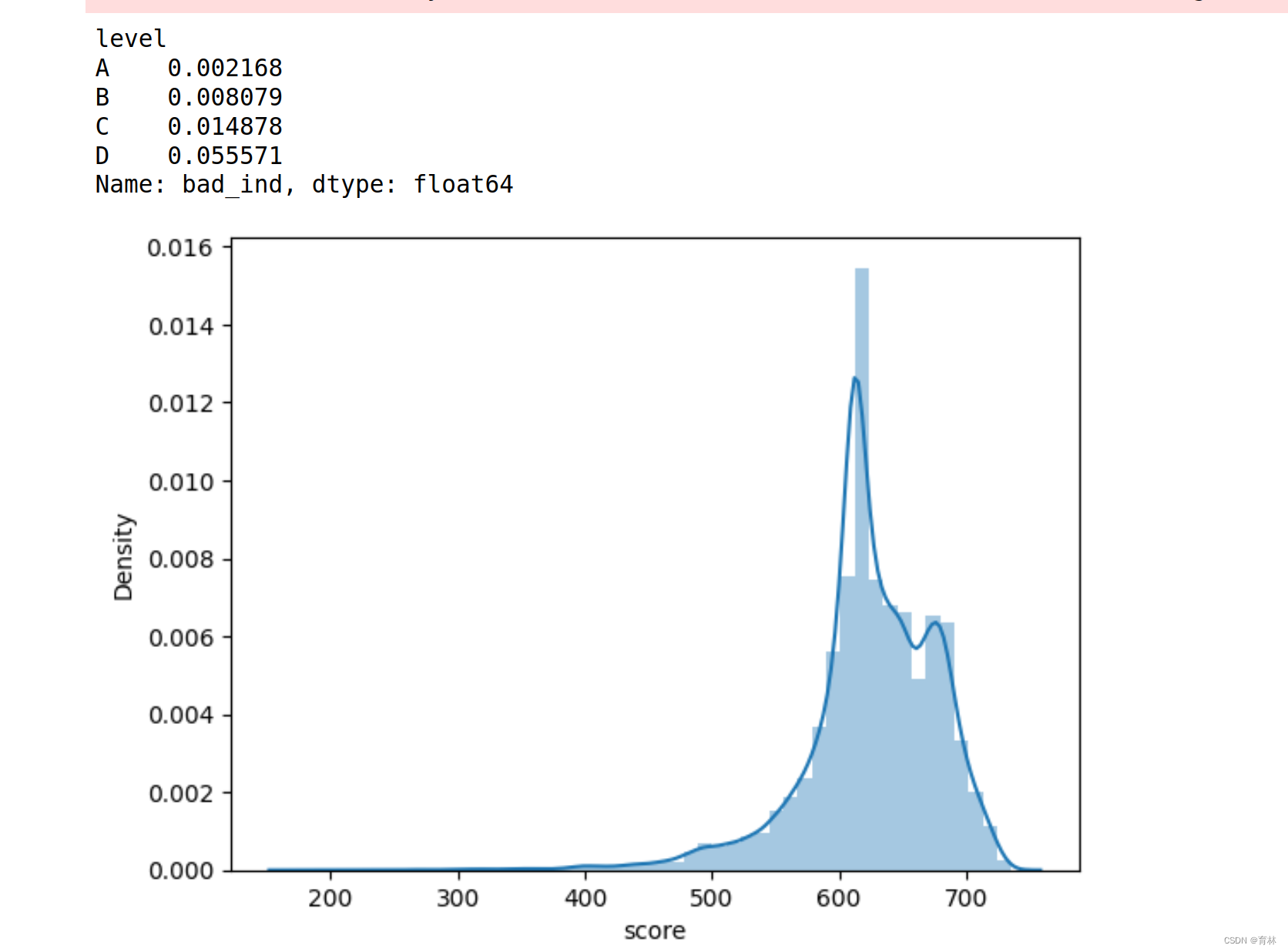
文章目录 一、基础知识点(1)逻辑回归表达式(2)sigmoid函数的导数损失函数(Cross-entropy, 交叉熵损失函数)交叉熵求导准确率计算评估指标 二、导入库和数据集导入库读取数据 三、分析与训练四、模型评价ROC曲线KS值再做特征筛选生成报告 五、行为评分卡模型表现总结 一、基础知…...

DPDK系列之三十三DPDK并行机制的底层支持
一、背景介绍 在前面介绍了DPDK中的上层对并行的支持,特别是对多核的支持。但是,大家都知道,再怎么好的设计和架构,再优秀的编码,最终都要落到硬件和固件对整个上层应用的支持。单纯的硬件好处理,一个核不…...

LVGL_基础控件滚轮roller
LVGL_基础控件滚轮roller 1、创建滚轮roller控件 /* 创建一个 lv_roller 部件(对象) */ lv_obj_t * roller lv_roller_create(lv_scr_act()); // 创建一个 lv_roller 部件(对象),他的父对象是活动屏幕对象// 将部件(对象)添加到组,如果设置了默认组,…...

王道考研操作系统——文件管理
磁盘的基础知识 .txt用记事本这个应用程序打开,文件最重要的属性就是文件名了 保护信息:操作系统对系统当中的各个用户进行了分组,不同分组的用户对文件的操作权限是不一样的 文件的逻辑结构就是文件内部的数据/记录应该被怎么组织起来&…...

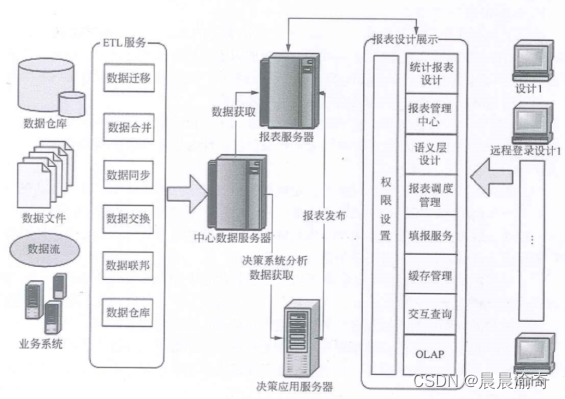
商业智能系统的主要功能包括数据仓库、数据ETL、数据统计输出、分析功能
ETL服务内容包含: 数据迁移数据合并数据同步数据交换数据联邦数据仓库...

基于帝国主义竞争优化的BP神经网络(分类应用) - 附代码
基于帝国主义竞争优化的BP神经网络(分类应用) - 附代码 文章目录 基于帝国主义竞争优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.帝国主义竞争优化BP神经网络3.1 BP神经网络参数设置3.2 帝国主义竞争算…...

将python项目部署在一台服务器上
将python项目部署在一台服务器上 1.服务器2.部署方法2.1 手动部署2.2 容器化技术部署2.3 服务器less技术部署 1.服务器 服务器一般为:物理服务器和云服务器。 我的是物理服务器:这是将服务器硬件直接放置在您自己的数据中心或机房的传统方法。这种方法需…...

【C语言】善于利用指针(二)
💗个人主页💗 ⭐个人专栏——C语言初步学习⭐ 💫点击关注🤩一起学习C语言💯💫 目录 导读:1. 字符指针1.1 字符串的引用方式1.2 有趣的面试题 2. 数组指针2.1 一维数组指针的定义2.2 一维数组…...

Python调用C++
https://www.cnblogs.com/renfanzi/p/10276997.html Linux使用Python调用C/C接口(一) - 代码先锋网 linux系统上使用Python调用C生成的.so动态链接库opencv_linux 下python 编译为so ,给c使用_比赛学习者的博客-CSDN博客 https://www.cnblogs.com/shuimuqingyang/p/13618105…...

自己实现扫描全盘文件的函数。
1.自己实现扫描全盘的函数 def scan_disk(dir): global count,dir_count if os.path.isdir(dir): files os.listdir(dir) for file in files: print(file) dir_count 1 if os.path.isdir(dir os.sep file): …...

JSON文件读写
1、依赖文件 #include <QFile> #include <QJsonDocument> #include <QJsonObject> #include <QDebug> #include <QStringList>2、头文件 bool ReadJsonFile(const QString& filePath""); bool WriteJsonFile(const QString&…...

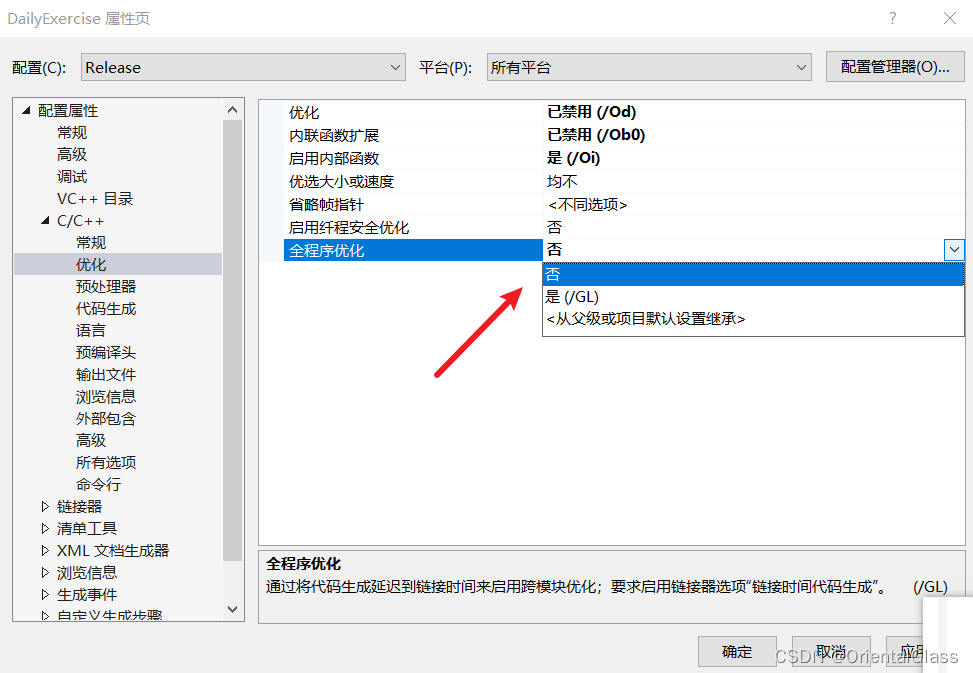
VisualStudio2022环境下Release模式编译dll无法使用TLS函数问题
Debug x86环境下正常使用TLS回调函数 切换到Release发现程序没有使用tls 到C/C > 优化中将全程序优化关闭即可...

ChatGPT基础使用总结
文章目录 一、ChatGPT基础概念大型语言模型LLMs---一种能够以类似人类语言的方式“说话”的软件ChatGPT定义---OpenAI 研发的一款聊天机器人程序(2022年GPT-3.5,属于大型语言模型)ChatGPT4.0---OpenAI推出了GPT系列的最新模型ChatGPT典型使用…...

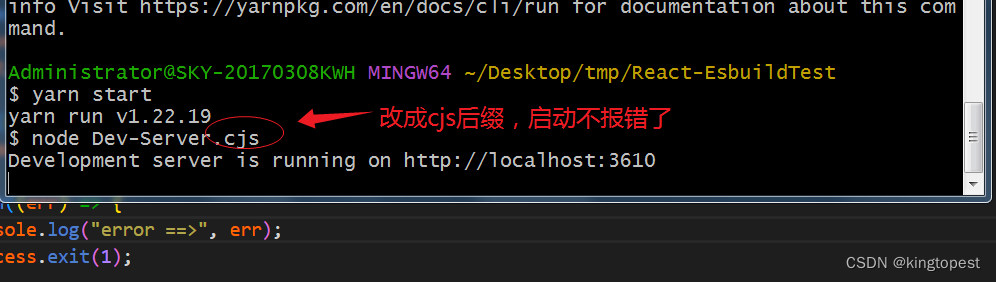
解决报错: require is not defined in ES module scope
用node启动mjs文件报错:require is not defined in ES module scope 现象如下: 原因: 文件后缀是mjs, 被识别为es模块,但是node默认是commonjs格式,不支持也不能识别es模块。 解决办法:把文件后缀从.mjs改…...

STM32 10个工程篇:1.IAP远程升级(六)
在IAP远程升级的最后一篇博客里,笔者想概括性地梳理总结IAP程序设计中值得注意的问题,诚然市面上或者工作后存在不同版本的IAP下位机和上位机软件,也存在不同定义的报文格式,甚至对于相似的知识点不同教程又有着完全不同的解读&am…...

【智能家居项目】裸机版本——字体子系统 | 显示子系统
🐱作者:一只大喵咪1201 🐱专栏:《智能家居项目》 🔥格言:你只管努力,剩下的交给时间! 今天实现上图整个项目系统中的字体子系统和显示子系统。 目录 🀄设计思路…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...
