CSS 滚动驱动动画 view-timeline-inset
- view-timeline-inset
- 语法
- 例子🌰
- 正
- scroll-padding 为正
- 正的 length
- 正的 percentage
- 负
- scroll-padding 为负
- 负的 length
- 负的 percentage
- 正
- 兼容性
view-timeline-inset
在使用 view() 时说过, 元素在滚动容器的可见性推动了 view progress timeline 的进展. 默认情况是元素即将出现在滚动容器时, timeline 为 0%, 当 A 完全离开滚动元素时, timeline 为 100%.
有时我们想调整过程, 比如让时间线早点开始或者早点结束, 换句话就是元素从什么位置开始是可见的, 从什么位置之后是不可见的, 这时就是 view-timeline-inset 大放异彩的时候了.
语法
可以是一个值或两个值, 值可以是 auto, 长度值或百分比值.
auto: (默认值)即偏移量是0. 有的浏览器可能使用启发式的方法决定默认值.实际上auto 使用的是 scroll-padding 的值, 但是scroll-padding默认为0, 所以auto就默认为0.长度或百分比:正值: 如果值是正数, 元素可见和不可见的边界就会从默认位置向内移动.负值: 如果值是负数, 元素可见和不可见的边界就会从默认位置向外移动.- 📖 如果是这种值, 就会覆盖
scroll-padding
如果是两个值, 那么第一个值是元素可见边界的偏移, 第二个值是元素不可见边界的偏移. 如果是一个值, 那么开始和结束位置的偏移都是它.
例子🌰
先来看默认, 也就是 auto 的情况.
.container {height: 200px;overflow: auto;
}
.box {animation: appear1 linear both;animation-timeline: view();
}
@keyframes appear1 {from { transform: scaleX(0); }to { transform: scaleX(1); }
}
<div class="container">Lorem...<div class="box"></div>Lorem...
</div>

正
scroll-padding 为正
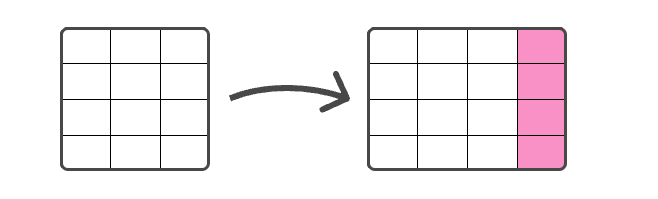
scroll-padding: 2em;
可以看到和前一个例子不同的是, 当元素出现 2em 后才开始动画, 到距离离开位置 2em 时动画就完成了

正的 length
.box {animation: appear1 linear both;/* animation-timeline: view(); */animation-timeline: --why-is-this;view-timeline: --why-is-this;
}
.positive-inset-length {view-timeline-inset: var(--length);
}
📖 在开始之前, 我发现 view() 和 view-timeline-inset 好像不对付, 两个属性在一块后者死活不生效, 但是我查了一圈也没查出来个所以然.

我很好奇, 如果高度设置的足够大, 大到开始位置是原来结束的位置, 结束的位置反过来到开始的位置会怎么样?

结果就是动画反过来了, 之前的情况是消失到出现, 现在是出现到消失.

正的 percentage
percentage 显然是根据滚动轴来算的, 例子中的情况是 y 轴滚动, 那么就是按高度来算, 200px * 20% = 40px

负
scroll-padding 为负
🙅♂️🙅♂️ 负值没有效果, 相当于 0.
负的 length
view-timeline-inset: -3em;
发现, 当元素开始出现时它已经有了宽度, 当它要消失时, 动画还没有结束. 我截图了它最大宽度作为对比.

负的 percentage
view-timeline-inset: -40%;

兼容性

大家假期快乐~谢谢你看到这里😊
相关文章:

CSS 滚动驱动动画 view-timeline-inset
view-timeline-inset 语法例子🌰 正 scroll-padding 为正正的 length正的 percentage 负 scroll-padding 为负负的 length负的 percentage 兼容性 view-timeline-inset 在使用 view() 时说过, 元素在滚动容器的可见性推动了 view progress timeline 的进展. 默认…...

ansible部署二进制k8s
简介 GitHub地址: https://github.com/chunxingque/ansible_install_k8s 本脚本通过ansible来快速安装和管理二进制k8s集群;支持高可用k8s集群和单机k8s集群地部署;支持不同版本k8s集群部署,一般小版本的部署脚本基本是通用的。 …...

Nginx限流熔断
一、Nginx限流熔断 Nginx 是一款流行的反向代理和负载均衡服务器,也可以用于实现服务熔断和限流。通过使用 Nginx 的限流和熔断模块,比如:ngx_http_limit_req_module 和 ngx_http_limit_conn_module,可以在代理层面对服务进行限流…...

QQ登录的具体流程
文章目录 网站授权QQ登录QQ登录的完整流程代码示例1. 添加依赖2. 配置文件3. 实现Service4. 创建Controller 网站授权QQ登录 首先需要去QQ互联申请应用填写网站的相关信息,以及回调地址,需要进行审核。申请流程暂时不说了,百度一下挺多申请失…...

用JMeter对HTTP接口进行压测(一)压测脚本的书写、调试思路
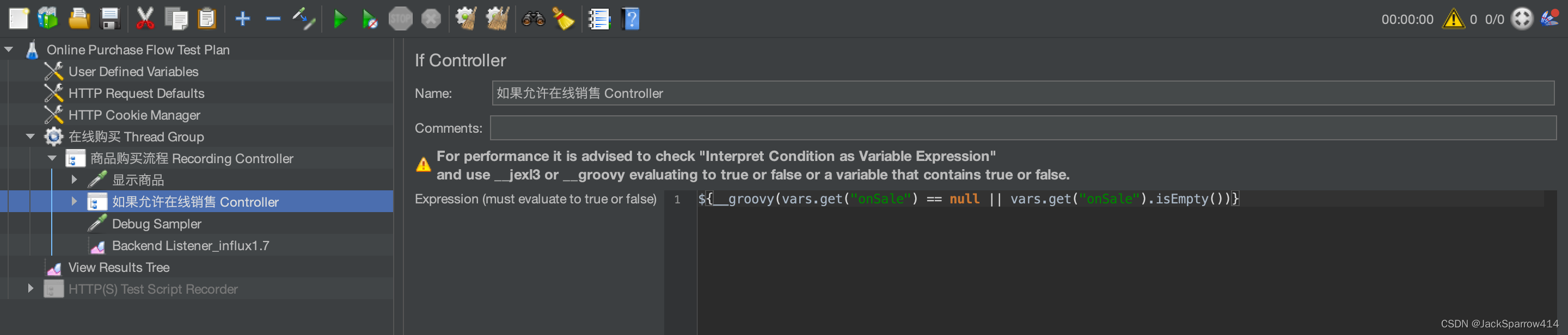
文章目录 安装JMeter和Groovy为什么选择Groovy? 压测需求以及思路准备JMeter脚本以及脚本正确性验证使用Test Script Recorder来获取整条业务线上涉及的接口为什么使用Test Script Recorder? 配置Test Script Recorder对接口进行动态化处理处理全局变量以…...

接着聊聊如何从binlog文件恢复误delete的数据,模拟Oracle的闪回功能
看腻了文章就来听听视频演示吧:https://www.bilibili.com/video/BV1cV411A7iU/ delete忘加where条件(模拟Oracle闪回) 操作基本等同于上篇:再来谈谈如何从binlog文件恢复误update的数据,模拟Oracle的回滚功能 原理&a…...

计算机竞赛 深度学习机器视觉车道线识别与检测 -自动驾驶
文章目录 1 前言2 先上成果3 车道线4 问题抽象(建立模型)5 帧掩码(Frame Mask)6 车道检测的图像预处理7 图像阈值化8 霍夫线变换9 实现车道检测9.1 帧掩码创建9.2 图像预处理9.2.1 图像阈值化9.2.2 霍夫线变换 最后 1 前言 🔥 优质竞赛项目系列,今天要分…...

pyqt5使用经验总结
pyqt5环境配置注意: 安装pyqt5 pip install PyQt5 pyqt5-tools 环境变量-创建变量名: 健名:QT_QPA_PLATFORM_PLUGIN_PATH 值为:Lib\site-packages\PyQt5\Qt\plugins pyqt5经验2: 使用designer.exe进行设计࿱…...

【MQTT】mosquitto库中SSL/TLS相关API接口
文章目录 1.相关API1.1 mosquitto_tls_set1.2 mosquitto_tls_insecure_set1.3 mosquitto_tls_opts_set1.4 mosquitto_tls_insecure_set1.5 mosquitto_tls_set_context1.6 mosquitto_tls_psk_set 2.示例代码 Mosquitto 是一个流行的 MQTT 消息代理(broker)…...

假期题目整合
1. 下载解压题目查看即可 典型的猪圈密码只需要照着输入字符解开即可得到答案 2. 冷门类型的密码题型,需要特意去找相应的解题思路,直接百度搜索天干地支解密即可 3. 一眼能出思路他已经给了篱笆墙的提示提示你是栅栏密码对应解密即可 4. 最简单的社会主…...

Redisson—分布式服务
一、 分布式远程服务(Remote Service) 基于Redis的Java分布式远程服务,可以用来通过共享接口执行存在于另一个Redisson实例里的对象方法。换句话说就是通过Redis实现了Java的远程过程调用(RPC)。分布式远程服务基于可…...

volatile使用方法
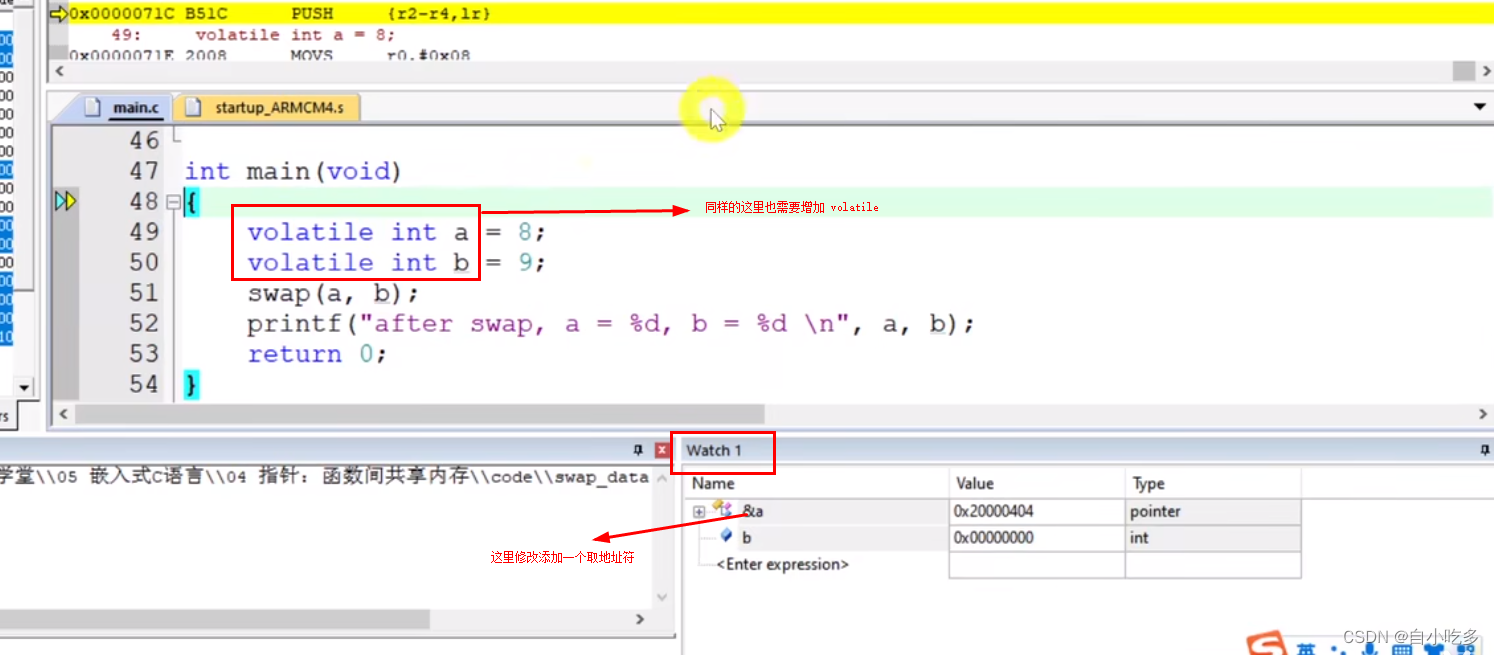
volatile使用方法 编译优化。使用等级3的话,可能将优化了一些变量。 这为什么会开启等第三呢?这是关于单片机的内存容量比较小,所以开启优化的话,可以可以省一些空间,但是如果。会出现些变量的问题,需要通过…...

提升您的 Go 应用性能的 6 种方法
优化您的 Go 应用程序 1. 如果您的应用程序在 Kubernetes 中运行,请自动设置 GOMAXPROCS 以匹配 Linux 容器的 CPU 配额 Go 调度器 可以具有与运行设备的核心数量一样多的线程。由于我们的应用程序在 Kubernetes 环境中的节点上运行,当我们的 Go 应用程…...

计算摄像技术02 - 颜色空间
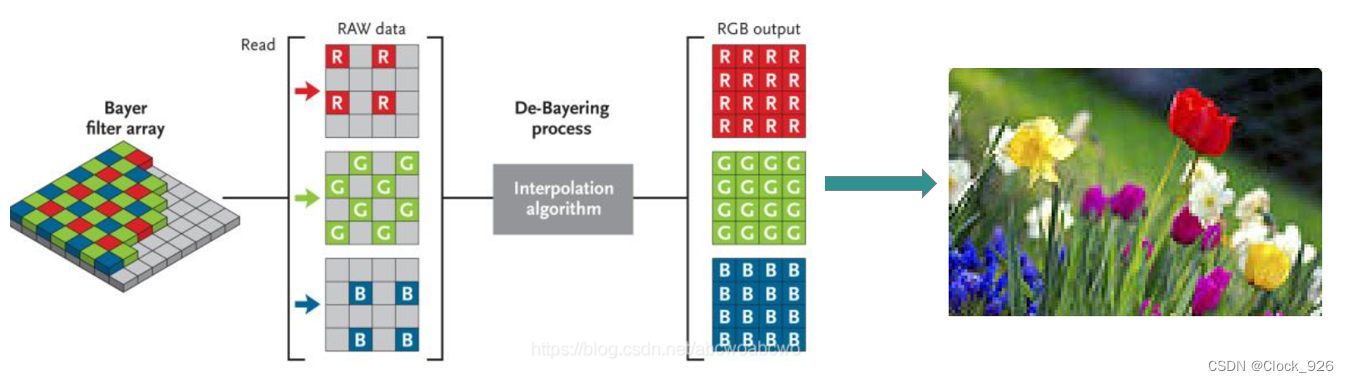
一些计算摄像技术知识内容的整理:颜色视觉与感知特性、颜色空间和基于彩色滤镜阵列的彩色感知。 文章目录 一、颜色视觉与感知特性 (1)色调 (2)饱和度 (3)明度 二、颜色空间 (1&…...

Pytorch笔记之分类
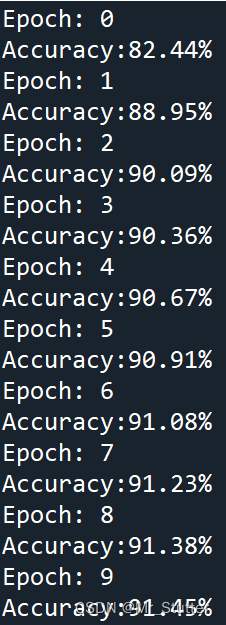
文章目录 前言一、导入库二、数据处理三、构建模型四、迭代训练五、模型评估总结 前言 使用Pytorch进行MNIST分类,使用TensorDataset与DataLoader封装、加载本地数据集。 一、导入库 import numpy as np import torch from torch import nn, optim from torch.uti…...

【目标检测】——PE-YOLO精读
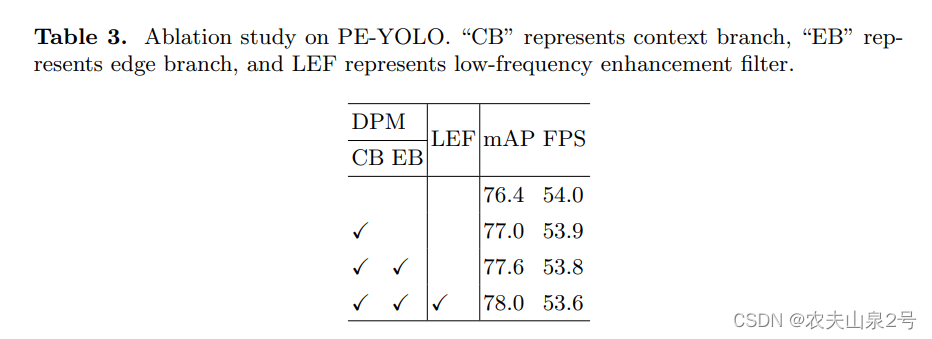
yolo,暗光目标检测 论文:PE-YOLO 1. 简介 卷积神经网络(CNNs)在近年来如何推动了物体检测的发展。许多检测器已经被提出,而且在许多基准数据集上的性能正在不断提高。然而,大多数现有的检测器都是在正常条…...

Java 数组转集合
数组转集合 如果仅仅这样转化Arrays.asList(数组),导致集合只能查询,无法进行其他操作,因此,对该方法进行优化: List<实体> list1 new ArrayList<>(Arrays.asList(数组))以上方法就可以使用集合的所有操…...

Elasticsearch:ES|QL 查询语言简介
警告:此功能处于技术预览阶段,可能会在未来版本中更改或删除。 Elastic 将尽最大努力解决任何问题,但技术预览版中的功能不受官方 GA 功能的支持 SLA 的约束。在目前的 Elastic Stack 8.10 中此功能还没有提供。 Elasticsearch 查询语言 (ES|…...

qt qml中listview出现卡顿情况时的常用处理方法
如果在qt QML中使用ListView时出现卡顿情况,可能是因为渲染大量的数据或者在模型中进行复杂的数据处理。以下是常用的解决方法: 1. 设置ListView的缓存策略:通过设置ListView的cacheBuffer属性为适当的值,可以提高滚动的流畅性。…...

Elasticsearch基础操作演示总结
一、索引操作 (一)创建索引 创建Elasticsearch(ES)索引是在ES中存储和管理数据的重要操作之一。索引是用于组织和检索文档的结构化数据存储。 当创建Elasticsearch索引时,通常需要同时指定索引的设置(Se…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...
