前端借助Canvas实现压缩base64图片两种方法
一、具体代码
1、利用canvas压缩图片方法一
// 第一种压缩图片方法(图片base64,图片类型,压缩比例,回调函数)// 图片类型是指 image/png、image/jpeg、image/webp(仅Chrome支持)// 该方法对以上三种图片类型都适用 压缩结果的图片base64与原类型相同// 压缩结果存在误差 压缩比例只能作为范围参考function compressImg(base64, type, rate, callback) {// 声明一个Image对象var _img = new Image();// 将图片的地址赋予这个Image_img.src = base64;// 在图片加载完成后_img.onload = function () {// 创建canvas标签var _canvas = document.createElement("canvas");// 根据压缩比例设置canvas画布的宽高属性// this 指的是当前Image对象var w = this.width * rate;var h = this.height * rate;_canvas.setAttribute("width", w);_canvas.setAttribute("height", h);// 将图片渲染到canvas画布上 并设置渲染图片的宽高与画布的宽高一致_canvas.getContext("2d").drawImage(this, 0, 0, w, h);// 将canvas画布转换成对应类型的base64 var base64 = _canvas.toDataURL(type);// 将结果通过回调函数传递给方法的调用者callback(base64);};}
2、利用canvas压缩图片方法二
// 第二种压缩图片的方法(图片base64,图片类型,压缩比例,回调函数)// 该方法只能将图片压缩为为image/jpeg和image/webp两种类型的图片base64// 压缩结果存在一定误差 但比第一种方法更加准确function compressImg2(base64, rate, callback) {// 声明一个Image对象var _img = new Image();// 将图片的地址赋予这个Image_img.src = base64;// 在图片加载完成后_img.onload = function () {// 创建canvas标签var _canvas = document.createElement("canvas");// 设置canvas画布的宽高属性// this 指的是当前Image对象var w = this.width;var h = this.height;_canvas.setAttribute("width", w);_canvas.setAttribute("height", h);// 将图片渲染到canvas画布上 并设置渲染图片的宽高与画布的宽高一致_canvas.getContext("2d").drawImage(this, 0, 0, w, h);// 将canvas画布转换成base64 但第一个参数 转换后的图片类型只能为image/jpeg或image/webp// 根据压缩比例设置第二个参数图片质量(范围0-1)var base64 = _canvas.toDataURL('image/jpeg',rate);// 将结果通过回调函数传递给方法的调用者callback(base64);};}
3、调用压缩方法
// 图片base64
const base64 = 'data:image/****;base64,*****'
console.log('压缩前的图片---',base64);
// 获取图片的类型
const type =file.type// 调用压缩方法一
compressImg(res.data,type,0.6,(res2) => {console.log('这是第一种方法压缩0.6倍后的图片:---',res2)
})
// 调用压缩方法二
compressImg2(res.data,0.6,(res3) => {console.log('这是第二种方法压缩0.6倍后的图片:---',res3)
})
4、代码解析
这两种压缩图片的方法,是借助于Image和canvas实现的,整体区别不大,前半部分都是先将base64图片通过src渲染到一个Image中,当图片加载完成,触发onload事件后,创建一个canvas元素。区别主要是后半部分:
第一种方法是在创建canvas元素后,设置其宽高为图片原来宽高*压缩比例,然后将图片渲染到canvas元素上,同时设置渲染图片的宽高与canvas宽高一致,最后通过toDataURL(type)将canvas画布转成base64,参数type设置为原来的图片类型。其主要原理是通过压缩宽高来实现压缩图片的大小,但压缩结果误差较大。
第二种方法是在创建canvas元素后,设置其宽高与图片原本宽高一致,并将图片渲染到canvas元素上,同时设置渲染图片的宽高与canvas宽高一致,但是在通过toDataURL()将canvas画布转成base64时,第一个参数设置图片类型为:image/jpeg或image/webp,第二个参数设置图片的质量,范围是0-1。其主要原理是改变图片的质量来实现压缩图片的大小,压缩结果相对准确一些。
5、HTMLCanvasElement.toDataURL([type,encoderOptions])
该方法是canvas元素实例的一个方法,参数有两个,都是可选参数:type - 输出图片的类型,默认为image/png类型,常见的类型有:image/png、image/jpeg、image/webp(仅Chrome支持),图片的分辨率为 96dpi; encoderOptions - 当第一个参数指定图片类型为 image/jpeg 或 image/webp 的情况下,可以通过该参数设置输出图片的质量,取值区间是0-1,默认为0.92,当超出取值区间时,会使用默认值。
该方法的返回值是一个包含图片信息的Data URL,也可以看成图片的base64字符串。但如果调用该方法的canvas元素的宽或高为0,则返回值为字符串"data:,",、
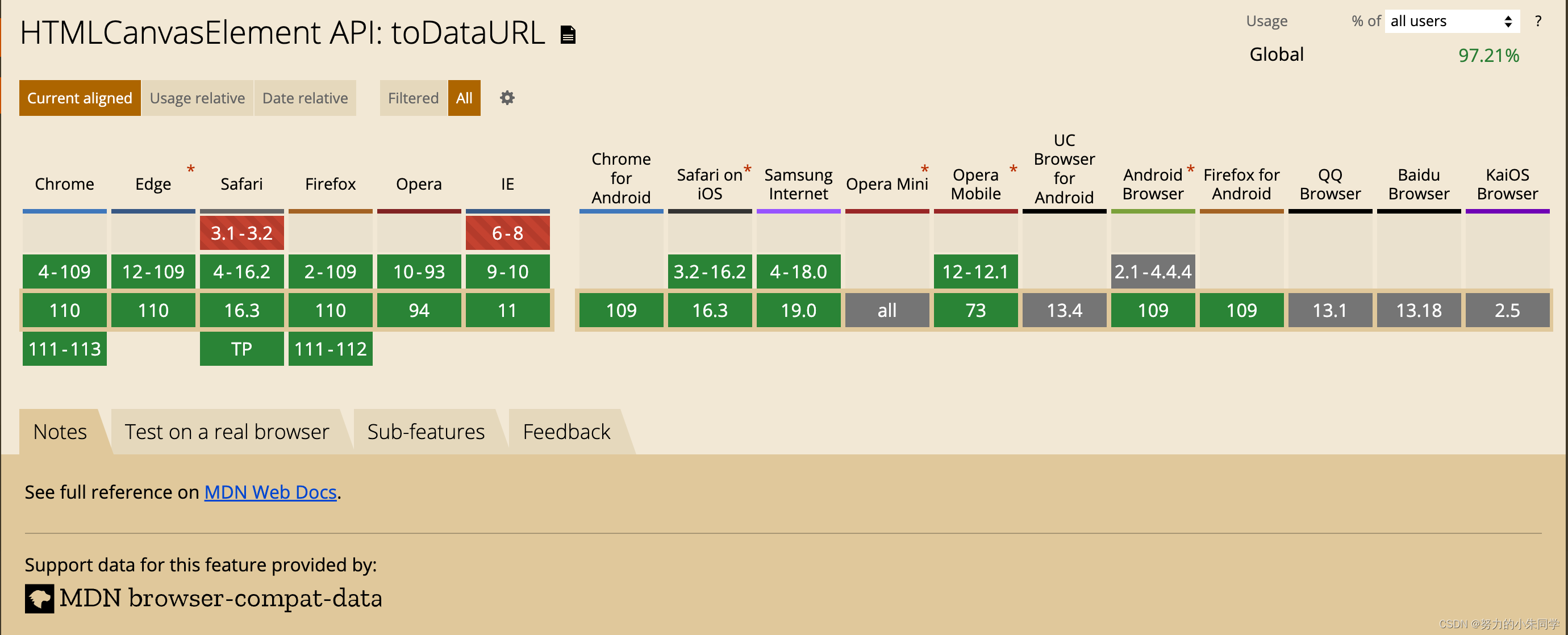
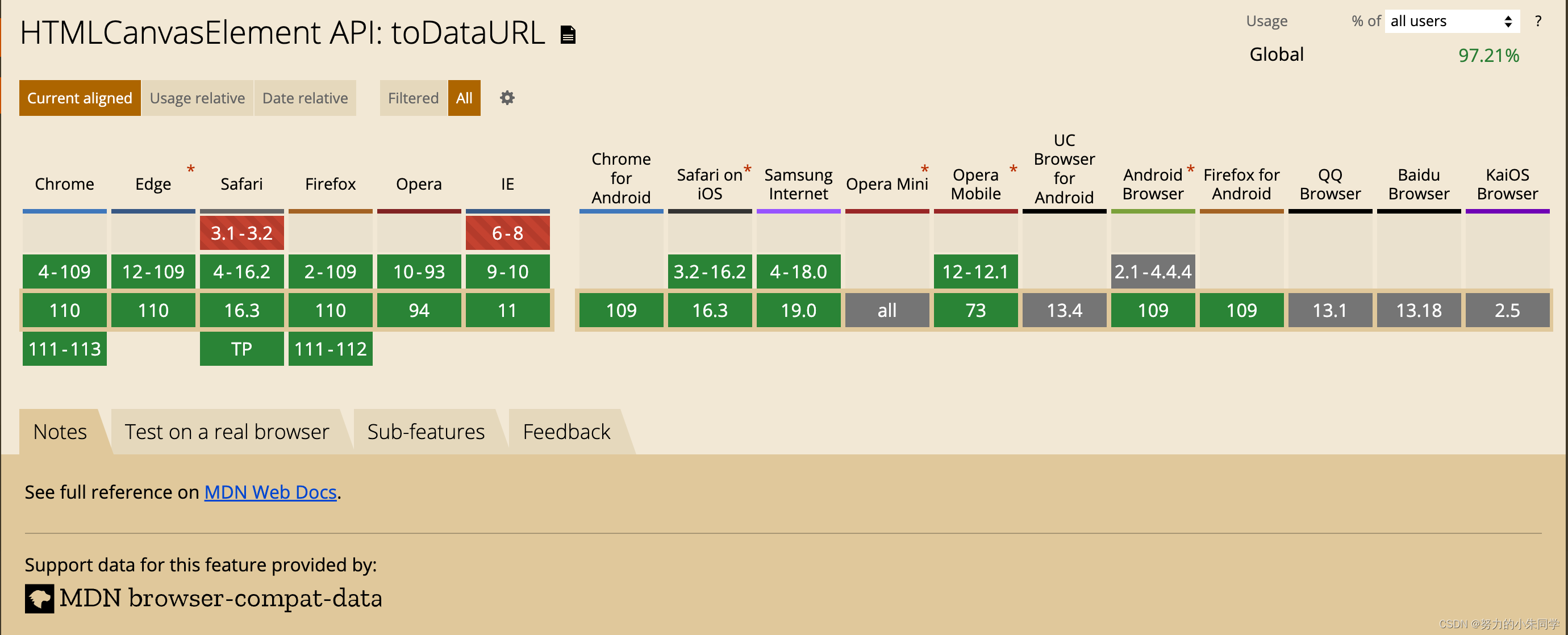
浏览器兼容性:

6、相关文档:
前端FileReader对象实现图片file文件转base64
前端将base64图片转换成file文件
toDataURL
Data URL
相关文章:

前端借助Canvas实现压缩base64图片两种方法
一、具体代码 1、利用canvas压缩图片方法一 // 第一种压缩图片方法(图片base64,图片类型,压缩比例,回调函数)// 图片类型是指 image/png、image/jpeg、image/webp(仅Chrome支持)// 该方法对以上三种图片类型都适用 压缩结果的图片base64与原类型相同// …...

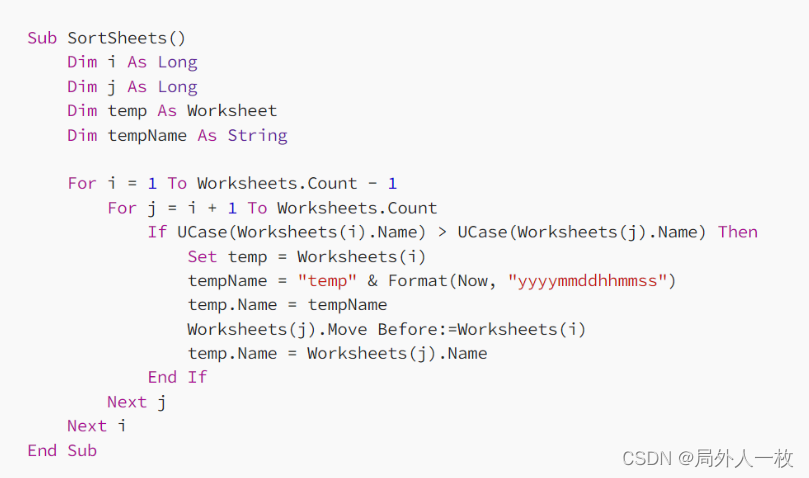
用ChatGPT生成Excel公式,太方便了
ChatGPT 自去年 11 月 30 日 OpenAI 重磅推出以来,这款 AI 聊天机器人迅速成为 AI 界的「当红炸子鸡」。一经发布,不少网友更是痴迷到通宵熬夜和它对话聊天,就为了探究 ChatGPT 的应用天花板在哪里,经过试探不少人发现,…...

【Kubernetes 企业项目实战】09、Rancher 2.6 管理 k8s-v1.23 及以上版本高可用集群
目录 一、Rancher 介绍 1.1Rancher简介 1.2 Rancher 和 k8s 的区别 1.3 Rancher 企业使用案例 二、安装 Rancher 2.1 初始化环境 2.2 安装 Rancher 2.3 登录 Rancher 平台 三、通过 Rancher 管理已存在的 k8s 集群 3.1 配置 rancher 3.2 导入 k8s 四、通过 Ranc…...

在Excel中按条件筛选数据并存入新的表
案例 老板想要看去年每月领料数量大于1000的数据。手动筛选并复制粘贴出来,需要重复操作12次,实在太麻烦了,还是让Python来做吧。磨刀不误砍柴工,先整理一下思路: 1读取原表,将数量大于1000的数据所对应的行整行提取(如同在excel表中按数字筛选大于1000的) 2将提取的数…...

【面试题】MySQL索引相关知识点
1.什么是索引 索引是存储引擎快速查找记录的一种数据结构,就类似书的目录,通过目录可以快速的查找到想要查找的内容 2.索引的特点 特点:索引是基于数据引擎的,不同的数据引擎实现索引的方式不一定相同 好处:通过索引…...

MySQL索引类型及原理?一文读懂
一、什么是MySQL索引? MySQL索引是一种数据结构,用于提高数据库查询的性能。它类似于一本书的目录,通过在表中存储指向数据行的引用,使得查询数据的速度更快。 在MySQL中,索引通常是在表上定义的,它们可以…...

【C语言】字符分类函数+内存函数
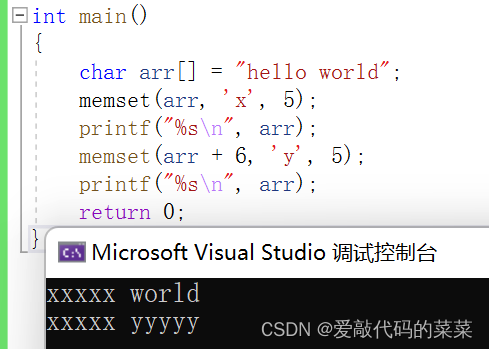
目录 1.字符函数 1.1字符分类函数 1.2.字符转换函数 //统一字符串中的大小写 2.内存处理函数 2.1内存拷贝函数memcpy //模拟实现memcpy 2.2内存移动函数memmove //模拟实现memmove 2.3内存比较函数memcmp 2.4内存设置函数memset 1.字符函数 1.1字符分类函数 头文…...

高通平台开发系列讲解(SIM卡篇)SIM卡基础概念
文章目录 一、SIM卡基本定义二、卡的类型三、SIM卡的作用三、SIM卡基本硬件结构四、SIM卡的内部物理单元五、卡文件系统沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇文章将介绍SIM的相关组件。 一、SIM卡基本定义 SIM卡是一种智能卡(ICC Card/UICC Card) SIM…...

记录一次ubuntu下配置ssh登录出现的问题
现象描述: 1. 配置完服务器端公钥和本地的私钥之后,ssh登录始终会让输入密码,用ssh -vvv rootip 查看发现发送密钥之后就没反应了。 本机debug info: debug1: Trying private key: C:\Users\wangc/.ssh/id_xxxx (私钥文件) debug3…...

深度剖析数据在内存中的存储(下)(适合初学者)
上篇讲解了整形在内存中的存储方式,这篇文章就来继续讲解浮点数在内存中的存储方式。 上篇地址: (5条消息) 深度剖析数据在内存中的存储(上)_陈大大陈的博客-CSDN博客 目录: 3.浮点型在内存中的存储 3.1.浮点数的…...

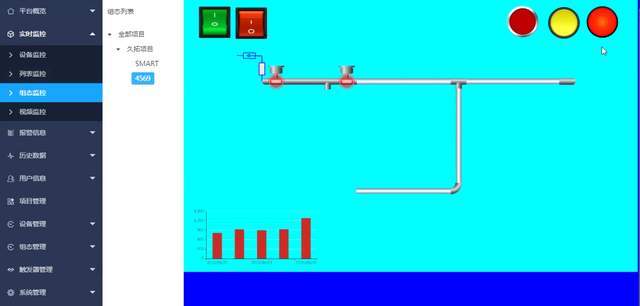
智慧物联网系统源码:一个用于数据的收集、处理、可视化、设备管理、设备预警、报警的平台
项目简介: 一个用于数据的收集、处理、可视化、设备管理、设备预警、报警的平台,通过平台将所有设备连接起来,为上层应用提供设备的管理、数据收集、远程控制等核心物联网功能。 支持支持远程对设备进行实时监控、故障排查、远程控制&#…...

2023年,拥有软考证书在这些地区可以领取福利补贴
众所周知,软考的含金量很高,比如可以入户、领取技能补贴、抵扣个税、以考代评、招投标加分,入专家库… 今天小编给大家收集了拥有软考证书可以领取软考福利的地区,希望对大家有所帮助! 【深圳】 入户 ①核准类入户:…...

使用Unity在材质球上实现绘画:详细解释每一行Shader代码!
在Unity中实现在材质球上绘画可以使用下面这个步骤:创建一个基础的材质球:在Unity的项目面板中创建一个新材质球,然后将其分配给您要绘画的对象。创建一个Shader:为了实现在材质球上绘画,您需要使用一种特殊的Shader。…...

Tesseract 4.0训练字库并且识别训练后的图片
各个工具下载链接在文章底部! 重要!!自己先创建一个空文件夹(名字随意),用来保存训练后的模型 ,还需要在里面创建一个 名称为tessdata 的文件夹 ,必须叫这个名 可以先使用下载后的进行测试训练(只需要把ja…...

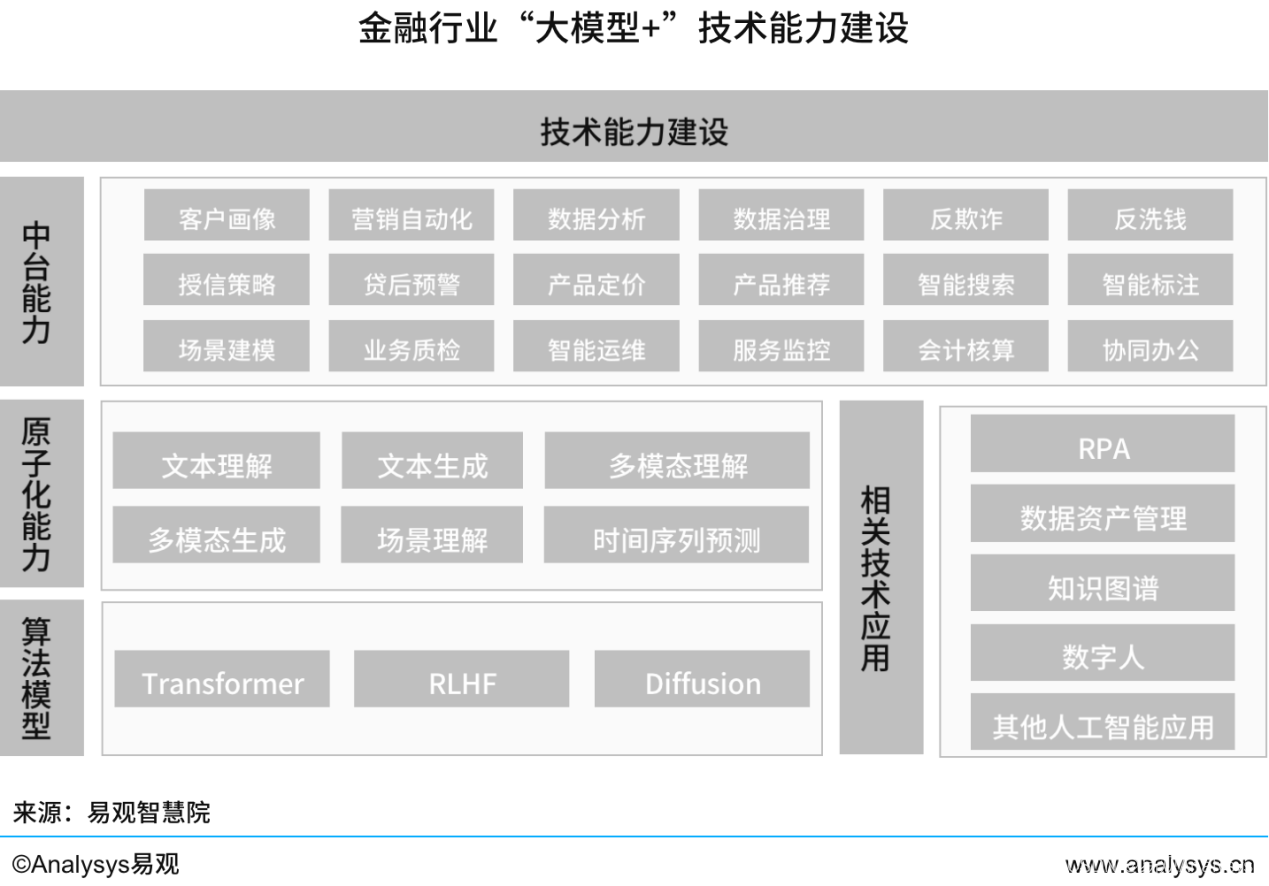
ChatGPT热潮背后,金融行业大模型应用路在何方?——金融行业大模型应用探索
ChatGPT近两个月以来不断引爆热点,对人工智能应用发展的热潮前所未有地高涨,ChatGPT所代表的大模型在语义理解、多轮交互、内容生成中所展现的突出能力令人惊喜。而人工智能技术在金融行业的落地应用仍然面临挑战,虽然已经让大量宝贵的人力从…...

【怎么预防sql注入,以及还有预防其他的什么网络攻击】
SQL注入是一种常见的Web攻击,通过在Web应用程序中注入恶意SQL语句来获取或修改数据库中的数据。为了防止SQL注入,开发者可以采取以下措施: 1、使用参数化查询(Prepared Statement)或存储过程(Stored Proce…...

2023年全国最新机动车签字授权人精选真题及答案4
百分百题库提供机动车签字授权人考试试题、机动车签字授权人考试预测题、机动车签字授权人考试真题、机动车签字授权人证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 11.使用转化炉原理测量氮氧化物的排气分析仪进行排气污…...

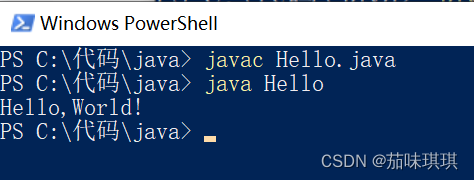
【Java】用记事本实现“HelloWorld”输出
【在进行以下操作前需要下载好JDK并配置好对应的环境变量】 一、在任意文件夹中创建一个新的文本文档文件并写入以下代码 public class Hello{public static void main (String[] args){System.out.print("Hello,World!");} } 二、修改文件名称及文件类型为 Hello.j…...

我希望早点知道的关于成长的建议
人上了年纪,往往在诸如更加闭塞,更加固执这些缺点之外,再多出来一个缺点:那就是动不动就爱给别人建议。我当然也未能免俗。有时候会听到同样悲观且固执的过来人告诉我,这些建议说了和没说效果都一样,人们在…...

【哈希表】使用方法总结
1. uthash简介开源的第三方头文件,这只是一个头文件:uthash.h。uthash还包括三个额外的头文件,主要提供链表,动态数组和字符串。utlist.h为C结构提供了链接列表宏。utarray.h使用宏实现动态数组。utstring.h实现基本的动态字符串。…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
