angular 在vscode 下的hello world
Angulai 是google 公司开发的前端开发框架。Angular 使用 typescript 作为编程语言。typescript 是Javascript 的一个超集,提升了某些功能。本文介绍运行我的第一个angular 程序。
前面部分参考: Angular TypeScript Tutorial in Visual Studio Code
一:安装angular 的前提是安装好了node.js。
我在visual code 下的node.js的hello world-CSDN博客 这个文章中介绍了怎么安装。
检查的方法是: node -v 能显示node 的版本。
二:安装angular cli 的方法是终端输入下面命令:
npm install -g @angular/cli三:建立angular 应用的方法是:
ng new my-appmy-app 是应用工程的目录。ng new 命令执行是会问你stylesheet format, 直接回车选择缺省的,也可以用箭头选择,然后回车选定。我建立的目录是 myfirst,执行过程如下:
C:\Users\leon>cd \angular
C:\angular>ng new myfirst
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? SCSS [ https://sass-lang.com/documentation/syntax#scss
]
CREATE myfirst/angular.json (2879 bytes)
CREATE myfirst/package.json (1038 bytes)
CREATE myfirst/README.md (1061 bytes)
CREATE myfirst/tsconfig.json (901 bytes)
CREATE myfirst/.editorconfig (274 bytes)
CREATE myfirst/.gitignore (548 bytes)
CREATE myfirst/tsconfig.app.json (263 bytes)
CREATE myfirst/tsconfig.spec.json (273 bytes)
CREATE myfirst/.vscode/extensions.json (130 bytes)
CREATE myfirst/.vscode/launch.json (470 bytes)
CREATE myfirst/.vscode/tasks.json (938 bytes)
CREATE myfirst/src/main.ts (214 bytes)
CREATE myfirst/src/favicon.ico (948 bytes)
CREATE myfirst/src/index.html (293 bytes)
CREATE myfirst/src/styles.scss (80 bytes)
CREATE myfirst/src/app/app-routing.module.ts (245 bytes)
CREATE myfirst/src/app/app.module.ts (393 bytes)
CREATE myfirst/src/app/app.component.html (23115 bytes)
CREATE myfirst/src/app/app.component.spec.ts (994 bytes)
CREATE myfirst/src/app/app.component.ts (212 bytes)
CREATE myfirst/src/app/app.component.scss (0 bytes)
CREATE myfirst/src/assets/.gitkeep (0 bytes)
√ Packages installed successfully.
...
四:运行angular 的方法是转到工程目录,然后 ng serve 启动:
ng serve然后在浏览器中 http://localhost:4200 就可以看到你启动的工程了。
我的操作过程如下:
C:\angular>cd myfirst
C:\angular\myfirst>ng server
Error: Unknown command. Did you mean serve?
C:\angular\myfirst>ng serve
? Would you like to share pseudonymous usage data about this project with the Angular Team
at Google under Google's Privacy Policy at https://policies.google.com/privacy. For more
details and how to change this setting, see https://angular.io/analytics. No
Global setting: enabled
Local setting: disabled
Effective status: disabled
√ Browser application bundle generation complete.
Initial Chunk Files | Names | Raw Size
vendor.js | vendor | 2.35 MB |
polyfills.js | polyfills | 333.17 kB |
styles.css, styles.js | styles | 230.91 kB |
main.js | main | 48.73 kB |
runtime.js | runtime | 6.51 kB |
| Initial Total | 2.95 MB
Build at: 2023-09-30T00:12:18.385Z - Hash: 0dce8cec7daf64de - Time: 16863ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
√ Compiled successfully.
√ Browser application bundle generation complete.
打开浏览器界面如下:

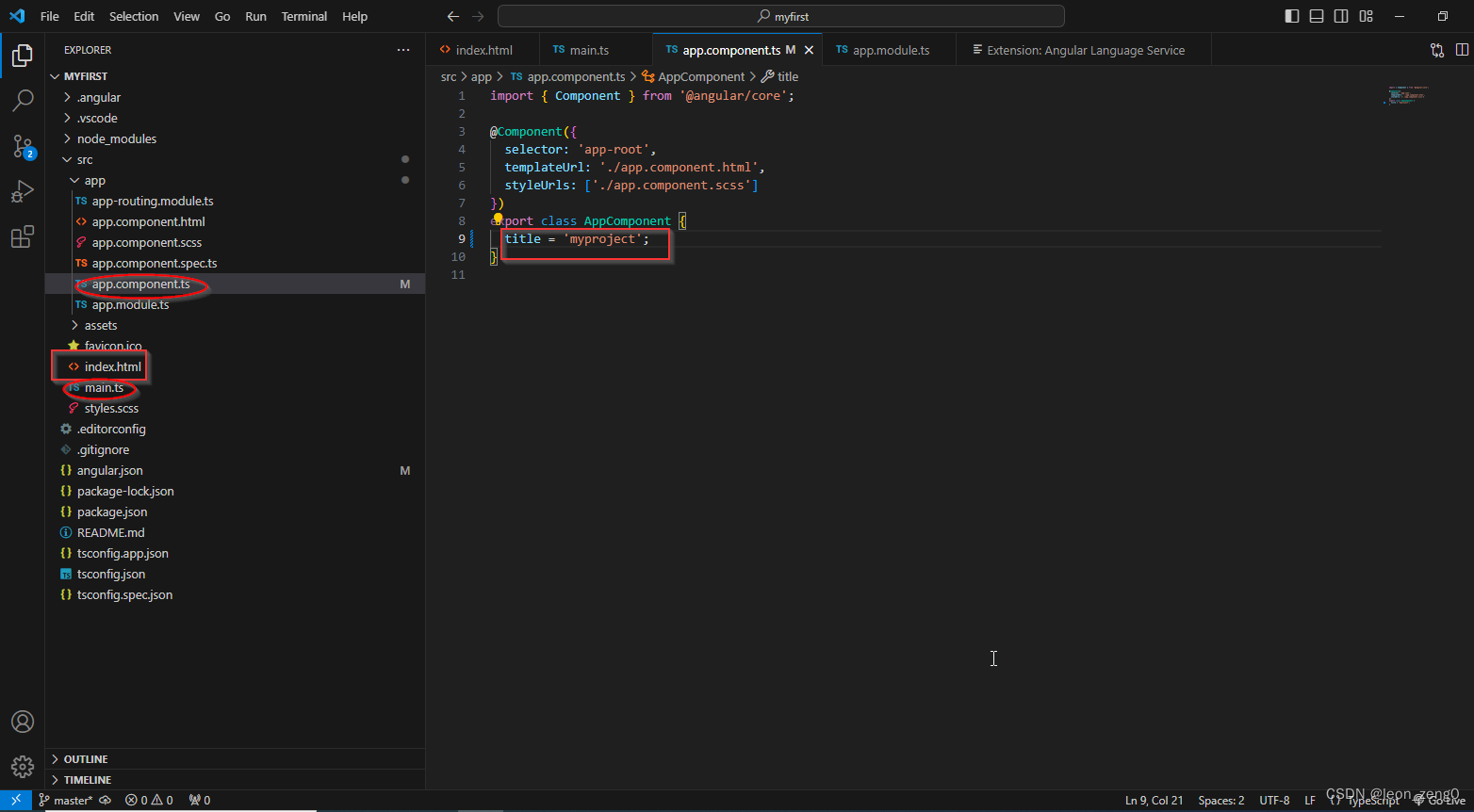
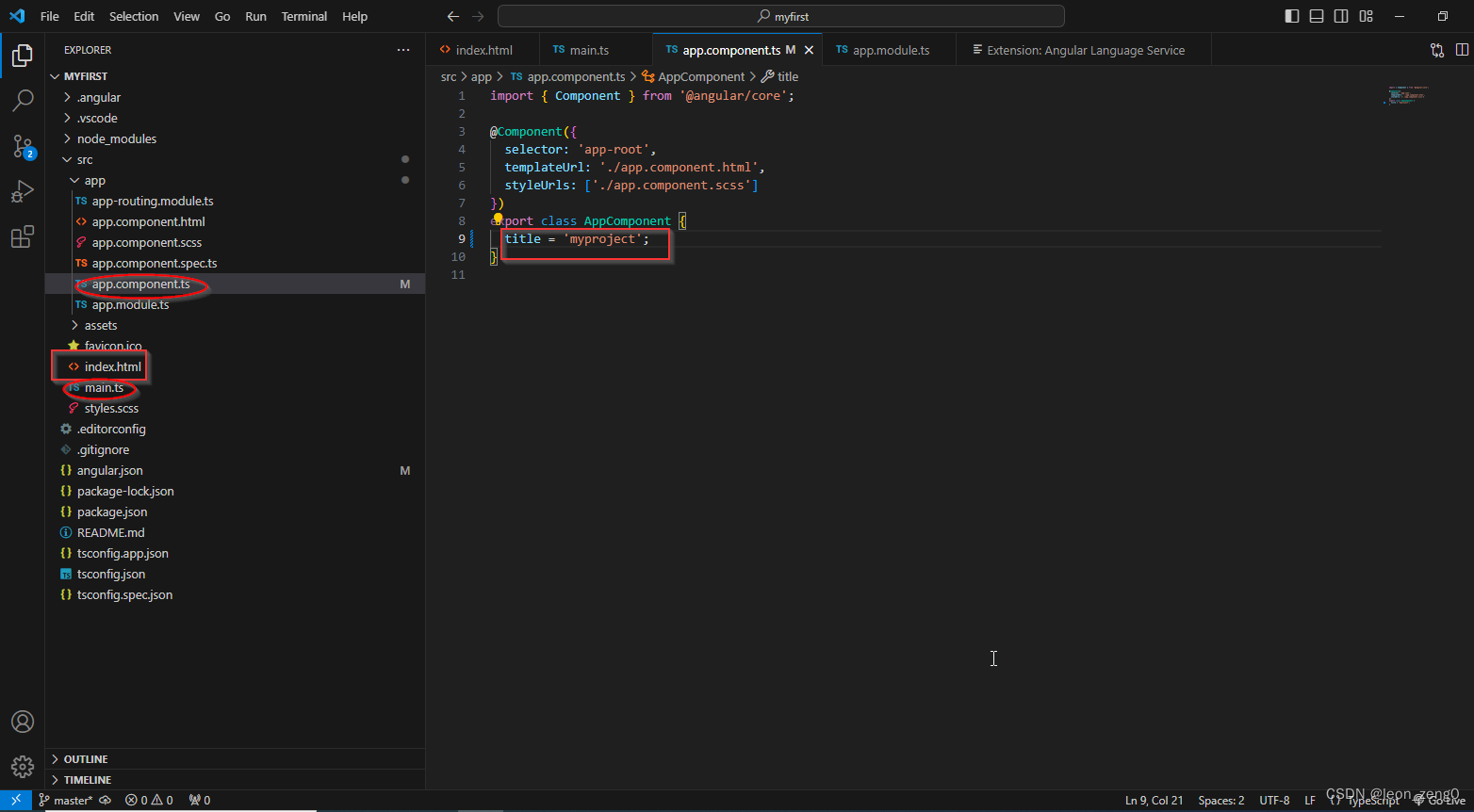
五:查看工程内容:
打开另一个终端:
cd my-app
code .
启动vscode,或者直接启动vscode 然后转到工程目录下:

介绍部分参考:https://www.simplilearn.com/tutorials/angular-tutorial/angular-hello-world
Root HTML - index.html
The Entry Point - main.ts
Main Module - app.module.ts
Root Component - AppComponent: app.component.ts
这个文件中把 myproject 修改为 Hello World 并保存,浏览器界面里显示 hello world app is running
介绍到此,看上去要学会angular 还有点难。
相关文章:

angular 在vscode 下的hello world
Angulai 是google 公司开发的前端开发框架。Angular 使用 typescript 作为编程语言。typescript 是Javascript 的一个超集,提升了某些功能。本文介绍运行我的第一个angular 程序。 前面部分参考: Angular TypeScript Tutorial in Visual Studio Code 一…...

Django、Nginx、uWSGI详解及配置示例
一、Django、Nginx、uWSGI的概念、联系与区别 Django、Nginx 和 uWSGI 都是用于构建和运行 Web 应用程序的软件,这三个软件的概念如下: Django:Django 是一个基于 Python 的开源 Web 框架,它提供了一套完整的工具和组件…...

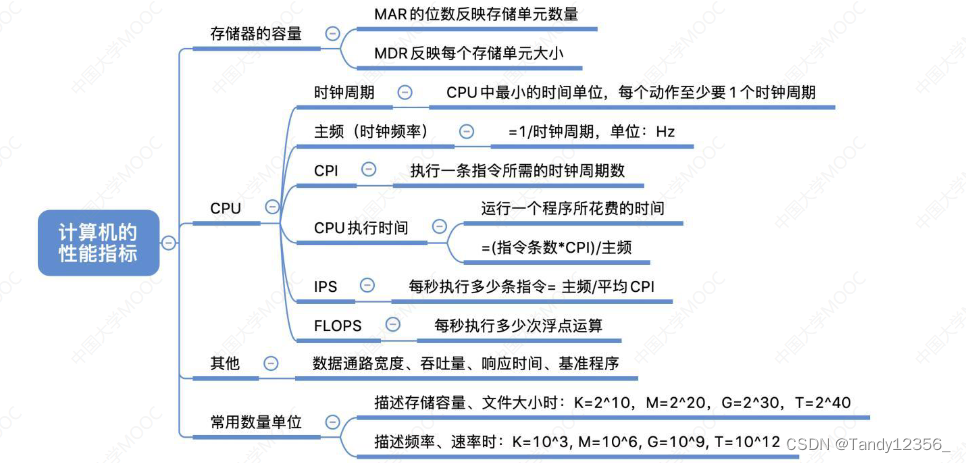
王道考研计算机组成原理——计算机硬件的基础知识
计算机组成原理的基本概念 计算机硬件的针脚都是用来传递信息,传递数据用的: 服务程序包含一些调试程序: 计算机硬件的基本组成 控制器通过电信号来协调其他部件的工作,同时负责解析存储器里存放的程序指令,然后指挥…...

[晕事]今天做了件晕事21;设置代理访问网站的时候需注意的问题
今天在家上班,设置好VPN,通过代理来访问公司内部的一个系统浏览器的反应如下: Hmmm… can’t reach this page ***.com refused to connect. 这个返回的错误,非常的具有迷惑性,提示的意思:拒绝链接…...

Go通过reflect.Value修改值
到目前为止,反射还只是程序中变量的另一种读取方式。然而,在本节中我们将重点讨论如何通过反射机制来修改变量。 回想一下,Go语言中类似x、x.f[1]和*p形式的表达式都可以表示变量,但是其它如x 1和f(2)则不是变量。一个变量就是一…...

【MySql】4- 实践篇(二)
文章目录 1. SQL 语句为什么变“慢”了1.1 什么情况会引发数据库的 flush 过程呢?1.2 四种情况性能分析1.3 InnoDB 刷脏页的控制策略 2. 数据库表的空间回收2.1 innodb_file_per_table参数2.2 数据删除流程2.3 重建表2.4 Online 和 inplace 3. count(*) 语句怎样实现…...

获取多个接口的数据并进行处理,使用Promise.all来等待所有接口请求完成
Promise.all (等待机制) 方法 它调用了多个函数,这些函数返回了Promise对象,每个Promise对象代表了一个异步操作。 然后,使用Promise.all将这多个Promise对象包装成一个新的Promise对象,它会等待所有的Promise都完成(或…...

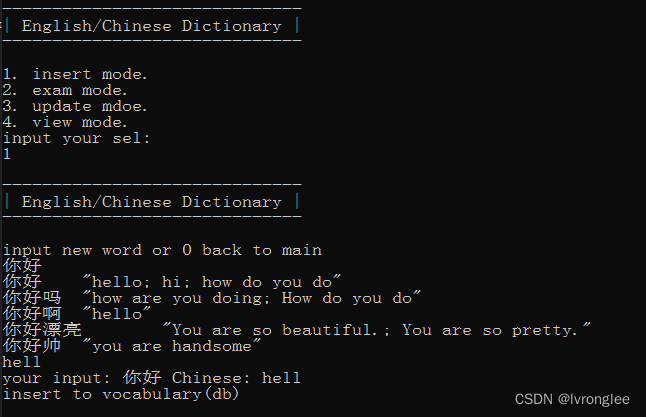
利用C++开发一个迷你的英文单词录入和测试小程序-升级版本
我们现在有了一个本地sqlite3的迷你英文单词小测试工具,需求就跟工作当中一样是不断变更的。这里虚构两个场景,并且一步一步的完成最终升级后的小demo。 场景:数据不依赖本地sqlite3,需要支持远程访问,用目前的restfu…...
实现手撸神经网络230902)
用c动态数组(实现权重矩阵可视化)实现手撸神经网络230902
变量即内存、指针使用的架构原理: 1、用结构struct记录 网络架构,如 float*** ws 为权重矩阵的指针(指针地址); 2、用 = (float*)malloc (Num * sizeof(float)) 给 具体变量分配内存; 3、用 = (float**)malloc( Num* sizeof(float*) ) 给 指向 具体变量(一维数组)的…...

Android.mk和Android.bp
公司承接Android、iOS等APP开发、前后端网站开发、小程序开发、安全服务等项目! 公司官网:www.bincodesec.com 项目案例 一、编译不同类型的模块 1.编译成Java库 Android.mk include $(BUILD_JAVA_LIBRARY)Android.bp java_library {} 2.编译成Java静态库 And…...

CSS 常用样式-文本属性
一、水平对齐 text-align CSS中的text-align属性用于水平对齐文本。它可以应用于块级元素和表格单元格。 常见的属性值包括: left:左对齐,文本在容器的左侧。right:右对齐,文本在容器的右侧。center:居中…...

BootstrapBlazor企业级组件库:前端开发的革新之路
作为一名Web开发人员,开发前端我们一般都是使用JavaScript,而Blazor就是微软推出的基于.Net平台交互式客户Web UI 框架,可以使用C#替代JavaScript,减少我们的技术栈、降低学习前端的成本。 而采用Blazor开发,少不了需…...

力扣 -- 1745. 分割回文串 IV
解题步骤: 参考代码: class Solution { public:bool checkPartitioning(string s) {int ns.size();vector<vector<bool>> dp(n,vector<bool>(n));for(int in-1;i>0;i--){for(int ji;j<n;j){if(s[i]s[j]){dp[i][j]i1<j?dp[i…...

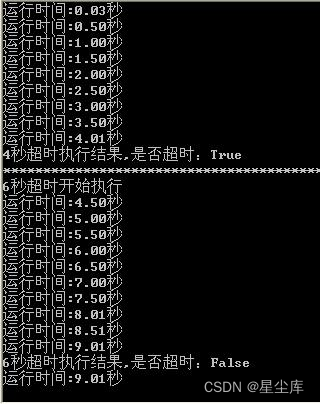
C# 给某个方法设定执行超时时间
C# 给某个方法设定执行超时时间在某些情况下(例如通过网络访问数据),常常不希望程序卡住而占用太多时间以至于造成界面假死。 在这时、我们可以通过Thread、Thread Invoke(UI)或者是 delegate.BeginInvoke 来避免界面假死, 但是…...

安装NodeJS并使用yarn下载前端依赖
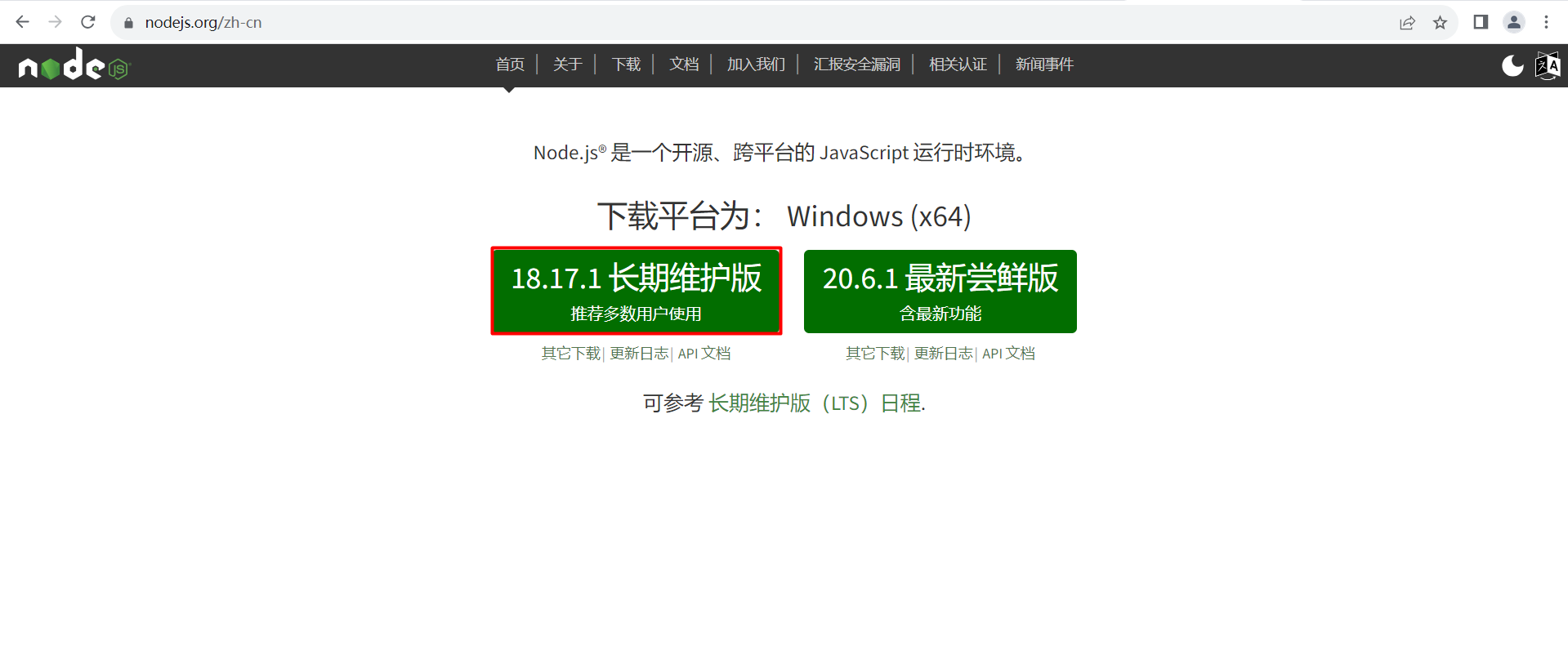
文章目录 1、安装NodeJS1.1 下载NodeJS安装包1.2 解压并配置NodeJS1.3 验证是否安装成功2、使用yarn下载前端依赖2.1 安装yarn2.2 使用yarn下载前端依赖参考目标:在Windows下安装新版NodeJS,并使用yarn下载前端依赖,实现运行前端项目。 1、安装NodeJS 1.1 下载NodeJS安装包…...

(Java高级教程)第三章Java网络编程-第八节:博客系统搭建(前后端分离)
文章目录 一:前端页面回顾二:博客功能展示三:数据库表设计(1)表设计(2)封装DataSource 四:实体类和数据访问对象(1)实体类(2)数据访问…...

901. 股票价格跨度
设计一个算法收集某些股票的每日报价,并返回该股票当日价格的 跨度 。 当日股票价格的 跨度 被定义为股票价格小于或等于今天价格的最大连续日数(从今天开始往回数,包括今天)。 例如,如果未来 7 天股票的价格是 [100,…...

JavaScript中的模块化编程,包括CommonJS和ES6模块的区别。
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 模块化编程概述⭐ CommonJS 模块⭐ ES6 模块⭐ 区别⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、…...

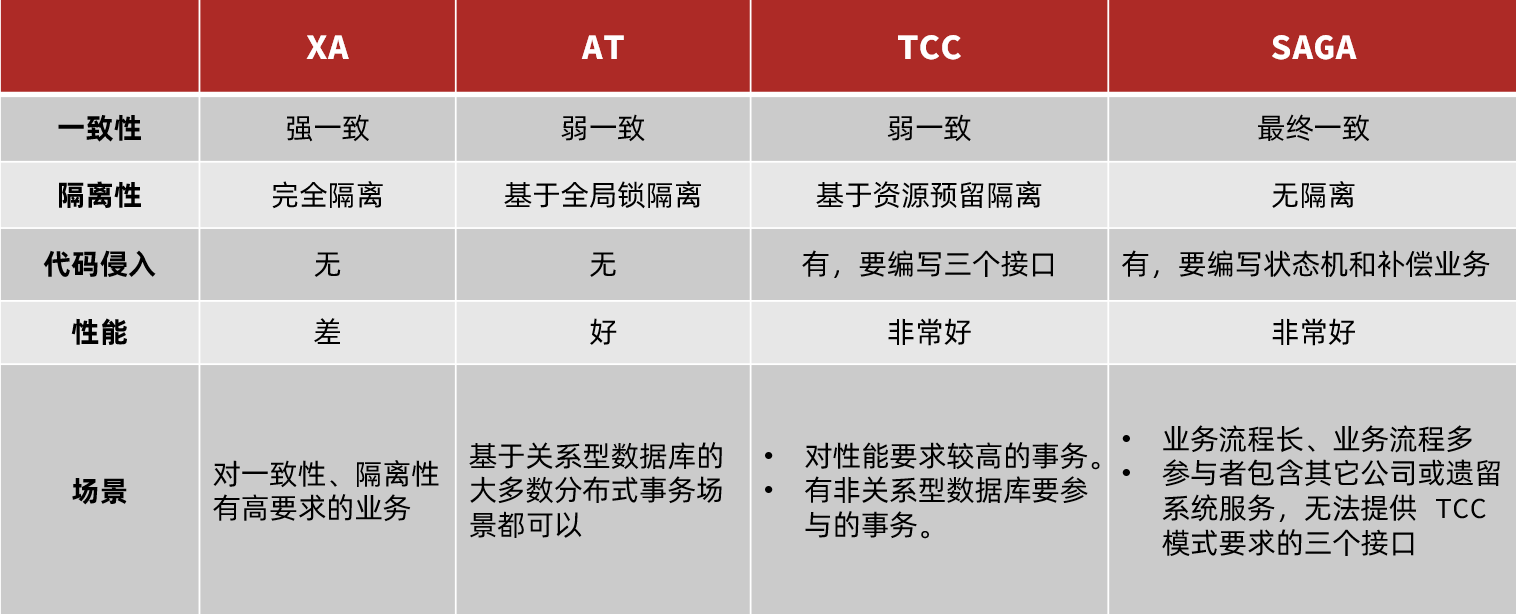
从零开始 Spring Cloud 13:分布式事务
从零开始 Spring Cloud 13:分布式事务 1.分布式事务问题 用一个示例项目演示在分布式系统中使用事务会产生的问题。 示例项目的 SQL:seata_demo.sql 示例项目代码:seata-demo.zip 这个示例项目中的微服务的互相调用依赖于 Nacos…...

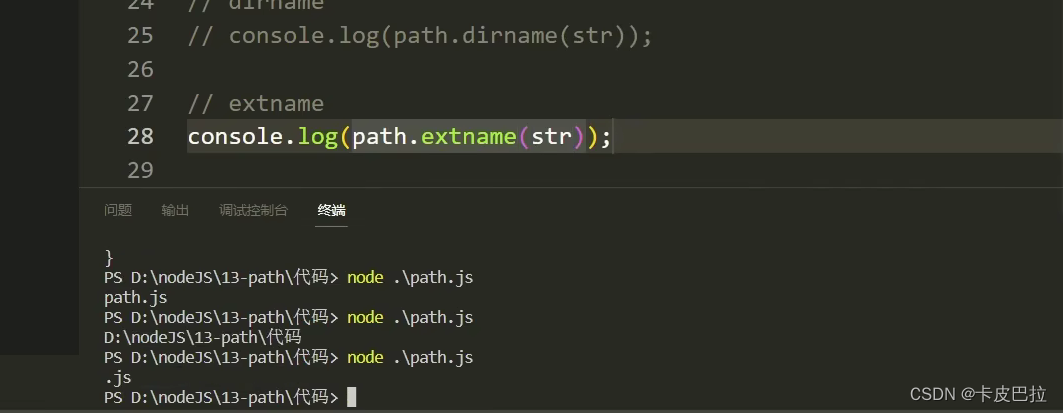
2023Node.js零基础教程(小白友好型),nodejs新手到高手,(二)NodeJS入门——buffer模块、计算机基础、fs模块、path模块
就算步子乱了又如何,接着跳下去就好了。——《闻香识女人》 开始 011_Buffer_介绍与创建 hello,大家好,我们来学习一下buffer。首先来看看 buffer 是一个什么东东。buffer,中文译为缓冲区,是一个类似于数组的对象&am…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
