react嵌套路由
react嵌套页面
先从路由身上导出
import { HashRouter, Routes, Route, Navigate } from 'react-router-dom';
//引入页面;
import Home from './view/Home';
import About from './view/About';
import Integrated from './view/Integrated';
import Sidebar from './view/Sidebar';
import Latent from './view/Latent';
import Particulars from './view/Particulars';
import SecurityCheck from './view/SecurityCheck';
react 配置路由你可以在App.js中设置,也可以在index.js中配置,整体灵活度较高;
如果不上传服务器的话可以使用BrowserRouter包裹路由,地址栏就不会有井号出现
function App() {
//将需要的嵌套页面写在route标签内return (<HashRouter><Routes><Route path='/' element={<Login />} ></Route><Route path='/home' element={<Home />} ></Route><Route path='/about' element={<About />} >{/* 如果需要默认显示页面将不需要填写路径 ,子路由不需要写/斜杠跳转时会带有*/}<Route path='' element={<Integrated />} ></Route><Route path='sidebar' element={<Sidebar />} ><Route path='' element={<Latent />} ></Route><Route path='particulars' element={<Particulars />} ></Route><Route path='securityCheck' element={<SecurityCheck />} ></Route></Route></Route></Routes></HashRouter>);
}export default App;
在父页面内引入路由出口
import React, { useState, useEffect } from 'react';
import styles from './About.module.css'
import { Outlet, useNavigate } from 'react-router-dom';export default function About() {const navigate = useNavigate();return (<><div>About</div>{/* 可通过编程式路由进行子页面的切换显示(切换子页面不需要加斜杠) */}<div onClick={()=>{navigate('particulars', {replace: true});}}></div><Outlet /></>)
}
在子页面内写入内容
import React, { useEffect, useState } from 'react';
import styles from './Latent.module.css';export default function Latent() {return (<><div>Latent</div></>)
}
相关文章:

react嵌套路由
react嵌套页面 先从路由身上导出 import { HashRouter, Routes, Route, Navigate } from react-router-dom; //引入页面; import Home from ./view/Home; import About from ./view/About; import Integrated from ./view/Integrated; import Sidebar from ./vie…...

代码随想录 单调栈 Ⅰ
739. 每日温度 给定一个整数数组 temperatures ,表示每天的温度,返回一个数组 answer ,其中 answer[i] 是指对于第 i 天,下一个更高温度出现在几天后。如果气温在这之后都不会升高,请在该位置用 0 来代替 思路&#…...

C++返回引用
在本文中,您将学习如何在函数中通过引用返回值,以及如何在程序中有效地使用它。 在C 编程中,不仅可以通过引用将值传递给函数,还可以通过引用返回值。 示例:通过引用返回 #include <iostream> int c; int add…...

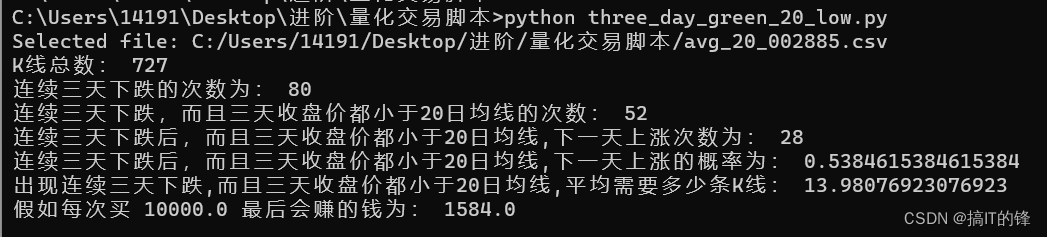
010:连续跌3天,同时这三天收盘价都在20日均线下,第四天上涨的概率--以京泉华为例
对于《连续跌三天,压第四天上涨的盈利计算》,我们可以继续优化这个策略,增加条件:同时三天都收盘在20日均线下。 因为我们上一篇《获取20日均线数据到excel表中》获得了20日均线数据,我们可以利用均线数据来编写新的脚…...

MATLAB与Python:优势与挑战
本文旨在探讨MATLAB与Python在特定领域内的使用情况,并分析两者之间的优势和挑战。 MATLAB和Python都是流行的编程语言,广泛应用于科学计算、数据分析和机器学习等领域。在某些领域,如航空航天工程、自动化和电子工程嵌入式系统开发等&#…...

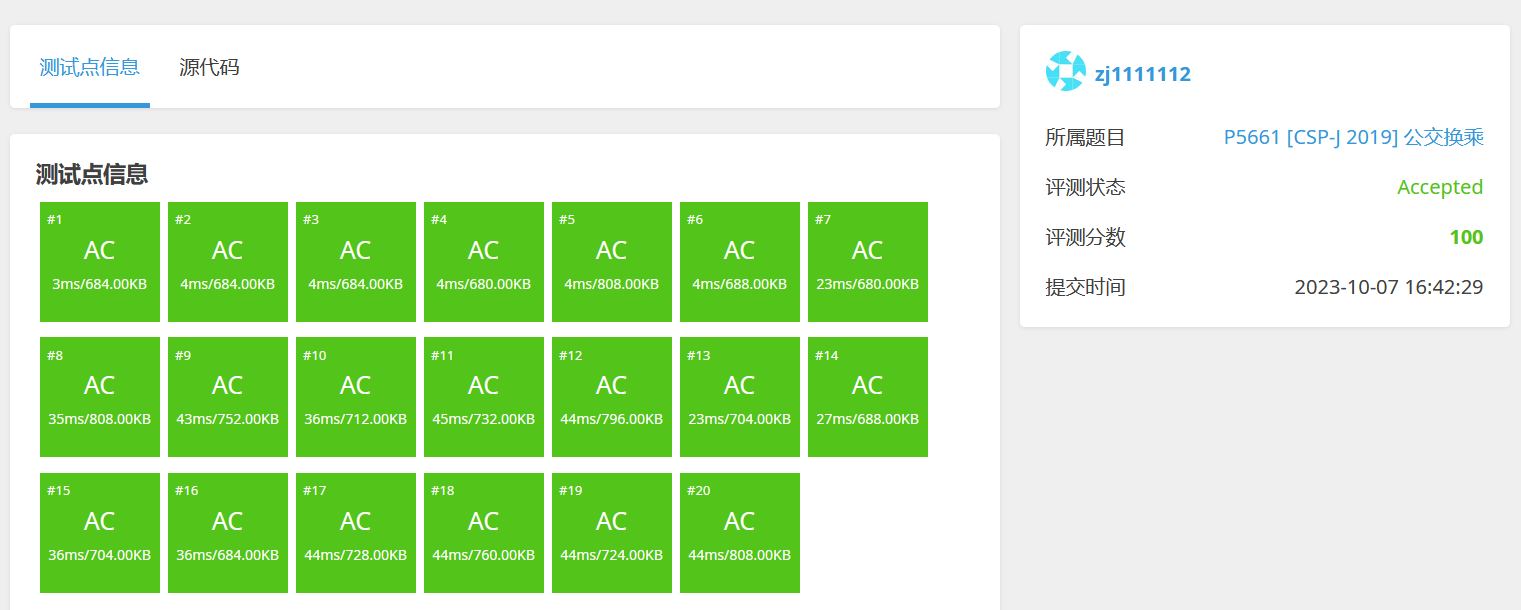
CSP-J第二轮试题-2019年-1、2题
文章目录 参考:总结 [CSP-J2019] 数字游戏题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 样例 #2样例输入 #2样例输出 #2 提示答案答案2 [CSP-J 2019] 公交换乘题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 样例 #2样例输入 #2样例输出 #2 提示…...

深入理解 python 虚拟机:原来虚拟机是这么实现闭包的
深入理解 python 虚拟机:原来虚拟机是这么实现闭包的 在本篇文章当中主要从虚拟机层面讨论函数闭包是如何实现的,当能够从设计者的层面去理解闭包就再也不用死记硬背一些闭包的概念了,因为如果你理解闭包的设计原理之后,这些都是…...

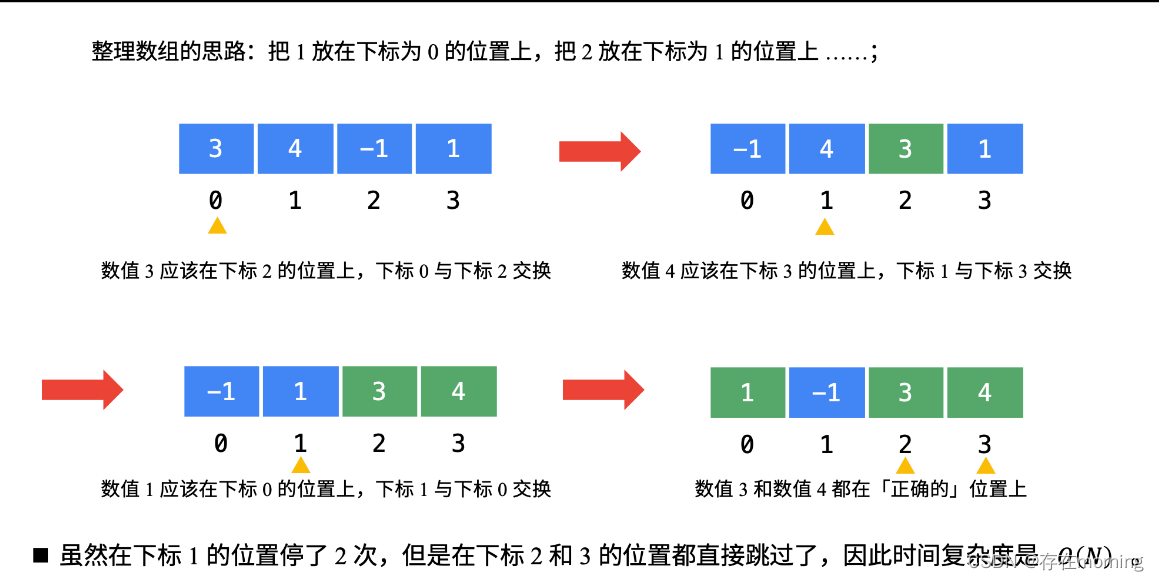
【数据结构-哈希表 一】【原地哈希】:缺失的第一个正整数
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【原地哈希】,使用【数组】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为&…...

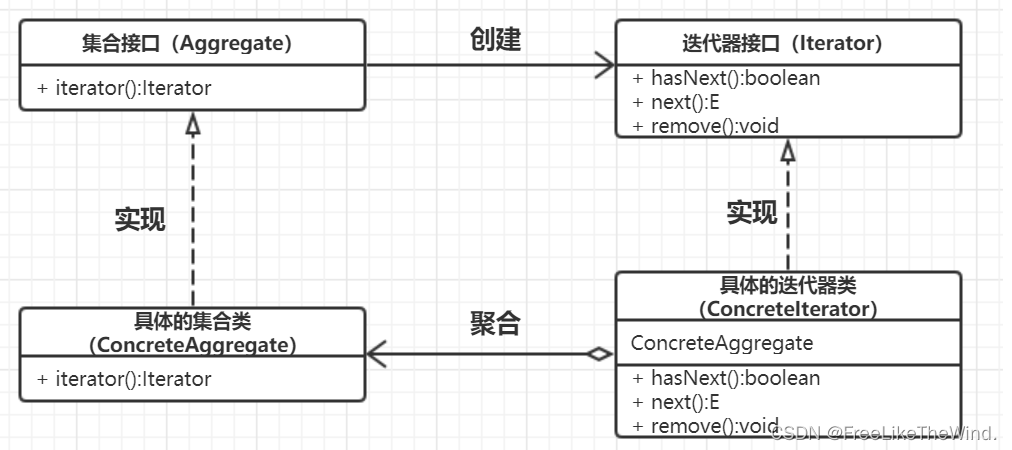
【C++设计模式之迭代器模式】分析及示例
简介 迭代器模式是一种行为型设计模式,它提供了一种顺序访问聚合对象元素的方法,而又不需要暴露聚合对象的内部结构。迭代器模式通过将遍历算法封装在迭代器对象中,可以使得遍历过程更简洁、灵活,并且符合开闭原则。 描述 迭代…...

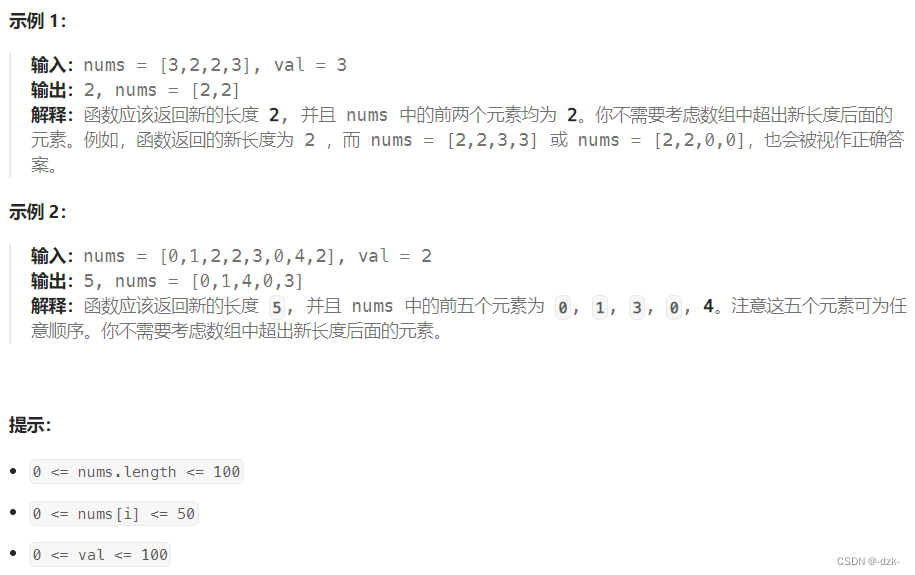
【代码随想录】LC 27. 移除元素
文章目录 前言一、题目1、原题链接2、题目描述 二、解题报告1、思路分析2、时间复杂度3、代码详解 三、知识风暴 前言 本专栏文章为《代码随想录》书籍的刷题题解以及读书笔记,如有侵权,立即删除。 一、题目 1、原题链接 27. 移除元素 2、题目描述 二、…...
)
crash工具分析dma设备内存踩踏(一)
背景介绍 我们的客户在利用我们提供的SDK参考方案开发相关产品时,在产品方案上进行一些基础老化测试时,极低概率出现kernel随机panic问题,由于场景复杂,无法单独针对特定模块或功能进行拆解来进行实验排查,只能基于已…...

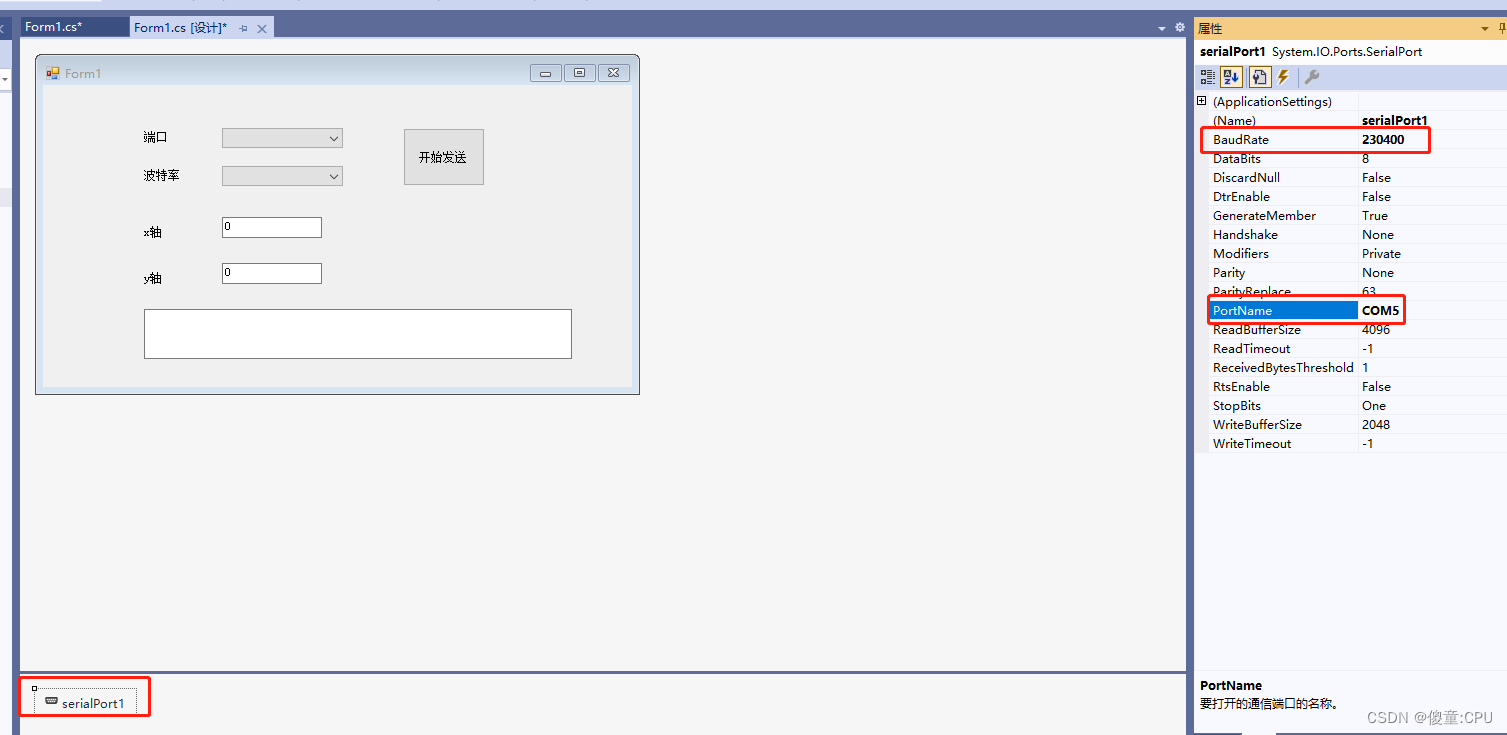
C#上位机——根据命令发送
C#上位机——根据命令发送 第一步:设置窗口的布局 第二步:设置各个属性 第三步:编写各个模块之间的关系...

BEVFormer代码跑通
1 环境配置 1.1 环境安装 # 1 拉取源码 github加速代理https://ghproxy.com/ git clone https://github.com/fundamentalvision/BEVFormer.git# 2 创建虚拟环境 conda create -n bev python3.8 -y# 3 激活虚拟环境 conda activate bev# 4.1 安装torch,torchvision,torchaud…...

kafka安装
kafka安装 1 kafka概念 1.1 kafka介绍 kafka是最初有Linkedin公司开发的,是一个分布式,分区,多副本,多生产者,多订阅者,基于zookeeper协调的分布式日志系统。具有高吞吐量,可扩展性和可容错性…...

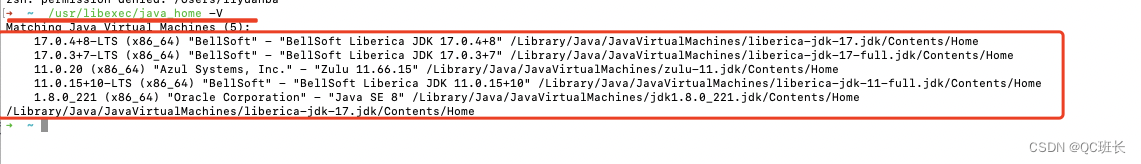
Mac上安装Java的JDK多版本管理软件jEnv
JDK的多版本管理软件主要有以下三种: jEnv jEnv 是一个命令行工具,可以帮助您管理和切换不同版本的 Java 环境。它可以让您在不同的项目之间轻松切换 Java 版本。您可以使用 jenv global 命令设置全局 Java 版本,也可以使用 jenv local 命令…...

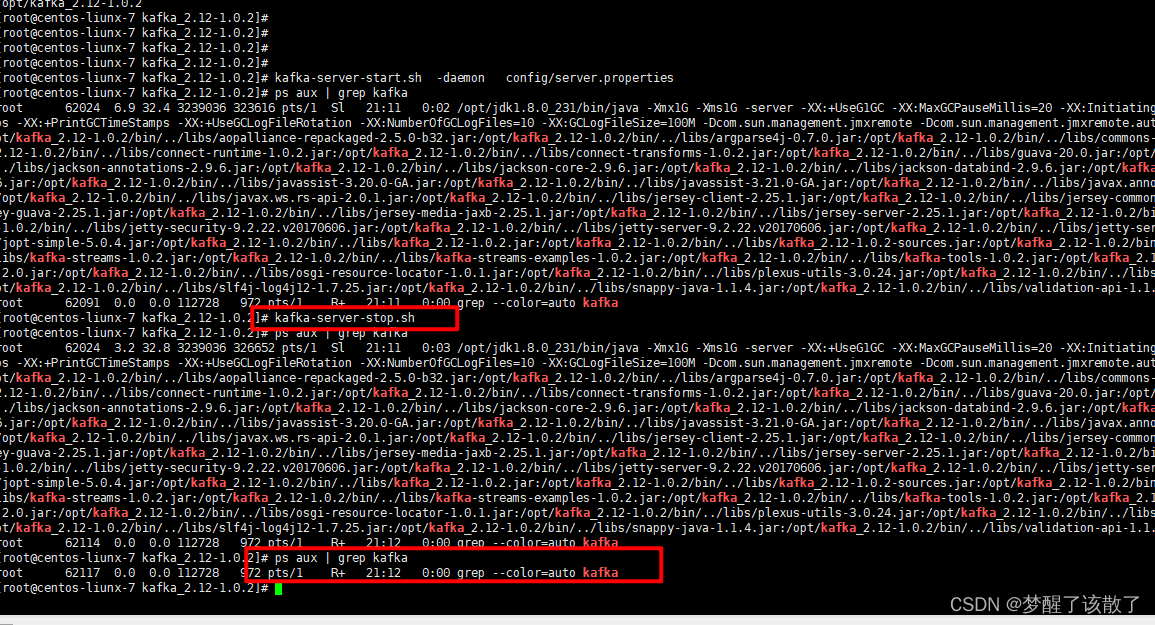
linux常见命令以及jdk,tomcat环境搭建
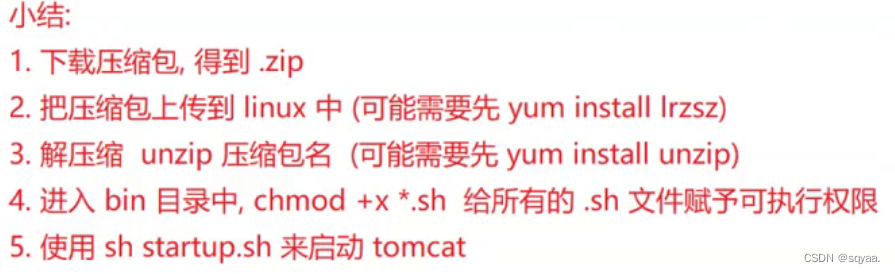
目录 Is pwd cd touch cat echo vim 复制粘贴 mkdir rm cp jdk部署 1. yum list | grep jdk进行查找编辑 2.安装编辑 3.再次确认 4.判断是否安装成功 tomcat安装 1.下载压缩包,把压缩包上传至linux(可能需要yum install lrzsz) 2.解压缩unzip 压缩包名&…...

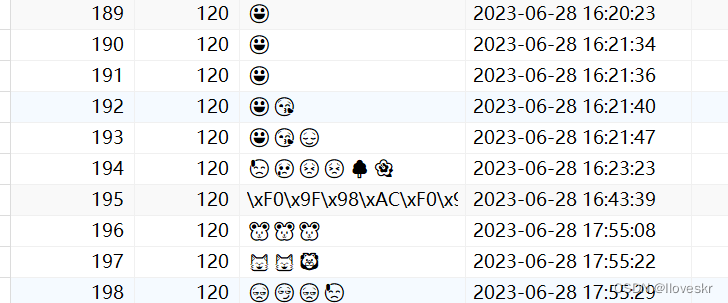
将表情存入数据库
概念: 表情是一种比较特殊的字符串,为unicode编码,unicode编码要存入数据库一般情况下,是存不了的,有两种解决方式,一种将数据表编码方式改为unicode编码方式,但是这种情况适用于功能刚开始设计…...

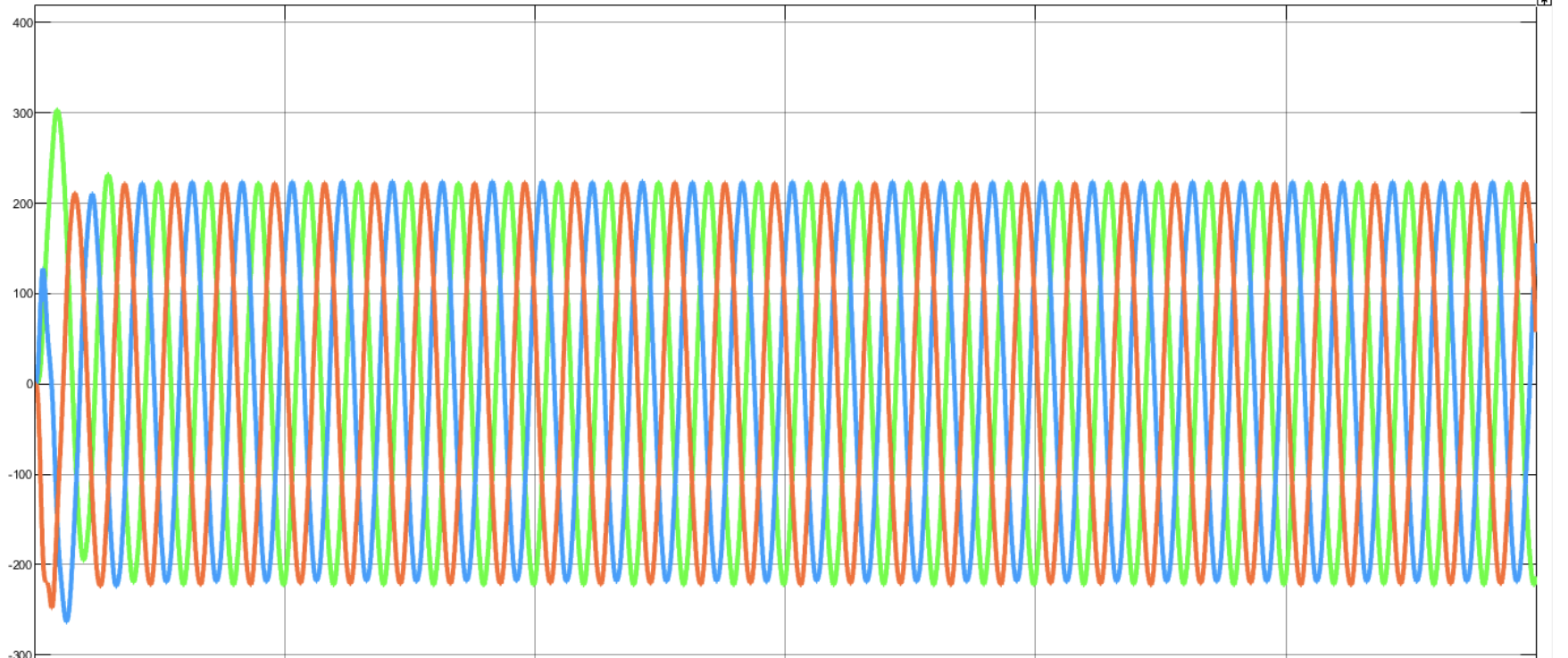
H桥级联型五电平三相逆变器Simulink仿真模型
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

后端解决跨域(极速版)
header(Access-Control-Allow-Origin: *); header(Access-Control-Allow-Methods:*); 代表接收全部的请求,"POST,GET"//允许访问的方式 指定域,如http://172.20.0.206//宝塔的域名,注意不是:http://wang.jingyi.icu等…...

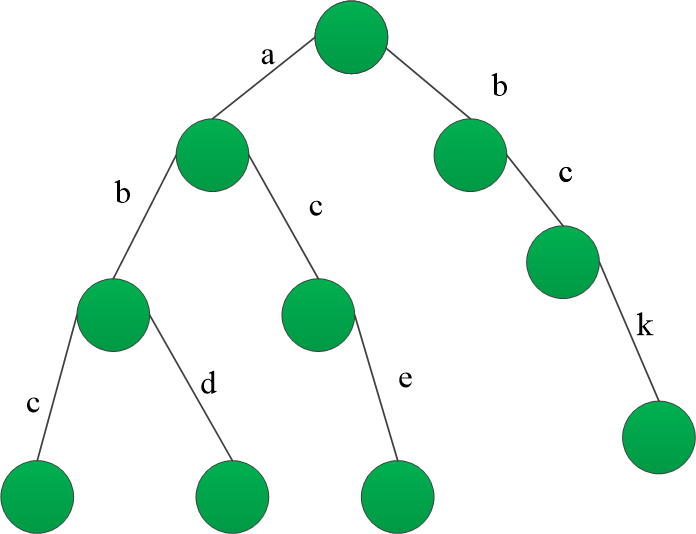
数据结构与算法-前缀树
数据结构与算法-前缀树详解 1 何为前缀树 2 前缀树的代码表示及相关操作 1 何为前缀树 前缀树 又称之为字典树,是一种多路查找树,多路树形结构,是哈希树的变种,和hash效率有一拼,是一种用于快速检索的多叉树结构。 性质:不同字符串的相同…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
