nodejs之jsdom插件,运行浏览器环境
https://www.npmjs.com/package/jsdom
一、安装依赖
npm install jsdom
二、用法
var jsdom = require('jsdom')
var { JSDOM } = jsdom;
var dom = new JSDOM(`<!DOCTYPE html><html lang="cn"><head></head><body></body></html>`);
window = dom.window
document=window.document
navigator=window.navigator
//使用jq
const $ = require( "jquery" )( window );
三、方法
- new JSDOM(domStr,option) 实例化一个dom环境
new JSDOM('',{url: 'https://example.org/', // window.location,document.URLreferrer: 'https://example.org/', // document.referrercontentType: 'text/html',//内容类型storageQuota: 10000000, //缓存大小userAgent: 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.212 Safari/537.36',//userAgent请求头includeNodeLocations: true,//允许查找dom位置,runScripts: 'dangerously',//启用在页面内执行js,outside-only在外部执行js:window.eval()cookieJar: new jsdom.CookieJar(),//cokkiepretendToBeVisual:true,//因为JSDOM是无头的,该配置可假装是有头的,window.requestAnimationFrame() 、window.cancelAnimationFrame()resources:new jsdom.ResourceLoader(option),//jsdom不会加载任何子资源(脚本、样式表、图像或iframe),该配置加载子资源virtualConsole:new jsdom.VirtualConsole(),//虚拟控制台beforeParse(window) {} }) - JSDOM.fromURL() 通过url 实例化dom环境
JSDOM.fromURL('https://www.baidu.com/', { //同new JSDOM 中的option }).then(dom => {console.log(dom.serialize()); }); - JSDOM.fragment()通过字符串创建dom
const document = JSDOM.fragment('<p>Hello<span>span</span></p><p><strong>Hi!</strong></p>');console.log(document.querySelector('p').innerHTML) - JSDOM.fromFile() 通过文件实例化dom环境
JSDOM.fromFile('stuff.html', {//同new JSDOM 中的option }).then(dom => {console.log(dom.serialize()); }); - 页面内执行js:runScripts
var dom = new JSDOM('<script>console.log(1)</script>', { runScripts: "dangerously"}) - new jsdom.ResourceLoader(option) 加载子资源
const resources = new jsdom.ResourceLoader({proxy: 'http://127.0.0.1:9001', //HTTP代理的地址。strictSSL: false, //禁用SSL证书userAgent: 'Mellblomenator/9000',//userAgent请求头 }) const dom = new JSDOM('', { resources }); - new jsdom.VirtualConsole() 虚拟控制台
const virtualConsole = new jsdom.VirtualConsole() const dom = new JSDOM(``, { virtualConsole });//监听事件 virtualConsole.on("error", () => { ... }); virtualConsole.on("warn", () => { ... }); virtualConsole.on("info", () => { ... }); virtualConsole.on("dir", () => { ... }); //重定向控制台到node virtualConsole.sendTo(console,{ omitJSDOMErrors: true //jsdom报错信息 }) - new jsdom.CookieJar() cookie
const cookieJar = new jsdom.VirtualConsole(store, options) const dom = new JSDOM(``, { cookieJar }); - dom.serialize() 获取序列化dom
- dom.nodeLocation(bodyEl) 查找位置
const dom = new JSDOM('<body><p></p></body>', {includeNodeLocations: true })dom.window.onload = () => {console.log(dom.nodeLocation(dom.window.document.body)) } - dom.window window对象
- document document对象
- window.navigator navigator对象
相关文章:

nodejs之jsdom插件,运行浏览器环境
https://www.npmjs.com/package/jsdom 一、安装依赖 npm install jsdom二、用法 var jsdom require(jsdom) var { JSDOM } jsdom; var dom new JSDOM(<!DOCTYPE html><html lang"cn"><head></head><body></body></htm…...
.then((r) => r.default.install()))
运行vite项目报错:await import(‘source-map-support‘).then((r) => r.default.install())
项目场景: Electron vue3 vite项目实现屏幕截图功能 问题描述 运行 npm run dev 启动项目报错 await import(source-map-support).then((r) > r.default.install()) PS D:\study\electron\electronDemo> npm run dev> electronDemo0.0.1 dev D:\study…...

【GIT版本控制】--安装GIT
一、在不同操作系统上安装GIT 在不同操作系统上安装GIT非常容易,以下是针对不同操作系统的安装步骤: 在Windows上安装GIT: 访问 Git官方网站。下载适合您Windows版本的GIT安装程序(32位或64位)。运行下载的安装程序。…...

java 常见api Arrays类
int类型数组 package daysreplace;import java.util.Arrays;public class Test {public static void main(String[] args) {int[] arrays{38,24,42,56,22,44};//直接输出数组名称就是内存地址System.out.println(arrays);//Arrays.toString()会将数组内容转成字符串形式System…...

Java常见设计模式
单例模式:程序自始至终只创建一个对象。 应用场景:1.整个程序运行中只允许一个类的实例时 2.需要频繁实例化然后销毁的对象 3.创建对象时耗时过多但又经常用到的对象 4.方便资源相互通信的环境 懒汉式线程不安全问题解决方案: 双重检查加锁机…...

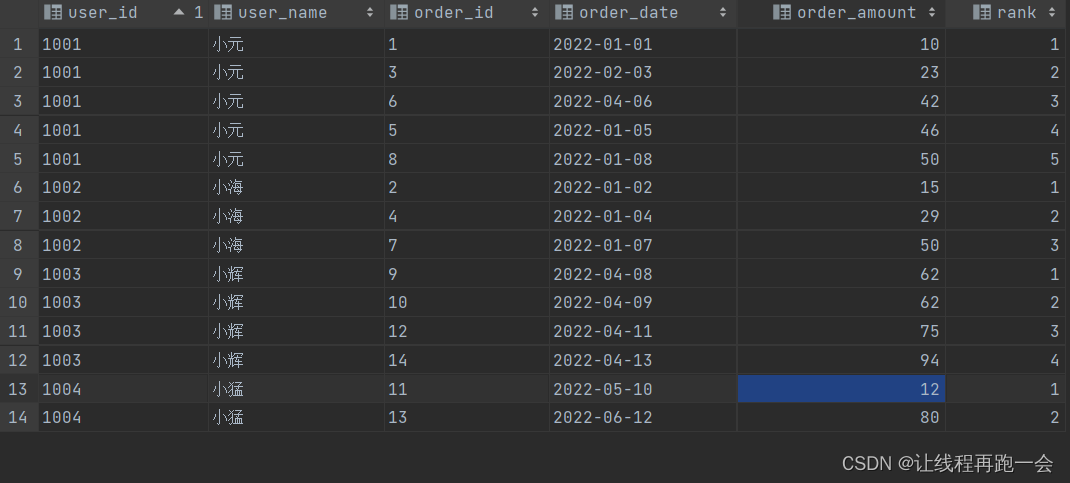
Hive 【Hive(七)窗口函数练习】
窗口函数案例 数据准备 1)建表语句 create table order_info (order_id string, --订单iduser_id string, -- 用户iduser_name string, -- 用户姓名order_date string, -- 下单日期order_amount int -- 订单金额 ); 2)装载语句 i…...

C++深入学习part_1
Linux下编译C程序 安装g命令:sudo apt install g 编译命令:$ g *.cc 或者 *.cpp -o fileName; hellworld 编译程序可以看到: namespace命名空间 首先,命名空间的提出是为了防止变量重名冲突而设置的。 浅浅试一下࿱…...
leetCode 300.最长递增子序列 (贪心 + 二分 ) + 图解 + 优化 + 拓展
300. 最长递增子序列 - 力扣(LeetCode) 给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如ÿ…...

Spring加载后置处理器方式之模板方法
Spring加载后置处理器方式之模板方法 1. 未使用模板方法时2. 使用模板方法后 1. 未使用模板方法时 public static void main(String[] args) {MyBeanFactory myBeanFactory new MyBeanFactory();myBeanFactory.getBean();}static class MyBeanFactory {public Object getBean(…...
//test error)
【高性能计算】CUDA编程之OpenCV的应用(教程与代码-4)//test error
imread命令将返回以蓝色、绿色和红色(BGR格式)开头的三个通道 处理视频的main函数中需要做的第一件事是创建VideoCapture对象。 GPU CUDA模块中的函数都定义在cv::cuda命名空间中,将设备上配置给图像数据用的显存块作为其参数。 gettickcount…...

高德地图行政区域四级级联数据拉取;省市区县乡镇级联数据
高德地图行政区域四级级联数据拉取 高德地图行政区域级联选择 高德地图行政区域级联选择 使用以下代码拉取高德官方省市区县乡镇四级级联数据 function p(name/* 行政区域名称 */){return $.ajax({"url": "https://lbs.amap.com/_AMapService/v3/config/dis…...

Qt_基础
目录 1概述1.1 什么是QT1.2 QT的发展史1.3 支持的平台1.4 QT版本1.5 下载与安装1.6 QT的优点1.7 成功案例 2 创建 Qt 项目2.1 使用向导创建2.2 .pro文件2.3 帮助文档(QTcreator自带的)2.4 QT应用程序介绍 3 创建第一个小程序3.1 按钮的创建3.1.1 设置主窗口标题的函数3.1.2 **固…...

最新AI创作系统源码ChatGPT网站源码V2.6.3/支持Midjourney绘画/支持OpenAI GPT全模型+国内AI全模型
一、AI创作系统 SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统,支持OpenAI GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作Chat…...

UML建模语言分析和设计
UML(Unified Modeling Language,统一建模语言)是一种用于软件系统分析、设计和实现的标准化建模语言。UML提供了多种图形化工具,用于描述系统的不同方面,包括用例、类、对象、状态、活动和序列等。 在软件开发中&…...

SystemUI导航栏
SystemUI导航栏 1、系统中参数项1.1 相关开关属性2.2 属性设置代码 2、设置中设置“三按钮”导航更新流程2.1 属性资源覆盖叠加2.2 SystemUI导航栏接收改变广播2.3 SystemUI导航栏布局更新2.4 时序图 android13-release 1、系统中参数项 1.1 相关开关属性 设置->系统->…...

3d 贴图下载quixel
Quixel Megascans https://polyhaven.com/a/studio_small_03 Quixel Bridge:3D艺术家的宝库 在3D建模和渲染的世界中,找到高质量、适合项目的贴图素材至关重要。Quixel Bridge就是这样一个为3D艺术家提供大量免费贴图素材的资源库。在本文中ÿ…...

Linux权限维持
SSH 后门 软链接sshd 目标主机建立软连接: ln -sf /usr/sbin/sshd /tmp/su;/tmp/su -oport1189 #端口可以任意指定,最好伪装一下 查看端口: netstat -anlp|grep 1189 攻击机ssh登录: ssh rootx.x.x.x -p 1189 #如果root用户…...

互联网通信的核心协议HTTP和HTTPS
HTTP:超文本传输协议 HTTP,全称为超文本传输协议(Hypertext Transfer Protocol),是一种用于在Web上传输超文本文档的协议。它是Web通信的基础,允许浏览器与Web服务器之间的数据交换。HTTP使用了经典的客户…...

javaWeb网上购物系统的设计与实现
摘 要 随着计算机网络技术的飞速发展和人们生活节奏的不断加快,电子商务技术已经逐渐融入了人们的日常生活当中,网上商城作为电子商务最普遍的一种形式,已被大众逐渐接受。因此开发一个网上商城系统,适合当今形势,更加…...

MySQL 主从复制、读写分离
MySQL 主从复制、读写分离 1、MySQL 主从复制1.1什么是主从复制?1.2为什么要读写分离呢?1.3 什么时候要读写分离?1.4主从复制与读写分离1.5mysql支持的复制类型1.6主从复制的工作过程1.7MySQL 读写分离原理1.8目前较为常见的 MySQL 读写分离分…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...
MeanFlow:何凯明新作,单步去噪图像生成新SOTA
1.简介 这篇文章介绍了一种名为MeanFlow的新型生成模型框架,旨在通过单步生成过程高效地将先验分布转换为数据分布。文章的核心创新在于引入了平均速度的概念,这一概念的引入使得模型能够通过单次函数评估完成从先验分布到数据分布的转换,显…...
