前端el-select 单选和多选
el-select单选
<el-form-item label="部门名称" prop="departId"><el-select v-model="dataForm.departId" placeholder="请选择" clearable:style='{ "width": "100%" }' :multiple="false" filterable :allow-create="true"@change="departIdChange"><el-option v-for="(item, index) in departIdOptions" :key="index" :label="item.fullName":value="item.id"></el-option></el-select>
</el-form-item>:multiple="false" 表示不能多选只能单选
//部门名称赋值departIdChange(val) {let obj = {};obj = this.departIdOptions.find((item) => {return item.id === val;});this.dataForm.departName = obj.fullName;},departIdOptions: [{id: '国网上海超高压公司运检部', fullName: '国网上海超高压公司运检部'},{id: '变电运维中心', fullName: '变电运维中心'},{id: '变电检修中心', fullName: '变电检修中心'},{id: '输电运检中心', fullName: '输电运检中心'},{id: '智能运检管控中心', fullName: '智能运检管控中心'},],el-select多选
<el-col :span="11"><el-form-item label="责任部门" prop="dutyDepartId"><el-select v-model="dataForm.dutyDepartId" placeholder="请选择" clearable:style='{ "width": "100%" }' :multiple="true" filterable :allow-create="true"@change="dutyDepartIdChange"><el-option v-for="(item, index) in departIdOptions" :key="index" :label="item.fullName":value="item.id"></el-option></el-select></el-form-item>
</el-col>:multiple="true" 表示允许多选
在提交按钮中,因为有多选,所以需要对传到后端的数据进行处理
<el-button type="primary" @click="dataFormSubmit()" v-if="!isDetail"> 确 定</el-button>dataFormSubmit() {this.$refs['elForm'].validate((valid) => {if (valid) {this.request()}})
},request() {var _data = this.dataList()
}/*** 数据格式化,将提交的表单数据转为JSON对象*/dataList() {var _data = JSON.parse(JSON.stringify(this.dataForm));let dutyDepartId = ""let arr = _data['dutyDepartId']dutyDepartId = arr.join(', ')_data['dutyDepartId'] = dutyDepartIdreturn _data;},多选比单选多出来的操作:就是在编辑的时候,也需要通过 “,” 隔开
<el-button type="text" @click="addOrUpdateHandle(scope.row.id)">编辑</el-button>addOrUpdateHandle(id, isDetail) {this.formVisible = truethis.$nextTick(() => {this.$refs.JNPFForm.init(id, isDetail)})},
init(id, isDetail) {this.$nextTick(() => {if (this.dataForm.id) {this.loading = true//加载表单数据getListToEdit(this.dataForm.id).then(res => {this.dataInfo(res.data)this.loading = false})} });},dataInfo(dataAll) {let _dataAll = dataAll_dataAll['dutyDepartId'] = _dataAll['dutyDepartId'].split("、")this.dataForm = _dataAll},相关文章:

前端el-select 单选和多选
el-select单选 <el-form-item label"部门名称" prop"departId"><el-select v-model"dataForm.departId" placeholder"请选择" clearable:style{ "width": "100%" } :multiple"false" filtera…...

【MySQL】Linux 中 MySQL 环境的安装与卸载
文章目录 Linux 中 MySQL 环境的卸载Linux 中 MySQL 环境的安装 Linux 中 MySQL 环境的卸载 在安装 MySQL 前,我们需要先将系统中以前的环境给卸载掉。 1、查看以前系统中安装的 MySQL rpm -qa | grep mysql2、卸载这些 MySQL rpm -qa | grep mysql | args yum …...

机器学习算法分类
学习视频黑马程序员 监督学习 无监督学习 半监督学习 强化学习...

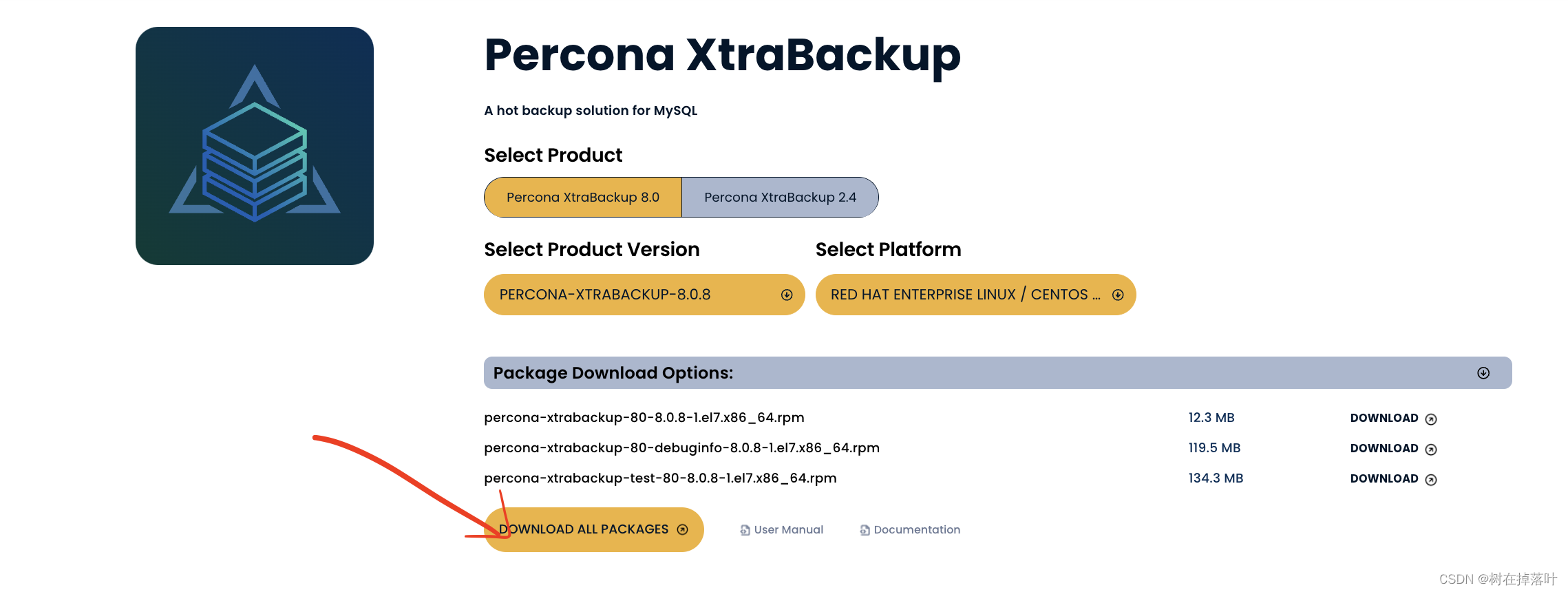
Mysql bin-log日志恢复数据与物理备份-xtrabackup
主打一个数据备份与恢复 binlog与xtarbackup bin-log日志恢复开启bin-log配置bin-log日志恢复 物理备份-xtrabackup三种备份方式安装xtrabackup备份全量备份增量备份差异备份 bin-log日志恢复 bin-log 日志,就记录对数据库进行的操作,什么增删改的操作全…...

JAVA 学习笔记 2年经验
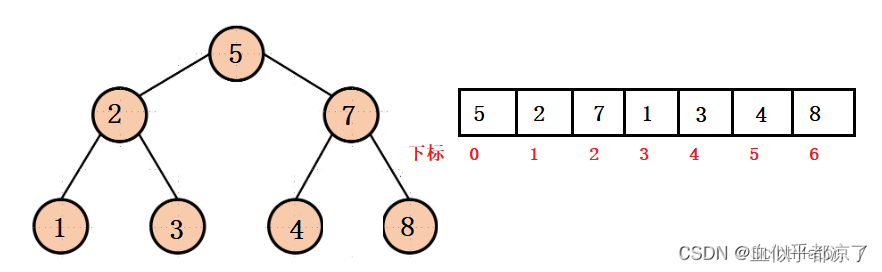
文章目录 基础String、StringBuffer、StringBuilder的区别jvm堆和栈的区别垃圾回收标记阶段清除阶段 异常类型双亲委派机制hashmap和hashtable concurrentHashMap 1.7和1.8的区别java的数据结构排序算法,查找算法堆排序 ThreadLocal单例模式常量池synchronizedsynch…...

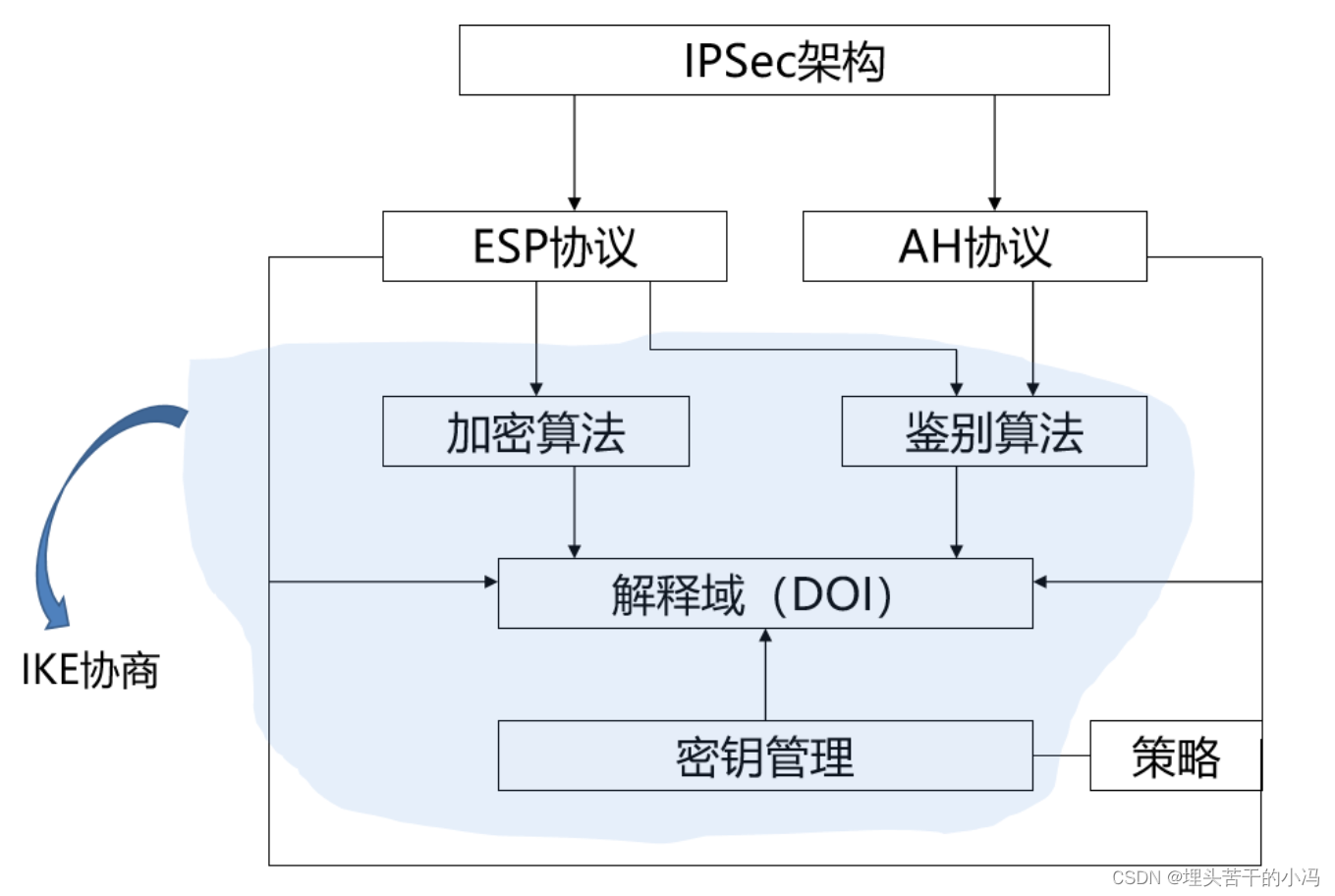
网络安全--安全认证、IPSEC技术
目录 1. 什么是数据认证,有什么作用,有哪些实现的技术手段? 2. 什么是身份认证,有什么作用,有哪些实现的技术手段? 3. 什么是VPN技术? 4. VPN技术有哪些分类? 5. IPSEC技术能够…...

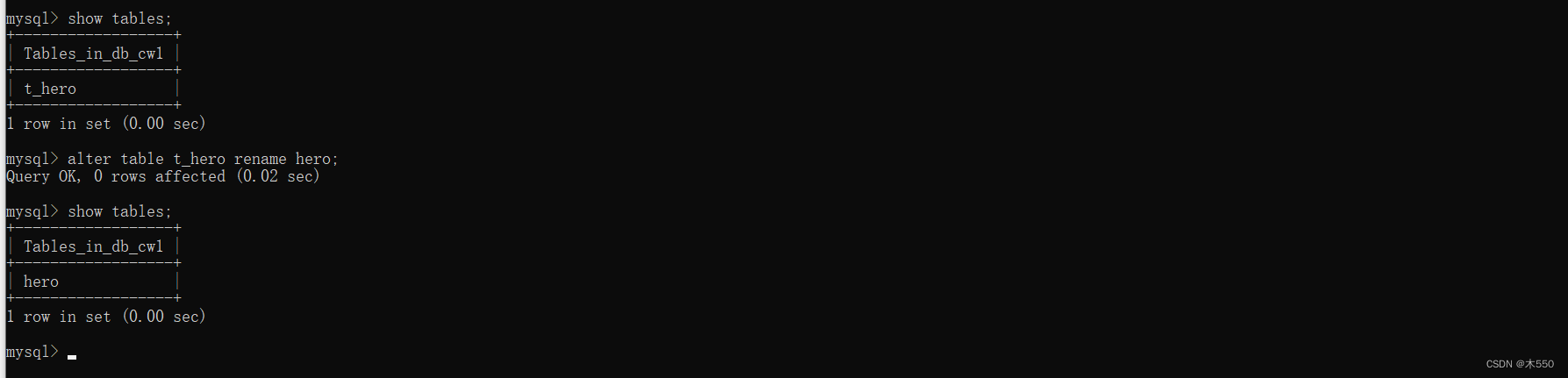
Mysql——创建数据库,对表的创建及字段定义、数据录入、字段增加及删除、重命名表。
一.创建数据库 create database db_classics default charsetutf8mb4;//创建数据库 use db_classics;//使用该数据库二.对表的创建及字段定义 create table if not exists t_hero ( id int primary key auto_increment, Name varchar(100) not null unique, Nickname varchar(1…...

第1篇 目标检测概述 —(4)目标检测评价指标
前言:Hello大家好,我是小哥谈。目标检测评价指标是用来衡量目标检测算法性能的指标,可以分为两类,包括框级别评价指标和像素级别评价指标。本节课就给大家重点介绍下目标检测中的相关评价指标及其含义,希望大家学习之后…...

前端和后端是Web开发中的两个不同的领域,你更倾向于哪一种?
前端和后端是Web开发中的两个不同的领域,你更倾向于哪一种? 你可以从以下几个维度谈谈你对前端开发和后端开发的看法。此为内容创作模板,在发布之前请将不必要的内容删除 一、引言 提示:可对前端开发和后端开发进行简要介绍并提出…...

SpringBoot集成MyBatis-Plus实现增删改查
背景 因为学习工具的时候经常需要用到jar包,需要增删查改接口,所以参考文章实现了基于mybatis-plus的增删查改接口。 参考文章:第二十二节:SpringBoot集成MyBatis-Plus实现增删改查 原文中的git地址不存在,本文内容是原文代码修…...
)
基于STM32设计的智能水产养殖系统(华为云IOT)
一、设计简述 基于STM32设计的智能水产养殖监测系统 1.1 项目背景 随着经济的发展和人口的增长,对水产养殖的需求不断增加。然而,传统的水产养殖方式存在一系列问题,如水质污染、鱼病爆发等。因此,智能化水产养殖技术成为当前热门研究领域。其中,基于物联网技术的智能水产…...

运行软件找不到mfc140u.dll怎么解决,mfc140u.dll是什么文件
"找不到 mfc140u.dll"是一条错误信息,表示您的计算机上缺少一个名为 mfc140u.dll 的动态链接库(DLL)文件。这个文件通常与 Microsoft Visual C Redistributable 相关。Mfc140u.dll 是 Microsoft 基础类库(MFC࿰…...

数据结构(2-5~2-8)
2-5编写算法,在单链表中查找第一值为x的结点,并输出其前驱和后继的存储位置 #include<stdio.h> #include<stdlib.h>typedef int DataType; struct Node {DataType data; struct Node* next; }; typedef struct Node *PNode; …...

浅谈智能安全配电装置在老年人建筑中的应用
摘要:我国每年因触电伤亡人数非常多,大多数事故是发生在用电设备和配电装置。在电气事故中,无法预料和不可抗拒的事故是比较少的,大量用电事故可采取切实可行措施来预防。本文通过结合老年人建筑的特点和智能安全配电装置的功能&a…...

【ES】笔记-ES6模块化
暴露数据引入模块语法 规范基本语法分别暴露 (按需暴露)统一暴露 export {暴露内容1,暴露内容2}默认暴露 (适合只暴露一个数据) 只能暴露一次同时使用在app.js中引入 规范 每个文件都是一个模块要借助Babel和Browserify依次编译代码,才能在浏览器端运行…...

阿里云/腾讯云国际站代理:腾讯云国际站开户购买EdgeOne发布,安全加速一体化方案获业内认可
作为下一代CDN产品面世的腾讯云EdgeOne,历时一年服务,腾讯云国际站凭借安全加速一体化的解决方案,用All in One 架构构筑边缘应用无限想象。 近年来,随着5G网络、物联网、边缘计算的快速发展,爆炸式增长的数据量和市场…...

AIGC AI绘画 Midjourney 的详细使用手册
Midjourney参数提示与用法。 常见的命令有: --seed:种子值 --q:品质 --c:混乱 --no:负面提示 --iw:权重(0.5-2) ::(多重提示) -- repeat(重复) --stop(停止) --title(无缝贴图:适用于模型版本 1、2、3、5) --video(过程动画,适用于模型版本 1、2…...

Lua系列文章(1)---Lua5.4参考手册学习总结
windows系统上安装lua,下载地址: Github 下载地址:https://github.com/rjpcomputing/luaforwindows/releases 可以有一个叫SciTE的IDE环境执行lua程序 1 – 简介 Lua 是一种强大、高效、轻量级、可嵌入的脚本语言。 它支持过程编程, 面向对…...

Leetcode.121 买卖股票的最佳时机
题目链接 Leetcode.121 买卖股票的最佳时机 esay 题目描述 给定一个数组 p r i c e s prices prices ,它的第 i i i 个元素 p r i c e s [ i ] prices[i] prices[i] 表示一支给定股票第 i i i 天的价格。 你只能选择 某一天 买入这只股票,并选择在…...

IDE相关设置和插件
https://www.jetbrains.com/zh-cn/webstorm/ 一、插件 Chinese (Simplified) Language Pack:中文语言包Translation:翻译插件,需要申请国内翻译软件应用,可以搜索translations配置快捷键any-rule:正侧插件&#…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
