vue3中使用插件vite-plugin-svg-icons
在vue3 + vite 项目中使用svg图标
插件:vite-plugin-svg-icons
- 预加载 在项目运行时就生成所有图标,只需操作一次 dom
- 高性能 内置缓存,仅当文件被修改时才会重新生成
安装
yarn add vite-plugin-svg-icons -D
# or
npm i vite-plugin-svg-icons -D
# or
pnpm install vite-plugin-svg-icons -D
使用
- vite.config.ts 中的配置插件
import { createSvgIconsPlugin } from "vite-plugin-svg-icons";plugins: [createSvgIconsPlugin({// 指定缓存文件iconDirs: [resolve(process.cwd(), "src/assets/icons/svg")],// 指定symbolId格式symbolId: "icon-[dir]-[name]",}),
]
配置 main.ts
import 'virtual:svg-icons-register'
封装SvgIcon组件 src/components/SvgIcon
<template><div v-if="isExter" :style="styleExternalIcon" v-bind="$attrs" class="svg-external-icon svg-icon" /><svg v-else :class="svgClass" aria-hidden="true" v-bind="$attrs"><use :xlink:href="iconName" /></svg>
</template><script setup lang="ts">
import { isExternal } from '@/utils/validate'
defineOptions({name: 'SvgIcon',
})const props = withDefaults(defineProps<{iconClass: string,className?: string
}>(), {className: ''
})const isExter = computed(() => {return isExternal(props.className)
})
const iconName = computed(() => {return `#icon-${props.iconClass}`
})
const svgClass = computed(() => {if (props.className) {return 'svg-icon ' + props.className} else {return 'svg-icon'}
})
const styleExternalIcon = computed(() => {return {mask: `url(${props.iconClass}) no-repeat 50% 50%`,'-webkit-mask': `url(${props.iconClass}) no-repeat 50% 50%`}
})
</script><style scoped lang="scss">
.svg-icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;
}.svg-external-icon {background-color: currentColor;mask-size: cover!important;display: inline-block;
}
</style>
组件使用
<svg-icon icon-class="404" />
相关文章:
vue3中使用插件vite-plugin-svg-icons
在vue3 vite 项目中使用svg图标 插件:vite-plugin-svg-icons 预加载 在项目运行时就生成所有图标,只需操作一次 dom高性能 内置缓存,仅当文件被修改时才会重新生成 安装 yarn add vite-plugin-svg-icons -D # or npm i vite-plugin-svg-icons -D # or pnpm inst…...

面试题20231008
前端 2023年前端面试题汇总-CSDN博客 后端 1.Java基础 容器、线程等等 a.JDK 和 JRE 有什么区别? JDK:Java Development Kit 的简称,Java 开发工具包,提供了 Java 的开发环境和运行环境。 JRE:Java Runtime Envir…...

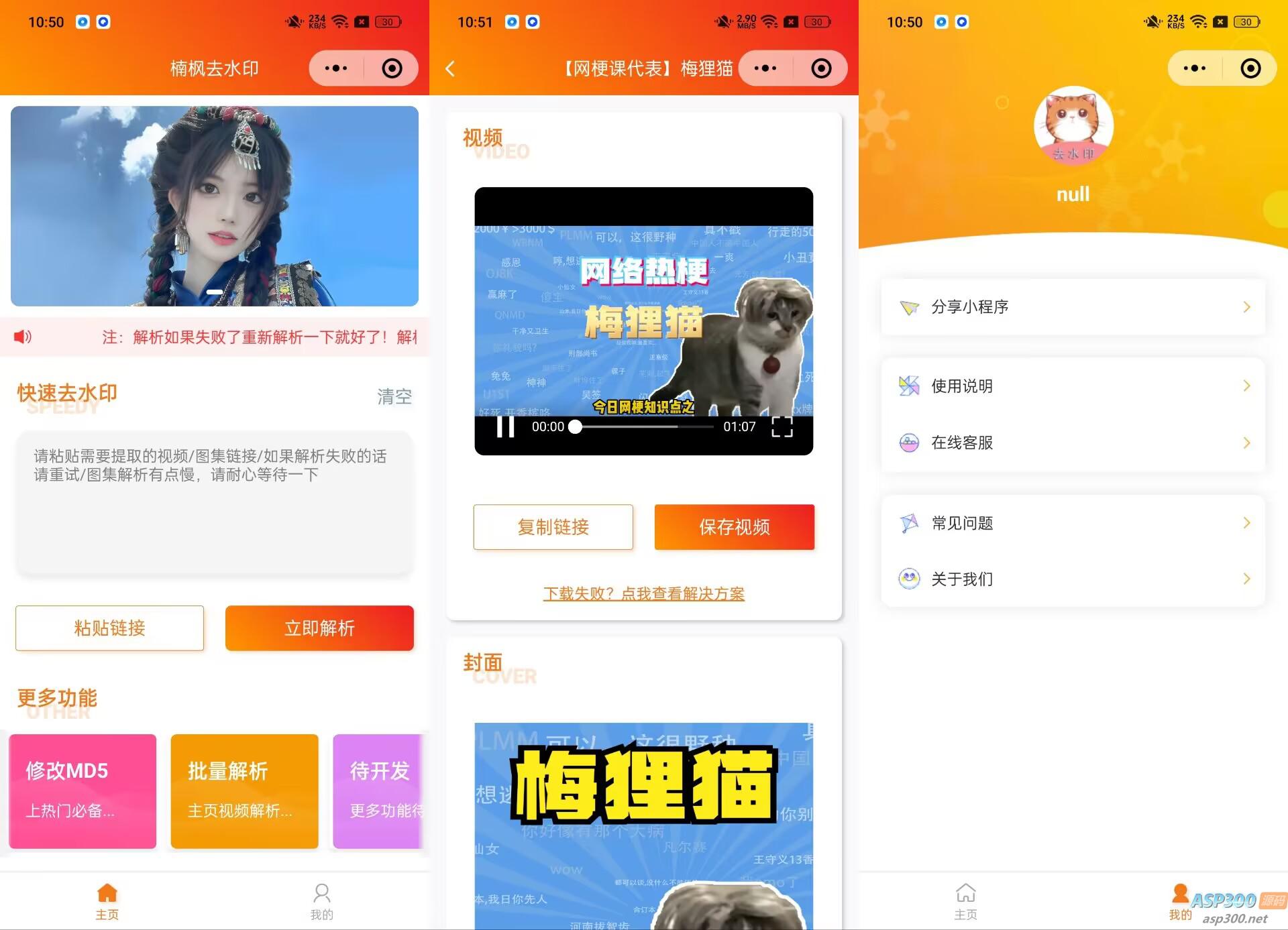
2023全新小红书图集和视频解析去水印网站源码
2023全新小红书图集和视频解析去水印网站源码 小红书视频图集解析网站源码,在红书看到好看的图片以及好看的头像,但是直接下载又有水印就非常难受,这个可以一键解析去除水印,支持统计解析次数,本地接口。 源码下载&a…...

2023去水印小程序源码修复版-前端后端内置接口+第三方接口
去水印小程序源码,前端后端,内置接口第三方接口,修复数据库账号密码错误问题,内置接口支持替换第三方接口,看了一下文件挺全的,可以添加流量主代码,搭建需要准备一台服务器,备案域名…...

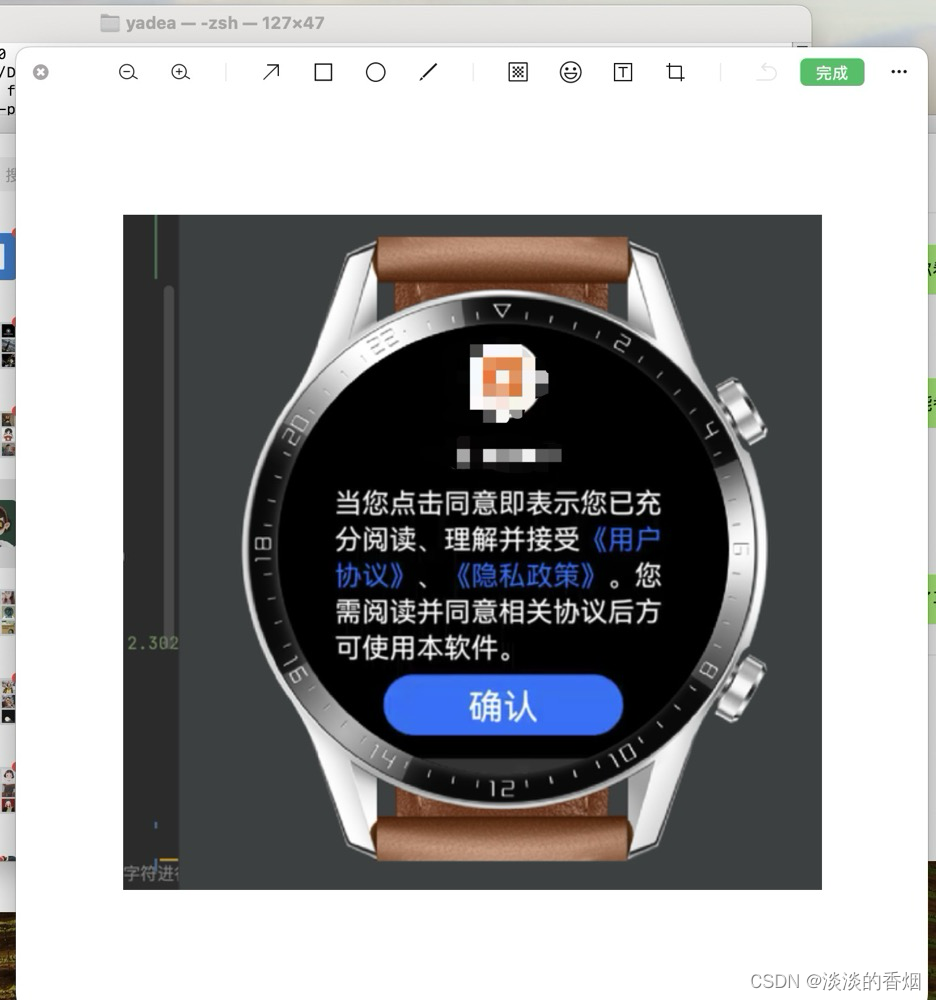
鸿蒙手表开发之使用adb命令安装线上包
#国庆发生的那些事儿# 鸿蒙手表开发之使用adb命令安装线上包 前言: 由于之前的哥们匆忙离职了,所以鸿蒙手表项目的新版本我临时接过来打包发布,基本上之前没有啥鸿蒙经验,但是一直是做Android开发的,在工作人员的指…...

华为OD机试 - 计算最大乘积(2022Q4 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路五、Java算法源码六、效果展示1、输入2、输出3、说明 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(A卷B卷&#…...

安卓RecycleView包含SeekBar点击列表底部圆形阴影处理
seekbar在列表中点击底部圆形阴影禁止显示方法 大家好,最近写了自定义的seekbar实现显示进度值,然而呢,我的seekbar控件是作为recycleview的item来使用的,我设置了禁止点击和滑动方法如下: seekBar.setOnTouchListene…...

计算机视觉中的可解释性分析
计算机视觉中的可解释性分析是指通过不同的方法和技术来解释和理解深度学习模型对图像或视频数据的预测和决策过程。这是一个非常重要的领域,因为深度学习模型通常被认为是“黑盒子”,很难理解其内部工作原理。可解释性分析的目标是提供对模型决策的更好…...

Python 爬虫报错分析
在使用requests库进行网络连接时出现了 ConnectionError: (Connection aborted., RemoteDisconnected(Remote end closed connection without response)) 这个错误。这个错误通常发生在以下几种情况: 目标服务器无法访问:可能由于服务器宕机、网络故障…...

[python 刷题] 3 Longest Substring Without Repeating Characters
[python 刷题] 3 Longest Substring Without Repeating Characters 题目: Given a string s, find the length of the longest substring without repeating characters. 这到提要求找的是最长的,没有重复符号的子字符串 解题思路是用双指针哈希表&…...

阿里云轻量应用服务器流量价格表(计费/免费说明)
阿里云轻量应用服务器套餐有的限制月流量,有的不限制月流量,限制每月流量的套餐,如果自带的免费月流量包用完了,流量超额部分需要另外支付流量费,阿里云百科aliyunbaike.com分享阿里云轻量应用服务器月流量超额收费价格…...

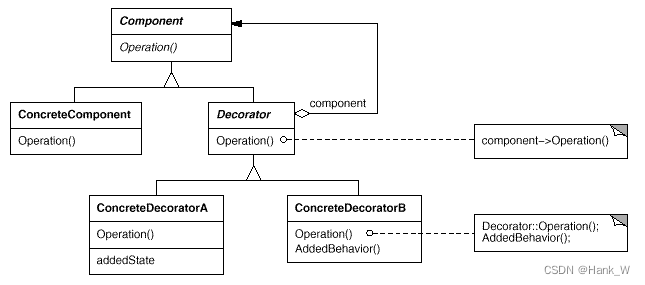
C++设计模式-装饰器(Decorator)
目录 C设计模式-装饰器(Decorator) 一、意图 二、适用性 三、结构 四、参与者 五、代码 C设计模式-装饰器(Decorator) 一、意图 动态地给一个对象添加一些额外的职责。就增加功能来说,Decorator模式相比生成子…...

【C语言】结构类型的定义和使用
目录 1.结构体(struct)类型 2.结构标记 3.typedef 4.定义结构数组的方法 5.调用结构数组的方法 6.将结构体传入函数 7.结构体使用实例 1.结构体(struct)类型 在C语言中,结构体(struct…...

C++内存管理:其二、数组内存管理
一、new一个对象数组 如果我们想在堆内存上创建一个对象数组,可以这么写: Complex * pca new Complex[3]; 主要做三件事: (1)申请一块内存,足够放置三个Complex对象。 (2)执行三次…...

No169.精选前端面试题,享受每天的挑战和学习
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入…...

Hadoop设置hdfs全局指令
在终端进入用户个人环境变量配置文件 vim ~/.bashrc 然后添加如下内容 export PATH$PATH:/usr/local/hadoop/bin 添加到你的hadoop下载目录的bin目录为止就可以了 重新激活一下配置文件 source ~/.bashrc hdfs有专属于自己的文件存储目录,加上特殊的指令就可以箱终端一…...

IDEA 2023.1.3图文安装教程及下载
IDEA 2023.1 最新变化是在 IDEA 2023.1 中,对新 UI 做出了大量改进。实现了性能增强,从而更快导入 Maven,以及在打开项目时更早提供 IDE 功能。 新版本通过后台提交检查提供了简化的提交流程。 IntelliJ IDEA Ultimate 现在支持 Spring Secur…...

【JVM】运行时数据区(内存区域划分)详解
文章目录 前言一、JVM 运行时数据区1, 堆2, Java 虚拟机栈3, 本地方法栈4, 程序计数器5, 元数据区 / 方法区 二、内存异常问题1, 栈溢出2, 内存溢出3, 内存泄露 总结 前言 📕各位读者好, 我是小陈, 这是我的个人主页 📗小陈还在持续努力学习编程, 努力通…...

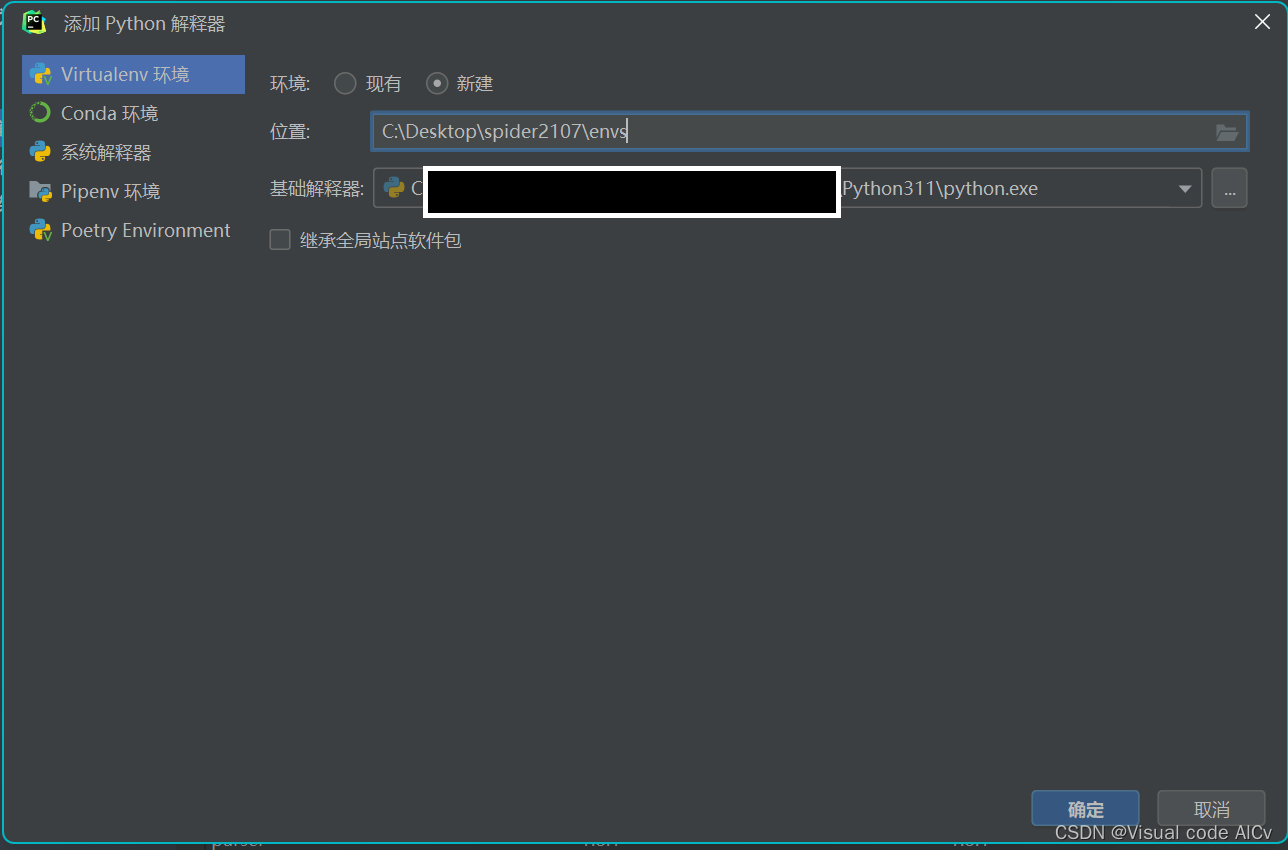
Python-Scrapy框架(框架学习)
一、概述 Scrapy是一个用于爬取网站数据的Python框架,可以用来抓取web站点并从页面中提取结构化的数据。 基本组件: 引擎(Engine):负责控制整个爬虫的流程,包括调度请求、处理请求和响应等。 调度器(Scheduler):负责…...

flink生成水位线记录方式--基于特殊记录的水位线生成器
背景 在flink基于事件的时间处理中,水位线记录的生成是一个很重要的环节,本文就来记录下几种水位线记录的生成方式的其中一种:基于特殊记录的水位线生成器 基于特殊记录的水位线生成器 我们发送的事件中,如果带有某条特殊记录的…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
