开发做前端好还是后端好?这是个问题!
前言
随着互联网的快速发展,越来越多的人选择从事Web开发行业,而Web开发涉及到前端和后端两个方面,相信许多人都曾经对这两个方面进行过探究。而且编程世界就像一座大城市,前端开发和后端开发就像城市的两个不同街区。作为初学者,这就像站在一个交叉口,不知道选择前往哪个街区,每个街区都充满未知和机遇;作为过来人,你是心动于前端的用户界面,还是着迷于后端的数据逻辑?无论你是正在踏上编程之旅的初学者,还是一个经验丰富的开发者,选择适合自己的发展方向最重要,那么本文就来简单聊聊开发做前端好还是后端好的这个问题。

前端开发和后端开发的区别
作为编程世界中的两个不同方向,前端和后端开发各有不同的重点和技术要求。
前端开发主要关注网站或应用程序的用户界面,其核心技术包括HTML、CSS、JavaScript等。前端开发人员需要对用户的使用习惯、设计风格和浏览器的差异等方面有清晰的了解,以确保用户体验的优化。
后端开发则主要关注应用程序的逻辑流程和数据处理。后端开发人员需要精通Java、Python、PHP等编程语言,掌握数据库管理、服务器配置和网络通信等技术。在后端开发的过程中,开发人员需要结合客户端的需求和服务器的性能,进行代码优化和协议约束,以保证系统的运行效率和数据安全。
在以往的传统互联网发展进程中,前端开发和后端开发往往被分开处理,但是随着Web技术的不断发展迭代,前端和后端的交叉点越来越多,前端开发人员需要对后端的技术有一定的认知,后端开发人员也需要熟练掌握前端开发的技术,以便更好地协作完成项目开发。甚至越来越多的技术框架倾向于前后端一体,让本来前后端分离的状态再次趋向融合。
初学开发者的选择
对于初学者来说,选择前端开发还是后端开发,需要根据自己的兴趣和技术基础进行判断。如果你喜欢设计和用户交互体验,并且掌握了HTML、CSS和JavaScript等基础知识,那么前端开发可能更适合你。如果你对编程基础和算法有更深入的了解,并愿意深度理解系统架构和业务逻辑,后端开发可能更适合你。
但是需要注意的是,在选择前端或后端开发时,不能将二者视为独立的单元,前端和后端开发都需要掌握基础的编程技术和常用的工具,同时要有对用户体验和数据安全的关注。因此,作为初学者,可以从基础编程技术入手,逐渐理解和掌握前后端开发的相关知识和技能,只有循序渐进,才能入对门!
经验丰富的开发者的选择
对于经验丰富的开发者来说,选择前端或后端开发往往与个人兴趣和职业规划有关。一些开发者习惯于从事特定领域的开发,在某些领域涉及到的前后端技术也有不同的要求;有些开发者喜欢对系统进行深度优化,掌握后台的数据处理和性能优化等技术。这些开发者可能更倾向于后端开发领域。
但是一些开发者则更喜欢直接面向用户和产品,关注用户体验和交互设计,这些开发者则更倾向于前端开发领域。不过,需要注意的是,在实际项目开发中,前后端技术往往需要协同工作,因此,即使专注于某一领域的开发者,也需要对另一领域的技术有一定的认知和通识,而且现在的企业需要越来越多的全栈型开发者,这也是经验丰富的开发者的发展趋势。
从个人经验方面来看
由于笔者也是一个开发者,回顾开发经历,有从事过前端和后端的开发工作,个人感觉两者各有优缺点。个人觉得,前端开发相对来说更容易上手,因为我们可以通过浏览器进行实时调试,前端开发常用的工具比如HTML、CSS、JavaScript等技术在学习上并不需要太大的数学和编程知识技巧,基础知识一旦掌握,上手难度不大。而且前端开发可以更好地运用设计能力,在界面设计和用户操作体验方面有更多的发挥余地。但是,前端开发人员在开发过程中需要更加注重细节的处理,因为浏览器和设备的兼容性问题以及用户交互体验问题都需要具备一定的技术知识和处理技巧,所以虽然前端容易上手,但是想要做到完美,不是一件容易的事情。
与此相反,后端开发需要更多的编程基础,需要掌握数据结构、算法等相关技术,这对于初学者来说可能更具有挑战性,但是一旦掌握这些技术,后端开发人员可以更深入地理解系统架构和业务逻辑,可以更好地优化和升级系统。而且后端开发人员也需要对数据库进行深入的了解,这对于数据处理和存储等方面都非常重要。总的来说后端开发需要对计算机编程有更深入的了解,更加注重代码质量和程序性能。
从行业需求方面来看
纵观目前国内开发圈以及互联网大厂的发展情况,在行业需求方面来看,虽然大环境的影响造成开发领域的寒冬,但是个人觉得只是暂时的,前端和后端技术的需求会随着行业的需求增加而不断增加。但是从目前行业需求上看,前端开发的需求略微高于后端开发的需求。由于前端开发的技术门槛相对较低,更多的人可以通过在线教育、网络学习等方式掌握这些技术,而后端开发需要的编程基础和技术门槛相对较高,因此相对稀缺一些。
值得一提的是,近年来随着人工智能、大数据等新兴技术的发展,后端开发的需求也在逐渐增加,如果考虑到长远发展,作为一个开发人员,学习掌握前后端技术都有其必要性,终结目标就是全栈开发。
结束语
总的来说,开发做前端好还是后端好并没有统一的答案,这取决于个人的意愿和技术水平,同时也要考虑到市场需求和行业发展的趋势。无论是前端开发还是后端开发,都是一个不断学习和更新的过程。对于初学开发者者来说,在选择前后端开发方向的同时,也需要注重广泛的技术学习和沟通交流。对于经验丰富的开发者来说,需要适应技术的不断更新和变化,不断深入和拓展技术领域。不管选择哪个方向,无论是前端开发还是后端开发,请记住,持续不断地学习和提升自己的技术能力才是保持竞争力的关键,不断提升自己的技术能力,才能适应快速发展的互联网时代。
相关文章:

开发做前端好还是后端好?这是个问题!
前言 随着互联网的快速发展,越来越多的人选择从事Web开发行业,而Web开发涉及到前端和后端两个方面,相信许多人都曾经对这两个方面进行过探究。而且编程世界就像一座大城市,前端开发和后端开发就像城市的两个不同街区。作为初学者&…...

运行huggingface Kosmos2报错 nameerror: name ‘kosmos2tokenizer‘ is not defined
尝试运行huggingface上的Kosmos,https://huggingface.co/ydshieh/kosmos-2-patch14-224失败,报错: nameerror: name kosmos2tokenizer is not defined查看报错代码: vi /root/.cache/huggingface/modules/transformers_modules/ydshieh/kosmos-2-patch14-224/48e3edebaeb…...

吃鸡玩家必备神器!一站式提升战斗力、分享干货!
大家好,我是吃鸡玩家。在这个视频中,我要分享一个让你瞬间提高战斗力的神器,同时让你享受到顶级游戏作战干货的盛宴!让我们一起来了解吧! 首先,我们推荐绝地求生作图工具。通过这款工具,你可以轻…...

【maven】idea中基于maven-webapp骨架创建的web.xml问题
IDEA中基于maven-webapp骨架创建的web工程,默认的web.xml是这样的。 <!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" ><web-app><display-name…...

【算法题】2034. 股票价格波动
插: 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 坚持不懈,越努力越幸运,大家一起学习鸭~~~ 题目: 给你一支股票价格的数据流。数据流…...

APSIM模型】作物模型应用案例
APSIM (Agricultural Production Systems sIMulator)模型是世界知名的作物生长模拟模型之一。APSIM模型有Classic和Next Generation两个系列模型,能模拟几十种农作物、牧草和树木的土壤-植物-大气过程,被广泛应用于精细农业、水肥管理、气候变化、粮食安…...

io_uring之liburing库安装
手动编译和安装 liburing: 1.首先,从 liburing 的 GitHub 仓库中获取源代码。您可以使用以下命令克隆仓库: git clone https://github.com/axboe/liburing.git2.进入 liburing 目录: cd liburing3.运行configure ./configure …...

Python WebSocket自动化测试:构建高效接口测试框架!
为了更高效地进行WebSocket接口的自动化测试,我们可以搭建一个专门的测试框架。本文将介绍如何使用Python构建一个高效的WebSocket接口测试框架,并重点关注以下四个方面的内容:运行测试文件封装、报告和日志的封装、数据驱动测试以及测试用例…...

MySQL数据库——SQL优化(1)-介绍、插入数据、主键优化
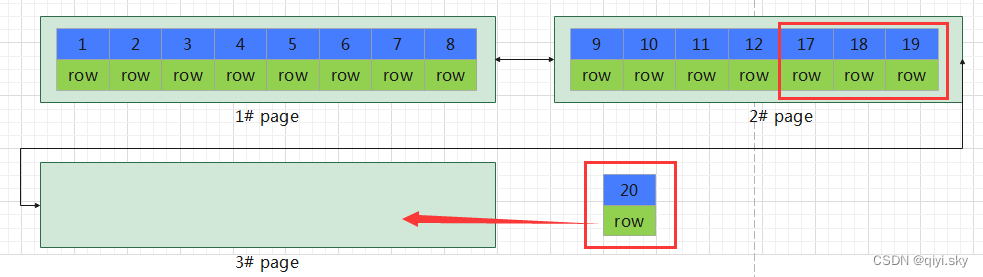
目录 介绍 插入数据 Insert 大批量插入数据 主键优化 数据组织方式 页分裂 页合并 索引设计原则 介绍 SQL优化将分为下面几个部分进行学习: 插入数据主键优化order by优化group by优化limit优化count优化update优化 首先就先来看第一方面, 插…...

Flink---10、处理函数(基本处理函数、按键分区处理函数、窗口处理函数、应用案例TopN、侧输出流)
星光下的赶路人star的个人主页 我的敌手就是我自己,我要他美好到能使我满意的程度 文章目录 1、处理函数1.1 基本处理函数(ProcessFunction)1.1.1 处理函数的功能和使用1.1.2 ProcessFunction解析1.1.3 处理函数的分类 1.2 按键分区处理函数&…...

多种方案教你彻底解决mac npm install -g后仍然不行怎么办sudo: xxx: command not found
问题概述 某些时候我们成功执行了npm install -g xxx,但是执行完成以后,使用我们全局新安装的包依然不行,如何解决呢? 解决方案1: step1: 查看npm 全局文件安装地址 XXXCN_CXXXMD6M ~ % npm list -g …...

斐波那契数列 JS
问题: 给出一个数字,找出它是斐波那契数列中的第几个数 斐波那契数列 [1, 1, 2, 3, 5, 8, 13, ...],后一个数字是前两个数字之和 输入的数字大于等于 2 如果输入数字不存于斐波那契数列中,返回 -1 function demo(num) {//初始数据…...

IP 地址的分类
IP地址是用于标识计算机或设备在互联网上的位置的一种地址。IP地址通常根据其范围和用途分为不同的分类,主要包括以下几种: IPv4地址(Internet Protocol version 4): IPv4地址是32位二进制数,通常以点分十…...

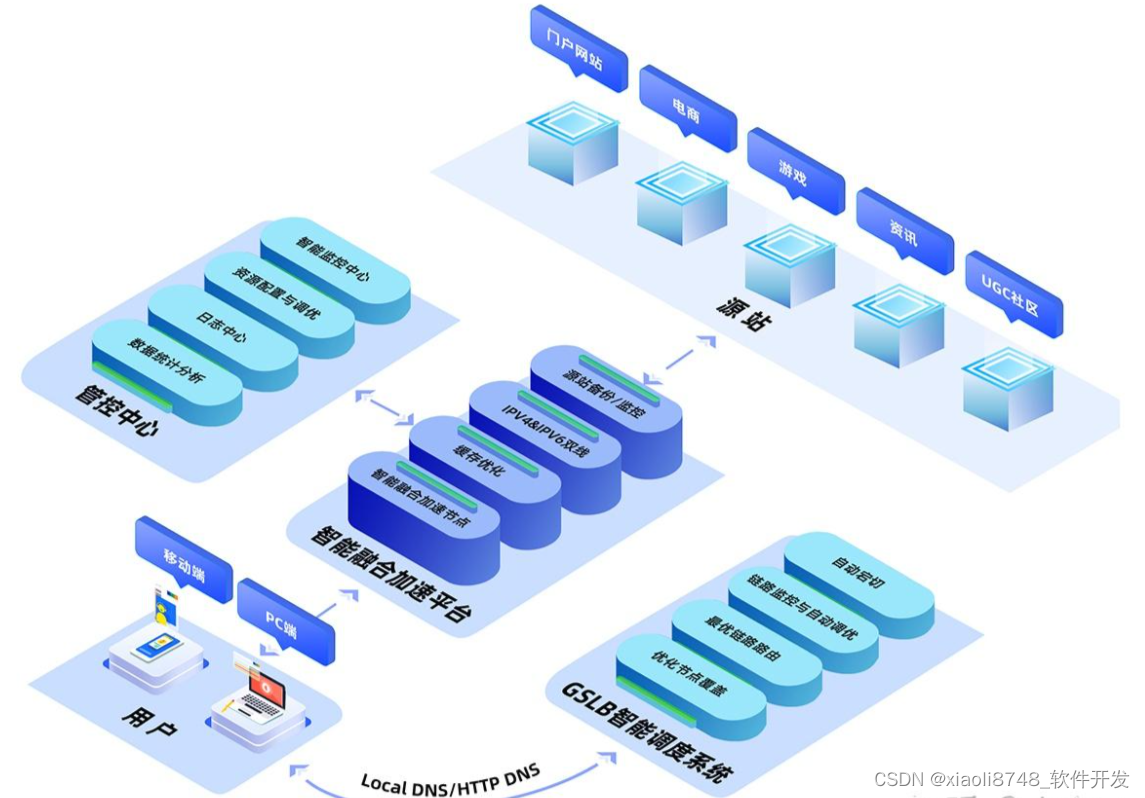
CDN网络基础入门:CDN原理及架构
背景 互联网业务的繁荣让各类门户网站、短视频、剧集观看、在线教育等内容生态快速发展,互联网流量呈现爆发式增长,自然也面临着海量内容分发效率上的挑战,那么作为终端用户,我们获取资源的体验是否有提升呢? 答案是…...

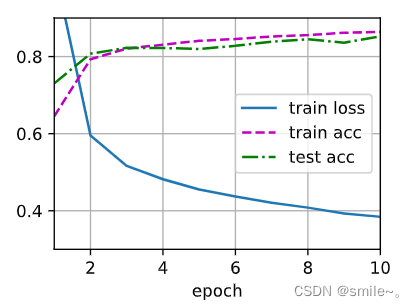
李沐深度学习记录2:10多层感知机
一.简要知识记录 x.numel():看向量或矩阵里元素个数 A.sum():向量或矩阵求和,axis参数可对某维度求和,keepdims参数设置是否保持维度不变 A.cumsum:axis参数设置沿某一维度计算矩阵累计和x*y:向量的按元素乘法 torch.…...

Python标准库中内置装饰器@staticmethod@classmethod
装饰器是Python中强大而灵活的功能,用于修改或增强函数或方法的行为。装饰器本质上是一个函数,它接受另一个函数作为参数,并返回一个新的函数,通常用于在不修改原始函数代码的情况下添加额外的功能或行为。这种技术称为元编程&…...

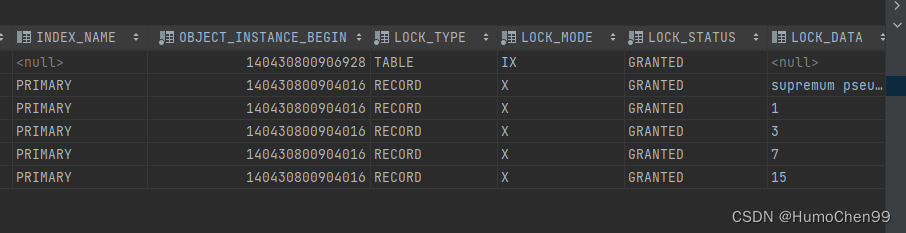
MySQL8 间隙锁在11种情况下的锁持有情况分析
测试环境及相关必要知识 测试环境为mysql 8 版本 间隙锁(Gap Lock):用于锁定索引范围之间的间隙,防止其他事务在此间隙中插入新记录。间隙锁主要用于防止幻读问题。 在可重复读的隔离级别下默认打开该锁机制,解决幻…...

C# 图片按比例进行压缩
1、对图片进行压缩,保存在本地 对于一个200k的png文件按0.6的缩放比例进行压缩,压缩后的大小为20k左右 对于一个80k的jpg文件按0.6的缩放比例压缩,压缩后为13k左右 public void imageZoom(string name, Double zoomScale){Bitmap btImage …...

猜猜 JavaScript 输出:(! + [] + [] + ![]).length
一起猜 最近看到一个很有意思的题,直接来看,下面这段代码的打印结果是什么? console.log((! [] [] ![]).length) 猜猜看,你的答案是什么,打在评论区。 我的答案是 undefined,正如我的英文名 为什么呢&a…...

MTK Android12静默安装接口
该文档就是在android12系统上提供一个广播接收器,app端发送一个广播,并且带入apk的地址就可以实现安装 1、广播注册 frameworks\base\services\core\java\com\android\server\policy\PhoneWindowManager.java 首先要导入的依赖 import android.app.P…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
