springboot和vue:十一、Axios网络请求的安装引入与使用、跨域问题解决(CORS)
Axios简介与安装
- Axios是一个基于promise的网络请求库,作用于node.js和浏览器中
- Axios在浏览器端使用XMLHttpRequests发送网络请求,并自动完成json数据的转换
- 安装:npm install axios
- 官方文档:https://www.axios-http.cn/
Axios基础语法
get请求
当参数比较少时,直接在路径里面用问号拼接传入。
then里面的是个回调函数,原始形态是如下:
axios.get("/user?id=1234").then(function(response){//处理成功的情况,走then里面的函数console.log(response);}).catch(function(error){//处理错误的情况,走catch里面的函数console.log(error);}).then(function(){//总会执行这里面的函数});
当参数比较多时,可以使用params传入。
axios.get("/user",{params:{id:12345}}).then(function(response){//处理成功的情况,走then里面的函数console.log(response);}).catch(function(error){//处理错误的情况,走catch里面的函数console.log(error);}).then(function(){//总会执行这里面的函数});
但因为回调函数的作用域改变,如果想要在axios里面使用this指针,会报错undefinded,所以更经常的是如下箭头函数的形式,使得回调函数的作用域和其父级相同。
axios.get("/user/findAll").then((response)=> {console.log(response);}).catch(function (error) {console.log(error);}).then(function () {console.log("请求成功发送");});
post请求
axios会自动把请求体里的数据,在这里即username和password字段,转成json后传给后端。
axios.post("/user",{username: 'shanshan',password: '12345'}).then(function(response){//处理成功的情况,走then里面的函数console.log(response);}).catch(function(error){//处理错误的情况,走catch里面的函数console.log(error);}).then(function(){//总会执行这里面的函数});
支持async/await用法
async function getUser() {try {const response = await axios.get('user?id=12345');console.log(response);} catch (error) {console.error(error);}}
跨域问题
同源策略与CORS
- 同源策略:为了保证浏览器的安全,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。
- 同源:即两个页面具有相同的协议、主机、端口号。
- 为了解决跨域问题,CORS制定了一个技术标准,使得可以在不破坏既有规则的前提下,通过后端服务器实现CORS接口,从而实现跨域通信。
- CORS将请求分为两类:简单请求和非简单请求。
GET、POST、application/x-www-form-urlencoded、multipart/form-data、text/plain等常见的请求属于简单请求。
在后端的controller类上面加一个@CrossOrigin注解,即可使得控制器内所有请求都通过跨域问题。
Axios引入与使用
在main.js里写上
import axios from 'axios';
axios.defaults.baseURL = 'http://localhost:8088'
Vue.prototype.$http = axios
在App.vue里发送axios请求,一般在页面被挂载前就发送
export default {name: 'App',data: function () {return {movies: [{ id: 1, title: "金刚狼1", rating: 8.7 },{ id: 2, title: "金刚狼2", rating: 8.8 },]}},created: function () {this.$http.get("/user/findAll").then((response)=> {console.log(response);}).catch(function (error) {console.log(error);}).then(function () {console.log("请求成功发送");});},mounted: function () {console.log("app被挂载完毕");},components: {Movie}
}
相关文章:
)
springboot和vue:十一、Axios网络请求的安装引入与使用、跨域问题解决(CORS)
Axios简介与安装 Axios是一个基于promise的网络请求库,作用于node.js和浏览器中Axios在浏览器端使用XMLHttpRequests发送网络请求,并自动完成json数据的转换安装:npm install axios官方文档:https://www.axios-http.cn/ Axios基…...

外汇天眼:真实记录,投资者在盗版MT4平台SCE Group上做交易的经历!
外汇市场是全球最大的金融市场,比起其他市场有着更多天然的优势,但也因为资讯的不对等,导致很多人上当受骗。而在外汇市场上最常见的骗局之一,就是黑平台使用盗版MT4/5交易软件,因为截至目前MT4/5仍是外汇市场交易使用…...

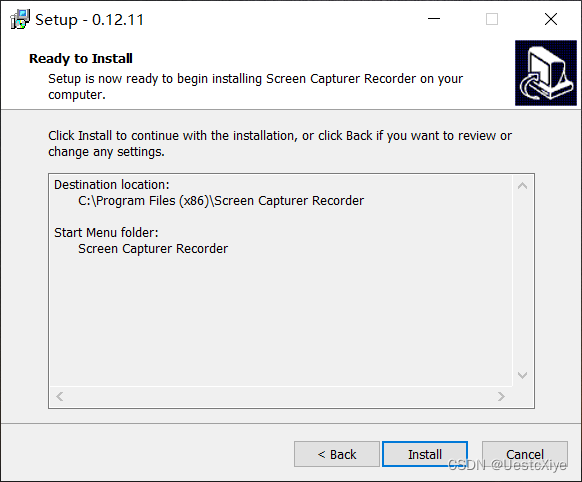
FFmpeg 命令:从入门到精通 | ffmpeg 命令视频录制
FFmpeg 命令:从入门到精通 | ffmpeg 命令视频录制 FFmpeg 命令:从入门到精通 | ffmpeg 命令视频录制安装软件:Screen Capturer Recorder查看可用设备名字音视频录制录制视频(默认参数)录制声音(默认参数&am…...

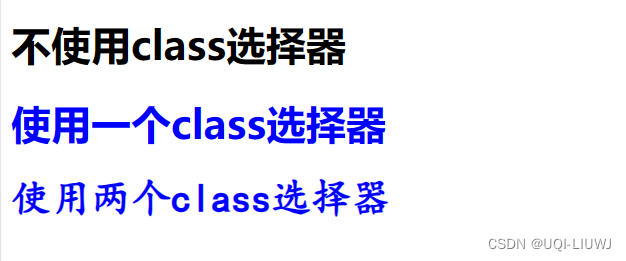
html 笔记:CSS
1 什么是CSS CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素样式通常存储在样式表中 1.1 css的语法格式 1.1.1 选择器种类 HTML选择器: 重新定义HTML的某种标签的显示格式id选择器 对于HTML文档中的某个标签,定义它的显示格式…...
)
【LeetCode - 每日一题】901. 股票价格跨度(23.10.07)
901. 股票价格跨度 题意 设计一个数据结构返回股票当日价格的跨度(必须是当日开始的) 解法 暴力 优化 一开始没理解题意,以为是求第 i 天及以前,小于等于 prices[i] 的最大连续子串的长度。后来才发现,这个最大连…...

第二证券:突发!A股T+0?刚刚,紧急回应!
沪深生意所急迫回应 6日,商场传出一个消息,传延伸A股生意时刻和部分票可日内T0一次。一个版本是提早至9点,然后下午延伸至15:30,另一个版本是上午推延至12点,下午延伸至16:00。 7日࿰…...
)
ShardingSphereJDBC5.4.0支持Nacos配置(SpringCloud版)
背景 在ShardingSphere在5.3.0版本之前,我们可以通过依赖shardingsphere-jdbc-core-spring-boot-starter模块,在application.yml文件里配置数据库连接信息。再结合spring-cloud-starter-alibaba-nacos-config,在项目启动时,从Nac…...

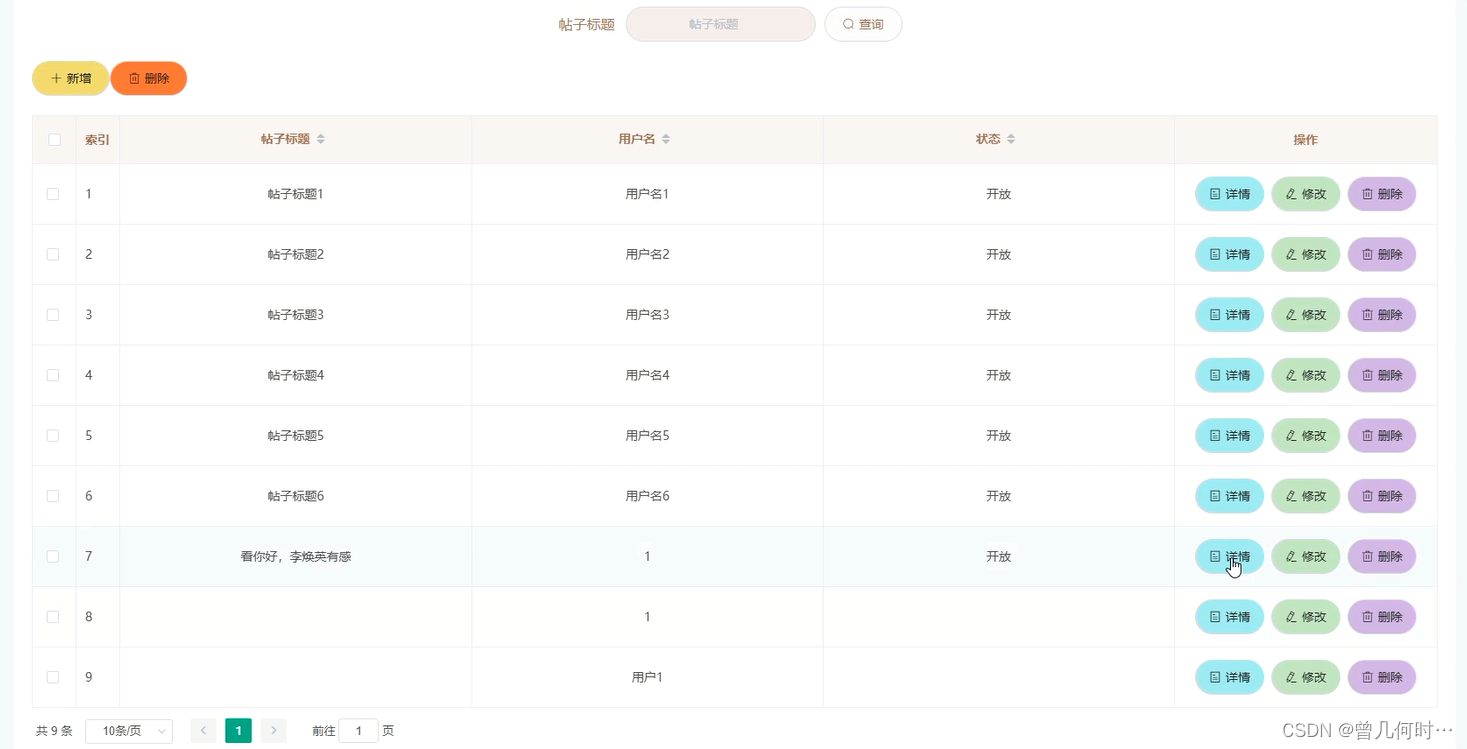
基于SSM的学院学生论坛系统的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用Vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

Unity记录5.4-地图-带种子的柏林噪声
文章首发见博客:https://mwhls.top/4850.html。 无图/格式错误/后续更新请见首发页。 更多更新请到mwhls.top查看 欢迎留言提问或批评建议,私信不回。 汇总:Unity 记录 现在卡在了跨地图洞穴生成,没想到什么好的方法能够像地面一样…...

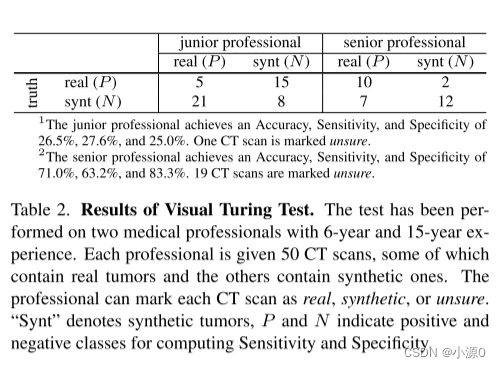
阅读论文:Label-Free Liver Tumor Segmentation
论文标题:Label-Free Liver Tumor Segmentation 翻译:无标记的肝肿瘤分割 摘要 论文的目的:肿瘤合成,通过使用合成数据来改进医学图像分析和AI在肝脏肿瘤检测方面的性能 我们的主要贡献是合成了一种肿瘤生成器,它提…...

leetcode64 最小路径和
题目 给定一个包含非负整数的 m x n 网格 grid ,请找出一条从左上角到右下角的路径,使得路径上的数字总和为最小。 说明:每次只能向下或者向右移动一步。 示例 输入:grid [[1,3,1],[1,5,1],[4,2,1]] 输出:7 解释&a…...

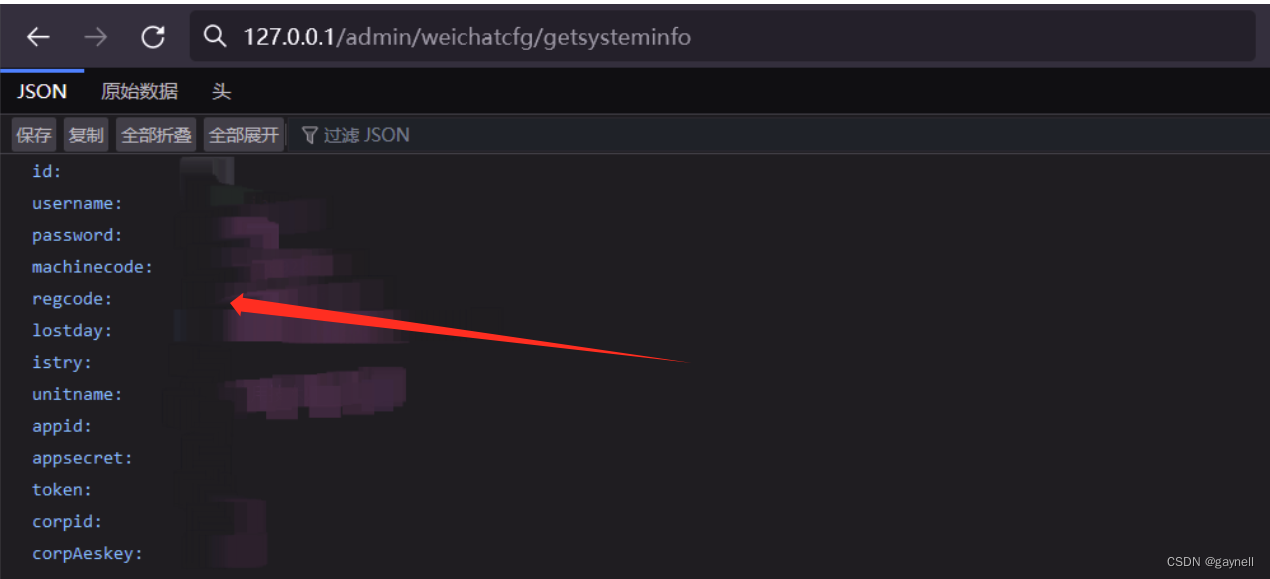
金盘图书馆微信管理后台信息泄露漏洞 复现
金盘图书馆微信管理后台信息泄露漏洞 复现 0x01 前言 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果…...
)
nginx实现负载均衡(三)
之前说过大部分我们用到的配置都是在http模块中配置的,这里要实现的负载均衡也是一样的,要在http模块中的http全局块中指定,这里我们先给出一个例子 demo #user nobody; worker_processes 1;#error_log logs/error.log; #error_log log…...
Android---深入理解ClassLoader的加载机制
目录 Java 中的 ClassLoader 1. APPClassLoader 系统类加载器 2. ExtClassLoader 扩展类加载器 3. BootstrapClassLoader 启动类加载器 双亲委派模式(Parents Delegation Model) Android 中的 ClassLoader 1. PathClassLoader 2. DexClassLoader 总结 一个完整的 Java…...

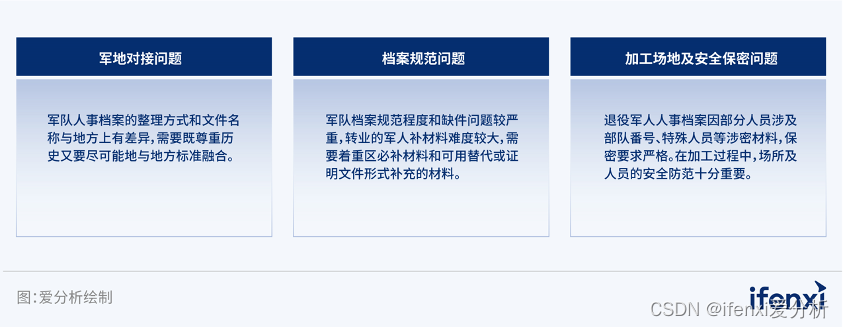
超自动化加速落地,助力运营效率和用户体验显著提升|爱分析报告
RPA、iPaaS、AI、低代码、BPM、流程挖掘等在帮助企业实现自动化的同时,也在构建一座座“自动化烟囱”。自动化工具尚未融为一体,协同价值没有得到释放。Gartner于2019年提出超自动化(Hyperautomation)概念,主要从技术组…...

Linux posix_spawn和fork的区别
posix_spawn和fork都是用于在Linux中创建新进程的函数,但它们的工作方式有所不同。posix_spawn它的工作方式类似于fork()后跟exec()。 fork:fork函数创建一个新的进程,该进程是调用进程的一个副本。这意味着除了必要的启动资源外,…...

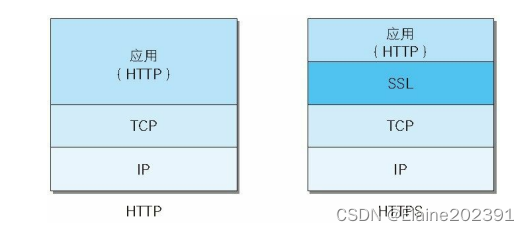
聊聊分布式架构02——Http到Https
目录 HTTP通信协议 请求报文 响应报文 持久连接 状态管理 HTTPS通信协议 安全的HTTPS HTTP到HTTPS的演变 对称加密 非对称加密 混合加密机制 证书机构 SSL到底是什么 HTTPS是身披SSL外壳的HTTP HTTP通信协议 一次HTTP请求的通信流程:客户端浏览器通过…...

1024 画跳动的爱心#程序代码 #编程语言 #计算机
废话不多说 直接开干! 用到库 random time tkinter 快速镜像 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple tkinter 上代码 import random import time from math import sin, cos, pi, log from tkinter import *CANVAS_WIDTH 640 # 画布的宽 CANVAS_HEIGH…...

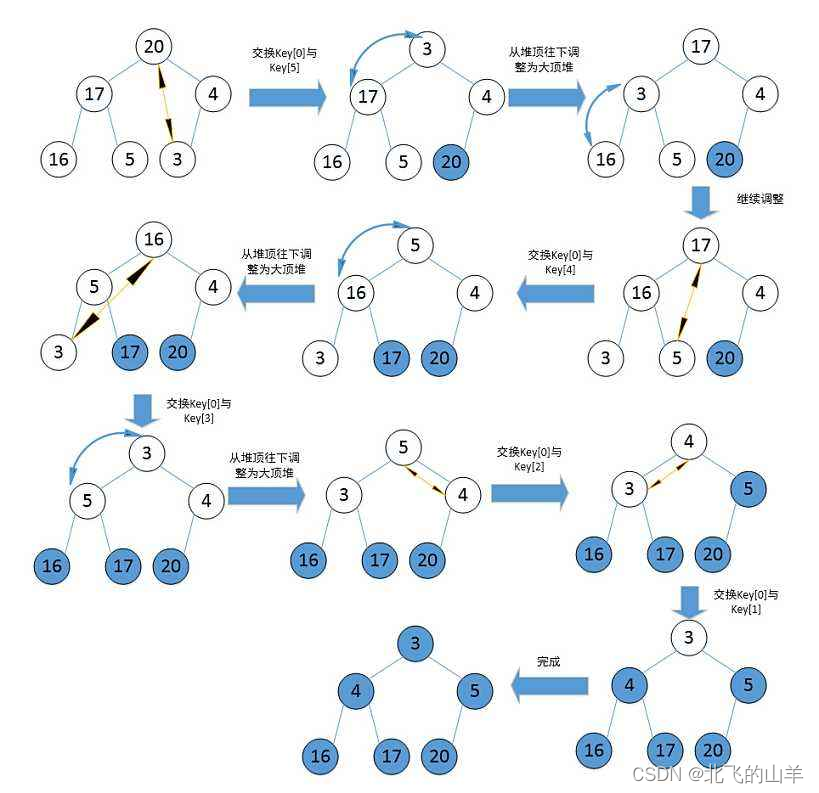
【排序算法】堆排序详解与实现
一、堆排序的思想 堆排序(Heapsort)是指利用堆积树(堆)这种数据结构所设计的一种排序算法,它是选择排序的一种。它是通过堆(若不清楚什么是堆,可以看我前面的文章,有详细阐述)来进行选择数据&am…...

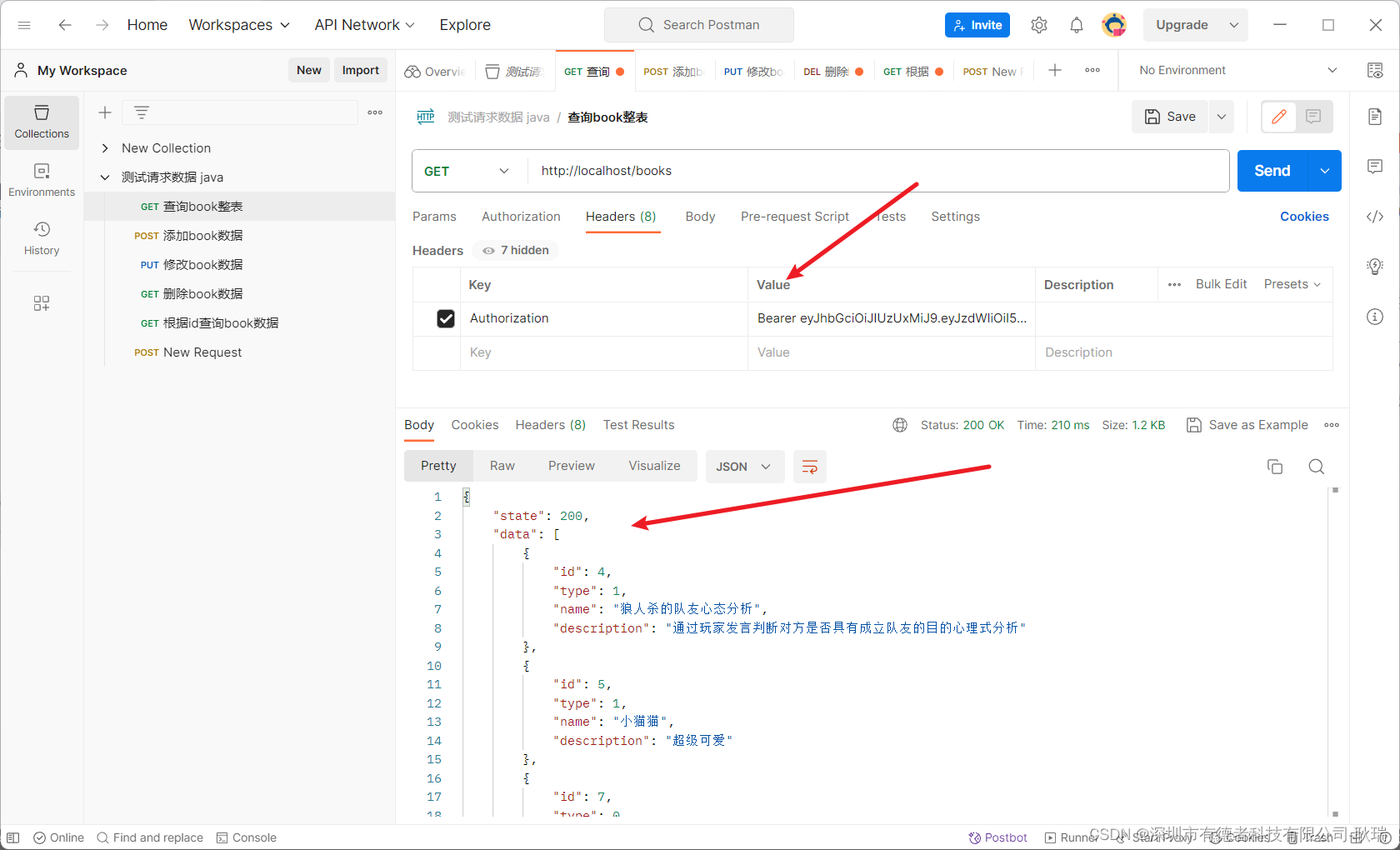
java Spring Boot整合jwt实现token生成
先在 pom.xml 文件中注入依赖 <!-- JWT --> <dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt-api</artifactId><version>0.11.2</version> </dependency> <dependency><groupId>io.jsonw…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...
