vite+vue+cesium
1.创建vite项目
npm create vite 项目名称
2. 选择vue+js/ts
3.在终端输入命令
npm install
4.安装cesium插件,在终端输入命令
npm i cesium vite-plugin-cesium vite -D
5.项目配置cesium
在vite.config.js里进行配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium';export default defineConfig({plugins: [vue(),cesium()]
});
6.在App.vue里面进行全局导入 (注:需要id为cesiumContainer的div挂载后再执行Cesium的代码)
<template><div id="cesiumContainer"></div>
</template><script setup>
import * as Cesium from 'cesium';
import { onMounted } from 'vue';
onMounted(() => {const viewer = new Cesium.Viewer('cesiumContainer',{infoBox: false, // 禁用沙箱,解决控制台报错});
});
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;
}
html,body,#cesiumContainer{width: 100%;height: 100%;padding: 0;margin: 0;overflow: hidden;
}
</style>
7、运行项目
npm run dev
相关文章:

vite+vue+cesium
1.创建vite项目 npm create vite 项目名称 2. 选择vuejs/ts 3.在终端输入命令 npm install 4.安装cesium插件,在终端输入命令 npm i cesium vite-plugin-cesium vite -D 5.项目配置cesium 在vite.config.js里进行配置 import { defineConfig } from vite i…...

tcp滑动窗口原理
18.1 滑动窗口 我们再来看这个比喻: 网络仅仅是保证了整个网络的连通性,我们我们基于整个网络去传输,那么是不是我想发送多少数据就发送多少数据呢?如果是这样的话,是不是就会像我们的从一个池塘抽水去灌到另外一个…...
)
3.4 Android bpfloader初始化流程解读(二)
我继续看bpfloader是如何读取和处理bpf程序的。 4.2 读取代码段之readCodeSections static int readCodeSections(ifstream& elfFile, vector<codeSection>& cs, size_t sizeOfBpfProgDef,const bpf_prog_type* allowed, size_t numAllowed) {...ret = readSect…...

Linux0.12内核源码解读(2)-Bootsect.S
作者:小牛呼噜噜 | https://xiaoniuhululu.com 计算机内功、源码解析、科技故事、项目实战、面试八股等更多硬核文章,首发于公众号「小牛呼噜噜」 文章目录 回顾计算机启动过程8086、80x86是什么意思?寄存器初始化CS:IPCPU是如何和ROM相连的?加载MBR到…...

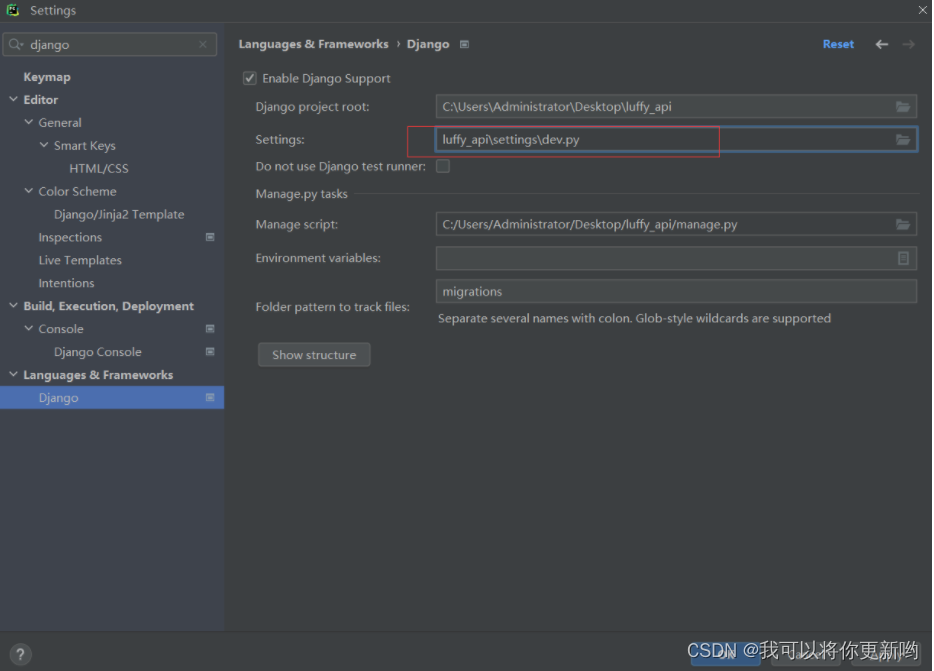
虚拟环境搭建、后台项目创建及目录调整、封装logger、封装全局异常、封装Response、后台数据库创建
1 虚拟环境搭建 #1 虚拟环境作用多个项目,自己有自己的环境,装的模块属于自己的# 2 使用pycharm创建-一般放在项目路径下:venv文件夹-lib文件夹---》site-package--》虚拟环境装的模块,都会放在这里-scripts--》python࿰…...

每日一练 | 网络工程师软考真题Day39
1、Windows Server 2003操作系统中,IIS6.0不提供以下 效劳。 A.web B.smtp C.pop3 D.ftp 2、Windows Server 2003操作系统中, 提供了远程桌面访问。 A.ftp B.email C…...

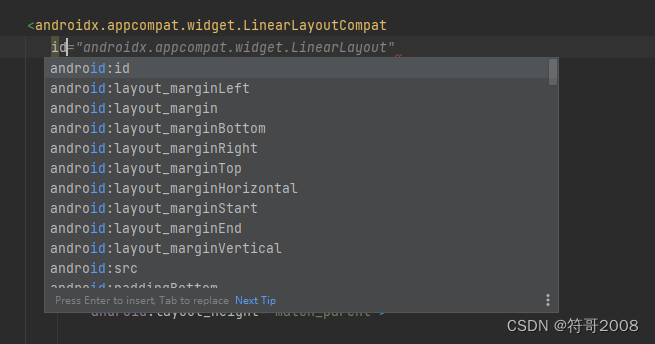
Android Studio编写xml布局不提示控件的部分属性问题的解决
最近突然发现Android Studio编写xml,发现有一部分控件的属性没有了代码提示,主要体现为id,margin等属性不再有代码提示,如下图。 但是手动输入仍然有效。然后删掉Android Sdk重新回来还是发现有问题,导一个之前的旧项目进来&#…...

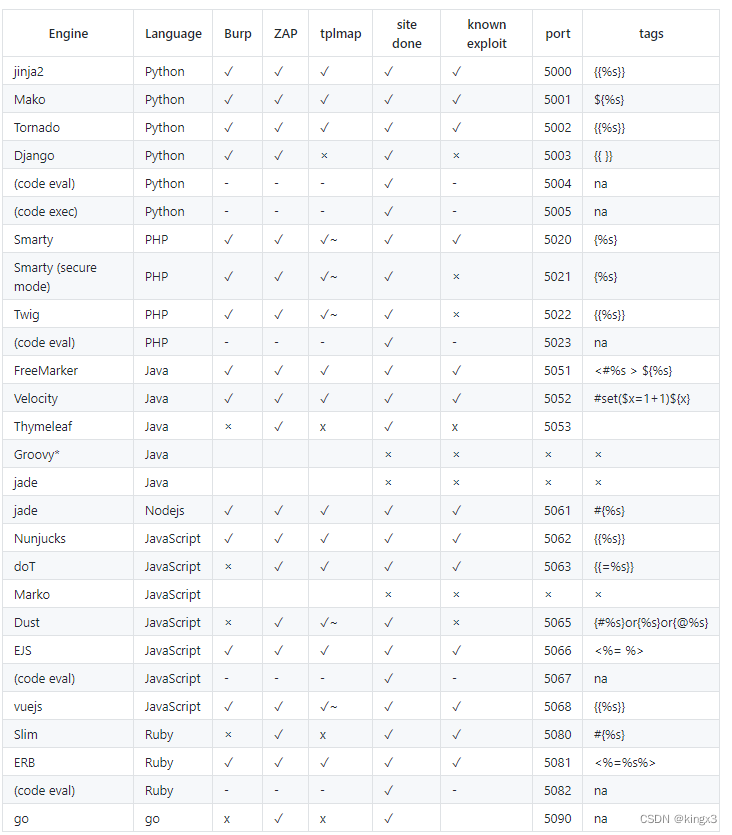
BUGKU-simple_SSTI_1漏洞注入
SSTI漏洞注入 SSTI全称Server side template injection.服务端模板注入这节课主要讲flask的模板注入.flask会把类似于 的变量当做参数来渲染并填充到web页面,如果该参数可控并被后台解析则有可能被注入恶意代码导致注入漏洞请注意 模板注入只会存在于二次渲染中,无二次渲染不会…...

Python:dict
一些关于dict的奇妙观察 实验一 首先,创建两个一模一样的字典: dict1 {a: 1} dict2 {a: 1}然后,进行各种各样的相等判断: print(dict1 dict2) print(dict1.keys() dict2.keys()) print(dict1.values() dict2.values()) p…...

git和svn 的国内的下载地址
CNPM Binaries Mirror 下面是svn的地址 TortoiseSVN 64位下载-TortoiseSVN客户端官方版下载-华军软件园...

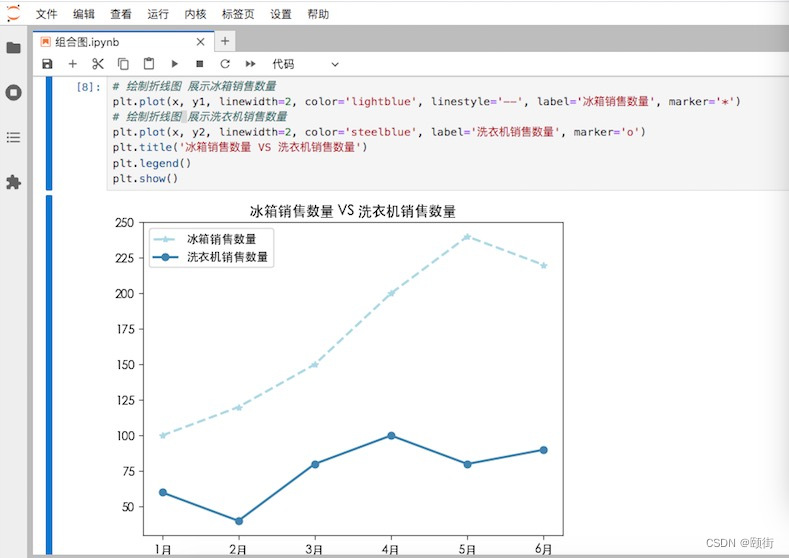
matplotlib制图进阶版
需求:两个产品销量的可视化折线图 1、使用pandas读取数据 2、生成销售数量的折线图...

【Java 进阶篇】HTML介绍与软件架构相关知识详解
HTML(Hypertext Markup Language)是一种用于创建网页的标记语言。它是互联网上信息传递和展示的基础,无论是在浏览器中查看网页还是在移动设备上浏览应用程序,HTML都扮演着关键角色。本文将向您介绍HTML的基础知识,并探…...

Python数据攻略-Pandas与机器学习数据准备
在机器学习项目中,大部分时间都花在了数据准备上。你可能听说过“数据是机器学习的燃料”的说法,这是因为高质量的数据是构建出色模型的关键。 在这篇文章中将使用Pandas库来进行数据准备。为了让内容更贴近实际将使用《三国志》游戏中的角色数据作为样本。 文章目录 数据编…...

阿里云/亚马逊云代理:aws账号购买:aws亚马逊云账号的优势
AWS 可以用多少付多少,无预付费用,无需签订长期使用合约。我们能够构建和管理大规模的全球基础设施,aws账号购买并以降低价格的形式将节约成本的优势传递给您。借助我们在规模和专业知识方面的效益,过去四年来,我们已在…...

JSON的MIME媒体类型是application/json
JSON(全称 JavaScript Object Notation)即JavaScript对象表示法,通知使用application/json媒体类型。 目录 1、JSON介绍 2、JSON语法 3、实践总结 运行环境: Windows-7-Ultimate-x64、Windows-10-BusinessEditions-21h2-x64 1…...

C++ 之如何将数组传递给函数?
在本文中,您将学习将数组传递给C 中的函数。您将学习如何传递一维和多维数组。 数组可以作为参数传递给函数。也可以从函数返回数组。考虑以下示例,将一维数组传递给函数: 示例1:将一维数组传递给函数 C 程序通过将一维数组传递…...

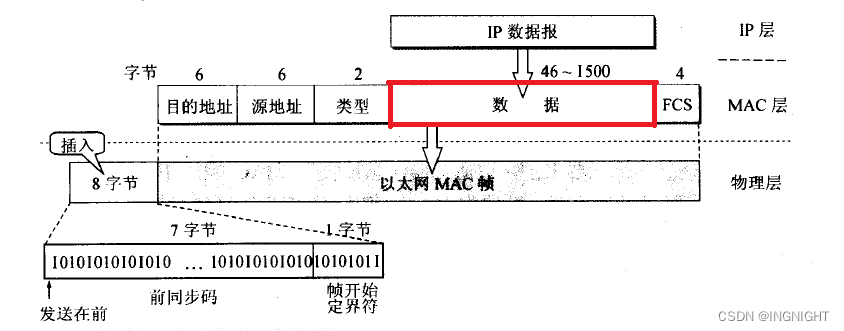
1.7 计算机网络体系结构
思维导图: 1.7.1 计算机网络的体系结构的形成 **1.7 计算机网络体系结构** 计算机网络体系结构中,分层的思想为核心。该方法使得复杂的网络设计变得更为简单和可管理。 **1.7.1 计算机网络体系结构的形成** - **计算机网络的复杂性**: 即使是简单的文…...

boost在不同平台下的编译(win、arm)
首先下载boost源码 下载完成之后解压 前提需要自行安装gcc等工具 window ./bootstrap.sh ./b2 ./b2 installarm (linux) sudo ./bootstrap.sh sudo ./b2 cxxflags-fPIC cflags-fPIC linkstatic -a threadingmulti sudo ./b2 installx86 (linux) su…...

计算机网络(第8版)第一章概述笔记
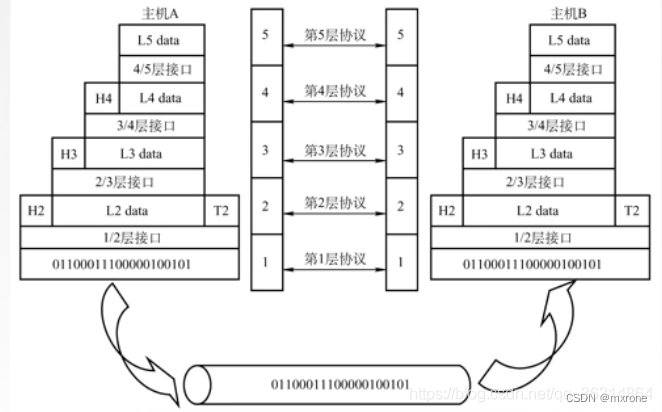
6 性能指标 带宽: 在单位时间内从网络中的某一点到另一点所能通过的“最高数据率”。 7 分层结构、协议、接口、服务 1、实体:第n层的活动元素称为n层实体。同一层的实体叫对等实体。 2、协议:为进行网络中的对等实体数据交换而建立的规则、…...

Linux 部署项目
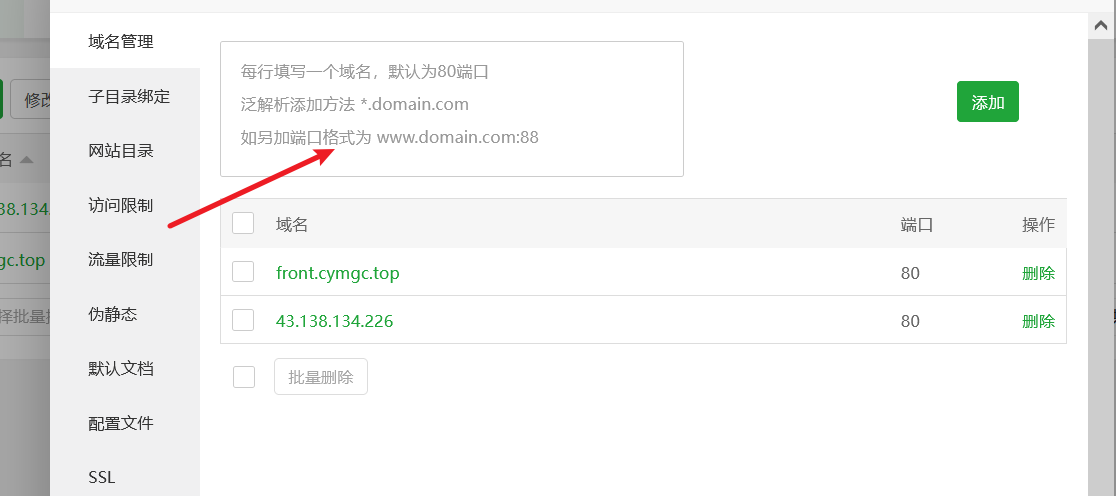
部署 Linux 部署项目1. 宝塔部署1.1 前端部署1.2 后端部署 2. docker 部署2.1 后端部署2.2 前端部署 3. 跨域问题3.1 Nginx 代理(推荐)3.2 修改后端服务3.3 添加 web 全局请求拦截器 4. 域名解析DNSPod添加域名 Linux 部署项目 1. 宝塔部署 准备工作&am…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
