通过ElementUi在Vue搭建的项目中实现CRUD
🏅我是默,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进Vue的世界,让你从零开始,一步步成为JAVA大师。🚀🏆
🌈让我们在Vue的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖
一.实现CRUD
配置路由接口,用于向后端请求数据
'BOOK_Add': '/book/addBook', //绑定书籍'BOOK_UPD': '/book/editBook', //绑定书籍'BOOK_DEL': '/book/delBook', //绑定书籍前端编写以及弹出层
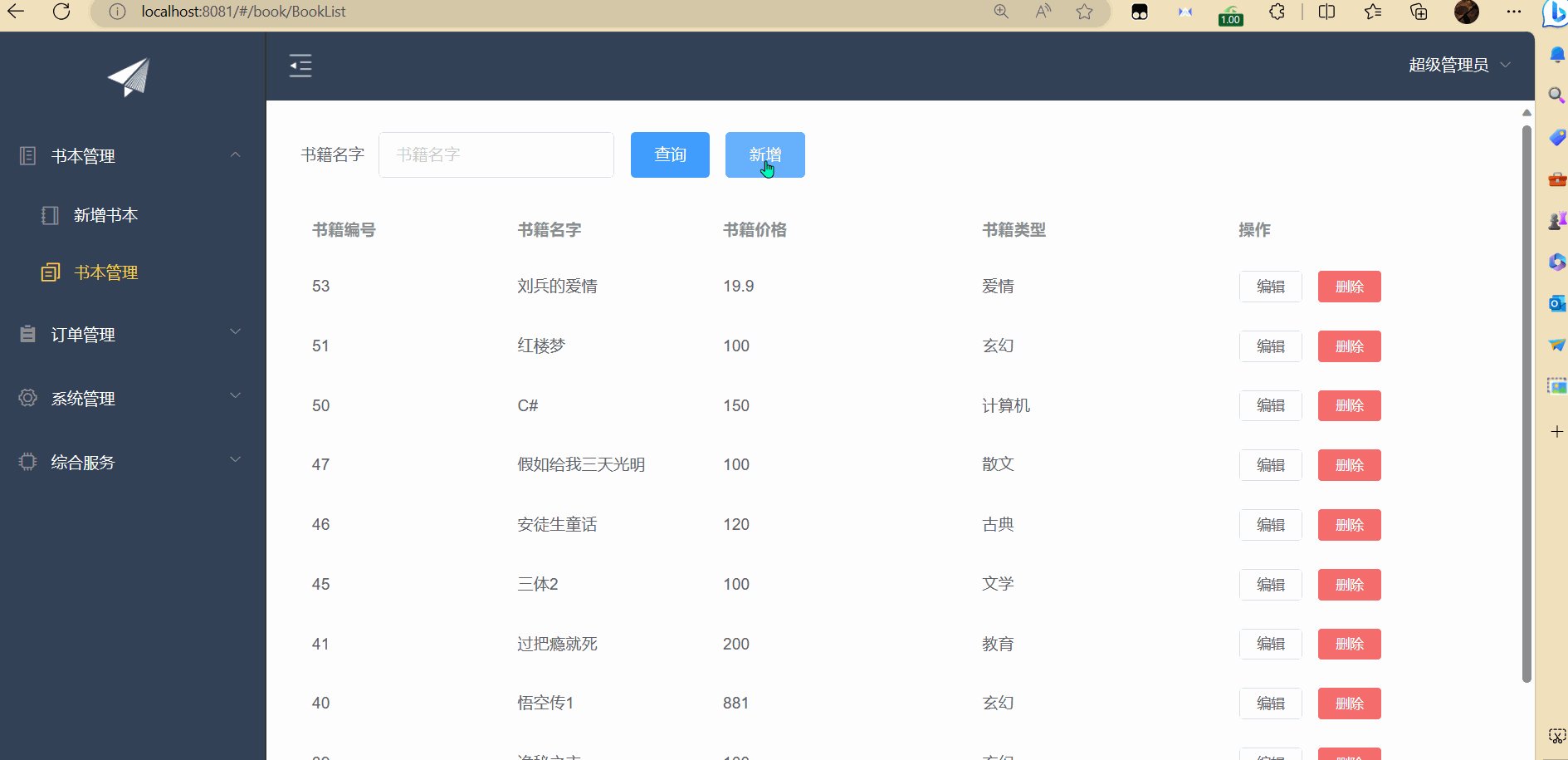
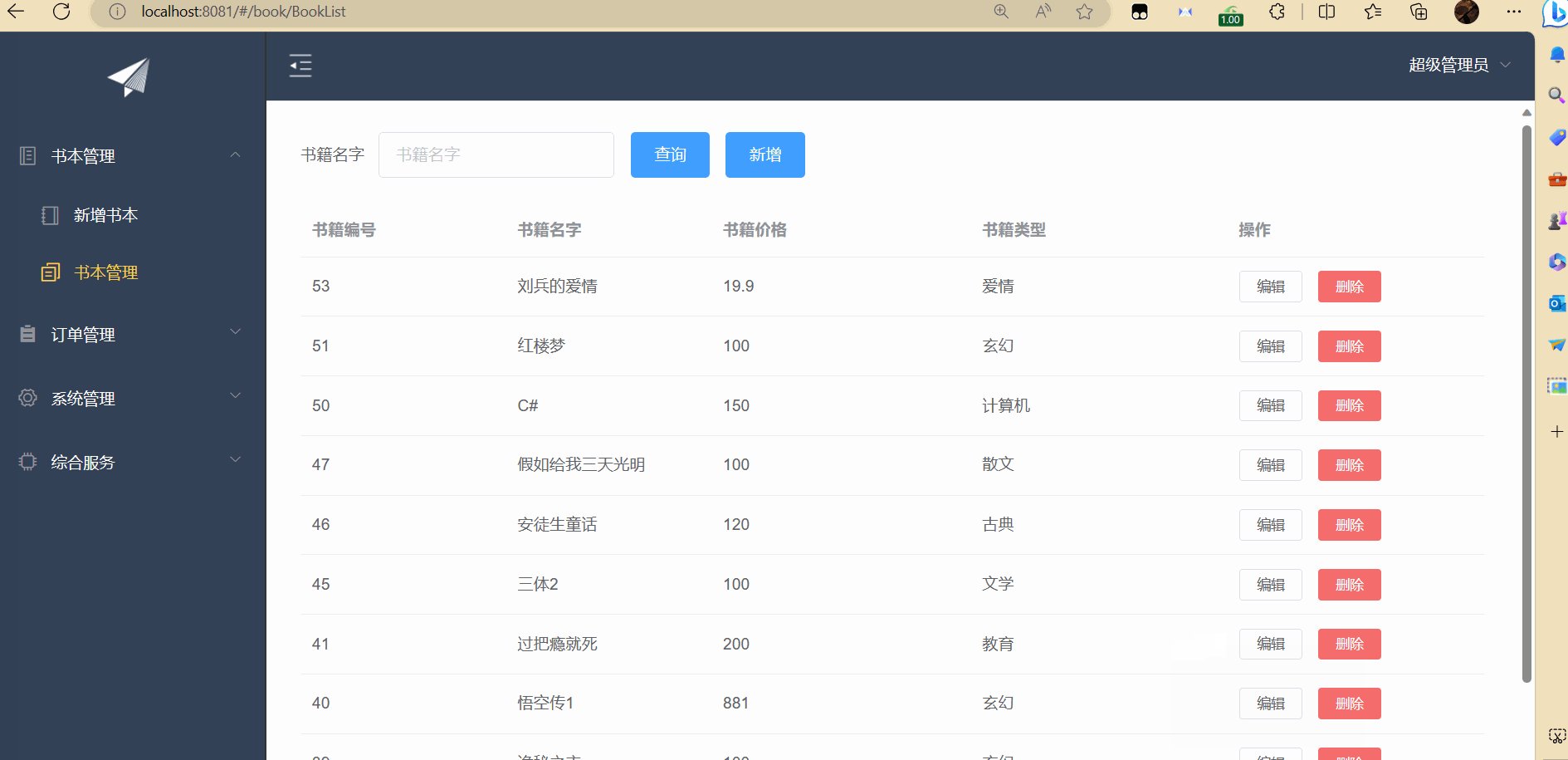
template><div id="book" style="padding: 30px;"><!-- 搜索框--><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名字"><el-input v-model="bookname" placeholder="书籍名字"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button><el-button type="primary" @click="open">新增</el-button></el-form-item></el-form><!-- 数据表格--><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="id" label="书籍编号" width="180"></el-table-column><el-table-column prop="bookname" label="书籍名字" width="180"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column><el-table-column label="操作 "><template slot-scope="scope"><el-button size="mini" @click="open(scope.$index, scope.row)">编辑</el-button><el-button size="mini" type="danger" @click="del(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!-- 分页--><div class="block"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page":page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><!-- 弹出 增加,删除--><el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍编号" :label-width="formLabelWidth"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名字" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类别" :label-width="formLabelWidth" prop="bookytpe"><el-select v-model="book.booktype" placeholder="请选择书本类型"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dosub">确定</el-button></div></el-dialog></div>
</template>注意
注1:隐藏显示设置,通过Vue实例对象中的dialogFormVisible="true|false"来控制dialog显示隐藏
:visible.sync="dialogFormVisible"
注2:通过close或closed事件,在关闭dialog弹出框时清空form表单数据和验证信息;
@close="dialogClose"
增加删除修改功能,以及表单验证的实现
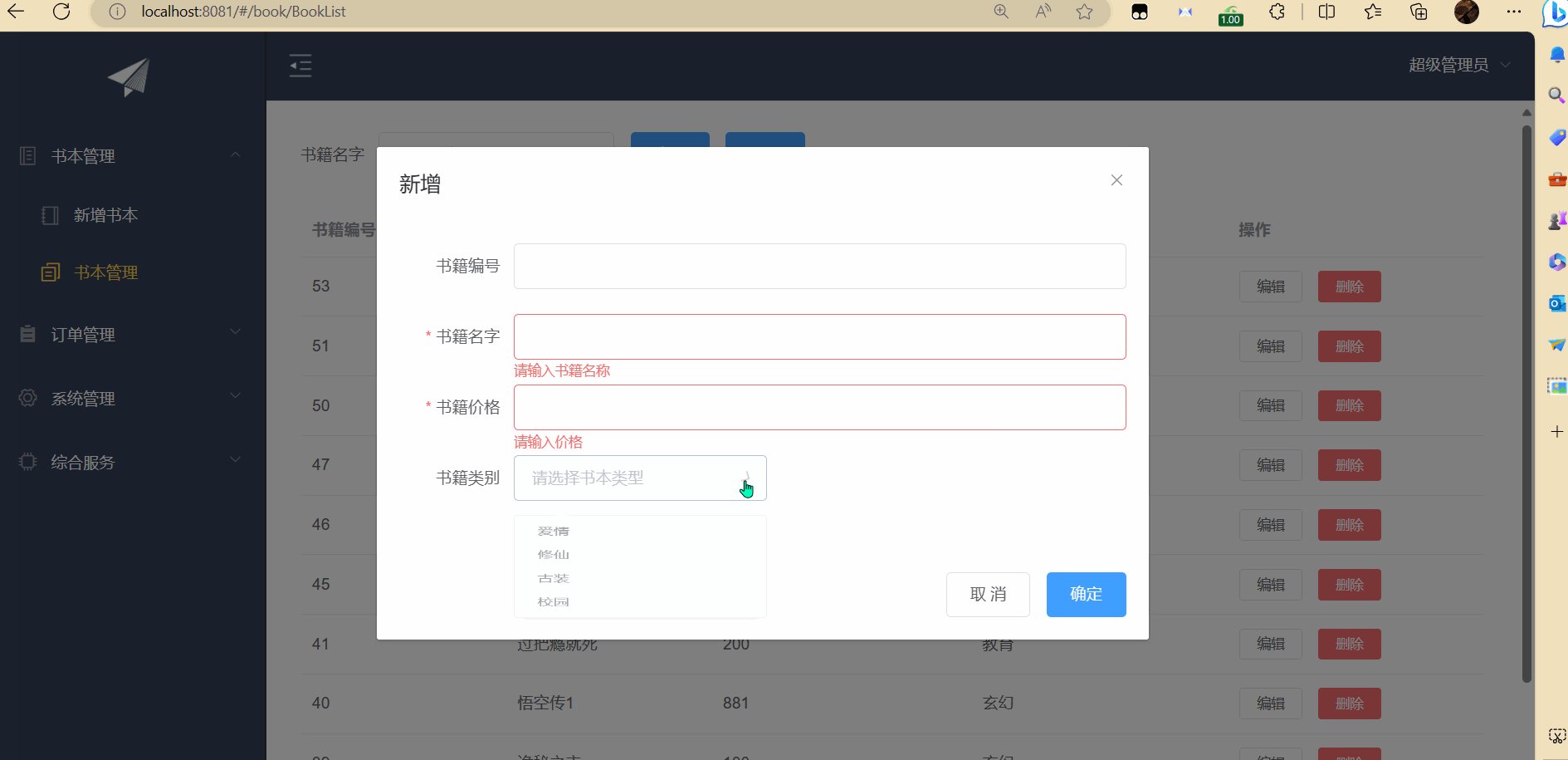
<script>export default {data() {return {bookname: '',tableData: [],rows: 10,page: 1,total: 0,title: '新增',dialogFormVisible: false,formLabelWidth: '100px',types: [],book: {id: '',bookname: '',price: '',booktype: ''},rules: {bookname: [{required: true,message: '请输入书籍名称',trigger: 'blur'},{min: 1,max: 5,message: '长度在 1到 5 个字符',trigger: 'blur'}],price: [{required: true,message: '请输入价格',trigger: 'blur'}],booktype: [{required: true,message: '请输入类型',trigger: 'blur'}]}}},methods: {del(idx, row) {this.$confirm('此操作将永久删除id为' + row.id + ',是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id: row.id}).then(r => {console.log(r);this.$message({type: 'success',message: '删除成功!'});this.query({});}).catch(e => {})}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},dosub() {this.$refs['book'].validate((valid) => {if (valid) {let url = this.axios.urls.BOOK_ADD;//获得动态数据if (this.title = '编辑') {url = this.axios.urls.BOOK_UPD;}let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}this.axios.post(url, this.book).then(r => {console.log(r);this.clear();this.query({});}).catch(e => {})} else {console.log('error submit!!');return false;}});},//初始化窗体clear() {this.dialogFormVisible = false;this.title = '新增',this.book = {id: '',bookname: '',price: '',booktype: ''}},//打开窗体的方法open(idx, row) {this.dialogFormVisible = true;if (row) {this.title = '编辑';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}},query(params) {//获得动态数据let url = this.axios.urls.BOOK_LIST;this.axios.get(url, {params: params}).then(r => {console.log(r);this.tableData = r.data.rows;this.total = r.data.total;}).catch(e => {})},onSubmit() {let params = {bookname: this.bookname}this.query(params);},handleSizeChange(r) {let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {let params = {bookname: this.bookname,rows: this.rows,page: p}this.query(params);}},created() {this.query({});this.types = [{id: 1,name: '爱情'},{id: 2,name: '修仙'},{id: 3,name: '古装'},{id: 4,name: '校园'}];}}
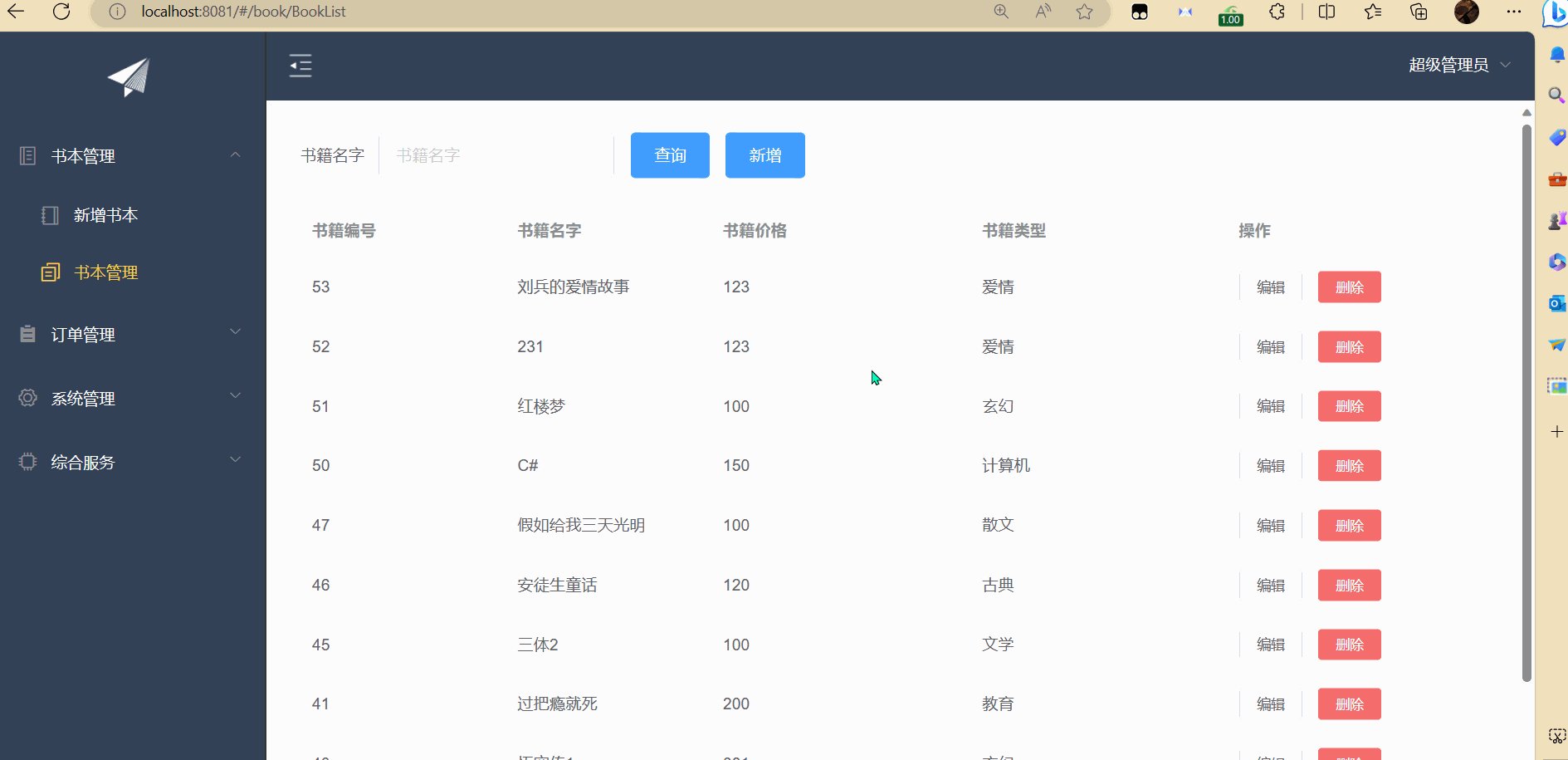
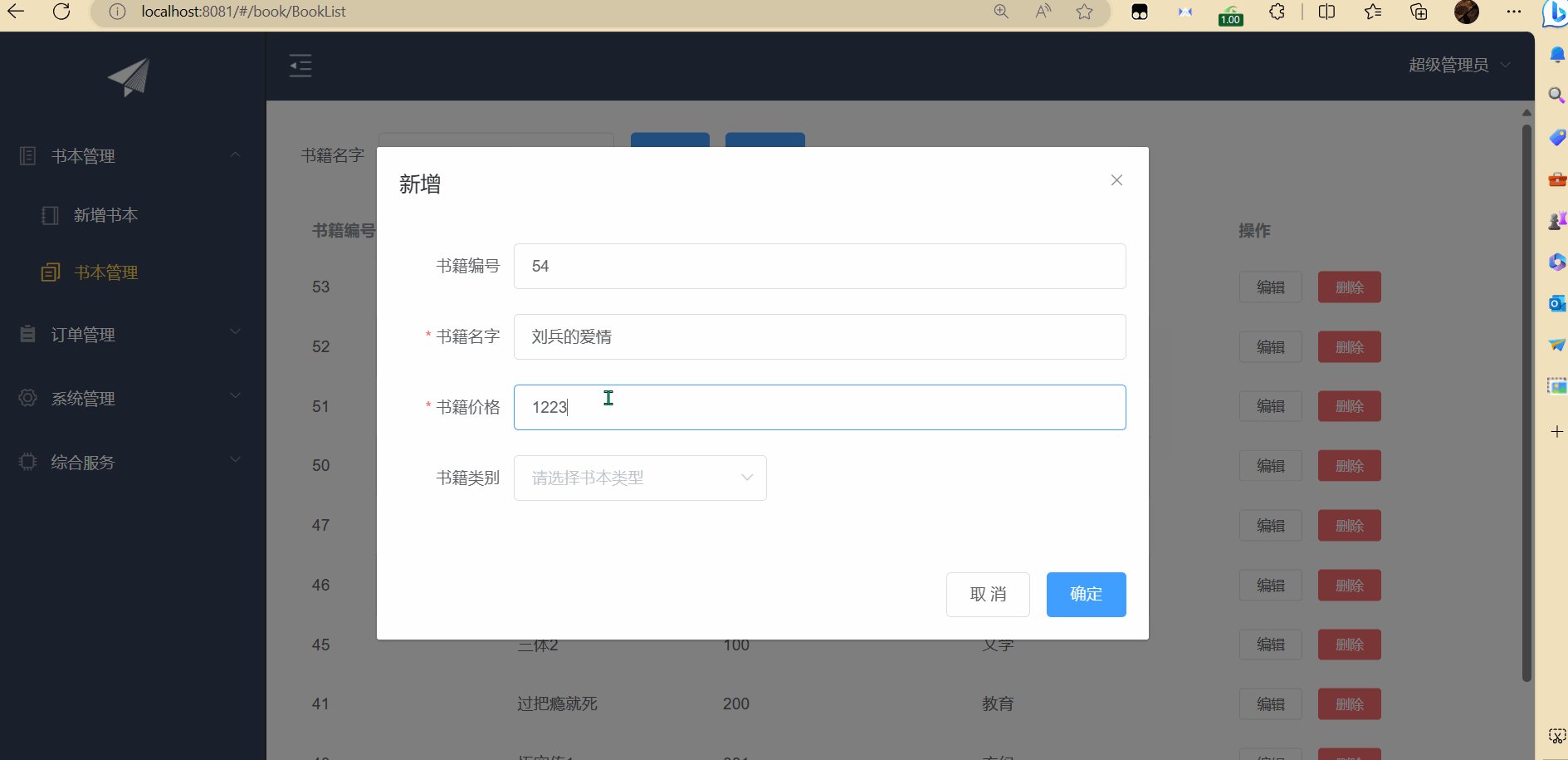
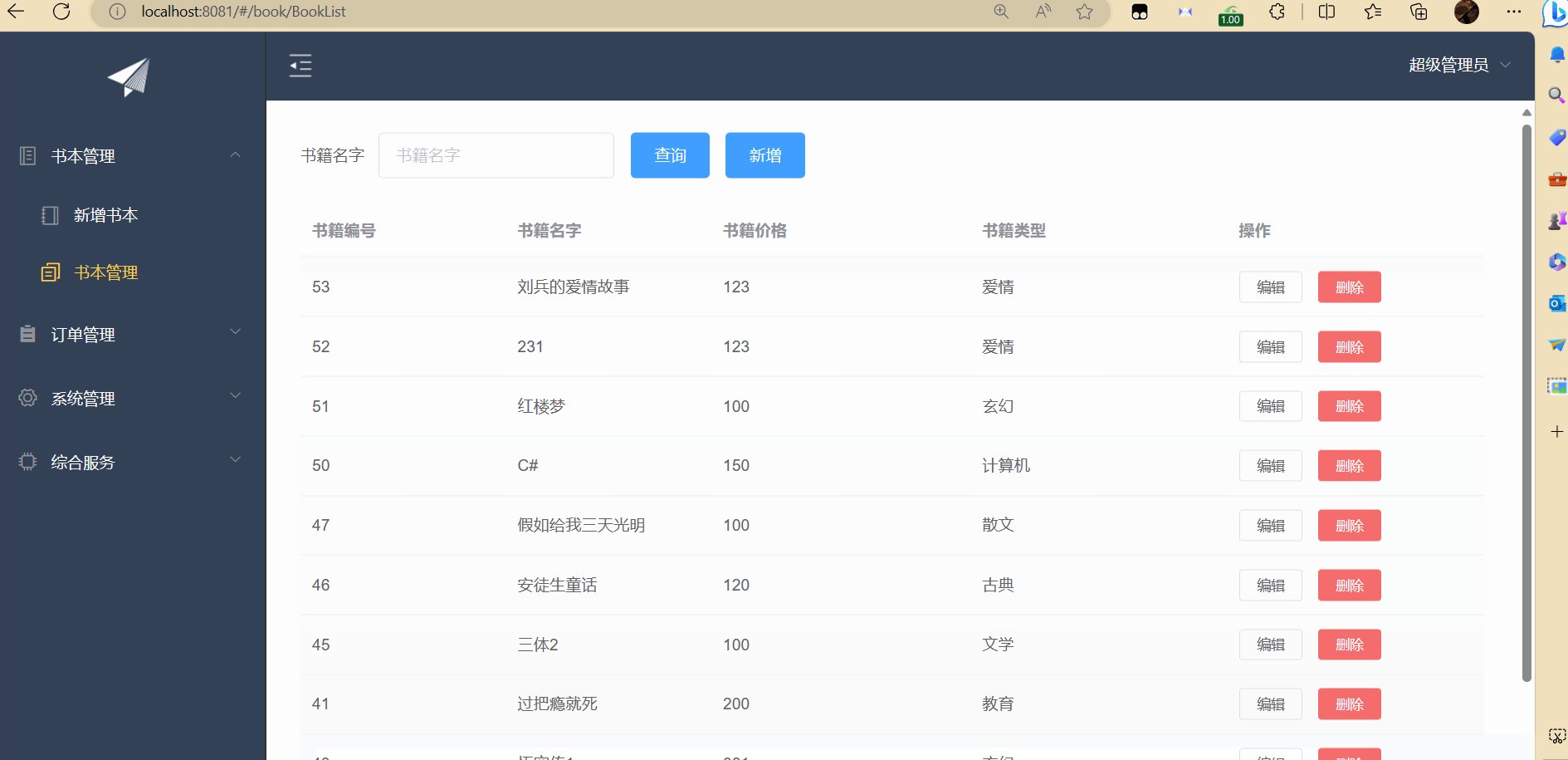
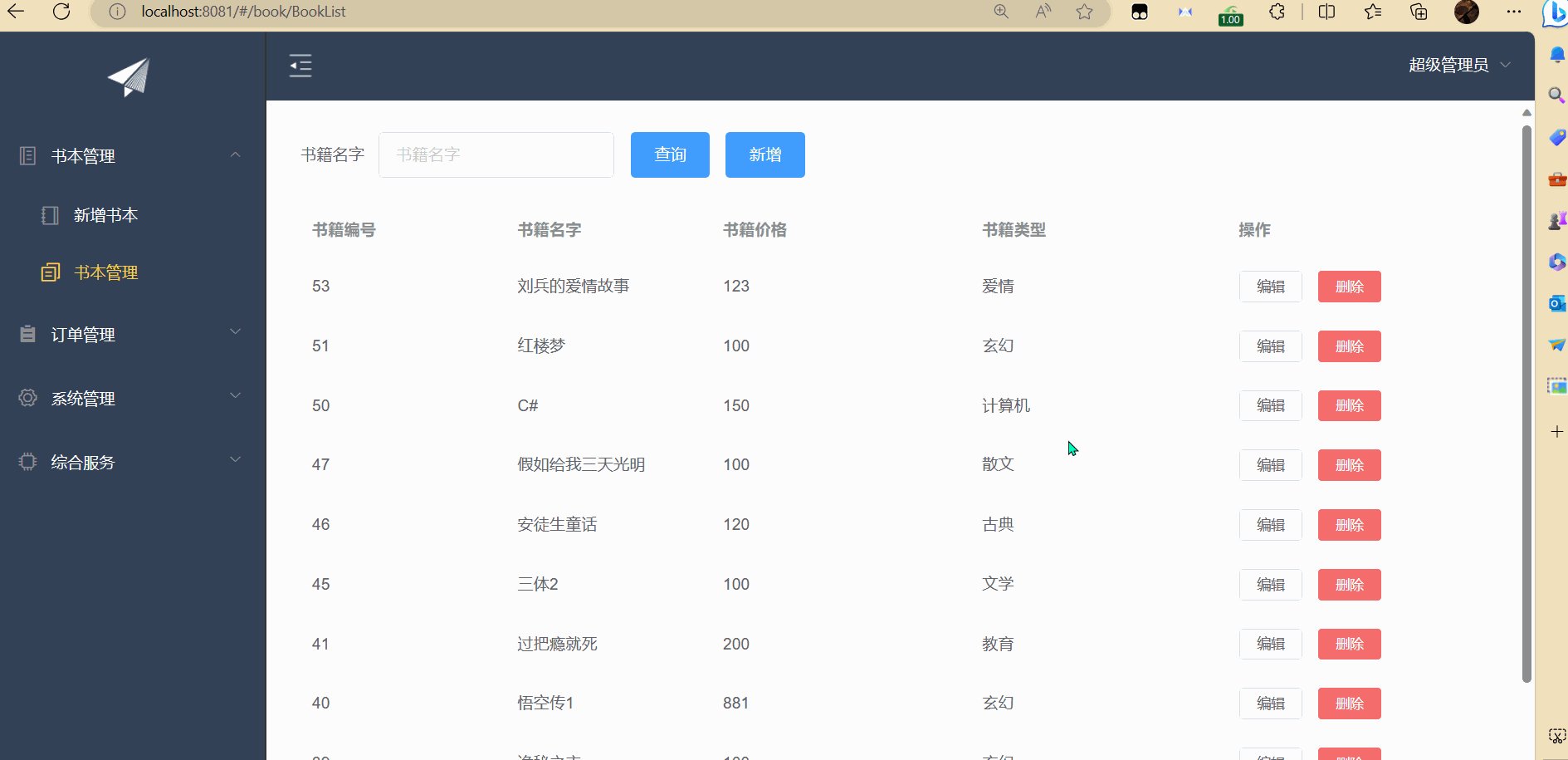
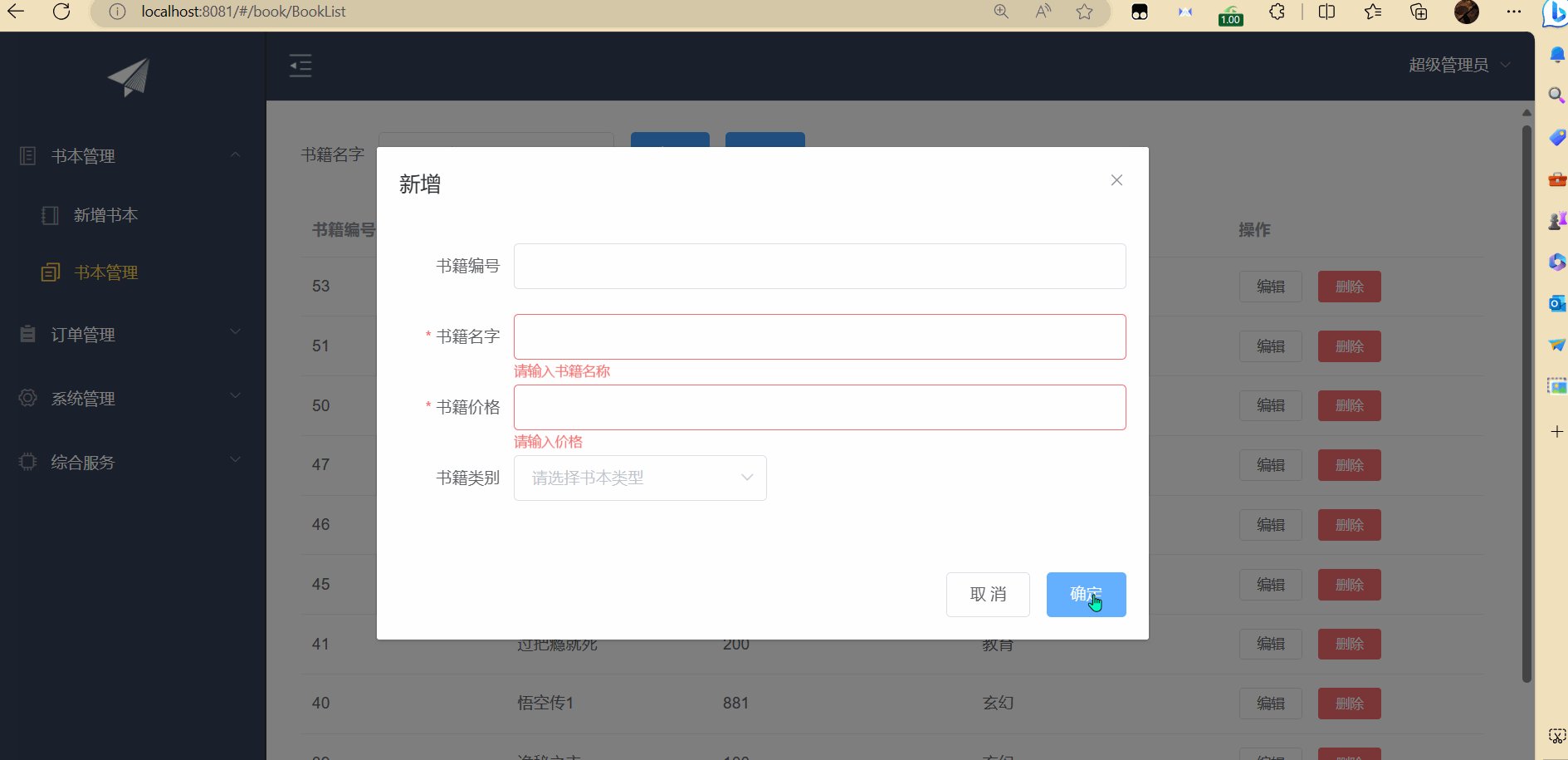
</script>增加效果展示

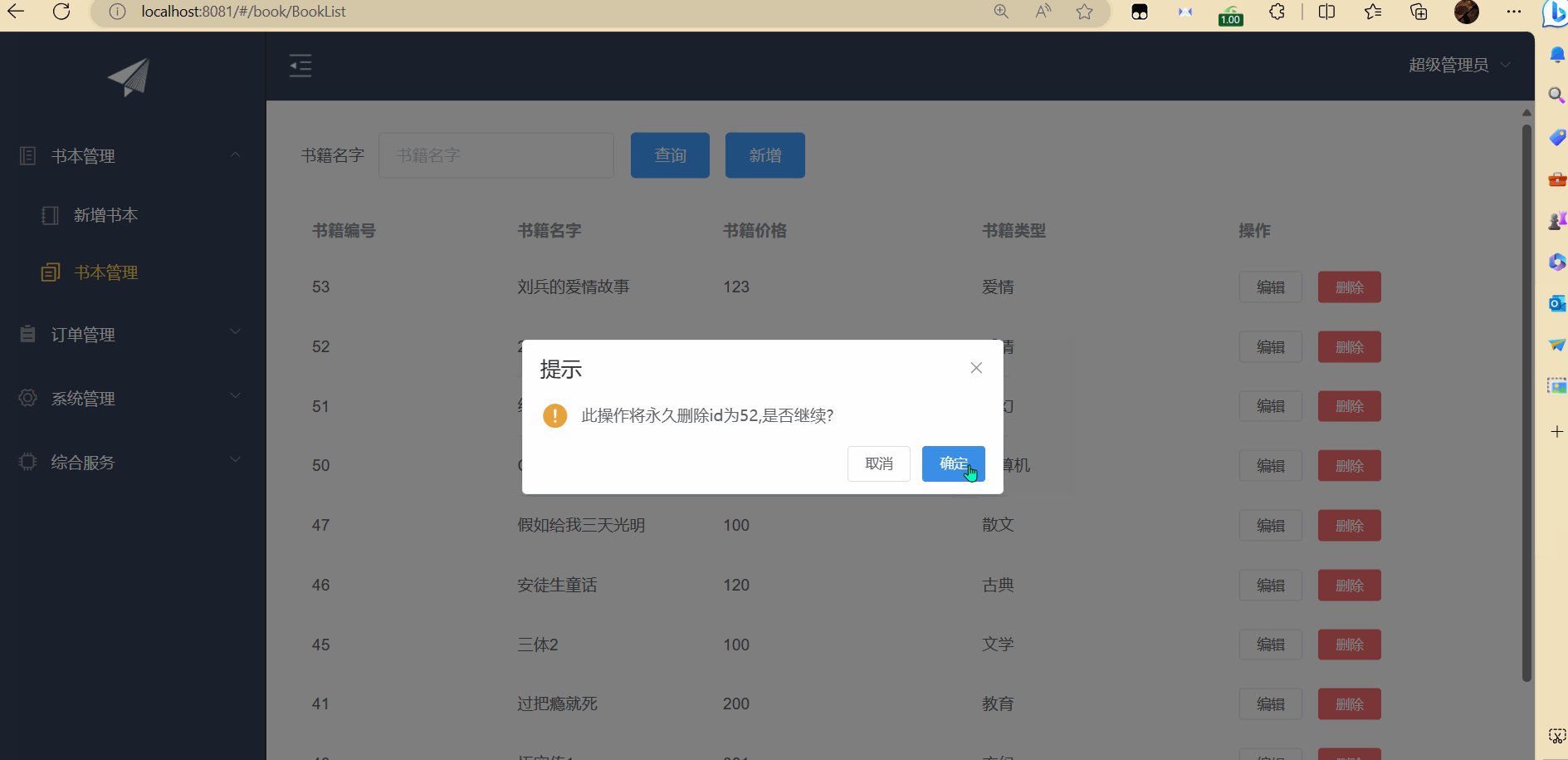
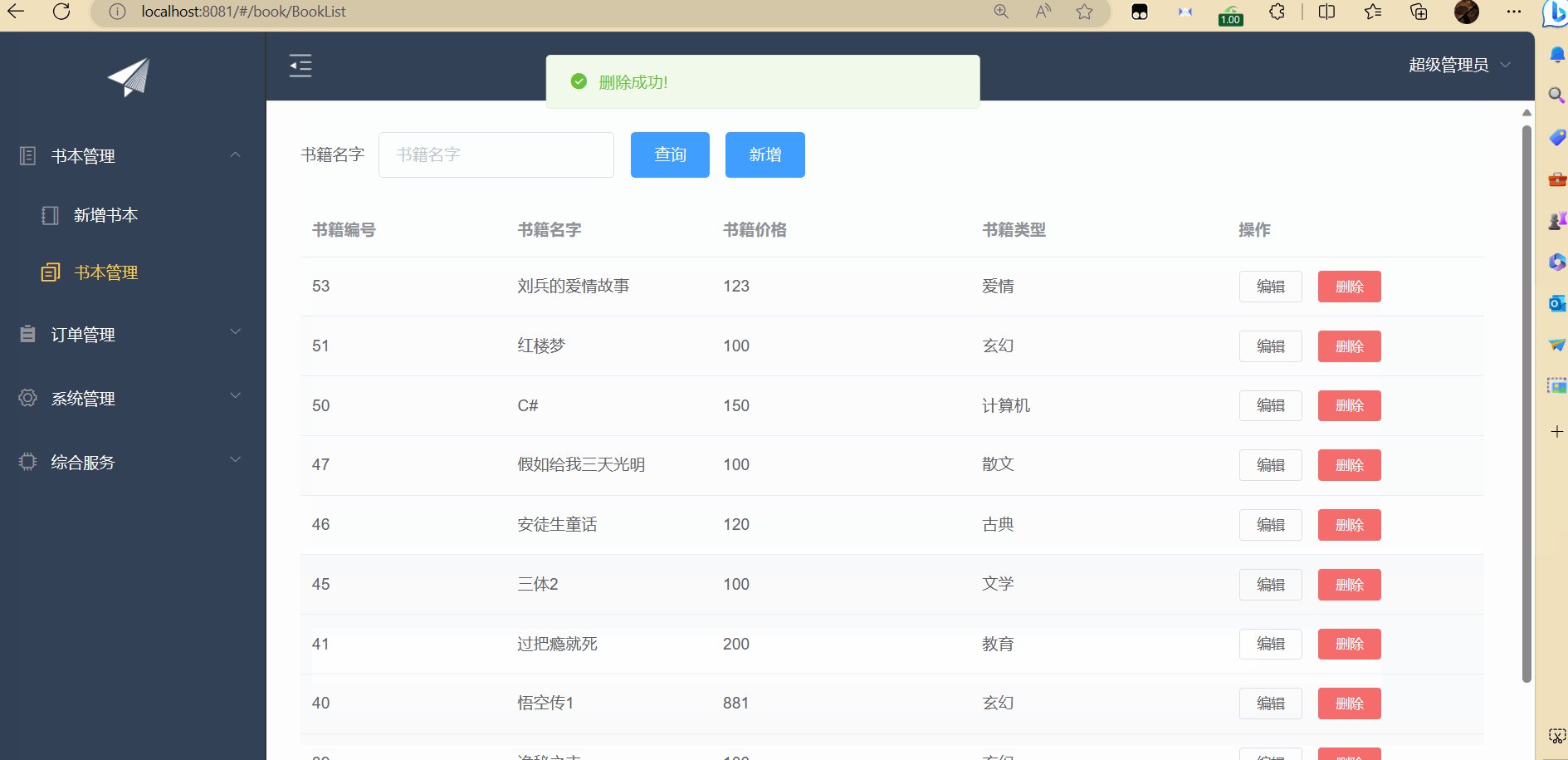
删除效果展示

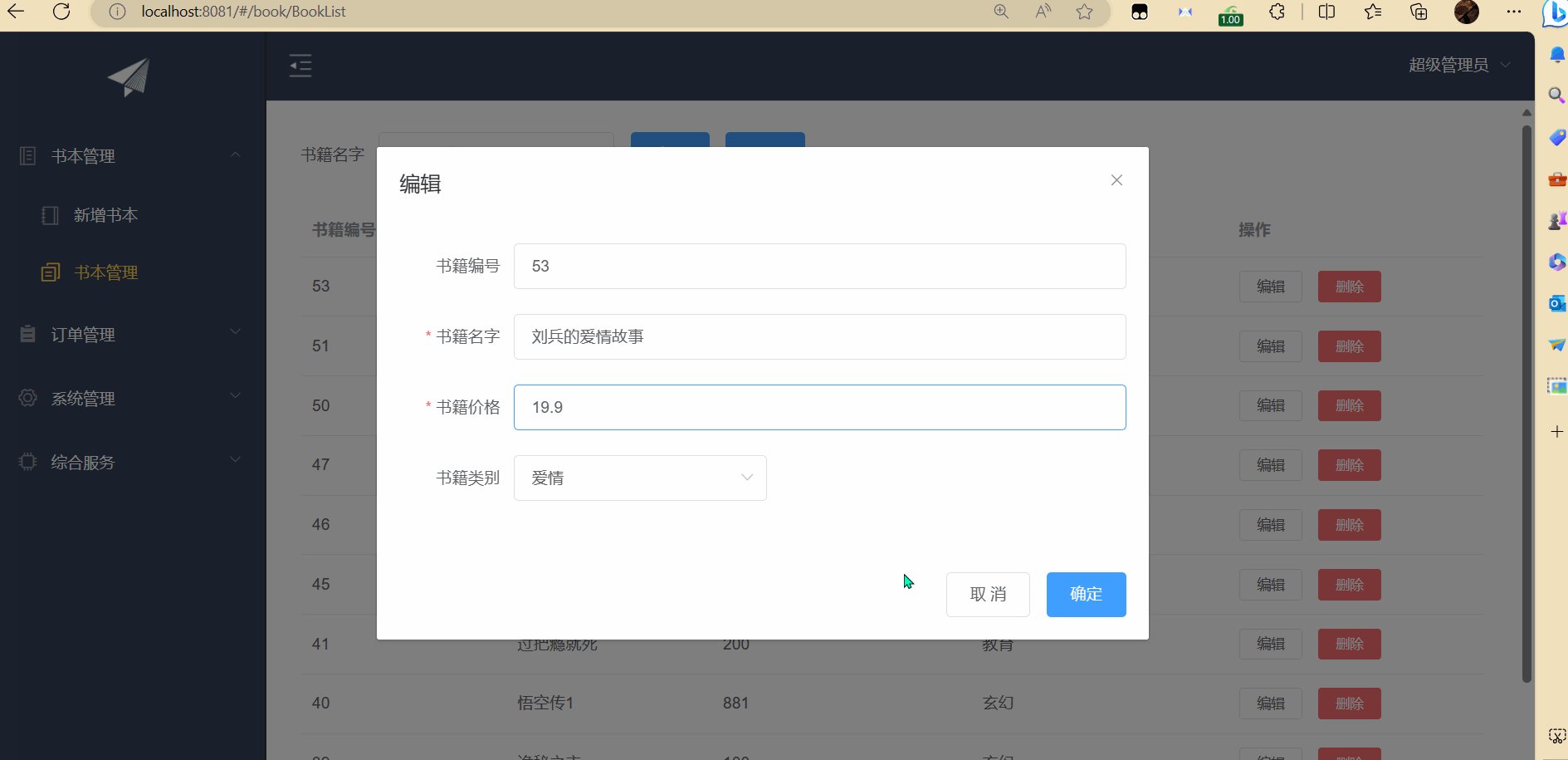
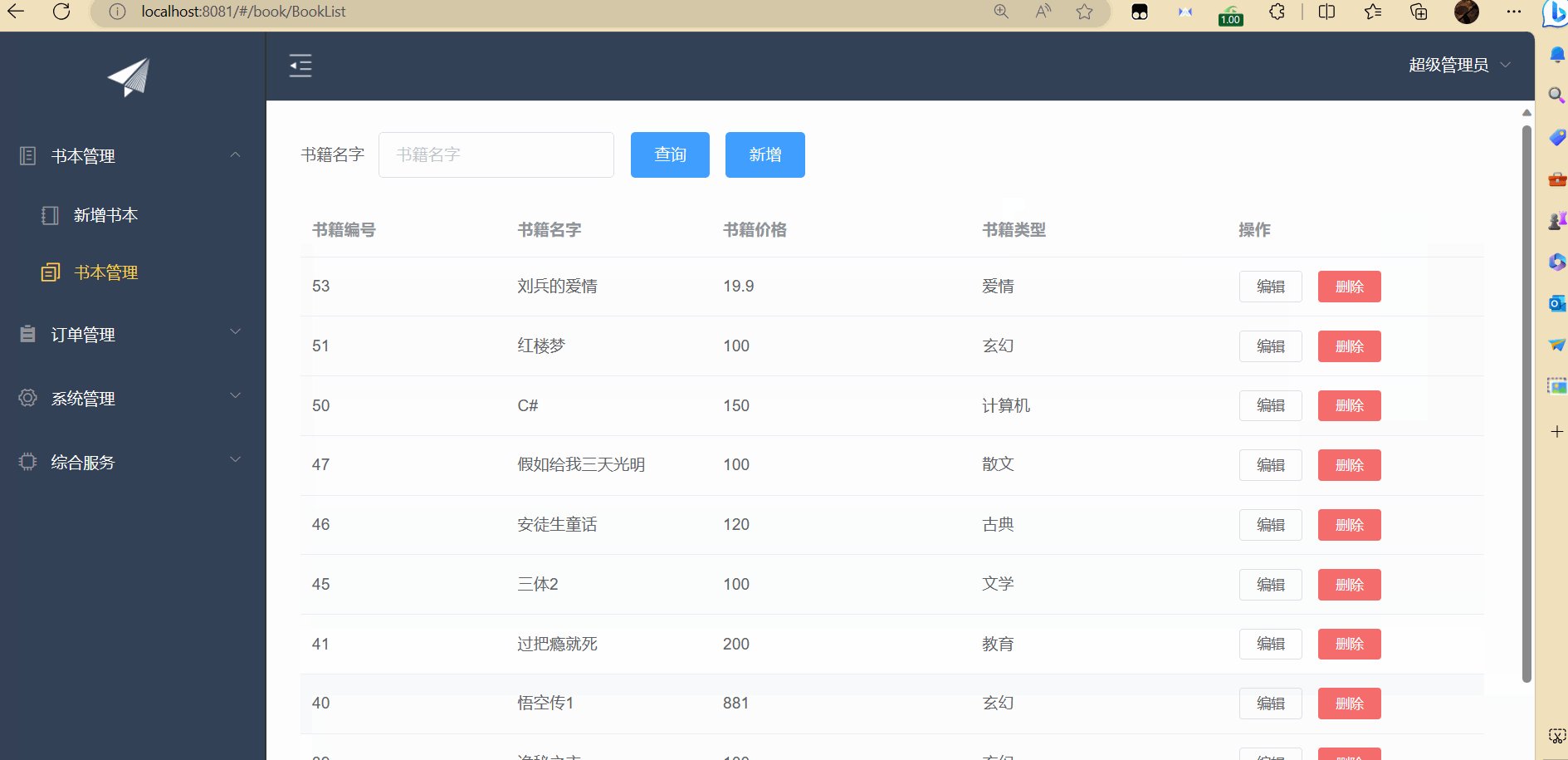
修改效果展示

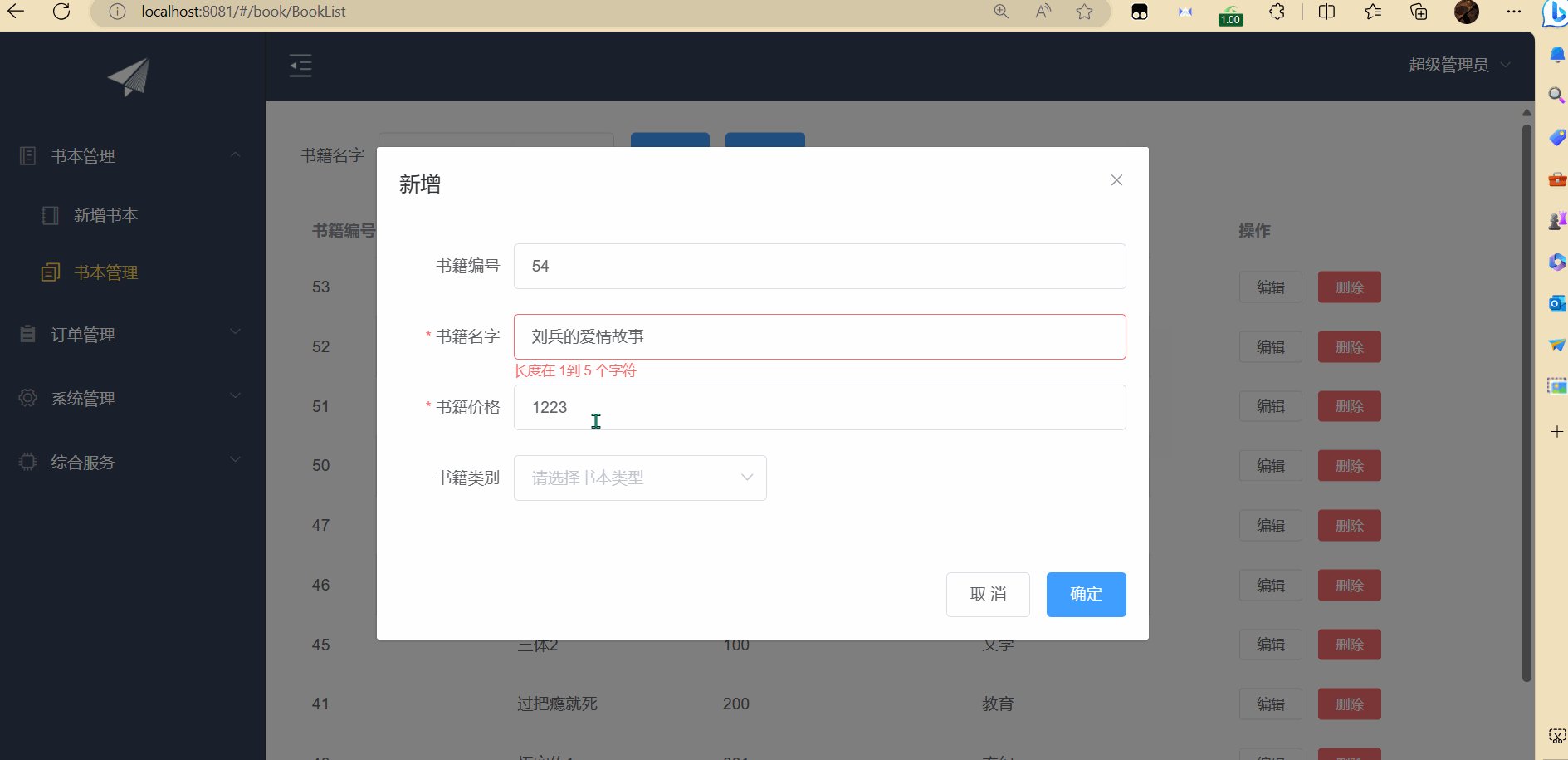
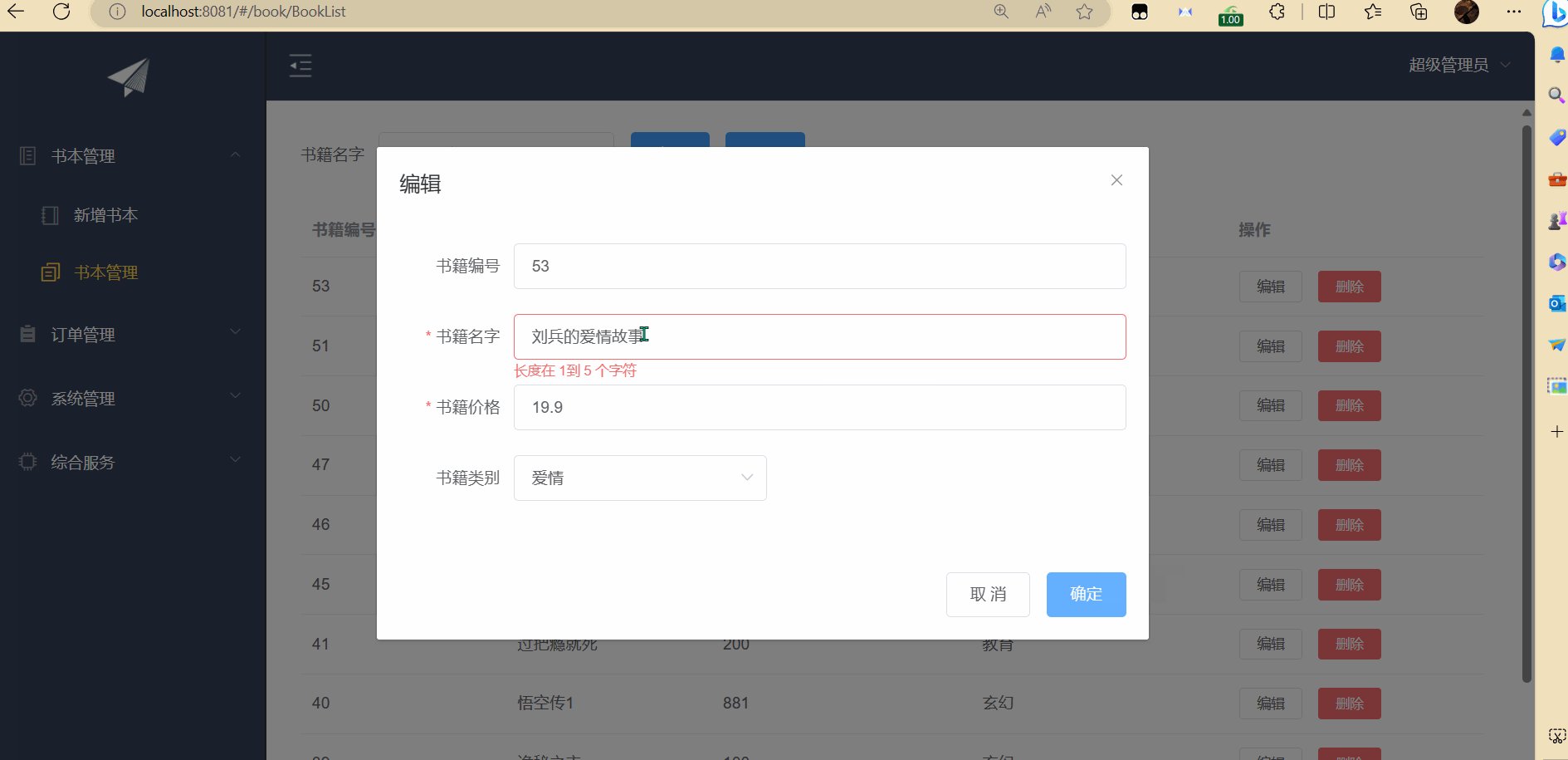
表单验证效果展示
相关文章:

通过ElementUi在Vue搭建的项目中实现CRUD
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专栏…...

【CSS如何进行圣杯布局】
圣杯布局是一种经典的三栏布局,其中中间的主栏宽度自适应,两侧的边栏宽度固定。实现圣杯布局可以使用CSS中的浮动、定位、负边距等属性。 以下是一种实现圣杯布局的方法: HTML结构: <div class"container"><…...

flex 实现的圣杯布局
关键点 通过 margin-left 与 left 属性将左右两列放置到准确的位置; 父元素需要设置 padding; margin-left 取值为百分比时,是以其父元素的宽度为基准的;和双飞翼不同的地方 圣杯布局的的左中右三列容器没有多余子容器存在,通过控制父元素的 padding 空出左右两列的宽度。…...

数字人直播软件排名推荐,铭顺科技数字人品牌抢占“日不落”流量新技能
在今年的618中,相信大家能明显感受到,现如今已经有越来越多的品牌商都在使用AI营销工具,如AI营销工具、AI电话、AI虚拟主播。据京东战报显示,在今年的618中,使用AI数字人直播比去年双11增幅近5倍。 7*24小时不间断直播…...

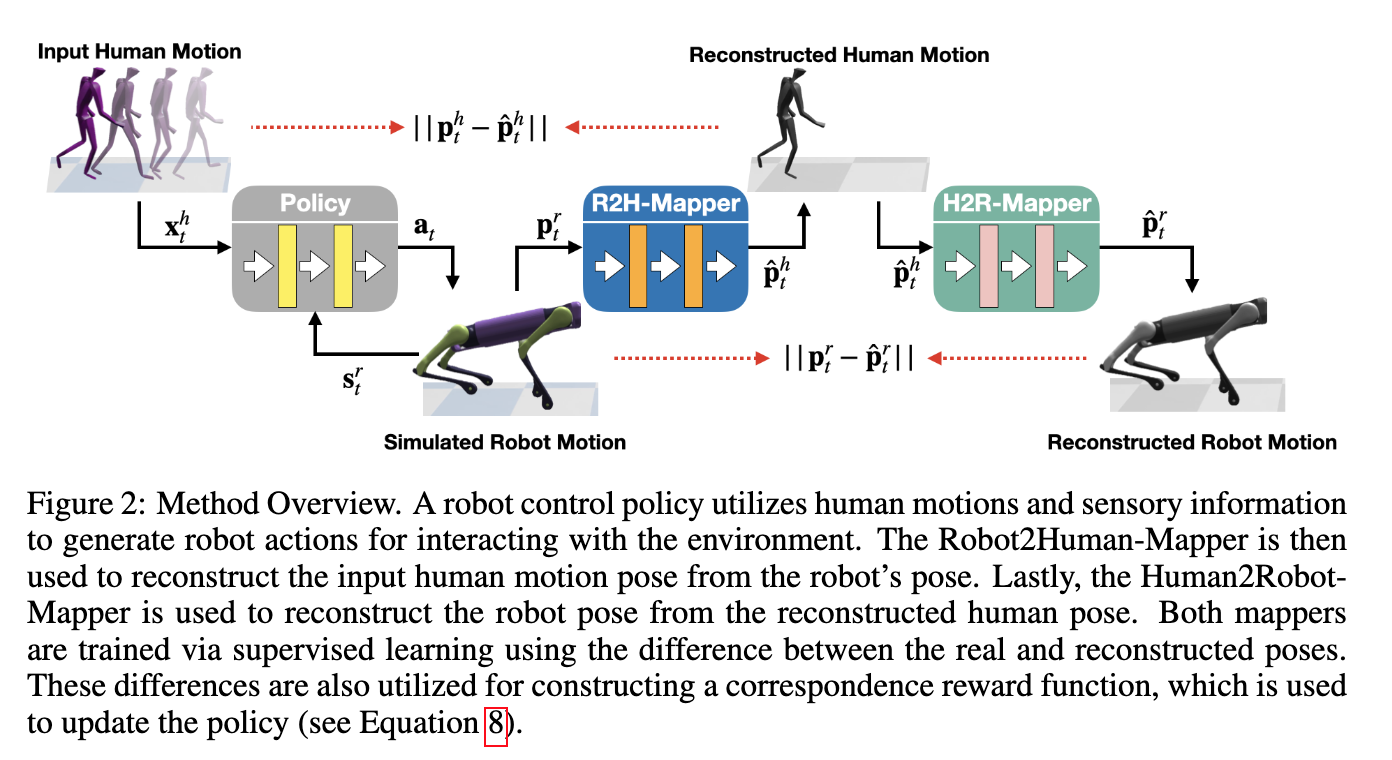
【AI视野·今日Robot 机器人论文速览 第四十五期】Mon, 2 Oct 2023
AI视野今日CS.Robotics 机器人学论文速览 Mon, 2 Oct 2023 Totally 42 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚PONG, Probabilistic Object Normals for Grasping 用于抓取的概率目标归一化,根据目标表面法向量获取的不确定…...
)
【计算机网络】网络编程接口 Socket API 解读(9)
Socket 是网络协议栈暴露给编程人员的 API,相比复杂的计算机网络协议,API 对关键操作和配置数据进行了抽象,简化了程序编程。 本文讲述的 socket 内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解 socket 编程。…...

用户端App自动化测试
一、capability 进阶用法 1、 deviceName 只是设备的名字,别名随便起不能锁定唯一一个设备 2、 uid 多设备选择的时候,要指定 uid默认读取设备列表的第一个设备设备列表获取 adb devices 3、 newCommandTimeout appium 程序应等待来自客户端的新命…...
)
[洛谷]P2697 宝石串(经典好题!)
思路: 对于一个类似的东西进行前缀和: G R G G R G G:1 1 2 3 3 4 R:0 1 1 1 2 2 差:1 0 1 2 1 2 所得关于差的数列,同样的数最左最右的位置差为一个答案,选取最大的答案即为解࿰…...

毫米波汽车雷达测试应用指南
汽车毫米波雷达测试背景 车载毫米波雷达通过天线向外发射毫米波,接收目标反射信号,经后方处理后快速准确地获取汽车车身周围的物理环境信息(如汽车与其他物体之间的相对距离、相对速度、角度、运动方向等),然后根据所…...

抖音账号矩阵系统开发源码----技术研发
一、技术自研框架开发背景: 抖音账号矩阵系统是一种基于数据分析和管理的全新平台,能够帮助用户更好地管理、扩展和营销抖音账号。 抖音账号矩阵系统开发源码 部分源码分享: ic function indexAction() { //面包屑 $breadc…...

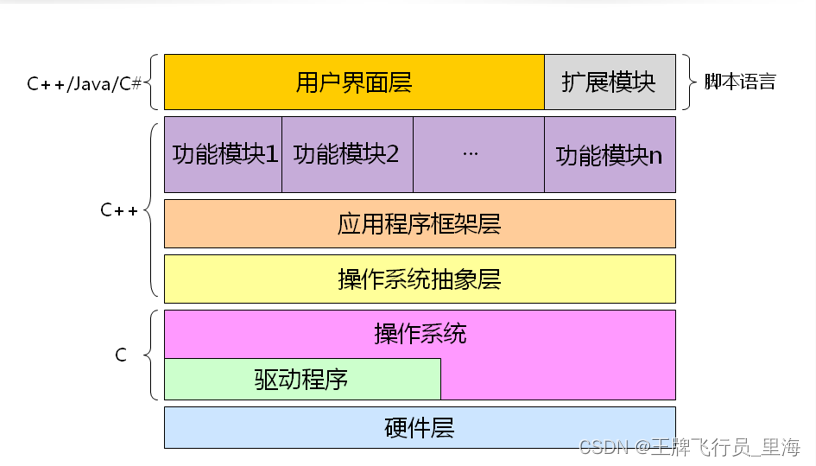
C++ 33.学习C++的意义-狄泰软件学院
一些历史 UNIX操作系统诞生之初是直接用汇编语言编写的随着UNIX系统的发展,汇编语言的开发效率成为瓶颈,所以需要一个新的语言替代汇编语言1971年通过对B语言改良,使其能直接产生机器代码,C语言诞生UNIX使用C语言重写,…...

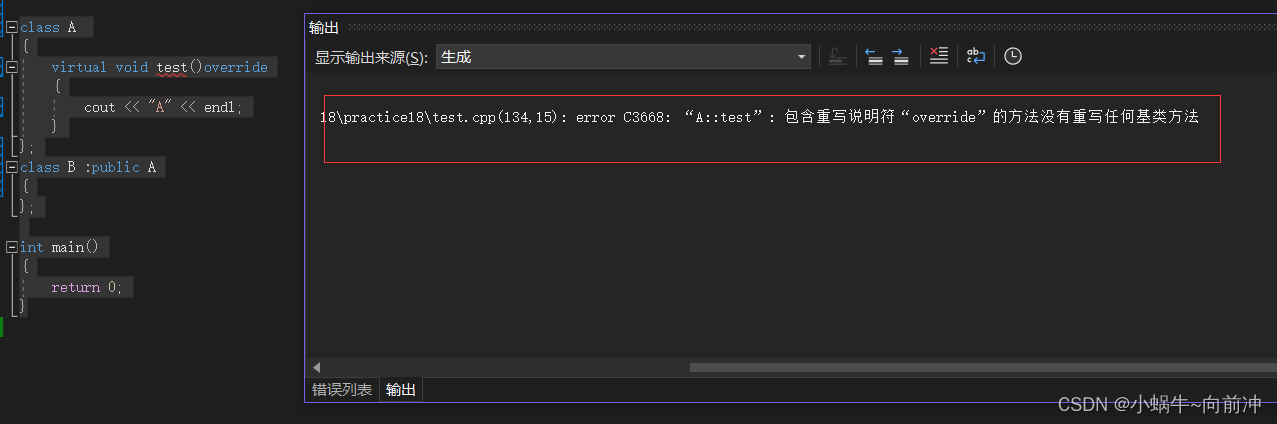
[C++基础]-多态
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正。 本期学习目标&am…...

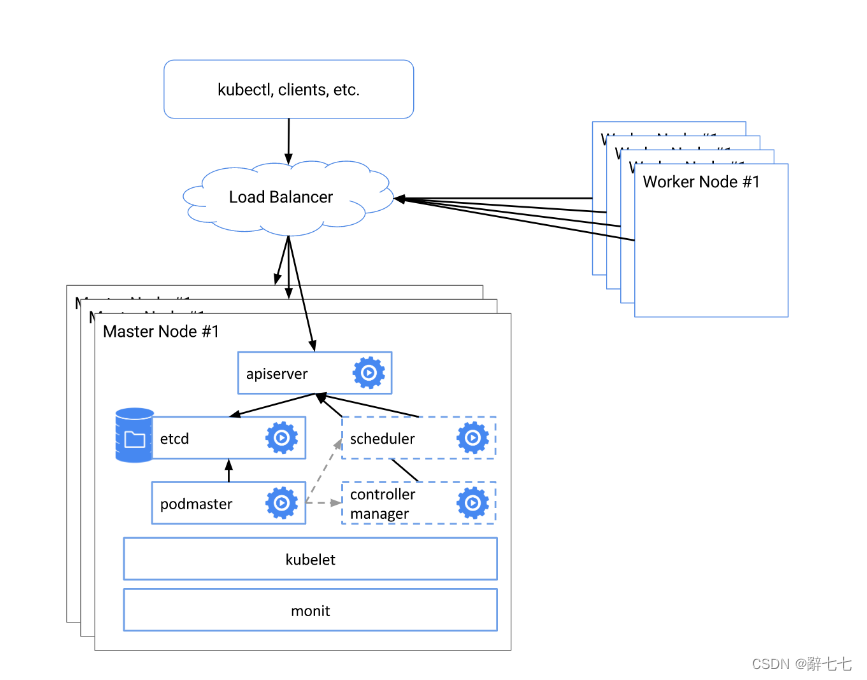
【Kubernetes】当K8s出现问题时,我们可以从哪些方面排查出
前言 kubernetes,简称K8s,是用8代替名字中间的8个字符“ubernete”而成的缩写。是一个开源的,用于管理云平台中多个主机上的容器化的应用,Kubernetes的目标是让部署容器化的应用简单并且高效(powerful),Kub…...

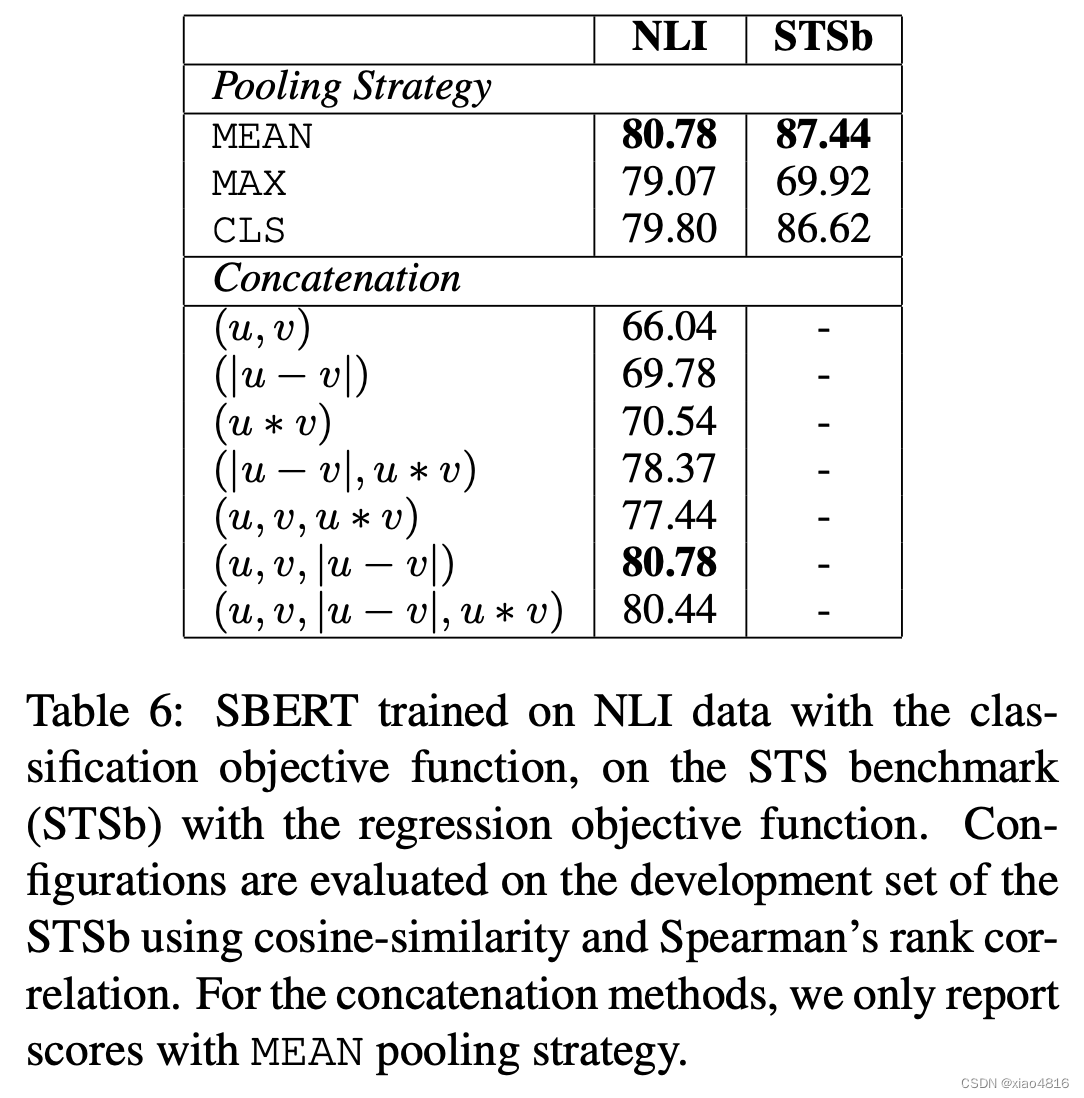
SentenceTransformer 之论文解读
摘要 原文标题:Sentence-BERT: Sentence Embeddings using Siamese BERT-Networks 链接:https://arxiv.org/pdf/1908.10084.pdf 尽管Bert和RoBERTa在句子对回归任务上,例如语义文本相似度(Semantic Text Similarity)…...

AI发展历史
一、AI的发展历史 二、AI发展的第五阶段 (一)、第一阶段 1.艾伦图灵与模仿游戏 艾伦•图灵(Alan Turing,1912~1954)是英国数学家、逻辑学家,被称为计算机科学之父,人工智能之父。二战中协助军…...

想要精通算法和SQL的成长之路 - 简化路径
想要精通算法和SQL的成长之路 - 简化路径 前言一. 简化路径 前言 想要精通算法和SQL的成长之路 - 系列导航 一. 简化路径 原题连接 思路如下: 我们根据 "/" 去拆分字符串,得到每个子目录。这里拿到的子目录可能是空字符串,需要…...

【哈士奇赠书活动 - 41期】- 〖产品设计软技能:创业公司篇〗
文章目录 ⭐️ 赠书 - 《产品设计软技能:创业公司篇》⭐️ 内容简介⭐️ 作者简介⭐️ 编辑推荐⭐️ 赠书活动 → 获奖名单 ⭐️ 赠书 - 《产品设计软技能:创业公司篇》 ⭐️ 内容简介 在创业公司设计产品与在成熟公司设计产品存在明显差异。《产品设计软…...

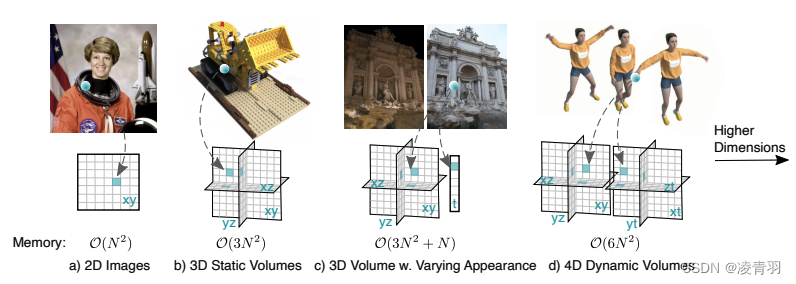
MARS: An Instance-aware, Modular and Realistic Simulator for Autonomous Driving
MARS: An Instance-aware, Modular and Realistic Simulator for Autonomous Driving(基于神经辐射场的自动驾驶仿真器)https://github.com/OPEN-AIR-SUN/marshttps://arxiv.org/pdf/2307.15058.pdfhttps://mp.weixin.qq.com/s/6Ion_DZGJwzs8JOoWMMbPw …...
:数据分析 | 数据挖掘 | 十大算法之一)
关联规则挖掘(上):数据分析 | 数据挖掘 | 十大算法之一
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据开发、数据分析等。 🐴欢迎小伙伴们点赞👍🏻、收藏⭐️、…...

centos7 + citus12 + postgresql 14 安装
1 安装及编译 yum install -y centos-release-scl-rh epel-release yum update -y yum groupinstall -y Development Tools yum install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-7-x86_64/pgdg-redhat-repo-latest.noarch.rpm yum install -y postg…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
