【vue3】wacth监听,监听ref定义的数据,监听reactive定义的数据,详解踩坑点
假期第二篇,对于基础的知识点,我感觉自己还是很薄弱的。
趁着假期,再去复习一遍
之前已经记录了一篇【vue3基础知识点-computed和watch】
今天在学习的过程中发现,之前记录的这一篇果然是很基础的,很多东西都讲的不够细致
话不多说,进入正题:
vue2
vue2中的watch写法,(vue3可以向下兼容vue2的写法)
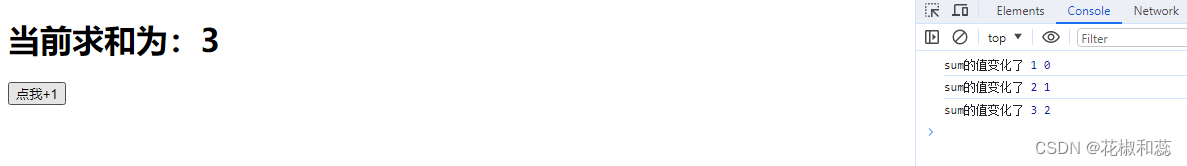
<template><div><h1>当前求和为:{{sum}}</h1><button @click="sum++">点我+1</button></div>
</template><script >import { ref, watch } from 'vue';
export default {
name:'demo',
watch: {// vue2简单写法sum(newVal, oldVal) {console.log('sum的值变化了', newVal, oldVal);}//vue2完整写法sum:{handler(newVal,oldval){console.log('sum的值变化了', newVal, oldVal);},deep:true,immediate:true}
},
setup(){let sum = ref(0)return {sum}
}
}</script>

虽然vue3中可以使用vue2的写法,但是混合使用会导致代码风格不一致,增加维护成本。而且我们只是习惯了vue2的写法,全都使用vue3的写法,其实就是一个熟悉的过程,vue3 的 < script setup> 语法和 Composition API组合式api还是很香的,慢慢来吧
组合式api其实就是一堆内置的函数,需要用什么就引入对应的函数,如ref、wacth等
vue3
1、监听ref定义的单个响应式数据
<template><div><h1>当前求和为:{{sum}}</h1><button @click="sum++">点我+1</button></div>
</template>
<script >
import { ref, watch } from 'vue';
export default {
name:'demo',
setup(){let sum = ref(0)//第一个参数,要监听的数据//第二个参数,回调函数,两种写法:箭头函数或者普通函数都可以//(在vue3中,wathc的回调函数可以写成箭头函数,因为setup中this是undefined,没有响应式的this上下文)//箭头函数写法watch(sum,(newVal,oldval)=>{console.log('sum变了',newVal,oldval)unde})// 普通函数写法watch(sum,function(newVal,oldval){console.log('sum变了',newVal,oldval)})return {sum}
}}
2、监听ref定义的多个响应式数据
<template><div><h1>当前求和为:{{sum}}</h1><button @click="sum++">点我+1</button><h2>当前招呼语:{{msg}}</h2><button @click="msg+='wow'">点我打招呼</button></div>
</template>
<script >
import { ref, watch } from 'vue';
export default {
name:'demo',
setup(){let sum = ref(0)let msg = ref('hello')
//vue2中watch是配置项,只能写一个;vue3中watch是函数,可以调用n次
watch(sum,(newVal,oldVal)=>{console.log('sum变了',newVal,oldVal);
})
watch(msg,(newVal,oldVal)=>{console.log('msg',newVal,oldVal);
})return {sum,msg}
}
}
</script>
这种写法虽然可以多次调用watch函数,但是还有更简化的写法
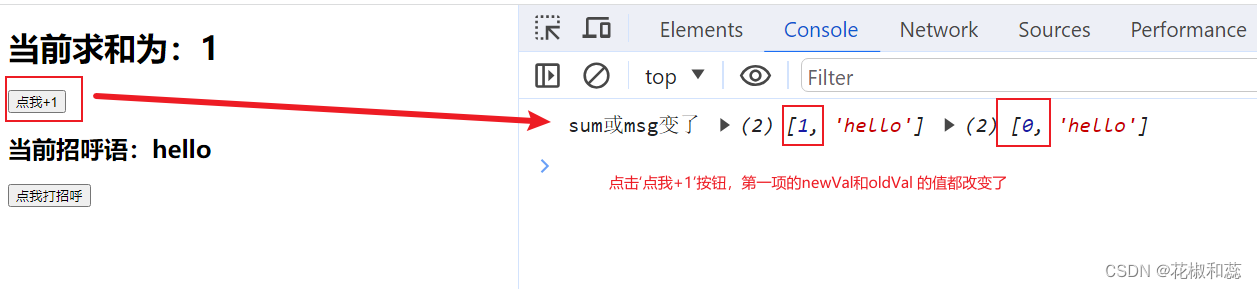
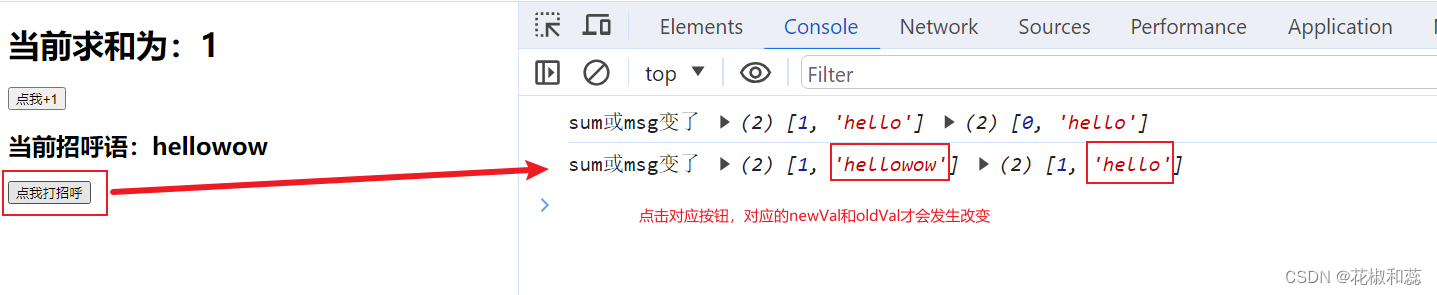
<template><div><h1>当前求和为:{{ sum }}</h1><button @click="sum++">点我+1</button><h2>当前招呼语:{{ msg }}</h2><button @click="msg += 'wow'">点我打招呼</button></div>
</template>
<script >
import { ref, watch } from "vue";
export default {name: "demo",setup() {let sum = ref(0);let msg = ref("hello");
//第一个参数为数组,第二个参数为回调函数watch([sum, msg], (newVal, oldVal) => {console.log("sum或msg变了", newVal, oldVal);});return {sum,msg,};},
};
</script>


vue3 watch中的参数,第三个就是配置项
注意点:监听ref定义的数据不需要写deep:true,简单数据类型不需要深度监听,ref定义的对象,本质上还是调用了reactive将其包装成响应式对象,所以ref定义的对象默认开启了深度监听
watch(source: WatchSource, cb: WatchCallback, options?: WatchOptions): StopHandle
source: 监听的源(可以是响应式数据、计算属性或ref等)
cb: 当源发生变化时被调用的回调函数
options(可选): 一个对象,包含额外的选项配置
返回一个停止监听的函数
let sum = ref(0);let msg = ref("hello");//监听单个watch(sum, (newVal, oldVal) => {console.log("sum变了", newVal, oldVal);},{immediate:true});//监听多个watch([sum, msg], (newVal, oldVal) => {console.log("sum或msg变了", newVal, oldVal);},{immediate:true});
3、监听reactive定义的单个响应式数据的全部属性
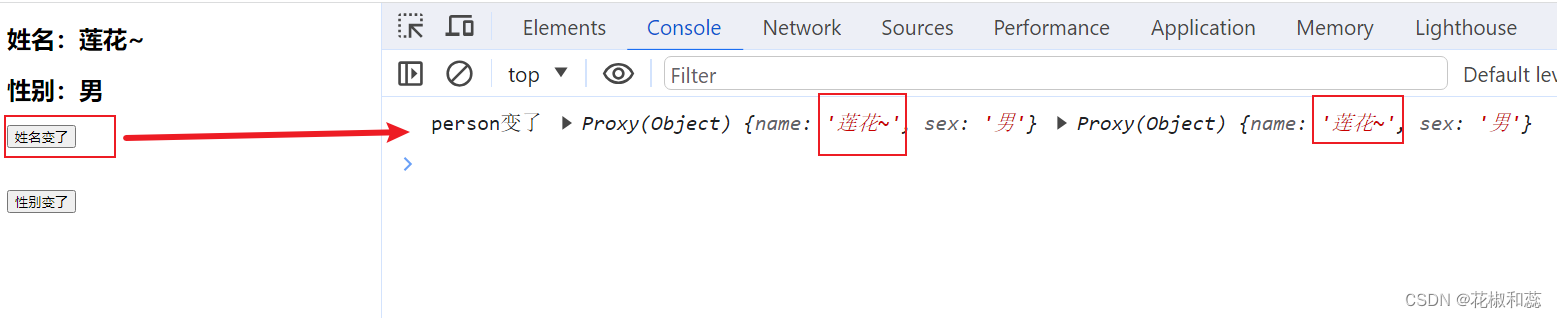
<template><div>
<h2>姓名:{{person.name}}</h2>
<h2>性别:{{person.sex}}</h2>
<button @click="person.name+='~'">姓名变了</button><button @click="person.sex+='!'">性别变了</button></div>
</template>
<script >
import {reactive,watch } from "vue";
export default {name: "demo",setup() {let person = reactive({name:'莲花',sex:'男'})watch(person, (newVal, oldVal) => {console.log("person变了", newVal, oldVal);});return {person};},
};
</script>
这有个踩坑点,recative定义的响应式数据,交给watch进行监听,此处无法正确的获得oldValue,watch默认只能追踪到响应式数据属性的变化,但并不会记录变化前的旧值

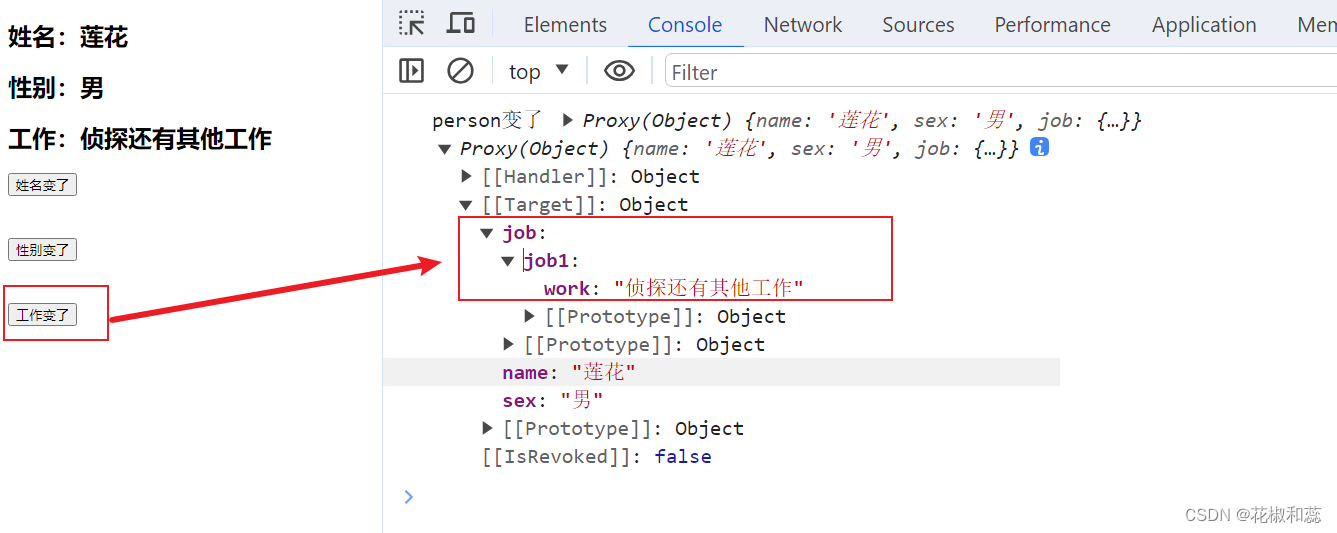
如果reactive定义的数据嵌套很深,在vue2中需要开启深度监听才能监听到,但是vue3中却不需要
<template><div>
<h2>姓名:{{person.name}}</h2>
<h2>性别:{{person.sex}}</h2>
<h2>工作:{{person.job.job1.work}}</h2>
<button @click="person.name+='~'">姓名变了</button>
<br/>
<br/>
<br/>
<button @click="person.sex+='!'">性别变了</button>
<button @click="person.job.job1.work+='还有其他工作'">工作变了</button></div>
</template>
<script >
import { ref, reactive,watch } from "vue";
export default {name: "demo",setup() {let person = reactive({name:'莲花',sex:'男',job:{job1:{work:'侦探'}} })watch(person, (newVal, oldVal) => {console.log("person变了", newVal, oldVal);});return {person};},
};
</script>
reactive定义的数据强制开启了深度监听,即使写deep:false,配置也无效,无法手动关闭深度监听

4、监听reactive定义的单个响应式数据中的某一个属性
如果这样写,是没有效果的
<template><div>
<h2>姓名:{{person.name}}</h2>
<h2>性别:{{person.sex}}</h2>
<h2>工作:{{person.job.job1.work}}</h2>
<button @click="person.name+='~'">姓名变了</button>
<br/>
<br/>
<br/>
<button @click="person.sex+='!'">性别变了</button>
<br/>
<br/>
<br/>
<button @click="person.job.job1.work+='还有其他工作'">工作变了</button></div>
</template>
<script >
import { ref, reactive,watch } from "vue";
export default {name: "demo",setup() { let person = reactive({name:'莲花',sex:'男',job:{job1:{work:'侦探'}} })watch(person.name, (newVal, oldVal) => {console.log("person.name变了", newVal, oldVal);});return { person};},
};
</script>
控制台中会提示:这样不能监听,只能监听ref定义的值,或reactive生成的响应式对象,或者是一个数组,而person.name只是reactive生成的响应式对象中的一个属性

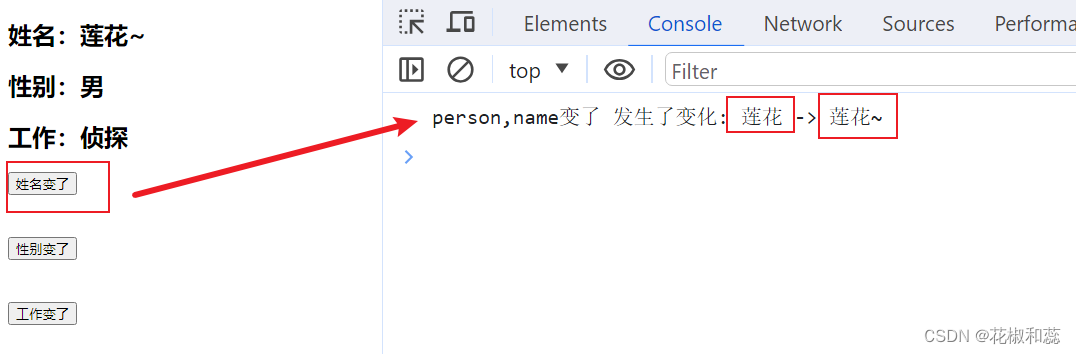
那么监听reactive生成的响应式对象中的一个属性,写法应该是这样的:
先写一个函数,函数有返回值,想监听谁就返回谁
<template><div>
<h2>姓名:{{person.name}}</h2>
<h2>性别:{{person.sex}}</h2>
<h2>工作:{{person.job.job1.work}}</h2>
<button @click="person.name+='~'">姓名变了</button>
<br/>
<br/>
<br/>
<button @click="person.sex+='!'">性别变了</button>
<br/>
<br/>
<br/>
<button @click="person.job.job1.work+='还有其他工作'">工作变了</button></div>
</template>
<script >
import { ref, reactive,watch } from "vue";
export default {name: "demo",setup() {let person = reactive({name:'莲花',sex:'男',job:{job1:{work:'侦探'}} })watch(() => person.name,(newValue, oldValue) => {console.log(`person变了 发生了变化: ${oldValue} -> ${newValue}`);})return { person};},
};
</script>

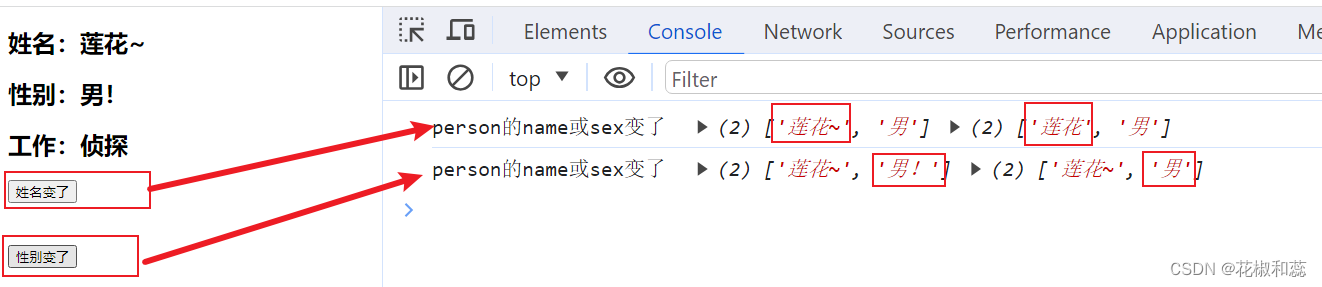
5、监听reactive定义的单个响应式数据中的某一些属性
<template><div>
<h2>姓名:{{person.name}}</h2>
<h2>性别:{{person.sex}}</h2>
<h2>工作:{{person.job.job1.work}}</h2>
<button @click="person.name+='~'">姓名变了</button>
<br/>
<br/>
<br/>
<button @click="person.sex+='!'">性别变了</button>
<br/>
<br/>
<br/>
<button @click="person.job.job1.work+='还有其他工作'">工作变了</button></div>
</template>
<script >
import { ref, reactive,watch } from "vue";
export default {name: "demo",setup() {let person = reactive({name:'莲花',sex:'男',job:{job1:{work:'侦探'}}})watch(//第一个参数改为数组//newValue, oldValue也会变成数组格式[ () => person.name,() => person.sex],(newValue, oldValue) => {console.log(`person的name或sex变了 `,newValue, oldValue);}) return { person};},
};
</script>

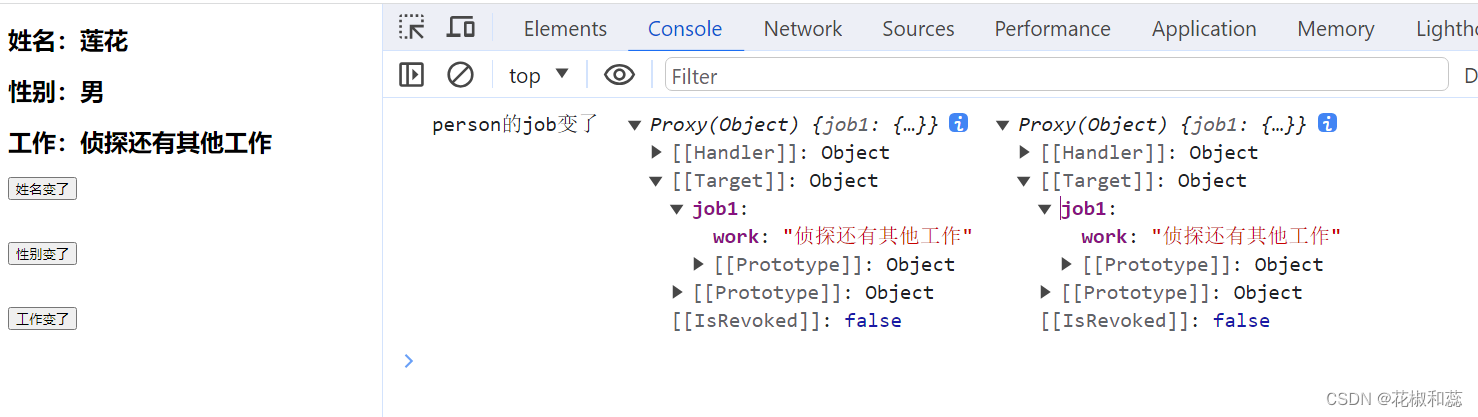
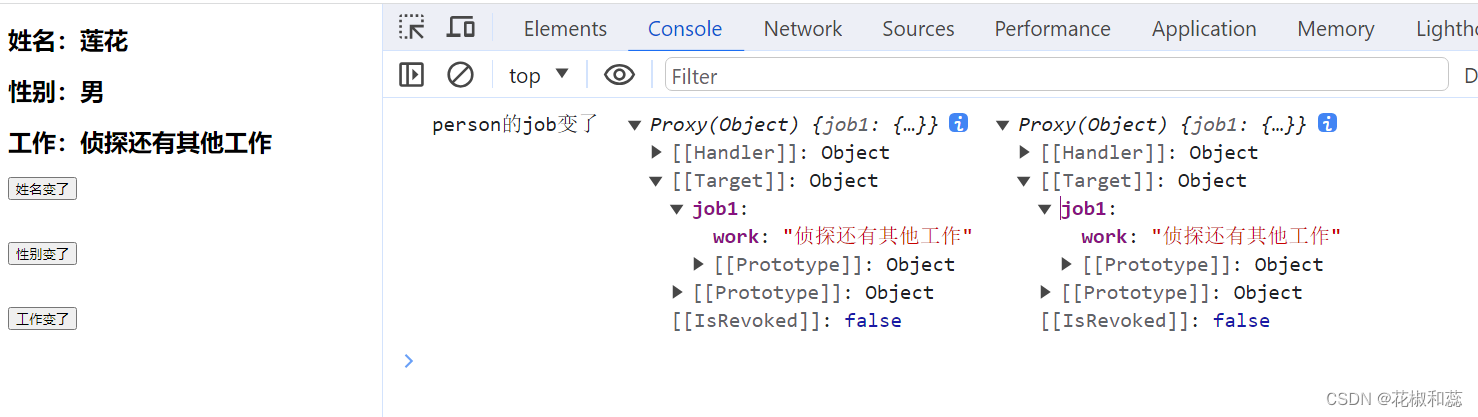
6、特殊情况,监听job,job是person中的对象,直接这样写是监听不到的,原因是改的内容层次比较深,我们要改的是job中job1中的work
let person = reactive({name:'莲花',sex:'男',job:{job1:{work:'侦探'}}})watch(() => person.job,(newValue, oldValue) => {console.log(`person的job变了 `,newValue, oldValue);})
这个时候就需要配置项中配置deep了
watch(() => person.job,(newValue, oldValue) => {console.log(`person的job变了 `,newValue, oldValue);},{deep:true})

相关文章:

【vue3】wacth监听,监听ref定义的数据,监听reactive定义的数据,详解踩坑点
假期第二篇,对于基础的知识点,我感觉自己还是很薄弱的。 趁着假期,再去复习一遍 之前已经记录了一篇【vue3基础知识点-computed和watch】 今天在学习的过程中发现,之前记录的这一篇果然是很基础的,很多东西都讲的不够…...

跨境电商如何通过软文建立品牌形象?
在全球产业链结构重塑后的今天,越来越多的企业意识到想要可持续发展,就需要在建立品牌形象,在用户心中留下深刻印象,那么应该如何有效建立品牌形象呢?可以利用软文来打造品牌形象,接下来媒介盒子就告诉大家…...

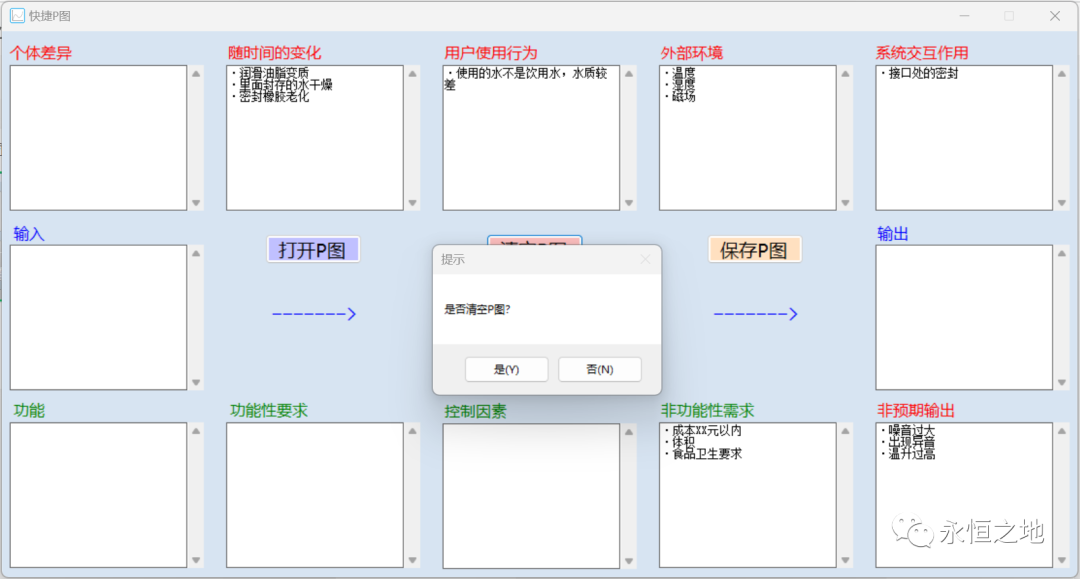
我做了一个简易P图(参数图)分析软件
P图(即参数图,Parameter Diagram),是一个结构化的工具,帮助大家对产品更好地进行分析。 典型P图格式 P图最好是和FMEA软件联动起来,如国可工软的FMEA软件有P图分析这个功能。 单纯的P图分析软件很少,为了方便做P图分…...
:状态,按键分区,算子状态,状态后端。容错机制,检查点,保存点。状态一致性。flink与kafka整合)
209.Flink(四):状态,按键分区,算子状态,状态后端。容错机制,检查点,保存点。状态一致性。flink与kafka整合
一、状态 1.概述 算子任务可以分为有状态、无状态两种。 无状态:filter,map这种,每次都是独立事件有状态:sum这种,每次处理数据需要额外一个状态值来辅助。这个额外的值就叫“状态”2.状态的分类 (1)托管状态(Managed State)和原始状态(Raw State) 托管状态就是由…...

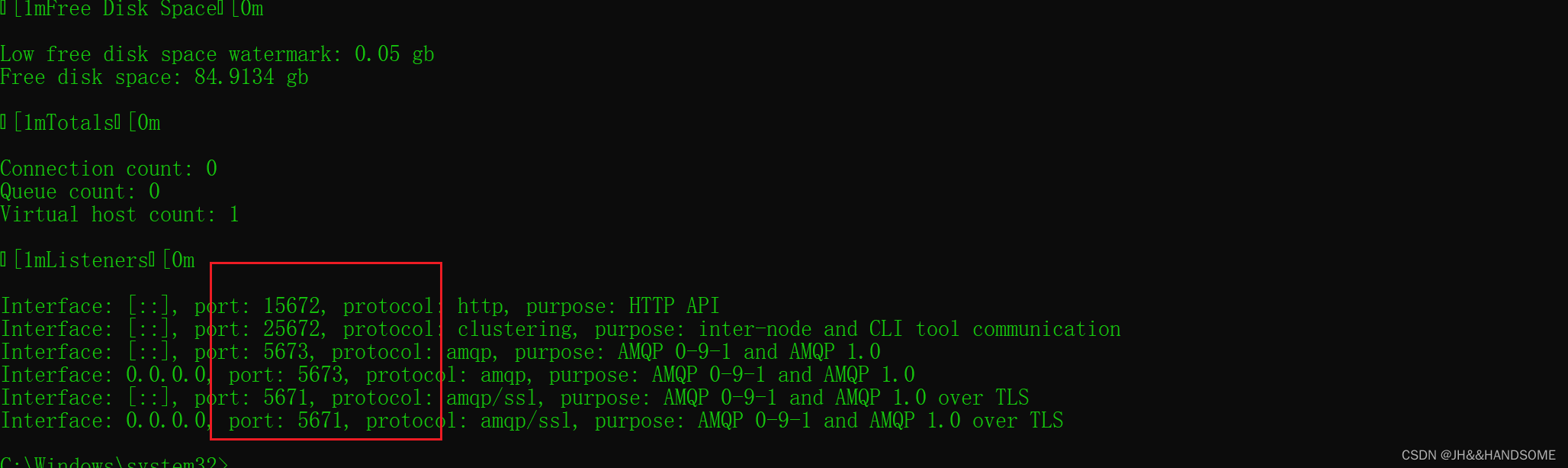
rabbitmq查看节点信息命令失败
不影响访问rabbitmq,但是无法使用 命令查看节点信息 等 查看节点信息命令:rabbitmq-diagnostics status --node rabbitJHComputer Error: unable to perform an operation on node ‘rabbitJHComputer‘. Please see diagnostics informatio rabbitmq-…...

c语言动态内存分布
前言: 随着我们深入的学习c语言,之前使用的静态内存分配已经难以满足我们的实际需求。比如前面我们的通讯录功能的实现,如果只是静态内存分配,那么也就意味着程序开始的内存分配大小就是固定的,应该开多大的空间呢&am…...

1.3.2有理数减法(第一课时)作业设计
【学习目标】 1.理解有理数减法法则,能熟练地进行有理数的减法运算. 2.感受有理数减法与加法对立统一的辨证思想,体会转化的思想方法....

vue3 -- ts封装 Turf.js地图常用方法
Turf.js中文网 地理空间分析库,处理各种地图算法 文档地址 安装 Turf 库 npm install @turf/turf创建src/hooks/useTurf.ts 文件1:获取线中心点 效果: 代码: useTurf.ts import * as turf from @turf/turf// 获取线中心点 export class CenterPointOfLine {...

Qt之实现圆形进度条
在Qt自带的控件中,只有垂直进度条、水平进度条两种。 在平时做页面开发时,有些时候会用到圆形进度条,比如说:下载某个文件的下载进度。 展示效果,如下图所示: 实现这个功能主要由以下几个重点:…...

C# 图解教程 第5版 —— 第1章 C# 和 .NET 框架
文章目录 1.1 在 .NET 之前1.2 .NET 时代1.2.1 .NET 框架的组成1.2.2 大大改进的编程环境 1.3 编译成 CIL1.4 编译成本机代码并执行1.5 CLR1.6 CLI1.7 各种缩写1.8 C# 的演化1.9 C# 和 Windows 的演化(*) 1.1 在 .NET 之前 MFC(Microsoft Fou…...

electronjs入门-聊天应用程序,与Electron.js通信
随着第一章中构建的应用程序,我们将开始将其与Electron框架中的模块集成,并以此为基础,以更实用的方式了解它们。 过程之间的通信 根据第二章中的解释,我们将发送每个进程之间的消息;具体来说联系人和聊天࿱…...

【自用】ubuntu 18.04 LTS安装opencv 3.4.16 + opencv_contrib 3.4.16
1.下载 opencv 3.4.16 opencv_contrib 3.4.16 其中,opencv_contrib解压后的多个文件夹复制到opencv内、合并 声明:尚未验证该方式是否可行 2.安装 参考博文: https://zhuanlan.zhihu.com/p/650792342 https://zhuanlan.zhihu.com/p/8719780…...

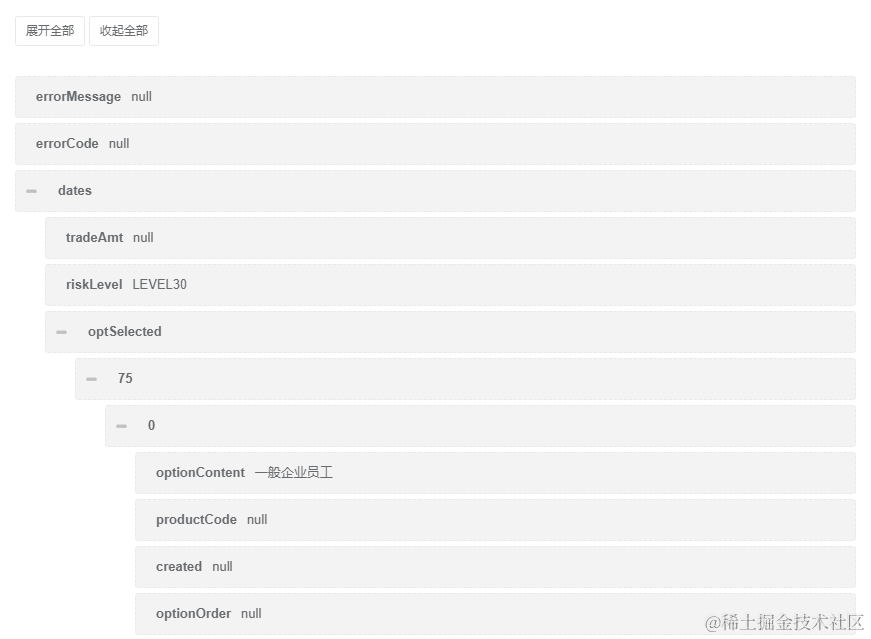
递归解析Json,实现生成可视化Tree+快速获取JsonPath | 京东云技术团队
内部平台的一个小功能点的实现过程,分享给大家: 递归解析Json,可以实现生成可视化Tree快速获取JsonPath。 步骤: 1.利用JsonPath读取根,获取JsonObject 2.递归层次遍历JsonObjec,保存结点信息 3.利用z…...

GraceUI相关的 知识
调试工具:UniApp提供了一些调试工具和插件,如uni-app-cli、调试器等,可以帮助你更好地定位和解决问题。同时,使用浏览器的开发者工具或模拟器的调试功能,可以更直观地观察页面效果和调试代码。 对于 GraceUI 的普通版本…...

三十二、【进阶】hash索引结构
1、hash索引结构 (1)简述: hash索引,就是采用一定的hash算法,将键值换算成新的hash值,映射到对应的槽位上,然后存储在hash表中。 (2)图示: 2、hash索引结构…...

如果有一天AI能自主编程了,程序员还有前途吗?
人们一直想知道人工智能(AI)等新技术将如何影响就业。如今的一个大问题是:人工智能会接管程序员的角色吗? 编程主要是关于人们学习计算机语言,这需要大量的时间和努力。但人工智能正在改变这一点。像 GPT-4 这样的系统…...

网络安全:个人信息保护,企业信息安全,国家网络安全的重要性
在当前的数字化时代,无论是个人,企业,还是国家,都会面临严重的网络安全威胁。网络安全不仅涉及我们的日常生活,也涉及到社会的稳定和国家的安全。这就需要我们高度重视网络安全,强化个人信息保护࿰…...

自动驾驶学习笔记(二)——Apollo入门
#Apollo开发者# 学习课程的传送门如下,当您也准备学习自动驾驶时,可以和我一同前往: 《自动驾驶新人之旅》免费课程—> 传送门 《2023星火培训【感知专项营】》免费课程—>传送门 文章目录 前言 Ubuntu Linux文件系统 Linux指令…...

Flask 进行 Web 开发时,常见的错误
ImportError: No module named ‘flask’ 错误描述: 这个错误表示 Python 找不到 Flask 模块。解决方法: 确保已经正确安装了 Flask 模块。你可以使用以下命令来安装 Flask:pip install flaskAttributeError: ‘module’ object has no attri…...

【项目】5.1阻塞和非阻塞、同步和异步 5.2Unix、Linux上的五种IO模型
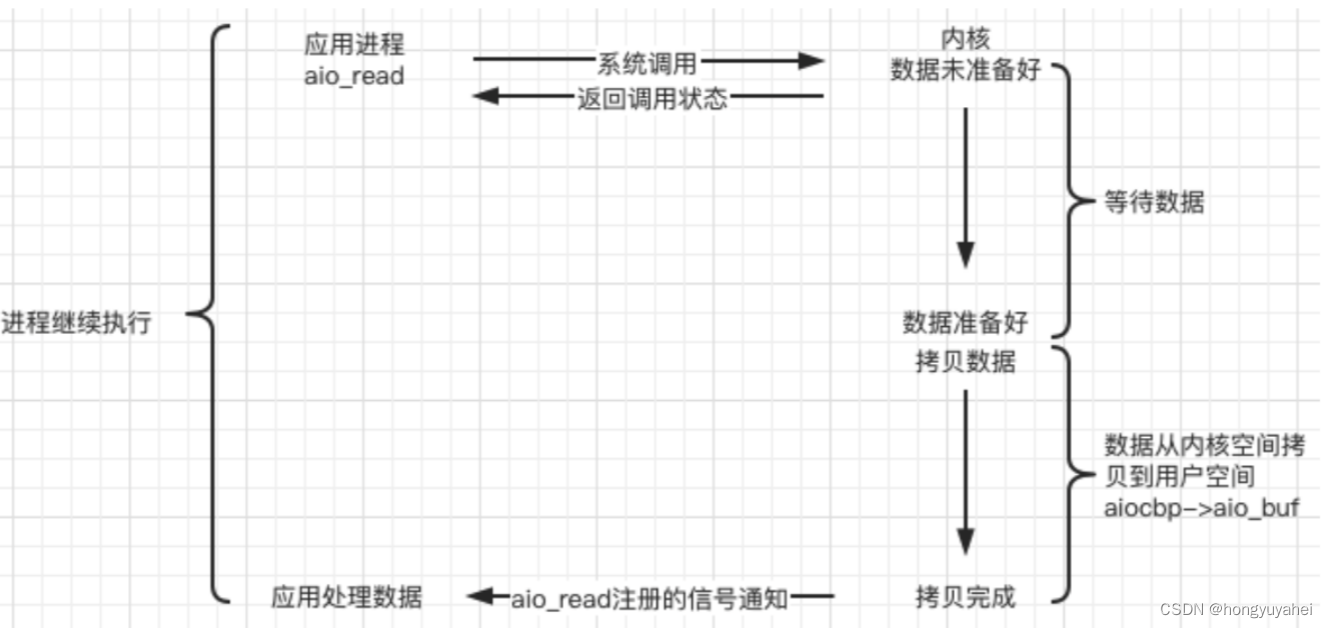
5.1阻塞和非阻塞、同步和异步(网络IO) 典型的一次IO的两个阶段是什么?数据就绪和数据读写 数据就绪:根据IO操作的就绪状态 阻塞非阻塞 数据读写:根据应用程序和内核的交互方式 同步异步 陈硕:在处理IO的…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...
