前端基础之HTML扫盲
文章目录
- 一. 第一个HTML程序
- 1. 创建一个HTML文件并运行
- 2. HTML的基本结构
- 二. HTML常见标签
- 1. 注释标签
- 2. 标题标签
- 3. 段落标签
- 4. 换行标签
- 5. 格式化标签
- 6. 图片标签
- 7. 超链接标签
- 8. 表格标签
- 9. 列表标签
- 10. 表单标签
- 10.1 input标签
- 10.2 select标签
- 10.3 textarea标签
- 11. 无语义标签
- 三. HTML简单案例
- 1. 简历格式案例
- 2. 简历填写案例
一. 第一个HTML程序
1. 创建一个HTML文件并运行
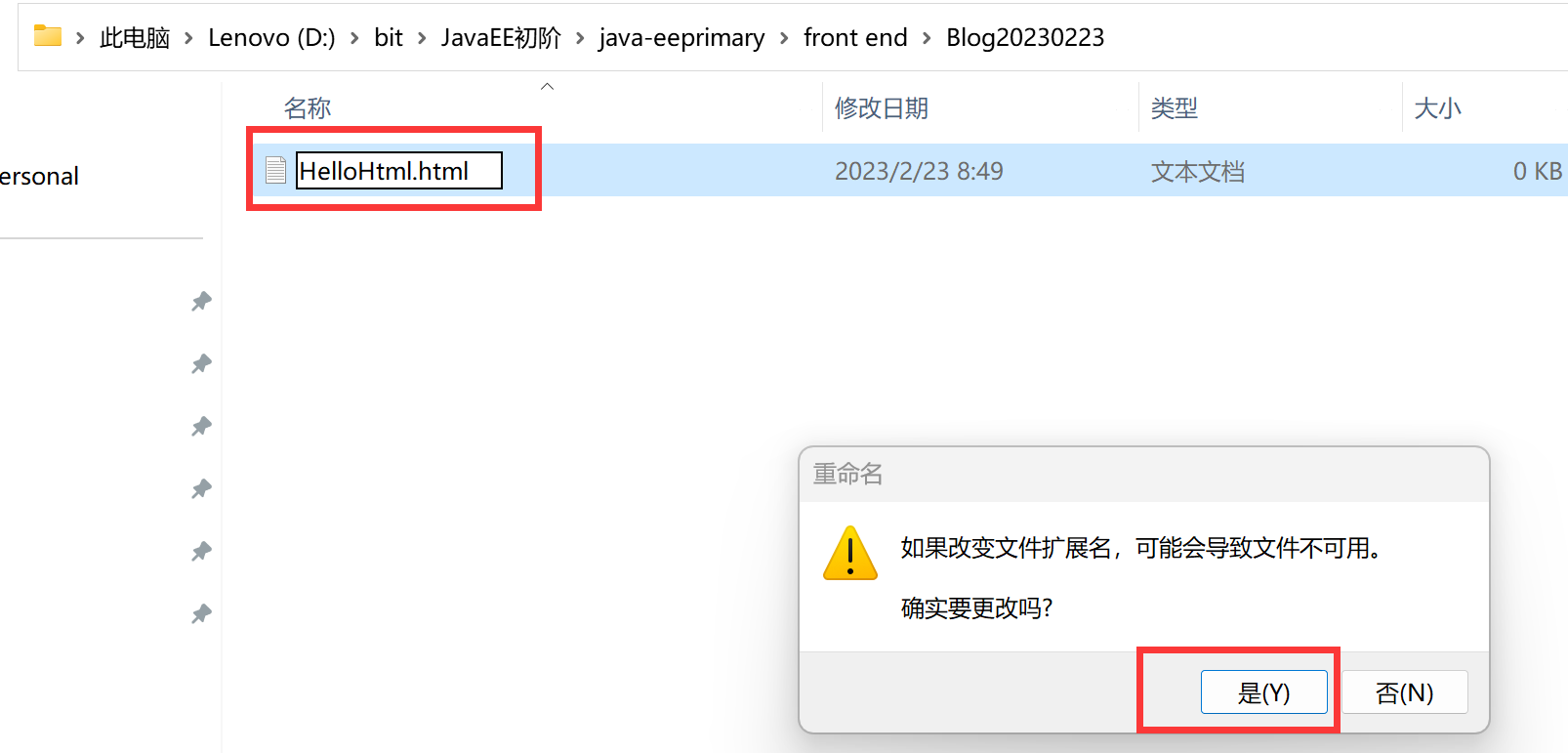
第一步, 新建文本文档, 并将文件类型修改为.html文件.


第二步, 打开文档开始写代码.

第四步, 使用浏览器打开就运行成功了.

前端代码的运行环境就是浏览器, 前端中浏览器就相当于Java中JVM这样的角色, 浏览器可以解析html, css, js等代码中的内容, 根据代码去构造前端页面.
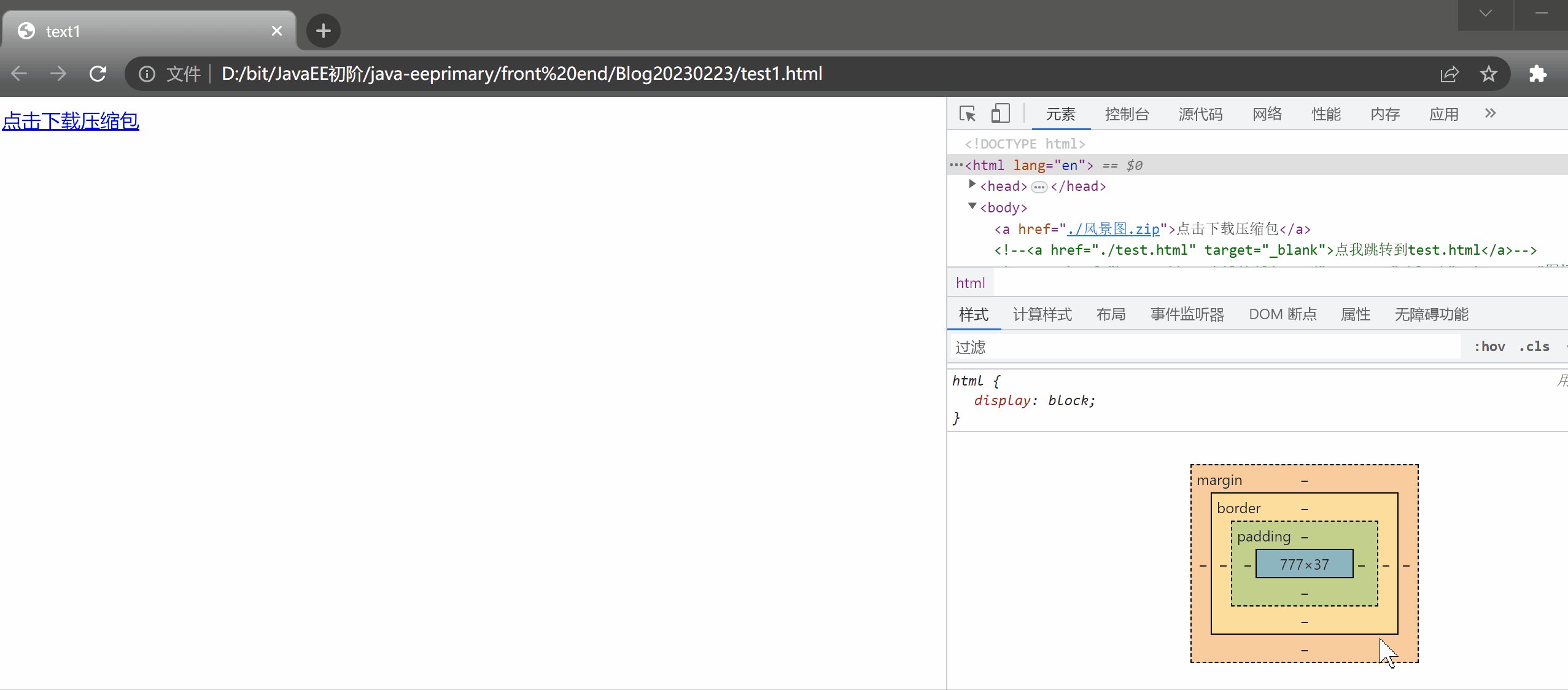
在浏览器中按F12会出现一个控制台, 这个就是用来查看web页面的控制台, 可以用来查看网页中的源码与运行时的输出结果, 调试你写的前端代码.

先点击下面图中所指的按钮再指向浏览器的某一页面元素, 就能自动跳到该处的源码部分.


2. HTML的基本结构
用记事本写代码是没有语法高亮和关键字补全的, 可以使用vsCode/WebSocket进行前端代码的编写, 对于HTML, CSS, JS不用安装额外的插件.
像上面直接在记事本中写出来的html代码结构是不规范的, 但前端的代码即使有一些不规范之处, 浏览器也会尽可能的去执行, 这个特性被称为浏览器的 “鲁棒性”.
在vsCode/WebSocket可以输入!+Tab可以自动生成一个基本的HTML结构模板.
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body></body>
</html>
代码中的第一行<!DOCTYPE html>是在声明文档的类型, 表示当前的文档是一个HTML文件.
html标签是整个html 文件的根标签(最顶层标签), <html lang="en">表示网页所使用的语言, 这里的en表示英语, 主要用于翻译功能, 比如有些浏览器打开这个网页的时候, 会根据系统语言(中文), 和网页语言(英语), 提示用户是否要把网页内容翻译成中文.
head标签里面存放的内容主要表示页面的一些属性, 与页面内容无直接关系, 比如里面的第一个meta标签表示网页的字符编码格式是UTF-8, title标签用来定义文档的标题, 显示在浏览器的标题栏或标签页上, 如下图:

body标签中写的是页面上显示的内容.
html的代码结构有如下规则特点:
- html代码是通过标签来组织的, 形如用尖括号组织成对出现的这个东西就是 “标签(tag)”, 也可以叫做 “元素(element)”.
- 一个标签通常是成对出现的, 比如是开始标签, 结束标签, 中间中方的是标签的内容; 少数标签是可以只有一个开始标签的, 即单标签.
- 标签是可以嵌套的, 一个标签的内容可以是其他一个或者多个标签, 此时这些标签就构成了一个 “树形结构”, 标签具有后代关系或者兄弟关系.
- 可以在开始标签中给标签赋予属性(Attribute), 属性相当于是键值对, 可以有一个或者多个.
那么就来介绍一些html中支持的标签, 看一下每个标签是干啥的, 标签中有哪些关键属性.
二. HTML常见标签
1. 注释标签
语法格式:
<!-- 注释内容 -->
代码示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><!--这是一个html注释-->hellowold</body>
</html>
执行结果:
注释虽然不会在网页展示, 但是在浏览器查看网页源代码是可以看到注释的.

在vsCode/WebSocke可以使用快捷键ctrl+/快速进行注释与非注释之间的转换.
2. 标题标签
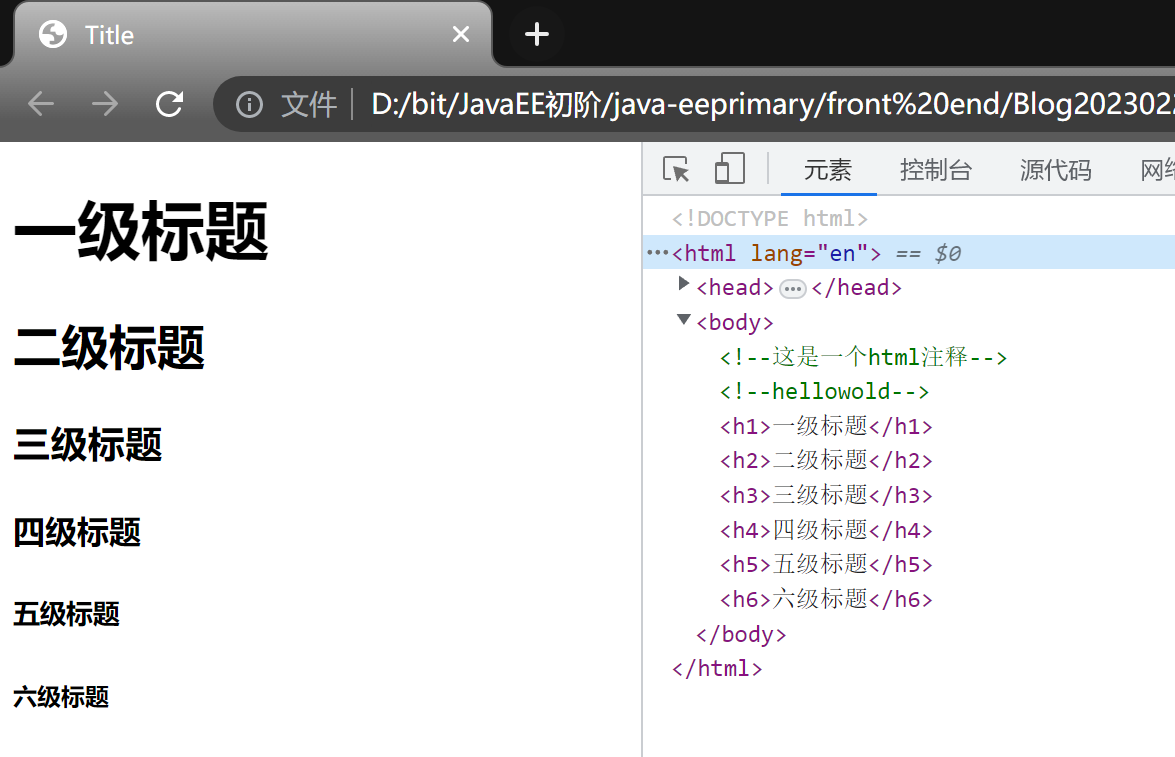
一共分为6级标题, 级数越小, 标题越粗越大.
语法格式:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
执行结果:

标题标签每个标签都是独占一行的, 和代码的编写无关.
3. 段落标签
HTML中使用p标签表示段落, 每一个p标签都独占一行, 段落之间有一个明显的段落间距.
语法格式:
<p>内容</p>
代码示例:
通过lorem+Tab可以自动填充一段文本, 便于我们检查段落的格式, 在html源代码中写的换行会被忽略, 写的多个连续空有的时候忽略, 有时候是视为一个空格.
<p>第一段: Lorem, ipsum dolor sit amet consectetur adipisicing elit.Nihil eligendi rem, ab suscipit velit tenetur, doloribus consectetur iste saepe voluptate quia repudiandae doloremque?Hic sequi laboriosam incidunt cumque dolor distinctio.
<p>
<p>第二段: Lorem, ipsum dolor sit amet consectetur adipisicing elit.Nihil eligendi rem, ab suscipit velit tenetur, doloribus consectetur iste saepe voluptate quia repudiandae doloremque?Hic sequi laboriosam incidunt cumque dolor distinctio.
<p>
<p>第三段: Lorem, ipsum dolor sit amet consectetur adipisicing elit.Nihil eligendi rem, ab suscipit velit tenetur, doloribus consectetur iste saepe voluptate quia repudiandae doloremque?Hic sequi laboriosam incidunt cumque dolor distinctio.
<p>
执行结果:

4. 换行标签
br是一个单标签(不需要结束标签), 表示换行.
语法格式:
<br/>或者<br>
代码示例:
<p>第一段: Lorem, ipsum dolor sit amet consectetur adipisicing elit.<br><br><br> <!--表示换三行-->Nihil eligendi rem, ab suscipit velit tenetur, doloribus consectetur iste saepe voluptate quia repudiandae doloremque?Hic sequi laboriosam incidunt cumque dolor distinctio.
<p>
执行结果:

5. 格式化标签
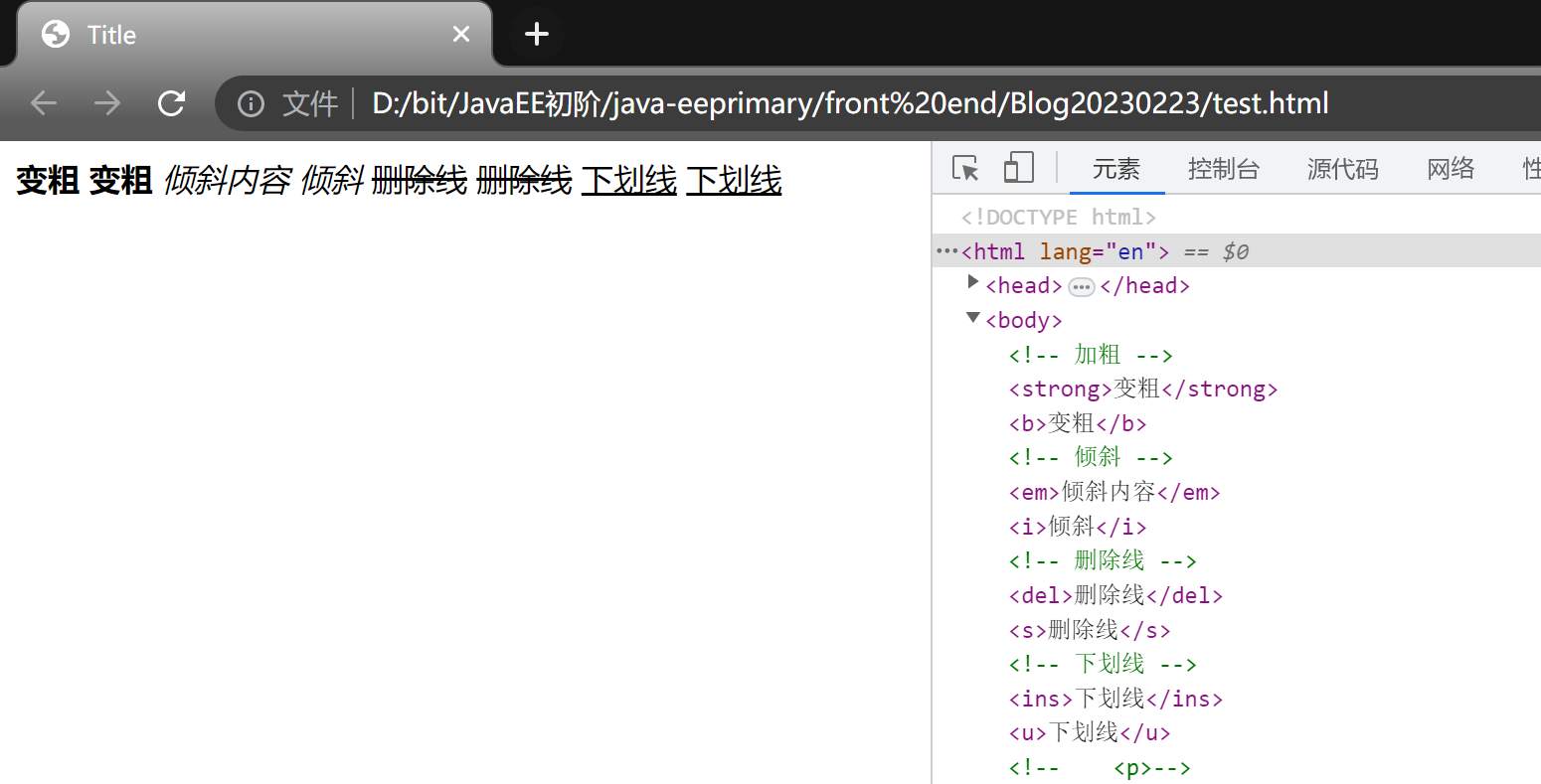
文本格式化常见的有四个, 即加粗, 倾斜, 删除线, 下划线.
<!-- 加粗 -->
<strong>变粗</strong>
<b>变粗</b>
<!-- 倾斜 -->
<em>倾斜内容</em>
<i>倾斜</i>
<!-- 删除线 -->
<del>删除线</del>
<s>删除线</s>
<!-- 下划线 -->
<ins>下划线</ins>
<u>下划线</u>
执行结果:

6. 图片标签
图片标签也叫img标签, 是单标签, img标签里面必须有src属性表示图片的路径, 可以是相对路径, 也可以是绝对路径, 也可以是网络路径.
img标签的常用属性:
src: 图片的路径路径.alt: 图片获取失败后显示的内容.title: 鼠标放到图片上有提示的文本信息.width/height: 设置图片宽度/高度, 当width与height只设置一个时, 图片会等比例缩小或放大.id: 给标签一个唯一的标识, HTML中任何元素都可以指定id, 但每个元素的id不能相同.
语法格式:
<img src="路径" alt="替换文本">
代码示例:
使用相对路径, html的工作目录就是该html文件所在的目录, 这里的图片和代码文件在同一路径下.
<img src="./风景图.jpg" alt="">

使用绝对路径.
<img src="D:/Administrator/Pictures/Saved Pictures/风景图.jpg" alt="">

使用网络路径.
比如https://pic.netbian.com/uploads/allimg/220802/231950-165945359015c6.jpg就是一个网络路径.
<img src="https://pic.netbian.com/uploads/allimg/220802/231950-165945359015c6.jpg" alt="">

alt属性表示如果访问不到图片, 就会显示一张默认的图片加一段替换文本.
<img src="./666.jpg" alt="图片失效!">

如果想要为图片配上一句话, 可以使用title标签, 这样在鼠标放上去就能显示文本.
<img src="./风景图.jpg" title="这是一张风景图">

最后常用的属性就是使用widht和height来设置图片的大小了, 常用单位为px(像素), 我们知道显示器是由一个个很小的灯泡构成的, 一个小灯泡就是一个像素, 小灯炮越多越密集, 显示的内容就越清晰.
<img src="./风景图.jpg" title="这是一张风景图" width="500" height="500">

widht和height只设置一个的话可让图片等比例缩放, 可以避免图片变形失衡.
<img src="./风景图.jpg" title="这是一张风景图" width="500">

7. 超链接标签
“链接”(link)一般是一种快捷方式, “超链接” 就是跳转到的页面可以是当前网站之外的 ,标签为a, 属于行内元素常用属性有href表示链接地址, 如果将href属性的值给做#就表示一个空链接, 点了也是不会跳转的.
🎯1. 外部链接: href引用其他网站的地址 .
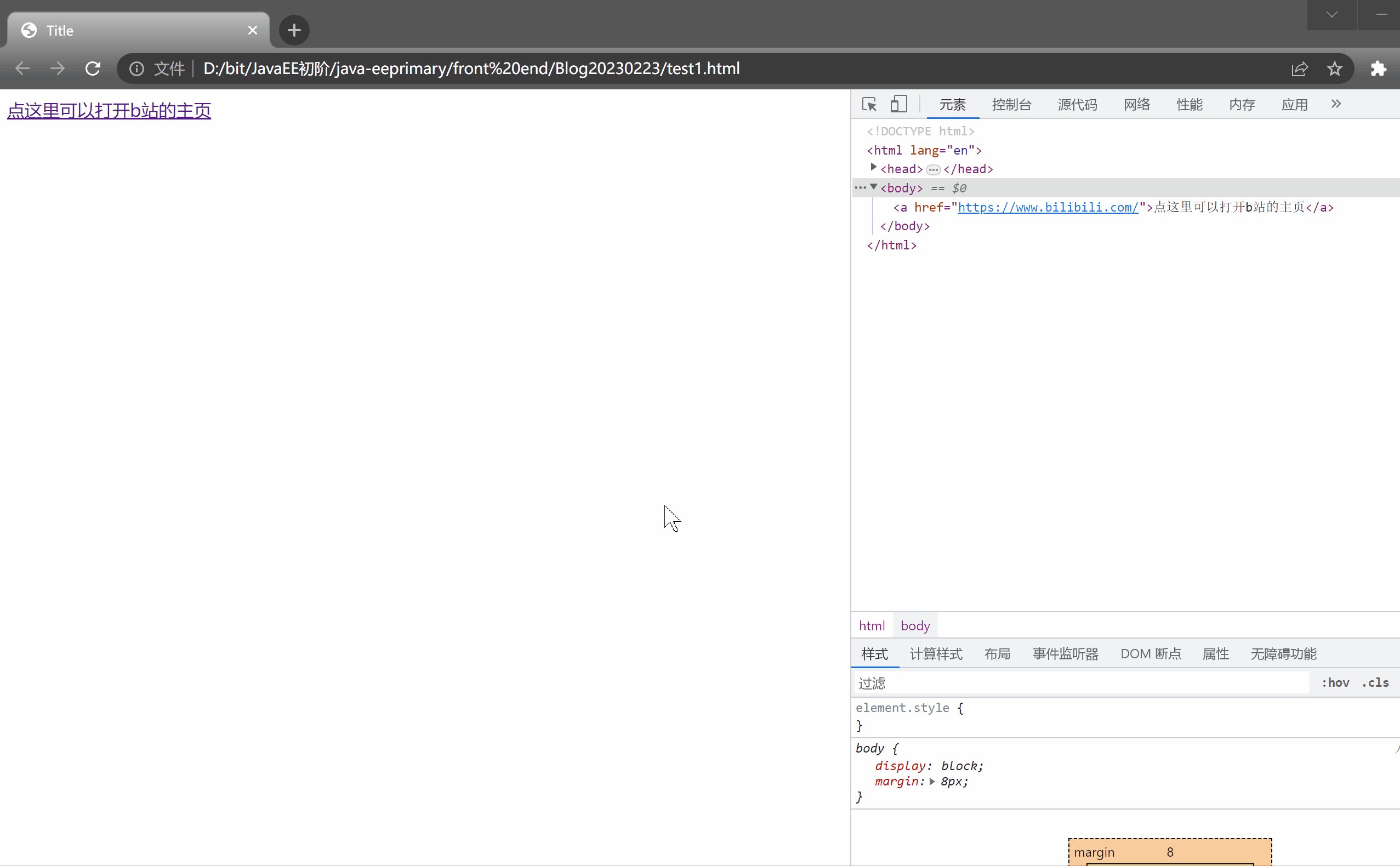
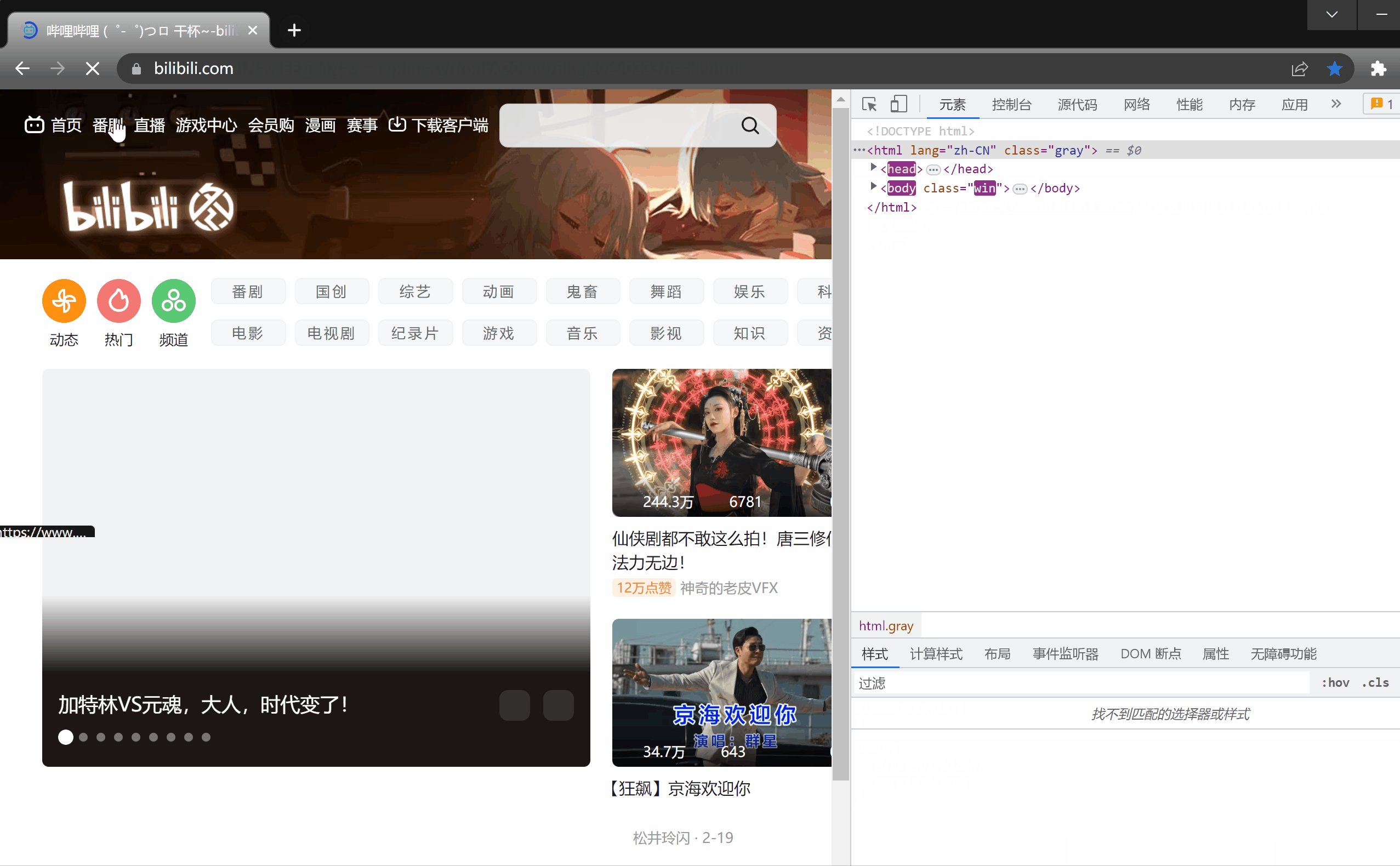
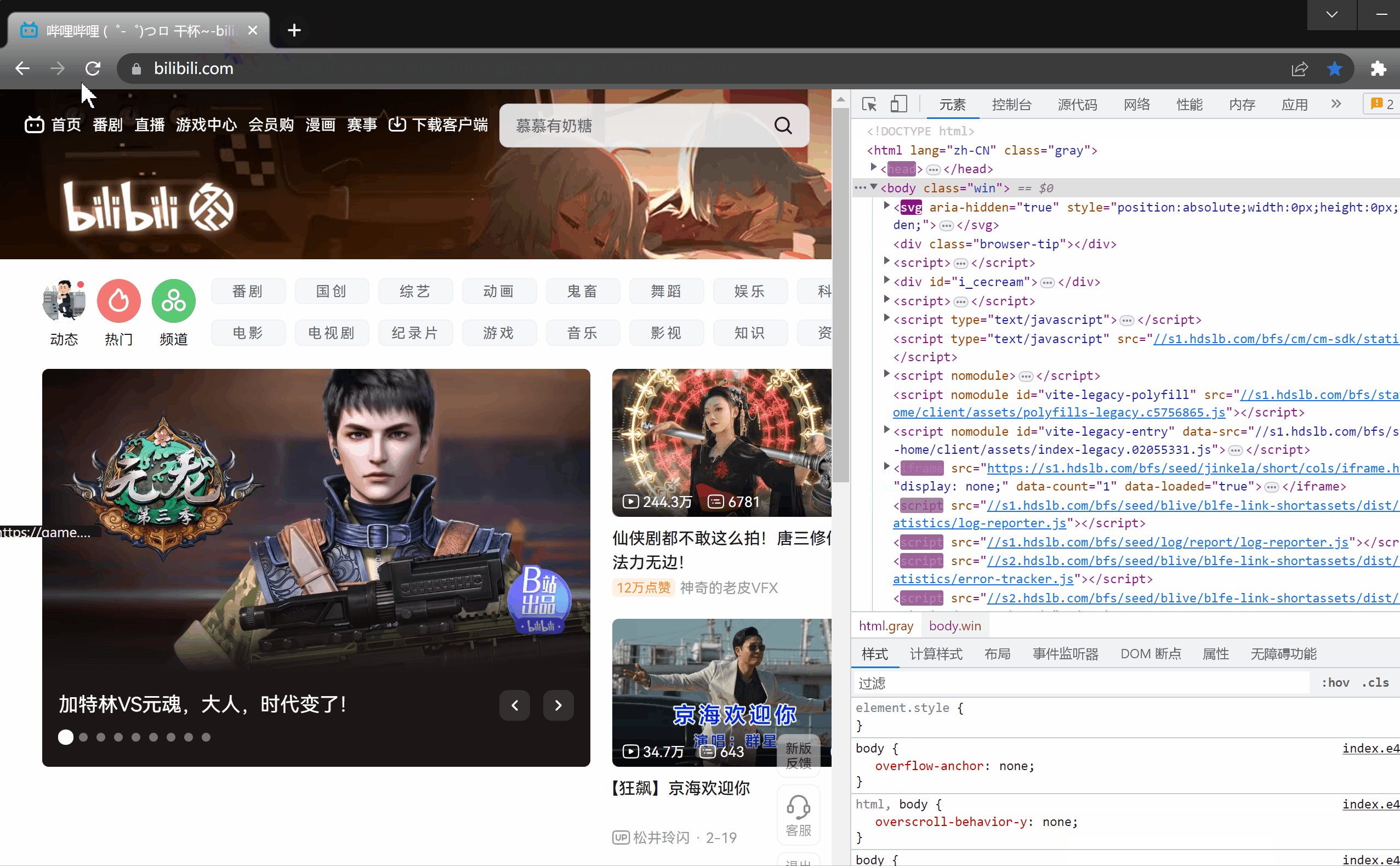
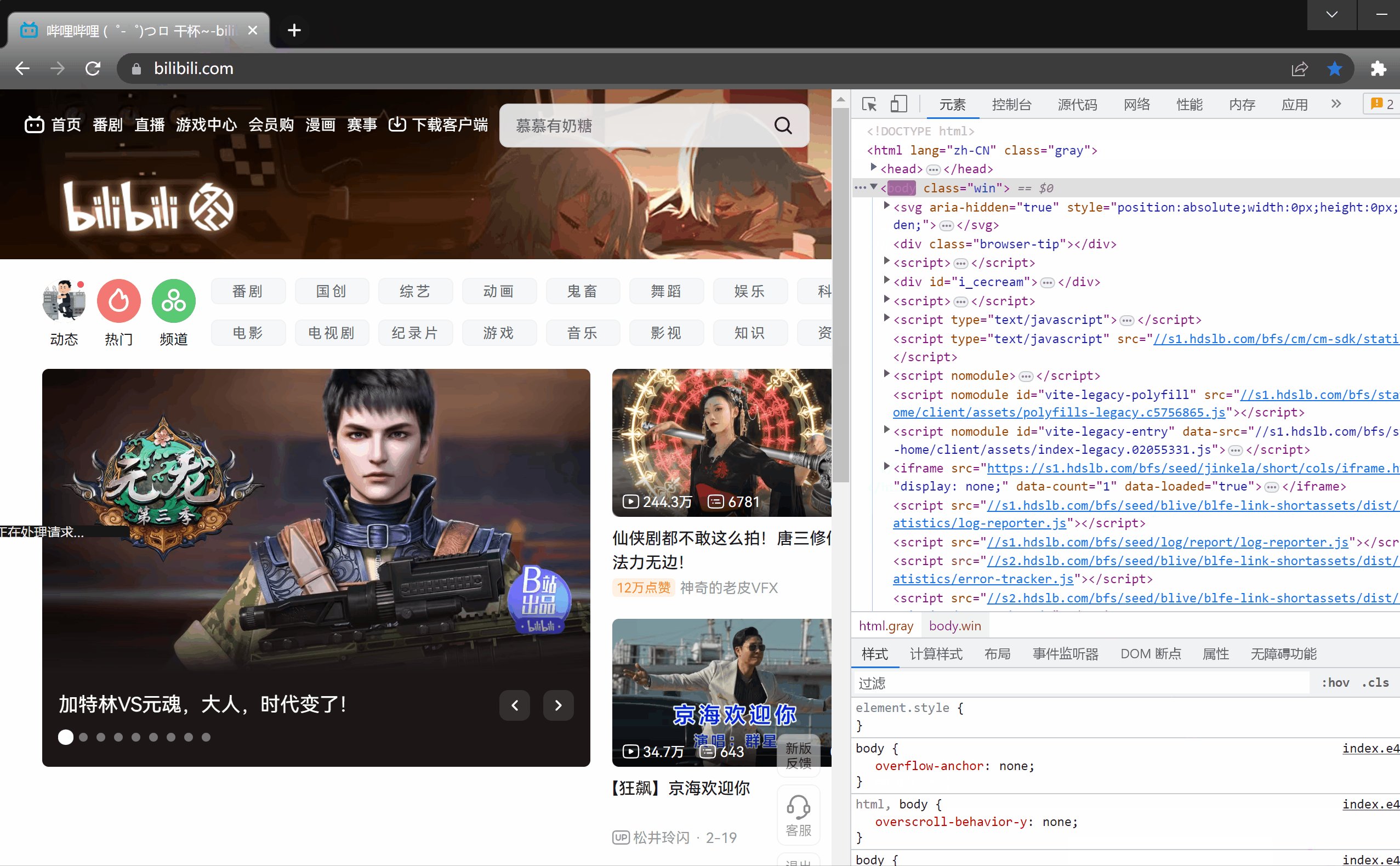
<a href="https://www.bilibili.com/">点这里可以打开b站的主页</a>

还有一个属性是target, 值一般写作_block, 表示在一个新标签页打开链接而不会替换原有的页面, 同时如果把图片放在a标签里面, 点击图片也能跳转链接.
<a href="https://www.bilibili.com/" target="_blank"><img src="图标.jfif"></a>

🎯2. 内部链接: 网站内部页面之间的链接, 写相对路径即可.
这里一个目录中有text.html和text1.html两个文件, 演示从text1.html页面跳到text.html页面

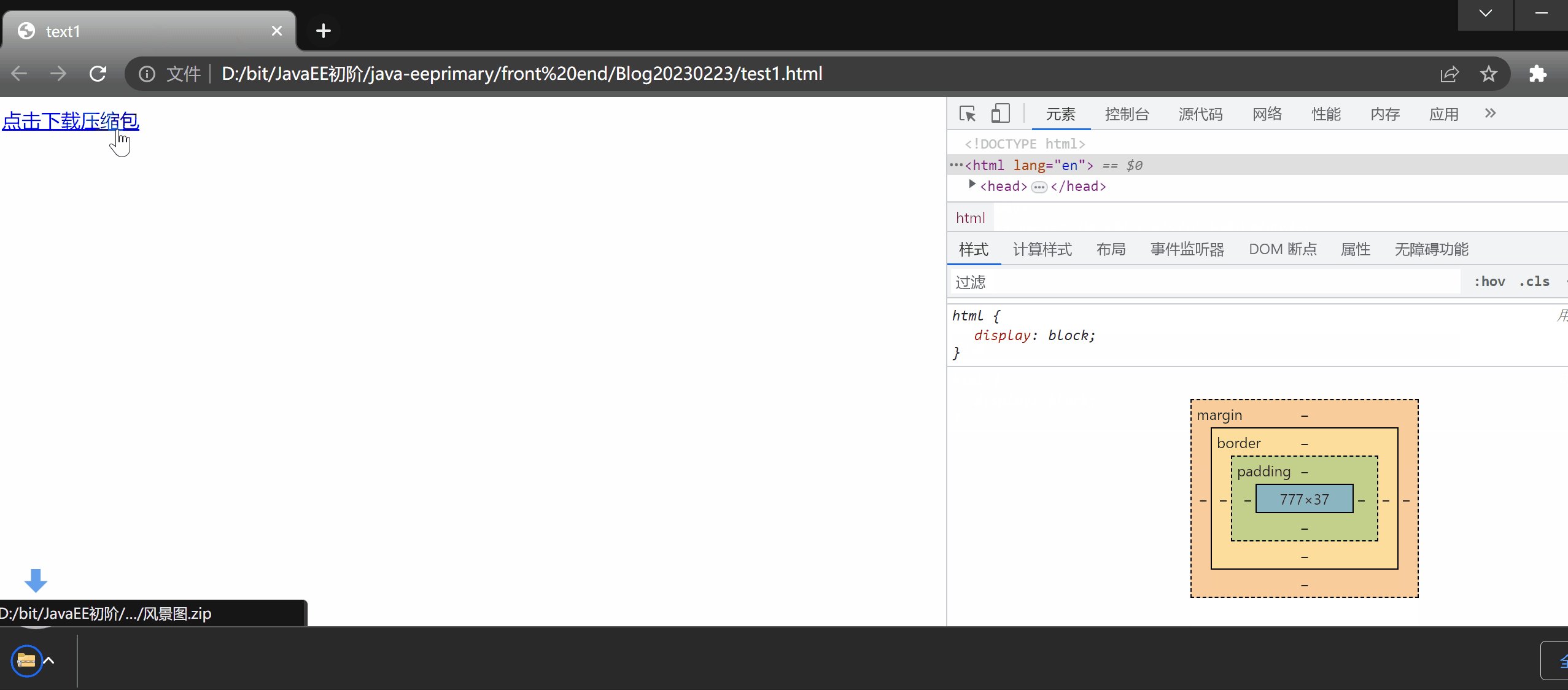
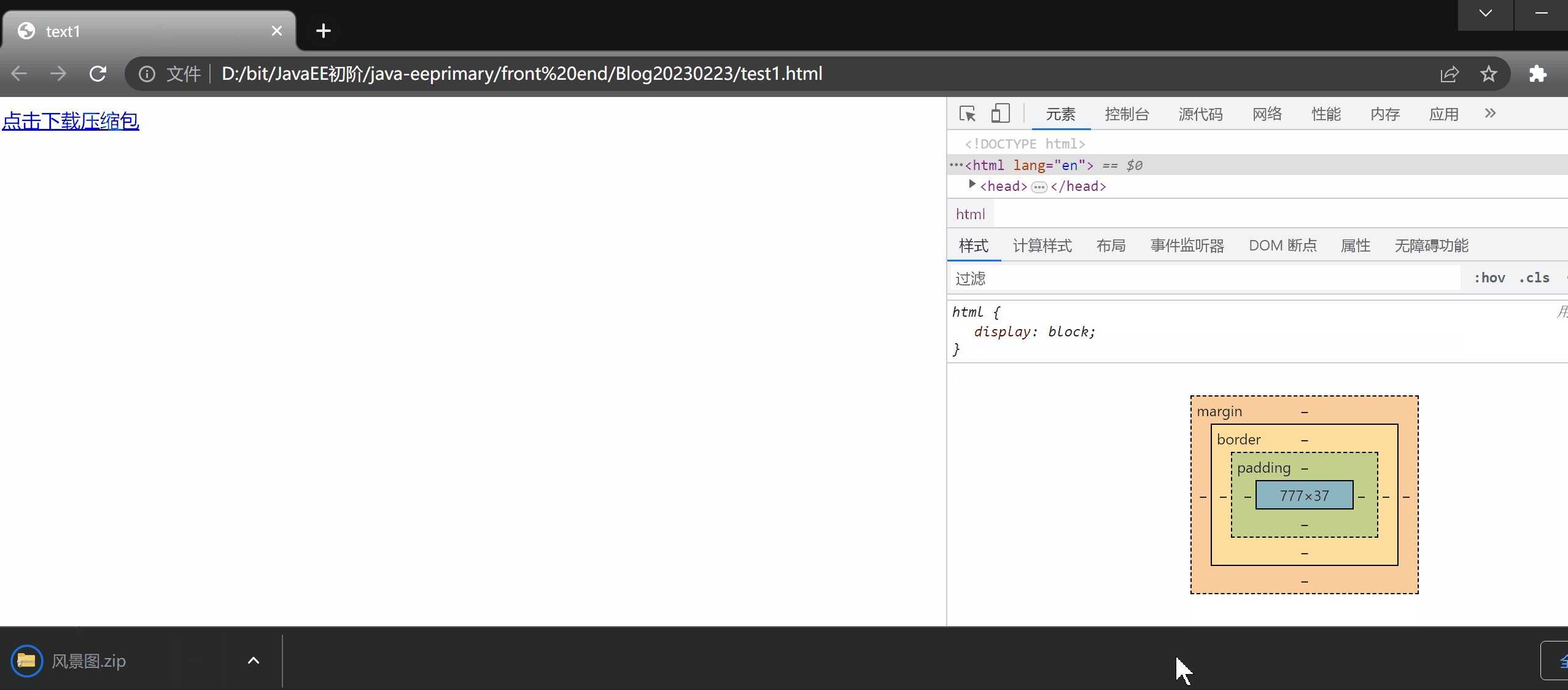
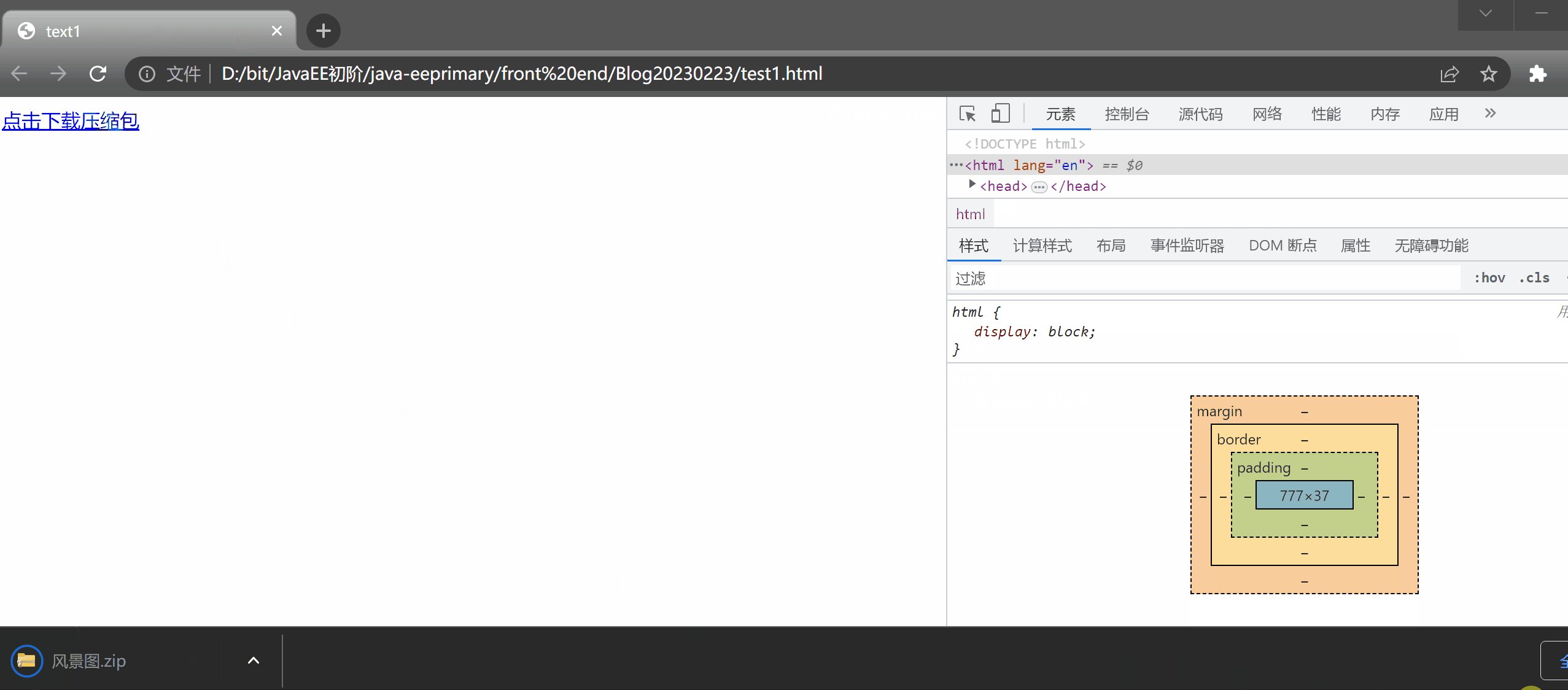
🎯3. 下载链接: href对应的路径****可以设置成一个文件的路径, 表示下载文件, 可以是压缩包.
<a href="./风景图.zip">点击下载压缩包</a>

🎯4. 锚点链接: 可以快速定位到页面中的某个位置.
语法上可以使用使用id属性在某一个标签位置插入一个锚点, a标签在href中给出锚点名即可, 此时, 点击锚点链接就会跳到锚点的位置.
<!--id锚记-->
<div id="box1"></div>
<a href="#box1"></a>
代码示例:
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">第一集剧情
</p>
<img src="D:/Administrator/Pictures/Saved Pictures/彦5.jpg" alt="" width="1000">
<p id="two">第二集剧情
</p>
<img src="D:/Administrator/Pictures/Saved Pictures/彦2.jpg" alt="" width="1000">
<p id="three">第三集剧情
</p>
<img src="D:/Administrator/Pictures/Saved Pictures/彦3.jpg" alt="" width="1000">

8. 表格标签
表格标签有一组标签配合使用.
table: 表示整个表格.tr: 表示表格中的一行.td: 表示一行中的一个单元格th, 表示表头(第一行)中的单元格, 会居中并加粗.thead,表示表格的头部部分,比th范围大。tbody,表示表格主体部分.
table包含tr, tr包含td或者th.
比如下面的的代码描述的就是一个简单的表格:

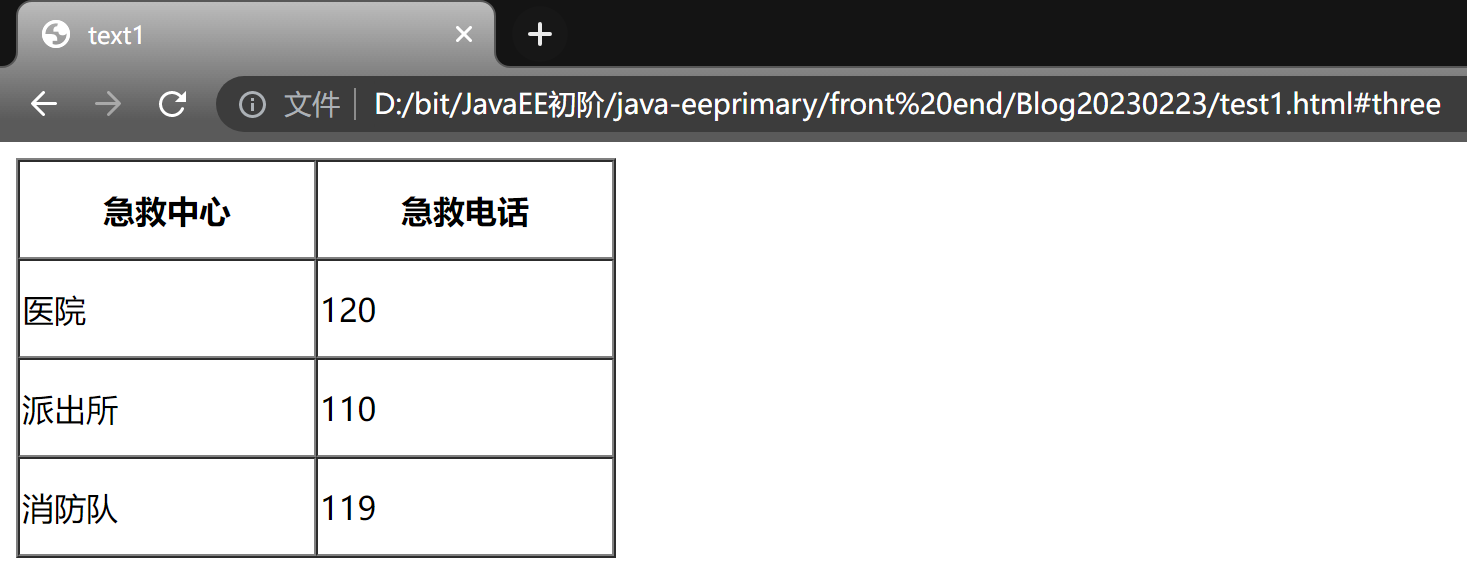
上面得到的表格很简陋, 我们可以使用给table标签添加border属性来加一个边框.
<table border="1px"><tr><th>急救中心</th><th>急救电话</th></tr><tr><td>医院</td><td>120</td></tr><tr><td>派出所</td><td>110</td></tr><tr><td>消防队</td><td>119</td></tr>
</table>

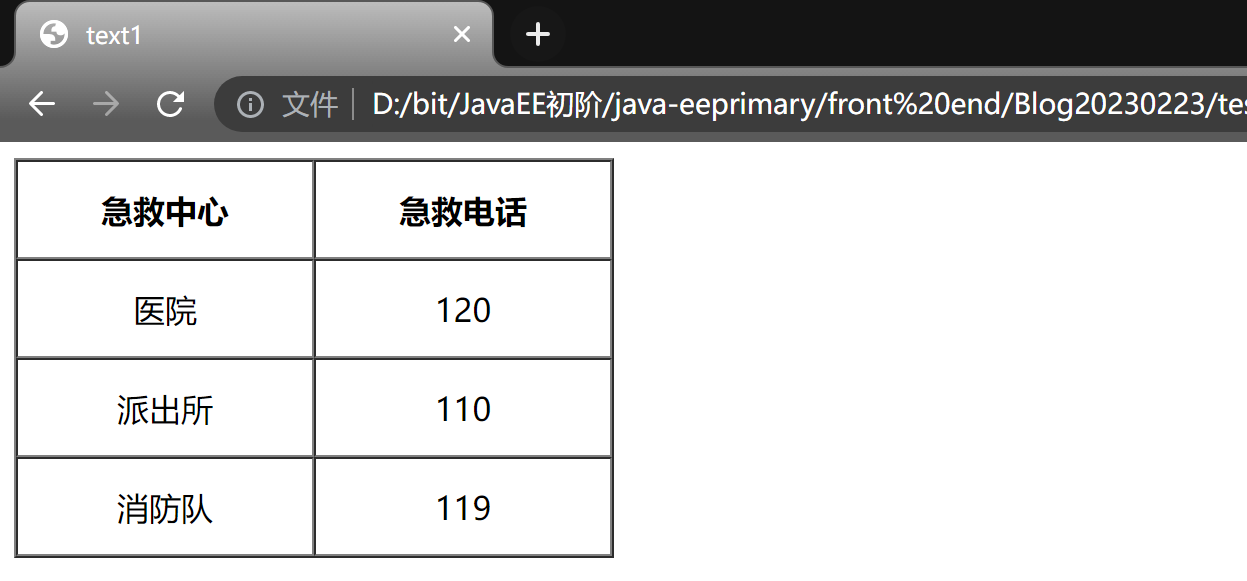
还可以使用width和height属性来调整表格的大小, 使用cellspacing属设置为0来去除边框间隙.

上面表格中的主体部分是靠左对齐的, 我们如果想要让主体部分居中单凭HTML的语法是无法做到的, 就需要使用到CSS了, 具体会在下一篇博客介绍.
<style>td {text-align: center;}
</style>
<table border="1px" width="300" height = "200" cellspacing="0"><tr><th>急救中心</th><th>急救电话</th></tr><tr><td>医院</td><td>120</td></tr><tr><td>派出所</td><td>110</td></tr><tr><td>消防队</td><td>119</td></tr>
</table>

9. 列表标签
列表主要分为有序列表, 无序列表和自定义列表, 无序列表使用标签ul来表示, 有序列表使用标签ol来表示, 无序列表和有序列表里面每行的内容都使用li来表示; 自定义列表使用dl来表示, 可以使用dt设置一个小标题, 列表里面每行的内容使用dl来表示.
<h3>无序列表</h3>
<ul><li>Java</li><li>Pychon</li><li>Go</li><li>C语言</li><li>C++</li>
</ul>
<h3>有序列表</h3>
<ol><li>Java</li><li>Pychon</li><li>Go</li><li>C语言</li><li>C++</li>
</ol>
<h3>自定义列表</h3>
<dl><dt>编程语言</dt><dd>Java</dd><dd>Pychon</dd><dd>Go</dd><dd>C语言</dd><dd>C++</dd>
</dl>

10. 表单标签
表单是一个包含若干表单元素的区域, 表单元素是允许用户在表单中输入信息的元素, 如: 文本框, 密码框, 单选按钮, 复选框, 下拉按钮, 列表等, 表单标签是HTML与用户交互的重要手段, 使用form标签可以把页面上用户进行的操作.输入提交到服务器上, 可以进行一些前后端交互, 这里的实例需要结合服务器和网络编程中的内容来理解, 会在后面的博客中介绍.
input标签有很多的形态, 能够表现成各种用户用来输入的组件, 下面进行简单的介绍.
10.1 input标签
input标签是一个单标签常用属性有下面几个:
type: 这个属性必须有, 取值种类很多多,button, checkbox, text, file, image, password, radio等.name: 给input起了个名字, 尤其是对于 单选按钮, 具有相同的name才能多选一.value: input 中的默认值.checked: 默认被选中(用于单选按钮和多选按钮).maxlength: 设定最大长度.
🎯1. 文本框和密码框
type属性的值为text时表示是一个文本框, 值为password表示是一个密码框.
<h3>登录</h3>
账号: <input type="text"><br>
密码: <input type="password"><br>

🎯2. 单选框
type属性的值为radio表示一个单选框, 对于单选框需要加个name属性, name属性相同的单选框, 值之间是互斥的, 只能选一个.
<h3>单选框</h3>
<input type = "radio" name="sex">男
<input type = "radio" name="sex">女

还可以使用checked属性增加一个默认选项的功能, 比如默认选择男.
<h3>单选框</h3>
<input type = "radio" name="sex" checked="checked">男
<input type = "radio" name="sex">女

还可以使用label标签来实现点击文本也能选中的功能, 通过给for属性赋予文本输入框的id, 这样就指定了是为哪一个文本框提供了选中功能.
<input type = "radio" name="sex" id="man" checked ="checked">
<label for="man">男</label>
<input type = "radio" name="sex" id="woman">
<label for="woman">女</label>

🎯3. 复选框
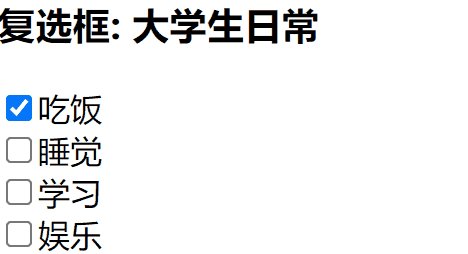
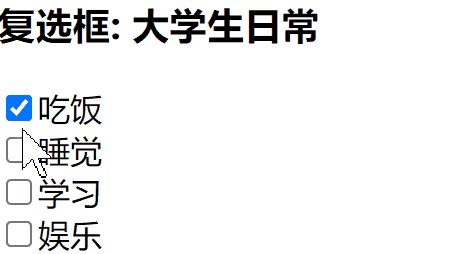
type属性的值为checkbox表示一个复选框, 也可以设置checked属性为checked表示默认选项, 搭配label标签等.
<h3>复选框: 大学生日常</h3>
<input type="checkbox" checked="checked">吃饭<br>
<input type="checkbox">睡觉<br>
<input type="checkbox">学习<br>
<input type="checkbox">娱乐

🎯4. 按钮
type属性的值为button表示是一个普通按钮, submit表示是一个提交按钮, reset表示是一个提交按钮.
普通按钮一般需要搭配JS使用, 比如这里使用JS中的一个函数alert, 功能是弹出一个对话框显示文本内容.
<!--html中""与''作用一样,如果引用内容有双引号,外面引号使用单引号,反之亦然,如果都有就需要转义-->
<h3>按钮</h3>
<input type="button" value= "这是一个按钮" οnclick="alert('hello')">

提交, 清空按钮都必须放到form标签内, 提交按钮点击后就会尝试给服务器发送, 清空按钮点击后会将form内所有的用户输入内容重置, 在后面的博客中会演示.

🎯5. 选择文件
如果需要选择文件, 上传文件, 可以设置type属性为file, 上传文件需要配合服务端实现…
<input type="file">

10.2 select标签
select标签可以实现下拉菜单功能, 一个option表示一项菜单, option中也可以定义selected="selected"表示默认选中.
<select><option selected="selected">--请选择年份--</option><option>1991</option><option>1992</option><option>1993</option><option>1994</option><option>1995</option><option>其他...</option>
</select>

10.3 textarea标签
textarea标签用来实现多行文本框, cols属性表示显示出的列数, rows表示显示出的行数.
<h3>多行输入框</h3>
<form><textarea cols="50" rows="10"></textarea>
</form>

11. 无语义标签
无语义标签有两个, 分别div标签和span标签, 没有特定的含义, 可以运用在各种场景, 除了input等和服务器交互的标签代替不了, 其他的有语义标签都能使用这两标签结合CSS替代, div默认是独占一行的块级元素, 而span默认是不独占一行的行内元素.
三. HTML简单案例
1. 简历格式案例
目标页面:

代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>简历</title><style>.one {width: 600px;height: 1500px;border-style: solid;}</style>
</head>
<body class="one"><h1>愿荣的简历</h1>
<!--基本信息-->
<div><h2>基本信息</h2><img src="D:/Administrator/Pictures/Saved Pictures/头像1.jpg" alt="证件照"><p>求职意向: Java开发工程师, 测试开发工程师</p><p>联系电话: 1008611</p><p>邮箱: 1234567891@qq.com</p><p>个人博客: <a href="https://blog.csdn.net/Trong_?spm=1000.2115.3001.5343">CSDN</a></p><p>gitee: <a href="https://gitee.com/xin-xiangrong">https://gitee.com/xin-xiangrong</a></p>
</div>
<!--教育背景-->
<div><h2>教育背景</h2><ol><li>2010 - 2012 欣欣向荣幼儿园 幼儿园</li><li>2012 - 2017 欣欣向荣小学 小学</li><li>2017 - 2019 欣欣向荣中学 初中</li><li>2019 - 2021 欣欣向荣中学 高中</li><li>2021 - 2025 欣欣向荣大学 软件工程 本科</li></ol>
</div>
<!--专业技能-->
<div><h2>专业技能</h2><ul><li>Java 基础语法扎实, 已经刷了800道Leetcode题.</li><li>常见数据结构都可以独立实现并熟练应用.</li><li>熟知计算机网络理论,并且可以独立排查常见问题.</li><li>掌握Web开发能力,并且独立开发了学校的留言墙功能.</li></ul>
</div>
<!--我的项目-->
<div><h2>我的项目</h2><ol><li><h3>留言墙</h3><p>开发时间:2023年9月 到 2023年12月</p><p>功能介绍:<ul><li>支持留言发布</li><li>支持匿名留言</li></ul></p></li><li><h3>学习小助手</h3><p>开发时间:2023年9月 到 2023年12月</p><p>功能介绍:<ul><li>支持错题检索</li><li>支持同学探讨</li></ul></p></li></ol>
</div>
<!--其他信息-->
<div><h2>个人评价</h2><p>在校期间,学习成绩优良,多次获得奖学金.</p>
</div>
</body>
</html>
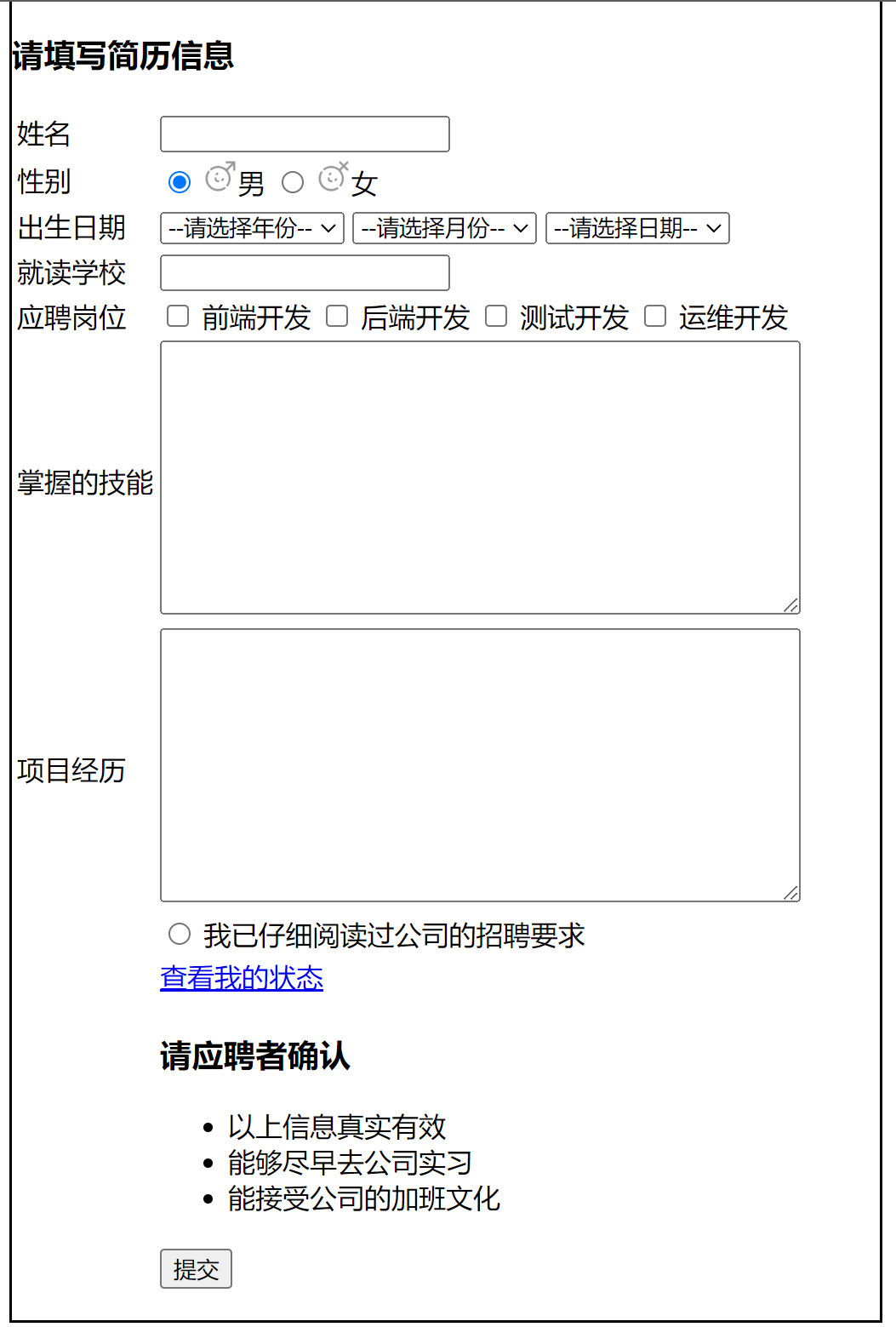
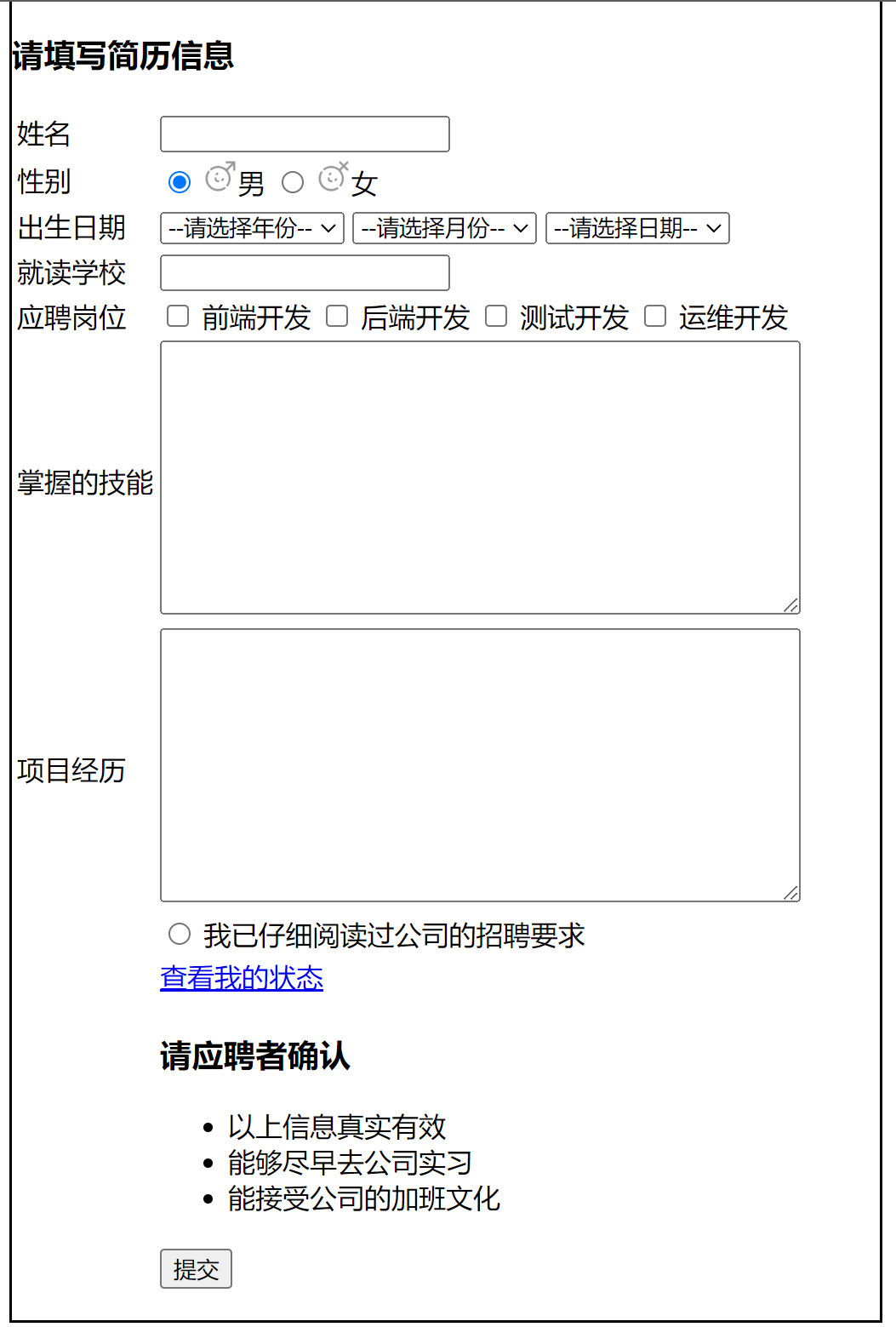
2. 简历填写案例
目标页面:

代码示例:
<!DOCTYPE html>
<html lang="en">
<head><h3>请填写简历信息</h3><meta charset="UTF-8"><title>简历填写</title><style>.one {width: 510px;height: 750px;border-style: solid;}</style>
</head>
<body class="one"><table><tr><td><label for="name">姓名</label></td><td><input type="text" id="name"></td></tr><tr><td>性别</td><td><input type="radio" name='1' id="male" checked="checked"><label for="male"><img src="男.png" alt="" width="20px">男</label><input type="radio" name = '1' id="female"><lable><img src="女.png" alt="" width="20px">女</lable></td></tr><tr><td>出生日期</td><td><select><option>--请选择年份--</option><option>2000</option><option>2001</option><option>2002</option><option>2003</option><option>2003</option></select><select><option>--请选择月份--</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option></select><select><option>--请选择日期--</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option><option>13</option><option>14</option><option>15</option><option>16</option><option>17</option><option>18</option><option>19</option><option>20</option><option>21</option><option>22</option><option>23</option><option>24</option><option>25</option><option>26</option><option>27</option><option>28</option><option>29</option><option>30</option><option>31</option></select></td></tr><tr><td>就读学校</td><td><input type="text"></td></tr><tr><td>应聘岗位</td><td><input type="checkbox" id="forntend"><label for="forntend">前端开发</label><input type="checkbox" id="backend"><label for="backend">后端开发</label><input type="checkbox" id="pa"><label for="pa">测试开发</label><input type="checkbox" id="op"><label for="op">运维开发</label></td></tr><tr><td>掌握的技能</td><td><textarea cols="53" rows="10"></textarea></td></tr><tr><td>项目经历</td><td><textarea cols="53" rows="10"></textarea></td></tr><tr><td></td><td><input type="radio" id="lisence"><label for="lisence">我已仔细阅读过公司的招聘要求</label></td></tr><tr><td></td><td><a href="#">查看我的状态</a></td></tr><tr><td></td><td><h3>请应聘者确认</h3><ul><li>以上信息真实有效</li><li>能够尽早去公司实习</li><li>能接受公司的加班文化</li></ul></td></tr><tr><td></td><td><button onclick="alert('提交成功!')">提交</button></td></tr></table>
</body>
</html>
相关文章:

前端基础之HTML扫盲
文章目录一. 第一个HTML程序1. 创建一个HTML文件并运行2. HTML的基本结构二. HTML常见标签1. 注释标签2. 标题标签3. 段落标签4. 换行标签5. 格式化标签6. 图片标签7. 超链接标签8. 表格标签9. 列表标签10. 表单标签10.1 input标签10.2 select标签10.3 textarea标签11. 无语义标…...

大规模食品图像识别:T-PAMI 2023论文解读
美团基础研发平台视觉智能部与中科院计算所展开科研课题合作,共同构建大规模数据集Food2K,并提出渐进式区域增强网络用于食品图像识别,相关研究成果已发表于T-PAMI 2023。本文主要介绍了数据集特点、方法设计、性能对比,以及基于该…...

【java】Spring Cloud --Spring Cloud Alibaba RocketMq 异步通信实现
文章目录介绍RocketMQ特点Spring Cloud StreamWindow搭建部署RocketMQ下载启动NameServer服务启动Broker服务示例创建 RocketMQ 消息生产者创建 RocketMQ 消息消费者使用示例示例关联项目运行示例测试介绍 RocketMQ 是一款开源的分布式消息系统,基于高可用分布式集…...

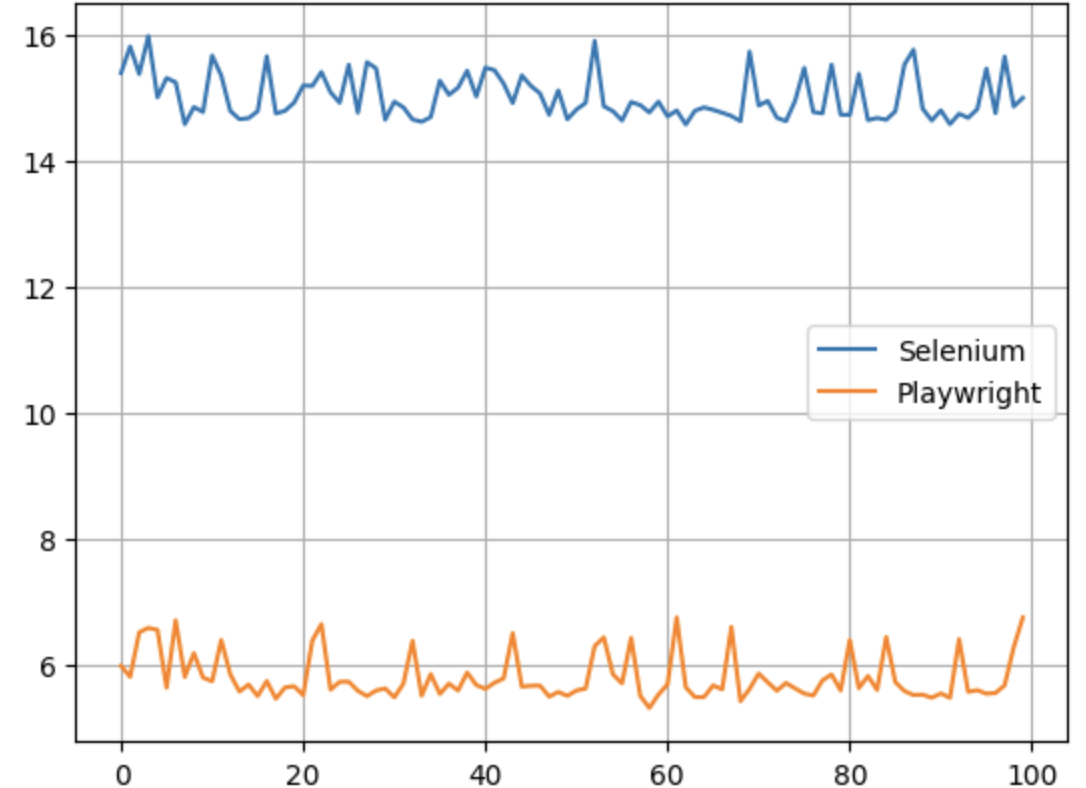
玫瑰花变蚊子血,自动化无痕浏览器对比测试,新贵PlayWright Vs 老牌Selenium,基于Python3.10
也许每一个男子全都有过这样的两个女人,至少两个。娶了红玫瑰,久而久之,红的变了墙上的一抹蚊子血,白的还是床前明月光;娶了白玫瑰,白的便是衣服上沾的一粒饭黏子,红的却是心口上一颗朱砂痣。–…...

Spring Cloud入门篇 Hello World | Spring Cloud 1
一、专栏说明 Spring Cloud是一系列框架的有序集合。它利用Spring Boot的开发便利性巧妙地简化了分布式系统基础设施的开发,如:服务发现/注册、配置中心、消息总线、负载均衡、断路器、数据监控等,都可以用Spring Boot的开发风格做到一键启动和部署。 本文主要介绍Spring C…...

C++学习笔记-数据结构
结构 是C中另一种用户自定义的可用数据类型,允许存储不同类型的数据项。 C/C 数组允许定义可存储相同类型数据项的变量,但是结构是 C 中另一种用户自定义的可用的数据类型,它允许存储不同类型的数据项。 结构用于表示一条记录,假…...

【C++的OpenCV】第五课-OpenCV图像常用操作(二):OpenCV的基本绘图、平滑滤波(模糊)处理
让我们继续一、OpenCV基本绘图1.1 OpenCV关于绘图的操作1.1.1 cv::Point()1.1.2 cv::Scalar()1.1.3 cv::line()画线1.1.4 cv::rectangle()画矩形1.1.5 cv::circle()画圆二、图像的平滑滤波处理2.1 概念2.2 OpenCV关于图像模糊的操作2.2.1 常用滤波器的分类2.2.2 各种滤波方法具…...

[SSD固态硬盘技术 19] 谁是数据的守护神? 盘内RAID1/RAID5图文详解_盘内数据冗余保护
版权声明: 付费作品,禁止转载前言提到冗余保护,最容易想到的就是RAID(Redundant Arrays of Independent Disks) , 独立冗余磁盘阵列。它是一种把多块独立的物理硬盘按不同方式组合形成一个硬盘组,以此提供比单个硬盘更高的存储性能…...

linux相对于windows环境为啥相对来说更加具有安全性
linux相对于windows环境为啥相对来说更加具有安全性 文章目录linux相对于windows环境为啥相对来说更加具有安全性前言一、linux不需要防病毒软件1.1Linux 桌面的恶意软件很少见1.2Linux 的软件安装更安全1.3Linux 保护自己免受恶意软件的侵害1.4杀毒效果存疑1.5Linux 良好的安全…...

iOS开发笔记之九十七——关于Restful API的一些总结
*****阅读完此文,大概需要3分钟******一、什么是 Restful API?Restful(Representational State Transfer表现层状态转换)是目前最流行的接口设计规范。Restful API 是一种设计风格(是设计风格而不是标准)&a…...

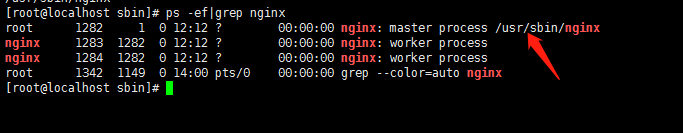
Linux系统Nginx下载和安装
文章目录golang学习面试网站Linux启动nginx参考Linux启动nginx版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/weixin_36755535/article/details/110…...

交叉编译 acl
交叉编译 acl 概述 访问控制列表(Access Control Lists,ACL)是应用在路由器接口的指令列表。在 Linux 系统中,ACL 用于设定用户针对文件的权限,而不是在交换路由器中用来控制数据访问的功能(类似于防火墙…...

wait/notify方法 等待唤醒机制
线程正在运行,调用这个线程的wait()方法,这个线程就会进入一个集合进行等待(这个集合的线程不会争抢cpu),此时线程的状态就是waiting 当有线程调用notify()方法的时候,就会从集合中挑选一个线程进入到排队队列里面 notifyAll就是…...

c++笔记之构造函数中的default作用
一、 举例: class Student {int ID;std::string sName; };Student s1; Student s2(s1); 在不定义任何构造函数的情况下,Student对象能定义成功,因为编译器会默认为我们设置几个构造函数,多的不说了,就说最简单的两个: (1) Student s1; 这个就是会调用编译器为我们…...

【代码随想录二刷】Day24-回溯-C++
代码随想录二刷Day24 今日任务 理论基础 77.组合 语言:C 理论基础 解决的问题 ① 组合问题:不考虑顺序 ② 切割问题 ③ 子集问题 ④ 排列问题:考虑顺序 ⑤ 棋盘问题:N皇后,解数独回溯法三部曲 ① 回溯函数模板返回…...

Kubernetes中YAML 文件简介
我们在安装 kubernetes 集群的时候使用了一些 YAML 文件来创建相关的资源,但是对 YAML 文件还是非常陌生。所以我们先来简单看一看 YAML 文件是如何工作的,并使用 YAML 文件来定义一个 kubernetes pod,然后再来定义一个 kubernetes deploymen…...

骨传导耳机是怎么发声的,骨传导耳机值得入手嘛
现在市面上除了我们平时比较常见的有线耳机、头戴耳机、真无线耳机,近两年还涌现出了一种有着黑科技之称的特别耳机——骨传导耳机,并且因其在运动场景下的优势过于明显而得到了众多运动爱好者的大力追捧。那么今天我们就来聊聊这款所谓的黑科技骨传导耳…...

会声会影2023官方新功能介绍
深入简单直观的视频编辑!使用 Corel VideoStudio会声会影2023,将您最美好的时刻和生活体验变成令人惊叹的电影,这是一款有趣且直观的视频编辑器,包含高级工具和高级效果。从自定义标题和过渡,到 Mask Creator、Color G…...

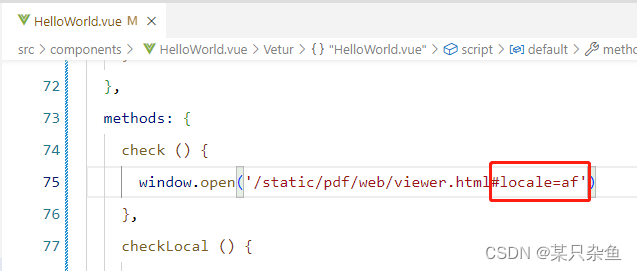
vue:pdf.js使用细节/隐藏按钮/设置、获取当前页码/记录阅读进度/切换语言(国际化)
需求描述 在网页中预览pdf时,希望实现3点需求:1、隐藏一些功能按钮(比如下载);2、打开pdf时自动定位到最后浏览的页(记录阅读进度);3、实现国际化(在代码中更改pdf插件使…...

RocketMQ实现延迟队列精确到秒级实现
前言篇:为了节约成本,决定通过自研来改造rocketmq,添加任意时间延迟的延时队列,开源版本的rocketmq只有支持18个等级的延迟时间,其实对于大部分的功能是够用了的,但是以前的项目,全部都是使用了…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...
