10-Node.js模块化
01.模块化简介
目标
了解模块化概念和好处,以及 CommonJS 标准语法导出和导入
讲解
-
在 Node.js 中每个文件都被当做是一个独立的模块,模块内定义的变量和函数都是独立作用域的,因为 Node.js 在执行模块代码时,将使用如下所示的函数封装器对其进行封装

-
而且项目是由多个模块组成的,每个模块之间都是独立的,而且提高模块代码复用性,按需加载,独立作用域

-
但是因为模块内的属性和函数都是私有的,如果对外使用,需要使用标准语法导出和导入才可以,而这个标准叫 CommonJS 标准,接下来我们在一个需求中,体验下模块化导出和导入语法的使用
-
需求:定义 utils.js 模块,封装基地址和求数组总和的函数,导入到 index.js 使用查看效果
-
导出语法:
module.exports = {对外属性名: 模块内私有变量 } -
导入语法:
const 变量名 = require('模块名或路径') // Node.js 环境内置模块直接写模块名(例如:fs,path,http) // 自定义模块:写模块文件路径(例如:./utils.js)变量名的值接收的就是目标模块导出的对象
-
代码实现
-
utils.js:导出
/*** 目标:基于 CommonJS 标准语法,封装属性和方法并导出*/ const baseURL = 'http://hmajax.itheima.net' const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)// 导出 module.exports = {url: baseURL,arraySum: getArraySum } -
index.js:导入使用
/*** 目标:基于 CommonJS 标准语法,导入工具属性和方法使用*/ // 导入 const obj = require('./utils.js') console.log(obj) const result = obj.arraySum([5, 1, 2, 3]) console.log(result)
-
小结
-
Node.js 中什么是模块化?
答案- 每个文件都是独立的模块
-
模块之间如何联系呢?
答案- 使用特定语法,导出和导入使用
-
CommonJS 标准规定如何导出和导入模块?
答案- 导出:module.exports = {},导入:require('模块名或路径')
-
模块名/路径如何选择?
答案- 内置模块:写名字。例如:fs,path,http等。自定义模块:写模块文件路径,例如:./utils.js
02.ECMAScript标准-默认导出和导入
目标
掌握 ECMAScript 标准语法中,默认导出和导入的使用
讲解
-
CommonJS 规范是 Node.js 环境中默认的,后来官方推出 ECMAScript 标准语法,我们接下来在一个需求中,体验下这个标准中默认导出和导入的语法要如何使用
-
需求:封装并导出基地址和求数组元素和的函数,导入到 index.js 使用查看效果
-
导出语法:
export default {对外属性名: 模块内私有变量 } -
导入语法:
import 变量名 from '模块名或路径'变量名的值接收的就是目标模块导出的对象
-
注意:Node.js 默认只支持 CommonJS 标准语法,如果想要在当前项目环境下使用 ECMAScript 标准语法,请新建 package.json 文件设置 type: ‘module’ 来进行设置
{ “type”: "module" } -
代码实现:
-
utils.js:导出
/*** 目标:基于 ECMAScript 标准语法,封装属性和方法并"默认"导出*/ const baseURL = 'http://hmajax.itheima.net' const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)// 默认导出 export default {url: baseURL,arraySum: getArraySum } -
index.js:导入
/*** 目标:基于 ECMAScript 标准语法,"默认"导入,工具属性和方法使用*/ // 默认导入 import obj from './utils.js' console.log(obj) const result = obj.arraySum([10, 20, 30]) console.log(result)
-
小结
-
ECMAScript 标准规定如何默认导出和导入模块?
答案- 导出:export default {} 导入:import 变量名 from '模块名或路径'
-
如何让 Node.js 切换模块标准为 ECMAScript?
答案- 运行模块所在文件夹,新建 package.json 并设置 {“type”:“module”}
03.ECMAScript标准-命名导出和导入
目标
掌握 ECMAScript 标准语法中,命名导出和导入的使用
讲解
-
ECMAScript 标准的语法有很多,常用的就是默认和命名导出和导入,这节课我们来学习下命名导出和导入的使用
-
需求:封装并导出基地址和数组求和函数,导入到 index.js 使用查看效果
-
命名导出语法:
export 修饰定义语句 -
命名导入语法:
import { 同名变量 } from '模块名或路径'注意:同名变量指的是模块内导出的变量名
-
代码示例:
-
utils.js 导出
/*** 目标:基于 ECMAScript 标准语法,封装属性和方法并"命名"导出*/ export const baseURL = 'http://hmajax.itheima.net' export const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0) -
index.js 导入
/*** 目标:基于 ECMAScript 标准语法,"命名"导入,工具属性和方法使用*/ // 命名导入 import {baseURL, getArraySum} from './utils.js' console.log(obj) console.log(baseURL) console.log(getArraySum) const result = getArraySum([10, 21, 33]) console.log(result)
-
-
与默认导出如何选择:
- 按需加载,使用命名导出和导入
- 全部加载,使用默认导出和导入
小结
-
Node.js 支持哪 2 种模块化标准?
答案- CommonJS 标准语法(默认)
- ECMAScript 标准语法
-
ECMAScript 标准,命名导出和导入的语法?
答案- 导出:export 修饰定义的语句,import { 同名变量 } from '模块名或路径'
-
ECMAScript 标准,默认导出和导入的语法?
答案- 导出:export default {} 导入:import 变量名 from '模块名或路径'
04.包的概念
目标
了解 Node.js 环境中包的概念
讲解
-
包:将模块,代码,其他资料整合成一个文件夹,这个文件夹就叫包
-
包分类:
- 项目包:主要用于编写项目和业务逻辑
- 软件包:封装工具和方法进行使用
-
包要求:根目录中,必须有 package.json 文件(记录包的清单信息)


-
包使用:在引入一个包文件夹到代码中,默认引入的是包文件节下的 index.js 模块文件里导出的对象,如果没有 index.js 文件,则会引入 package.json 里 main 属性指定的文件模块导出的对象
-
需求:封装数组求和函数的模块,封装判断用户名和密码长度函数的模块,形成一个软件包,并导入到 index.js 中使用查看效果
-
代码示例:
-
utils/lib 相关代码在素材里准备好了,只需要自己在 utils/index.js 统一出口进行导出
/*** 本文件是,utils 工具包的唯一出口* 作用:把所有工具模块方法集中起来,统一向外暴露*/ const { getArraySum } = require('./lib/arr.js') const { checkUser, checkPwd } = require('./lib/str.js')// 统一导出所有函数 module.exports = {getArraySum,checkUser,checkPwd } -
index.js 导入软件包文件夹使用(注意:这次导入的是包文件夹,不是模块文件)
/*** 目标:导入 utils 软件包,使用里面封装的工具函数*/ const obj = require('./utils') console.log(obj) const result = obj.getArraySum([10, 20, 30]) console.log(result)
-
小结
-
什么是包?
答案- 将模块,代码,其他资料聚合成的文件夹
-
包分为哪 2 类呢?
答案- 项目包:编写项目代码的文件夹,软件包:封装工具和方法供开发者使用
-
package.json 文件的作用?
答案- 记录软件包的名字,作者,入口文件等信息
-
导入一个包文件夹的时候,导入的是哪个文件?
答案- 默认 index.js 文件,或者 main 属性指定的文件
05.npm软件包管理器
目标
掌握使用 npm 管理软件包
讲解
-
npm 简介链接: 软件包管理器,用于下载和管理 Node.js 环境中的软件包

-
npm 使用步骤:
-
初始化清单文件: npm init -y (得到 package.json 文件,有则跳过此命令)
注意 -y 就是所有选项用默认值,所在文件夹不要有中文/特殊符号,建议英文和数字组成,因为 npm 包名限制建议用英文和数字或者下划线中划线
-
下载软件包:npm i 软件包名称
-
使用软件包
-
-
需求:使用 npm 下载 dayjs 软件包到本地项目文件夹中,引入到 index.js 中格式化日期打印,运行观察效果
-
具体使用流程图:

小结
-
npm 软件包管理器作用?
答案- 下载软件包以及管理版本
-
初始化项目清单文件 package.json 命令?
答案- npm init -y
-
下载软件包的命令?
答案- npm i 软件包名字
-
下载的包会存放在哪里?
答案- 当前项目下的 node_modules 中,并记录在 package.json 中
06.npm安装所有依赖
目标
掌握 npm 安装所有依赖功能
讲解
-
我们拿到了一个别人编写的项目,但是没有 node_modules,项目能否正确运行?
不能,因为缺少了项目需要的依赖软件包,比如要使用 dayjs 和 lodash 但是你项目里没有这个对应的源码,项目会报错的

-
为何没有给我 node_modules?
因为每个人在自己的本机使用 npm 下载,要比磁盘间传递要快(npm 有缓存在本机)
-
如何得到需要的所有依赖软件包呢?
直接在项目目录下,运行终端命令:npm i 即可安装 package.json 里记录的所有包和对应版本到本项目中的 node_modules

-
需求:请在准备好的素材项目中,安装项目所有需要的依赖软件包,并运行 index.js 代码看是否正常!
小结
-
当前项目中只有 package.json 没有 node_modules 怎么办?
答案- 当前项目目录下,打开终端,执行 npm i 安装所有依赖软件包
-
为什么 node_modules 不进行传递?
答案- 因为用 npm 下载有缓存在本机,比磁盘之间传递要快
07.npm全局软件包-nodemon
目标
掌握本地软件包和全局软件包区别,体验 nodemon 的使用
讲解
-
软件包区别:
- 本地软件包:当前项目内使用,封装属性和方法,存在于 node_modules
- 全局软件包:本机所有项目使用,封装命令和工具,存在于系统设置的位置
-
nodemon 作用:替代 node 命令,检测代码更改,自动重启程序
-
使用:
- 安装:npm i nodemon -g (-g 代表安装到全局环境中)
- 运行:nodemon 待执行的目标 js 文件
-
需求:使用 nodemon 命令来启动素材里准备好的项目,然后修改代码保存后,观察终端重启应用程序
小结
-
本地软件包和全局软件包区别?
答案- 本地软件包,作用在当前项目,封装属性和方法
- 全局软件包,本地所有项目使用,封装命令和工具
-
nodemon 作用?
答案- 替代 node 命令,检测代码更改,自动重启程序
-
nodemon 怎么用?
答案- 先确保安装 npm i nodemon -g
- 使用 nodemon 执行目标 js 文件
08.Node.js概念和常用命令总结
目标
把上面学的模块化语法,包的概念,常用命令进行总结
讲解
-
Node.js 模块化:把每个文件当做一个模块,独立作用域,按需加载,使用特定标准语法导出和导入使用
CommonJS 标准:一般应用在 Node.js 项目环境中
ECMAScript 标准:一般应用在前端工程化项目中


-
Node.js 包:把模块文件,代码文件,其他资料聚合成一个文件夹就是包
项目包:编写项目需求和业务逻辑的文件夹
软件包:封装工具和方法进行使用的文件夹(一般使用 npm 管理)
- 本地软件包:作用在当前项目,封装的属性/方法,供项目调用编写业务需求
- 全局软件包:作用在所有项目,一般封装的命令/工具,支撑项目运行

-
Node.js 常用命令:

这是一个使用npm时的基本的问题;
简单来说:
- 使用命令 --save 或者说不写命令 --save ,都会把信息记录到 dependencies 中;
dependencies 中记录的都是项目在运行时需要的文件;- 使用命令 --save-dev 则会把信息记录到 devDependencies 中;
devDependencies 中记录的是项目在开发过程中需要使用的一些文件,在项目最终运>行时是不需要的;
也就是说我们开发完成后,最终的项目中是不需要这些文件的;
小结
-
安装本地软件包的命令是什么?
答案- npm i 软件包名
09.Express快速搭建 Web 服务
目标
基于 express 本地软件包,快速搭建 Web 服务
讲解
-
Express定义链接: 基于 Node.js 平台,快速,开放,极简的 Web 开发框架

-
概念:使用 express 本地软件包,快速搭建 Web 服务(基于 http 模块)
-
功能:开发 Web 服务,提供数据接口,提供网页资源供浏览器使用
-
需求:基于 express 编写 Web 服务,对 get 请求方法和 / 路径监听,有人请求返回一段提示字符串
-
使用:
-
下载 express 本地软件包到项目中
-
导入 express 创建 Web 服务对象
-
监听请求方法和请求路径,返回一段提示字符串
-
对其他请求方法和请求路径,默认返回 404 提示
-
监听端口号,启动 Web 服务,在浏览器请求测试
-
-
代码如下:
/*** 目标:基于 express 本地软件包,开发 Web 服务,返回资源给请求方*/ // 1. 下载 express 软件包 // 2. 导入并创建 Web 服务对象 const express = require('express') const server = express()// 3. 监听请求的方法和请求的资源路径 server.get('/', (req, res) => {res.send('你好,欢迎使用 Express') })// 4. 监听任意请求的方法和请求的资源路径 server.all('*', (req, res) => {res.status(404)res.send('你要访问的资源路径不存在') })// 5. 监听端口号,启动 Web 服务 server.listen(3000, () => {console.log('Web 服务已启动') })
小结
-
express 软件包作用?
答案- 基于 Node.js 快速搭建 Web 服务,提供数据接口和网页资源访问
10.案例-获取省份列表接口
目标
基于 express 的 Web 服务,编写提供省份列表数据的接口
讲解
-
需求:基于 express,开发提供省份列表数据的接口
-
步骤:监听 get 请求方法的 /api/province 路径,并读取 province.json 里省份数据返回给请求方

-
核心代码:
// 监听 get 请求方法,监听资源路径 /api/province,就读取 province.json 省份数据返回 server.get('/api/province', (req, res) => {fs.readFile(path.join(__dirname, 'data/province.json'), (err, data) => {res.send(data.toString())}) })
小结
-
express 创建的 Web 服务对象,如何监听前端的请求方法?
答案- 调用与请求方式同名的方法即可,参数一传入要监听的请求资源路径,命中后才执行后续的回调函数
11.浏览器的同源策略
目标
掌握同源策略的概念和作用,以及同源策略对 AJAX 的限制
讲解
-
同源策略:它限制一个源的文档或者加载的 JS 脚本,与另外一个源的资源进行交互,帮助我们阻隔恶意文档,减少被攻击的媒介
-
例如:被钓鱼网站收集信息,用 AJAX 发起恶意请求,传递转账信息到银行服务器(跨站伪造请求攻击)

-
源指的是:协议,域名,端口号的组成

-
同源:网页加载时所在源,和 AJAX 请求时的源(协议,域名,端口号)全部相同即为同源,所以刚刚的例子并不是同源访问,他们的域名是不同的

-
作用:浏览器的同源策略,保护浏览器中网站的安全,限制 AJAX 只能向同源 URL 发起请求
小结
-
什么是同源策略?
答案- 限制一个源对另外一个源资源交互
-
同源策略限制的是?
答案- 限制 AJAX 只能访问同源 URL
-
什么情况下是同源?
答案- 网页加载时所在的源,和 AJAX 请求时的源(协议,域名,端口号)全部相同即为同源
12.跨域问题
目标
掌握跨域的概念,以及出现跨域的问题
讲解
-
跨域:从一个源的文档/脚本,加载另一个源的资源产生了跨域
-
例如:网页文档打开时所在源和 AJAX 访问的源(协议,域名,端口)有一个不同,就发生了跨域访问

-
网页出现跨域访问时,会在浏览器控制里报错如下:
Access to XMLHttpRequest 意思为:XHR 链接出了问题,从一个源(http://localhost:5500 跨域访问 http://localhost:3000)

-
需求:在 LiveServer 的 Web 服务启动网页,用 AJAX 访问本机 Web 服务提供的省份列表接口,体验下跨域问题,index.html 代码如下:
// 目标:请求本机 Web 服务提供的省份列表数据 axios({url: 'http://localhost:3000/api/province',// method: 'get' }).then(res => {console.log(res) }).catch(err => {console.log(err) })
小结
-
什么是跨域访问?
答案- 网页所在源和 AJAX 请求的源(协议,域名,端口号)不完全相同,就发生跨域访问
13.跨域问题-解决方案1-CORS
目标
掌握开发环境下,跨域问题解决方案 CORS
讲解
-
目标:前后端分离的项目,前端和后端不在一个源,还要保证数据通信
-
解决:采用 CORS (跨域资源共享),一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其他源(域、协议或端口),来访问加载服务器上的资源

-
思路:
- 服务器端:设置 Access-Control-Allow-Origin 响应头字段,允许除了它自己以外的源来访问自己的资源
- 前端:正常发起 AJAX 请求,无需额外操作
-
步骤:
- 下载 cors 本地软件包
- 导入 cors 函数
- 使用 server.use() 给 Web 服务添加插件功能
- 把 cors 函数调用传入给 Web 服务,启动测试
-
设置响应头代码
// 2. 导入 cors 函数 const cors = require('cors') // 3. 使用 server.use() 给 Web 服务添加插件功能 server.use(cors())
小结
-
为什么要解决跨域问题?
答案- 因为前后端分离的项目,不在同一个源去开发项目,需要保证数据之间通信
-
跨域问题如何解决?
答案- 让后端开启 CORS 跨域资源共享,在响应头设置 Access-Control-Allow-Origin: '*'
14.跨域问题-解决方案2-同源访问
目标
掌握生产环境下,跨域问题解决方案,同源访问
讲解
-
目标:开发环境用 cors,上线部署关闭 cors,并采用同源访问方式
-
做法:让后端 Web 服务即可以提供数据接口,也可以返回网页资源
-
好处:安全,后端的接口不允许非同源来访问

-
代码:express 设置暴露 public 文件夹作为静态资源目录,供浏览器直接访问,可以访问里面的 html 网页
// 暴露指定的文件夹,让前端可以直接拼接路径和资源名字来访问 server.use(express.static(path.join(__dirname, 'public')))
小结
-
CORS 只适用于什么阶段的项目?
答案- 本地开发阶段项目
-
项目上线,如何解决跨域问题?
答案- 把前端项目和后端项目部署到同一个源下访问
相关文章:

10-Node.js模块化
01.模块化简介 目标 了解模块化概念和好处,以及 CommonJS 标准语法导出和导入 讲解 在 Node.js 中每个文件都被当做是一个独立的模块,模块内定义的变量和函数都是独立作用域的,因为 Node.js 在执行模块代码时,将使用如下所示的…...

数字IC前端学习笔记:数字乘法器的优化设计(Dadda Tree乘法器)
相关阅读 数字IC前端https://blog.csdn.net/weixin_45791458/category_12173698.html?spm1001.2014.3001.5482 华莱士树仍然是一种比较规则的结构(这使得可以方便地生成树的结构),这导致了它所使用的全加器和半加器个数不是最少的ÿ…...

计算机专业毕业设计项目推荐14-文档编辑平台(SpringBoot+Vue+Mysql)
文档编辑平台(SpringBootVueMysql) **介绍****各部分模块实现** 介绍 本系列(后期可能博主会统一为专栏)博文献给即将毕业的计算机专业同学们,因为博主自身本科和硕士也是科班出生,所以也比较了解计算机专业的毕业设计流程以及模式,在编写的…...
)
【读书后台管理系统】—后端框架搭建(二)
【读书后台管理系统】—后端框架搭建(二) 一、 Node 简介 Node 是一个基于 V8 引擎的 Javascript 运行环境,它使得 Javascript 可以运行在服务端,直接与操作系统进行交互,与文件控制、网络交互、进程控制等 Chrome …...

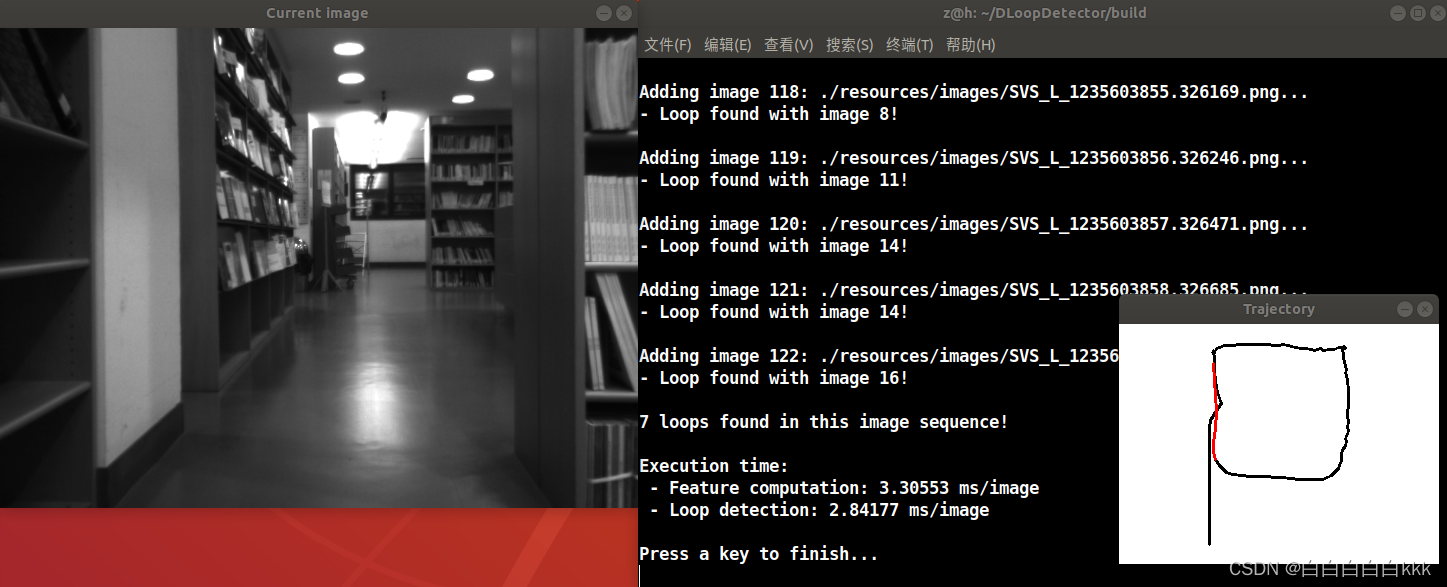
【DLoopDetector(C++)】DBow2词袋模型loop close学习
0.前言 最近读了两篇论文,论文作者开源了一种基于词袋模型DBoW2库的DLoopDetector算法,自己运行demo测试一下 对应论文介绍:Bags of Binary Words for Fast Place Recognition in Image Sequences 开源项目Github地址:https://gi…...

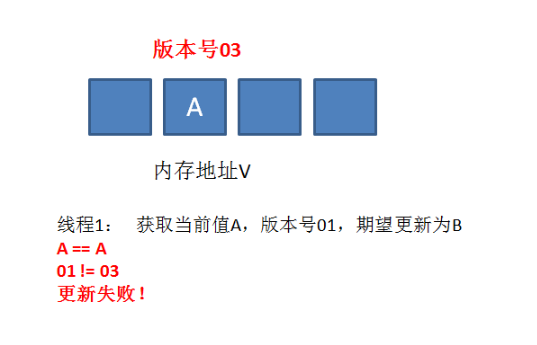
什么是CAS机制?
CAS和Synchronized的区别是什么?适合什么样的场景?有什么样的优点和缺点? 示例程序:启动两个线程,每个线程中让静态变量count循环累加100次。 public class ThreadTest {private static int count 0;public static …...

Java多态详解
下面讲解一下Java中的多态机制,力求用最通俗易懂的语言,最精炼的话语,最生动的例子,深入浅出Java多态,帮助读者轻松掌握这个知识点。 什么是多态? 多态是指同一种行为具有多个不同表现形式的能力。 多态…...

Android中简单实现Spinner的数据绑定
Android中简单实现Spinner的数据绑定 然后声明对象实例并加入到arraylist里面,并设置spinner的适配器 Spinner Sp (Spinner).............// List<CItem > lst new ArrayList<CItem>(); CItem ct new CItem ("1","测试"); lst.Add(ct)…...

【版本控制工具二】Git 和 Gitee 建立联系
文章目录 前言一、Git 和 Gitee 建立联系1.1 任意目录下,打开 git bash 命令行,输入以下命令生成公钥1.2 配置SSH公钥1.3 进行全局配置 二、其它相关Git指令2.1 常用指令2.2 指令操作可能出现的问题 三、补充3.1 **为什么要先commit,然后pull…...

最新AI智能创作系统ChatGPT商业源码+详细图文搭建部署教程+AI绘画系统
一、AI系统介绍 SparkAi创作系统是基于国外很火的ChatGPT进行开发的Ai智能问答系统。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧&am…...

【算法与数据结构】--目录
第一部分:算法基础 第一章:算法入门第二章:数据结构概述第三章:算法设计与分析 3.1 贪心算法3.2 动态规划3.3 分治算法3.4 回溯算法 第二部分:常见数据结构 第四章:数组和链表 4.1 数组4.2 链表4.3 比较…...

爱普生LQ1900KIIH复位方法
爱普生EPSON 1900KIIH是一部通用针式打印机,136列(10cpi下)的打印宽度,缓冲区128KB,打印速度为270字/秒。 打印机类型 打印方式:24针击打式点阵打印、打印方向:双向逻辑查找、安全规格标准&am…...

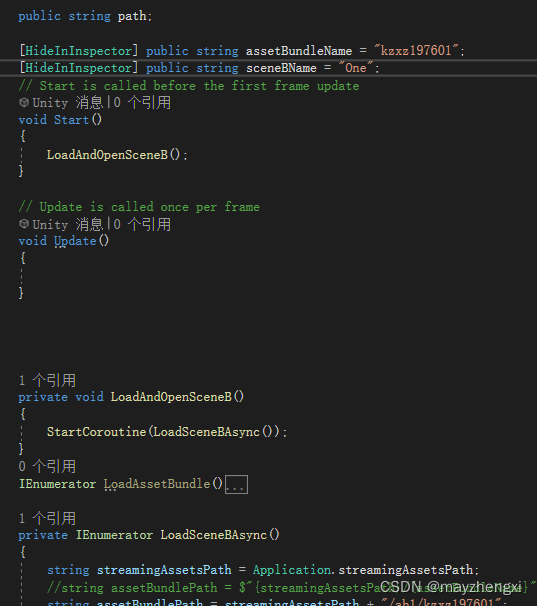
字段位置顺序对值的影响
Unity中验证AB加载场景时报错: Cannot load scene: Invalid scene name (empty string) and invalid build index -1 报错原因是因为把字段放在了Start函数后面(图一)改成(图二)就好了。图一中协程使用的sceneBName字段值为null。 图一: 图二:…...

pytorch_神经网络构建2(数学原理)
文章目录 深层神经网络多分类深层网络反向传播算法优化算法动量算法Adam 算法 深层神经网络 分类基础理论: 交叉熵是信息论中用来衡量两个分布相似性的一种量化方式 之前讲述二分类的loss函数时我们使用公式-(y*log(y_)(1-y)*log(1-y_)进行误差计算 y表示真实值,y_表示预测值 …...

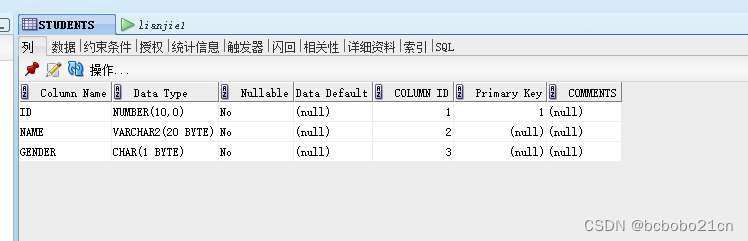
Oracle SQL Developer 中查看表的数据和字段属性、录入数据
在Oracle SQL Developer中,选中一个表时,右侧会列出表的情况;第一个tab是字段的名称、数据类型等属性; 切换到第二个tab,显示表的数据; 这和sql server management studio不一样的; 看一下部门…...

java docker图片叠加水印中文乱码
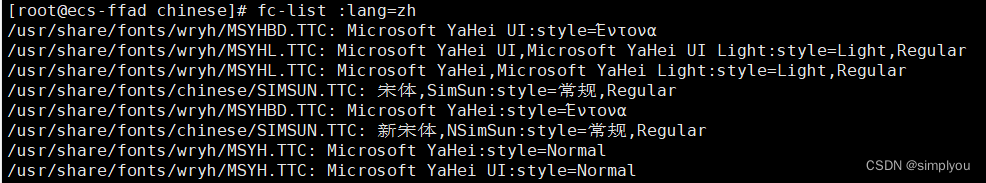
java docker图片叠加水印中文乱码 技术交流博客 http://idea.coderyj.com/ 1.由于项目需要后端需要叠加图片水印,但是中文乱码,导致叠加了之后 中文是框框 2.经过多方查找基本都说在 linux下安装字体就解决了,但是尝试了均无效 3.后来忽然想到我的项目是用docker打包部署的,不…...

string类的使用方式的介绍
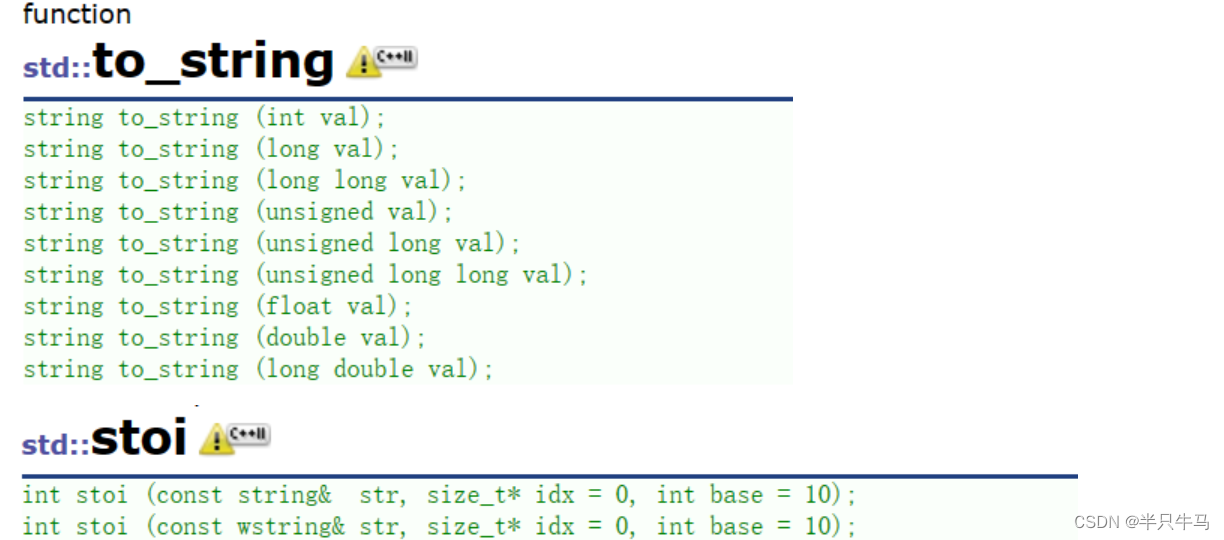
目录 前言 1.什么是STL 2. STL的版本 3. STL的六大组件 4.STL的缺陷 5.string 5.1 为什么学习string类? 5.1.1 C语言中的字符串 5.2 标准库中的string类 5.3 string类的常用接口的使用 5.3.1 构造函数 5.3.2 string类对象的容量操作 5.3.3 string类对象…...

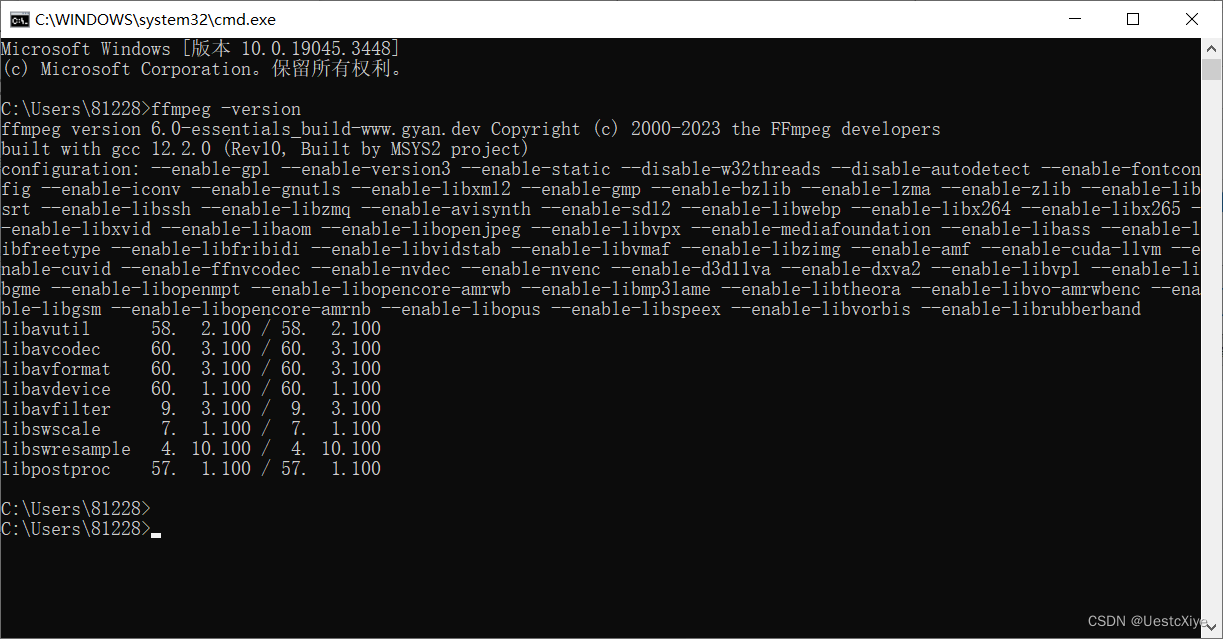
FFmpeg 命令:从入门到精通 | 命令行环境搭建
FFmpeg 命令:从入门到精通 | 命令行环境搭建 FFmpeg 命令:从入门到精通 | 命令行环境搭建安装 FFmpeg验证 FFmpeg 是否安装成功 FFmpeg 命令:从入门到精通 | 命令行环境搭建 安装 FFmpeg 进入 FFmpeg 官网: 点击 Download&#…...

《从零开始学ARM》勘误
1. 50页 2 51页 3 236页 14.2.3 mkU-Boot 修改为: mkuboot 4 56页 修改为: 位[31:24]为条件标志位域,用f表示; 位[23:16]为状态位域,用s表示; 位[15:8]为扩展位域&…...

10款录屏软分析与选择使用,只看这篇文章就轻松搞定所有,高清4K无水印录屏,博主UP主轻松选择
录屏软件整理 如下为录屏软件,通过思维导图展示分析介绍: https://www.drawon.cn/template/details/6522bd5e0dad9029a0b528e1 如下为整理的录屏软件列表 名称产地价格支持的平台下载地址说明OBS国外免费开源windows/linux/machttps://obsproject.co…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
