前端二维码图片解析图片识别/网络图片解析成链接/图片网络链接转本地链接(Js/Vue/Jquery)
注:需要用到canvas/jsqr/jquery!
1、远程图片链接本地化
页面:
<!-- 识别二维码用的 canvas-->
<canvas class="canvas" ref="canvas" style="display: none"></canvas>1.创建图片
get2: function (src) {let _this = this;return new Promise((resolve, reject) => {let image = new Image(), resultBlob = '';image.setAttribute('crossOrigin', 'anonymous');image.src = src;image.onload = () => {let random = Math.random();// 调用方法获取blob格式,方法写在下边resultBlob = _this.get3(image,random+".jpg");resolve(resultBlob)};image.onerror = () => {reject()}})
},2. 绘画图片
get3(image, fileName) {let canvas = document.createElement("canvas");let ctx = canvas.getContext("2d");let initSize = image.src.lengthlet { width } = image, { height } = image;//等比缩放第二种 宽或高超过1280,等比缩放let rate = 1920 / width > 1;let tate = 1920 / height > 1;if(!rate){let product = 1920 / width;width = Math.floor((width * product)*100)/100;height = Math.floor((height * product)*100)/100;}else if(!tate){let product = 1920 / height;width = Math.floor((width * product)*100)/100;height = Math.floor((height * product)*100)/100;}canvas.width = widthcanvas.height = heightctx.fillStyle = 'rgba(255, 255, 255, 0)';//透明色ctx.fillRect(0, 0, width, height)ctx.drawImage(image, 0, 0, width, height)// 进行最小压缩0.1let compressData = canvas.toDataURL('image/jpg', 0.8)// 压缩后调用方法进行base64转Blob,方法写在下边let newFile = this.get4(compressData, fileName);return newFile
},3.创建文件流
get4(dataurl, filename) {let arr = dataurl.split(",");let mime = arr[0].match(/:(.*?);/)[1];let bstr = atob(arr[1]);let n = bstr.length;let u8arr = new Uint8Array(n);while (n--) {u8arr[n] = bstr.charCodeAt(n);}//转换成file对象return new File([u8arr], filename, { type: mime });
},4.上传到本地(此步骤根据实际需求选择)
async get1(src){//当需要循环时获取结果使用异步let _this=thislet res2 = await _this.get2(src);let formData = new FormData();let random = Math.random();formData.append("random", random);formData.append("files", res2);//后端接口let res = await _this.$http.postFile("/uploadImgForPc", formData);
},2、解析二维码(网络图片示例)
1.准备工作
注:根据需要安装,如有本地文件也可引用!
安装canvas :npm install canvas
安装报错:
> canvas@2.11.2 install /Users/.../WORK/work/.../node_modules/canvas > node-pre-gyp install --fallback-to-build --update-binary解决报错:
npm install canvas@2.11.2 --canvas_binary_host_mirror=https://registry.npmmirror.com/-/binary/canvas安装jsqr:npm install jsqr
安装jquery:npm install jquery
2.识别二维码(jquery--本地文件上传)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片二维码识别</title><script src="./jquery.min.js"></script><script src="./jsQR.js"></script>
</head>
<body><span lan_id="bc">选择图片</span> <input type="file" id="pictureChange"/><div><h2>识别结果:</h2><ul id="result"></ul></div></body><script type="text/javascript">$("body").append('<canvas id="qrcanvas" style="display:none;"></canvas>')$("#pictureChange").change(function (e) {var file = e.target.files[0];if(window.FileReader) {var fr = new FileReader();fr.readAsDataURL(file);fr.onloadend = function(e) {var base64Data = e.target.result;base64ToqR(base64Data)}}})function base64ToqR(data) {var c = document.getElementById("qrcanvas");var ctx = c.getContext("2d");var img = new Image();img.src = data;img.onload = function() {$("#qrcanvas").attr("width",img.width)$("#qrcanvas").attr("height",img.height)ctx.drawImage(img, 0, 0, img.width, img.height);var imageData = ctx.getImageData(0, 0, img.width, img.height);const code = jsQR(imageData.data, imageData.width, imageData.height, {inversionAttempts: "dontInvert",});if(code){showCode(code.data)}else{alert("识别错误")}};}function showCode(code){$("#result").append("<li>"+code+"</li>")}</script>
</html>
3.识别二维码(vue网络二维码图片识别)
<!-- 识别二维码用的 canvas-->
<canvas class="canvas" ref="canvas" style="display: none"></canvas>
//e 为网络图片路径
async identifyImg(e) {let _this = this;return new Promise(async (resolve, reject) => {function get2(src) {return new Promise((res, rej) => {let image = new Image(),resultBlob = "";image.setAttribute("crossOrigin", "anonymous");image.src = src;image.onload = () => {let random = Math.random();resultBlob = get3(image, random + ".jpg");res(resultBlob);};image.onerror = () => {rej();};});}function get3(image, fileName) {let canvas = _this.$refs.canvas;let ctx = canvas.getContext("2d");let { width } = image,{ height } = image;//等比缩放第二种 宽或高超过1280,等比缩放let rate = 1920 / width > 1;let tate = 1920 / height > 1;if (!rate) {let product = 1920 / width;width = Math.floor(width * product * 100) / 100;height = Math.floor(height * product * 100) / 100;} else if (!tate) {let product = 1920 / height;width = Math.floor(width * product * 100) / 100;height = Math.floor(height * product * 100) / 100;}canvas.width = width;canvas.height = height;ctx.fillStyle = "rgba(255, 255, 255, 0)"; //透明色ctx.fillRect(0, 0, width, height);ctx.drawImage(image, 0, 0, width, height);// 进行最小压缩0.1let compressData = canvas.toDataURL("image/jpg", 0.8);// 压缩后调用方法进行base64转Blob,方法写在下边let newFile = get4(compressData, fileName);return newFile;}function get4(dataurl, filename) {let arr = dataurl.split(",");let mime = arr[0].match(/:(.*?);/)[1];let bstr = atob(arr[1]);let n = bstr.length;let u8arr = new Uint8Array(n);while (n--) {u8arr[n] = bstr.charCodeAt(n);}//转换成file对象return new File([u8arr], filename, { type: mime });}const file = await get2(e);const reader = new FileReader();reader.onload = () => {const img = new Image();img.onload = () => {const canvas = _this.$refs.canvas;const context = canvas.getContext("2d");context.drawImage(img, 0, 0, canvas.width, canvas.height);const imageData = context.getImageData(0,0,canvas.width,canvas.height);const code = jsQR(imageData.data,imageData.width,imageData.height);if (code) {// console.log("识别成功---", code);resolve(code.data);} else {// console.log("无法识别---", code);resolve(false);}};img.src = reader.result;};reader.readAsDataURL(file);});},参考文章:
1.前端JS识别二维码内容_js 解析二维码-CSDN博客
2.js/vue实现远程图片链接本地化_js远程图片本地化_liuliu2021.12的博客-CSDN博客
相关文章:
)
前端二维码图片解析图片识别/网络图片解析成链接/图片网络链接转本地链接(Js/Vue/Jquery)
注:需要用到canvas/jsqr/jquery! 1、远程图片链接本地化 页面: <!-- 识别二维码用的 canvas--> <canvas class"canvas" ref"canvas" style"display: none"></canvas> 1.创建图片 get2: fu…...

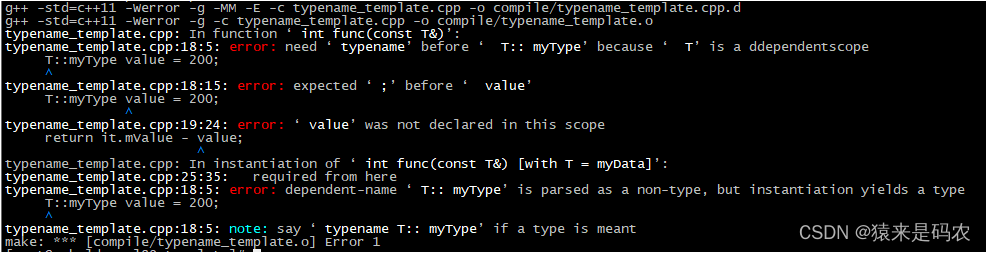
模板中的依赖类型使用 --- typename
依赖类型,顾名思义就是依赖于模板参数的类型,在使用这种类型时,必须使用 typename,否则编译器是无法知道是在使用类型,还是类的成员(因为类的静态成员的使用方法也是T::xxx,这跟某个类中的类型的…...

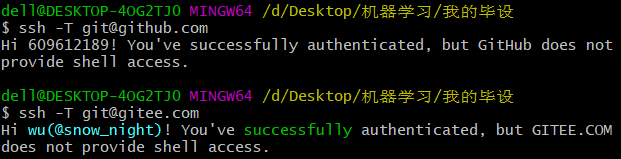
git 同时配置 gitee github
git 同时配置 gitee github 1、 删除C:\Users\dell\.ssh目录。 在任意目录右击——》Git Bash Here,打开Git Bash窗口,下方命令在Git Bash窗口输入。 2、添加git全局范围的用户名和邮箱 git config --global user.email "609612189qq.com" …...

2023.10.8 面试
面试工作1年的程序员 看到生涩才入职场不久的面试者,为人也相对诚恳的模样,我对此是很欣赏的态度。 因为完全看到了自己毕业1年时的场景。 简历上写的事情,讨论起来,描述不清楚,为此感到遗憾,因我本人也会…...

【前端】js实现队列功能 先进后出 先进先出 等
也可以定义一个定时器 不断的去取队列 执行任务 用一个flag定义队列正在执行中, 如果没有执行 则定时器不断的去调用队列,(因为会随时添加一个任务到队列中) 队列任务结束后 自动取下一个队列 也可以边加队列 边取 队列定义 function Queue() {//初始化队列(使用…...

07.数据持久化之文件操作
1. 文件操作 计算机的文件,就是存储在某种 长期储存设备 上的一段 数据 长期存储设备包括:硬盘、U 盘、移动硬盘、光盘… 文本文件和二进制文件 文本文件 可以使用 文本编辑软件 查看本质上还是二进制文件例如:python 的源程序 二进制文件…...

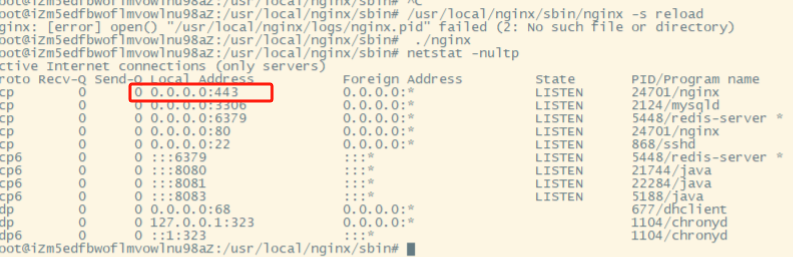
nginx开启https配置之后网页无法访问问题处理
背景说明 最近新购服务器部署nginx之后按照之前的方式部署前端项目并配置https之后访问页面显示:无法访问.新的服务器ECS系统和之前相同,nginx安装方式也相同,nginx配置方式也是相同.但是访问还是显示无法访问.下面简单记录一下问题处理过程. 处理过程 1.https访问之后无法访问…...

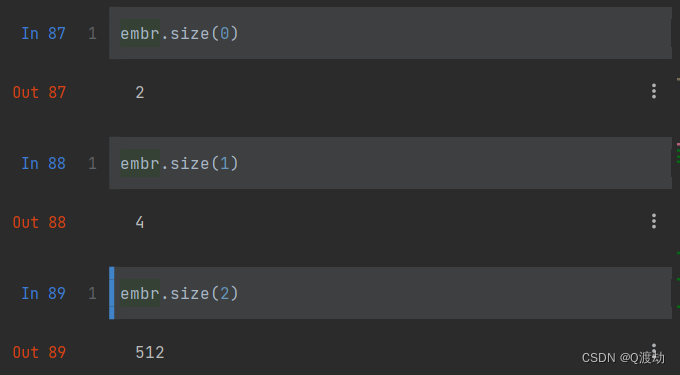
文本嵌入层
目录 1、文本嵌入层的作用 2、代码演示 3、构建Embeddings类来实现文本嵌入层 1、文本嵌入层的作用 无论是源文本嵌入层还是目标文本嵌入,都是为了将文本词汇中的数字表示转变为向量表示,希望在这样的高维空间中捕捉词汇之间的关系 2、代码演示 Emb…...

如何搭建自动化测试框架
关于测试框架的好处,比如快速回归提高测试效率,提高测试覆盖率等这里就不讨论了。这里主要讨论自动化框架包含哪些内容,以及如何去设计一个测试框架。 1. 什么是自动化测试框架? 它是由一个或多个自动化测试基础模块、自动化测试…...

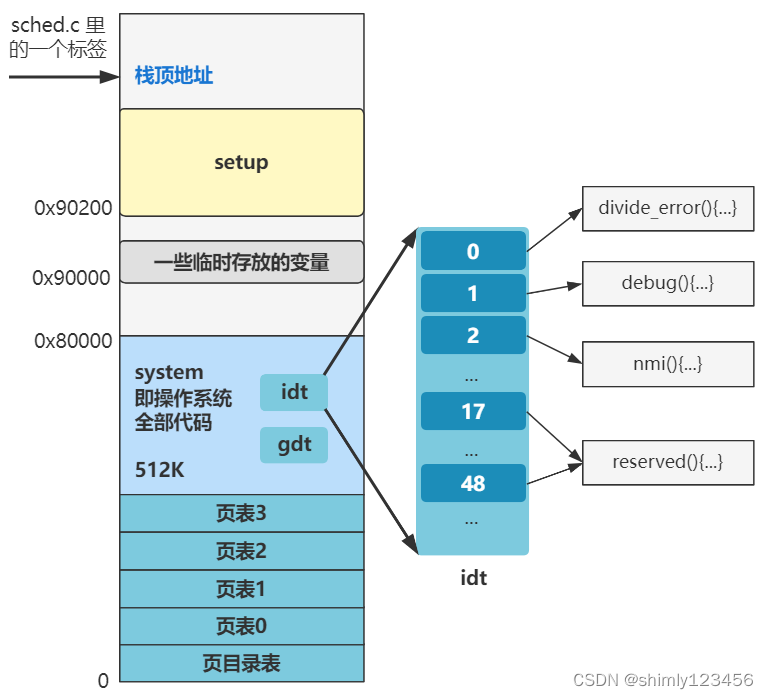
抄写Linux源码(Day17:你的键盘是什么时候生效的?)
回忆我们需要做的事情: 为了支持 shell 程序的执行,我们需要提供: 1.缺页中断(不理解为什么要这个东西,只是闪客说需要,后边再说) 2.硬盘驱动、文件系统 (shell程序一开始是存放在磁盘里的,所以需要这两个东…...

在原生html中使用less
引入less <link rel"stylesheet/less" href"./lessDemo.less" /><script src"./js/less.min.js"></script> less.min.js文件下载地址:https://github.com/less/less.js 注意:less文件在前,js文件在后…...

【Qt】顶层窗口和普通窗口区别以及用法
区别 在Qt项目开发中,经常会用到窗体控件用于显示及数据操作和其他交互等。 但,窗体分为顶层窗口(Top-level Window)和普通窗口(Regular Window)。 他们之间是有区别的,包括在项目实际中的用法…...

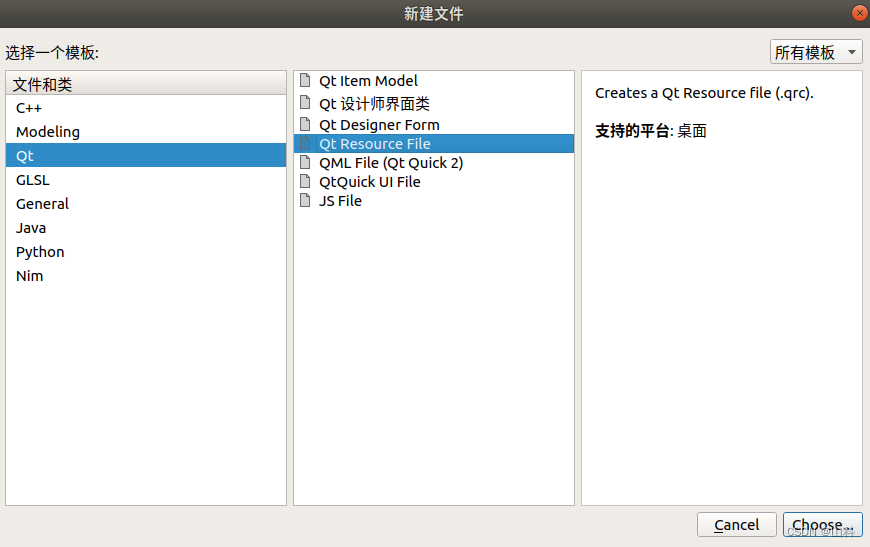
qt开发从入门到实战2
以下是本人学习笔记 原视频:最新QT从入门到实战完整版|传智教育 qt开发从入门到实战1 练习示例 设计一个按钮,点击时弹出新窗口,再次点击时新窗口关闭 // exerciseQWidget* second_window new QWidget();QPushButton* btn3 new QPushBu…...

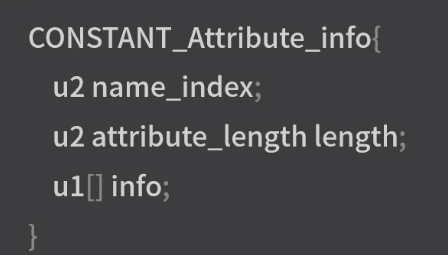
Android---字节码层面分析Class类文件
Java 提供了一种可以在所有平台上都能使用的一种中间代码---字节码文件(.class文件)。有了字节码,无论是那个平台只要安装了虚拟机都可以直接运行字节码文件。有了虚拟机,解除了 java 虚拟机与 java 代码之间的耦合。 Java 虚拟机当初被设计出来时就不单…...

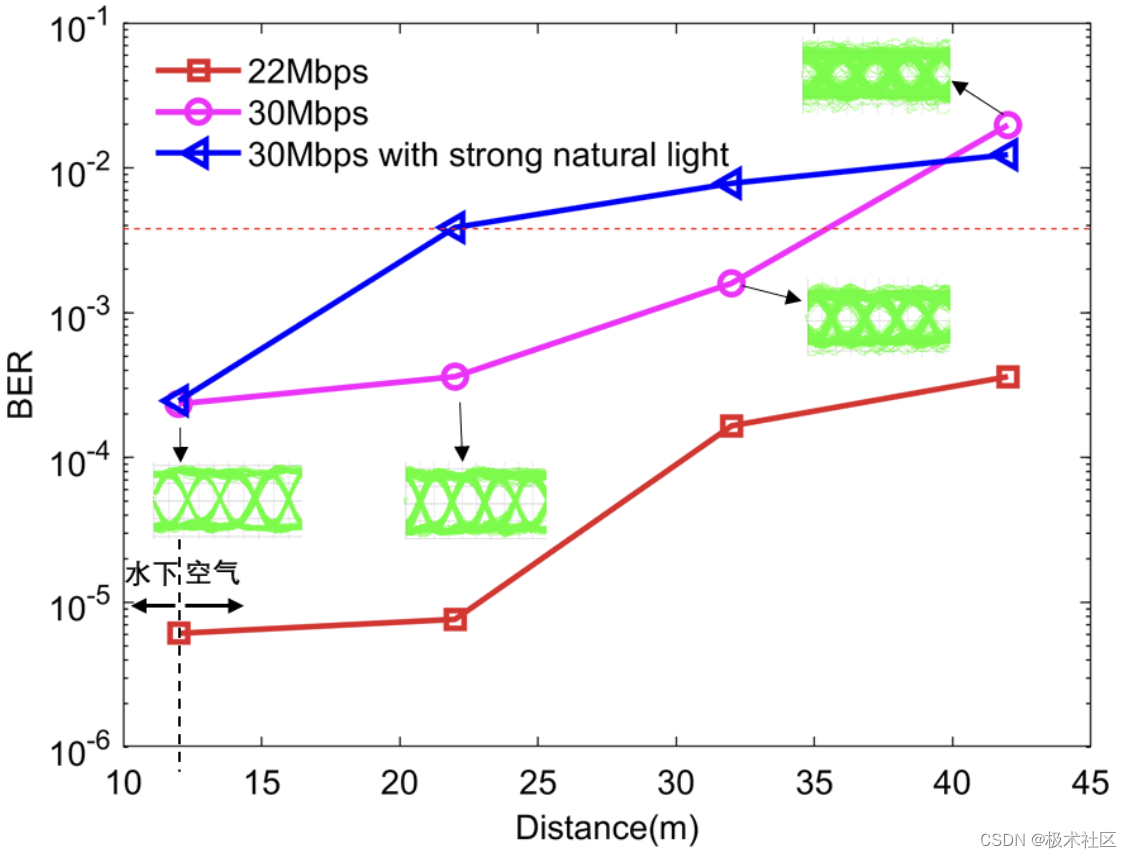
【2023研电赛】东北赛区一等奖作品:基于FPGA的小型水下无线光通信端机设计
本文为2023年第十八届中国研究生电子设计竞赛东北赛区一等奖作品分享,参加极术社区的【有奖活动】分享2023研电赛作品扩大影响力,更有丰富电子礼品等你来领!,分享2023研电赛作品扩大影响力,更有丰富电子礼品等你来领&a…...

JWT授权为啥要在 Authorization标头里加个Bearer 呢
这是因为 W3C 的 HTTP 1.0 规范,Authorization 的格式是: Authorization: <type> <authorization-parameters> w3c规定,请求头Authorization用于验证用户身份。这就是告诉我们,token应该写在请求头Authorization中 …...

一篇理解TCP协议
一、TCP协议概念。 TCP(Transmission Control Protocol,传输控制协议)是一种面向连接的、可靠的传输层协议。它主要用于在计算机网络中,通过建立可靠的通信连接来进行数据传输。 TCP协议的特点如下: 可靠性…...

rk平台android12系统设置里面互联网选项中的以太网选项点击不了问题
rk平台android12系统中,系统设置中的互联网选项,当连接以太网以后,会显示以太网的选项,但是点击没作用,现在需要点击能够进入到以太网的设置界面,需要添加相关的点击事件。 首先,在packages/apps/Settings/AndroidManifest.xml中的以太网设置配置添加一个action,用于打…...

ctrl+d和ctrl+c的区别
CtrlD和CtrlC都是常用的键盘快捷键,但它们的功能不同。 CtrlD 在不同的操作系统和应用程序中可以有不同的功能。在Unix/Linux系统的命令行终端中,CtrlD的作用是发送EOF(End of File)信号,表示输入结束。在Windows系统中…...

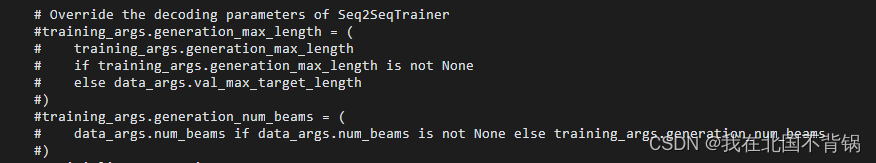
ChatGLM2-6B微调实践
ChatGLM2-6B微调实践 环境准备安装部署1、安装 Anaconda2、安装CUDA3、安装PyTorch4、安装 ChatGLM2-6B 微调实践1、准备数据集2、安装python依赖3、微调并训练新模型4、微调后模型的推理与评估5、验证与使用微调后的模型 微调过程中遇到的问题 环境准备 申请阿里云GPU服务器&…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
