flutter开发实战-inappwebview实现flutter与Javascript方法调用
flutter开发实战-inappwebview实现flutter与Javascript方法调用
在使用inappwebview时候,需要flutter端与JS进行交互,调用相应的方法,在inappwebview中的JavaScript Handlers。

一、JavaScript Handlers
要添加JavaScript Handlers,可以使用InAppWebViewController.addJavaScriptHandler方法,在该方法中定义handlerName和JavaScript端调用它时要调用的回调。回调可以返回要在JavaScript端发送的数据。如果您需要在加载网页后立即管理JavaScript处理程序,则应在创建InAppWebView时调用InAppWebViewController.addJavaScriptHandler。
以下是如何注册JavaScript处理程序的示例:
onWebViewCreated: (controller) {// register a JavaScript handler with name "myHandlerName"controller.addJavaScriptHandler(handlerName: 'myHandlerName', callback: (args) {// print arguments coming from the JavaScript side!print(args);// return data to the JavaScript side!return {'bar': 'bar_value', 'baz': 'baz_value'};});
},在JavaScript端,要执行回调处理程序并将数据发送到Flutter,您需要使用window.Flutter_inappwebview.callHandler(handlerName,…args)方法,其中handlerName是一个字符串,表示您正在调用的处理程序名称,args是可以发送到Fluter方面的可选参数。
注意:
如果相更换一个名字,我们可以更换一个名字来嵌套window.flutter_inappwebview
window.myCustomObj = { callHandler: window.flutter_inappwebview.callHandler } and, then, you can use window.myCustomObj.callHandler
此外,可以通过这种方式包装整个特定的处理代码:
const myHandlerName = (…args) => window.flutter_inappwebview.callHandler(‘myHandlerName’, …args);
然后调用myHandlerName();
在Javascript端,如果需要调用callHandler,需要监听flatterInAppWebViewPlatformReady。可以使用在flatterInAppWebViewPlatformReady事件被分派时设置的全局标志变量,并在调用window.flutter_inappwebview.callHandler方法之前使用它。
示例代码如下
// execute inside the "flutterInAppWebViewPlatformReady" event listener
window.addEventListener("flutterInAppWebViewPlatformReady", function(event) {const args = [1, true, ['bar', 5], {foo: 'baz'}];window.flutter_inappwebview.callHandler('myHandlerName', ...args);
});// or using a global flag variable
var isFlutterInAppWebViewReady = false;
window.addEventListener("flutterInAppWebViewPlatformReady", function(event) {isFlutterInAppWebViewReady = true;
});
// then, somewhere in your code
if (isFlutterInAppWebViewReady) {const args = [1, true, ['bar', 5], {foo: 'baz'}];window.flutter_inappwebview.callHandler('myHandlerName', ...args);
}在flutter端,Flutter在执行注入方法时候,调用evaluateJavascript来执行callHandler,这个flutterInAppWebViewPlatformReady无需监听,因为这个flutterInAppWebViewPlatformReady已经Ready了。
可以在onLoadStop中调用代码
onLoadStop: (controller, url) async {await controller.evaluateJavascript(source: """const args = [1, true, ['bar', 5], {foo: 'baz'}];window.flutter_inappwebview.callHandler('myHandlerName', ...args);""");
},window.flutter_inappwebview.callHandler返回一个JavaScript Promise,该Promise可用于获取回调返回的json结果。在这种情况下,只需返回您想要发送的数据,它将使用dart:convert库中的jsonEncode自动进行json编码。
一个简单的示例代码
import 'dart:async';
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:flutter_inappwebview/flutter_inappwebview.dart';Future main() async {WidgetsFlutterBinding.ensureInitialized();if (Platform.isAndroid) {await AndroidInAppWebViewController.setWebContentsDebuggingEnabled(true);}runApp(new MyApp());
}class MyApp extends StatefulWidget {@override_MyAppState createState() => new _MyAppState();
}class _MyAppState extends State<MyApp> {InAppWebViewGroupOptions options = InAppWebViewGroupOptions(android: AndroidInAppWebViewOptions(useHybridComposition: true,),);@overrideWidget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text("JavaScript Handlers")),body: SafeArea(child: Column(children: <Widget>[Expanded(child: InAppWebView(initialData: InAppWebViewInitialData(data: """
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"></head><body><h1>JavaScript Handlers</h1><script>window.addEventListener("flutterInAppWebViewPlatformReady", function(event) {window.flutter_inappwebview.callHandler('handlerFoo').then(function(result) {// print to the console the data coming// from the Flutter side.console.log(JSON.stringify(result));window.flutter_inappwebview.callHandler('handlerFooWithArgs', 1, true, ['bar', 5], {foo: 'baz'}, result);});});</script></body>
</html>"""),initialOptions: options,onWebViewCreated: (controller) {controller.addJavaScriptHandler(handlerName: 'handlerFoo', callback: (args) {// return data to the JavaScript side!return {'bar': 'bar_value', 'baz': 'baz_value'};});controller.addJavaScriptHandler(handlerName: 'handlerFooWithArgs', callback: (args) {print(args);// it will print: [1, true, [bar, 5], {foo: baz}, {bar: bar_value, baz: baz_value}]});},onConsoleMessage: (controller, consoleMessage) {print(consoleMessage);// it will print: {message: {"bar":"bar_value","baz":"baz_value"}, messageLevel: 1}},),),]))),);}
}二、监听自定义CustomEvent
可以设置一个消息事件侦听器(与postMessage一起使用)或一个自定义事件侦听器。
// message event listener
window.addEventListener("message", (event) => {console.log(event.data);
}, false);// or custom event listener
window.addEventListener("myCustomEvent", (event) => {console.log(event.detail);
}, false);然后使用window.dispatch
// using postMessage method
window.postMessage({foo: 1, bar: false});// or dispatching a custom event
const event = new CustomEvent("myCustomEvent", {detail: {foo: 1, bar: false}
});
window.dispatchEvent(event);因此,可以在运行时使用InAppWebViewController.eevaluatteJavascript方法或在web应用程序内部设置这些事件侦听器,并使用相同的方法调度这些事件。
例如:
onLoadStop: (controller, url) async {await controller.evaluateJavascript(source: """window.addEventListener("myCustomEvent", (event) => {console.log(JSON.stringify(event.detail));}, false);""");await Future.delayed(Duration(seconds: 5));controller.evaluateJavascript(source: """const event = new CustomEvent("myCustomEvent", {detail: {foo: 1, bar: false}});window.dispatchEvent(event);""");
},
onConsoleMessage: (controller, consoleMessage) {print(consoleMessage);// it will print: {message: {"foo":1,"bar":false}, messageLevel: 1}
},三、小结
flutter开发实战-inappwebview实现flutter与Javascript方法调用。描述可能不是特别准确,请见谅。
学习记录,每天不停进步。
相关文章:

flutter开发实战-inappwebview实现flutter与Javascript方法调用
flutter开发实战-inappwebview实现flutter与Javascript方法调用 在使用inappwebview时候,需要flutter端与JS进行交互,调用相应的方法,在inappwebview中的JavaScript Handlers。 一、JavaScript Handlers 要添加JavaScript Handlers&#…...

alsa pcm设备之硬件参数
硬件参数包含了stream描述比如格式,采样率,通道数,和ringbuffer 圆形缓存区大小等. 使用snd_pcm_hw_params_t ,ALSA pcm设备使用了参数重定义系统相关的硬件参数,应用程序首先选择全范围的配置, 然后应用程序设置单个参数,直到所有参数都是基本的(确定的). 格式 量化位數&#…...

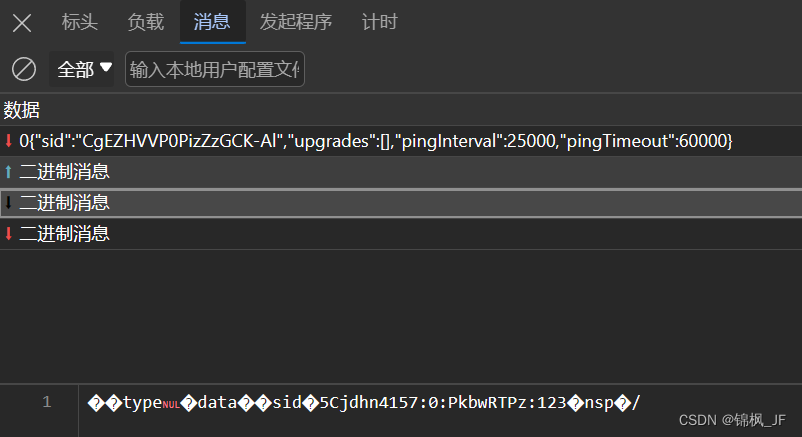
websocket拦截
python实现websocket拦截 前言一、拦截的优缺点优点缺点二、实现方法1.环境配置2.代码三、总结现在的直播间都是走的websocket通信,想要获取websocket通信的内容就需要使用websocket拦截,大多数是使用中间人代理进行拦截,这里将会使用更简单的方式进行拦截。 前言 开发者工…...

深度强化学习之 PPO 算法
深度强化学习之 PPO 算法 强化学习原理学习策略 基于行为价值 & 基于行为概率策略梯度算法:计算状态下所有行为的概率演员 - 评论家算法:一半基于行为价值,一半基于行为概率DQN 算法(深度Q网络)Q-Learning&#x…...

iPhone升级iOS17出现无法连接互联网的错误提示怎么办?
最新的iOS 17系统已经发布了快一个月了,很多人都已升级体验更多全新功能,但有部分用户却在升级过程中遇到一些问题:如无法验证更新,iOS17验证失败,因为您不再连接到互联网、 iPhone无法检查更新等错误问题。明明网络稳…...

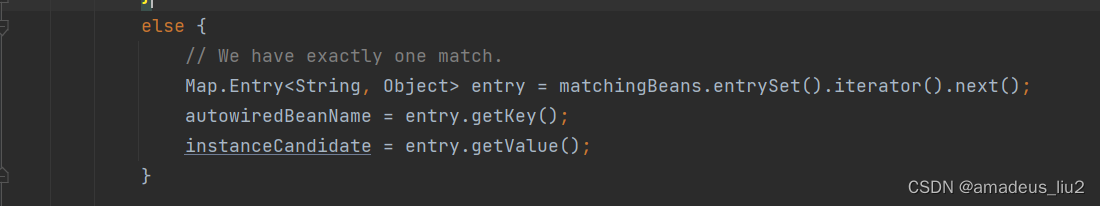
Spring:处理@Autowired和@Value注解的BeanPostProcessor
AutowiredAnnotationBeanPostProcessor,它实现了MergedBeanDefinitionPostProcessor,因此会调用postProcessMergedBeanDefinition方法。 它实现了InstantiationAwareBeanPostProcessor,因此在属性注入时会调用postProcessPropertyValues方法 如果Autowired注解按类型找到了大…...

极坐标系下的交换积分次序
极坐标系下的交换积分次序 我把极坐标系下的交换积分次序总结为动静与静动之间的转换,下面通过一个例子感受一下 ρ 1 、 ρ 1 cos θ \rho1、\rho1\cos\theta ρ1、ρ1cosθ ∫ 0 π / 2 d θ ∫ 1 1 cos θ f ( ρ cos θ , ρ sin θ ) ρ d…...

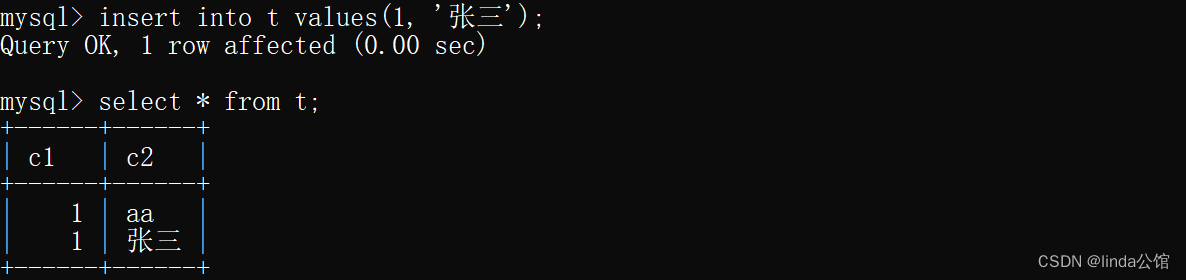
MySQL命令行中文乱码问题
MySQL命令行中文乱码问题: 命令行界面默认字符集是gbk,若字符集不匹配会中文乱码或无法插入中文。 解决办法:执行set names gbk; 验证: 执行命令show variables like ‘char%’;查看默认字符集。 创建数据库设置字符集utf8&…...

图论---图的遍历
在图论中,图的遍历一般有两种,分别为DFS(深度优先遍历)、BFS(广度优先遍历),以下是这两种遍历方式的模板: DFS(深度优先搜索) 代码框架: void …...

AM@无穷小和无穷大
文章目录 abstract本文符号说明无穷小无穷小和自变量变化过程无穷小和函数极限的关系定理👺证明 无穷大无穷大不是数极限无穷大的说法证明函数极限为无穷大 无穷大和无穷小见的关系定理无穷小无穷大的运算法则 abstract 无穷小和无穷大的概念和相关性质 本文符号说…...

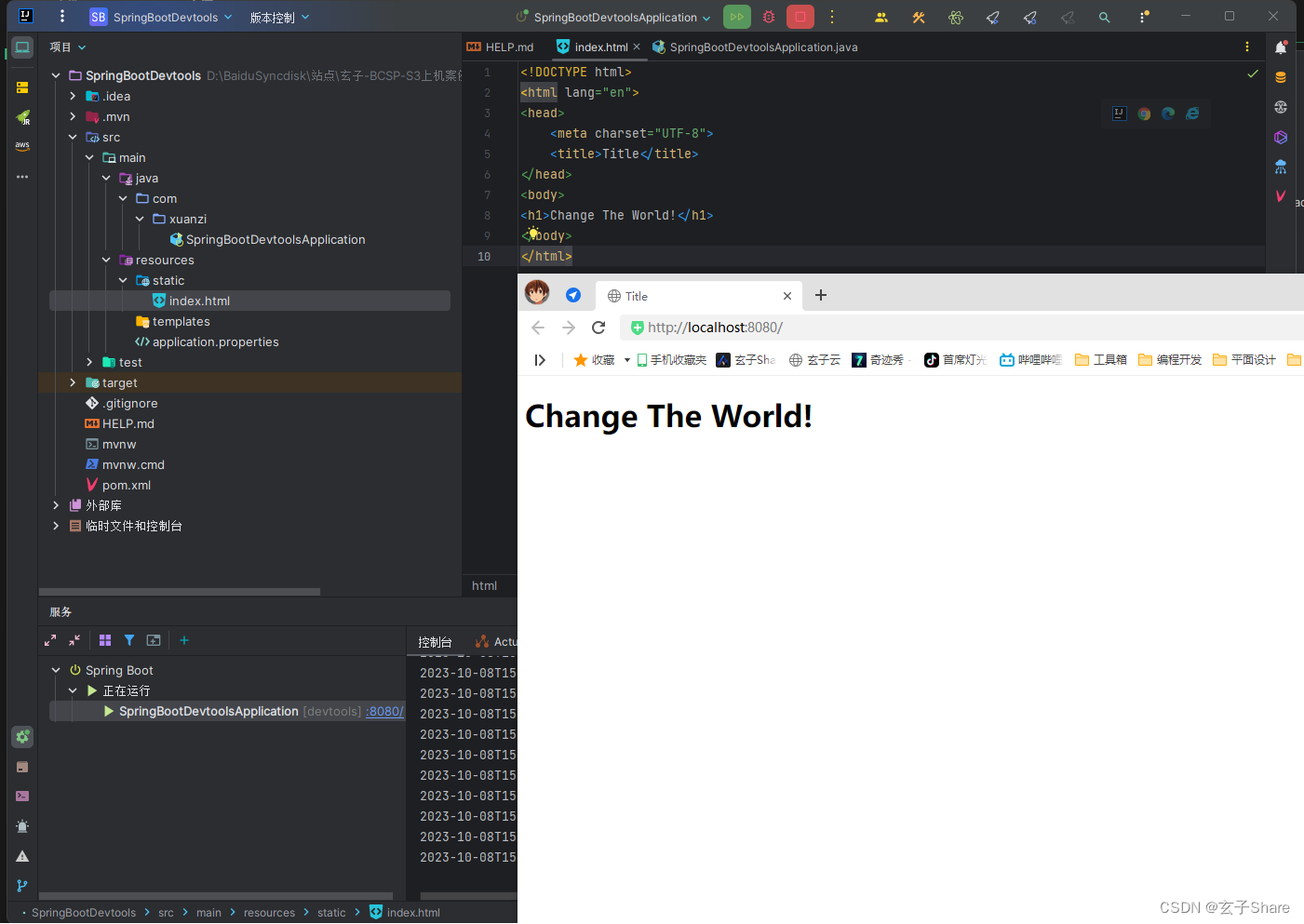
玄子Share- IDEA 2023 SpringBoot 热部署
玄子Share- IDEA 2023 SpringBoot 热部署 修改 IDEA 部署设置 IDEA 勾选如下选项 新建 SpringBoot 项目 项目构建慢的将 Spring Initializr 服务器 URL 改为阿里云:https://start.aliyun.com/ 在这里直接勾选Spring Boot Devtools插件即可 测试 切出 IDEA 项目文…...

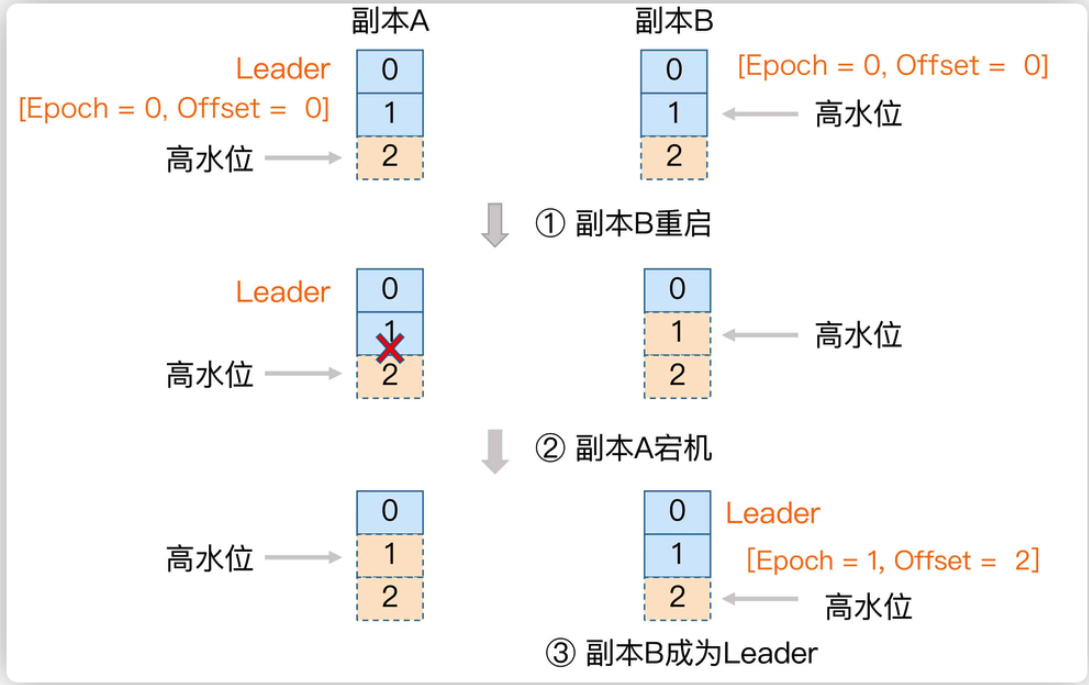
kafka集群工作机制
一、kafka在zookeeper上的元数据解释 kafka中的broker要选举Controller角色来管理整个kafka集群中的分区和副本状态。一个Topic下多个partition要选举Leader角色和客户端进行交互数据 Zookeeper客户端工具: prettyZoo。 下载地址:https://github.com/vr…...

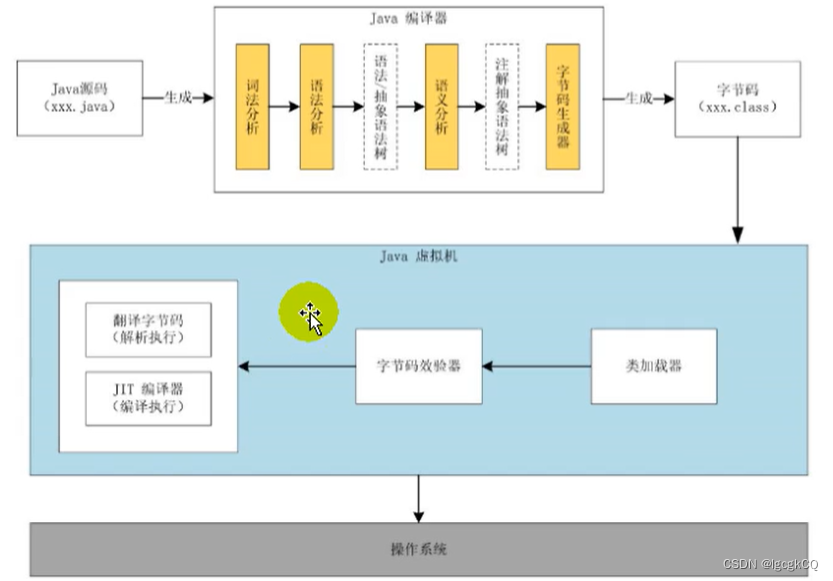
JVM上篇之虚拟机与java虚拟机介绍
目录 虚拟机 java虚拟机 简介 特点 作用 位置 整体结构 类装载子系统 运行时数据区 java执行引擎 Java代码执行流程 jvm架构模型 基于栈式架构 基于寄存器架构 总结 jvm的生命周期 1.启动 2.执行 3.退出 JVM的发展历程 虚拟机 所谓虚拟机,指的…...

在公众号上怎么创建微信付费课程功能呢
微信付费课程功能是一项比较受欢迎的在线教育服务,可以帮助教育机构或个人更好地管理和销售课程资源,提高知识分享和变现的效率。下面将介绍如何创建微信付费课程功能。 一、了解微信付费课程功能 在创建微信付费课程功能之前,需要先了解微信…...

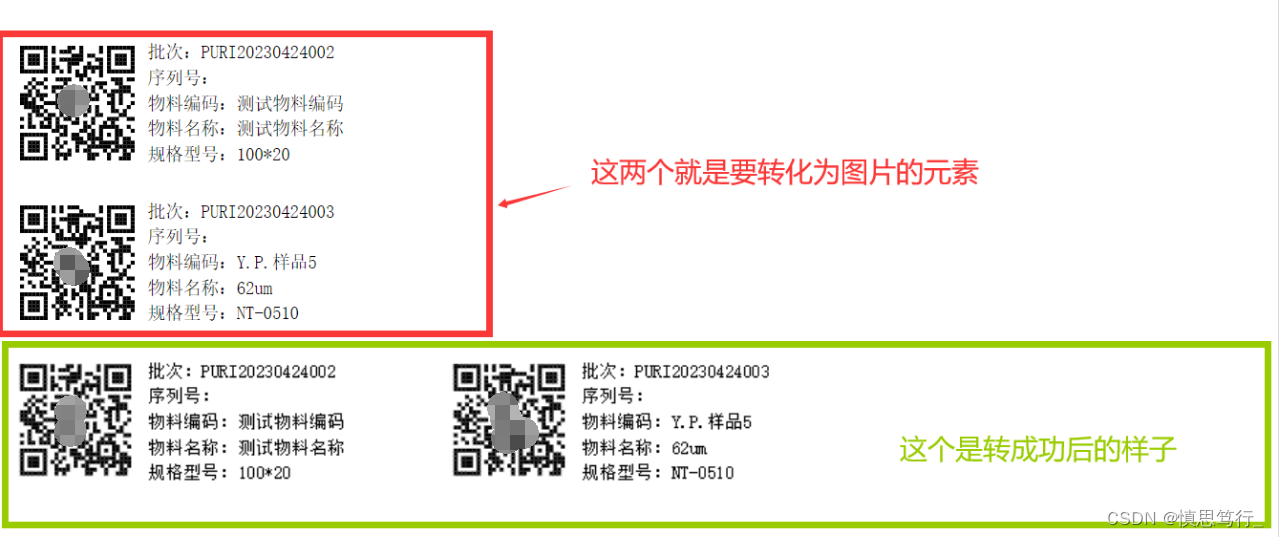
HTML5使用html2canvas转化为图片,然后再转为base64.
介绍 场景:今天同事提了个协助,将HTML5文件中的元素转为图片,并且最终转为base64格式传给后端。感觉还挺有意思就记录下。(试例如下) 步骤一:引入html2canvas 的js源码 html2canvas.min.js 下载地址 htt…...

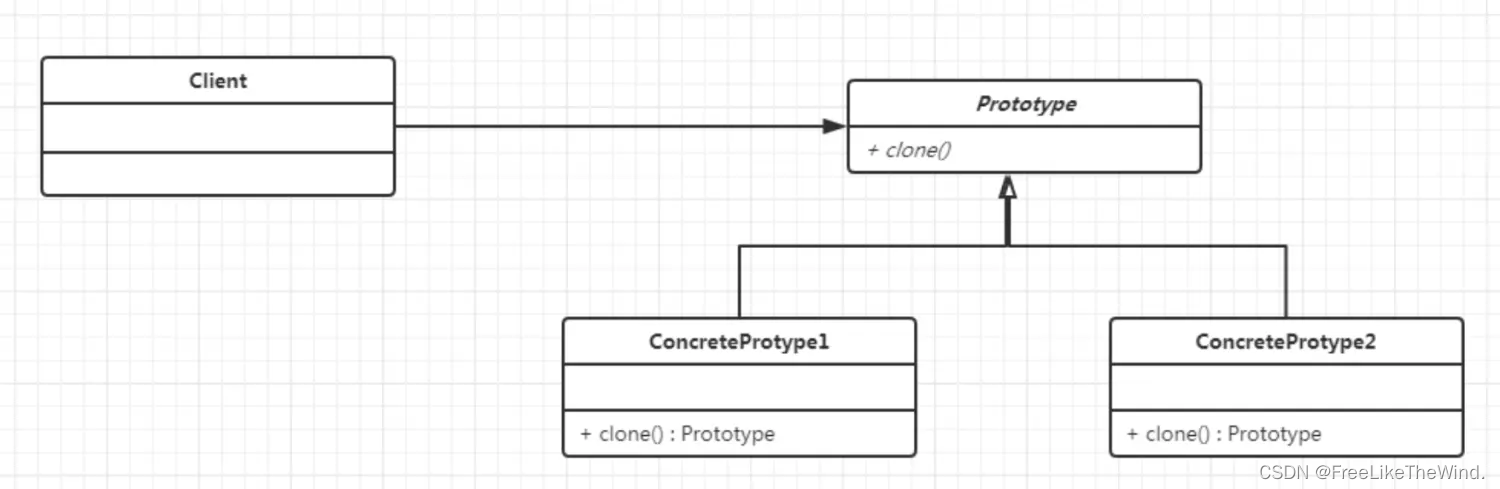
【C++设计模式之原型模式:创建型】分析及示例
简介 原型模式(Prototype Pattern)是一种创建型设计模式,它允许通过复制已有对象来生成新的对象,而无需再次使用构造函数。 描述 原型模式通过复制现有对象来创建新的对象,而无需显式地调用构造函数或暴露对象的创建…...

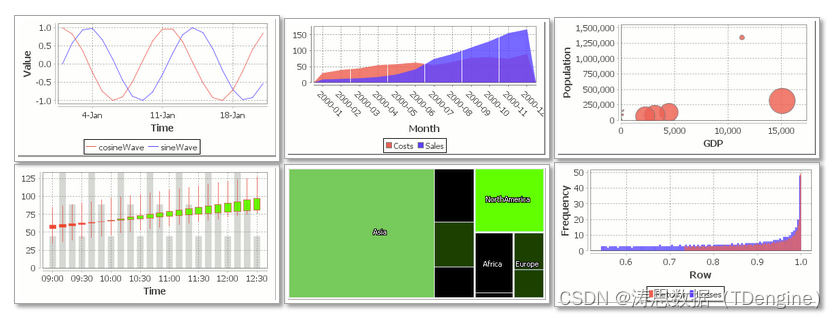
TDengine OSS 与 qStudio 实现无缝协同,革新数据分析和管理方式
在数字化转型如火如荼的当下,海量爆发的时序数据处理成为转型成功的关键因素之一。为了帮助社区用户更好地进行数据分析和管理,丰富可视化解决方案的多样性,我们将开源的时序数据库(Time Series Database) TDengine OS…...

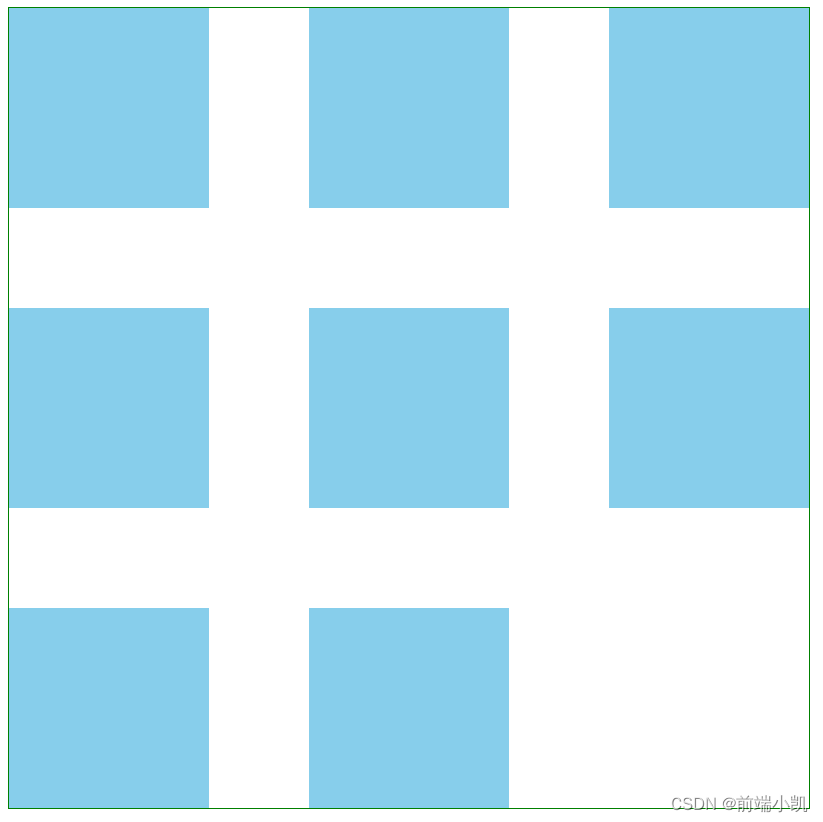
css的gap设置元素之间的间隔
在felx布局中可以使用gap来设置元素之间的间隔; .box{width: 800px;height: auto;border: 1px solid green;display: flex;flex-wrap: wrap;gap: 100px; } .inner{width: 200px;height: 200px;background-color: skyblue; } <div class"box"><…...

Flask-[项目]-搭建短网址系统:flask实现短网址系统,短网址系统,构建短网址系统
一、项目下载地址 https://gitee.com/liuhaizhang/short-url-systemhttps://gitee.com/liuhaizhang/short-url-system 二、项目搭建 2.1、基本环境安装 1、安装好mysql数据库 2、安装好redis数据 3、安装好python解释器 2.2、项目依赖安装 1、切换到python解释器环境中 …...

【从0开始配置前后端项目】——Docker环境配置
1. 准备一台纯净的服务器 镜像:CentOS 7.9 64位 CPU & 内存:2核2G 系统盘:60GB 峰值带宽:30Mbps 流量包:600GB / 600GB 2. 安装Docker 2.1 卸载旧的版本 $ sudo yum remove docker \docker-client \docker-cl…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...

LeetCode 0386.字典序排数:细心总结条件
【LetMeFly】386.字典序排数:细心总结条件 力扣题目链接:https://leetcode.cn/problems/lexicographical-numbers/ 给你一个整数 n ,按字典序返回范围 [1, n] 内所有整数。 你必须设计一个时间复杂度为 O(n) 且使用 O(1) 额外空间的算法。…...
