vue项目 Editor.md使用示例
简介
Editor.md
支持“标准” Markdown / CommonMark 和 Github 风格的语法,也可变身为代码编辑器;
支持实时预览、图片(跨域)上传、预格式文本/代码/表格插入、代码折叠、搜索替换、只读模式、自定义样式主题和多语言语法高亮等功能;
支持 ToC 目录(Table of Contents)、Emoji 表情、Task lists、@链接等 Markdown 扩展语法;
支持 TeX 科学公式(基于 KaTeX)、流程图 Flowchart 和 时序图 Sequence Diagram;
支持识别和解析 HTML 标签,并且支持自定义过滤标签解析,具有可靠的安全性和几乎无限的扩展性;
支持 AMD / CMD 模块化加载(支持 Require.js & Sea.js),并且支持自定义扩展插件;
兼容主流的浏览器(IE8+)和 Zepto.js,且支持 iPad 等平板设备;
支持自定义主题样式;
使用步骤
一,下载封装的Editor.md包
https://download.csdn.net/download/u012551928/87934068
预览
https://chengmaofeng.gitee.io/preview/rich-text/#/editor.md
组件代码
/components/EditorMd
<template><div :id="editorId"><textarea v-model="content"></textarea></div>
</template><script>
const defaultConfig = {width: "98%", //宽度height: 440, //高度path: process.env.BASE_URL + "editor.md/lib/", // editormd你所下载的位置,这里我把他放在了static的lib目录下codeFold: true, // 代码折叠lineWrapping: true, // 编辑框不换行watch: true,// 实时预览saveHTMLToTextarea: true, // 保存 HTML 到 TextareasearchReplace: true,htmlDecode: false, // 开启 HTML 标签解析,为了安全性,默认不开启emoji: false, //使用表情taskList: true,tocm: false, // Using [TOCM] //使用目录tex: true, // 开启科学公式TeX语言支持,默认关闭flowChart: true, // 开启流程图支持,默认关闭sequenceDiagram: true, // 开启时序/序列图支持,默认关闭,imageUpload: true,imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"],imageUploadURL: "", //这个需要你自己的后端上传图片的api//我们可以自己定制编辑上方的功能,这里我是按照狂神的做的toolbarIcons: function () {return ["undo", "redo", "|","bold", "del", "italic", "quote", "ucwords", "uppercase", "lowercase", "image", "|","h1", "h2", "h3", "h4", "h5", "h6", "|","list-ul", "list-ol", "hr", "|","link", "reference-link", "code", "code-block", "table", "datetime", "html-entities", "pagebreak", "|","goto-line", "watch", "preview", "fullscreen", "clear", "search", "help", "|"// "model", "|", "markdown" //这两个是自定义的功能按钮的名字]},//如果你还想加一些你自己的功能,你就这里写你按钮所对应的功能// toolbarIconTexts: {// model: `<i class="fa" style="font-size: 16px;text-align: center;display: block;font-weight: bolder;padding: 5px;" name="testIcon" unselectable="on">模板</i>`, // 如果没有图标,则可以这样直接插入内容,可以是字符串或HTML标签// markdown: `<i class="fa" name="layoutmd" unselectable="on"><a href="https://www.kuangstudy.com/bbs/1356475333565587458" target="_blank">MarkDown指南</a></i>`// }
}export default {name: "EditorMarkdown",props: {editorId: {type: String,//editor名字default: 'editor-md',},config: { // 编辑器配置type: Object,default: null},value: {type: String,//editor名字default: '',},},data() {return {editor: null,content: ''}},watch:{content(val){this.$emit('input', val)}},created(){this.content = this.value},mounted() {//我们传入id和配置就可创建我们的编辑器// eslint-disable-next-line no-undefthis.editor = editormd(this.editorId, this.getConfig());setTimeout(()=>{this.editor.on('change', () =>{// testEditor.getMarkdown(); // 获取 Markdown 源码// testEditor.getHTML(); // 获取 Textarea 保存的 HTML 源码// testEditor.getPreviewedHTML(); // 获取预览窗口里的 HTML,在开启 watch 且没有开启 saveHTMLToTextarea 时使用// const getMarkdown = this.editor.getMarkdown()// const getHTML = this.editor.getHTML()const getPreviewedHTML = this.editor.getPreviewedHTML()this.$emit('input', getPreviewedHTML)// console.log(getMarkdown, getHTML, getPreviewedHTML)})})},methods: {//获取编辑器所需的配置,如果没有传入config参数,我们就是用默认配置getConfig() {if (this.config) {return {...defaultConfig, ...this.config};} else {return defaultConfig}}},
}
</script>
使用示例:
<template><div><EditorMd v-model="dataStr"></EditorMd><div><h3>源代码</h3><span style="font-size: 12px">{{dataStr}}</span></div><div style="margin-top: 15px"><el-button type="primary" @click="$router.back()">返回</el-button><el-button v-clipboard="dataStr" type="primary" @click="handleCopy">复制源代码</el-button><el-button type="primary" @click="handleToHome">访问官网</el-button></div></div>
</template><script>
import EditorMd from '@/components/EditorMd'export default {components:{EditorMd},data() {return {dataStr: '请输入'}},mounted() {},methods: {handleCopy(){console.log('复制', this.dataStr)this.$message.success('复制成功')},handleToHome(){window.open('https://pandao.github.io/editor.md/')}}
}
</script><style scoped></style>总结
本文仅仅简单介绍了Editor.md使用,更多富文本配置及使用方式,参考:https://pandao.github.io/editor.md/
如果觉得有用欢迎点赞关注
有问题私信我!!~~
相关文章:

vue项目 Editor.md使用示例
简介 Editor.md 支持“标准” Markdown / CommonMark 和 Github 风格的语法,也可变身为代码编辑器; 支持实时预览、图片(跨域)上传、预格式文本/代码/表格插入、代码折叠、搜索替换、只读模式、自定义样式主题和多语言语法高亮等…...

12.3 实现模拟鼠标录制回放
本节将向读者介绍如何使用键盘鼠标操控模拟技术,键盘鼠标操控模拟技术是一种非常实用的技术,可以自动化执行一些重复性的任务,提高工作效率,在Windows系统下,通过使用各种键盘鼠标控制函数实现动态捕捉和模拟特定功能的…...

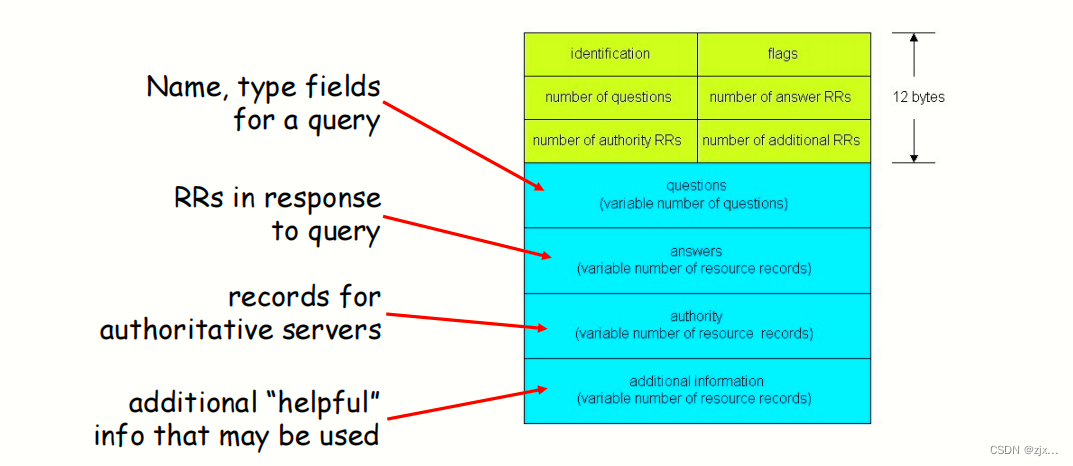
【计算机网络-自顶向下方法】应用层(SMTP、POP3、DNS)
目录 1. Electronic Mail电子邮件应用画像1.1 电子邮件系统1.2 邮件报文格式1.3 邮件访问 2. DNS(Domain Name System)2.1 DNS提供的服务2.2 DNS工作机理2.3 DNS资源记录2.4 DNS协议,报文2.5 小结 1. Electronic Mail 电子邮件应用画像 应用…...

【Pm4py第八讲】关于Statistics
本节用于介绍pm4py中的统计函数,包括统计轨迹变体、案例持续时间、案例到达时间等。 1.函数概述 本次主要介绍Pm4py中一些常见的统计函数,总览如下表: 函数名说明pm4py.stats.get_start_activities()从事件日志中获取开始活动。pm4py.stats.…...

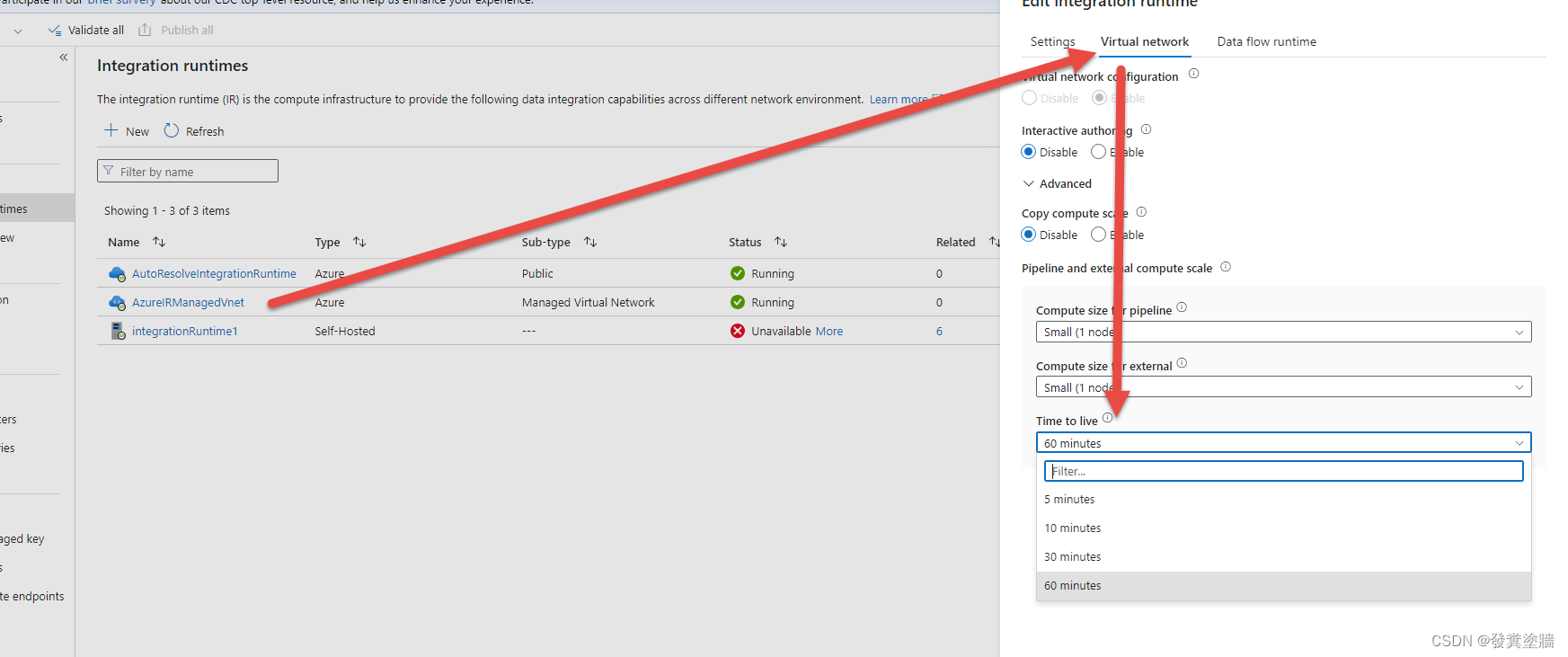
【Azure 架构师学习笔记】-Azure Data Factory (5) --Data Flow
本文属于【Azure 架构师学习笔记】系列。 本文属于【Azure Data Factory】系列。 接上文【Azure 架构师学习笔记】-Azure Data Factory (4)-触发器详解-事件触发器 前言 Azure Data Factory, ADF 是微软Azure 的ETL 首选服务之一, 是Azure data platfor…...

uniapp之ios开发及支付整体流程爬坑记录
前言 在写这篇记录的时候,关于ios的支付已经对接的差不多了,下一步就是测试好了直接发版,总共花了好几周的时间,从0到1对于首次做ios支付来说,确实很多坑。 其实业务层面很简单,甚至比安卓支付还简单&…...

AutoDL百川大模型体验
文章目录 镜像克隆模型下载测试效果AutoDL自定义服务 感谢AutoDL和CodeWithGPU这两个平台,让我们能低成本,低门槛地部署体验这些大模型 镜像克隆 我是在CodeWithGPU上克隆的这个镜像 模型下载 codewithgpu有介绍 注意这三个文件都需要下载 把那个&quo…...

蓝桥杯每日一题2023.10.8
题目描述 七段码 - 蓝桥云课 (lanqiao.cn) 题目分析 所有的情况我们可以分析出来一共有2的7次方-1种,因为每一个二极管都有选择和不选择两种情况,有7个二极管,但是还有一种都不选的情况需要排除,故-1 枚举每个方案看是否符合要…...

jmeter,性能测试,Locust
一。性能测试的概念 1.性能:就是软件质量属性中的 “ 效率 ” 特性 2.效率特性: 时间特性:指系统处理用户请求的响应时间 资源特性:指系统在运行过程中,系统资源的消耗情况 CPU 内存 磁盘IO(磁盘的写…...

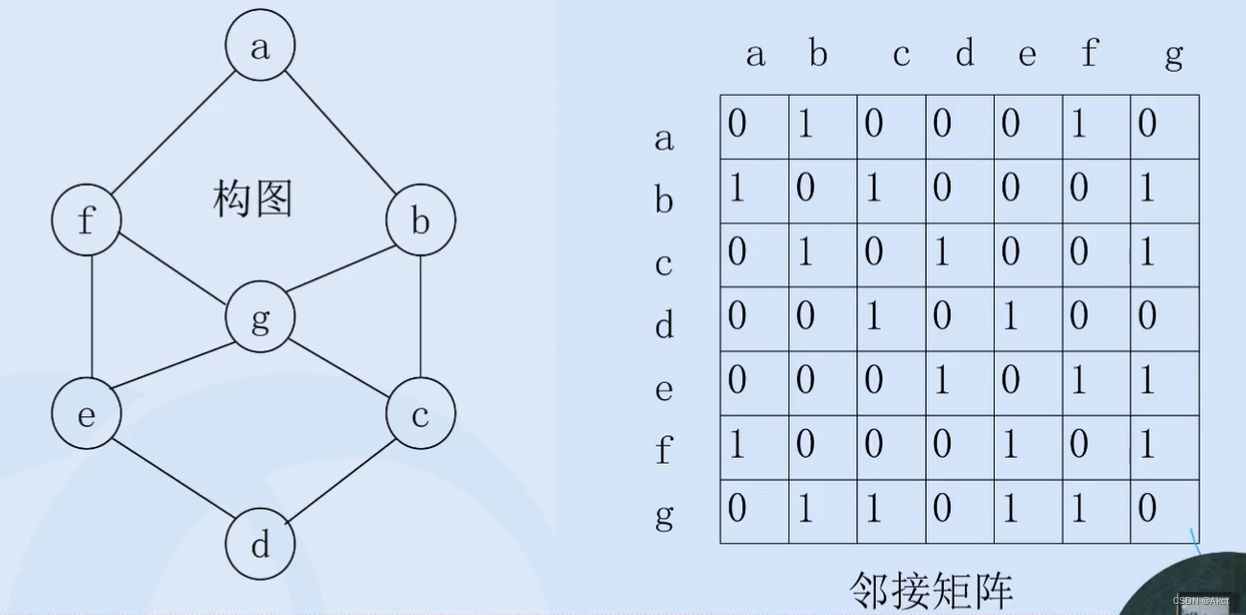
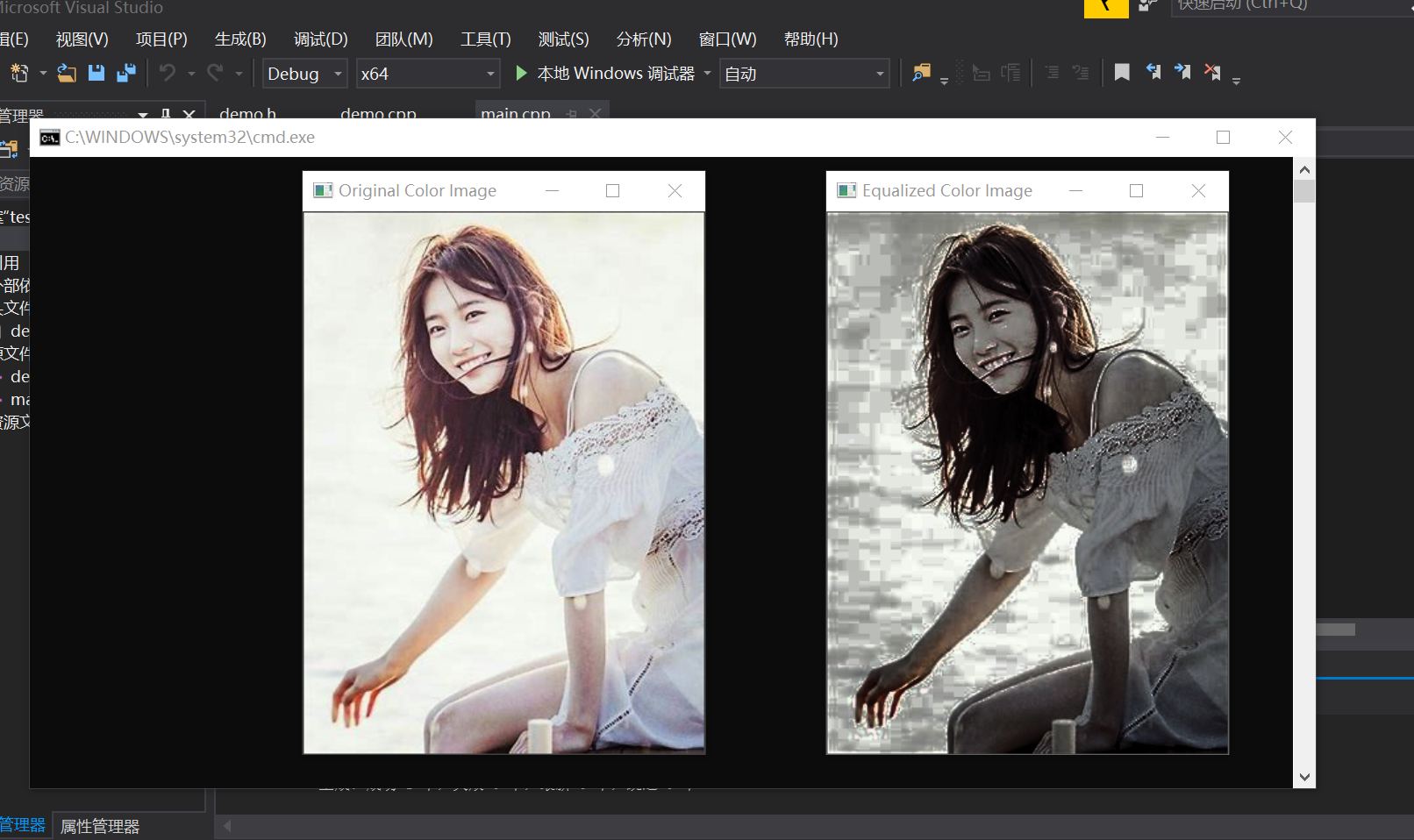
opencv图像的直方图,二维直方图,直方图均衡化
文章目录 opencv图像的直方图,二维直方图,直方图均衡化一、图像的直方图1、什么是图像的直方图:2、直方图的作用:3、如何绘制图像的直方图:(1)cv::calcHist()函数原型:英文单词 calc…...

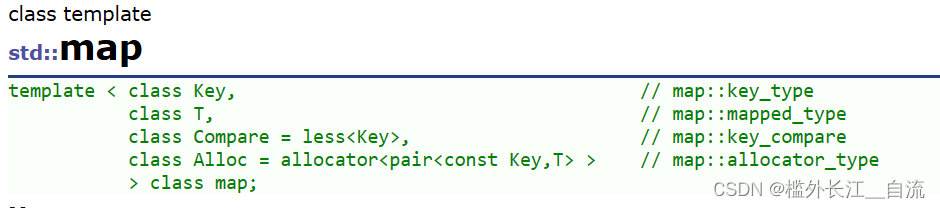
c++中的map和set
文章目录 1. 关联式容器2. 键值对3. 树形结构的关联式容器3.1 set3.1.1 set的介绍3.1.2 set的使用 3.2 map3.2.1 map的介绍3.2.2 map的使用 3.3 multiset3.3.1 multiset的介绍3.3.2 multiset的使用 3.4 multimap3.4.1 multimap的介绍3.4.2 multimap的使用 1. 关联式容器 在初阶…...

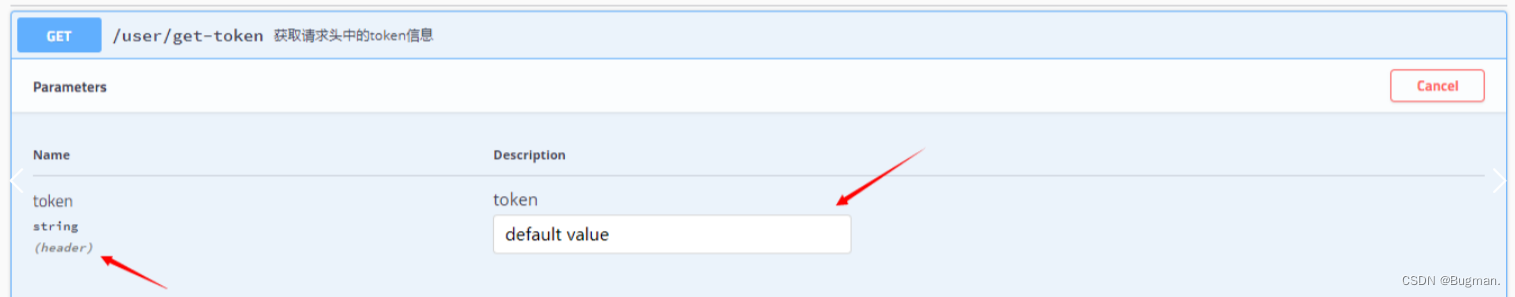
Swagger使用详解
目录 一、简介 二、SwaggerTest项目搭建 1. pom.xml 2. entity类 3. controller层 三、基本使用 1. 导入相关依赖 2. 编写配置文件 2.1 配置基本信息 2.2 配置接口信息 2.3 配置分组信息 2.3.1 分组名修改 2.3.2 设置多个分组 四、常用注解使用 1. ApiModel 2.A…...

ToBeWritten之车联网安全中常见的TOP 10漏洞
也许每个人出生的时候都以为这世界都是为他一个人而存在的,当他发现自己错的时候,他便开始长大 少走了弯路,也就错过了风景,无论如何,感谢经历 转移发布平台通知:将不再在CSDN博客发布新文章,敬…...

软考-密码学概述
本文为作者学习文章,按作者习惯写成,如有错误或需要追加内容请留言(不喜勿喷) 本文为追加文章,后期慢慢追加 by 2023年10月 密码学基本概念 密码学的主要目的是保持明文的秘密以防止攻击者获知,而密码分…...

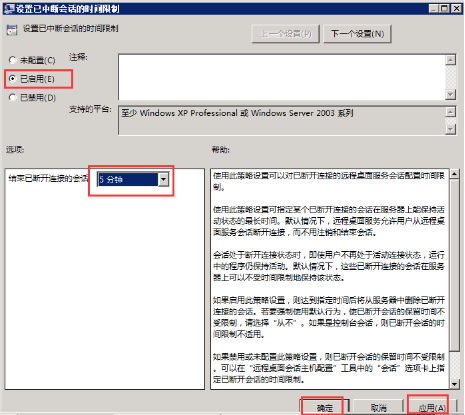
windows 2003、2008远程直接关闭远程后设置自动注销会话
1、2003系统: 按开始—运行—输入“tscc.msc”,打开“终端服务配置”。 单击左边窗口的“连接”项,右边窗口中右击“RDP-TCP”,选择“属性”。 单击“会话”项,勾选“替代用户设置”,在“结束已断开的会话”…...

iOS BUG UIView转UIImage模糊失真
iOS BUG UIView转UIImage模糊失真 ##UIView转成Image - (UIImage *)capture {UIGraphicsBeginImageContextWithOptions(self.bounds.size, YES, 0.0);[self.layer renderInContext:UIGraphicsGetCurrentContext()];UIImage *img UIGraphicsGetImageFromCurrentImageContext(…...

如何在10分钟内让Android应用大小减少 60%?
一个APP的包之所以大,主要包括一下文件 代码libso本地库资源文件(图片,音频,字体等) 瘦身就主要瘦这些。 一、打包的時候刪除不用的代码 buildTypes {debug {...shrinkResources true // 是否去除无效的资源文件(如…...

网络代理技术:保障隐私与增强安全
在当今数字化的世界中,网络代理技术的重要性日益凸显。无论您是普通用户还是网络工程师,了解如何使用代理技术来保护隐私和增强网络安全都是至关重要的。本文将深入探讨Socks5代理、IP代理以及它们在网络安全和隐私保护中的关键作用。 1. Socks5代理&am…...

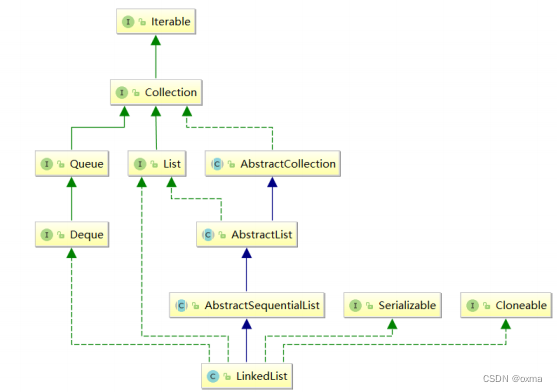
数据结构 | (二) List
什么是 List 在集合框架中, List 是一个接口,继承自 Collection 。 Collection 也是一个接口 ,该接口中规范了后序容器中常用的一些方法,具体如下所示: Iterable 也是一个接口,表示实现该接口的类是可以逐个…...

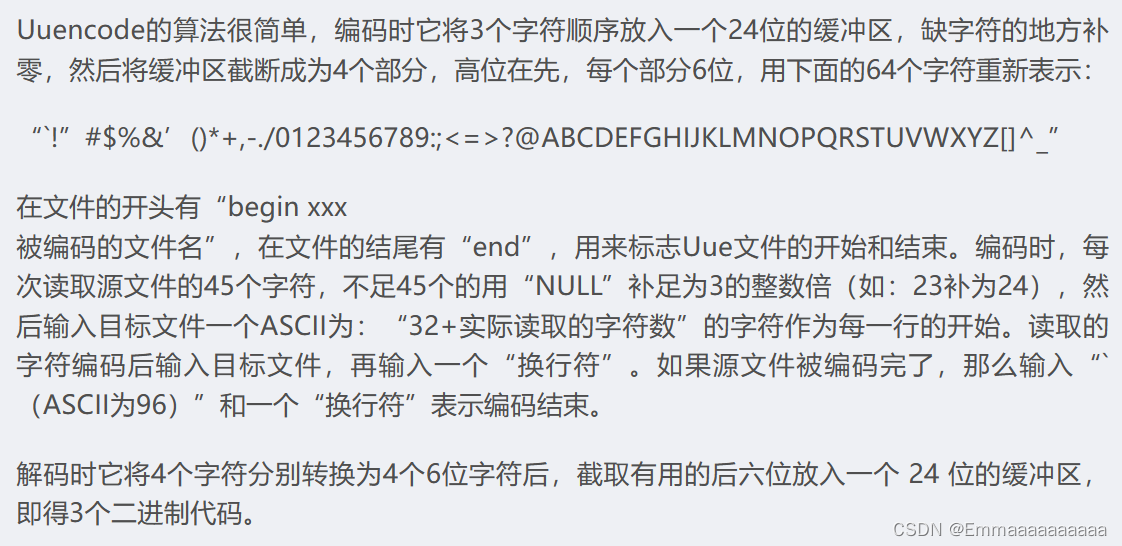
[NewStarCTF 2023 公开赛道] week1 Crypto
brainfuck 题目描述: [>>>>>>>>>>>>>>>><<<<<<<<<<<<<<<<-]>>>>>>>.>----.<-----.>-----.>-----.<<<-.>>..…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

LeetCode 0386.字典序排数:细心总结条件
【LetMeFly】386.字典序排数:细心总结条件 力扣题目链接:https://leetcode.cn/problems/lexicographical-numbers/ 给你一个整数 n ,按字典序返回范围 [1, n] 内所有整数。 你必须设计一个时间复杂度为 O(n) 且使用 O(1) 额外空间的算法。…...

信息系统分析与设计复习
2024试卷 单选题(20) 1、在一个聊天系统(类似ChatGPT)中,属于控制类的是()。 A. 话语者类 B.聊天文字输入界面类 C. 聊天主题辨别类 D. 聊天历史类 解析 B-C-E备选架构中分析类分为边界类、控制类和实体类。 边界…...
