Javascript 笔记:函数调用与函数上下文
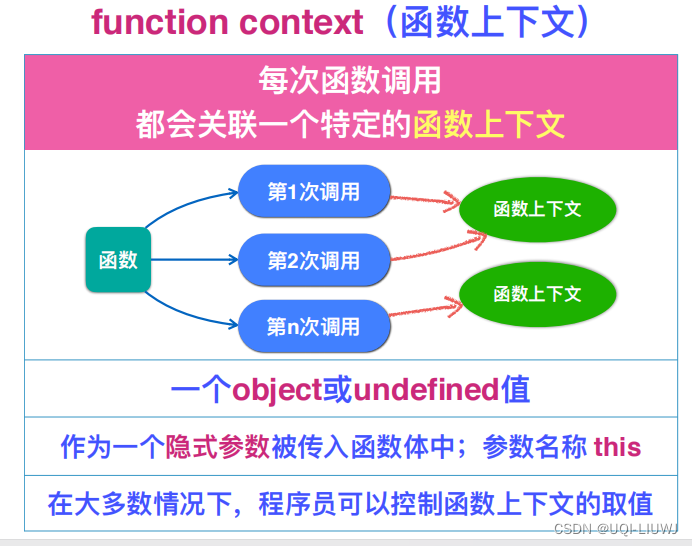
在 JavaScript 中,函数上下文通常指的是函数在执行时的当前对象的引用,这通常用 this 关键字表示。this 关键字在不同的执行上下文中可能引用到不同的对象。

1 全局上下文
当 this 关键字用在全局上下文(不在任何函数内部),它指向全局对象。
在浏览器中,全局对象是 window。
console.log(this); // 输出: Window {...} (在浏览器环境下)
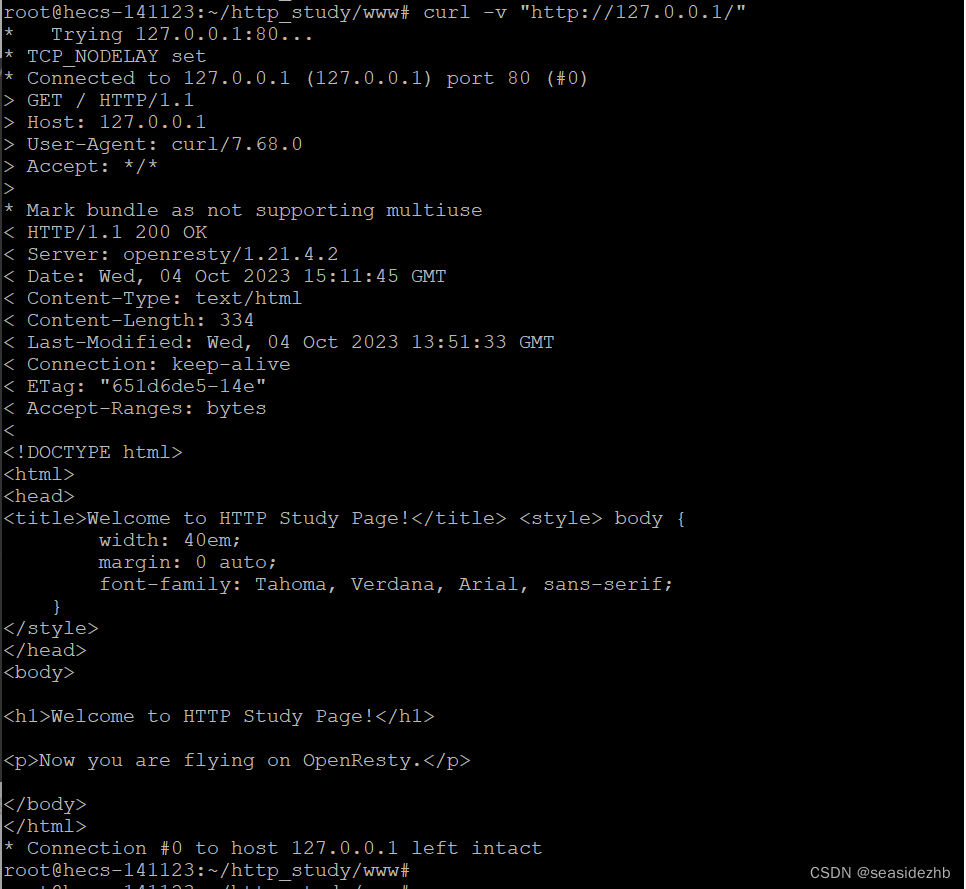
当你在 Node.js 环境下运行时,输出显示的是 Node.js 的全局对象。包含一系列 Node.js 环境下可用的全局函数和对象
console.log(this);
/<ref *1> Object [global] {
// global: [Circular *1],
//...2 函数上下文
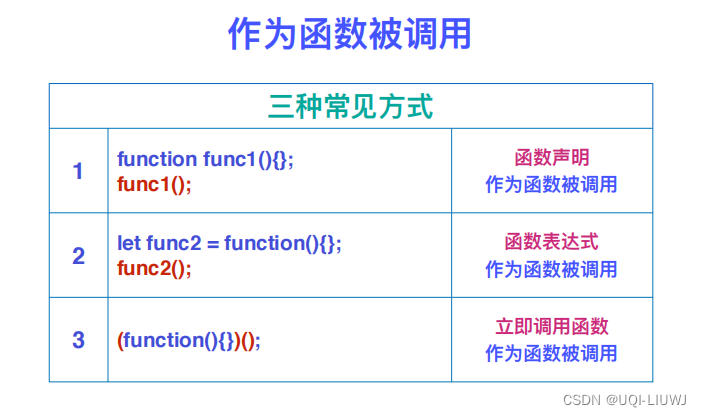
2.1 普通函数调用

- 当一个函数被直接(不作为对象的方法)调用时,
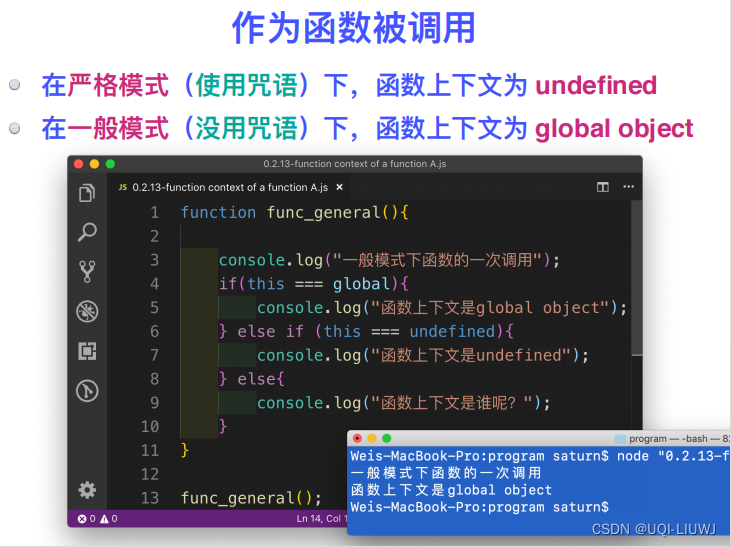
this通常指向全局对象(在非严格模式下)function myFunc() {console.log(this); } myFunc(); //输出和前面直接console.log(this)一样
非严格模式下,默认this是全局变量
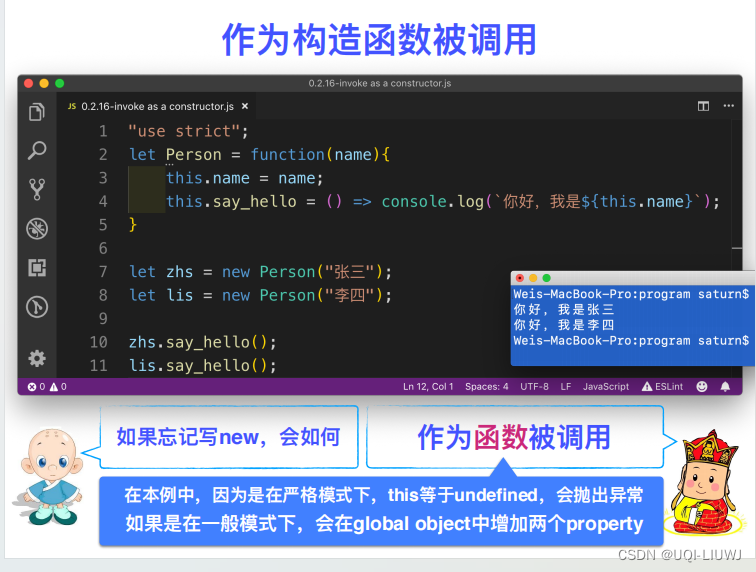
- 在严格模式 (
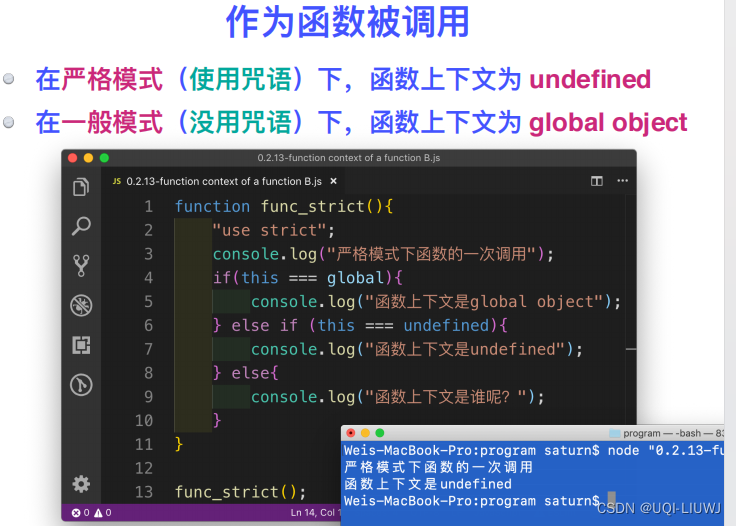
'use strict';) 下,this在函数调用中是undefinedfunction myFunc() {'use strict';console.log(this); } myFunc(); // 输出: undefined
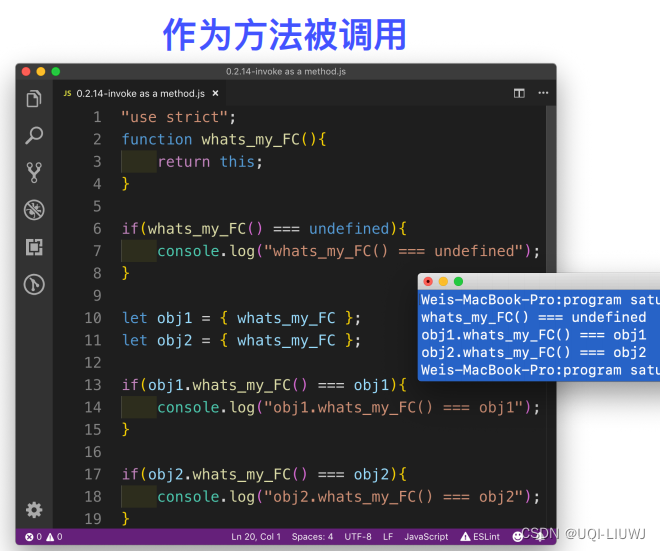
2.2 方法调用
当一个函数作为一个对象的方法被调用时,this 指向调用该方法的对象
const myObj = {myMethod() {console.log(this);}
};
myObj.myMethod();
//{ myMethod: [Function: myMethod] } 
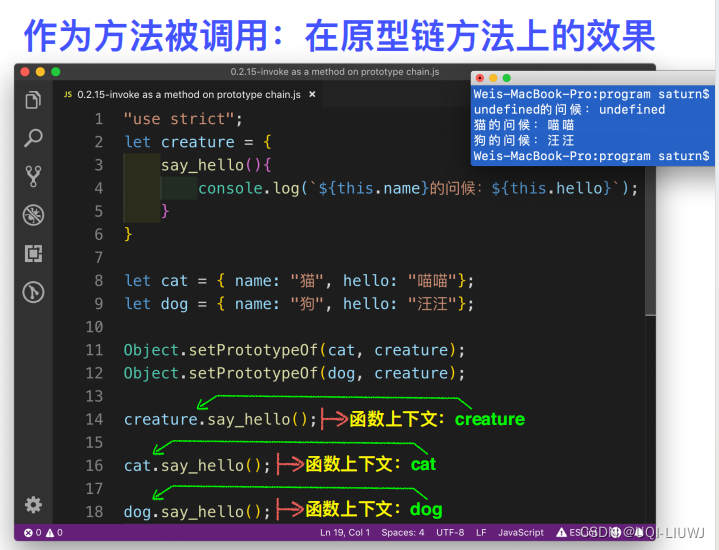
2.2.1 原型链

cat、dog这两个object没有say_hello这个function的,所以他们相当于先通过原型链“继承”了object,也即继承了object中的say_hello
之后调用say_hello当然就是cat和dog自己了,所以this指向的就是cat和dog
2.3 构造函数
当一个函数通过 new 关键字被调用(作为构造函数)时,this 指向新创建的实例对象。
function Car(make) {this.make = make;
}const myCar = new Car('Toyota');
console.log(myCar.make); // 输出: Toyota


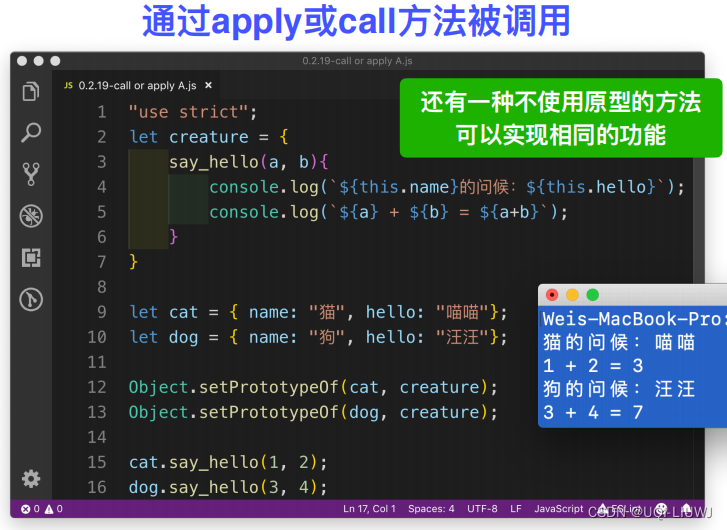
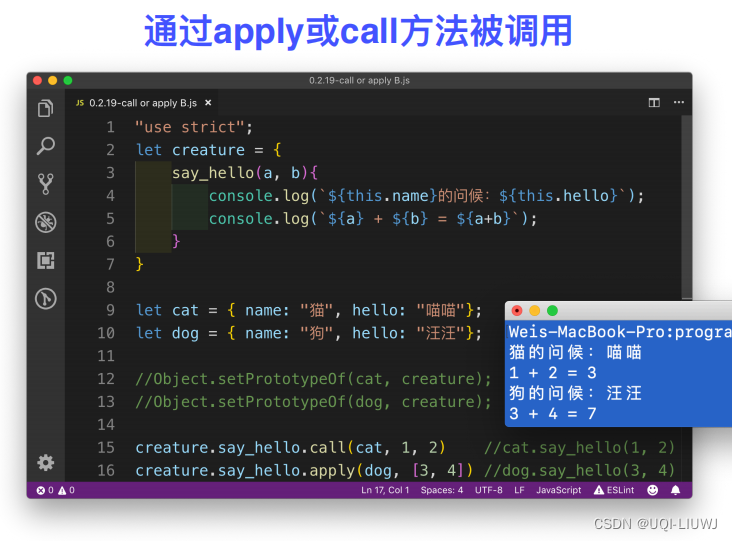
3 call/apply——明确设置函数调用时的this值
这是之前我们用原型链的方式找到函数调用的this

可以使用apply或者call来设置调用时候的this值

3.1 apply和call的区别
call方法接受一个具体的参数列表,并用这些参数来调用函数
function greet(greeting, punctuation) {console.log(greeting + ', ' + this.name + punctuation);
}const person = { name: 'Alice' };greet.call(person, 'Hello', '!'); // 输出: Hello, Alice!
apply只接受两个参数:一个是this的值,另一个是一个数组(或类数组对象),该数组的元素将作为参数传递给函数
function greet(greeting, punctuation) {console.log(greeting + ', ' + this.name + punctuation);
}const person = { name: 'Alice' };greet.apply(person, ['Hello', '!']); // 输出: Hello, Alice!
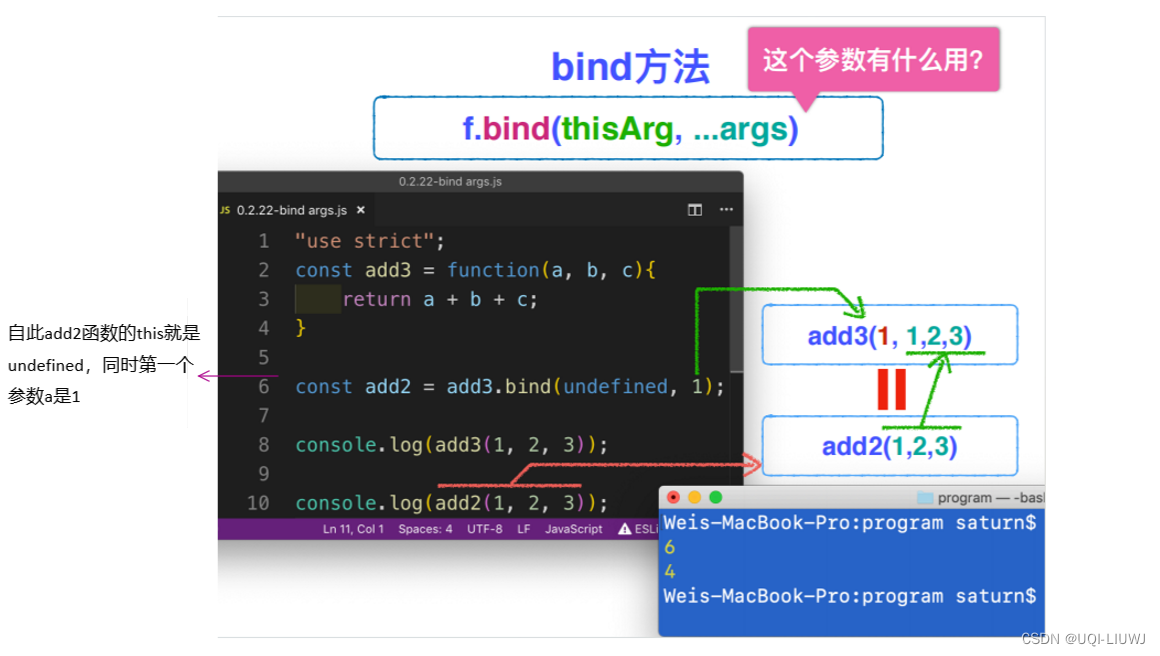
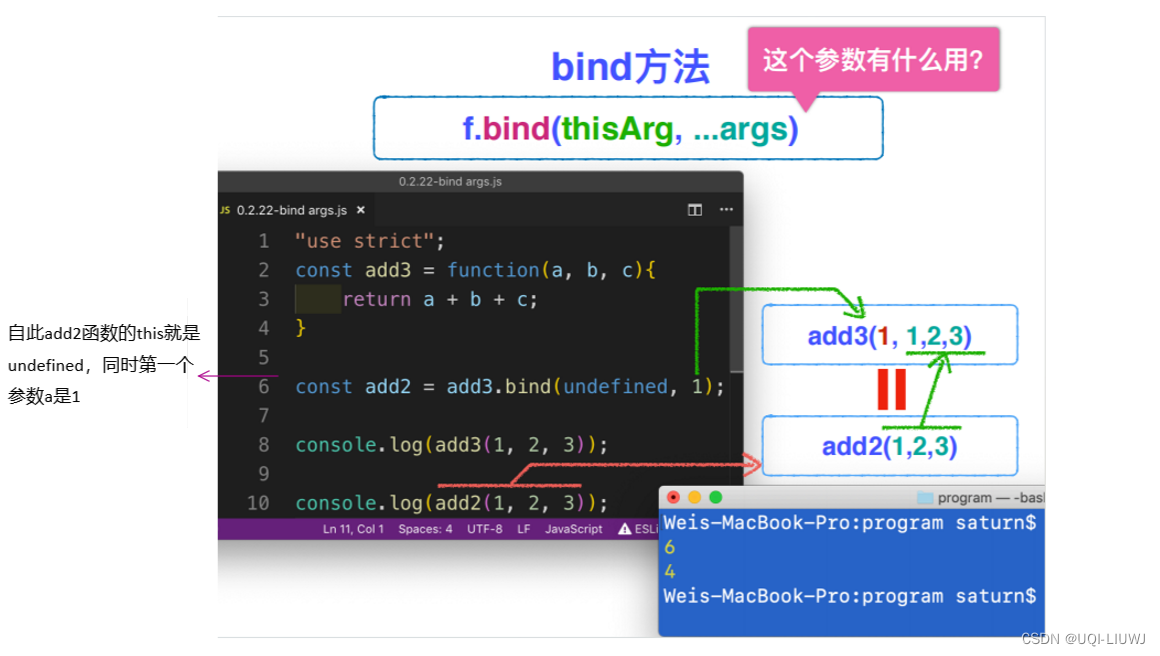
4 bind


4.1 bind方法的args

相关文章:

Javascript 笔记:函数调用与函数上下文
在 JavaScript 中,函数上下文通常指的是函数在执行时的当前对象的引用,这通常用 this 关键字表示。this 关键字在不同的执行上下文中可能引用到不同的对象。 1 全局上下文 当 this 关键字用在全局上下文(不在任何函数内部)&#…...

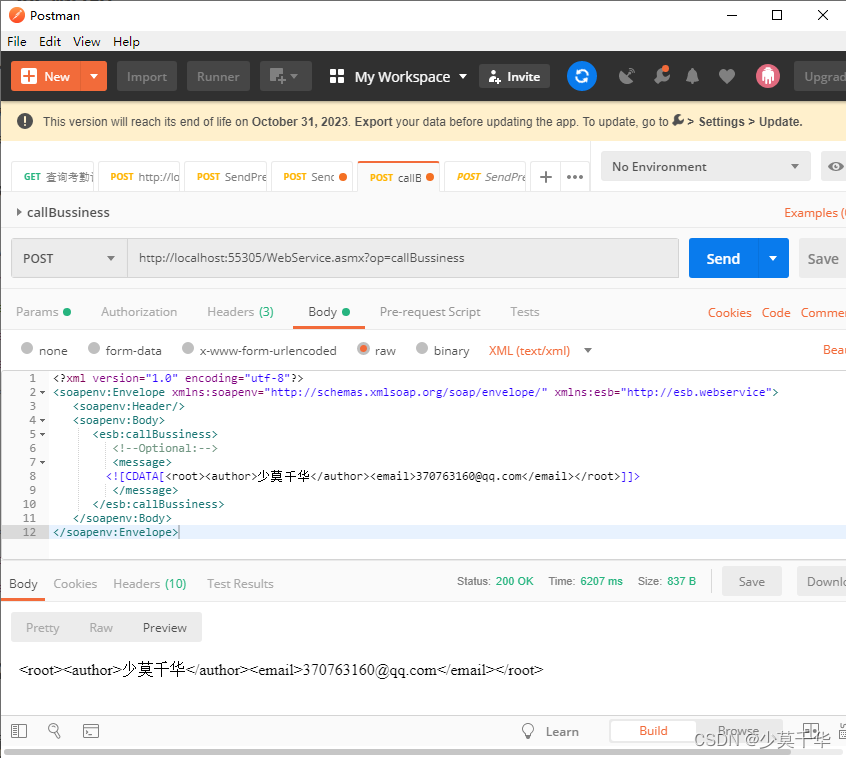
【WebService】C#搭建的标准WebService接口,在使ESB模版作为参数无法获取参数数据
一、问题说明 1.1 问题描述 使用C# 搭建WebService接口,并按照ESB平台人员的要求,将命名空间改为"http://esb.webservice",使用PostmanESB平台人员提供的入参示例进行测试时,callBussiness接口参数message始终为null。 以下是ES…...

Sqlserver关于tempdb临时数据库文件个数的最佳实践
官方文档 https://learn.microsoft.com/zh-cn/sql/relational-databases/databases/tempdb-database?viewsql-server-ver16 https://learn.microsoft.com/en-US/troubleshoot/sql/database-engine/performance/recommendations-reduce-allocation-contention 一般而言&#x…...

【Java】微服务——微服务介绍和Eureka注册中心
目录 1.微服务介绍2.服务拆分和远程调用2.1.提供者与消费者 3.Eureka注册中心3.1.Eureka的结构和作用3.2.Eureka的结构3.3.搭建Eureka服务3.3.1.引入eureka依赖3.3.2.编写配置文件 3.4.服务注册及拉1)引入依赖2)配置文件3)启动多个user-servi…...

C++ virtual 虚函数 虚基类
https://blog.csdn.net/xbb123456rt/article/details/81986691 基类指针可以指向一个派生类对象,但派生类指针不能指向基类对象。 可以在基类中将被重写的成员函数设置为虚函数,其含义是:当通过基类的指针或者引用调用该成员函数时…...

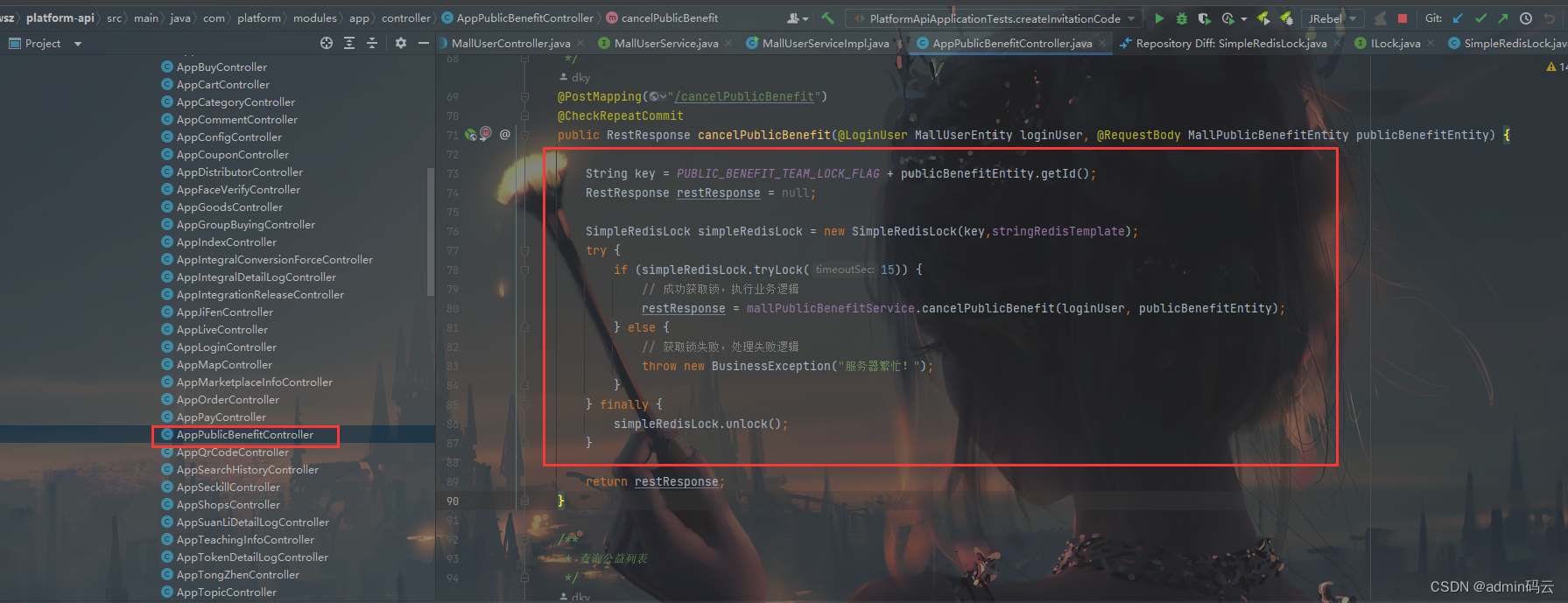
redis分布式秒杀锁
-- 获取锁标识,是否与当前线程一致? if(redis.call(get, KEYS[1]) ARGV[1]) then-- 一致,删除return redis.call(del, KEYS[1]) end -- 不一致,直接返回 return 0package com.platform.lock;public interface ILock {/*** 获取锁…...

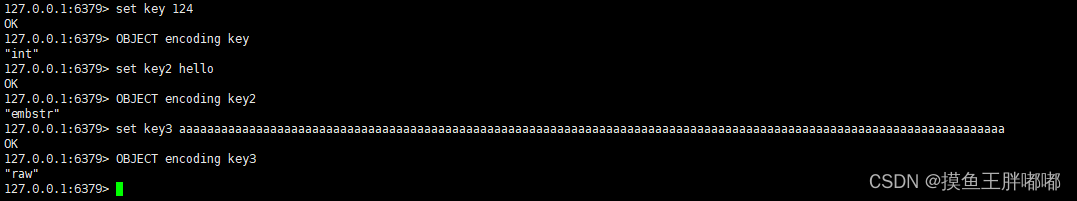
【Redis】String内部编码方式
String内部编码方式 int: 8个字节的长整型embstr: 小于等于39个字节的字符串raw: 大于39个字节的字符串...

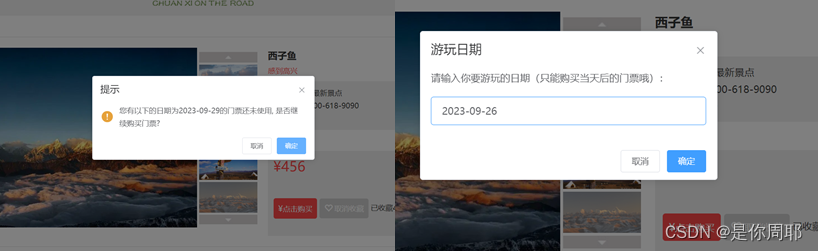
川西旅游网系统-前后端分离(前台vue 后台element UI,后端servlet)
前台:tour_forword: 川西旅游网前端----前台 (gitee.com) 后台:tour_back: 川西旅游网-------后台 (gitee.com) 后端 :tour: 川西旅游网------后端 (gitee.com)...

Paddle使用pyinstaller打包出错的解决方法
使用PyQt5开发了一个基于paddle ocr的文字识别程序,打包的时候报错了。给大家分享一下解决方法https://juejin.cn/post/7287562282669883451 为了测试paddle模块的打包问题,所以当前demo.py只引用了paddleOCR模块demo.py from paddleocr import PaddleO…...

【Java acm】特殊输入
input: [[1,2,3 ], [4, 5,6], [7,8]] output: [[1, 2, 3], [4, 5, 6], [7, 8]] 思路 按行读入, 然后进行字符串处理, 将其他字符替换为空字符.在split(,) repalceAll(“\s”,“”), 将所有空白字符替换成空字符(包括空格, 制表, 换行等) 代码实现 import java.util.*;publ…...

在Ubuntu 20.04搭建最小实验环境
sudo apt-get -y install --no-install-recommends wget gnupg ca-certificates安装导入GPG公钥所需的依赖包。 sudo wget -O - https://openresty.org/package/pubkey.gpg | sudo apt-key add -导入GPG密钥。 sudo apt-get -y install --no-install-recommends software-p…...

使用uwsgi部署Flask
安装 这里直接使用包管理器提供的版本,不过建议大家使用pip来安装,会少一些坑: (Debian/Ubuntu) apt-get install uwsgi uwsgi-plugin-python3 或使用pip安装: pip3 install uwsgi 试试看 [demo.py] from flask import Flas…...

Android平台实现lottie动画
1、lottie动画简介 Lottie 是一个应用十分广泛动画库,适用于Android、iOS、Web、ReactNative、Windows的库,它解析了用Bodymovin导出为json的Adobe After Effects动画,并在移动和网络上进行了原生渲染。它提供了一套完整得从AE到各个终端的…...

JAVA练习百题之求矩阵对角线之和
题目:求一个3*3矩阵对角线元素之和 程序分析 求一个3x3矩阵的对角线元素之和,我们需要将矩阵的左上到右下以及左下到右上两条对角线上的元素相加。 一个3x3矩阵如下所示: 1 2 3 4 5 6 7 8 9左上到右下的对角线元素和为1 5 9 15&…...

MEM备考打卡
今天是2023.10.9距离考试还有75天 三年前就想考MEM每次总是有各种原因最后选择了放弃,没时间、自制力差、害怕失败。。。。放弃后确还是会想如果自己当时没有放弃是不是就能考上,所以这次不管能不能考上拼搏75天,不能总是停留在想象。加油&a…...

短视频矩阵源码开发部署---技术解析
一、短视频SEO源码搜索技术需要考虑以下几点: 1. 关键词优化:通过研究目标受众的搜索习惯,选择合适的关键词,并在标题、描述、标签等元素中进行优化,提高视频的搜索排名。 2. 内容质量:优质、有吸引力的内…...

百度小程序制作源码 百度引流做关键词排名之技巧
百度作为国内最大的搜索引擎,对于关键词排名和流量获取的策略格外重要,下面给大家分享一个百度小程序制作源码和做百度引流、关键词排名的一些技巧。 移动设备的普及和微信小程序的火热,百度也推出了自己的小程序。百度小程序与微信小程序类…...

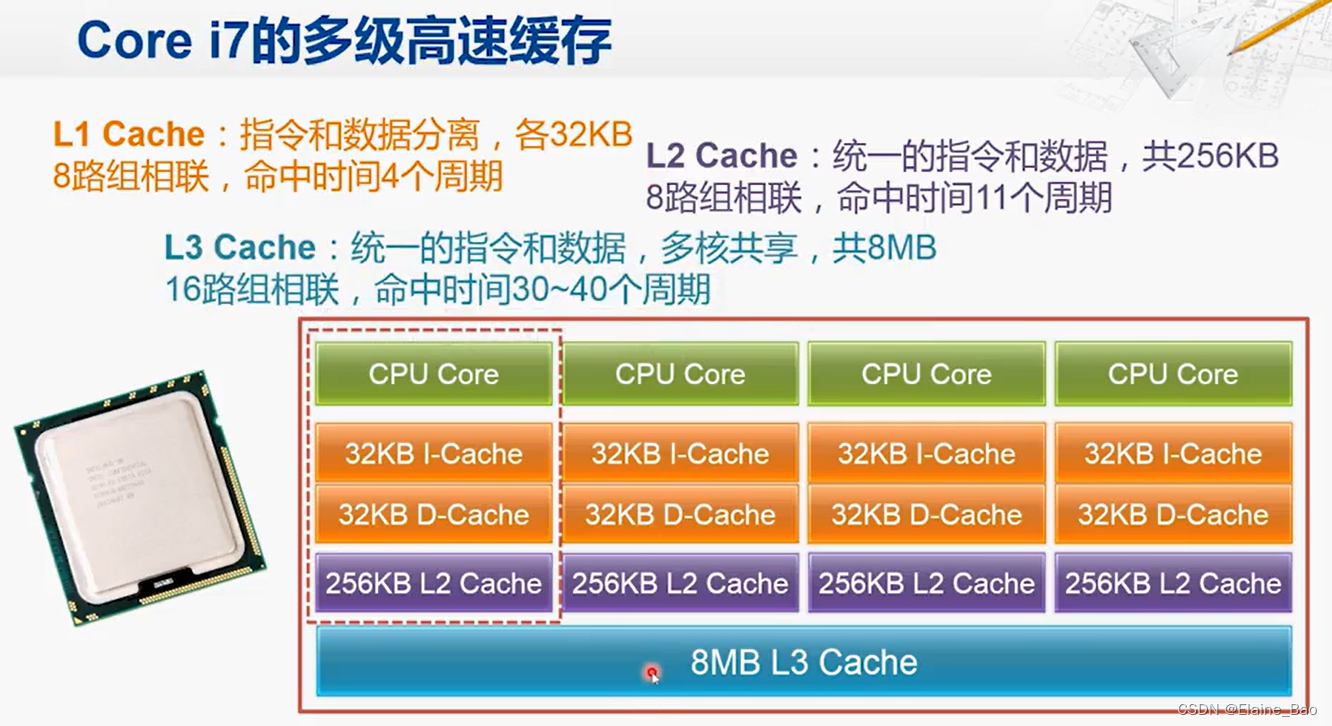
【计算机组成 课程笔记】7.3 高速缓存 Cache
课程链接: 计算机组成_北京大学_中国大学MOOC(慕课) 7 - 5 - 705-高速缓存的工作原理(16-00--)_哔哩哔哩_bilibili 在【计算机组成 课程笔记】7.1 存储层次结构概况_Elaine_Bao的博客-CSDN博客中提到,因为CPU和内存的速度差距越来…...

vscode搭建c/c++环境
1. 安装mingw64 2.vscode安装c/c插件,run插件 3.在workspace/.vscode文件夹下新建三个文件: 1)c_cpp_properties.json { "configurations": [ { "name": "Win32", "includePath": [ "${wor…...
 正式版带 OpenCore 0.9.6 和 FirPE 三分区镜像)
macOS Sonoma 14.0(23A344) 正式版带 OpenCore 0.9.6 和 FirPE 三分区镜像
macOS Sonoma 14.0(23A344) 正式版官方镜像百度网盘 请输入提取码 https://www.aliyundrive.com/s/sMUUedQdoiu 提取码 71dzmacOS Sonoma 14.0(23A344) 正式版带 OpenCore 0.9.6 和 FirPE 引导百度网盘 请输入提取码 https://www.123pan.com/s/o6d9-BdMX.html 提取码 5Pc2macO…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...