漏刻有时数据可视化大屏(16)数据指标KPI和柱图折线图混排

CSS样式表
/*面板*/
.pannel {width: 100%;margin-top: 30px;clear: both;
}.item_l {float: left;width: 20%; /*3格=60%*/margin: 0;
}.item_r {float: left;width: 10%; /*4格=40%*/margin: 0;
}.item_child {float: left;width: 50%;
}.item_child_b {float: left;width: 100%;
}.item_title {font-size: 18px;font-weight: bold;margin-left: 20px;
}.item_num {margin: 5px 20px;font-size: 24px;font-weight: bold;color: #18a1e9;
}.item_norm {font-size: 14px;font-weight: 500;
}.divider {border-right: 1px solid #C5C7CA;
}
HTML布局
<!--KPI指标-->
<div class="pannel"><div class="item_l"><div class="item_child"><p class="item_title">当月委托单</p><p class="item_num" id="zb1">1320</p></div><div class="item_child"><p class="item_norm">已完成:320</p><p class="item_norm">未完成:640</p><p class="item_norm">超 时:630</p></div></div><div class="item_l"><div class="item_child"><p class="item_title">当月样品数</p><p class="item_num" id="zb2">1320</p></div><div class="item_child"><p class="item_norm">已完成:320</p><p class="item_norm">未完成:640</p><p class="item_norm">超 时:630</p></div></div><div class="item_l"><div class="item_child"><p class="item_title">当月检测数</p><p class="item_num" id="zb3">1320</p></div><div class="item_child"><p class="item_norm">已完成:320</p><p class="item_norm">未完成:640</p><p class="item_norm">超 时:630</p></div></div><div class="item_r divider"><div class="item_child_b"><p class="item_title">平均合格率</p><p class="item_num"><label id="zb4"></label>%</p></div></div><div class="item_r"><div class="item_child_b"><p class="item_title">设备使用</p><p class="item_num"><label id="zb5"></label>小时</p></div></div><div class="item_r"><div class="item_child_b"><p class="item_title">成本</p><p class="item_num"><label id="zb6"></label>万元</p></div></div><div class="item_r"><div class="item_child_b"><p class="item_title">利润</p><p class="item_num"><label id="zb7"></label>万元</p></div></div>
</div><!--Echarts图表-->
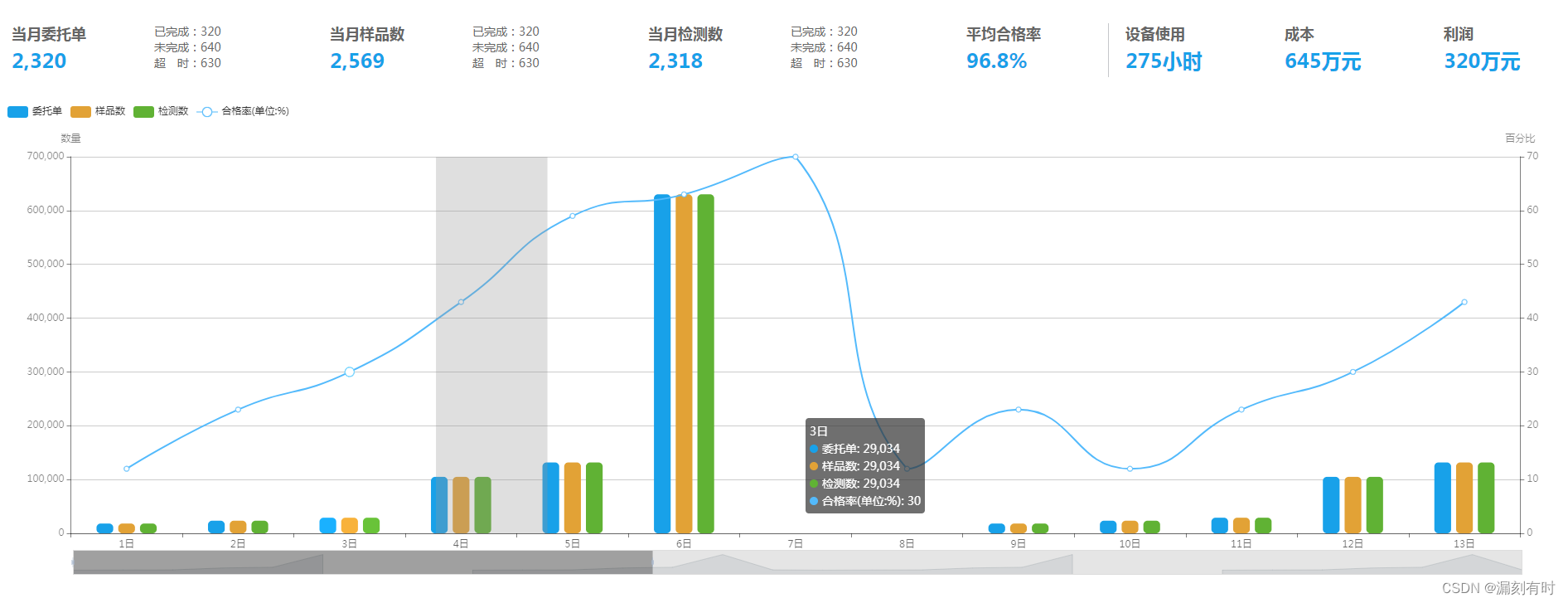
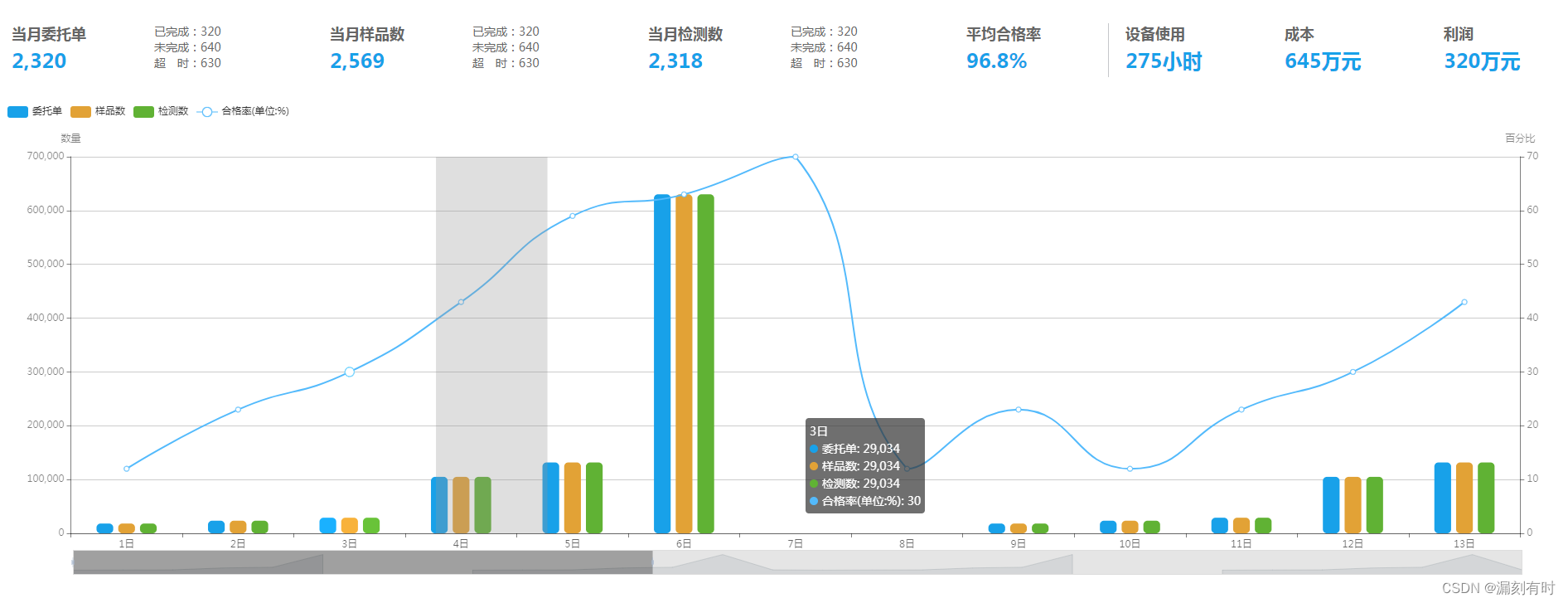
<div class="pannel"><div id="echart1" style="width:100%;height: 600px;"></div>
</div>
Echarts图表
/*Echarts图表封装函数*/
function getDetailLine(id) {var myChart = echarts.init(document.getElementById(id));var option = {tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},grid: {top: '16%',right: '3%',left: '2%',bottom: '5%',containLabel: true},dataZoom: [{show: true,start: 0,end: 40,bottom: 0,handleSize: '40%',backgroundColor: 'rgba(0,0,0,0.1)',fillerColor: 'rgba(0,0,0,0.3)'}],legend: {data: ['委托单', '样品数', '检测数', '合格率(单位:%)'],left: '10',top: '5%'},xAxis: {type: 'category',boundaryGap: true,axisLabel: {show: true,textStyle: {color: 'rgba(0,0,0,.6)'}},axisLine: {lineStyle: {color: 'rgba(0,0,0,0.5)'}},data: ['1日', '2日', '3日', '4日', '5日', '6日', '7日', '8日', '9日', '10日', '11日', '12日', '13日', '14日', '15日', '16日', '17日', '18日', '19日', '20日', '21日', '22日', '23日', '24日', '25日', '26日', '27日', '28日', '29日', '30日']},yAxis: [{type: "value",name: "数量",axisLabel: {show: true},axisLine: {lineStyle: {color: 'rgba(0,0,0,0.5)'}},splitLine: {show: true, lineStyle: {color: 'rgba(0,0,0,.2)'}}},{type: "value",name: "百分比",axisLabel: {show: true},axisLine: {lineStyle: {color: 'rgba(0,0,0,0.5)'}},splitLine: {show: false}},],series: [{name: '委托单',yAxisIndex: 0,type: 'bar',barWidth: '15%',itemStyle: {color: "#18a1e9",barBorderRadius: 5,},data: [18203, 23489, 29034, 104970, 131744, 630230, "", "", 18203, 23489, 29034, 104970, 131744, 630230, 29034, 18203, 23489, 29034, 104970, 131744, 630230, "", "", 18203, 23489, 29034, 104970, 131744, 630230, 29034]}, {name: '样品数',yAxisIndex: 0,type: 'bar',barWidth: '15%',itemStyle: {color: "#e2a236",barBorderRadius: 5,},data: [18203, 23489, 29034, 104970, 131744, 630230, "", "", 18203, 23489, 29034, 104970, 131744, 630230, 29034, 18203, 23489, 29034, 104970, 131744, 630230, "", "", 18203, 23489, 29034, 104970, 131744, 630230, 29034]}, {name: '检测数',yAxisIndex: 0,type: 'bar',barWidth: '15%',itemStyle: {color: "#60b234",barBorderRadius: 5,},data: [18203, 23489, 29034, 104970, 131744, 630230, "", "", 18203, 23489, 29034, 104970, 131744, 630230, 29034, 18203, 23489, 29034, 104970, 131744, 630230, "", "", 18203, 23489, 29034, 104970, 131744, 630230, 29034]}, {name: '合格率(单位:%)',yAxisIndex: 1,symbolSize: 6,itemStyle: {color: "#53bafc",},lineStyle: {color: "#53bafc",},data: [12, 23, 30, 43, 59, 63, 70, 12, 23, 12, 23, 30, 43, 59, 63, 70, 12, 23, 12, 23, 30, 43, 59, 63, 70, 12, 23, 70, 12, 23],type: 'line',smooth: true}]};myChart.setOption(option);window.addEventListener("resize", function () {myChart.resize();});
}
数据指标
//数据指标;rollNum("zb1", 0, "2320", 0);rollNum("zb2", 0, "2569", 0);rollNum("zb3", 0, "2318", 0);rollNum("zb4", 0, "96.8", 1);rollNum("zb5", 0, "275", 0);rollNum("zb6", 0, "645", 0);rollNum("zb7", 0, "320", 0);//渲染图表;getDetailLine("echart1");/**elId = 目标元素的 ID;startVal = 开始值;endVal = 结束值;decimals = 小数位数,默认值是0;duration = 动画延迟秒数,默认值是2;*/function rollNum(elId, startVal, endVal, decimalNum) {var n = decimalNum || 0;var countUp = new CountUp(elId, startVal, endVal, n, 2.5, {useEasing: true, // 使用缓和useGrouping: true, // 使用分组(是否显示千位分隔符,一般为 true)separator: ',',// 分隔器(千位分隔符,默认为',')decimal: '.',// 十进制(小数点符号,默认为 '.')prefix: '', // 字首(数字的前缀,根据需要可设为 $,¥,¥ 等)suffix: '' // 后缀(数字的后缀 ,根据需要可设为 元,个,美元 等)});if (!countUp.error) {countUp.start();} else {console.error(countUp.error);}}
@漏刻有时
相关文章:

漏刻有时数据可视化大屏(16)数据指标KPI和柱图折线图混排
CSS样式表 /*面板*/ .pannel {width: 100%;margin-top: 30px;clear: both; }.item_l {float: left;width: 20%; /*3格60%*/margin: 0; }.item_r {float: left;width: 10%; /*4格40%*/margin: 0; }.item_child {float: left;width: 50%; }.item_child_b {float: left;width: 10…...

基于Stable Diffusion的图像合成数据集
当前从文本输入生成合成图像的模型不仅能够生成非常逼真的照片,而且还能够处理大量不同的对象。 在论文“评估使用稳定扩散生成的合成图像数据集”中,我们使用“稳定扩散”模型来研究哪些对象和类型表现得如此逼真,以便后续图像分类正确地分配…...

云计算:常用运维软件工具
目录 一、理论 1.云管理工具 2.虚拟化工具 3.容器管理工具 4.运维自动化工具 5.版本控制工具 6.配置管理工具 7.编辑器工具 8.代码质量工具 9.网络管理工具 10.数据库管理工具 11.数据中心设备管理工具 12.数据可视化工具 13.服务器管理工具 14.应用性能管理工具…...

多测师肖sir_高级金牌讲师_python的安装002
一、python安装 1、python包(我们目前学习的版本是3.7) python-3.7.3 版本 2、Python下载的官网:https://www.python.org/downloads/ 最新包:3.12 3、下载好python安装包,在新建一个python文件件,我们要…...

gin实现event stream
event stream是属于http的一种通信方式,可以实现服务器主动推送。原理于客户端请求服务器之后一直保持链接,服务端持续返回结果给客户端。相比较于websocket有如下区别: 基于http的通信方式,在各类框架的加持下不需要开发人员自己…...

pytorch中transform库中常用的函数有哪些及其用法?
在PyTorch的torchvision.transforms库中,有许多常用的图像变换函数可用于数据增强和预处理。下面列举了一些常用的函数及其用法: Resize(size): 调整图像大小为给定的尺寸。 transform transforms.Resize((256, 256))RandomCrop(size, paddingNone): 随…...

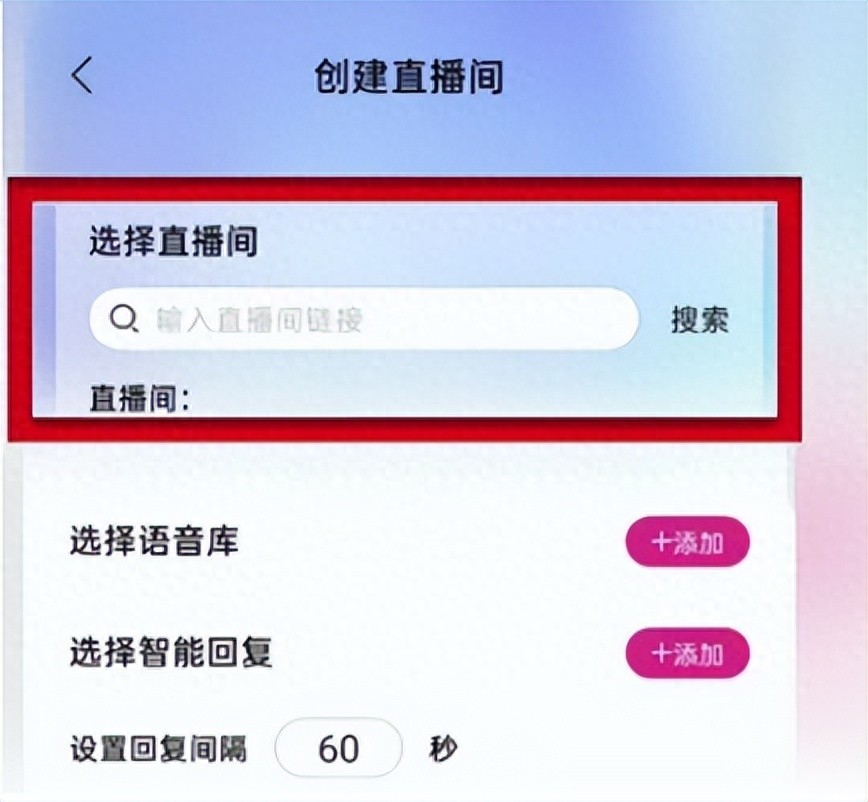
抖音手机实景无人直播间怎么搭建?
手机无人直播已成为用户直播和商家直播带货的一项热门技术趋势,为消费者提供了全新的观看体验。无人直播,顾名思义,即通过无人直播软件或数字人来进行无人直播。这一技术的广泛应用,不仅为短视频渠道带来了更丰富的玩法࿰…...

【新书推荐】当 Python 遇到 ChatGPT —— 自动化办公落地
文章目录 当 Python 遇到 ChatGPT:一种强大的组合1. 文本生成2. 自动翻译3. 对话生成4. 情感分析 新书推荐《Python自动化办公应用大全(ChatGPT版):从零开始教编程小白一键搞定烦琐工作(上下册)》前言内容简…...

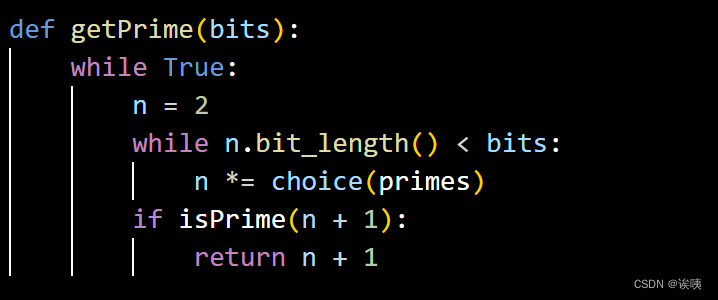
RSA攻击:Smooth攻击
目录 前言:缘起 P-1光滑攻击 P1光滑攻击 前缀知识 Lucas-Subsquence(卢卡斯序列) 编码实现与理解 小试牛刀 [NCTF 2019]childRSA 引用 前言:缘起 Smooth攻击(光滑攻击),在最近刷题的时候总是能偶尔蹦跶到我的脑子里面。不是天天遇见它&am…...

什么是位域和位段?如何定义和使用位域?
位域(Bit Fields)是C语言中一种用于在数据结构中以位为单位对数据进行精确控制的技术。它们允许程序员将一个整数字段分割成多个更小的部分,每个部分可以存储不同的信息。位域通常在对内存节省要求高、数据压缩或硬件寄存器描述等情况下使用。…...

网络攻防备课笔记
从“踩点”到“创建后门”的攻击流程 踩点:攻击者在实施攻击前对目标进行初步的探索和调查的过程,包括收集目标的IP地址、开放的端口、服务版本、可能的漏洞等信息。 扫描:使用工具如Nmap、Masscan等对目标进行端口扫描,找出开放…...

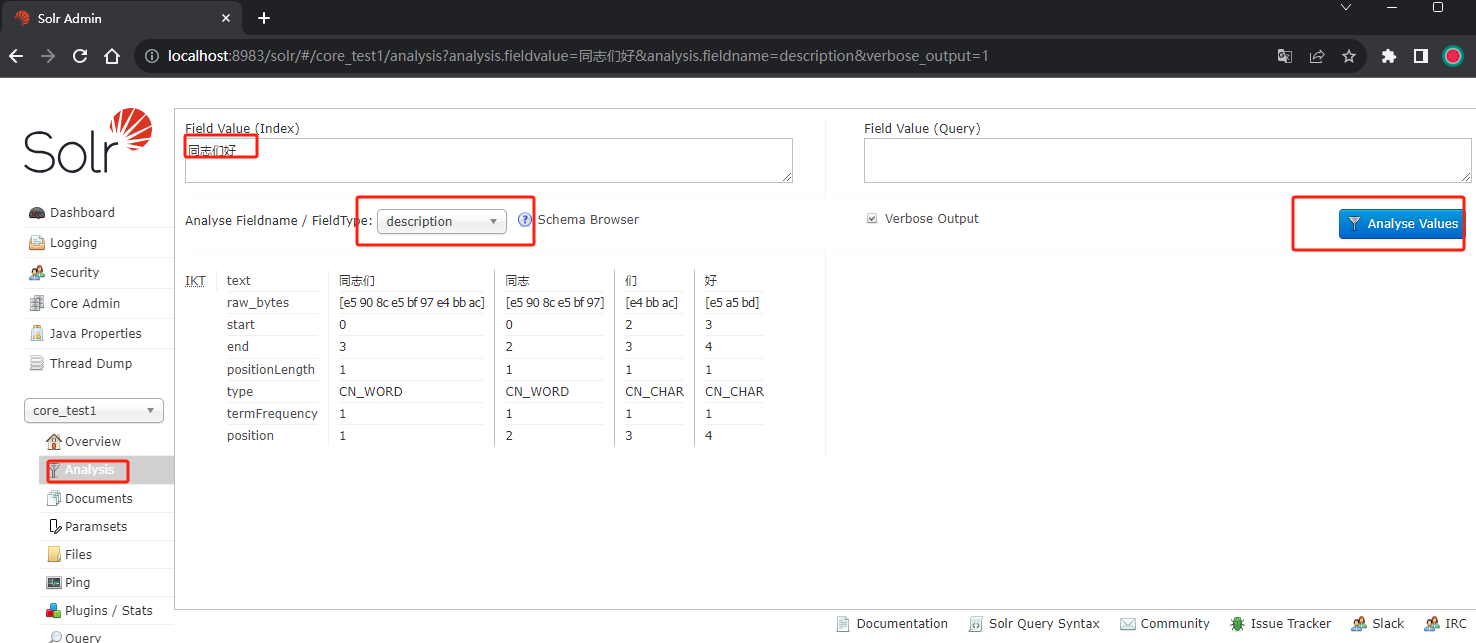
Apache Solr9.3 快速上手
Apache Solr 简介 Solr是Apache的顶级开源项目,使用java开发 ,基于Lucene的全文检索服务器。 Solr比Lucene提供了更多的查询语句,而且它可扩展、可配置,同时它对Lucene的性能进行了优化。 安装 下载 : 下载地址解压 : tar -zxv…...

按关键字搜索淘宝商品API接口获取商品销量、优惠价、商品标题等参数示例
关键词搜索商品接口的作用是提供搜索功能,让用户根据关键词在电商平台上搜索商品,并根据搜索条件和偏好获取相关的商品列表和推荐结果,提高用户购物体验和准确度。对于电商平台而言,这个接口也能帮助用户发现更多商品、提升销量和…...

【外汇天眼】价格波动的节奏感:优化止盈方法!
止盈,依然是一种经验,而不是一种技术。它涉及到价格波动的灵活应对,以确保我们不会错失潜在的盈利,同时也不会让盈利被逆市波动所侵蚀。以下是关于如何有效实施止盈策略的一些建议: 首先,我们要明确&#…...

VMvare虚拟机安装国产麒麟V10桌面操作系统
一、系统下载 进入银河麒麟官网:https://www.kylinos.cn/ 选择桌面操作系统,然后进入操作系统版本选择页面,选择银河麒麟桌面操作系统V10 选择后,进入系统介绍页面,然后点击申请试用 点击后进入申请页面…...

Golang--channel+waitGroup控制并发量
文章目录 channelwaitGroup控制并发量前言示例 channelwaitGroup控制并发量 前言 golang的goroutine非常轻量级,同时启动数万协程都没问题。如果不对并发量进行控制,比如同时产生数百万的协程,会压垮服务器通过控制channel缓冲区的大小&…...

前端【响应式图片处理】之 【picture标签】
目录 🌟前言🌟目前最常见的解决方案🌟新的解决方案<picture>🌟<picture>的工作原理🌟<picture> 兼容性解决方案🌟写在最后 🌟前言 哈喽小伙伴们,前端开发过程中经…...

js实现链式调用,查询和处理数据
实现一个 query 方法,实现对数据的链式查询和处理 要求如下 query 传入参数为原始数据(数组格式,每个元素都是对象) 通过进行链式调用对数据执行操作,支持的方法有where(predicate): 根据参数的条件进行筛选࿰…...

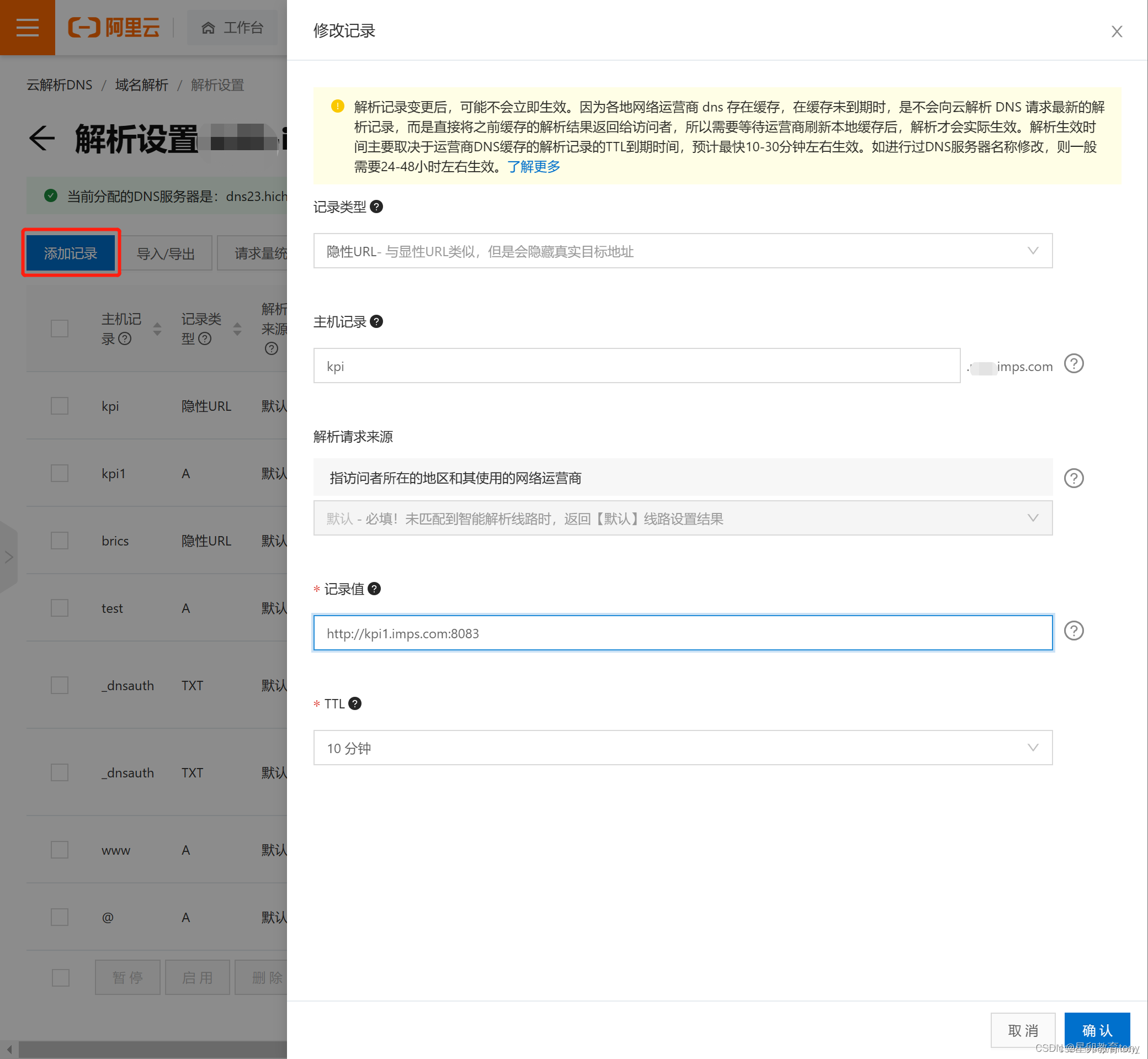
阿里云 腾讯云 配置二级域名并解析指向非80端口操作指南
目标:主域名 imps.com 已完成配置,新增配置 kpi.imps.com 等二级域名并指向 8083 端口。 (此操作需要主域名已经通过备案3天后,最好指向的IP地址网站也通过了备案申请,否则会提示域名没有备案。) 操作流程…...

菜单子节点的写法
菜单子节点的写法 1.测试数据2.实现代码3.获取父ID层级 1.测试数据 1.表结构SQL CREATE TABLE test (id int DEFAULT NULL,u_id int DEFAULT NULL,p_u_id int DEFAULT NULL ) ENGINEInnoDB DEFAULT CHARSETutf8mb4 COLLATEutf8mb4_general_ci;2.数据SQL INSERT INTO test (i…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...
