前端【响应式图片处理】之 【picture标签】
目录
- 🌟前言
- 🌟目前最常见的解决方案
- 🌟新的解决方案`<picture>`
- 🌟`<picture>`的工作原理
- 🌟`<picture>` 兼容性解决方案
- 🌟写在最后
🌟前言
哈喽小伙伴们,前端开发过程中经常会遇到一些图片的处理,比如在多端展示图片的时候需要自适应显示,也就是前端不同的屏幕大小请不同的图片尺寸显示;所以,我们应该怎么做呢?一起来看下吧。
🌟目前最常见的解决方案
作为一般规则,你会在任何响应式网站中发现以下CSS样式:
img {max-width: 100%;height: auto;
}
此代码使用 max-width:100% 的设置,以确保图像永远不会超越其父容器的宽度。如果父容器的宽度收缩小于图像的宽度,图像将随之缩小。 height:auto 的设置可以确保当有这种情况发生时,图像将以自身的宽高比保留。
🌟新的解决方案<picture>
<picture> 是HTML5一个新的元素。它允许你放置多个 source 标签,以指定不同的图像文件名,进而根据不同的条件进行加载。
它可以让你根据以下条件加载完全不同的图像:
- 媒体特性结果如:视口的当前高度(viewport height),宽度(width),方向(orientation)。
- 像素密度
反过来这也意味着您可以:
- 加载适当大小图像的文件,使可用带宽得到充分利用。
- 加载不同裁剪并具有不同纵横比的图像,以适合于不同宽度的布局变化。
- 加载更高的像素密度,显示更高分辨率的图像。

🌟<picture>的工作原理
基本工作步骤如下:
- 创建
<picture></picture>标签。 - 在这些标签内创建一个你想用来执行任何一个特性的
<source>元素。 - 添加一个
media属性,用来包含你想要的特性,如视口的当前高度(viewport height),宽度( width ),方向(orientation)等。 - 添加一个
srcset属性与相应的图像文件名相匹配,进行加载。如果你想提供不同的像素密度,例如Retina显示屏,你可以添加额外的文件名到你的srcset属性中。 - 添加一个回退
<img>元素。
这里有一个简单的基本的例子,用来检查视口是否小于 768px ,如果小于的话就加载一个较小的图像:
<picture><source srcset="smaller.jpg" media="(max-width: 768px)"><source srcset="default.jpg"><img srcset="default.jpg" alt="My default image">
</picture>
你可能会注意到,在 media 属性使用的语法与创建CSS媒体特性中使用的语法一样。您可以使用相同的特性,这意味着你可以查询 max-width , min-width , max-height , min-height , orientation 等属性。
同时,您也可以使用这些特性判断设备的方向,从而加载横向或纵向版本的图像,同时您也可以进行大小特性的混合。例如:
<picture><source srcset="smaller_landscape.jpg" media="(max-width: 40em) and (orientation: landscape)"><source srcset="smaller_portrait.jpg" media="(max-width: 40em) and (orientation: portrait)"><source srcset="default_landscape.jpg" media="(min-width: 40em) and (orientation: landscape)"><source srcset="default_portrait.jpg" media="(min-width: 40em) and (orientation: portrait)"><img srcset="default_landscape.jpg" alt="My default image">
</picture>
上面的代码实现了可以在一个小的景观设备上加载小的,景观裁剪图像的版本。在大的景观设备上加载大的相同的图像版本。
这样,在小尺寸的小型设备上,或在大尺寸的大型设备上,该设备可以自主进行图像主导从而加载不同图像剪裁的版本。
如果您想为更高密度的显示器提供不同分辨率的图像版本,可以通过在 srcset 属性中添加额外的文件名来实现。例如,让我们来看看屏幕像素密度为 2x 的Retina 代码处理片断:
<picture><source srcset="smaller.jpg, smaller_retina.jpg 2x" media="(max-width: 768px)"><source srcset="default.jpg, default_retina.jpg 2x"><img srcset="default.jpg, default_retina.jpg 2x" alt="My default image">
</picture>
🌟<picture> 兼容性解决方案
如果你现在就想使用<picture> 元素需要通过引入polyfill来解决兼容性问题。
你也可以使用 Picturefill2.0 这个polyfill。
<script src="picturefill.min.js"></a>
IE9
Picturefill在其他的IE版本都可以正常工作,但是IE9却不能识别被包裹在 picture 标签中的 source 元素。为了解决这个问题,在 video 标签内包住你的源元素,这就会使他们在IE9中被识别,例如:
<picture><!--[if IE 9]><video style="display: none;"><![endif]--><source srcset="smaller.jpg" media="(max-width: 768px)"><source srcset="default.jpg"><!--[if IE 9]></video><![endif]--><img srcset="default.jpg" alt="My default image">
</picture>
🌟写在最后
更多前端知识请大家持续关注,尽请期待。各位小伙伴让我们 let’s be prepared at all times!
✨原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
相关文章:

前端【响应式图片处理】之 【picture标签】
目录 🌟前言🌟目前最常见的解决方案🌟新的解决方案<picture>🌟<picture>的工作原理🌟<picture> 兼容性解决方案🌟写在最后 🌟前言 哈喽小伙伴们,前端开发过程中经…...

js实现链式调用,查询和处理数据
实现一个 query 方法,实现对数据的链式查询和处理 要求如下 query 传入参数为原始数据(数组格式,每个元素都是对象) 通过进行链式调用对数据执行操作,支持的方法有where(predicate): 根据参数的条件进行筛选࿰…...

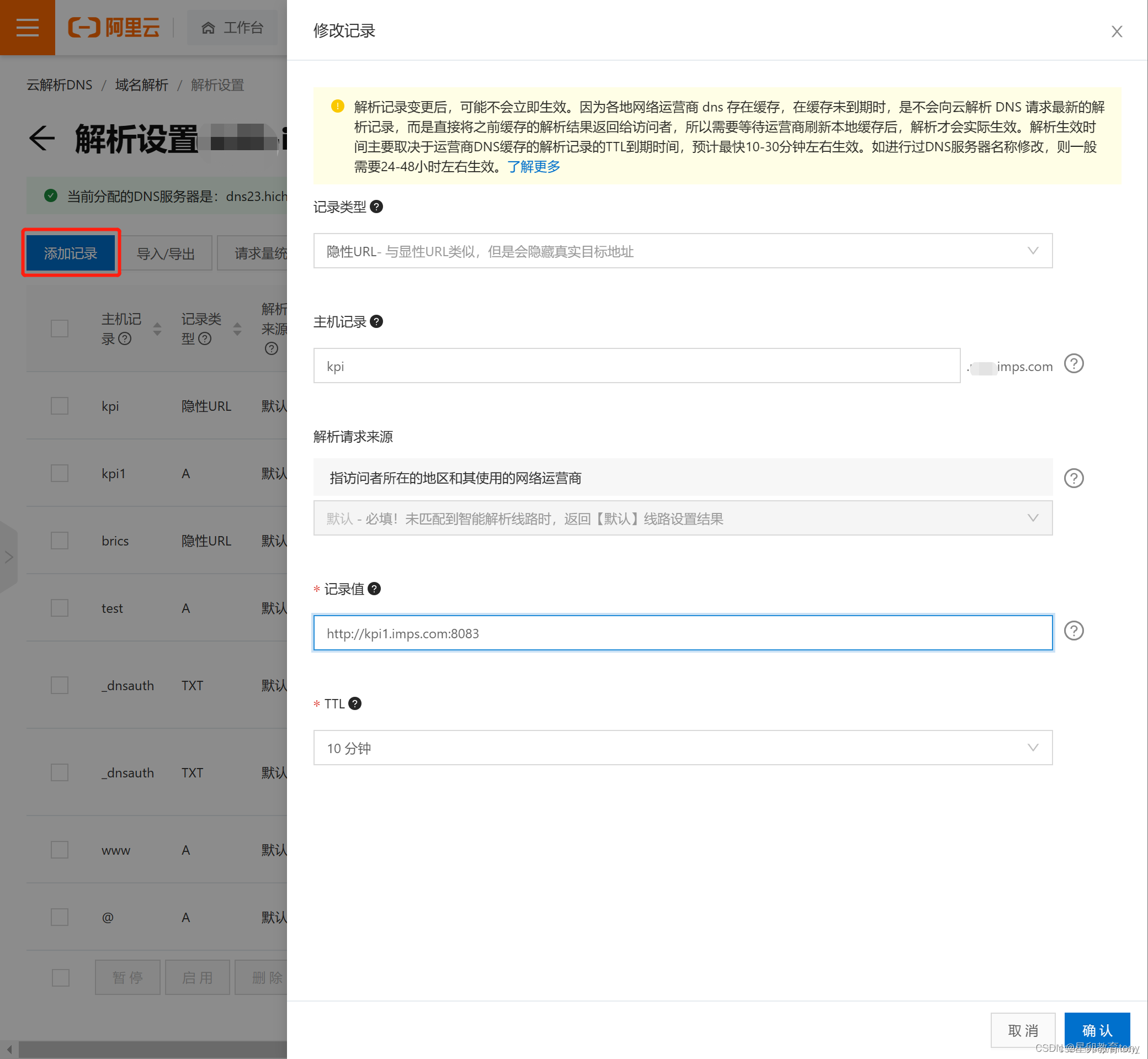
阿里云 腾讯云 配置二级域名并解析指向非80端口操作指南
目标:主域名 imps.com 已完成配置,新增配置 kpi.imps.com 等二级域名并指向 8083 端口。 (此操作需要主域名已经通过备案3天后,最好指向的IP地址网站也通过了备案申请,否则会提示域名没有备案。) 操作流程…...

菜单子节点的写法
菜单子节点的写法 1.测试数据2.实现代码3.获取父ID层级 1.测试数据 1.表结构SQL CREATE TABLE test (id int DEFAULT NULL,u_id int DEFAULT NULL,p_u_id int DEFAULT NULL ) ENGINEInnoDB DEFAULT CHARSETutf8mb4 COLLATEutf8mb4_general_ci;2.数据SQL INSERT INTO test (i…...

系统架构设计:9 论软件系统架构评估及其应用
目录 一 架构评估的意义 1 性能 2 可用性 3 安全性 4 可修改性 5 易用性...

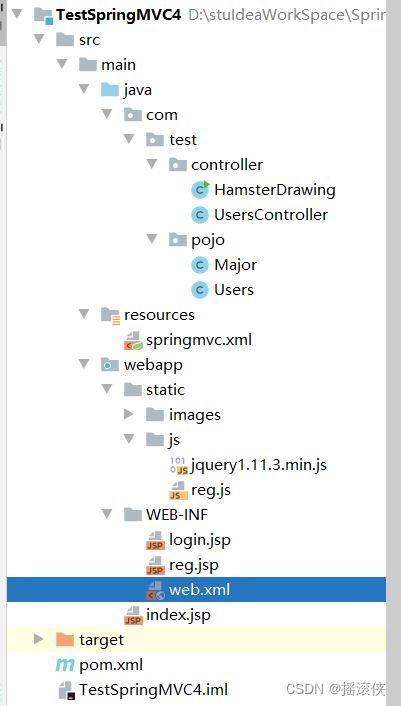
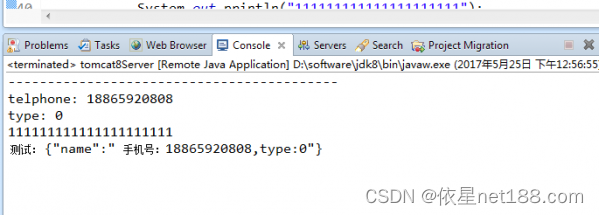
javaee SpringMVC中json的使用
jsp <%--Created by IntelliJ IDEA.User: 呆萌老师:QQ:2398779723Date: 2019/12/6Time: 15:55To change this template use File | Settings | File Templates. --%> <% page contentType"text/html;charsetUTF-8" language"java" %> <%St…...

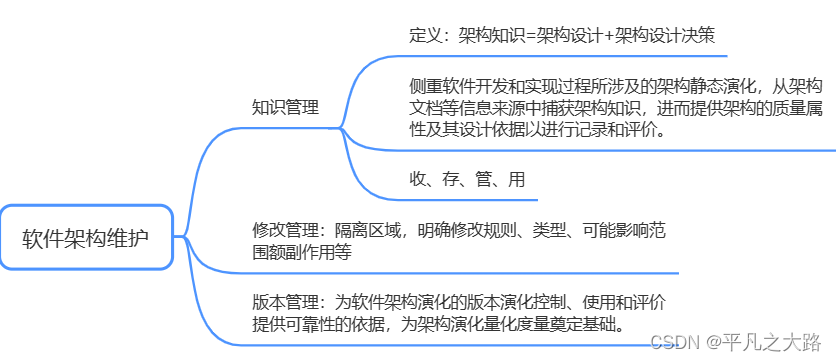
【系统架构】软件架构的演化和维护
导读:本文整理关于软件架构的演化和维护知识体系。完整和扎实的系统架构知识体系是作为架构设计的理论支撑,基于大量项目实践经验基础上,不断加深理论体系的理解,从而能够创造新解决系统相关问题。 目录 1、软件架构演化和定义 …...

一盏茶的功夫帮你彻底搞懂JavaScript异步编程从回调地狱到async/await
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 📘 1. 引言 📘 2. 使用方法 📘 3. 实现原理 📘 4. 写到最后…...

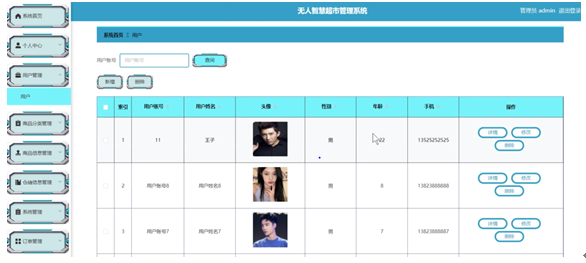
前后端分离计算机毕设项目之基于SpringBoot的无人智慧超市管理系统的设计与实现《内含源码+文档+部署教程》
博主介绍:✌全网粉丝10W,前互联网大厂软件研发、集结硕博英豪成立工作室。专注于计算机相关专业毕业设计项目实战6年之久,选择我们就是选择放心、选择安心毕业✌ 🍅由于篇幅限制,想要获取完整文章或者源码,或者代做&am…...

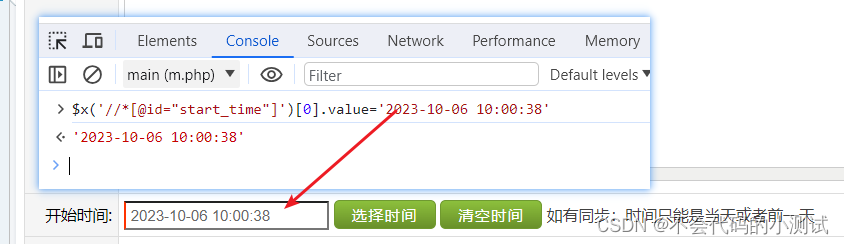
从0开始python学习-31.selenium 文本输入框、下拉选择框、文件上传、时间插件选择元素定位
目录 1. 纯文本输入框 2. 存在默认值的文本输入 3. 下拉选择框 4. 输入后下拉选择框 5. 文件上传 6. 时间插件 1. 纯文本输入框 driver.find_element(By.XPATH,/html/body/div[2]/td[2]/input).send_keys(测试名称) 2. 存在默认值的文本输入 注意: 1. 这种存…...

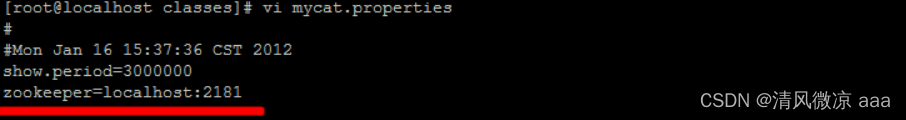
MyCat-web安装文档:安装Zookeeper、安装Mycat-web
安装Zookeeper A. 上传安装包 zookeeper-3.4.6.tar.gzB. 解压 #解压到当前目录,之后会生成一个安装后的目录 tar -zxvf zookeeper-3.4.6.tar.gz#加上-c 代表解压到指定目录 tar -zxvf zookeeper-3.4.6.tar.gz -C /usr/local/C. 在安装目录下,创建数据…...

Ajax跨域访问,访问成功但一直走error不走success的的问题解决
Ajax跨域访问,访问成功但一直走error不走success的的问题解决 通过搜索各种资料,终于解决啦,废话不多说了,还是老规矩直接上代码: 我这里用了jsonp,有想了解的点击 : jsonp 前端代码: $.ajax({type:post…...

水星 Mercury MIPC251C-4 网络摄像头 ONVIF 与 PTZ 云台控制
概况 最近在 什么值得买 上发现一款水星的网络摄像头, 除了支持云台/夜视功能之外, 还标明支持 onvif 协议. 所以想着买来接入到 HomeAssistat 作为监控使用.可到手之后发现事情并没有那么简单, 记录如下. 接入 HomeAssistant 按照 HA 的文档 ONVIF Camera 接入无非就是配置文件…...

Reactor 模式网络服务器【I/O多路复用】(C++实现)
前导:本文是 I/O 多路复用的升级和实践,如果想实现一个类似的服务器的话,需要事先学习 epoll 服务器的编写。 友情链接: 高级 I/O【Linux】 I/O 多路复用【Linux/网络】(C实现 epoll、select 和 epoll 服务器&#x…...
2019年[海淀区赛 第2题] 阶乘
题目描述 n的阶乘定义为n!n*(n -1)* (n - 2)* ...* 1。n的双阶乘定义为n!!n*(n -2)* (n -4)* ...* 2或n!!n(n - 2)*(n - 4)* ...* 1取决于n的奇偶性,但是阶乘的增长速度太快了,所以我们现在只想知道n!和n!!末尾的的个数 输入格式 一个正整数n ÿ…...

CMM—软件企业走向世界的通行证
正当我国计算机软件行业2000年实现产值235亿元,为自己九十年代年均30%的增长沾沾自喜的时候,从邻国印度传来捷报:1999-2000年度,印度软件产业实现产值56.5亿美元,其中出口40.5亿美元,占目前印度出口总额的1…...

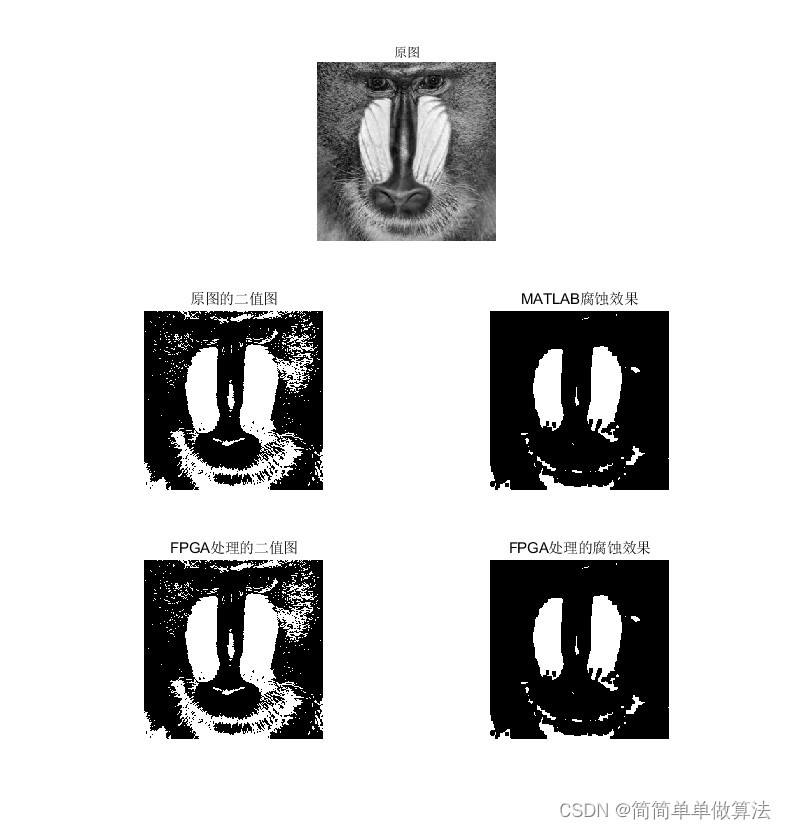
基于FPGA的图像形态学腐蚀算法实现,包括tb测试文件和MATLAB辅助验证
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 将FPGA的仿真结果导入到MATLAB,结果如下所示: 2.算法运行软件版本 vivado2019.2 matlab2022a 3.部分核心程序 timescale 1ns / 1ps…...

华为云云耀云服务器L实例评测|RabbitMQ的Docker版本安装 + 延迟插件安装 QQ邮箱和阿里云短信验证码的主题模式发送
前言 最近华为云云耀云服务器L实例上新,也搞了一台来玩,期间遇到各种问题,在解决问题的过程中学到不少和运维相关的知识。 本篇博客介绍RabbitMQ的Docker版本安装和配置,延迟插件的安装;结合QQ邮箱和阿里云短信验证码…...

解决Linux安装AppImage文件chrome-sandbox出错问题
问题产生 在Linux版Another Redis Desktop Manager的时候,打开无反应,使用命令行运行,出现了下面的报错信息: linux: FATAL:setuid_sandbox_host.cc(158)] The SUID sandbox helper binary was found, but is not configured co…...
Axios、SASS学习笔记
目录 前言 一、Axios基础认识 1、简介 2、相关文档 3、基本配置 4、基础快捷使用 二、Axios封装 1、公共配置文件 2、细化每个接口的配置 3、使用并发送请求 三、SASS 1、简介 2、相关文档 3、使用前奏 4、使用变量 5、嵌套规则 6、父级选择器标识 & 前言…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
