Android原生实现控件选择背景变色方案(API28及以上)
Android控件点击/选择后控件背景变色的实现方式有很多种,例如使用selector的xml文件实现。这里介绍一下另一种Android原生的点击/选择实现方案(API28及以上),也就是ColorStateListDrawable。
ColorStateListDrawable是一个可根据不同状态显示不同颜色的Drawable。
实现效果,选择前/选择后:

这里我们利用继承LinearLayoutCompat的方式来实现:
属性
创建自定义属性:
<attr name="carbon_chipStyle" format="reference" /><declare-styleable name="Chip"><attr name="android:text"/><attr name="android:background" /><attr name="pressed_color" format="color"/><attr name="checked_color" format="color"/><attr name="un_enable_color" format="color"/><attr name="carbon_icon" /><attr name="carbon_removable" format="boolean" /><attr name="android:checked" /></declare-styleable>
布局
创建布局文件
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="wrap_content"android:layout_height="match_parent"android:orientation="horizontal"><FrameLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_vertical"><FrameLayoutandroid:id="@+id/carbon_chipContent"android:layout_width="@dimen/carbon_iconSize"android:layout_height="@dimen/carbon_iconSize"android:layout_margin="@dimen/carbon_chipCloseMargin"tools:visibility="gone" /><ImageViewandroid:id="@+id/carbon_chipCheck"android:layout_width="@dimen/carbon_iconSize"android:layout_height="@dimen/carbon_iconSize"android:layout_margin="@dimen/carbon_chipCloseMargin"android:visibility="gone"android:src="@drawable/carbon_check"tools:visibility="visible" /></FrameLayout><TextViewandroid:id="@+id/carbon_chipText"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center_vertical"android:layout_marginHorizontal="@dimen/carbon_chipPadding"tools:text="text" /><ImageViewandroid:id="@+id/carbon_chipClose"android:layout_width="@dimen/carbon_iconSize"android:layout_height="@dimen/carbon_iconSize"android:layout_gravity="center_vertical"android:layout_margin="@dimen/carbon_chipCloseMargin"android:scaleType="center"android:src="@drawable/carbon_remove" /></merge>public class Chip extends LinearLayoutCompat implements Checkable {/*** Interface definition for a callback to be invoked when the checked state of a chip* changed.*/public interface OnCheckedChangeListener {/*** Called when the checked state of a chip has changed.** @param chip The chip whose state has changed.* @param isChecked The new checked state of buttonView.*/void onCheckedChanged(Chip chip, boolean isChecked);}private FrameLayout content;private ImageView check;private TextView title;private ImageView close;private OnRemoveListener onRemoveListener;private boolean checkedState = false;private OnCheckedChangeListener onCheckedChangeListener;public interface OnRemoveListener {void onDismiss();}public Chip(Context context) {super(context, null, R.attr.carbon_chipStyle);initChip(null, R.attr.carbon_chipStyle, R.style.carbon_Chip);}public Chip(Context context, CharSequence text) {super(context, null, R.attr.carbon_chipStyle);initChip(null, R.attr.carbon_chipStyle, R.style.carbon_Chip);setText(text);}public Chip(Context context, AttributeSet attrs) {super(context, attrs, R.attr.carbon_chipStyle);initChip(attrs, R.attr.carbon_chipStyle, R.style.carbon_Chip);}public Chip(Context context, AttributeSet attrs, @AttrRes int defStyleAttr) {super(context, attrs, defStyleAttr);initChip(attrs, defStyleAttr, R.style.carbon_Chip);}private static int[] colorStateIds = new int[]{R.styleable.Chip_android_background,R.styleable.Chip_pressed_color,R.styleable.Chip_checked_color,R.styleable.Chip_un_enable_color};private void initChip(AttributeSet attrs, @AttrRes int defStyleAttr, @StyleRes int defStyleRes) {inflate(getContext(), R.layout.carbon_chip, this);title = findViewById(R.id.carbon_chipText);content = findViewById(R.id.carbon_chipContent);check = findViewById(R.id.carbon_chipCheck);close = findViewById(R.id.carbon_chipClose);close.setOnClickListener(v -> {if (onRemoveListener != null)onRemoveListener.onDismiss();});TypedArray a = getContext().obtainStyledAttributes(attrs, R.styleable.Chip, defStyleAttr, defStyleRes);// 初始化背景Carbon.initDefaultBackground(this, a, colorStateIds);// 初始化相关自定义属性setText(a.getString(R.styleable.Chip_android_text));setIcon(Carbon.getDrawable(this, a, R.styleable.Chip_carbon_icon, 0));setRemovable(a.getBoolean(R.styleable.Chip_carbon_removable, false));a.recycle();}@Deprecatedpublic void setText(String text) {setText((CharSequence) text);}public void setText(CharSequence text) {if (text != null) {title.setText(text);title.setVisibility(View.VISIBLE);} else {title.setVisibility(View.GONE);}}public void setText(int resId) {setText(getResources().getString(resId));}public String getText() {return (String) title.getText();}public View getTitleView() {return title;}public void setIcon(int iconRes) {content.removeAllViews();if (iconRes == 0) {content.setVisibility(GONE);return;}content.setVisibility(VISIBLE);ImageView icon = new ImageView(getContext());content.addView(icon);icon.setImageResource(iconRes);}public void setIcon(Drawable drawable) {content.removeAllViews();if (drawable == null) {content.setVisibility(GONE);return;}content.setVisibility(VISIBLE);ImageView icon = new ImageView(getContext());content.addView(icon);icon.setImageDrawable(drawable);}public void setIcon(Bitmap bitmap) {content.removeAllViews();if (bitmap == null) {content.setVisibility(GONE);return;}content.setVisibility(VISIBLE);ImageView icon = new ImageView(getContext());content.addView(icon);icon.setImageBitmap(bitmap);}@Deprecatedpublic Drawable getIcon() {if (content.getChildCount() > 0 && content.getChildAt(0) instanceof ImageView)return ((ImageView) content.getChildAt(0)).getDrawable();return null;}@Deprecatedpublic View getIconView() {if (content.getChildCount() > 0 && content.getChildAt(0) instanceof ImageView)return content.getChildAt(0);return null;}public View getContentView() {if (content.getChildCount() > 0)return content.getChildAt(0);return null;}public void setContentView(View view) {content.removeAllViews();if (view != null) {content.setVisibility(VISIBLE);content.addView(view);} else {content.setVisibility(GONE);}}public void setRemovable(boolean removable) {close.setVisibility(removable ? VISIBLE : GONE);}public boolean isRemovable() {return close.getVisibility() == VISIBLE;}public void setOnRemoveListener(OnRemoveListener onRemoveListener) {this.onRemoveListener = onRemoveListener;}}
重点在于为控件手动设置一个ColorListDrawable充当背景图片:
// 为控件设置一个背景图片public static void initDefaultBackground(View view, TypedArray a, int[] ids) {Drawable d = getDefaultColorDrawable(view, a, ids);if (d != null)view.setBackgroundDrawable(d);}// 根据我们提供的android:background,pressed_color,checked_color,un_enable_color的值生成一个ColorStateListDrawablepublic static Drawable getDefaultColorDrawable(View view, TypedArray a, int[] ids) {ColorStateList color = getDefaultColorStateList(view, a, ids);if (color != null) {Drawable d = null;if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.Q) {d = new ColorStateListDrawable(color);}return d;}return null;}public static ColorStateList getDefaultColorStateList(View view, TypedArray a, int[] ids) {Context context = view.getContext();int chip_bg = ids[0];int chip_pressed_bg = ids[1];int chip_checked_bg = ids[2];int chip_un_enable_bg = ids[3];if (!a.hasValue(chip_bg))return null;int backgroundColor = a.getColor(chip_bg, 0);int pressedBgColor = a.getColor(chip_pressed_bg,ContextCompat.getColor(context, R.color.carbon_colorControlPressed));int checkedBgColor = a.getColor(chip_checked_bg,ContextCompat.getColor(context,R.color.carbon_colorControlActivated));int unEnableBgColor = a.getColor(chip_un_enable_bg,ContextCompat.getColor(context,R.color.carbon_colorControlDisabled));return ColorStateListFactory.getInstance().make(context,backgroundColor,pressedBgColor,checkedBgColor,unEnableBgColor,getThemeColor(context,com.google.android.material.R.attr.colorError));}
ColorStateListFactory
状态和颜色一一对应
public ColorStateList make(Context context,int defaultColor,int pressed,int activated,int disabled,int invalid){return new ColorStateList(new int[][]{new int[]{-android.R.attr.state_enabled}, // unenablenew int[]{android.R.attr.state_pressed}, // pressednew int[]{android.R.attr.state_checked}, //checkednew int[]{android.R.attr.state_activated},//activatednew int[]{android.R.attr.state_selected},//selectednew int[]{android.R.attr.state_focused},//focusednew int[]{}},new int[]{disabled,pressed,activated,activated,activated,activated,defaultColor});}
这样,我们就实现了按下控件,控件的背景颜色就会改变。
但是,LinearCompact本身是没有check状态的,因此这就需要我们为它添加check状态。
Checkable接口
Chip实现Checkable接口:
public class Chip extends LinearLayoutCompat implements Checkable {// 定义状态集private static final int[] CHECKED_STATE_SET = {android.R.attr.state_checked};public interface OnCheckedChangeListener {/*** Called when the checked state of a chip has changed.** @param chip The chip whose state has changed.* @param isChecked The new checked state of buttonView.*/void onCheckedChanged(Chip chip, boolean isChecked);}...public void toggle() {setChecked(!isChecked());}@Overridepublic boolean performClick() {toggle();if (onCheckedChangeListener != null)onCheckedChangeListener.onCheckedChanged(this, isChecked());final boolean handled = super.performClick();if (!handled) {// View only makes a sound effect if the onClickListener was// called, so we'll need to make one here instead.playSoundEffect(SoundEffectConstants.CLICK);}return handled;}@ViewDebug.ExportedPropertypublic boolean isChecked() {return checkedState;}/*** <p>Changes the checked state of this chip.</p>* 第二步* 在设置状态时却没有触发到这个状态。所以我们需要自己去触发这个check状态。* @param checked true to check the chip, false to uncheck it*/public void setChecked(boolean checked) {if (this.checkedState != checked) {checkedState = checked;check.setVisibility(checked ? VISIBLE : GONE);// 在状态改变时,调用refreshDrawableState()刷新状态。refreshDrawableState();}}// 第一步,我们要把状态给加进去。我们需要重写protected int[] onCreateDrawableState(int extraSpace)方法;/*** 先调用父类的onCreateDrawableState方法得到状态数组对象drawableState,但是参数extraSpace要加上1,因为我们要往里面增加一个状态。* 然后判断在代码逻辑中,是否为选中状态,如果是的话,调用mergeDrawableStates(drawableState, CHECKED_STATE_SET)方法把我们的状态值给加进去,* 最终返回drawableState。* @param extraSpace if non-zero, this is the number of extra entries you* would like in the returned array in which you can place your own* states.** @return*/@Overrideprotected int[] onCreateDrawableState(int extraSpace) {final int[] drawableState = super.onCreateDrawableState(extraSpace + 1);if (isChecked()) {mergeDrawableStates(drawableState, CHECKED_STATE_SET);}return drawableState;}/*** Register a callback to be invoked when the checked state of this chip changes.** @param listener the callback to call on checked state change*/public void setOnCheckedChangeListener(OnCheckedChangeListener listener) {onCheckedChangeListener = listener;}}
怎么使用
<com.chinatsp.shapebutton.chip.Chipandroid:id="@+id/chip"android:layout_width="100dp"android:layout_height="@dimen/carbon_chipHeight"android:layout_margin="16dp"android:text="HELLO"android:background="@color/carbon_defaultColorControl"android:clickable="true"android:checked="false"app:checked_color="@color/carbon_red_700"app:un_enable_color="@color/carbon_grey_700"/>
相关文章:

Android原生实现控件选择背景变色方案(API28及以上)
Android控件点击/选择后控件背景变色的实现方式有很多种,例如使用selector的xml文件实现。这里介绍一下另一种Android原生的点击/选择实现方案(API28及以上),也就是ColorStateListDrawable。 ColorStateListDrawable是一个可根据不…...

为什么要学C语言及C语言存在的意义
为什么要学C语言及C语言存在的意义 汇编生C,C生万物。linus说自己最喜欢的语言就是C语言,因为看到写出的代码就能想到对应的汇编码。一方面说明C语言足够简洁,没有像C中一样的复杂概念封装,另一方面也说明C语言足够的底层…...

数据结构——空间复杂度
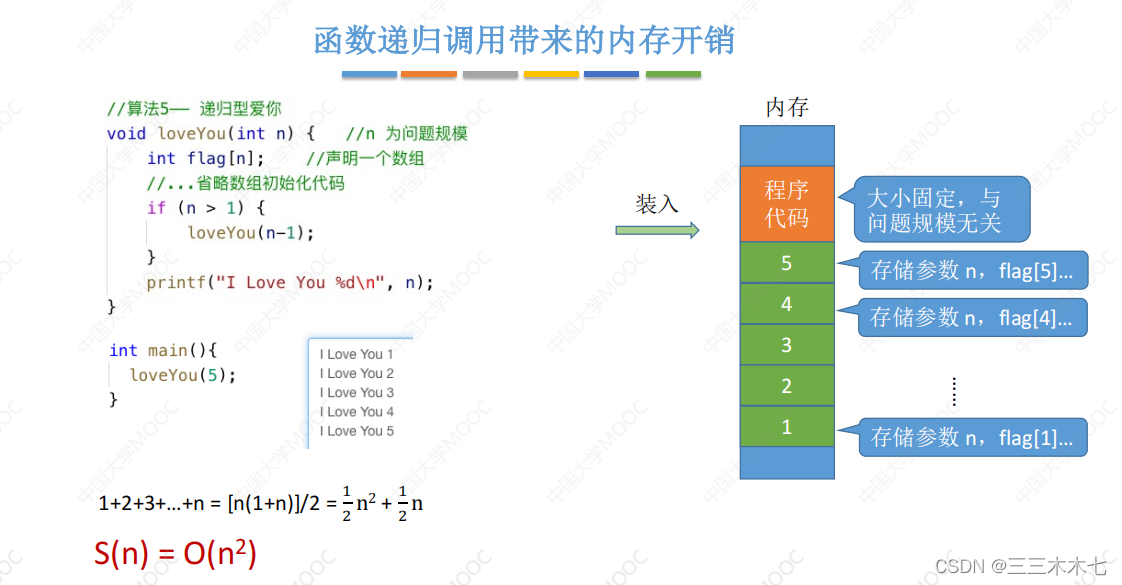
空间复杂度,与算法运行时所需的内存空间有关。 默认问题规模为n。 举例案例,具体分析。 1.全是普通变量 2.一维数组 3.二维数组 4.递归--变量 不递归的时候空间复杂度是O(1),递归的话递归n次,乘以n,所以空间复杂度…...

uniapp:swiper-demo效果
单元格轮播 <swiper class"swiper1" :circular"true" :autoplay"true" interval"3000" previous-margin"195rpx" next-margin"195rpx"><swiper-item v-for"(item,index) in 5" :key"inde…...

Graphviz 作图工具
选择 Graphviz 作为作图工具,主要是想通过代码创建图标,按照 Graphviz 的代码规范就可以生成 svg 的图片。当然,这样的工具也有很多,有些 markdown 编辑器也做了集成,比如: flowchart.jsMermaid 了解 Gra…...

vue、vuex状态管理、vuex的核心概念state状态
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同: Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候&…...

【QT】Qt Application Manager启动应用源码分析
Qt Application Manager启动应用源码分析 Qt Application Manager(以下简称QTAM)是QT推出的一款应用管理程序,可以把它简单理解成Android的LauncherSystemUI。但是,QTAM又集成了Wayland功能,并且自身实现了一套Compos…...

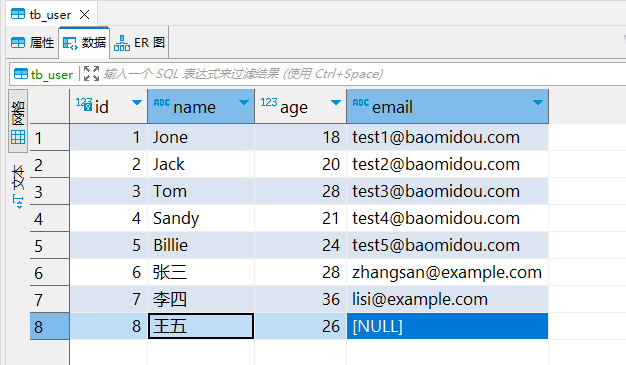
MyBatisPlus(十)判空查询
说明 判空查询,对应SQL语句中的 IS NULL语句,查询对应字段为 NULL 的数据。 isNull /*** 查询用户列表, 查询条件:电子邮箱为 null 。*/Testvoid isNull() {LambdaQueryWrapper<User> wrapper new LambdaQueryWrapper<…...
试用 8 -- 曾经的难题)
AIGC(生成式AI)试用 8 -- 曾经的难题
长假,远离电脑、远离手机、远离社交。 阴雨连绵,望着窗外发呆,AIGC为何物?有什么问题要问AIGC?AIGC可以代替我来发呆,还是可是为我空出时间发呆? 如果可以替代我发呆,要我何…...

文化主题公园旅游景点3d全景VR交互体验加深了他们对历史文化的认知和印象
如今,沉浸式体验被广泛应用于文旅行业,尤其是在旅游演艺活动中。在许多城市,沉浸式旅游演艺活动已成为游客“必打卡”项目之一。因其独特体验和强互动性,这类演艺活动不仅吸引了外地游客,也吸引了本地观众。 随着信息化…...

京东数据分析平台:2023年8月京东奶粉行业品牌销售排行榜
鲸参谋监测的京东平台8月份奶粉市场销售数据已出炉! 鲸参谋数据显示,8月份京东平台上奶粉的销售量将近700万件,环比增长约15%,同比则下滑约19%;销售额将近23亿元,环比增长约4%,同比则下滑约3%。…...

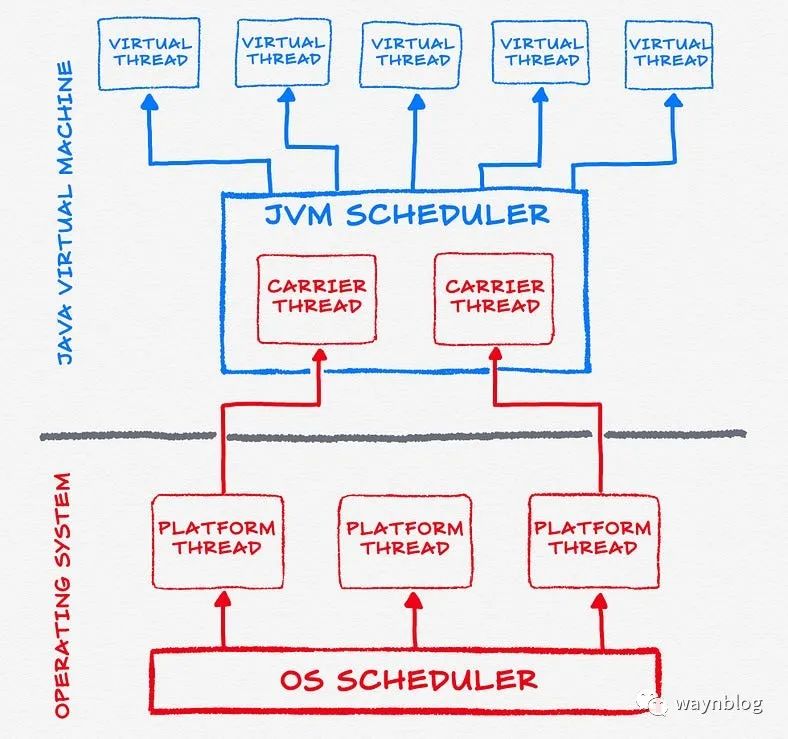
Java 21:虚拟线程介绍
Java 21 版本更新中最重要的功能之一就是虚拟线程 (JEP 444)。这些轻量级线程减少了编写、维护和观察高吞吐量并发应用程序所需的工作量。 正如我的许多其他文章一样,在推出新功能之前,让我们先看看 Java 21 版本更新前的现状,以便更好地了解…...

Redis-缓存穿透,缓存击穿,缓存雪崩
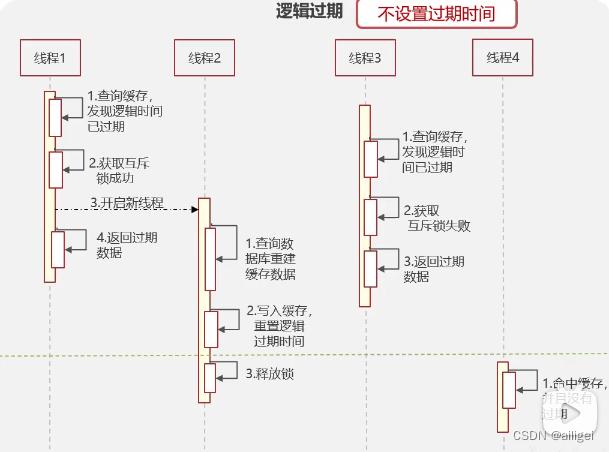
缓存穿透,缓存击穿,缓存雪崩 缓存穿透处理方案解决方案1 缓存空数据解决方案2 布隆过滤器 缓存击穿处理方案解决方案 1 互斥锁解决方案2 逻辑过期 缓存雪崩处理方案解决方案 1 给不同的key的过期时间设置添加一个随机值,降低同一个时段大量ke…...

如何使用Docker实现分布式Web自动化!
01、前言 顺着docker的发展,很多测试的同学也已经在测试工作上使用docker作为环境基础去进行一些自动化测试,这篇文章主要讲述在docker中使用浏览器进行自动化测试如果可以实现可视化,同时可以对浏览器进行相关的操作。 02、开篇 首先我们…...
从零开始:制作出色的产品原型图的详细教程
在设计产品的初始版本或模型时,产品原型起着非常重要的作用,可以帮助设计师和团队更好地了解产品需求和用户需求,优化和改进设计,确保设计最终满足用户的需求和期望。如果你不知道如何绘制产品原型图,绘制产品原型图的…...

美国访问学者签证如何申请加急办理?
许多中国学者梦想着前往美国深造,积累更多的学术经验和知识。然而,签证申请过程可能会变得复杂和繁琐,特别是如果你需要在紧急情况下前往美国。但别担心,本文知识人网小编将为您介绍美国访问学者签证加急办理的一些建议和步骤。 首…...

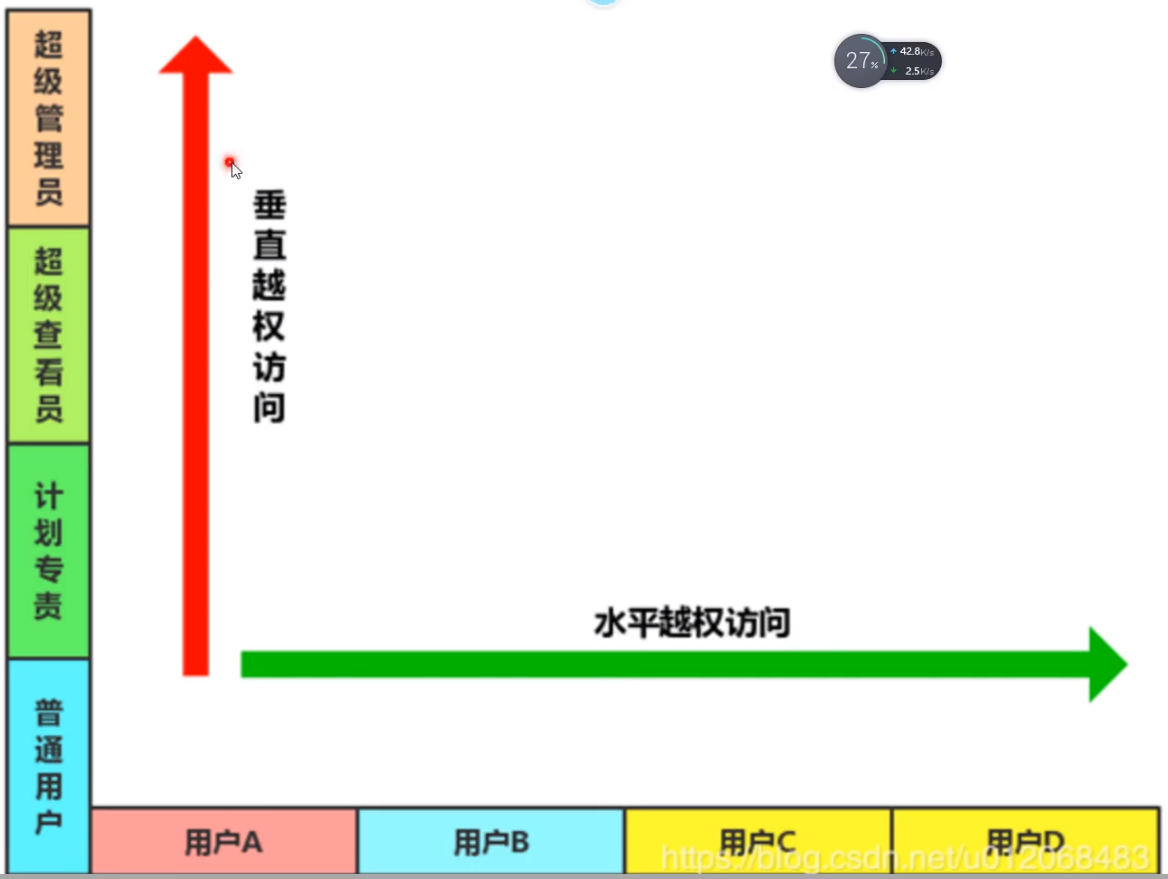
33 WEB漏洞-逻辑越权之水平垂直越权全解
目录 前言水平,垂直越权,未授权访问Pikachu-本地水平垂直越权演示(漏洞成因)墨者水平-身份认证失效漏洞实战(漏洞成因)原理越权检测-Burpsuite插件Authz安装测试(插件使用)修复防御方案 前言 越权漏洞文章分享:https://www.cnblogs.com/zhen…...

【FreeRTOS】【STM32】02 FreeRTOS 移植
基于 [野火]《FreeRTOS%20内核实现与应用开发实战—基于STM32》 正点原子《STM32F429FreeRTOS开发手册_V1.2》 准备 基础工程,例如点灯 FreeRTOS 系统源码 FreeRTOS 移植 上一章节已经说明了Free RTOS的源码文件在移植时所需要的,FreeRTOS 为我们提供…...

STM32F4X 内部FLASH使用
STM32F4X 内部FLASH使用 STM32F4X 内部FLASHSTM32F4X内部FLASH结构STM32F40X和STM32F41X内部FLASH结构STM32F42X和STM32F43X内部FLASH结构 STM32F4X内部FLASH操作例程internal_flash.hinternal_flash.cmain.c 在嵌入式开发中,经常需要实时保存一些数据。如果工程的代…...

减小windows或linux虚拟机导出ova体积大小
减小windows或linux虚拟机导出ova体积大小 删除无用的文件,比如日志或者命令,程序等;去除磁盘碎片将不用的内存空间填充为0,便于vmdk压缩。 例子: 日志文件置空: 批量置空 /sf/data/log/ 目录下的日志文…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...
