react create-react-app v5配置 px2rem (不暴露 eject方式)
环境信息:
create-react-app v5
“react”: “^18.2.0”
“postcss-plugin-px2rem”: “^0.8.1”
配置步骤:
不暴露 eject 配置自己的webpack:
1.下载react-app-rewired 和 customize-cra-5
npm install react-app-rewired customize-cra-5 --save-dev
2.在项目根目录创建一个config-overrides.js 文件
3.安装 postcss-plugin-px2rem 和 lib-flexible (注意这里安装 postcss-px2rem、px2rem这类都行,都是 px2rem衍生的库,不过不同的库具体配置不一样,建议查看文档具体有哪些参数。查看方法可以去 npm 官网 搜索包名,查看详情即可,或者问 ai 比如: 文心,gpt)
cnpm install postcss-plugin-px2rem lib-flexible --save
4.配置config/webpack.config.js
加上这段代码重写addPostcssPlugins 方法:
// 重写 addPostcssPlugins 方法
const addPostcssPlugins = plugins => (config) => {const rules = config.module.rules.find(rule => Array.isArray(rule.oneOf)).oneOf;rules.forEach(r => r.use&& r.use.forEach((u) => {if (u.options && u.options.postcssOptions && u.options.postcssOptions.ident === 'postcss') {if (!u.options.postcssOptions.plugins) {u.options.postcssOptions.plugins = plugins;}if (u.options.postcssOptions.plugins) {const originalPlugins = u.options.postcssOptions.plugins;u.options.postcssOptions.plugins = [originalPlugins, ...plugins];}}}));return config;
};
然后 使用配置:
addPostcssPlugins([['postcss-pxtorem', {rootValue: 37.5,propList: ['*'],}]]),
或者 :
addPostcssPlugins([['postcss-px2rem-exclude', {remUnit: 37.5,exclude: /node_modules/i,}]]),
4.在 src/index.js(入口文件引入 import ‘lib-flexible’; )

5.public/index.html 里 注释调 meta 和加上 一段兼容ipad和ipad pro 的兼容代码。
注释掉(注释的原因是 lib-flexible 会自动创建 meta):
<meta name="viewport" content="width=device-width, initial-scale=1" />
在 head里加上(ipad和ipad pro ):
<!-- 淘宝弹性布局方案lib-flexible不兼容ipad和ipad pro的解决方法 --><script>/(iPhone|iPad|iPhone OS|Phone|iPod|iOS)/i.test(navigator.userAgent)&&(head=document.getElementsByTagName('head'),viewport=document.createElement('meta'),viewport.name='viewport',viewport.content='target-densitydpi=device-dpi, width=480px, user-scalable=no',head.length>0&&head[head.length-1].appendChild(viewport));</script>
这段代码用于检测用户是否正在使用iPhone、iPad、iPod或iOS等苹果设备。如果是,它将创建一个新的视口元标签,并添加到HTML文档的头部。视口元标签的内容设置为 ‘target-densitydpi=device-dpi, width=480px, user-scalable=no’,这意味着它会尝试让页面在各种设备上看起来相似,页面的宽度被设置为480px,并且用户不能手动缩放页面。
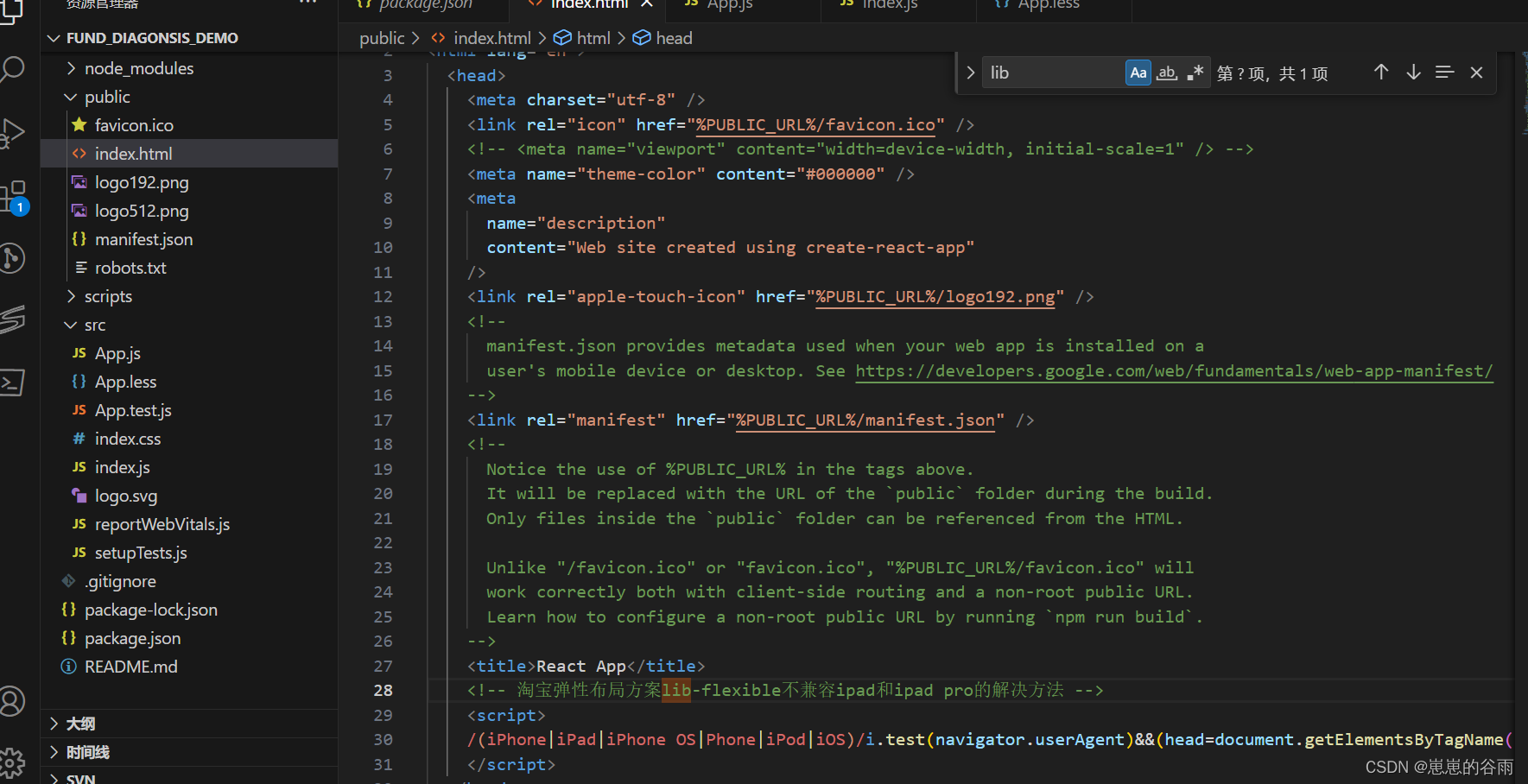
我的 index.html 代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><link rel="icon" href="%PUBLIC_URL%/favicon.ico" /><!-- <meta name="viewport" content="width=device-width, initial-scale=1" /> --><meta name="theme-color" content="#000000" /><metaname="description"content="Web site created using create-react-app"/><link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /><!--manifest.json provides metadata used when your web app is installed on auser's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/--><link rel="manifest" href="%PUBLIC_URL%/manifest.json" /><!--Notice the use of %PUBLIC_URL% in the tags above.It will be replaced with the URL of the `public` folder during the build.Only files inside the `public` folder can be referenced from the HTML.Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" willwork correctly both with client-side routing and a non-root public URL.Learn how to configure a non-root public URL by running `npm run build`.--><title>React App</title><!-- 淘宝弹性布局方案lib-flexible不兼容ipad和ipad pro的解决方法 --><script>/(iPhone|iPad|iPhone OS|Phone|iPod|iOS)/i.test(navigator.userAgent)&&(head=document.getElementsByTagName('head'),viewport=document.createElement('meta'),viewport.name='viewport',viewport.content='target-densitydpi=device-dpi, width=480px, user-scalable=no',head.length>0&&head[head.length-1].appendChild(viewport));</script></head><body><noscript>You need to enable JavaScript to run this app.</noscript><div id="root"></div><!--This HTML file is a template.If you open it directly in the browser, you will see an empty page.You can add webfonts, meta tags, or analytics to this file.The build step will place the bundled scripts into the <body> tag.To begin the development, run `npm start` or `yarn start`.To create a production bundle, use `npm run build` or `yarn build`.--></body></html>
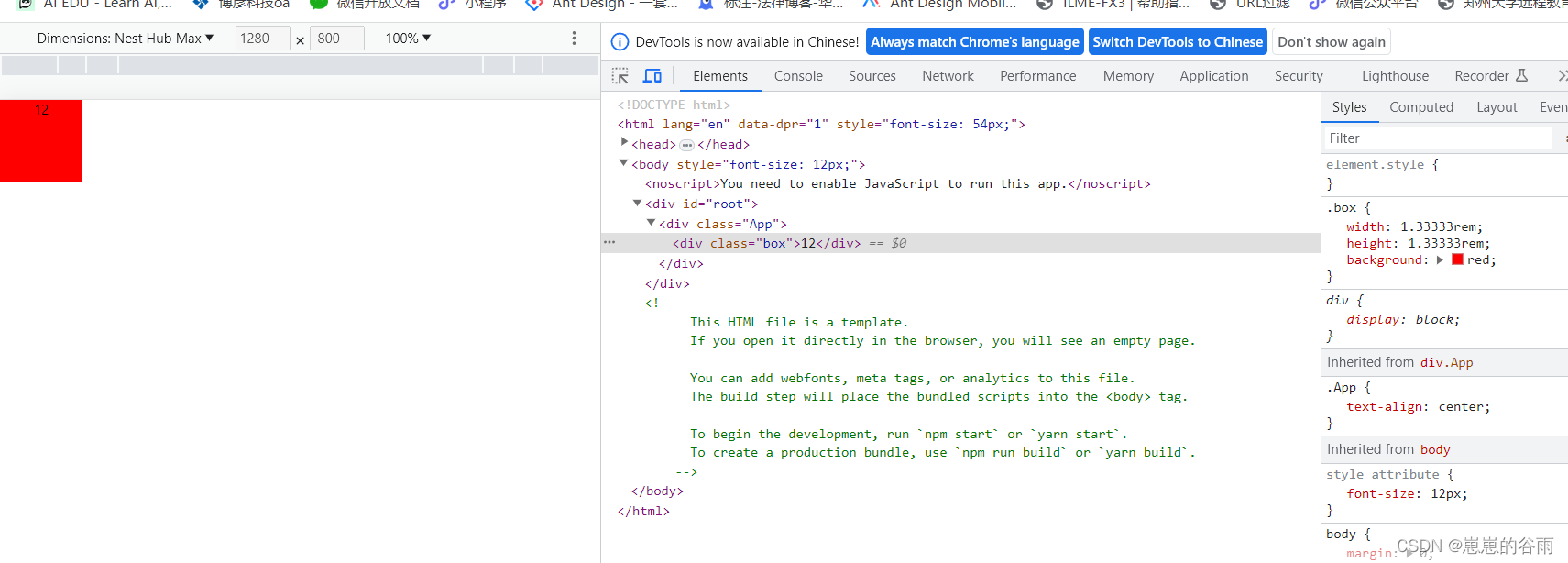
6.重新运行 npm start 审查元素 看看 px 是不是被转换成了rem。如果转换成功说明,配置成功了。
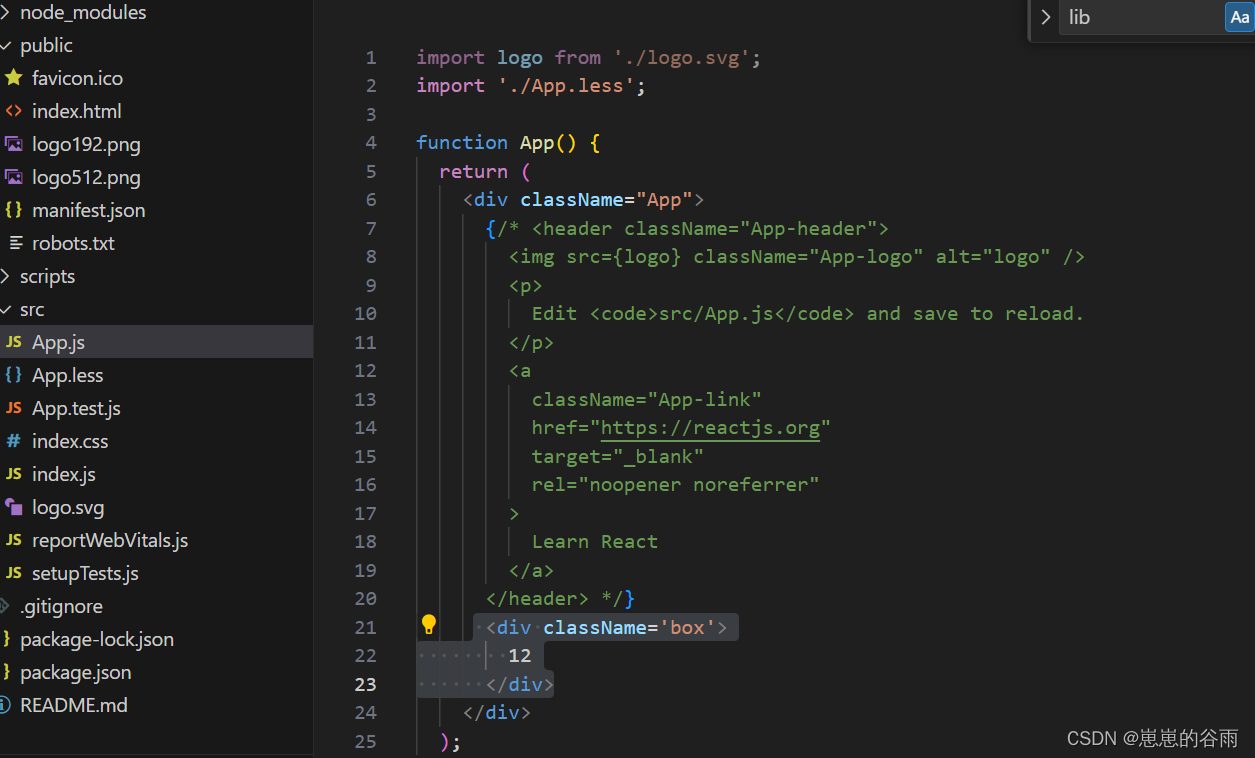
可以在 App.js 里加上一个div然后在 App.css 里写上一个width,height然后 用到 div上。
.box{width: 100px;height: 100px;background: red;
}

运行之后的效果截图:
从100px转换成了1.333rem ,当切换时,他也跟着变大变小。

完整的配置代码:
addWebpackAlias和 addLessLoader 你可以忽略。前者是 别名 src 可以写成@ ,后者是 可以使用less 语法。
const {override,addLessLoader,// addPostcssPlugins,fixBabelImports,addWebpackAlias,
} = require("customize-cra-5");
const path = require("path");
// 重写 addPostcssPlugins 方法
const addPostcssPlugins = plugins => (config) => {const rules = config.module.rules.find(rule => Array.isArray(rule.oneOf)).oneOf;rules.forEach(r => r.use&& r.use.forEach((u) => {if (u.options && u.options.postcssOptions && u.options.postcssOptions.ident === 'postcss') {if (!u.options.postcssOptions.plugins) {u.options.postcssOptions.plugins = plugins;}if (u.options.postcssOptions.plugins) {const originalPlugins = u.options.postcssOptions.plugins;u.options.postcssOptions.plugins = [originalPlugins, ...plugins];}}}));return config;
};module.exports = override(addLessLoader({lessOptions: {javascriptEnabled: true,// modifyVars: { '@primary-color': '#1DA57A' }, // 你的主题色},}),addPostcssPlugins([['postcss-pxtorem', {rootValue: 37.5,propList: ['*'],}]]),// addPostcssPlugins([['postcss-px2rem-exclude', {// remUnit: 37.5,// exclude: /node_modules/i,// }]]),addWebpackAlias({"@": path.resolve("src"),})
);
总结:
我是根据 issues里的回答写出来的具体可参考:
react项目:在configoveride.js中addPostcssPlugins添加postcss-pxtorem无效

其他配置可以参考:
react create-react-app v5 从零搭建项目(不暴露 eject)
相关文章:

react create-react-app v5配置 px2rem (不暴露 eject方式)
环境信息: create-react-app v5 “react”: “^18.2.0” “postcss-plugin-px2rem”: “^0.8.1” 配置步骤: 不暴露 eject 配置自己的webpack: 1.下载react-app-rewired 和 customize-cra-5 npm install react-app-rewired customize-cra…...

.net中用标志位解决socket粘包问题
以下为wpf中, 用标志位"q" 解决粘包问题 using MyFrameWorkWpf.Entities; using System.Collections.ObjectModel; using System.Net; using System.Net.Sockets; using System.Text; using System.Threading; using System.Threading.Tasks; using System.Windows.…...

【Ubuntu】Systemctl 管理 MinIO 服务器的启动和停止
要使用 systemctl 来管理 MinIO 服务器的启动和停止,您需要创建一个 systemd 服务单元文件,以便 systemd 能够启动和停止 MinIO 服务器。下面是一般的步骤: 创建 systemd 服务单元文件: 打开终端并使用文本编辑器创建一个新的 sys…...
)
《golang设计模式》第二部分·结构型模式-07-代理模式(Proxy)
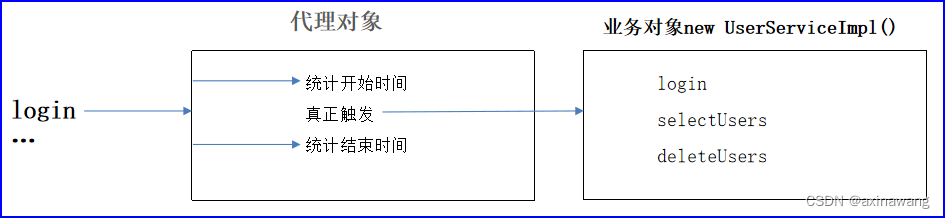
文章目录 1. 概述1.1 角色1.2 模式类图 2. 代码示例2.1 设计2.2 代码2.3 示例类图 1. 概述 代理(Proxy)是用于控制客户端访问目标对象的占位对象。 需求:在调用接口实现真是主题之前需要一些提前处理。 解决:写一个代理ÿ…...

Jmeter常用线程组设置策略
一、前言 在JMeter压力测试中,我们时常见到的几个场景有:单场景基准测试、单场景并发测试、单场景容量测试、混合场景容量测试、混合场景并发测试以及混合场景稳定性测试 在本篇文章中,我们会用到一些插件,在这边先给大家列出&…...

【Spring】Spring MVC 程序开发
Spring MVC 程序开发 一. 什么是 Spring MVC1. MVC2. Spring、Spring Boot 与 Spring MVC 二. 创建 Spring MVC 项目1. 创建项目2. 用户和程序的映射3. 获取用户请求参数①. 获取单个参数②. 获取多个参数③. 传递对象④. 后端参数重命名(后端参数映射)R…...

如何在企业网站里做好网络安全
在当今数字时代,网站不仅仅是企业宣传和产品展示的平台,更是日常生活和商业活动中不可或缺的一部分。然而,随着网络技术不断发展,网站的安全问题日益凸显。保护网站和用户数据的安全已经成为至关重要的任务,以下是一些…...

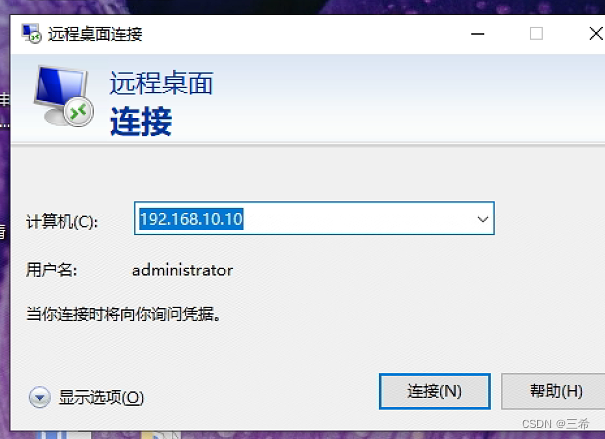
windows server 2012 服务器打开系统远程功能
服务器上开启远程功能 进入服务器,选择“添加角色和功能” 需要选择安装的服务器类型,如图所示 然后在服务器池中选择你需要使用的服务器。 选择完成后,在图示列表下勾选“远程桌面服务” 再选择需要安装的功能和角色服务。 选择完成确认内容…...

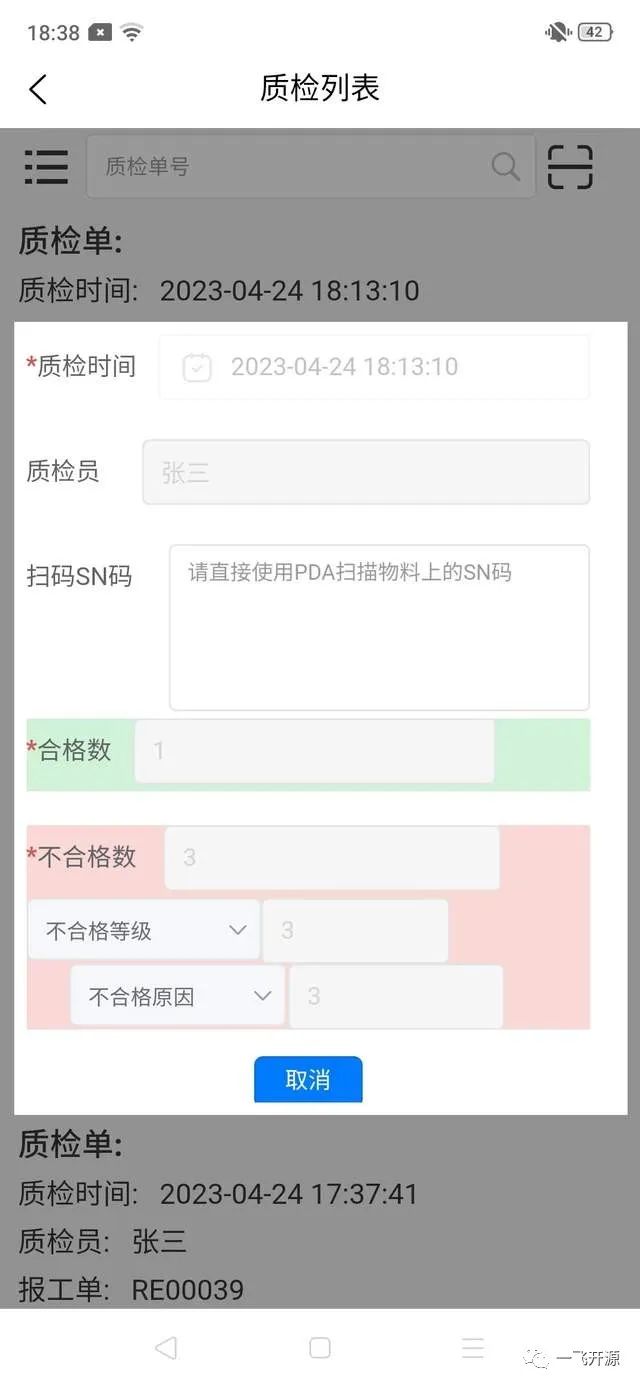
智能工厂MES系统,终端设备支持手机、PDA、工业平板、PC
一、开源项目简介 源计划智能工厂MES系统(开源版) 功能包括销售管理,仓库管理,生产管理,质量管理,设备管理,条码追溯,财务管理,系统集成,移动端APP。 二、开源协议 使用GPL-3.0开…...

GPT的优势和GPT缺点
GPT,即Generative Pre-trained Transformer,是一种基于人工智能技术的自然语言处理模型。它采用了深度学习算法,可以通过大量的文本数据来学习自然语言的规律,并能够生成流畅、准确的语句。下面我们将探讨GPT技术的优势。 首先&a…...

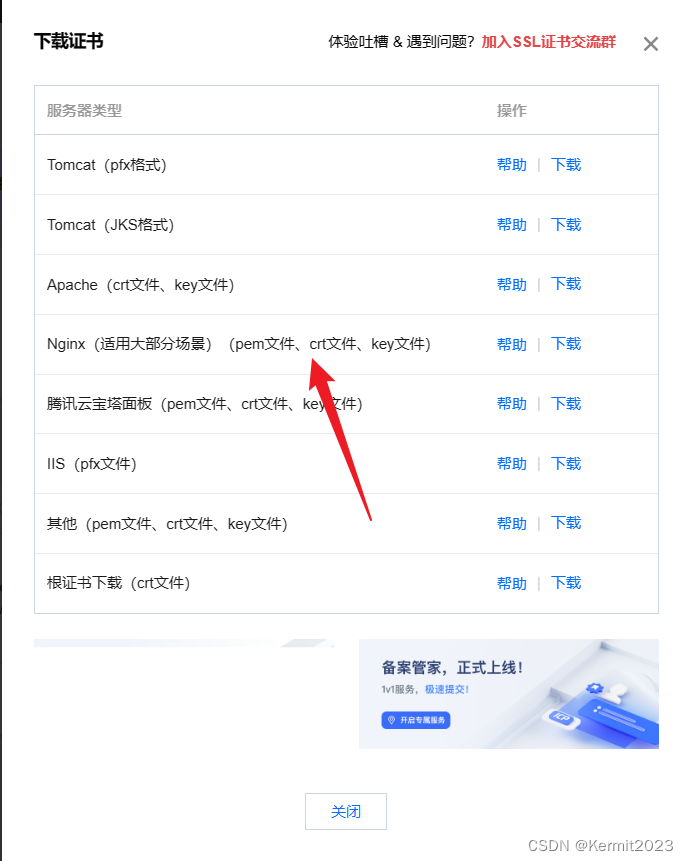
微信小程序开发缺少中间证书问题(腾讯云、阿里云等做服务器)
项目使用nginx做负载均衡后,不再采用原来直接用jar包的方式直接开启对应端口,所以需要重新从云服务器上下载证书,写入到Nginx读取的证书路径上即可。...

动态代理初步了解
准备案例 需求 模拟某企业用户管理业务,需包含用户登录,用户删除,用户查询功能,并要统计每个功能的耗时。 分析与实现 定义一个UserService表示用户业务接口,规定必须完成用户登录,用户删除,…...

QT国际化
引入 在代码里面写中文就很low,运行时多语言切换是客户端程序都应该具备的。 qt国际化其实就是qt中字符串的字符集编码的设置。当然这个设置不是简单的选择一下什么语言就好,这个需要编程人员来处理的。 通常对于非拉丁字符(主要指latin1字符…...

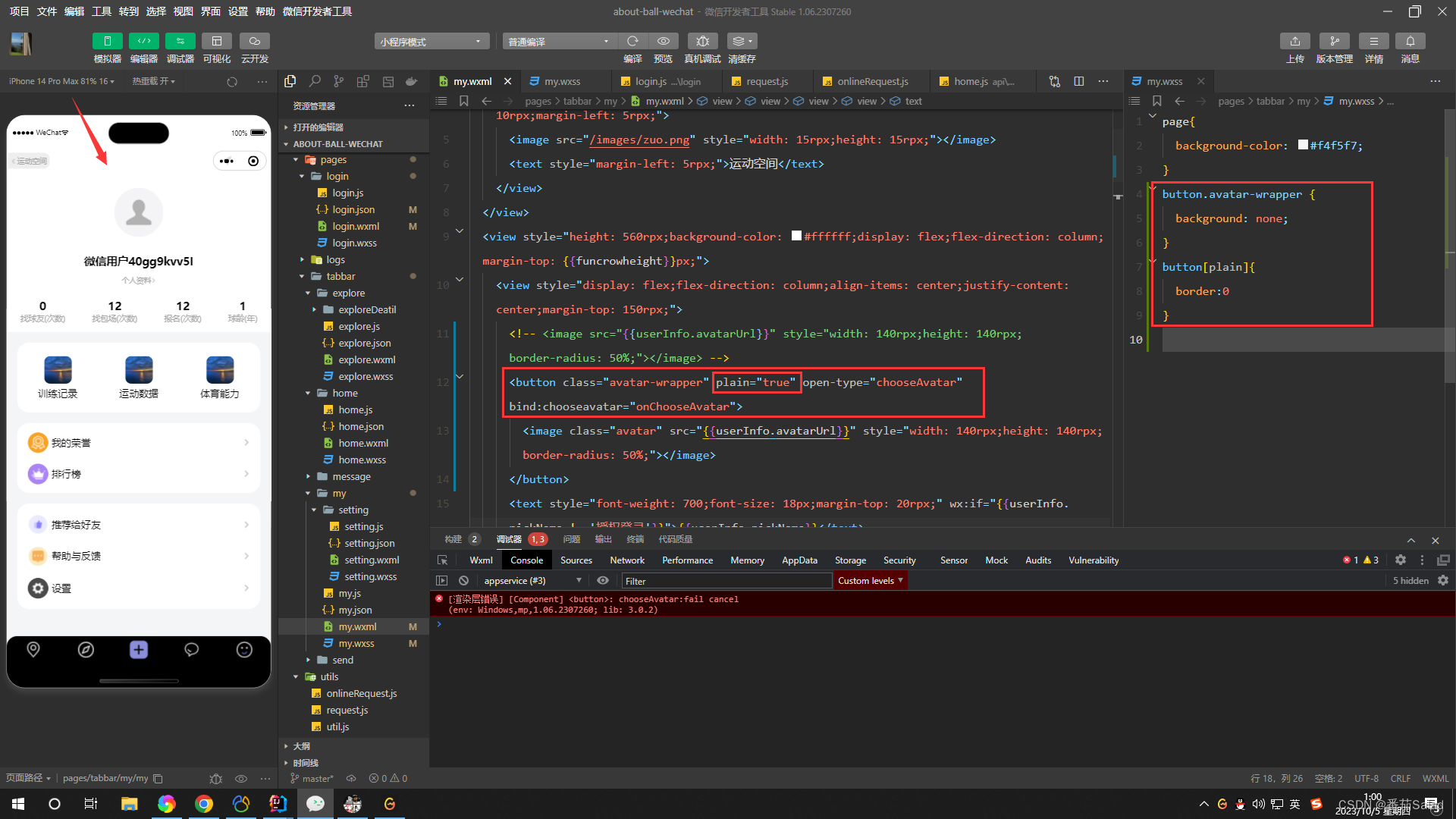
微信小程序button按钮去除边框去除背景色
button边框 去除button边框 在button上添加plain“true”在css中添加button.avatar-wrapper {background: none}用于去除button背景色在css中添加button.avatar-wrapper[plain]{ border:0 }用于去除button边框...

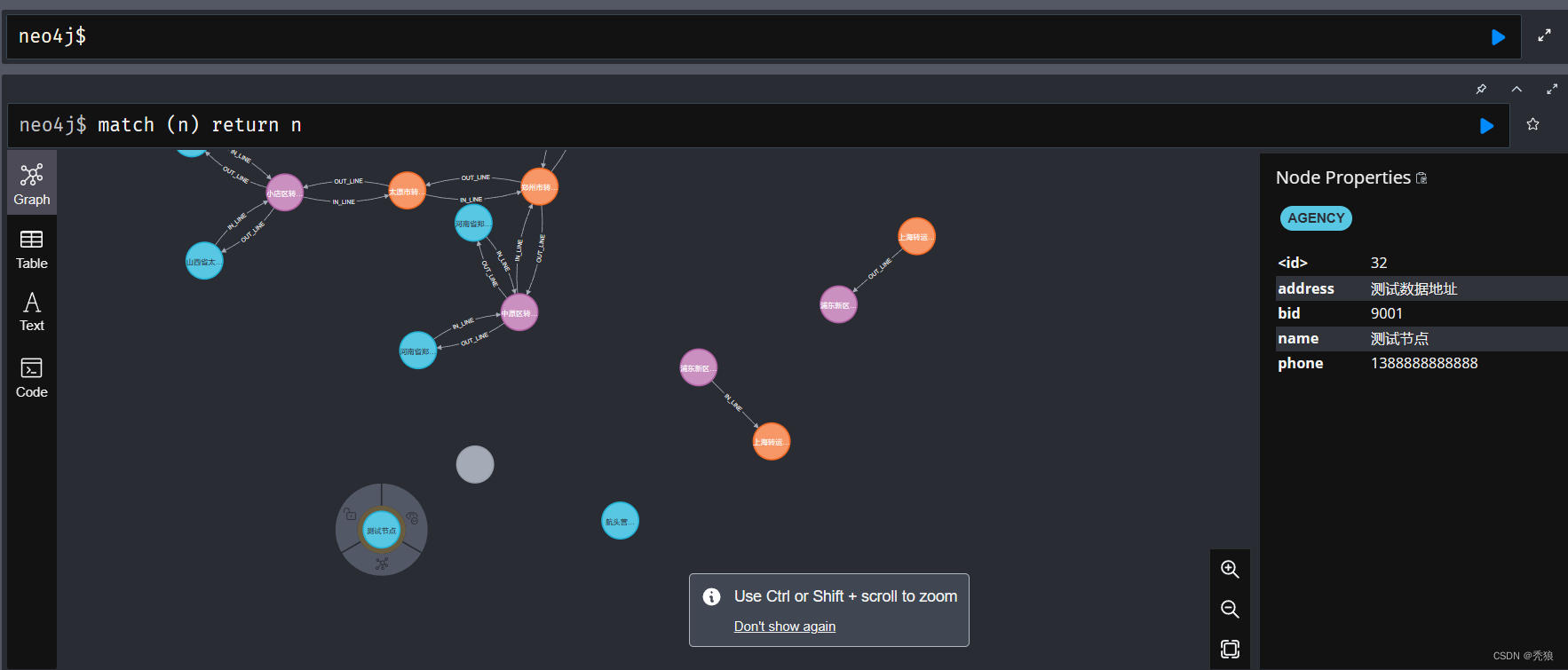
Neo4j深度学习
Neo4j的简介 Neo4j是用Java实现的开源NoSQL图数据库。从2003年开始开发,2007年正式发布第一版,其源码托管于GitHtb。Neo4j作为图数据库中的代表产品,已经在众多的行业项目中进行了应用,如:网络管理、软件分析、组织和…...

【数据结构C/C++】链式存储与顺序存储结构栈
文章目录 链式存储结构顺序存储结构 下面这篇文章是我大二时候写的比较详细的实现过程,再这篇文章我也会再一次比较简单的再次简述一下链式与顺序存储结构的实现方式。 链式存储结构与顺序存储结构详解 这里我就不使用C再一次实现这两个栈了,有兴趣的也可…...

【数据库系统概论】数据定义之基本表的定义/创建、修改和删除
前言 🚩定义/创建基本表语法示例 修改基本表语法示例 删除基本表语法示例 感谢 💖 前言 🚩 SQL支持数据库系统的三级模式结构,其模式、外模式和内模式中的基本对象有表、视图和索引,因此,SQL的数据定义功能…...

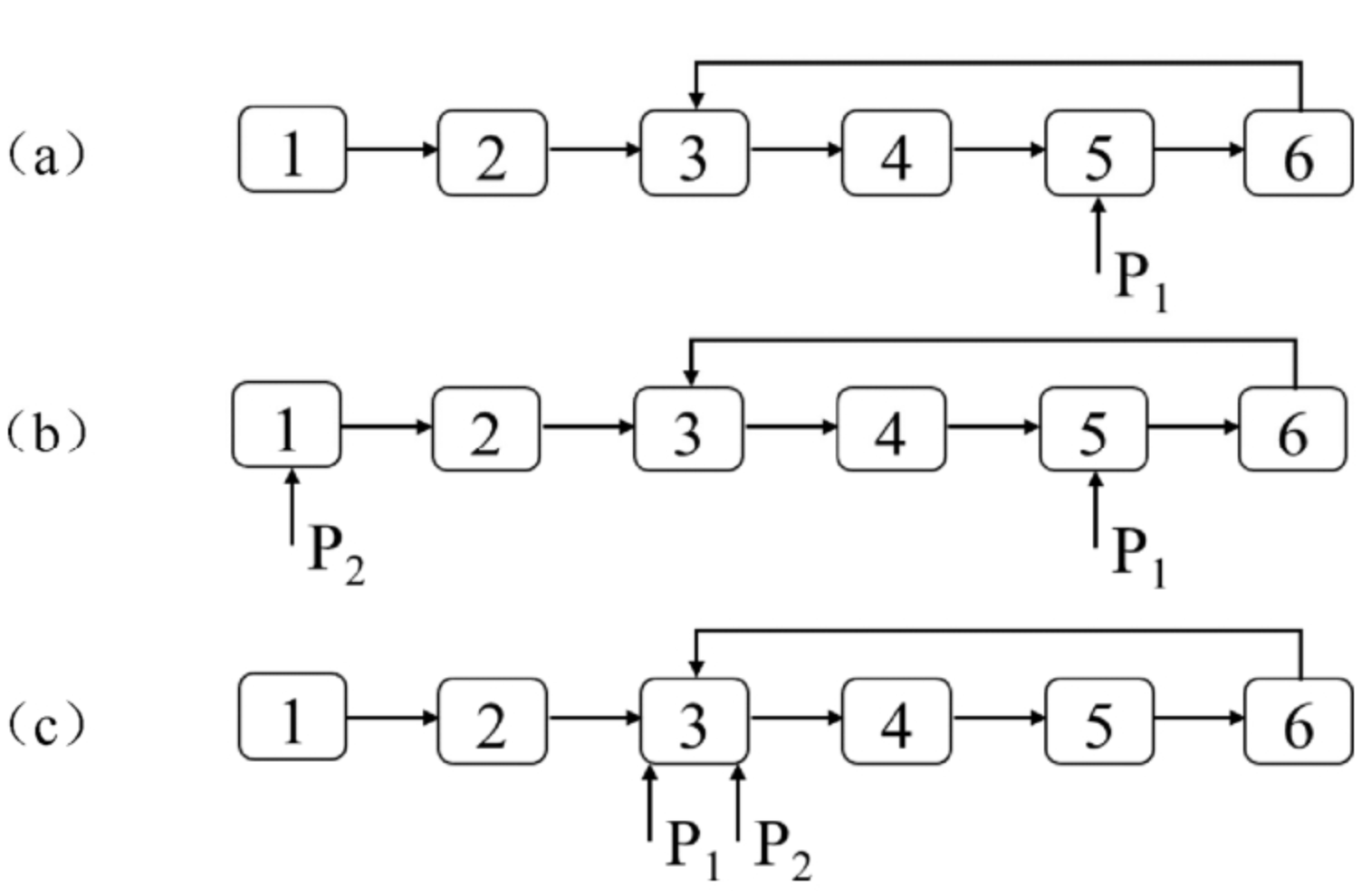
面试算法22:链表中环的入口节点(1)
题目 如果一个链表中包含环,那么应该如何找出环的入口节点?从链表的头节点开始顺着next指针方向进入环的第1个节点为环的入口节点。 例如,在如图4.3所示的链表中,环的入口节点是节点3。 分析 第1步:确认是否包含环…...

蓝桥杯---第二讲---二分与前缀和
文章目录 前言Ⅰ. 数的范围0x00 算法思路0x00 代码书写 Ⅱ. 数的三次方根0x00 算法思路0x01代码书写 Ⅲ. 前缀和0x00 算法思路0x01 代码书写 Ⅳ. 子矩阵的和0x00 算法思路0x01 代码书写 Ⅴ. 机器人跳跃问题0x00 算法思路0x01 代码书写 Ⅵ. 四平方和0x00 算法思路0x01 代码书写 …...

d3dx9_39.dll如何修复?最新修复d3dx9_39.dll方法分享
大家好!今天我要和大家分享的主题是“d3dx9_39.dll丢失的修复方法”。我们都知道,在使用电脑的过程中,经常会遇到各种问题,而其中最常见的就是文件丢失。d3dx9_39.dll就是其中一个常见的丢失文件。那么,如何修复这个丢…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
