前端代码格式化规范总结
在日常开发过程中,经常会碰到代码格式化不一致的问题,还要就是 js 代码语法错误等没有及时发行改正,下面就介绍一下如何使用
eslint、prettier、husky、lint-staged、commitizen来规范代码格式和提高代码质量的方法。
目录
- 准备工作
- 代码检测
- 代码格式化
- Git 规范
准备工作
新建项目
新建一个测试项目。
mkdir code
cd code
npm init -y
git init
测试文件
<!-- index.html -->
<div><h1>Hello</h1><p>Hello,code!</p>
</div>
/* index.css */
body {width: 10px;
}
// index.js
function add(a, b) {return a + b;
}
代码检测
这里主要是使用eslint来检测代码。
eslint 官网
安装依赖包
npm install eslint
生成配置文件
- 安装配置
npm init @eslint/config
- 选择类型
? How would you like to use ESLint? ...To check syntax only
> To check syntax and find problemsTo check syntax, find problems, and enforce code style
- 选择模块
? What type of modules does your project use? ...
> JavaScript modules (import/export)CommonJS (require/exports)None of these
- 选择框架
? Which framework does your project use? ...React
> Vue.jsNone of these
- 是否使用 ts
? Does your project use TypeScript? » No / Yes
- 运行环境
? Where does your code run? ... (Press <space> to select, <a> to toggle all, <i> to invert selection)
√ Browser
√ Node
- 文件格式
? What format do you want your config file to be in? ...
> JavaScriptYAMLJSON
- 安装依赖
Local ESLint installation not found.
The config that you've selected requires the following dependencies:eslint-plugin-vue@latest eslint@latest
? Would you like to install them now? » No / Yes
- 选择包管理器
? Which package manager do you want to use? ...npmyarn
> pnpm
等待安装完成。
Installing eslint-plugin-vue@latest, eslint@latest
npm WARN idealTree Removing dependencies.eslint in favor of devDependencies.eslintadded 12 packages in 3s
A config file was generated, but the config file itself may not follow your linting rules.
Successfully created .eslintrc.js file in D:\code
下面是生成的配置文件。
module.exports = {env: {browser: true,es2021: true,},extends: ["eslint:recommended", "plugin:vue/vue3-essential"],parserOptions: {ecmaVersion: "latest",sourceType: "module",},plugins: ["vue"],rules: {},
};
忽略文件.eslintignore
# /node_modules/* and /bower_components/* ignored by default
# Ignore built files except build/index.js
.eslintignore
node_modules
dist
.eslintrc.js
.prettierrc.js
shell 脚本
可以写一个简单的 shell 脚本detect.sh来检测。
#!/bin/bashecho "代码检测工具"
if [ "$1" = "-p" ];thenif [ "$2" ];thenif [ -f $2 ];thenecho "正在检测中..."eslint --config ".eslintrc.js" --fix $2echo "代码检测完毕!"elseecho "文件不存在!"fielseecho "路径错误!"fi
elseecho "命令错误!"
fi
使用方法:sh detect.sh -p {文件路径}
例如:sh detect.sh -p index.js
结果是:
代码检测工具
正在检测中...
代码检测完毕!
代码格式化
这里主要是用prettier来进行代码格式化。
prettier 官网
安装 prettier
- 全局安装
npm i prettier -g
- 项目安装
npm i prettier -S
配置文件
配置文件参考
// .prettierrc.js
//配置文档参考:https://prettier.io/docs/en/options
module.exports = {printWidth: 120, // 指定打印机将换行的行长度tabWidth: 2, // 指定每个缩进级别的空格数useTabs: false, // 指定每个缩进级别的空格数semi: true, // 在语句末尾打印分号singleQuote: false, // 使用单引号而不是双引号quoteProps: "as-needed", // 使用单引号而不是双引号/*** "as-needed"- 仅在需要时在对象属性周围添加引号。"consistent"- 如果对象中至少有一个属性需要引号,则引用所有属性。"preserve"- 尊重对象属性中引号的输入使用。*/jsxSingleQuote: false, // 在 JSX 中使用单引号而不是双引号trailingComma: "all", // 尽可能以多行逗号分隔的语法结构打印尾随逗号bracketSpacing: true, // 在对象文本的方括号之间打印空格bracketSameLine: false, // 在对象文本的方括号之间打印空格arrowParens: "always", // 将多行 HTML(HTML、JSX、Vue、Angular)元素放在最后一行的末尾,而不是单独放在下一行(不适用于自闭合元素)requirePragma: false, // 在唯一箭头函数参数两边加上括号// stdinFilepath: "", // 指定用于推断要使用的分析器的文件名// range-start// rangeStart: 0, // 向后到包含所选语句的第一行的开头// rangeEnd: 99999, // 转发到所选语句的末尾requirePragma: false, // Prettier 可以将自身限制为仅格式化文件顶部包含特殊注释(称为杂注)的文件insertPragma: false, // Prettier 可以将自身限制为仅格式化文件顶部包含特殊注释(称为杂注)的文件proseWrap: "preserve", // 默认情况下,Prettier 不会更改 markdown 文本中的换行,因为某些服务使用换行敏感的渲染器htmlWhitespaceSensitivity: "css", // 默认情况下,Prettier 不会更改 markdown 文本中的换行/*** css 遵循 CSS 属性的默认值;* strict 所有标签周围的空格(或缺少空格)被认为是重要的;* ignore 所有标签周围的空格(或缺少空格)被认为是微不足道的*/vueIndentScriptAndStyle: false, // 是否缩进 Vue 文件中的代码和标签endOfLine: "lf", // 正确显示行尾, lf 仅换行;crlf 回车符 + 换行符;cr 仅回车符;auto 维护现有的行尾singleAttributePerLine: false, // 在 HTML、Vue 和 JSX 中每行强制使用单个属性parser: "html", // 指定要使用的分析器
};
忽略文件.prettierignore
# Ignore artifacts:
build
dist# Ignore all HTML files:
*.html
常用命令
下面是根据指定的配置文件.prettierrc.js对index.js脚本进行代码格式化。
prettier --config .prettierrc.js --write index.js
冲突解决
eslint 和 prettier 规则会发生冲突,下面是解决冲突的方法。
- 安装
npm i eslint-config-prettier eslint-plugin-prettier -D
- 配置
在.eslintrc.js文件的extends和plugins中添加prettier即可。
module.exports = {// ...extends: ["eslint:recommended", "plugin:vue/vue3-essential", "prettier"],plugins: ["vue", "prettier"],// ...
};
格式化脚本
可以写一个简单的 shell 脚本format.sh来检测。
#!/bin/bashecho "代码格式化工具"
if [ "$1" = "-p" ];thenif [ "$2" ];thenif [ -f $2 ];thenecho "正在格式化..."prettier --config ".prettierrc.js" --write $2echo "格式化完毕!"elseecho "文件不存在!"fielseecho "路径错误!"fi
elseecho "命令错误!"
fi
使用方法:sh format.sh -p {文件路径}
例如:sh format.sh -p index.js
结果是:
代码格式化工具
正在格式化...
index.js 107ms
格式化完毕!
Git 规范
运行脚本
lint-staged是一个可以在 Git 暂存区中的文件上执行脚本命令。
- 安装
npm i lint-staged -S
- 配置
在package.json中配置。
{//..."lint-staged": {"./src/*.{js,ts}": ["eslint --fix", "prettier --config .prettierrc.js --write"]}//...
}
钩子工具
husky是一个 Git 钩子工具,可以在 Git 事件发生时执行脚本,进行代码格式化、测试等操作。
常见钩子
- pre-commit
在执行 Git commit 命令之前触发,用于在提交代码前进行代码检查、格式化、测试等操作。
- commit-msg
在提交消息(commit message)被创建后,但提交操作尚未完成之前触发,用于校验提交消息的格式和内容。
- pre-push
在执行 Git push 命令之前触发,用于在推送代码前进行额外检查、测试等操作。
husky 安装配置
- 安装
npm i husky -S
- 启用钩子
npm pkg set scripts.prepare="husky install"
# 或者
npx husky install
安装成功后会在package.json文件中生成以下命令。
{//..."scripts": {"prepare": "husky install"}//...
}
- 运行脚本
npm run prepare
安装成功后会在根目录出现一个.husky目录。
- 创建挂钩
pre-commit
npx husky add .husky/pre-commit
# 或者
npx husky add .husky/commit-msg
- 配置代码检测
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"npx --no-install lint-staged
提交规范
cz-conventional-changelog是一个提交消息规范,规定了提交消息的格式和结构。
- 安装
npm i commitizen cz-conventional-changelog -S
- 配置
在package.json中配置。
{//..."scripts": {// ..."cz": "git-cz"},"config": {"commitizen": {"path": "cz-conventional-changelog"}}//...
}
- 运行
git status
git add .
npm run cz
接下来就根据你的情况选择填写消息内容。
? Select the type of change that you're committing: (Use arrow keys)
> feat: A new featurefix: A bug fixdocs: Documentation only changesstyle: Changes that do not affect the meaning of the code (white-space, formatting, missing semi-colons, etc)refactor: A code change that neither fixes a bug nor adds a featureperf: A code change that improves performancetest: Adding missing tests or correcting existing tests
接下来就会自动执行刚刚填写的脚本,执行代码检测和格式化,下面就是其中的一部分执行内容。
[STARTED] Preparing lint-staged...
[COMPLETED] Preparing lint-staged...
[STARTED] Running tasks for staged files...
[STARTED] package.json — 11 files
[STARTED] ./src/*.{js,ts} — 1 file
[STARTED] eslint --fix
[COMPLETED] eslint --fix
[STARTED] prettier --config .prettierrc.js --write
[COMPLETED] prettier --config .prettierrc.js --write
[COMPLETED] ./src/*.{js,ts} — 1 file
[COMPLETED] package.json — 11 files
[COMPLETED] Running tasks for staged files...
[STARTED] Applying modifications from tasks...
[COMPLETED] Applying modifications from tasks...
如果有问题就会报错,你更改报错的地方代码就重新提交即可。
最后
以上就是前端代码格式化规范总结的主要内容,有不足之处,请多多指正。
相关文章:

前端代码格式化规范总结
在日常开发过程中,经常会碰到代码格式化不一致的问题,还要就是 js 代码语法错误等没有及时发行改正,下面就介绍一下如何使用eslint、prettier、husky、lint-staged、commitizen来规范代码格式和提高代码质量的方法。 目录 准备工作代码检测代…...

Windows10打开应用总是会弹出提示窗口的解决方法
用户们在Windows10电脑中打开应用程序,遇到了总是会弹出提示窗口的烦人问题。这样的情况会干扰到用户的正常操作,给用户带来不好的操作体验,接下来小编给大家详细介绍关闭这个提示窗口的方法,让大家可以在Windows10电脑中舒心操作…...

易点易动固定资产管理系统: 帮助您应对2023年年终固定资产大盘点
作为一名企业的行政人员,我们都了解年终固定资产盘点对于企业来说至关重要。然而,面对众多资产、复杂的流程和繁琐的记录工作,往往会令人感到头疼不已。为了帮助您应对2023年的年终固定资产大盘点,我们推荐易点易动固定资产管理系…...

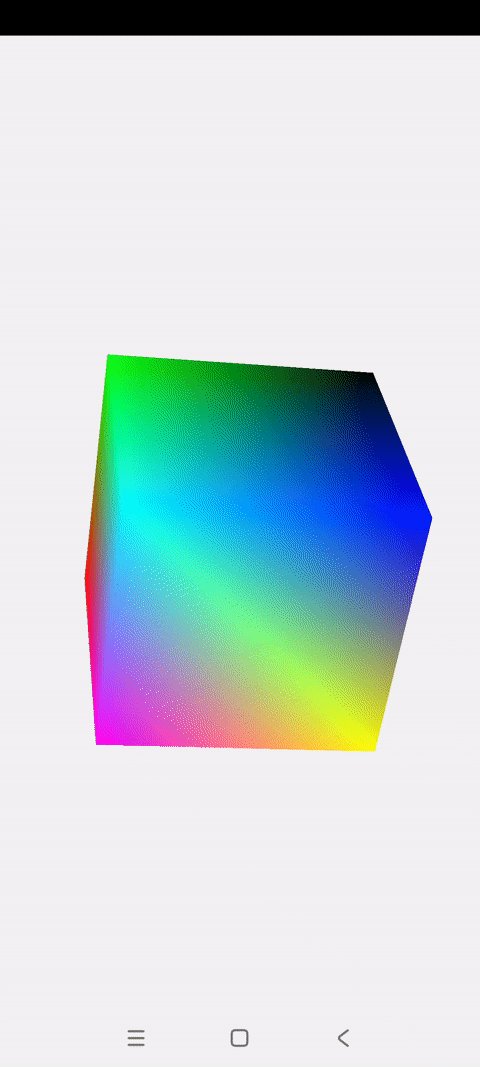
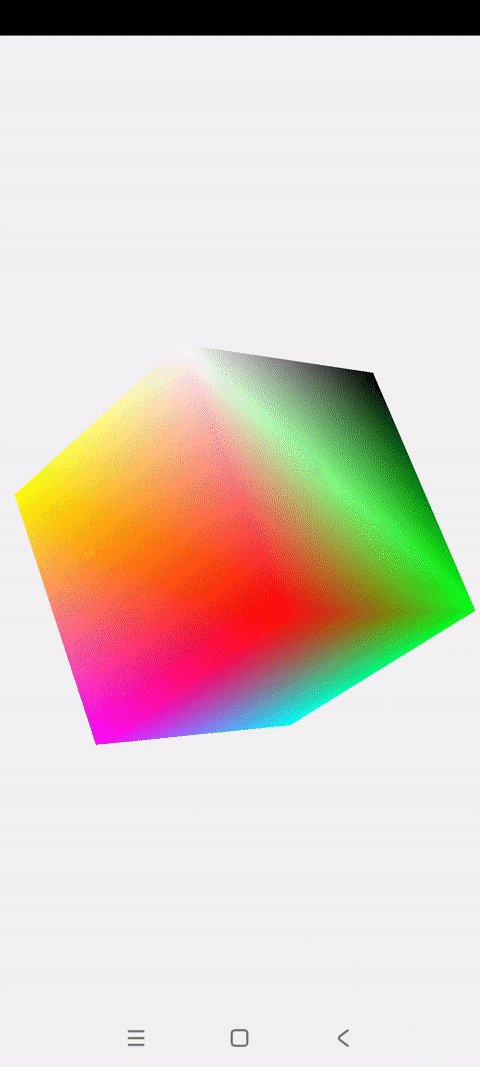
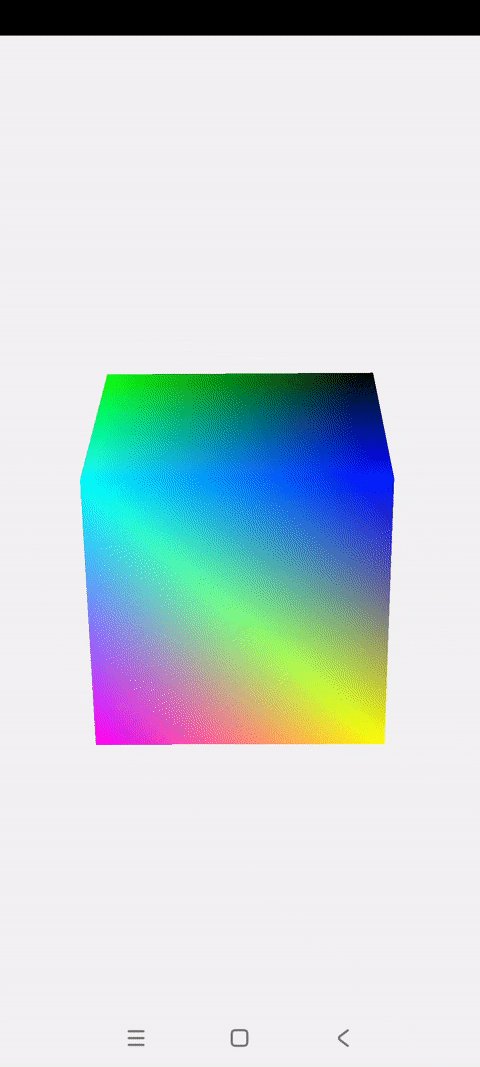
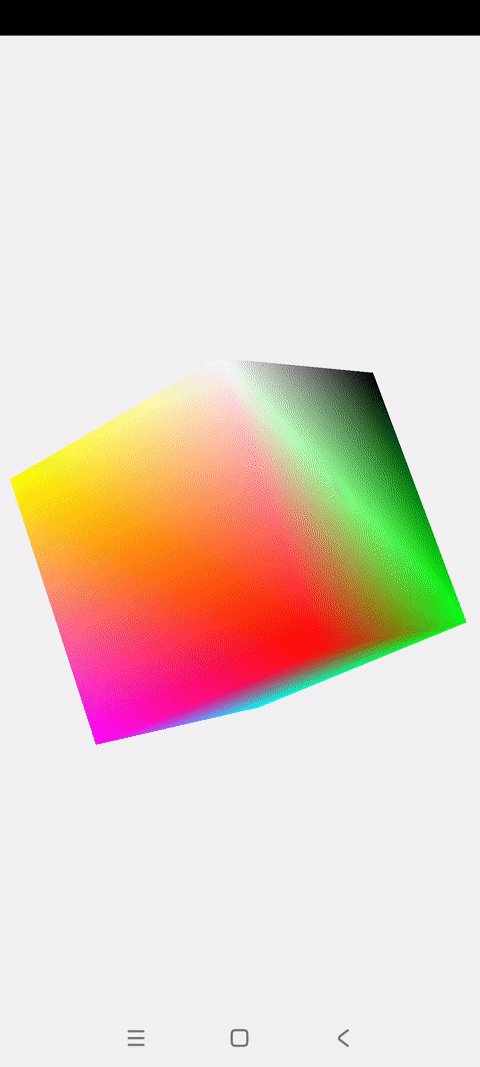
OpenGLES:绘制一个混色旋转的3D立方体
效果展示 混色旋转的3D立方体 一.概述 之前关于OpenGLES实战开发的博文,不论是实现相机滤镜还是绘制图形,都是在2D纬度 这篇博文开始,将会使用OpenGLES进入3D世界 本篇博文会实现一个颜色渐变、旋转的3D立方体 动态3D图形的绘制…...

Maven(4)-利用intellij idea创建maven 多模块项目
本文通过一个例子来介绍利用maven来构建一个多模块的jave项目。开发工具:intellij idea。 一、项目结构 multi-module-project是主工程,里面包含两个模块(Module): web-app是应用层,用于界面展示ÿ…...

8年测试老鸟,性能测试-数据库连接池问题定位/分析,一篇打通...
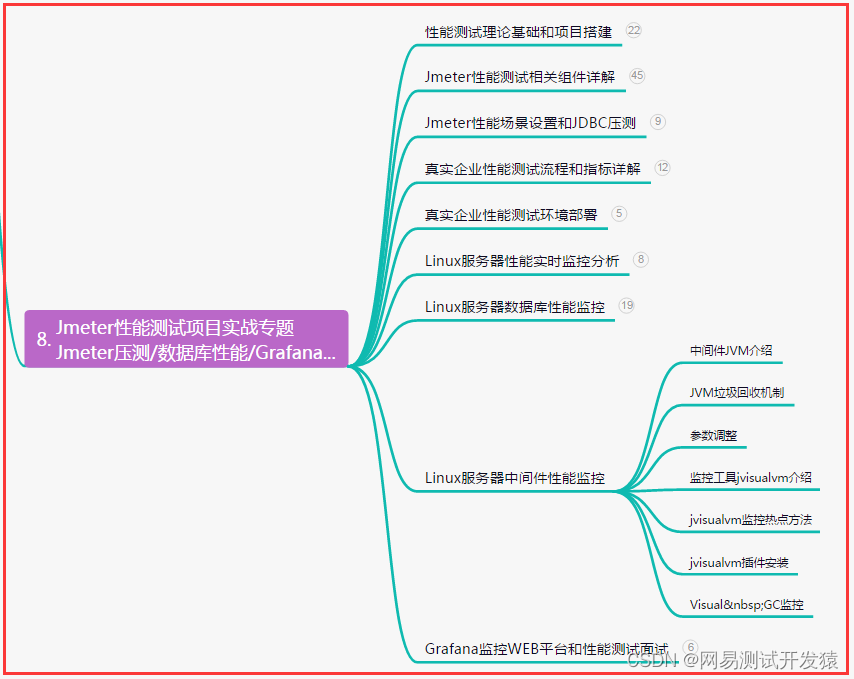
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 1、环境准备 1&a…...

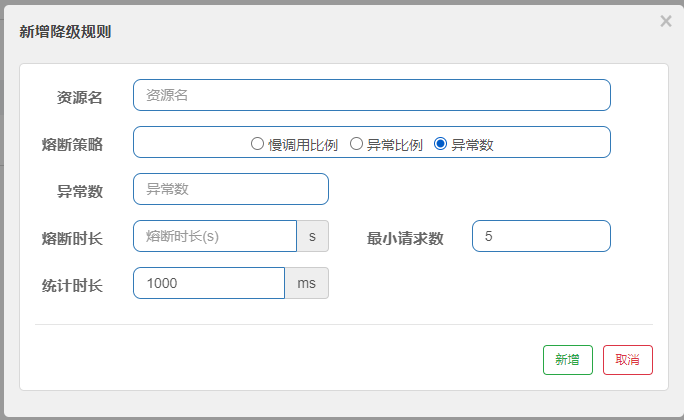
【Sentinel】Sentinel原码分析
本文内容来自【黑马】Sentinel从使用到源码解读笔记,做了部分修改和补充 目录 Sentinel 基本概念 基本流程 Node Entry 定义资源的两种方式 使用try-catch定义资源 使用注解标记资源 基于注解标记资源的实现原理 Context 什么是Context Context的初始化 …...

计算机竞赛 题目:基于深度学习的人脸表情识别 - 卷积神经网络 竞赛项目 代码
文章目录 0 简介1 项目说明2 数据集介绍:3 思路分析及代码实现3.1 数据可视化3.2 数据分离3.3 数据可视化3.4 在pytorch下创建数据集3.4.1 创建data-label对照表3.4.2 重写Dataset类3.4.3 数据集的使用 4 网络模型搭建4.1 训练模型4.2 模型的保存与加载 5 相关源码6…...
)
基于aarch64分析kernel源码 五:idle进程(0号进程)
一、参考 linux — 0号进程,1号进程,2号进程 - 流水灯 - 博客园 (cnblogs.com) Linux0号进程,1号进程,2号进程_0号进程和1号进程-CSDN博客 二、idle进程的创建流程 start_kernel --> arch_call_rest_init --> rest_init…...

【Linux】 vi / vim 使用
天天用vim 或者vi 。看着大佬用的很6 。我们却用的很少。今天咱们一起系统学习一下。 vi / vim 发展史 vi 是一款由加州大学伯克利分校,Bill Joy研究开发的文本编辑器。 vim Vim是一个类似于Vi的高度可定制的文本编辑器,在Vi的基础上改进和增加了很多…...

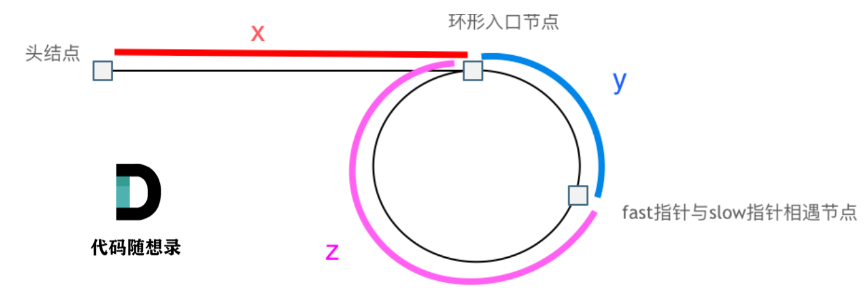
Leetcode hot 100之双指针(快慢指针、滑动窗口)
目录 数组 有序的平方仍有序 删除/覆盖元素 移动零:交换slow和fast 滑动窗口:最短的连续子串(r可行解->l--最短解) 最小长度的子数组 求和:sort、l i 1, r len - 1 三数之和abctarget 四数之和abcdtarg…...

Bridge Champ助力我国桥牌阔步亚运, Web3游戏为传统项目注入创新活力
本届杭州亚运会,中国桥牌队表现杰出,共斩获1金1银1铜佳绩,其中女子团体夺得冠军,混合团体获得亚军。这充分展现了我国桥牌的实力,也彰显了桥牌作为亚运会体育竞技项目的影响力。与此同时,Web3游戏Bridge Champ为传统桥牌项目带来创新模式,将有望推动桥牌运动在亚运舞台上焕发新…...

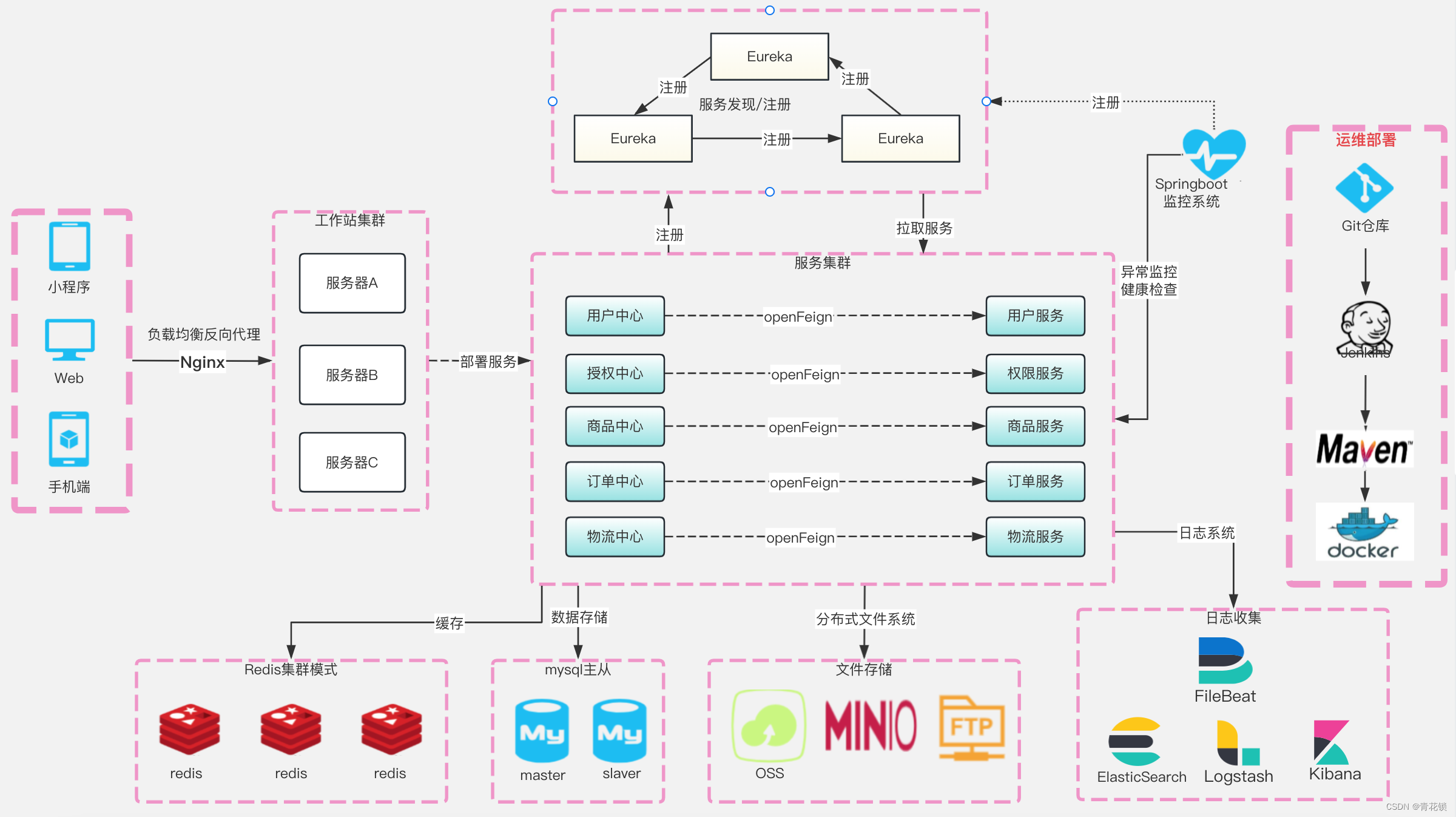
云原生微服务 第六章 Spring Cloud中使用OpenFeign
系列文章目录 第一章 Java线程池技术应用 第二章 CountDownLatch和Semaphone的应用 第三章 Spring Cloud 简介 第四章 Spring Cloud Netflix 之 Eureka 第五章 Spring Cloud Netflix 之 Ribbon 第六章 Spring Cloud 之 OpenFeign 文章目录 系列文章目录前言1、OpenFeign的实现…...
)
uniapp-vue3 抖音小程序开发(上线项目开源)
最近公司临时接一个项目来接手别人的流量,项目比较小,时间比较赶。 需求:一个答题小程序,通过答题来实现性格测算和分析。 之前开发过支付宝小程序和微信小程序,这次是首次开发抖音小程序,老板要求只能下…...

基于微信小程序的个人健康数据管理平台设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作…...

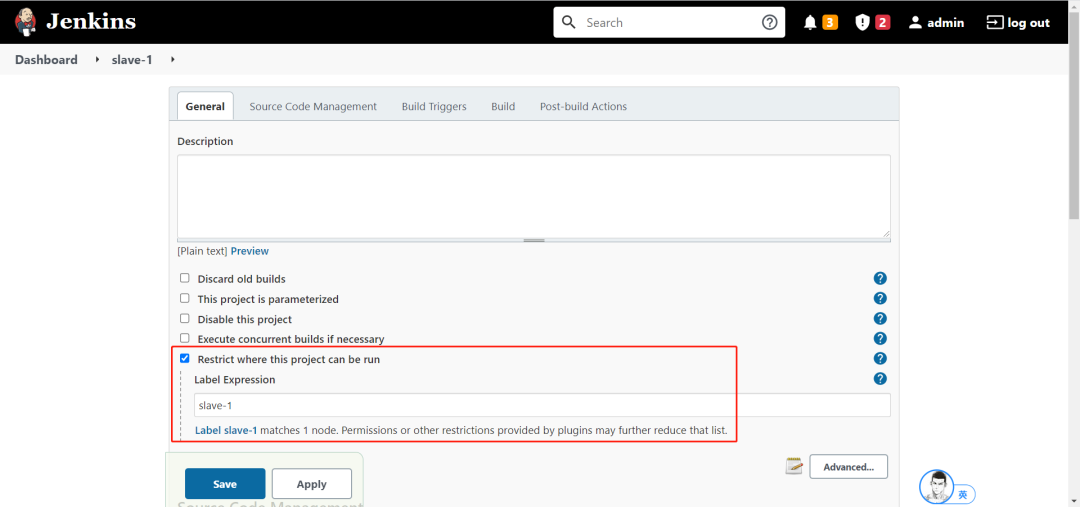
真香!Jenkins 主从模式解决问题So Easy~
01.Jenkins 能干什么 Jenkins 是一个开源软件项目,是基于 Java 开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件项目可以进行持续集成。 中文官网:https://jenkins.io/zh/ 0…...

Win10系统打开组策略编辑器的两种方法
组策略编辑器是Win10电脑中很实用的工具,它可以帮助用户管理和设置计算机的安全性、网络连接、软件安装等各种策略。但是,很多新手用户不知道打开Win10电脑中组策略编辑器的方法步骤,下面小编给大家介绍两种简单的方法,帮助打开快…...

git 的行结束符
CR (Carriage Return) 表示<回车>LF (Line Feed) 表示<换行> 1. 不同系统的行结束符 系统名称行结束符意义释义git line endings选项DOS / Windows\r\nCRLF‘\r’是使光标移动到行首 ’\n’是使光标下移一行Windows-styleMacOS\rCRreturnAs-isUNIX / Linux\nLFne…...

buuctf PWN warmup_csaw_2016
下载附件,IDA查看 发现直接有显示flag函数 int sub_40060D() {return system("cat flag.txt"); }查看程序起始地址0x40060D ; Attributes: bp-based framesub_40060D proc near ; __unwind { push rbp mov rbp, rsp mov edi, offset comman…...

C++中的对象切割(Object slicing)问题
在C中,当我们把派生类对象向上强制转型为基类对象时,会造成对象切割(Object slicing)问题。 请看下面示例代码: #include <iostream> using namespace std;class CBase { public:virtual ~CBase() default;v…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...
