VUE模板编译的实现原理
前言
在Vue.js 2.0中,模板编译是通过将模板转换为渲染函数来实现的。渲染函数是一个函数,它返回虚拟DOM节点,用于渲染实际的DOM。Vue.js的模板编译过程可以分为以下几个步骤:
- 将模板解析为抽象语法树(AST);
- 对AST进行静态分析,找出其中的静态节点和动态节点;
- 生成渲染函数,包括生成静态节点的渲染函数和动态节点的渲染函数。
接下来,我们将重点介绍以上三个步骤。
将模板解析为抽象语法树(AST)
将模板解析为抽象语法树是模板编译的第一步。抽象语法树是一种树形结构,它将模板转换为语法树,便于后续的静态分析和代码生成。Vue.js使用了HTML解析器和指令解析器来解析模板,并生成AST。
HTML解析器的主要任务是将模板解析为标签节点和文本节点,同时记录标签节点之间的嵌套关系。指令解析器的主要任务是解析指令,例如v-bind、v-if、v-for等指令,并将其转换为AST节点。
以下是Vue.js中HTML解析器的相关代码:
// 解析模板,生成AST节点
function parse(template) {const stack = [] // 用于记录标签节点的栈let currentParent // 当前标签节点的父节点let root // AST树的根节点// 调用HTML解析器解析模板parseHTML(template, {// 处理标签节点的开始标记start(tag, attrs, unary) {// 创建标签节点const element = {type: 1, // 节点类型为标签节点tag, // 标签名attrsList: attrs, // 属性列表attrsMap: makeAttrsMap(attrs), // 属性列表转换成属性mapparent: currentParent, // 父节点children: [] // 子节点}// 如果AST树还没有根节点,则将当前标签节点设置为根节点if (!root) {root = element}// 如果存在父节点,则将当前标签节点加入父节点的子节点列表中if (currentParent) {currentParent.children.push(element)}// 如果不是自闭合标签,则将当前标签节点压入栈中if (!unary) {stack.push(element)currentParent = element // 当前标签节点设置为父节点}},// 处理标签节点的结束标记end() {// 弹出栈顶的标签节点,当前标签节点设置为其父节点const element = stack.pop()currentParent = stack[stack.length - 1]},// 处理文本节点chars(text) {// 创建文本节点,并将其加入当前标签节点的子节点列表中const element = {type: 3, // 节点类型为文本节点text,parent: currentParent}if (currentParent) {currentParent.children.push(element)}}})// 返回AST树的根节点return root
}
对AST进行静态分析,找出其中的静态节点和动态节点
// 静态节点的类型
const isStaticKey = genStaticKeysCached('staticClass,staticStyle')// 判断一个节点是否为静态节点
function isStatic(node) {if (node.type === 2) { // 表达式节点肯定不是静态节点return false}if (node.type === 3) { // 文本节点只有在它的值是纯文本时才是静态节点return true}return !!(node.pre || ( // 有v-pre指令的节点也是静态节点!node.hasBindings && // 没有绑定数据的节点也是静态节点!isBuiltInTag(node.tag) && // 不是内置标签的节点也是静态节点isStaticKey(node) // 属性只包含静态键的节点也是静态节点))
}// 标记静态节点
function markStatic(node) {node.static = isStatic(node)if (node.type === 1) {// 处理子节点for (let i = 0, l = node.children.length; i < l; i++) {const child = node.children[i]markStatic(child)if (!child.static) {node.static = false}}// 处理属性节点if (node.ifConditions) {for (let i = 1, l = node.ifConditions.length; i < l; i++) {const block = node.ifConditions[i].blockmarkStatic(block)if (!block.static) {node.static = false}}}}
}// 找出AST中的静态节点和动态节点
function optimize(root) {markStatic(root) // 标记静态节点// 优化静态节点function markStaticRoots(node) {if (node.type === 1) {if (node.static && node.children.length && !(node.children.length === 1 && node.children[0].type === 3)) {node.staticRoot = truereturn} else {node.staticRoot = false}}}// 遍历整个ASTfunction dfs(node) {if (node.children) {for (let i = 0, l = node.children.length; i < l; i++) {const child = node.children[i]markStaticRoots(child)dfs(child)}}}dfs(root)return root
}
在静态分析的过程中,我们需要标记出哪些节点是静态节点,哪些节点是动态节点。静态节点的特点是在渲染过程中不会发生变化,而动态节点则可能发生变化。因此,对于静态节点我们可以采用优化的手段,例如提取静态节点的生成代码,减少渲染过程中的重复计算。
将AST转换为渲染函数
在对AST进行静态分析后,接下来的任务是将AST转换为渲染函数。渲染函数就是一个函数,接收一个上下文对象作为参数,返回一个VNode节点。因此,我们需要将AST转换为一个函数,然后再将这个函数返回的VNode节点渲染出来。
将AST转换为渲染函数的过程是一个比较复杂的过程,涉及到许多细节。在Vue.js的源码中,这个过程是由createCompiler函数来完成的。createCompiler函数接收一个选项对象,包含了编译器的所有配置项,返回一个对象,包含了编译器的所有方法。
在createCompiler函数中,我们首先需要创建一个parse函数,用于将模板字符串解析为AST。在Vue.js中,我们使用了另外一个库——parse5,来解析HTML字符串。解析完成后,我们得到了一个AST,接下来就是对AST进行处理。
在对AST进行处理时,我们需要考虑以下几个问题:
- 如何处理指令和事件绑定
- 如何处理插槽
- 如何处理动态属性和静态属性
- 如何处理插值表达式
- 如何处理文本节点和HTML节点
这些问题的处理方式比较复杂,我们在这里不做详细的介绍。在Vue.js的源码中,这些问题的处理都是由不同的函数来完成的,最终将所有的函数组合起来,形成一个完整的编译器。
以下是createCompiler函数的实现:
export function createCompiler(baseOptions: CompilerOptions): Compiler {// 通过createCompiler函数,生成一个编译器Compiler对象function compile(template: string,options?: CompilerOptions): CompiledResult {// 创建一个空的finalOptions对象const finalOptions = Object.create(baseOptions)// 创建一个空数组errors,用于存储编译过程中的错误信息const errors = []// 创建一个空数组tips,用于存储编译过程中的提示信息const tips = []// 定义finalOptions的warn方法,用于处理编译过程中的警告信息finalOptions.warn = (msg, tip) => {(tip ? tips : errors).push(msg)}// 将传入的options对象合并到finalOptions中if (options) {// 合并自定义模块if (options.modules) {finalOptions.modules =(baseOptions.modules || []).concat(options.modules)}// 合并自定义指令if (options.directives) {finalOptions.directives = extend(Object.create(baseOptions.directives || null),options.directives)}// 复制其他选项for (const key in options) {if (key !== 'modules' && key !== 'directives') {finalOptions[key] = options[key]}}}// 调用baseCompile函数进行编译,返回编译结果compiledconst compiled = baseCompile(template, finalOptions)// 将编译过程中的错误信息和提示信息存储到compiled中compiled.errors = errorscompiled.tips = tipsreturn compiled}// 返回一个对象,包含compile和compileToFunctions两个方法return {compile,compileToFunctions: createCompileToFunctionFn(compile)}
}以上是createCompiler函数的注释说明,我们在注释中解释了createCompiler函数的作用和实现细节,让读者更好地理解该函数的作用和用法。
相关文章:

VUE模板编译的实现原理
前言 在Vue.js 2.0中,模板编译是通过将模板转换为渲染函数来实现的。渲染函数是一个函数,它返回虚拟DOM节点,用于渲染实际的DOM。Vue.js的模板编译过程可以分为以下几个步骤: 将模板解析为抽象语法树(AST)…...

基础算法之——【动态规划之路径问题】1
今天更新动态规划路径问题1,后续会继续更新其他有关动态规划的问题!动态规划的路径问题,顾名思义,就是和路径相关的问题。当然,我们是从最简单的找路径开始! 动态规划的使用方法: 1.确定状态并…...

三十三、【进阶】索引的分类
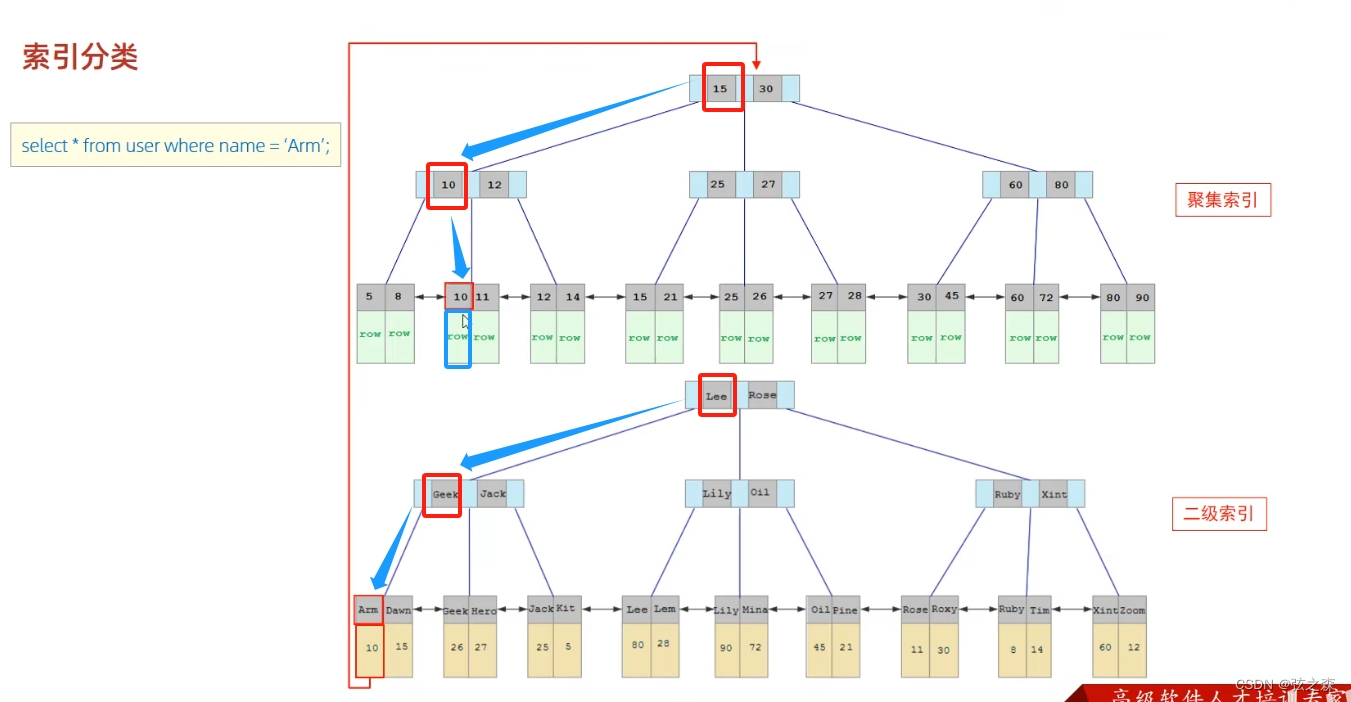
1、索引的分类 (1)总分类 主键索引、唯一索引、常规索引、全文索引 (2)InnoDB存储引擎中的索引分类 2、 索引的选取规则(InnoDB存储引擎) 如果存在主键,主键索引就是聚集索引; 如果不存在主键ÿ…...

VBox启动失败、Genymotion启动失败、Vagrant迁移
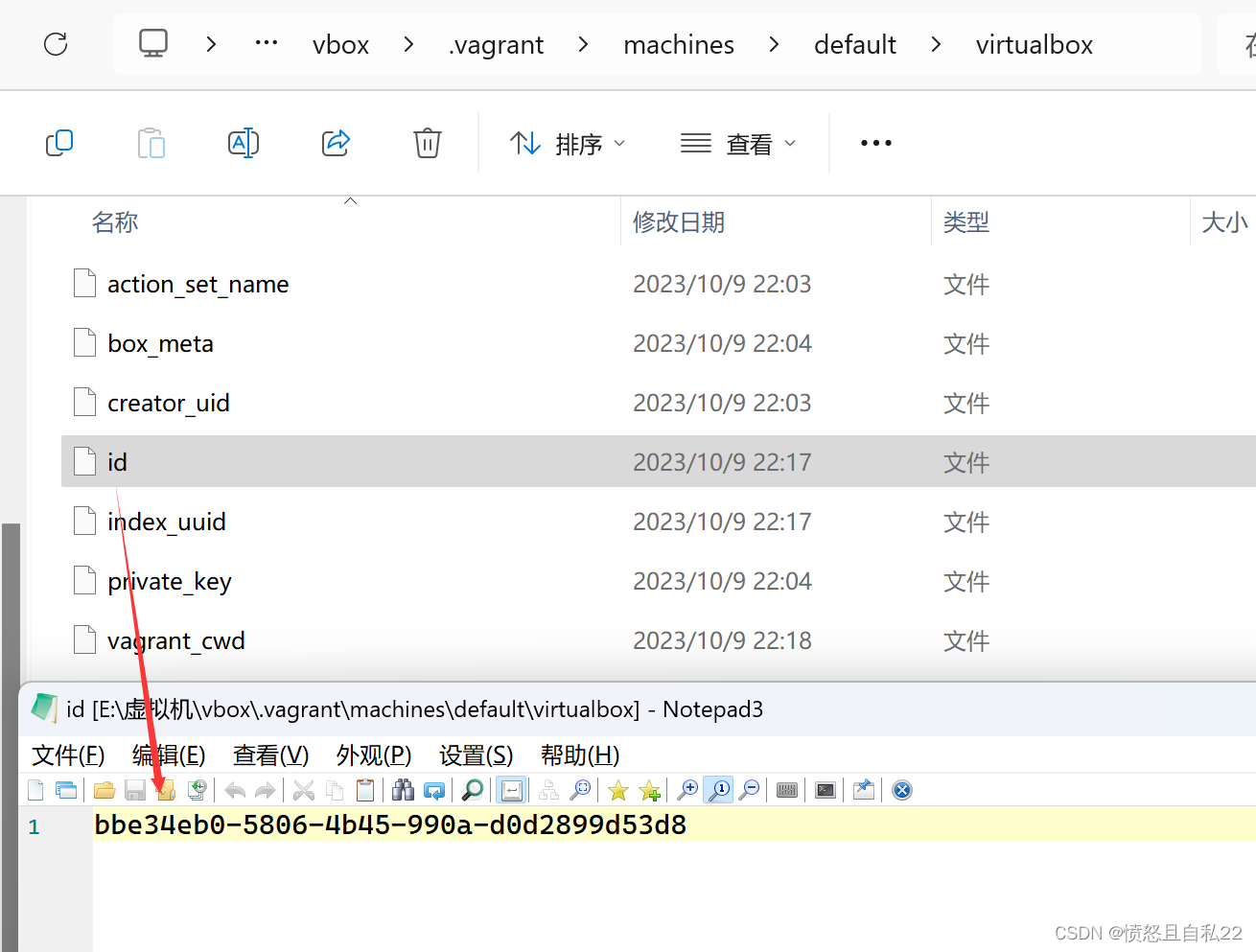
VBox启动失败、Genymotion启动失败、Vagrant迁移 2023.10.9 最新版本vbox7.0.10、Genymotion3.5.0 Vbox启动失败 1、查看日志 Error -610 in supR3HardenedMainInitRuntime! (enmWhat4) Failed to locate ‘vcruntime140.dll’ 日志信息查看方法->找到虚拟机所在位置->…...

一篇短小精悍的文章让你彻底明白KMP算法中next数组的原理
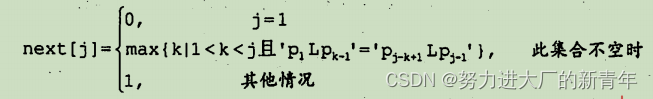
以后保持每日一更,由于兴趣较多,更新内容不限于数据结构,计算机组成原理,数论,拓扑学......,所谓:深度围绕职业发展,广度围绕兴趣爱好。往下看今日内容 一.什么是KMP算法 KMP&#x…...

CSS盒子定位的扩张
定位的扩展 绝对定位(固定定位)会完全压住盒子 浮动元素不会压住下面标准流的文字,而绝对定位或固定位会压住下面标准流的所有内容 如果一个盒子既有向左又有向右,则执行左,同理执行上 显示隐藏 display: none&…...

SpringBoot整合POI实现Excel文件读写操作
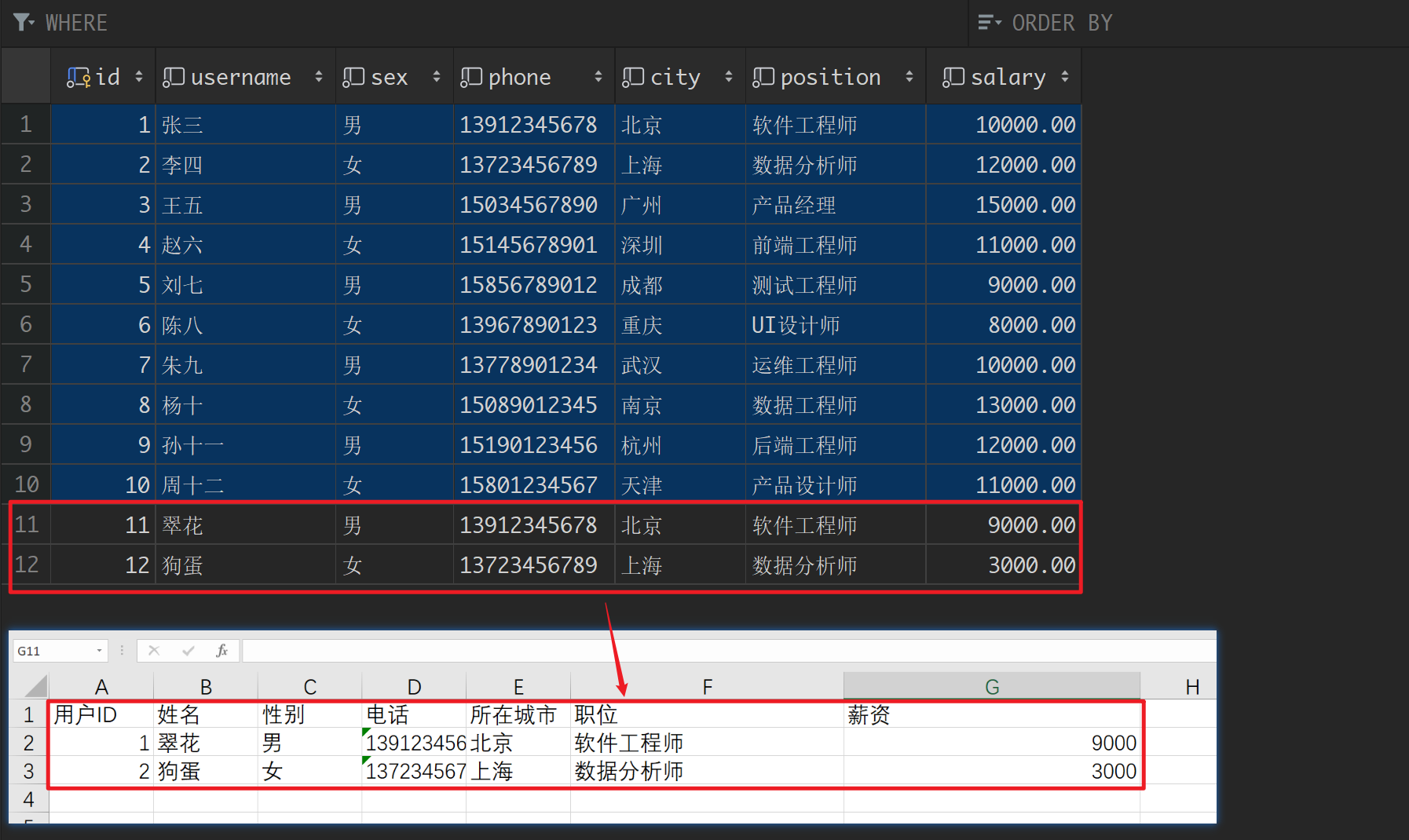
1.环境准备 1、导入sql脚本: create database if not exists springboot default charset utf8mb4;use springboot;create table if not exists user (id bigint(20) primary key auto_increment comment 主键id,username varchar(255) not null comment 用…...

从零开始的力扣刷题记录-第八十七天
力扣每日四题 129. 求根节点到叶节点数字之和-中等130. 被围绕的区域-中等437. 路径总和 III-中等376. 摆动序列-中等总结 129. 求根节点到叶节点数字之和-中等 题目描述: 给你一个二叉树的根节点 root ,树中每个节点都存放有一个 0 到 9 之间的数字。 …...

【1】c++设计模式——>UML类图的画法
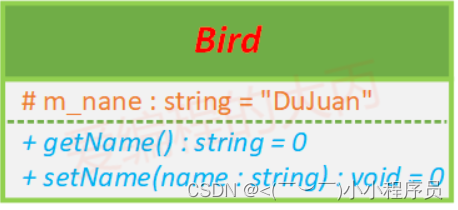
UML介绍 UML:unified modeling language 统一建模语言 面向对象设计主要就是使用UML类图,类图用于描述系统中所包含的类以及他们之间的相互关系,帮助人们简化对系统的理解,他是系统分析和设计阶段的重要产物,也是系统编码和测试的…...

SAP UI5 指定 / 变更版本
SAP UI5 指定 / 变更版本 Currently, SAP Fiori tools support SAP Fiori elements and SAPUI5 freestyle projects with minimum SAPUI5 versions 1.65 or higher. In case there’s a need to test an existing projects with a lower SAPUI5 version, the following worka…...

SpringMVC中异常处理详解
单个控制器异常处理 // 添加ExceptionHandler,表示该方法是处理异常的方法,属性为处理的异常类ExceptionHandler({java.lang.NullPointerException.class,java.lang.ArithmeticException.class})public String exceptionHandle1(Exception ex, Model mo…...

PPT课件培训视频生成系统实现全自动化
前言 困扰全动自化的重要环节,AI语音合成功能,终于可以实现自动化流程,在此要感谢团队不懈的努力和韧性的精神! 实现原理 请参照我的文章《Craneoffice云PPT课件培训视频生成系统》 基本流程 演示视频 PPT全自动 总结 过去实…...

基于腾讯云的OTA远程升级
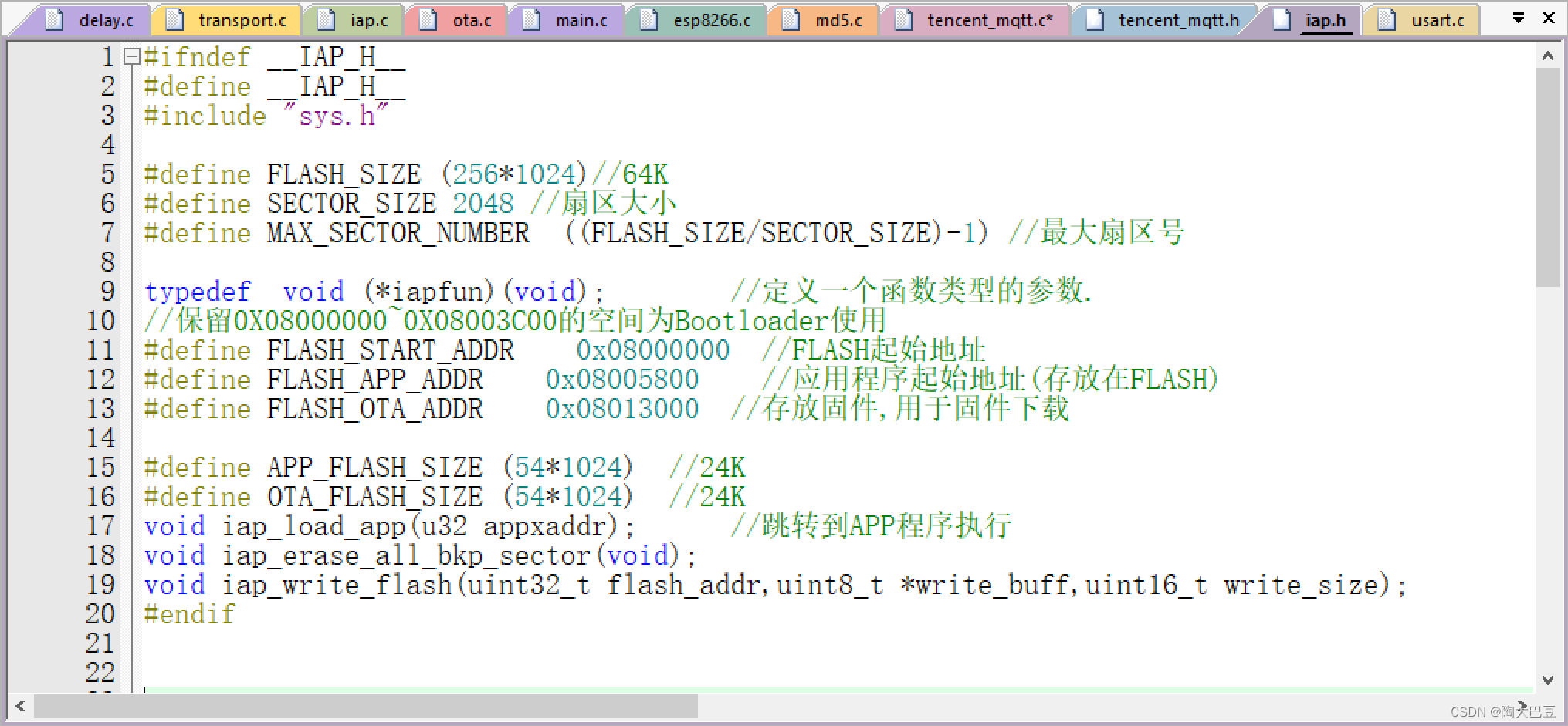
一、OTA OTA即over the air,是一种远程固件升级技术,它允许在设备已经部署在现场运行时通过网络远程更新其固件或软件。OTA技术有许多优点,比如我们手机系统有个地方做了优化,使用OTA技术我们就不用召回每部手机,直接通过云端就可…...

如何在VS2022中进行调试bug,调试的快捷键,debug与release之间有什么区别
什么是bug 在学习编程的过程中,应该都听说过bug吧,那么bug这个词究竟是怎么来的呢? 其实Bug的本意是“虫子”或者“昆虫”,在1947年9月9日,格蕾丝赫柏,一位为美国海军工作的电脑专家,也是最早…...

初识jmeter及简单使用
目录 1、打开页面: 2、添加线程组: 3、线程组中设置参数: 4、添加请求 5、添加一个http请求后,设置请求内容 6、添加察看结果树 7、执行,查看结果 一般步骤是:在测试计划下面新建一个线程组…...

Spring 在多线程环境下如何确保事务一致性
问题在现 如何解决异步执行 多线程环境下如何确保事务一致性 事务王国回顾 事务实现方式回顾 编程式事务 利用编程式事务解决问题 问题分析完了,那么如何解决问题呢? 小结 问题在现 我先把问题抛出来,大家就明白本文目的在于解决什…...

[Machine Learning] Learning with Noisy Data
文章目录 Probabilistic Perspective of NoiseBias and VarianceRobustness among Surrogate Loss FunctionsNMF Probabilistic Perspective of Noise 假设数据来源于一个确定的函数,叠加了高斯噪声。我们有: y h ( x ) ϵ y h(x) \epsilon yh(x)ϵ…...

C++中有哪些常用的标准库?
C中有许多常用的标准库,这些库提供了丰富的功能和工具,方便开发人员进行各种任务。以下是一些常见的C标准库: iostream:用于输入和输出操作,包括cin、cout和cerr等类和函数。algorithm:提供了许多常用的算…...

软考-信息安全工程师概述
本文为作者学习文章,按作者习惯写成,如有错误或需要追加内容请留言(不喜勿喷) 本文为追加文章,后期慢慢追加 2023年10月 信息考试大纲 通过本考试的合格人员能够掌握网络信息安全的基础知识和技术原理,…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...