Django之主键外键详解
在ORM操作处了解的文章中,我们已经初步接触到了主键与外键的字段定义,那么本文以详细介绍主键外键的使用方法等
1.外键
在Django中,外键是一种关系字段,用于建立不同模型之间的关联关系。外键字段允许一个模型引用另一个模型的主键,从而创建模型之间的关系。
使用外键可以实现数据库之间的关联,例如一个博客文章可以有多个评论,每个评论又关联到一个特定的博客文章。在这种情况下,可以在评论模型中使用外键字段来引用博客文章模型的主键。
在Django中,定义外键字段非常简单。只需在模型中的字段中使用ForeignKey类,并指定关联的模型作为参数。例如:
class Personnel(models.Model):id = models.AutoField(verbose_name="工号", primary_key=True, db_index=True)name = models.CharField(verbose_name="姓名", max_length=16, null=False)age = models.PositiveIntegerField(verbose_name="年龄", default=1)class Contact(models.Model):con_id = models.AutoField(verbose_name="联系表序号", primary_key=True)phone = models.CharField(verbose_name="手机号码", max_length=16, null=False)address = models.TextField(verbose_name="住址", default='宿舍')work_id = models.ForeignKey(to="Personnel", on_delete=models.SET_NULL, null=True)
那么在以上代码中有两个模型,分别是Personnel模型和Contact模型,其中Personnel模型中设定了id这个字段为主键,Contact模型设定了con_id这个字段为主键,work_id为外键,让我们细看work_id这个字段的定义:
- to:需要传递被外键连接的主表模型作为值,如果连接时主表模型还没定义,建议使用主表模型类名加上"",这样就不会报错。
- on_delete:需要传递当主表中的一条数据删除时,从表中与这条数据相关联的数据要执行怎样的动作。
- to_field:允许你指定要引用的目标模型中的特定字段作为外键
to和on_delete这两个参数不可避免,但to_field参数不指定,一般会默认为连接的主表的主键。
那么现在让我们看看on_delete这个参数里面有哪些选项:
- models.CASCADE:级联操作,当主表中被连接的一条数据删除时,从表中所有与之关联的数据同时被删除
- models.SET_NULL:当主表中的一行数据删除时,从表中所有与之关联的数据的相关字段设置为null,此时注意定义外键时,这个字段必须可以允许为空
- models.PROTECT:当主表中的一行数据删除时,由于从表中相关字段是受保护的外键,所以都不允许删除
- models.SET_DEFAULT:当主表中的一行数据删除时,从表中所有相关的数据的关联字段设置为默认值,此时注意定义外键时,这个外键字段应该有一个默认值,default也可以是一个函数(在任意字段均可),此时可以,注意这时只传递函数名称,django在操作时会帮我们自动执行
def publisher():return Publisher.objects.get(pk=1)class Book(models.Model):name = models.CharField(max_length=64,blank=True)content = models.TextField(blank=True)pub_time = models.DateTimeField(auto_now_add=True)publisher = models.ForeignKey(Publisher,on_delete=models.SET_DEFAULT,null=True,default=publisher)
- models.SET():当主表中的一条数据删除时,从表中所有的关联数据字段设置为SET()中设置的值,与models.SET_DEFAULT相似,只不过此时从表中的相关字段不需要设置default参数
- models.DO_NOTHING:什么都不做,一切都看数据库级别的约束,注数据库级别的默认约束为RESTRICT,这个约束与django中的models.PROTECT相似
2.主键
Django是一个流行的Python Web框架,它提供了许多强大的功能和工具,用于简化开发高性能、可扩展的Web应用程序。其中一个关键概念是主键(Primary Key),它在数据库中用于唯一标识每个记录。
在Django中,主键是一个特殊的字段,用于确保每个数据库记录的唯一性。默认情况下,Django会自动为每个模型(Model)添加一个名为"id"的主键字段,该字段使用自增长整数作为唯一标识符。
主键在数据库中起着非常重要的作用。它不仅用于确保数据的唯一性,还可以用作数据之间的关联。通过在模型中定义外键(Foreign Key),可以轻松地建立表与表之间的关系,实现数据的连接和查询。
Django提供了多种主键类型,可以根据实际需求选择合适的类型。除了默认的自增长整数主键,还可以使用UUID、字符型字段等作为主键。这样可以更好地适应不同类型的应用程序和数据库需求。
在使用Django开发应用程序时,主键的正确使用非常重要。它不仅能够提高数据的查询效率和准确性,还可以简化代码逻辑和数据管理。通过合理地设计和使用主键,可以实现更高效、可靠的Web应用程序。
总而言之,Django的主键是确保每个数据库记录的唯一性和关联性的重要工具。它为开发人员提供了灵活的选择,以满足各种应用程序和数据库需求。正确地使用主键可以提高数据管理和查询效率,同时简化代码逻辑。
相关文章:

Django之主键外键详解
在ORM操作处了解的文章中,我们已经初步接触到了主键与外键的字段定义,那么本文以详细介绍主键外键的使用方法等 1.外键 在Django中,外键是一种关系字段,用于建立不同模型之间的关联关系。外键字段允许一个模型引用另一个模型的主…...

HDLbits: ece241 2014 q7b
题目要求用10进制的BCD计数器来构造1000计数,其实也是将1000hz的时钟信号改造成1hz,我们首先计算出10的三次方等于1000,需要三个10进制的计数器,去计999的中高低位。 最低位的计数器一直在对时钟信号计数,因此enable1…...

C++多态的理解
C多态的理解 1 C多态的概念2 C多态的类型3 虚函数实现多态案例分析3.1 非虚函数成员函数调用的案例3.1.1 测试代码3.1.2 测试运行结果 3.2 虚函数成员函数调用案例3.2.1 虚函数实现测试代码3.2.2 测试运行结果 3.3 基类析构函数的实现3.3.1 析构函数定义和实现案例3.3.2 基类析…...

关于深拷贝和浅拷贝你需要了解的内容
深拷贝(Deep Copy)和浅拷贝(Shallow Copy)是在复制对象或数据结构时使用的两种不同的策略,它们的主要区别在于复制后新旧对象之间的关系以及对嵌套对象的处理方式。 浅拷贝: 浅拷贝创建一个新对象ÿ…...
Visual Studio自定义模板参数、备注
模板路径: VS2022 x64:C:\Program Files\Microsoft Visual Studio\2022\Enterprise\Common7\IDE\ItemTemplatesVS2022 x86:C:\Program Files (x86)\Microsoft Visual Studio\2022\Enterprise\Common7\IDE\ItemTemplates 一、声明和启用模板…...

机器学习-数值特征
离散值处理 import pandas as pd import numpy as npvg_df pd.read_csv(datasets/vgsales.csv, encoding "ISO-8859-1") vg_df[[Name, Platform, Year, Genre, Publisher]].iloc[1:7]NamePlatformYearGenrePublisher1Super Mario Bros.NES1985.0PlatformNintendo2…...

Rocky(centos)安装nginx并设置开机自启
一、安装nginx 1、安装依赖 yum install -y gcc-c pcre pcre-devel zlib zlib-devel openssl openssl-devel 2、去官网下载最新的稳定版nginx nginx: downloadhttp://nginx.org/en/download.html 3、将下载后的nginx上传至/usr/local下 或者执行 #2023-10-8更新 cd /usr/…...
Android约束布局ConstraintLayout的Guideline,CardView
Android约束布局ConstraintLayout的Guideline,CardView <?xml version"1.0" encoding"utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:a…...
)
LVGL8.3.6 Flex(弹性布局)
使用lv_obj_set_flex_flow(obj, flex_flow)函数 横向拖动 LV_FLEX_FLOW_ROW 将子元素排成一排而不包裹 LV_FLEX_FLOW_ROW_WRAP 将孩子排成一排并包裹起来 LV_FLEX_FLOW_ROW_REVERSE 将子元素排成一行而不换行,但顺序相反 LV_FLEX_FLOW_ROW_WRAP_REVERSE 将子元素…...

计算机算法分析与设计(8)---图像压缩动态规划算法(含C++)代码
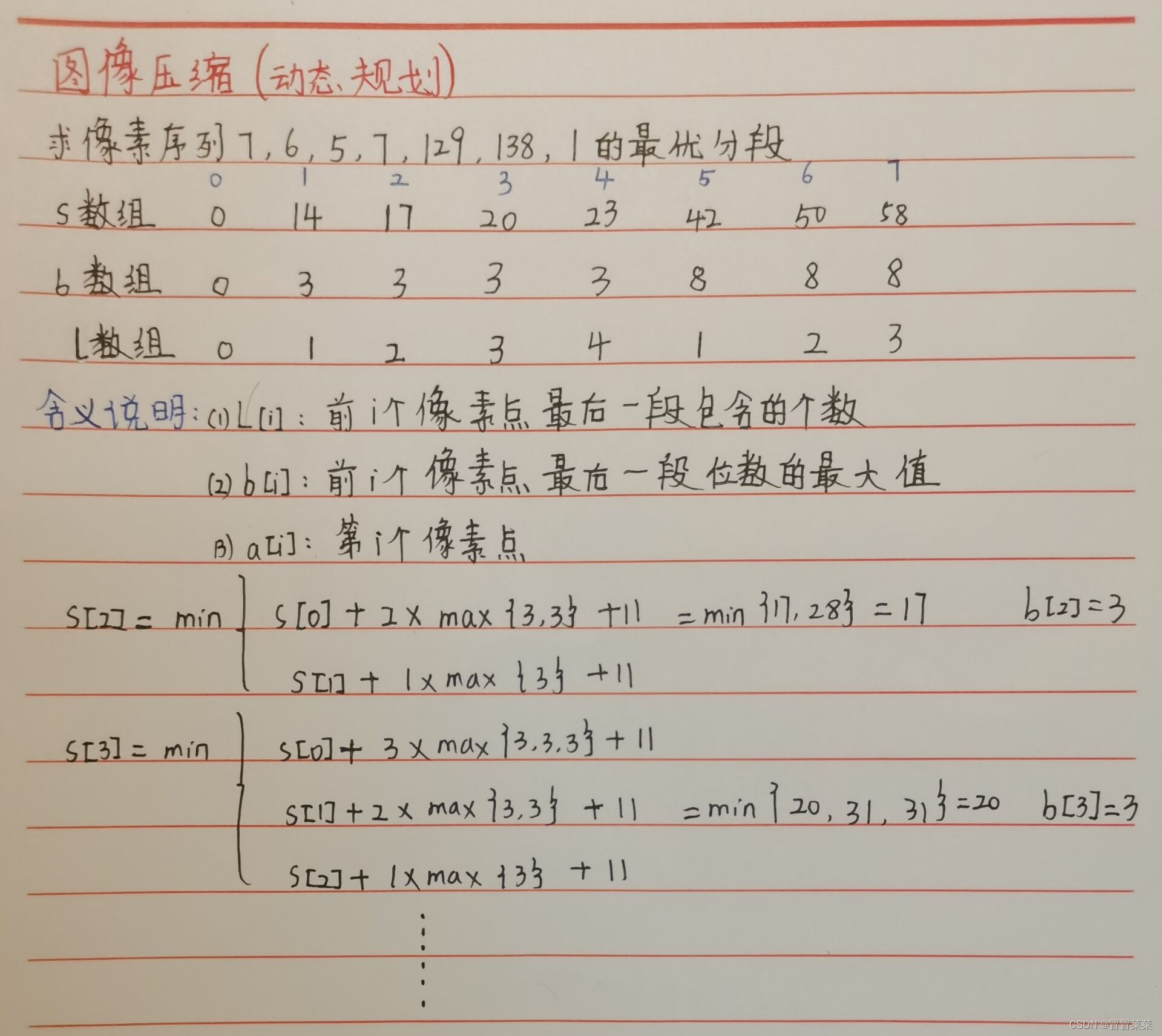
文章目录 一、知识概述1.1 问题描述1.2 算法思想1.3 算法设计1.4 例题分析 二、代码 一、知识概述 1.1 问题描述 1. 一幅图像的由很多个像素点构成,像素点越多分辨率越高,像素的灰度值范围为0~255,也就是需要8bit来存储一个像素的灰度值信息…...

React 状态管理 - Mobx 入门(上)
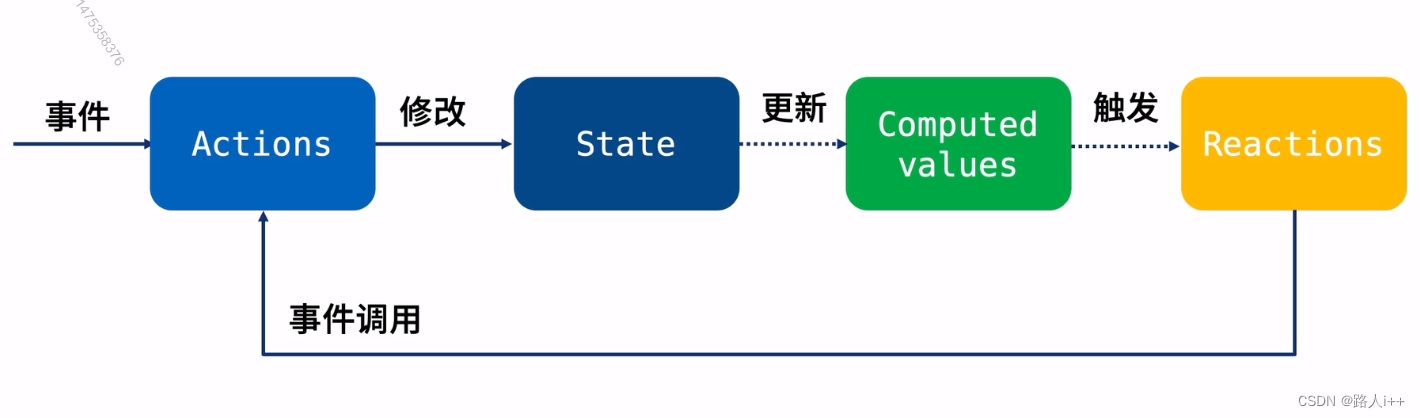
Mobx是另一款优秀的状态管理方案 【让我们未来多一种状态管理选型】 响应式状态管理工具 扩展学习资料 名称 链接 备注 mobx 文档 1. MobX 介绍 MobX 中文文档 mobx https://medium.com/Zwenza/how-to-persist-your-mobx-state-4b48b3834a41 英文 Mobx核心概念 M…...

OLED透明屏技术在智能手机、汽车和广告领域的市场前景
OLED透明屏技术作为一种新型的显示技术,具有高透明度、触摸和手势交互、高画质和图像显示效果等优势,引起了广泛的关注。 随着智能手机、汽车和广告等行业的快速发展,OLED透明屏技术也在这些领域得到了广泛的应用。 本文将介绍OLED透明屏技…...

考研是为了逃避找工作的压力吗?
如果逃避眼前的现实, 越是逃就越是会陷入痛苦的境地,要有面对问题的勇气,渡过这个困境的话,应该就能一点点地解决问题。 众所周知,考研初试在大四上学期的十二月份,通常最晚的开始准备时间是大三暑假&…...

广州华锐互动:VR动物解剖实验室带来哪些便利?
随着科技的不断发展,我们的教育方式也在逐步变化和进步。其中,虚拟现实(VR)技术的应用为我们提供了一种全新的学习方式。尤其是在动物解剖实验中,VR技术不仅能够增强学习的趣味性,还能够提高学习效率和准确性。 由广州华锐互动开发…...

Uniapp 婚庆服务全套模板前端
包含 首页、社区、关于、我的、预约、订购、选购、话题、主题、收货地址、购物车、系统通知、会员卡、优惠券、积分、储值金、订单信息、积分、充值、礼品、首饰等 请观看 图片参观 开源,下载即可 链接:婚庆服务全套模板前端 - DCloud 插件市场 问题反…...

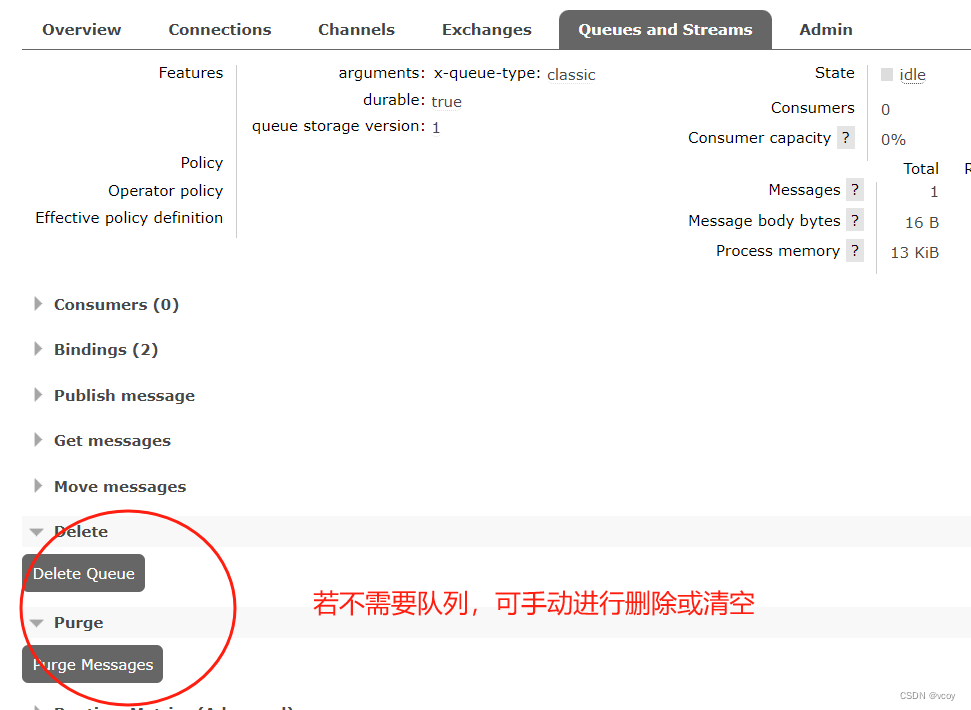
RabbitMQ-网页使用消息队列
1.使用消息队列 几种模式 从最简单的开始 添加完新的虚拟机可以看到,当前admin用户的主机访问权限中新增的刚添加的环境 1.1查看交换机 交换机列表中自动新增了刚创建好的虚拟主机相关的预设交换机。一共7个。前面两个 direct类型的交换机,一个是…...

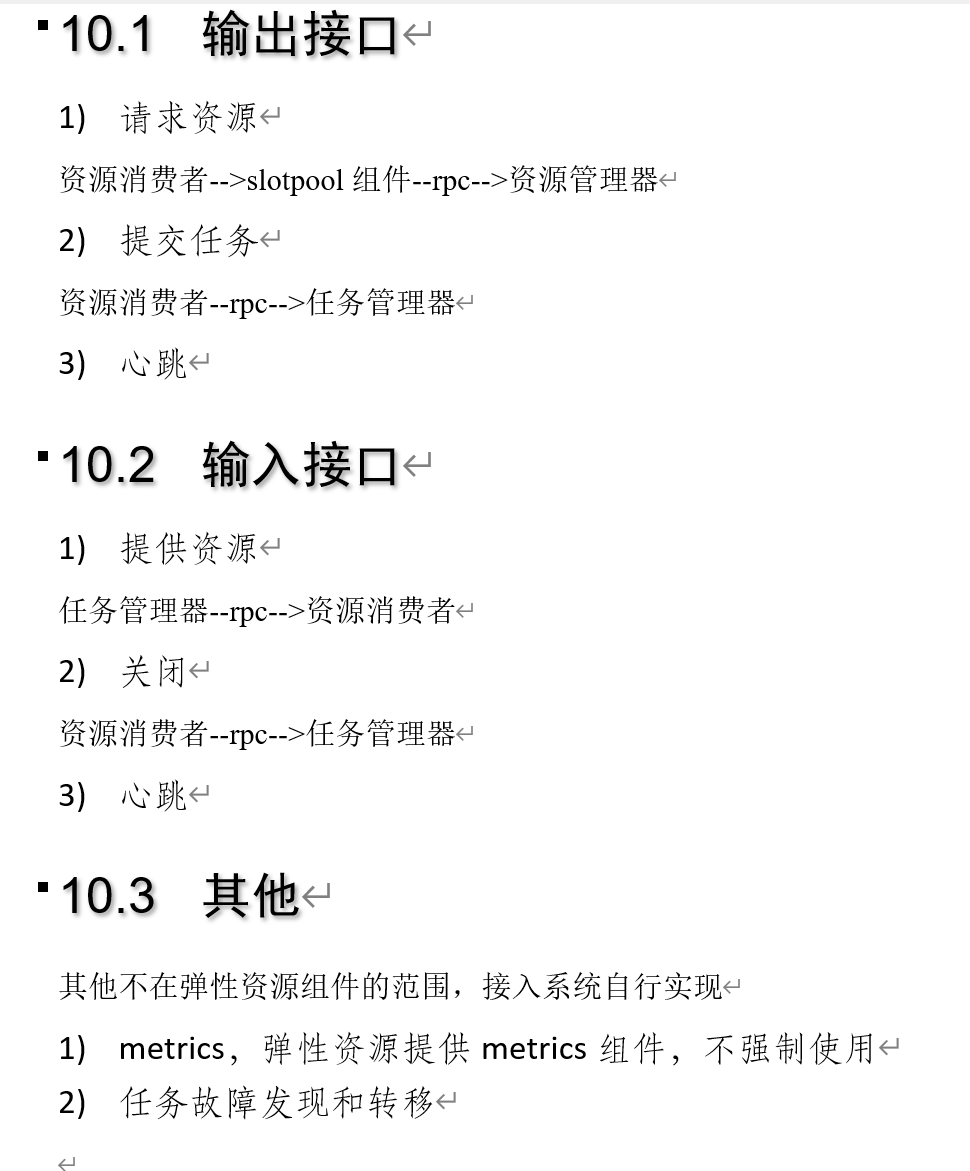
弹性资源组件elastic-resource设计(四)-任务管理器和资源消费者规范
简介 弹性资源组件提供动态资源能力,是分布式系统关键基础设施,分布式datax,分布式索引,事件引擎都需要集群和资源的弹性资源能力,提高伸缩性和作业处理能力。 本文介绍弹性资源组件的设计,包括架构设计和详…...

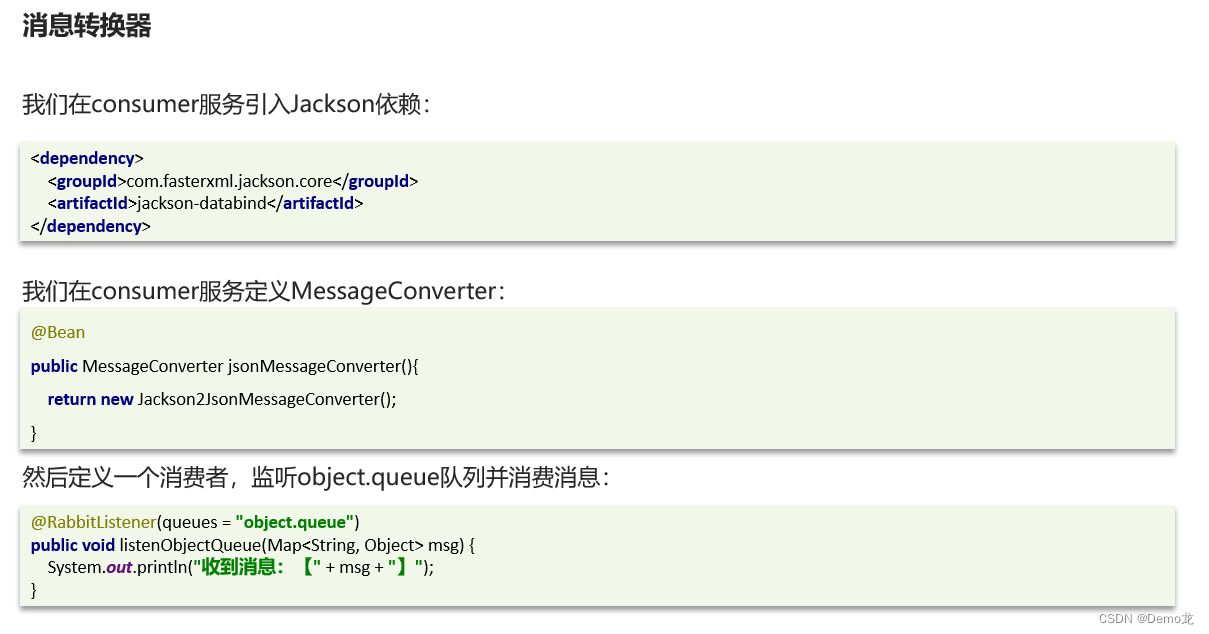
【Java】微服务——RabbitMQ消息队列(SpringAMQP实现五种消息模型)
目录 1.初识MQ1.1.同步和异步通讯1.1.1.同步通讯1.1.2.异步通讯 1.2.技术对比: 2.快速入门2.1.RabbitMQ消息模型2.4.1.publisher实现2.4.2.consumer实现 2.5.总结 3.SpringAMQP3.1.Basic Queue 简单队列模型3.1.1.消息发送3.1.2.消息接收3.1.3.测试 3.2.WorkQueue3.…...
实践例子)
react高阶成分(HOC)实践例子
以下是一个使用React函数式组件的高阶组件示例,它用于添加身份验证功能: import React, { useState, useEffect } from react;// 定义一个高阶组件,它接受一个组件作为输入,并返回一个新的包装组件 const withAuthentication (W…...

20231005使用ffmpeg旋转MP4视频
20231005使用ffmpeg旋转MP4视频 2023/10/5 12:21 百度搜搜:ffmpeg 旋转90度 https://zhuanlan.zhihu.com/p/637790915 【FFmpeg实战】FFMPEG常用命令行 https://blog.csdn.net/weixin_37515325/article/details/127817057 FFMPEG常用命令行 5.视频旋转 顺时针旋转…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
