Android中级——色彩处理和图像处理
色彩处理
通过色彩矩阵处理
色彩矩阵介绍
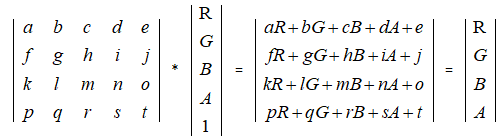
图像的RGBA可拆分为一个4行5列的矩阵和5行1列矩阵相乘

其中4行5列矩阵即为ColorMatrix,可通过调整ColorMatrix间接调整RGBA
- 第一行 abcde 决定新的 R
- 第二行 fghij 决定新的 G
- 第三行 klmno 决定新的 G
- 第四行 pqrst 决定新的 A
- ColorMatrix第五列 ejot 决定offset
当第一行a=1,b=c=d=e=0时,R=R1,即红色保持不变
其他行以此类推,可得到如下初始颜色矩阵(即图片最开始的颜色)

当要改变颜色值时,可通过
- 修改offset
- 修改ColorMatrix
利用API修改
描述图像,可通过
- 色调:物体传播的颜色
- 饱和度:颜色的纯度,0到100%
- 亮度:颜色的相对明暗程度
调整色调可通过如下,第一个参数0-1-2代表RGB,第二个参数为具体值
float hue = 0.5f;
ColorMatrix hueMatrix = new ColorMatrix();
hueMatrix.setRotate(0, hue);
hueMatrix.setRotate(1, hue);
hueMatrix.setRotate(2, hue);
调整饱和度可通过如下,为0时变成灰度图像
float saturation = 0.5f;
ColorMatrix saturationMatrix = new ColorMatrix();
saturationMatrix.setSaturation(saturation);
调整亮度通过三原色以相同比例进行混合,就会显示白色
float lum = 0.5f;
ColorMatrix lumMatrix = new ColorMatrix();
lumMatrix.setScale(lum, lum, lum, 1);
除此之外,还可以通过矩阵运算,将上面效果进行叠加
ColorMatrix imageMatrix = new ColorMatrix();
imageMatrix.postConcat(hueMatrix);
imageMatrix.postConcat(saturationMatrix);
imageMatrix.postConcat(lumMatrix);
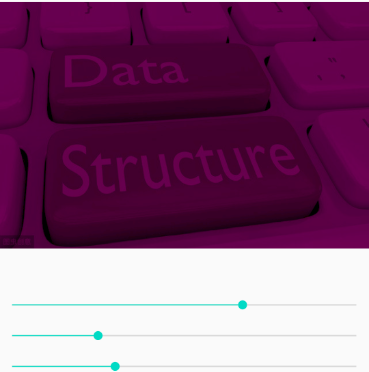
下面为实例,设置三个进度条分别修改Hum、Saturation、Lum
public class MainActivity extends AppCompatActivity implements SeekBar.OnSeekBarChangeListener {private ImageView imageView;private Bitmap bitmap;private SeekBar seekBarHue, seekBarSaturation, seekBarLum;private float mHue;private float mSaturation;private float mLum;private final int MID_VALUE = 50;protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);imageView = (ImageView) findViewById(R.id.iv);seekBarHue = (SeekBar) findViewById(R.id.seek_bar_hue);seekBarSaturation = (SeekBar) findViewById(R.id.seek_bar_saturation);seekBarLum = (SeekBar) findViewById(R.id.seek_bar_Lum);seekBarHue.setProgress(MID_VALUE);seekBarSaturation.setProgress(MID_VALUE);seekBarLum.setProgress(MID_VALUE);//将图片转化为Bitmap设置到ImageViewbitmap = BitmapFactory.decodeResource(getResources(), R.drawable.a);imageView.setImageBitmap(bitmap);seekBarHue.setOnSeekBarChangeListener(this);seekBarSaturation.setOnSeekBarChangeListener(this);seekBarLum.setOnSeekBarChangeListener(this);}private Bitmap handleImage(Bitmap bm, float hue, float saturation, float lum) {//不允许修改原图的bitmap,创建bitmap副本,通过修改副本间接修改图像Bitmap bmp = Bitmap.createBitmap(bm.getWidth(), bm.getHeight(), Bitmap.Config.ARGB_8888);Canvas canvas = new Canvas(bmp);Paint paint = new Paint();ColorMatrix hueMatrix = new ColorMatrix();hueMatrix.setRotate(0, hue);hueMatrix.setRotate(1, hue);hueMatrix.setRotate(2, hue);ColorMatrix saturationMatrix = new ColorMatrix();saturationMatrix.setSaturation(saturation);ColorMatrix lumMatrix = new ColorMatrix();lumMatrix.setScale(lum, lum, lum, 1);ColorMatrix colorMatrix = new ColorMatrix();colorMatrix.postConcat(hueMatrix);colorMatrix.postConcat(saturationMatrix);colorMatrix.postConcat(lumMatrix);//通过setColorFilter设置ColorMatrix,并将副本返回设置到ImageViewpaint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));canvas.drawBitmap(bm, 0, 0, paint);return bmp;}@Overridepublic void onProgressChanged(SeekBar bar, int progress, boolean fromUser) {switch (bar.getId()) {case R.id.seek_bar_hue:mHue = (progress - MID_VALUE) * 1.0F / MID_VALUE * 180;Log.d("song", "onProgressChanged: mHue = " + mHue);break;case R.id.seek_bar_saturation:mSaturation = progress * 1.0F / MID_VALUE;break;case R.id.seek_bar_Lum:mLum = progress * 1.0F / MID_VALUE;break;default:break;}imageView.setImageBitmap(handleImage(bitmap, mHue, mSaturation, mLum));}@Overridepublic void onStartTrackingTouch(SeekBar arg0) {// TODO Auto-generated method stub}@Overridepublic void onStopTrackingTouch(SeekBar arg0) {// TODO Auto-generated method stub}
}
布局如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><ImageViewandroid:id="@+id/iv"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_gravity="center" /><SeekBarandroid:id="@+id/seek_bar_hue"android:layout_width="match_parent"android:layout_height="40dp" /><SeekBarandroid:id="@+id/seek_bar_saturation"android:layout_width="match_parent"android:layout_height="40dp" /><SeekBarandroid:id="@+id/seek_bar_Lum"android:layout_width="match_parent"android:layout_height="40dp" />
</LinearLayout>
效果如图(不知道为什么只设置Hum会导致黑掉)

利用矩阵修改
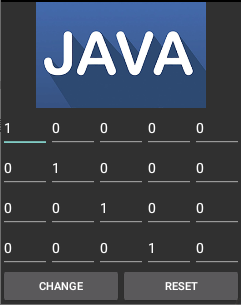
上面是通过API对ColorMatrix间接修改,此外还可通过直接修改矩阵实现更精确的颜色修改,布局如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><ImageViewandroid:id="@+id/imageview"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="2" /><GridLayoutandroid:id="@+id/group"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="3"android:columnCount="5"android:rowCount="4" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><Buttonandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:onClick="btnChange"android:text="Change" /><Buttonandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:onClick="btnReset"android:text="Reset" /></LinearLayout></LinearLayout>
代码如下,创建一个4行5列矩阵,并将所设置的值转化为ColorMatrix
public class MainActivity extends AppCompatActivity {private Bitmap mBitmap;private GridLayout mGroup;private ImageView mImageView;private int mEtWidth, mEtHeight;private EditText[] mEts = new EditText[20];private float[] mColorMatrix = new float[20];protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.b);mImageView = (ImageView) findViewById(R.id.imageview);mGroup = (GridLayout) findViewById(R.id.group);mImageView.setImageBitmap(mBitmap);mGroup.post(new Runnable() {@Overridepublic void run() {//无法在OnCreate()中获取视图的宽高,需通过post在视图创建完毕后获取mEtWidth = mGroup.getWidth() / 5;mEtHeight = mGroup.getHeight() / 4;addEts();initMatrix();}});}private void addEts() {for (int i = 0; i < 20; i++) {EditText editText = new EditText(this);mEts[i] = editText;mGroup.addView(editText, mEtWidth, mEtHeight);}}private void initMatrix() {for (int i = 0; i < 20; i++) {if (i % 6 == 0) {mEts[i].setText(String.valueOf(1));} else {mEts[i].setText(String.valueOf(0));}}}private void getMatrix() {for (int i = 0; i < 20; i++) {mColorMatrix[i] = Float.parseFloat(mEts[i].getText().toString());}}private void setImageMatrix() {Bitmap bmp = Bitmap.createBitmap(mBitmap.getWidth(), mBitmap.getHeight(), Bitmap.Config.ARGB_8888);Canvas canvas = new Canvas(bmp);Paint paint = new Paint();ColorMatrix colorMatrix = new ColorMatrix(mColorMatrix);paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));canvas.drawBitmap(mBitmap, 0, 0, paint);mImageView.setImageBitmap(bmp);}public void btnChange(View view) {getMatrix();setImageMatrix();}public void btnReset(View view) {initMatrix();getMatrix();setImageMatrix();}
}
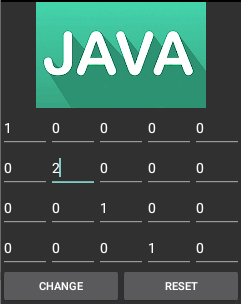
效果如图,如下修改了Green,使得图片变绿


通过像素点处理
布局如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><ImageViewandroid:id="@+id/iv"android:layout_width="wrap_content"android:layout_height="wrap_content" />
</LinearLayout>
通过Bitmap的getPixels()获取整个图像的像素点,修改RGBA后再调用setPixelx()设置回去
public class MainActivity extends AppCompatActivity {protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);ImageView iv = (ImageView) findViewById(R.id.iv);Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.b);iv.setImageBitmap(handlerImageNegative(bitmap));}public Bitmap handlerImageNegative(Bitmap bm) {int width = bm.getWidth();int height = bm.getHeight();int color;int r, g, b, a;Bitmap bmp = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);int[] oldPx = new int[width * height];int[] newPx = new int[width * height];bm.getPixels(oldPx, 0, width, 0, 0, width, height);for (int i = 0; i < width * height; i++) {color = oldPx[i];r = Color.red(color);g = Color.green(color);b = Color.blue(color);a = Color.alpha(color);r = 255 - r;g = 255 - g;b = 255 - b;if (r > 255) {r = 255;} else if (r < 0) {r = 0;}if (g > 255) {g = 255;} else if (g < 0) {g = 0;}if (b > 255) {b = 255;} else if (b < 0) {b = 0;}newPx[i] = Color.argb(a, r, g, b);}bmp.setPixels(newPx, 0, width, 0, 0, width, height);return bmp;}
}
如上实现图像的反转效果

图像处理
通过变形矩阵处理
变形矩阵介绍
图像像素点的X、Y坐标可拆分为一个3行3列和3行一列矩阵相乘

其中3行3列矩阵即为Matrix,可通过调整Matrix间接调整X、Y
- 第一行 abc 决定新的 X
- 第二行 def 决定新的 Y
- 通常让 g=h=0, i=1,保证 gX+hy+i =1 恒成立
当a=e=i=1,其他为0时得到初始矩阵

平移变换(Translation)
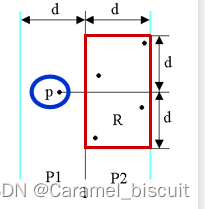
平移变换指对每个像素点都进行平移,当p(x0, y0)平移到p(x, y)时,如图

- X = X0 + ΔX
- Y = Y0 + ΔY
表现在矩阵上,则为加上偏移量

旋转变换(Rotate)
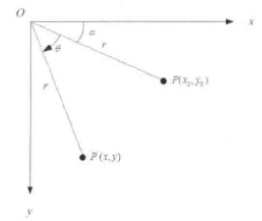
旋转变换指一个点围绕一个中心旋转到一个新的点,当p(x0, y0)以坐标原点为旋转中心旋转到p(x, y)时,如图

- x0 = r cosα
- y0 = r sinα
- x = r cos(α+θ) = r cosα cosθ - r sinα sinθ = x0 cosθ - y0 sinθ
- y = r sin(α+θ) = r sinα cosθ + r cosα sinθ = y0 cosθ + x0 sinθ
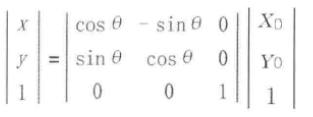
表现在矩阵上,则为

如果要实现以任意点为旋转中心进行旋转变换,则
- 将坐标原点平移到旋转中心
- 进行旋转变换
- 将坐标原点还原
缩放变换(Scale)
缩放变换指对每个点坐标都进行相同比例的缩放,最终让整个图像缩放,计算公式为
- x = K1 * x0
- y = K1 * y0
表现在矩阵上,则为

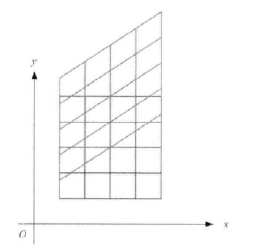
错切变换(Skew)
又称剪切变换或缩并,让所有点的X坐标(或Y坐标)保持不变,而另一个坐标按比例发生平移,且平移的大小和该点到X轴(或Y轴)的垂直距离成正比

上图为水平错切,下图为垂直错切

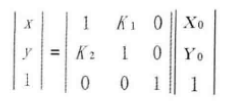
- x = x0 + K1 * y0
- y = K2 * x0 + y0
表现在矩阵上,则为

利用矩阵修改
通过上面的分析,可知矩阵每个元素所对应的功能


- a、e 控制缩放
- b、d 控制错切
- c、f 控制平移
- a、b、d、e 控制旋转
可自行调整矩阵实现图像变换
float[] imageMatrix = new float[9];
Matrix matrix = new Matrix();
matrix.setValues(imageMatrix);canvas.drawBitmap(bitmap, matrix, null);
利用API修改
Matrix matrix = new Matrix();
matrix.setRotate();
matrix.setTranslate();
matrix.setScale();
matrix.setSkew();
通过像素块处理
把图像分成一个个小块,通过改变每一个图像块来修改整个图像,具体做法是
- 在图像横纵画N-1条线构成N*N个点
- 坐标点以x1、y1、x2、y2的形式保存在数组中
- 通过改变坐标值重新定义每一个图像块
public class FlagBitmapMeshView extends View {private final int WIDTH = 200; //横向分割线条数private final int HEIGHT = 200; //纵向分割线条数private int COUNT = (WIDTH + 1) * (HEIGHT + 1); //总图像块的个数private float[] verts = new float[COUNT * 2]; //调整后的矩阵,需要存x和y,所以*2private float[] orig = new float[COUNT * 2]; //调整前的矩阵private Bitmap bitmap;private float A = 50;private float k = 1;public FlagBitmapMeshView(Context context) {this(context, null);}public FlagBitmapMeshView(Context context, AttributeSet attrs) {this(context, attrs, 0);}public FlagBitmapMeshView(Context context, AttributeSet attrs, int defStyleAttr) {this(context, attrs, defStyleAttr, 0);}public FlagBitmapMeshView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {super(context, attrs, defStyleAttr, defStyleRes);initView(context);}private void initView(Context context) {bitmap = BitmapFactory.decodeResource(context.getResources(), R.drawable.b);float bitmapWidth = bitmap.getWidth();float bitmapHeight = bitmap.getHeight();int index = 0;for (int y = 0; y <= HEIGHT; y++) {float fy = bitmapHeight * y / HEIGHT; //按比例划分高度,即y坐标for (int x = 0; x <= WIDTH; x++) {float fx = bitmapWidth * x / WIDTH; //按比例划分宽度,即x坐标orig[index * 2] = verts[index * 2] = fx; //先放x,后放yorig[index * 2 + 1] = verts[index * 2 + 1] = fy + 100; //y+100让图像下移一点index += 1;}}}@Overrideprotected void onDraw(Canvas canvas) {flagWave();k += 0.1F; //不断更新k并重绘形成动态效果canvas.drawBitmapMesh(bitmap, WIDTH, HEIGHT, verts, 0, null, 0, null);invalidate();}private void flagWave() {for (int y = 0; y <= HEIGHT; y++) {for (int x = 0; x <= WIDTH; x++) {//图像的x坐标不变verts[(y * (WIDTH + 1) + x) * 2] += 0;//图像的y坐标偏移量,sin(x坐标占宽度的百分比 * 2PI + kPI),k用于动态更新float offsetY = (float) Math.sin((float) x / WIDTH * 2 * Math.PI + Math.PI * k);//图像的y坐标加上偏移量,A用于放大偏移量verts[(y * (WIDTH + 1) + x) * 2 + 1] = orig[(y * WIDTH + x) * 2 + 1] + offsetY * A;}}}
}
如上通过sin()函数实现飘扬的效果

相关文章:

Android中级——色彩处理和图像处理
色彩处理 通过色彩矩阵处理 色彩矩阵介绍 图像的RGBA可拆分为一个4行5列的矩阵和5行1列矩阵相乘 其中4行5列矩阵即为ColorMatrix,可通过调整ColorMatrix间接调整RGBA 第一行 abcde 决定新的 R第二行 fghij 决定新的 G第三行 klmno 决定新的 G第四行 pqrst 决定新…...

C++类和对象:类的定义、类对象的存储、this指针
目录 一. 对于面向过程和面向对象的认识 二. 类 2.1 struct关键字定义类 2.1.1 C语言中的struct关键字 2.1.2 C中的struct关键字 2.2 class关键字 2.1 使用class关键字定义类 三. 类的访问限定及封装 3.1 类的访问权限及访问限定符 3.1.1 访问权限 3.1.2 访问限定…...

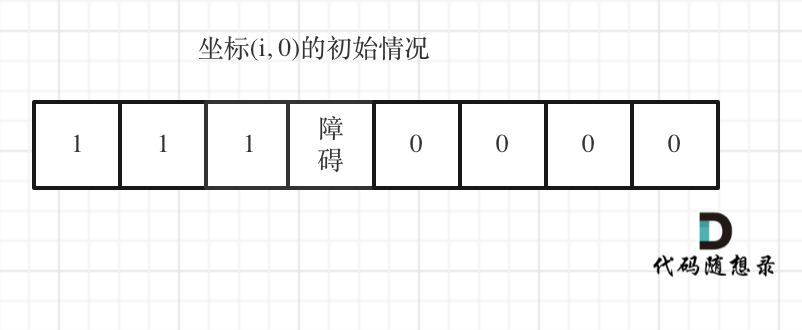
代码随想录算法训练营第三十九天 | 62.不同路径,63. 不同路径 II
一、参考资料不同路径https://programmercarl.com/0062.%E4%B8%8D%E5%90%8C%E8%B7%AF%E5%BE%84.html 视频讲解:https://www.bilibili.com/video/BV1ve4y1x7Eu不同路径 IIhttps://programmercarl.com/0063.%E4%B8%8D%E5%90%8C%E8%B7%AF%E5%BE%84II.htmlhttps://progr…...

数据库复习3
一. 简答题(共1题,100分) 1. (简答题) 存在数据库test,数据库中有如下表: 1.学生表 Student(Sno,Sname,Sage,Ssex) --Sno 学号,Sname 学生姓名,Sage 出生年月,Ssex 学生性别 主键Sno 2.教师表 Teacher(Tno,Tname) --T…...

顺序表的增删查改
数据结构 是数据存储的方式,对于不同的数据我们要采用不同的数据结构。就像交通运输,选用什么交通工具取决于你要运输的是人还是货物,以及它们的数量。 顺序存储结构 包括顺序表、链表、栈和队列等。 例如腾讯QQ中的好友列表,…...

jupyter matplotlib中文乱码解决
中文乱码可能有两种情况 1. matplotlib里面有中文字体 2. 没有中文字体 查看是否有中文字体: # 查询当前系统所有字体 from matplotlib.font_manager import FontManager import subprocessmpl_fonts = set(f.name for f in FontManager().ttflist)print(all font list get f…...

Smtplib之发邮件模块
目录 创建Smtp对象 Smtp类中的方法 MIME MIMEBase MIMEBase MIMEMultipart MIMEApplication MIMEAudio MIMEImage MIMEText 实例 texthtml格式 发送带图片附件的邮件 发送带附件的邮件 含多种格式 SMTP模块 SMTP 简单传输协议,它是一组用于由源…...

Android 适配手机和平板
一、屏幕适配限定符Android 系统加载应用资源时 , 会根据当前运行应用的设备的相关属性 , 如 : 屏幕尺寸 / 屏幕像素密度 / 宽高比 / 屏幕方向 等属性 , 加载不同的屏幕适配限定符目录下的资源 ;如 : 横竖屏切换时 , res/layout-land 目录中 , 存放的是横屏布局 , res/layout-p…...

时序预测 | MATLAB实现LSTM-SVR(长短期记忆神经网络-支持向量机)时间序列预测
时序预测 | MATLAB实现LSTM-SVR(长短期记忆神经网络-支持向量机)时间序列预测 目录时序预测 | MATLAB实现LSTM-SVR(长短期记忆神经网络-支持向量机)时间序列预测效果一览基本介绍模型介绍LSTM模型SVR模型LSTM-SVR模型程序设计参考资料致谢效果一览 基本介绍 本次运行测试环境MA…...

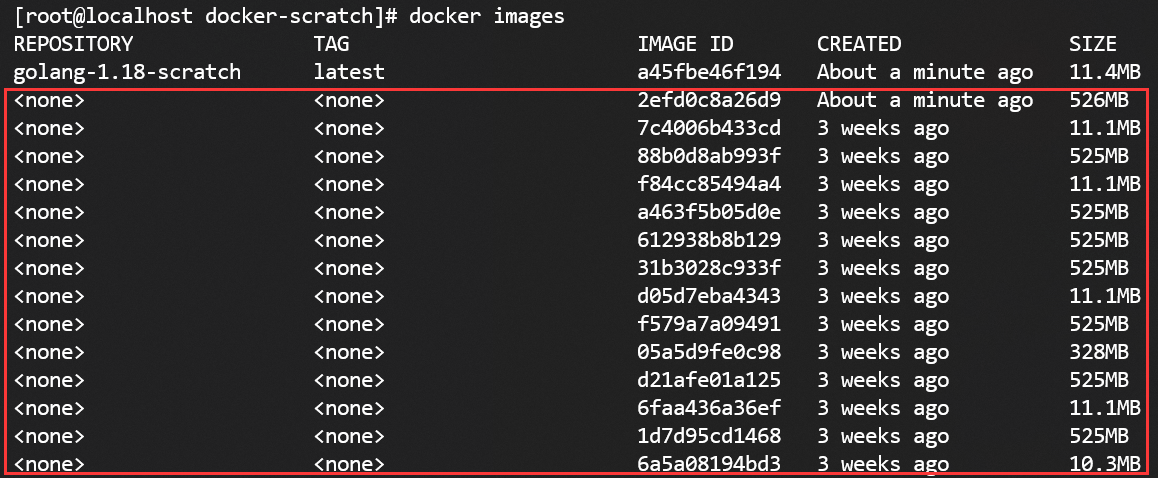
分阶段构建golang运行环境Dockerfile镜像
在开始这项工作之前大家可以先去看一下docker官方给出关于空镜像scratch的说明,采用官方简单的一句话就是:scratch是一个明确的空图像,特别是对于“从头开始”构建图像。分阶段构建镜像就会用到scratch这个空镜像,这样的好处是可以…...

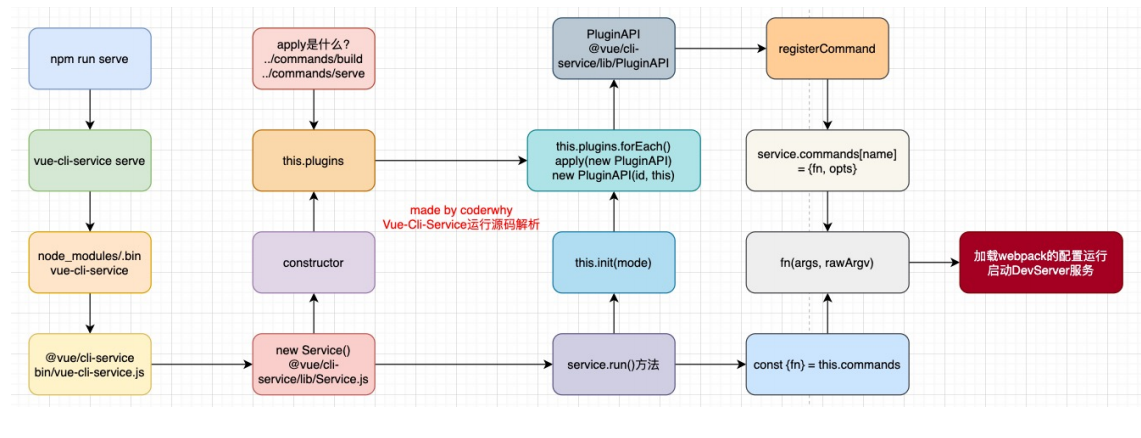
Vue-cli脚手架在做些什么(源码角度分析)
什么是Vue脚手架?在学习初期,我们的项目往往需要借助webpack、vite等打包工具配置Vue的开发环境,但是在真实开发中我们不可能每个项目从头来完成所有的webpack配置,这样显得开发的效率会大大的降低;所有的真实开发中&a…...

【Nginx】|入门连续剧——安装
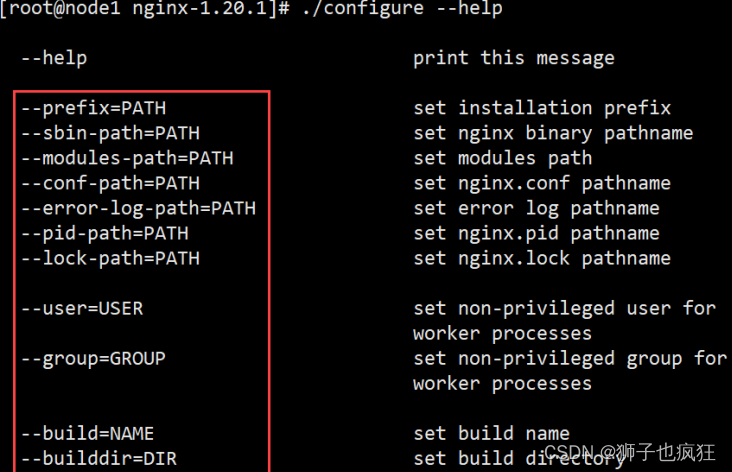
作者:狮子也疯狂 专栏:《Nginx从入门到超神》 坚持做好每一步,幸运之神自然会降临在你的身上 目录一. 🦁 前言Ⅰ. 🐇 为啥我们要使用Nginx?二. 🦁 搭建流程Ⅰ. 🐇 环境准备Ⅱ. &…...

从0开始学python -38
Python3 面向对象-1 Python从设计之初就已经是一门面向对象的语言,正因为如此,在Python中创建一个类和对象是很容易的。本章节我们将详细介绍Python的面向对象编程。 如果你以前没有接触过面向对象的编程语言,那你可能需要先了解一些面向对…...

算法设计与分析期末考试复习(二)
分治法 将一个难以直接解决的大问题,分割成一些规模较小的相同问题,以便各个击破,分而治之。最好使子问题的规模大致相同。 分解(Divide):将一个难以直接解决的大问题,分割成一些规模较小的子…...

九龙证券|4D毫米波雷达成市场新宠,相关概念股大涨,会贡献多少业绩?
近日,4D毫米波雷达成为A股新宠,相关概念股如经纬恒润(688326.SH)一周内涨幅接近20%,威孚高科(000581.SZ)5个买卖日内涨幅超越25%。 有音讯称特斯拉将在3月1日投资者活动日会宣告新款Model 3的全…...

Git天天用,不得不看的那些事
作为一个工作两年的开发同学,git是每天都要接触的工具。但IDEA对git的封装已经满足了日常的代码提交需求,所以一直是以点点点的形式进行代码提交与更新,几乎没用命令行提交过(现在想来也是有些惭愧),对于gi…...

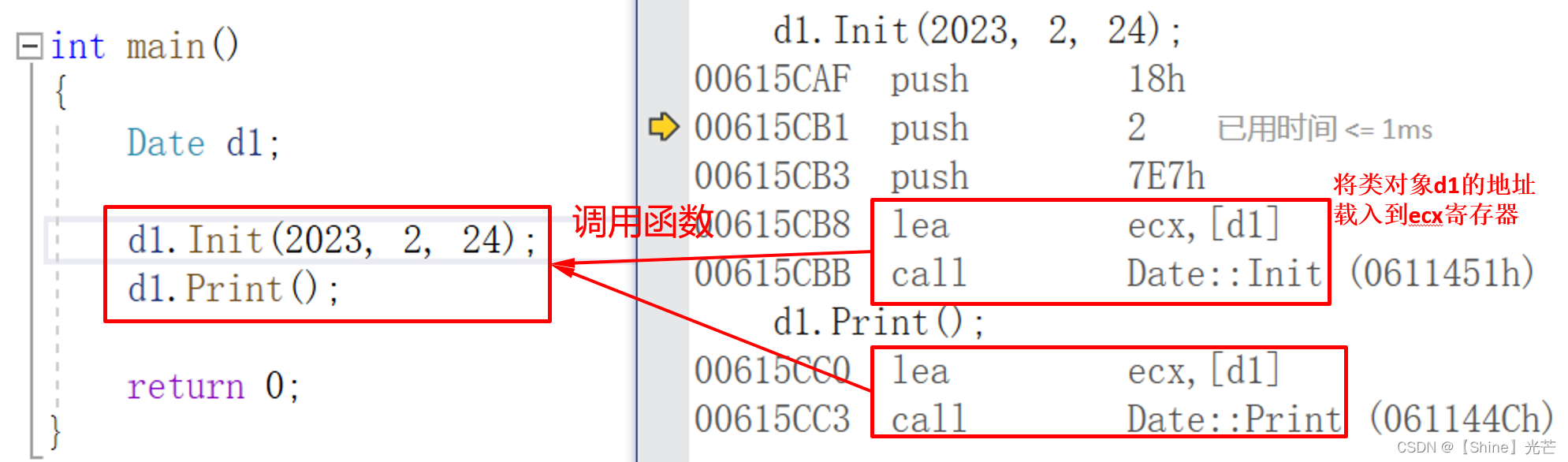
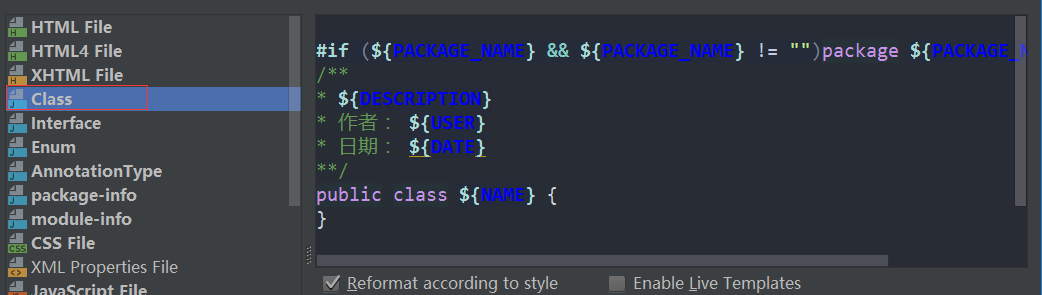
IDE 文档注释使用,模板注释,ide配置templates
文档注释基于javadoc模板 类注释 /*** 暂无介绍** author admin* version 1.0.0* <dt><span class"simpleTagLabel">时间:</span></dt>* <dd>2023/2/24</dd>*/方法注释 /*** 暂无描述** author admin* param args */javadoc相…...

力扣-查询近30天活跃用户数
大家好,我是空空star,本篇带大家了解一道简单的力扣sql练习题。 文章目录前言一、题目:1141. 查询近30天活跃用户数二、解题1.正确示范①提交SQL运行结果2.正确示范②提交SQL运行结果3.正确示范③提交SQL运行结果4.其他总结前言 一、题目&…...

企企通聚源池| 聚合海量资源全网寻源,赋能供采双方撮合交易
目前,我们正处于一个飞速发展的信息时代,随着大数据时代的来临,在企业的日常经营中,数据无处不在,各类数据的采集、整合、分析对企业的发展、决策有着十分重要的作用。数据管理作为企业一项重要的建设工作,…...

【算法数据结构体系篇class09】:链表问题:快慢指针、回文结构、复制、中点,分区、相交
一、链表解题的方法论 1)对于笔试,不用太在乎空间复杂度,一切为了时间复杂度2)对于面试,时间复杂度依然放在第一位,但是一定要找到空间最省的方法二、链表常用数据结构和技巧1)使用容器(哈希表、数组等)2)快…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
