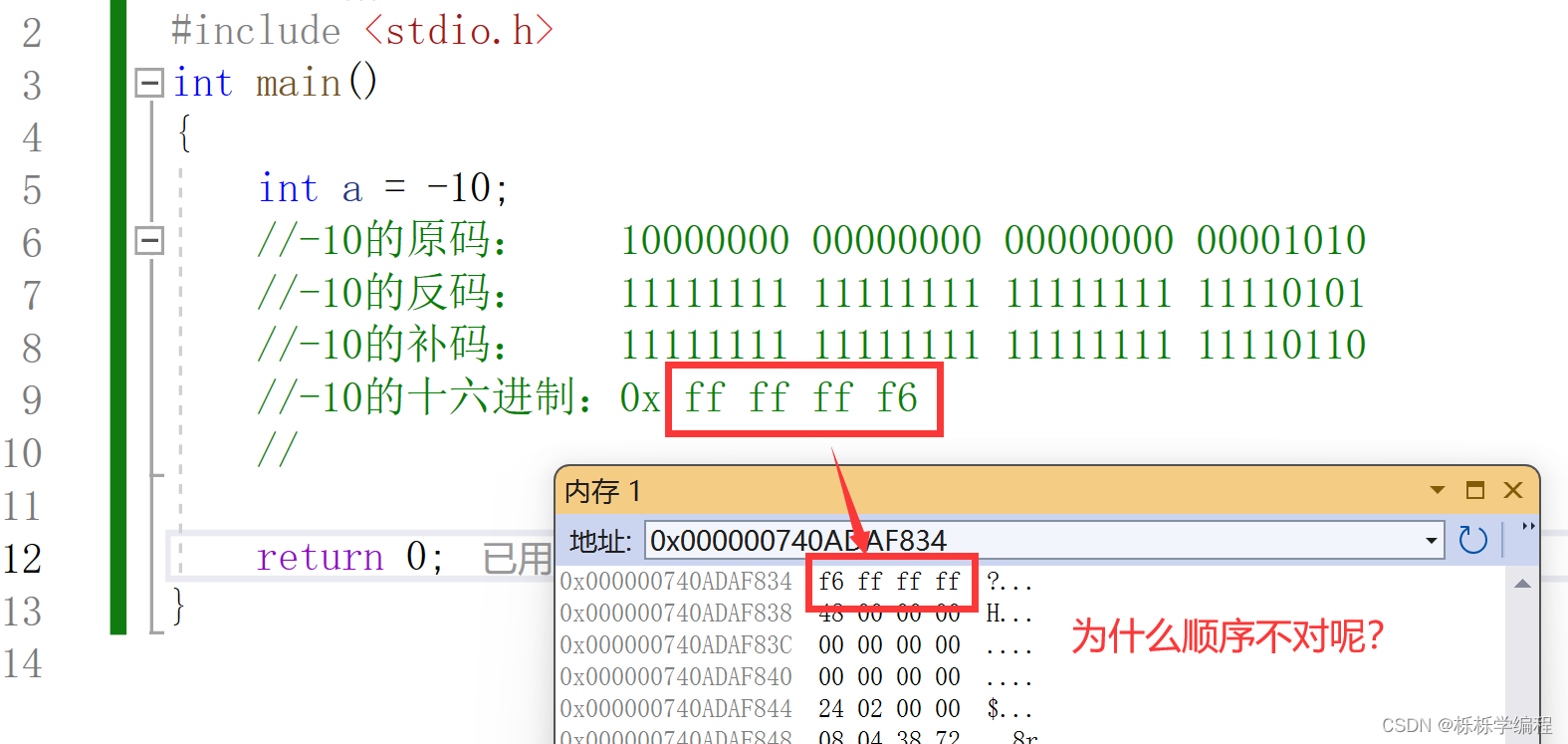
大端字节序存储 | 小端字节序存储介绍

为什么存储的顺序有些变动呢?
大小端的介绍
我们在创建变量时,操作系统就会给你分配空间,比如你创建了【short/int/double/float】的变量,这些变量的类型都是大于1个字节的,操作系统会根据你这个变量的类型,分配相应的内存空间,在空间分配好之后,在这块内存中进行存储这个变量,反正内存已经分好了,所以在这个内存中如何存储就不关操作系统的事情了。那么这个变量在它内存存储中,是从低地址到高地址呢?还是从高地址到低地址呢?
在一块给定的内存中,其实在内存中存储的时候,其实顺序是可以任意的。只要以你的方式存储进去,关键的是在你需要使用数据的时候,以你的方式原样返回即可。
简而言之,怎么存储其实并不重要,重要的是,你能够存进去并且取出来即可。
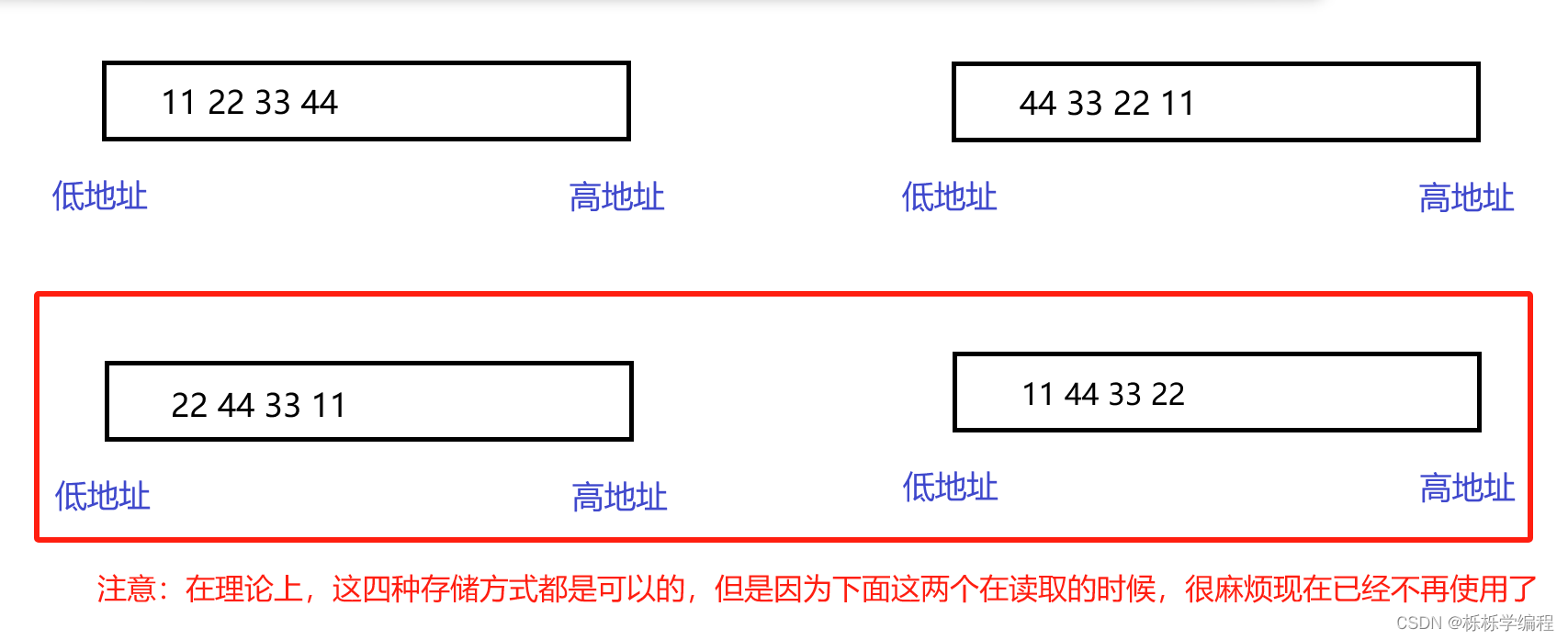
如下图,假设int a = 0x11223344,其实下面的这类种存储方式都是可以的,但是因为像类似下面这两个存储方式,在读取的时候,是极其不方便的,所以这之后的C语言发展的过程中,就将类似于下面的存储方式就不再继续使用了,最后就采用了这两种存储方式,一种是正着存储,一种是倒着存储。

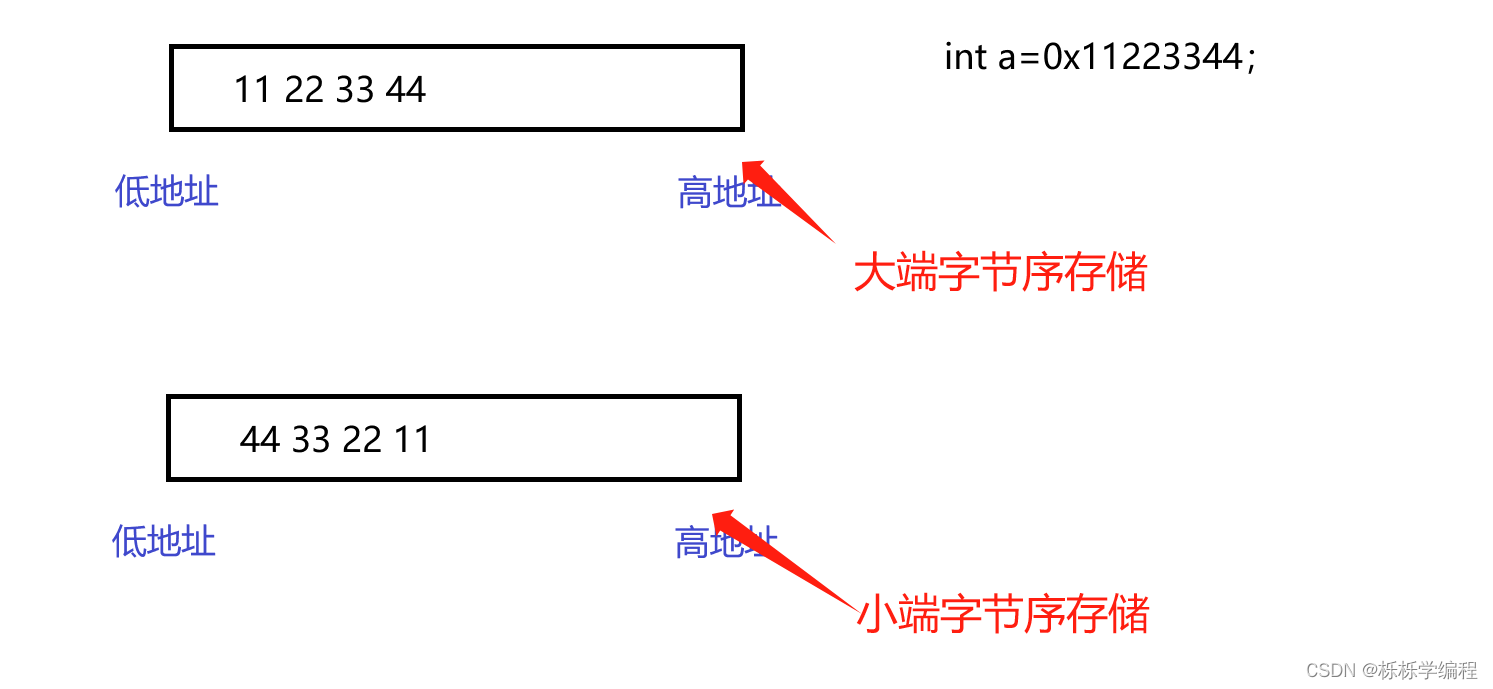
这里这就分为了两种存储方式,大端字节序存储和小端字节序存储。
大端字节序存储
大端字节序存储,就是将一个数据的低位字节处的数据存储到内存中高位字节的存储数据,将这个数据的高位字节处的数据存储到内存中低位字节的存储数据。
小端字节序存储
小端字节序存储,就是将一个数据的高位字节处的数据存储到内存中高位字节的存储数据,将这个数据的低位字节处的数据存储到内存中低位字节的存储数据。

而这里注意,在数据类型为char时,就不需要考虑存储顺序的问题,因为char类型的数据只占1个字节。
只有所占的字节数大于1字节的时候,比如short、int、double、float、long long等,我们才考虑存储顺序的问题。
那么为什么会出现大小端字节序的存储问题呢?
因为在计算机系统中,我们是以字节为单位的,每个地址单元都对应着一个字节,一字节为8比特位。但是在C语言中,除了有8比特位的char,还有16比特位的short,32比特位的long(具体需要根据编译器)。另外,对于16位、32位的处理器,由于寄存器是大于一个字节的,那么必然就会存在着如何将一个多字节存储安排的问题,这便导致了会有大小端字节序存储之分。
在学习完了大小端字节序存储之后,这里有一道关于它的笔试题:
百度在2015年系统工程师的笔试题
请简述大端字节序存储和小端字节序存储的概念,并设计出一个程序来判断当前机器的字节序。
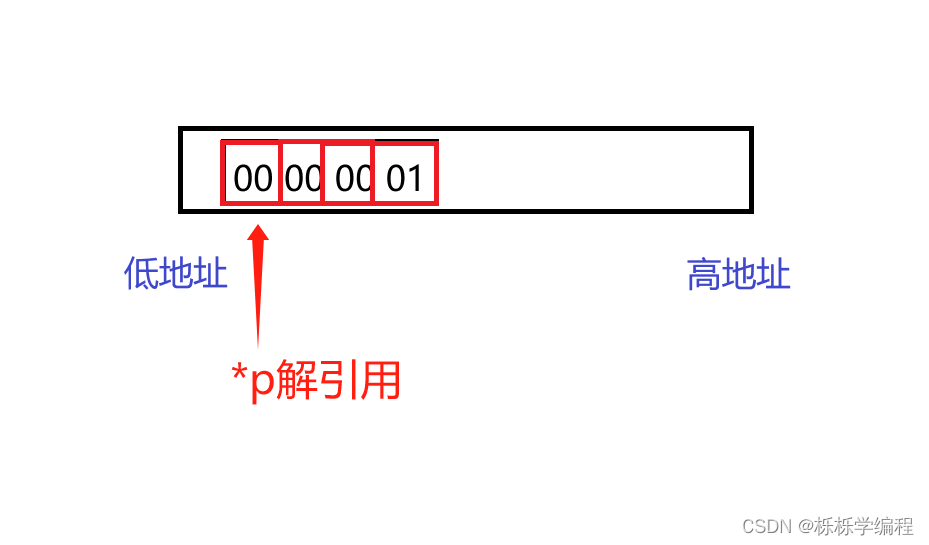
思路:
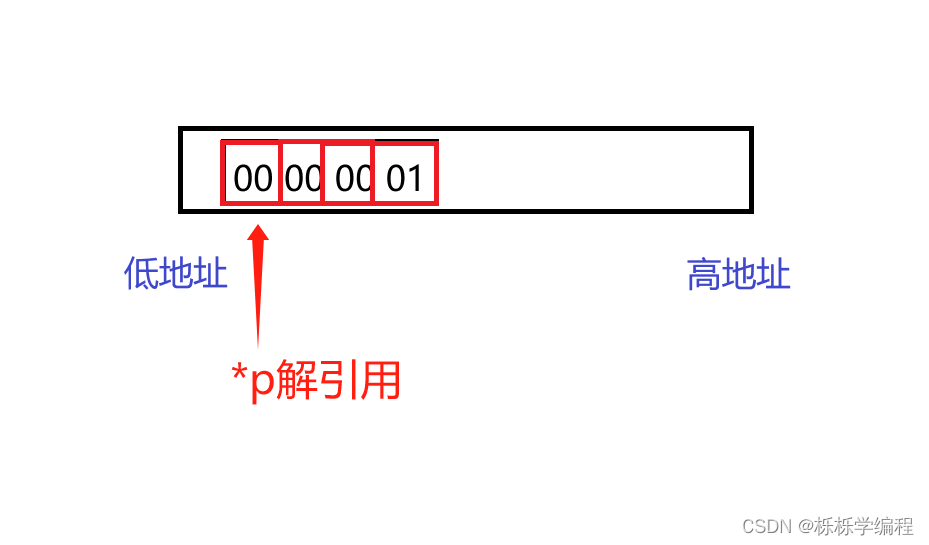
假如我们存储了int a=0,那么a的16进制就是0x 00 00 00 01。在这个数据中,01方向的是低位数数据,00方向的是高位数数据。那么,在这种情况下存储1,假设是小端字节序存储(高位数数据存储到高地址中),那么就是01存储到了高地址中,那么只要验证出低地址中取出的数等于1的话,那么就可以说明它就是小端字节序存储。如图:

代码:
#include <stdio.h>
int main()
{int a = 1;char* p = (char*)&a;//利用char类型1字节,来判断存储在低地址种的一字节的数据是何值if (*p == 1){printf("小端");}else{printf("大端");}return 0;
}
相关文章:

大端字节序存储 | 小端字节序存储介绍
为什么存储的顺序有些变动呢? 大小端的介绍 我们在创建变量时,操作系统就会给你分配空间,比如你创建了【short/int/double/float】的变量,这些变量的类型都是大于1个字节的,操作系统会根据你这个变量的类型ÿ…...

ASP.Core3.1 WebAPI 发布到IIS
本篇文章简述如何在IIS中发布你的.Core 程序 1.打包 首先你要打包好你程序,如果你是Visual Studio开发的程序,那你右击你的项目点击发布 如果你是Visual Code 开发的,那你在你的终端切换到你的目录然后执行命令 dotnet publish --config…...

MyBatisPlus属性自动填充和乐观锁插件+查询删除操作+整合SpringBoot出现问题解决
属性字段自动填充 一、实体类和数据表添加两个字段(属性) 表:create_tiem/update_time 实体类:createTime/updateTime 二、实体类中属性进行注解添加 TableField(fillFieldFill.INSERT) private Date createTime;TableField(f…...

软件测试/测试开发丨App自动化—CSS 定位与原生定位
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/27684 一、原生定位 元素属性定位组合定位 # ID 定位 driver.find_element_by_android_uiautomator(\new UiSelector().resourceId("<element-I…...

c语言:通讯录管理系统(文件版本)
前言:在大多数高校内,都是通过设计一个通讯录管理系统来作为c语言课程设计,通过一个具体的系统设计将我们学习过的结构体和函数等知识糅合起来,可以很好的锻炼学生的编程思维,本文旨在为通讯录管理系统的设计提供思路和…...

Android Studio 配置Git SVN忽略文件
在使用Android Studio进行版本控制时,经常会遇到需要忽略某些文件的情况,比如临时文件、编译生成的文件等。这些文件虽然在项目中存在,但不希望被加入到版本控制中。 在Android Studio中设置忽略文件 在Android Studio中,我们可…...

独享IP地址的层级划分和管理:打造稳定高效的网络架构
在网络架构设计中,独享地址的层级划分和管理是一项关键任务。它不仅能提供更好的网络性能和安全性,还能帮助企业实现更高效的资源管理。本文将为您详细介绍独享地址的层级划分和管理的重要性,并提供具体的方案和实际操作建议。 第一部分&…...

js中async的作用
async是JavaScript中的关键字,用于表示函数是异步的。 当函数被标记为async时,该函数会自动返回一个Promise对象,这个Promise对象的状态可能为resolved或rejected,具体取决于函数内部的操作和返回值。 使用async关键字时&#x…...

什么是信创测试?信创测试工具有哪些?
信创全称是“信息技术应用创新”,旨在实现信息技术自主可控,规避外部技术制裁和风险,其涉及产业链包括硬件、基础软件、应用软件、云服务、数据安全等领域。 信创测试是指对信创工程项目中的产品、系统等进行测试和验证,以确保其…...

健康医疗类APP在高需求快速发展背景下,商业化如何快速破局增收?
随着人口老龄化、亚健康人群的增加,人们健康意识的觉醒,健康医疗成为的大众重点关注的领域。同时,伴随互联网技术的飞速发展,为医疗行业促生了大量创新产品和衍生品,在此背景下,我国移动医疗产品正从萌芽走…...

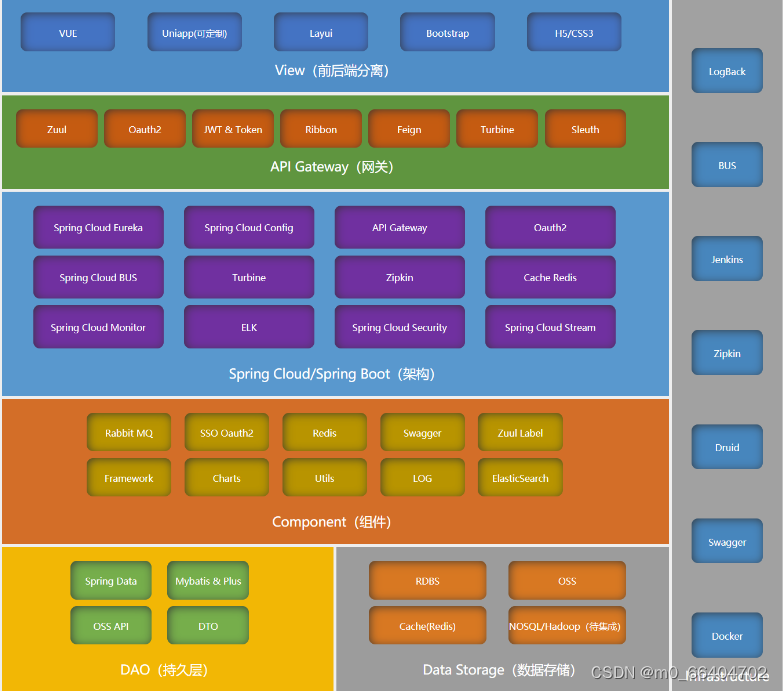
java开源商城免费搭建 VR全景商城 saas商城 b2b2c商城 o2o商城 积分商城 秒杀商城 拼团商城 分销商城 短视频商城
1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、Redis 3. 前端框架…...

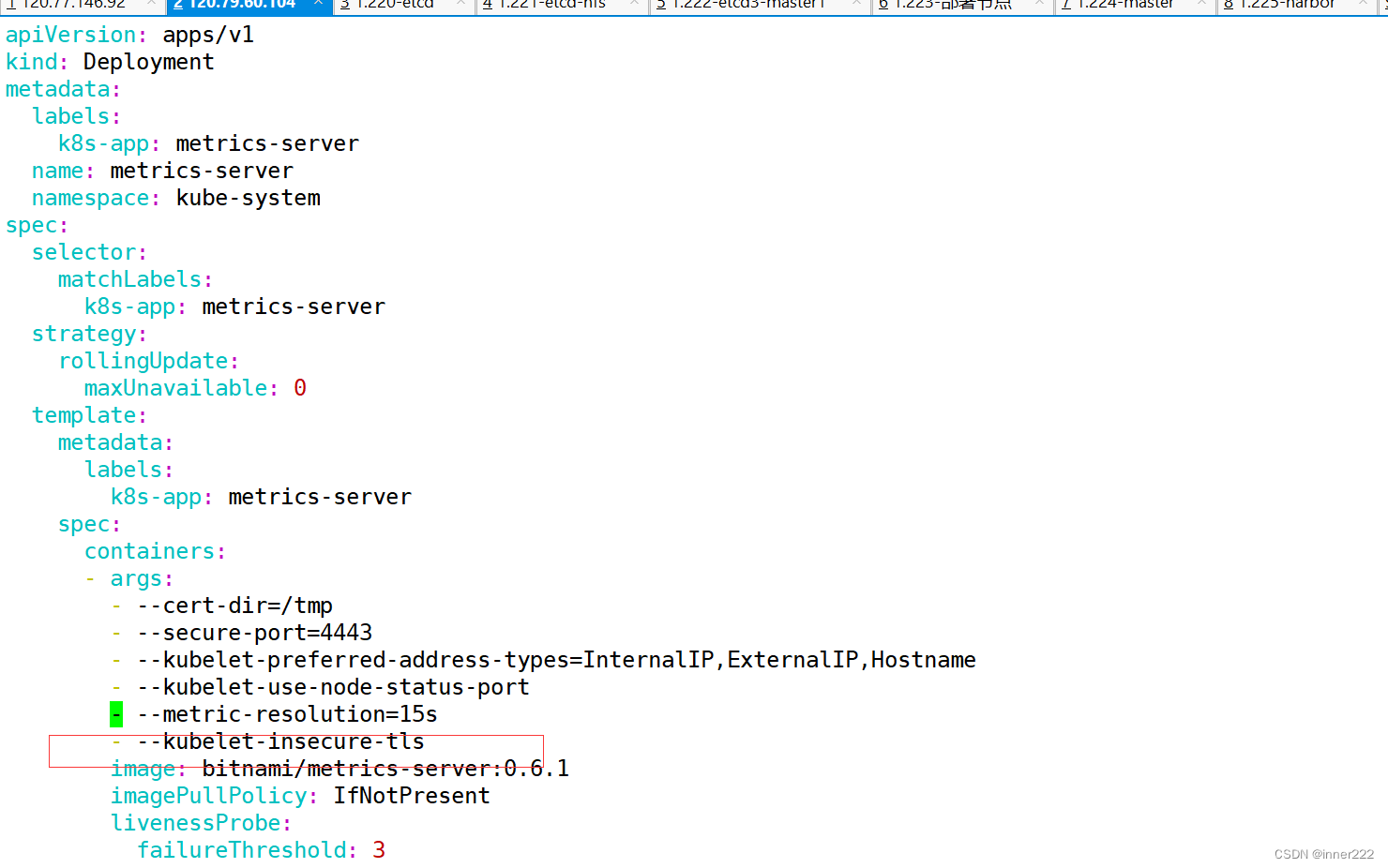
k8spod就绪检查失败
pod 一直未就绪 kube-system metrics-server-7764f6c67c-2kts9 0/1 Running 0 10m kubect describe 查看 就绪探针未通过 Normal Started 3m19s kubelet Started container metrics-server Warning Unhealthy 5s (x20 over 2m55s) kubelet Readiness probe failed: HTTP probe…...

【数据结构】链表详解
大家好,今天为大家分享一下第二个数据结构——单链表 先打个广告:这里是博主写道顺序表,大家也可以查看:顺序表详解 首先: 我们学完顺序表的时候,我们发现有以下问题: 中间/头部的插入删除&…...

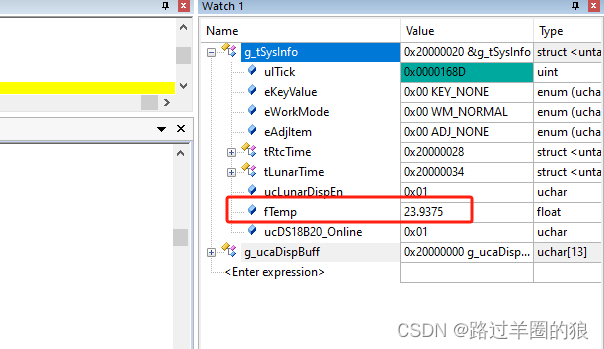
STM32使用HAL库驱动DS18B20
1、STM32CubeMx配置IO口 因为DS18B20是单总线,数据接收发送都是这根线,所以单片机配置为开漏上拉输出。 2、定时器配置 因为DS18B20对时序要求比较严格,建议用定时器延时获得微秒延时函数。 总线为48M,分频48,获得1…...

echarts折线图设置背景颜色
initChartsBox() {this.option {tooltip: {trigger: "axis",axisPointer: {// 方法一type: "shadow", // 默认为直线,可选为:line | shadowshadowStyle: {color: "rgba(41, 95, 204, 0.2)",},},borderColor: "rgba(…...

spring boot+ vue+ mysql开发的一套厘米级高精度定位系统源码
UWB室内高精度定位系统源码,自主版权演示 UWB技术最核心的能力就是精准的定位与测距,当然它还具备通信功能。不过,目前主流通信技术已经相当成熟,无需UWB兼顾去做通信传输。而且,如果使用UWB通信功能,反而会…...

【初试396分】西北工业大学827学长经验分享
这个系列会邀请往届学长学姐进行经验分享~欢迎后台回复经验分享,进行投稿! 经验贴征集:前人栽树,后人乘凉,上岸同学也是看着经验贴一点一点过来的,有偿征集各位同学的经验分享,以此来帮助更多的…...

【Qt之信号和槽】对象多层嵌套后,高效使用信号和槽
抛出问题 Qt的信号槽机制非常牛逼,也是Qt的独特的核心功能之一。 有时候在很多窗体中传递信号来实现更新或者处理,如果窗体层级比较多,比如窗体A的父类是窗体B,窗体B的父类是窗体C,窗体C有个子窗体D,如果窗…...

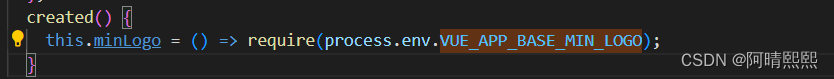
搬砖日记:vue2 用require引入图片项目编译失败
代码如下: data中定义: minLogo: require(process.env.VUE_APP_BASE_MAX_LOGO) 使用: <img :src"minLogo" />结果: 试错: 一开始我以为是不能直接在data中require,修改成在created中引入…...

国内外都可以使用的【免费AI工具】,实用性满满
受到ChatGPT的影响,大量的AI工具涌现,那么真的对我们学习和生活有用的免费AI工具都有哪些呢? 1.ChatSider ChatSider是一款可以对话的AI写作机器人。 ①学习上 推荐学生党使用它的“阅读助手”和“写作助手”功能。 阅读助手:…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
