xlsx冻结单元格
说明
因为最近需要实现前端导出 excel 文件,并且对导出文件的样式进行一些修改,比如颜色、字体、合并单元格等,所以我找到了xlsx-style这个项目,它可以对导出的 excel 文件进行一些样式上的修改,这个项目是SheetJs的一个分支。其实SheetJs也是支持修改导出文件的样式的,不过是在它的专业版中, SheetJs 分为社区版和专业版,社区版是开源的,但是却不支持修改导出文件的样式,专业版拥有更多的功能,这其中就包括修改样式,但是如果需要使用专业版,要邮件联系SheetJS 的开发者,去咨询价格,购买它。
另外可以exceljs也可以实现冻结单元格功能,具体可以自行查看说明文档,这里主要介绍xlsx在社区版的情况下如何改造支持冻结单元格功能。
我这里是纯js改造
安装
npm install xlsx xlsx-style --save准备工作
复制文件
在node_modules/xlsx/dist文件中复制文件:xlsx-extendscript.js
我安装的xlsx的版本是0.18.5
新建纯前端js项目
新建文件夹downExcelTest,将复制过来的文件放到downExcelTest文件夹中,并创建index.html文件
xlsx@0.18.5
安装的xlsx的版本是0.18.5,index.html文件中只需要引入xlsx-extendscript.js即可
xlsx-extendscript.js找到write_ws_xml_sheetviews方法,下面是改造后的
function write_ws_xml_sheetviews(ws, opts, idx, wb) {var sview = ({workbookViewId:"0"});// $FlowIgnoreif((((wb||{}).Workbook||{}).Views||[])[0]) sview.rightToLeft = wb.Workbook.Views[0].RTL ? "1" : "0";// 冻结窗口var pane = null;var freeze = ws['!freeze'];// console.log(freeze)if (freeze !== undefined) {pane = writextag('pane', null, {xSplit: freeze.xSplit, // 冻结列ySplit: freeze.ySplit, // 冻结行topLeftCell: freeze.topLeftCell, // 在未冻结区域的左上角显示的单元格,默认为第一个未冻结的单元格activePane: freeze.activePane,state: freeze.state || 'frozen'})}return writextag("sheetViews", writextag("sheetView", pane, sview), {});
}在index.html下载方法中写入
// 冻结第一行和第一列:
worksheet['!freeze'] = {xSplit: "1", //冻结列ySplit: "1", //冻结行// topLeftCell: "B2", //在未冻结区域的左上角显示的单元格,默认为第一个未冻结的单元格// activePane: "bottomLeft",state: "frozen"
}完整代码
下面是index.html下载excel完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div><button id="btn" onclick="downExcel()">点击下载excel</button></div><script src="./xlsx.extendscript.js"></script><script>function downExcel() {var data = [['allsdkf', 'asdfsdfsdf', 'asdfsdfsdf', 'sdfsdfsdf'],['lowene', 'asdfsdfsdf', 'asdfsdfsdf', 'sdfsdfsdf'],['sfwerwer', 'asdfsdfsdf', 'asdfsdfsdf', 'sdfsdfsdf'],['allserwersdkf', 'asdfsdfsdf', 'asdfsdfsdf', 'sdfsdfsdf']]exportExcel('冻结测试', data)}function exportExcel(title, data, fileName="out.xlsx") {// 样式不起作用,具体可以引入xlsx-style获取pro版var style = {hs: {font: {fz: 16, color: {rgb: '000000'}, bold: true},alignment: {horizontal: 'center', vertical: 'center', wrapText: true}}}var workbook = XLSX.utils.book_new();var worksheet = XLSX.utils.aoa_to_sheet([]);// worksheet['A1'] = {t: 's', v: title, s: style.hs}worksheet["A1"] = {v: "123",t: "s",s: {font: {color: { rgb: "FF0187FA" }},}}XLSX.utils.sheet_add_aoa(worksheet, data, {origin: 'A2'})XLSX.utils.book_append_sheet(workbook, worksheet, 'sheetName')var ranges = {s: {c: 0, r: 0}, e: {c: data.length - 1, r: 0}}worksheet['!merges'] = [ranges]// 冻结第一行和第一列:worksheet['!freeze'] = {xSplit: "0", //冻结列ySplit: "1", //冻结行// topLeftCell: "A2", //在未冻结区域的左上角显示的单元格,默认为第一个未冻结的单元格state: "frozen"}var wbout = XLSX.write(workbook, {bookType: 'xlsx',bookSST: false,type: 'binary'})console.log(XLSX)var blob = new Blob([s2ab(wbout)], { type: "application/octet-stream" });saveAs(blob, fileName);}function s2ab(s) {var buf = new ArrayBuffer(s.length);var view = new Uint8Array(buf);for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;return buf;}function saveAs(url, filename) {if (typeof url === 'object' && url instanceof Blob) {url = URL.createObjectURL(url) }var link = document.createElement("a");link.download = filename;link.href = url;var event;if (window.MouseEvent) event = new MouseEvent('click')else {event = document.createEvent('MouseEvents')event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);}link.dispatchEvent(event)}</script>
</body>
</html>相关文章:

xlsx冻结单元格
说明 因为最近需要实现前端导出 excel 文件,并且对导出文件的样式进行一些修改,比如颜色、字体、合并单元格等,所以我找到了xlsx-style这个项目,它可以对导出的 excel 文件进行一些样式上的修改,这个项目是SheetJs的一…...

yolov8剪枝实践
本文使用的剪枝库是torch-pruning ,实验了该库的三个剪枝算法GroupNormPruner、BNScalePruner和GrowingRegPruner。 安装使用 安装依赖库 pip install torch-pruning 把 https://github.com/VainF/Torch-Pruning/blob/master/examples/yolov8/yolov8_pruning.py&…...

功能基础篇6——系统接口,操作系统与解释器系统
系统 os Python标准库,os模块提供Python与多种操作系统交互的接口 import os import stat# 文件夹 print(os.mkdir(r./dir)) # None 新建单级空文件夹 print(os.rmdir(r./dir)) # None 删除单级空文件夹 print(os.makedirs(r.\dir\dir\dir)) # None 递归创建空…...

由于导线材质不同绕组直流电阻不平衡率超标
实测证明, 有的变压器绕组的直流电阻偏大, 有的偏差较大, 其主要原因是某些导线的铜和银的含量低于国家标准规定限额。 有时即使采用合格的导线, 但由于导线截面尺寸偏差不同, 也可以导致绕组直流电阻不平衡率超标。 …...

选择智慧公厕解决方案,开创智慧城市公共厕所新时代
在城市建设和发展中,公厕作为一个不可或缺的城市基础设施,直接关系到城市形象的提升和居民生活品质的改善。然而,传统的公厕存在着管理不便、卫生状况差、设施陈旧等问题。为了解决这些困扰着城市发展的难题,智慧公厕源头厂家广州…...

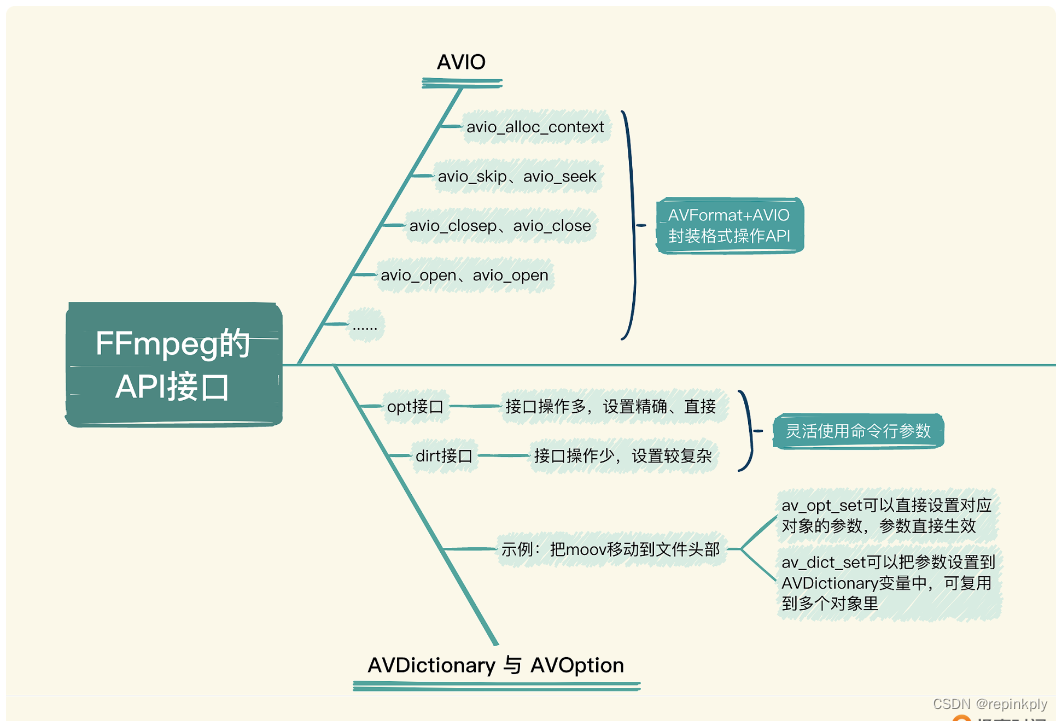
FFmpeg 基础模块:AVIO、AVDictionary 与 AVOption
目录 AVIO AVDictionary 与 AVOption 小结 思考 我们了解了 AVFormat 中的 API 接口的功能,从实际操作经验看,这些接口是可以满足大多数音视频的 mux 与 demux,或者说 remux 场景的。但是除此之外,在日常使用 API 开发应用的时…...
代数——第3章——向量空间
第三章 向量空间(Vector Spaces) fmmer mit den einfachsten Beispielen anfangen. (始终从最简单的例子开始。) ------------------------------David Hilbert 3.1 (R^n)的子空间 我们的向量空间的基础模型(本章主题)是n 维实向量空间 的子空间。我们将在本节讨论它。…...

2023年软考网工上半年下午真题
试题一: 阅读以下说明,回答问题1至问题4,将解答填入答题纸对应的解答栏内。 [说明] 某企业办公楼网络拓扑如图1-1所示。该网络中交换机Switch1-Switch 4均是二层设备,分布在办公楼的各层,上联采用干兆光纤。核心交换…...

Flutter 直接调用so动态库,或调用C/C++源文件内函数
开发环境 MacBook Pro Apple M2 Pro | macOS Sonoma 14.0 Android Studio Giraffe | 2022.3.1 Patch 1 XCode Version 15.0 Flutter 3.13.2 • channel stable Tools • Dart 3.1.0 • DevTools 2.25.0 先说下历程,因为我已经使用了Flutter3的版本,起初…...

elasticsearch(ES)分布式搜索引擎03——(RestClient查询文档,ES旅游案例实战)
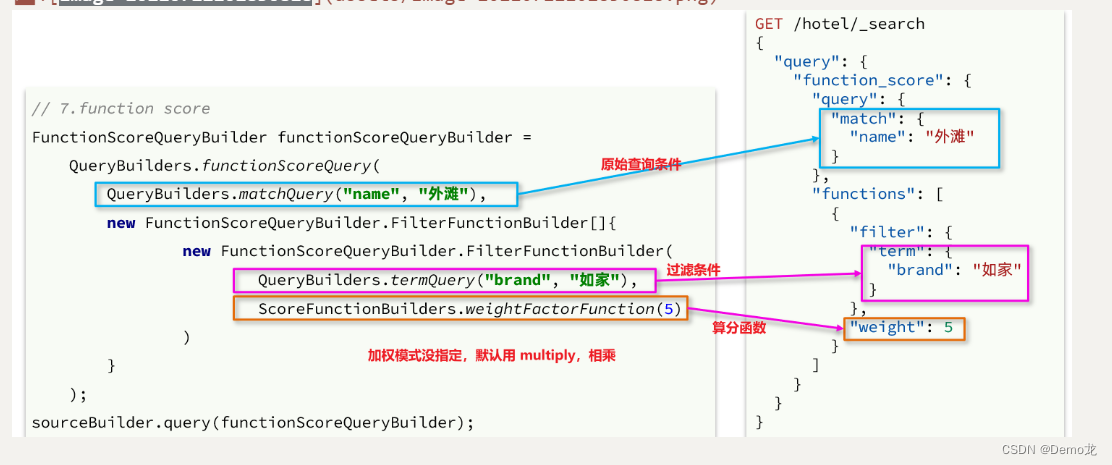
目录 3.RestClient查询文档3.1.快速入门3.1.1.发起查询请求3.1.2.解析响应3.1.3.完整代码3.1.4.小结 3.2.match查询3.3.精确查询3.4.布尔查询3.5.排序、分页3.6.高亮3.6.1.高亮请求构建3.6.2.高亮结果解析 4.旅游案例4.1.酒店搜索和分页4.1.1.需求分析4.1.2.定义实体类4.1.3.定…...

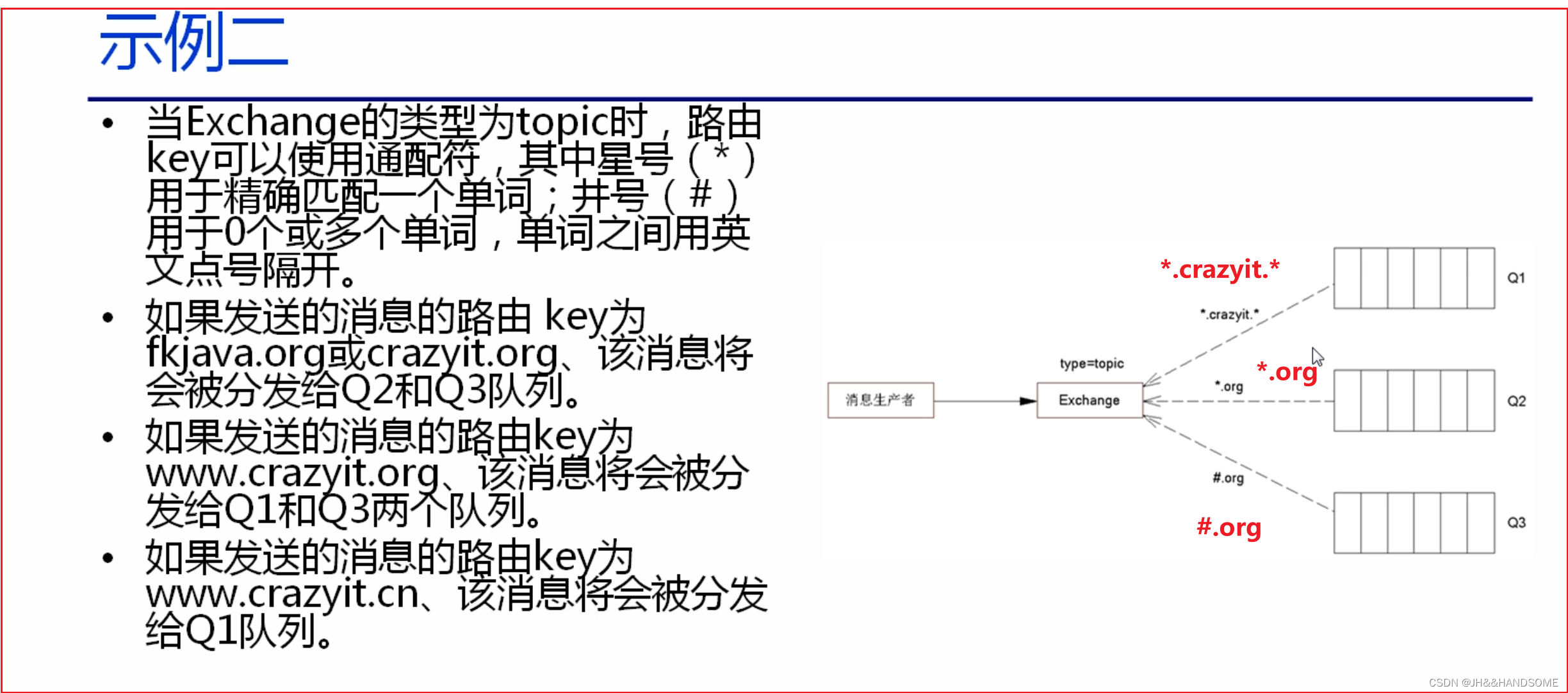
198、RabbitMQ 的核心概念 及 工作机制概述; Exchange 类型 及 该类型对应的路由规则
JMS 也是一种消息机制 AMQP ( Advanced Message Queuing Protocol ) 高级消息队列协议 ★ RabbitMQ的核心概念 Connection: 代表客户端(包括消息生产者和消费者)与RabbitMQ之间的连接。 Channel: 连接内部的Channel。 Exch…...

系统架构设计:18 论基于DSSA的软件架构设计与应用
目录 一 特定领域软件架构DSSA 1 DSSA 2 DSSA的基本活动和产物 (1)DSSA的基本活动和产物...

Android原生实现控件outline方案(API28及以上)
Android控件的Outline效果的实现方式有很多种,这里介绍一下另一种使用Canvas.drawPath()方法来绘制控件轮廓Path路径的实现方案(API28及以上)。 实现效果: 属性 添加Outline相关属性,主要包括颜色和Stroke宽度&…...

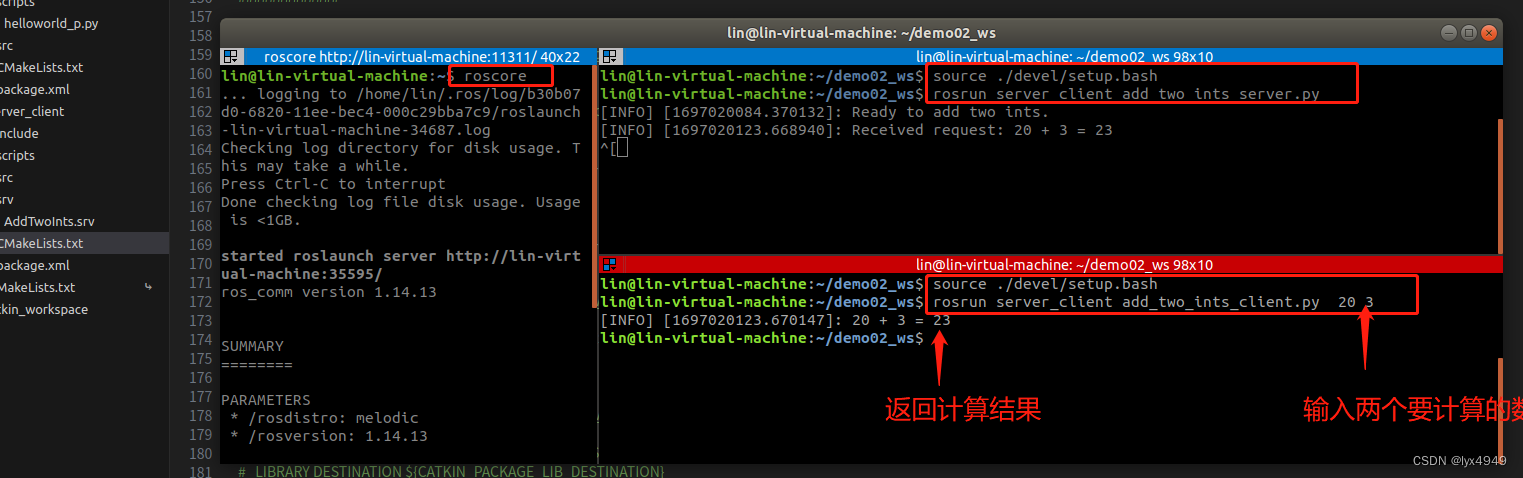
ROS学习笔记(六)---服务通信机制
1. 服务通信是什么 在ROS中,服务通信机制是一种点对点的通信方式,用于节点之间的请求和响应。它允许一个节点(服务请求方)向另一个节点(服务提供方)发送请求,并等待响应。 服务通信机制在ROS中…...

常见的C/C++开源QP问题求解器
1. qpSWIFT qpSWIFT 是面向嵌入式和机器人应用的轻量级稀疏二次规划求解器。它采用带有 Mehrotra Predictor 校正步骤和 Nesterov Todd 缩放的 Primal-Dual Interioir Point 方法。 开发语言:C文档:传送门项目:传送门 2. OSQP OSQP&#…...

前端axios发送请求,在请求头添加参数
1.在封装接口传参时,定义形参,params是正常传参,name则是我想要在请求头传参 export function getCurlList (params, name) {return request({url: ********,method: get,params,name}) } 2.接口调用 const res await getCurlList(params,…...

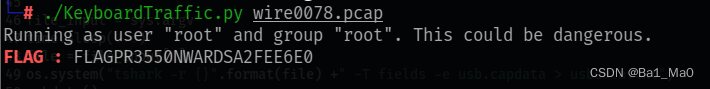
CTF Misc(3)流量分析基础以及原理
前言 流量分析在ctf比赛中也是常见的题目,参赛者通常会收到一个网络数据包的数据集,这些数据包记录了网络通信的内容和细节。参赛者的任务是通过分析这些数据包,识别出有用的信息,例如登录凭据、加密算法、漏洞利用等等 工具安装…...

Telink泰凌微TLSR8258蓝牙开发笔记(二)
在开发过程中遇到了以下问题,记录一下 1.在与ios手机连接后,手机app使能notify,设备与手机通过write和notify进行数据交换,但是在连接传输数据一端时间后,设备收到write命令后不能发出notify命令,打印错误…...
vue3+elementPlus:el-tree复制粘贴数据功能,并且有弹窗组件
在tree控件里添加contextmenu属性表示右键点击事件。 因右键自定义菜单事件需要获取当前点击的位置,所以此处绑定动态样式来控制菜单实时跟踪鼠标右键点击位置。 //html <div class"box-list"><el-tree ref"treeRef" node-key"id…...

JTS:10 Crosses
这里写目录标题 版本点与线点与面线与面线与线 版本 org.locationtech.jts:jts-core:1.19.0 链接: github public class GeometryCrosses {private final GeometryFactory geometryFactory new GeometryFactory();private static final Logger LOGGER LoggerFactory.getLog…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...
